NEWS
[gelöst]Fehler im NSPanel Script
-
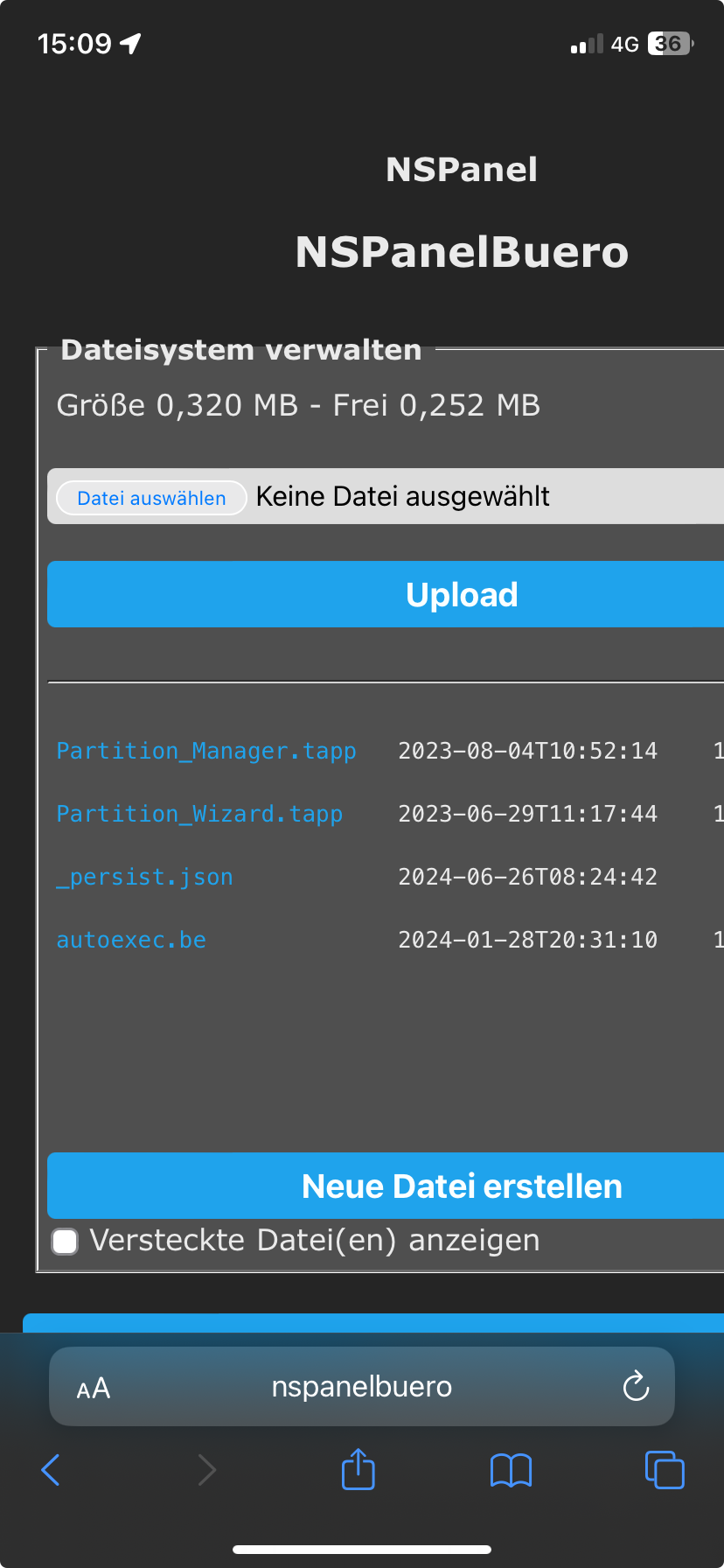
@draexler Hast du das NSPANEL ebenfalls geupdatet? Ich habe noch Tasmota 12.5 drauf, kann aber nicht upgraden, was womöglich mit der Partition zu tun hat. Partition_Wizard.tapp uploaden und neustarten funktioniert irgendwie nicht, da ich kein zusätzliches Menüfeld erhalte.
Welche Tasmota Version hast du aktuell am Laufen? -
@gregors ich habe auf die neueste Script Version gewechselt und keine Probleme mehr (hatte die gleiche Fehlermeldung). Im großen Chatraum zu dem Thema habe ich auch nur diesen Lösungsvorschlag bekommen.
-
@draexler
Genau das wollte ich eigendlich vermeiden, da das Panel mit dem Script
einwandfrei funktioniert.
Bei dem neuen Script muss ich mich erstmal einarbeiten.
Habe das Panel vor langer Zeit mal eingerichtet.@gregors was soll ich sagen… Ging mir genau so. Hilft aber nichts. Am besten nach der Update Hilfe in GitHub abarbeiten.
-
@gregors was soll ich sagen… Ging mir genau so. Hilft aber nichts. Am besten nach der Update Hilfe in GitHub abarbeiten.
@draexler ich habe das gleiche Problem wie @GregorS wobei ich schon versucht habe die neueste Version 4.4.0.1 ans Laufen zu bekommen. Hast du die auch? Selbst die Grundversion nur mit den Basiseinstellungen bringt mein System fast zum Erliegen.
4.3.1.1. läuft soweit gut bis auf die nervenden Fehlermeldungen, die mein log vollmachen.
Wenn ich wüsste welches Objekt ich da anpassen müsste, wäre es vermutlich ein kleiner Eingriff.javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a string javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a string javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a string javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a stringAnsonsten habe ich folgende Versionen:
Node.js: v20.16.0
NPM: 10.8.1
js-controller: 6.0.9
javascript: 8.7.6
tasmota: 14.1.0
tft-firmware: 4.4.0
display firmware: 53
Berry Driver: 9 -
@draexler ich habe das gleiche Problem wie @GregorS wobei ich schon versucht habe die neueste Version 4.4.0.1 ans Laufen zu bekommen. Hast du die auch? Selbst die Grundversion nur mit den Basiseinstellungen bringt mein System fast zum Erliegen.
4.3.1.1. läuft soweit gut bis auf die nervenden Fehlermeldungen, die mein log vollmachen.
Wenn ich wüsste welches Objekt ich da anpassen müsste, wäre es vermutlich ein kleiner Eingriff.javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a string javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a string javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a string javascript.0 2024-08-07 08:46:00.004 error script.js.NSPanels.NASPanel_4311_leer: existsObject has been called with id of type "object" but expects a stringAnsonsten habe ich folgende Versionen:
Node.js: v20.16.0
NPM: 10.8.1
js-controller: 6.0.9
javascript: 8.7.6
tasmota: 14.1.0
tft-firmware: 4.4.0
display firmware: 53
Berry Driver: 9@lobomau sagte in Fehler im NSPanel Script:
Wenn ich wüsste welches Objekt ich da anpassen müsste, wäre es vermutlich ein kleiner Eingriff.
Da muss kein Objekt angepasst werden, sondern ein Aufruf von
existsObjectim Script. Soll ja (laut anderen Kommentaren) in der aktuellen Version des Scripts schon gelöst sein -
@lobomau sagte in Fehler im NSPanel Script:
Wenn ich wüsste welches Objekt ich da anpassen müsste, wäre es vermutlich ein kleiner Eingriff.
Da muss kein Objekt angepasst werden, sondern ein Aufruf von
existsObjectim Script. Soll ja (laut anderen Kommentaren) in der aktuellen Version des Scripts schon gelöst sein@haus-automatisierung ja, mit neuer Version sollte es gehen. Irgendwann probiere ich mal wieder die neue Version aus...
-
@haus-automatisierung ja, mit neuer Version sollte es gehen. Irgendwann probiere ich mal wieder die neue Version aus...
-
Habe jetzt meine Panels updaten können mit Tasmota 12.2 und 12.5 jeweils mithilfe "https://github.com/arendst/Tasmota/raw/eb3de9c73a23e5559123dd85df70f844aaa46f33/tasmota/berry/modules/Partition_Wizard.tapp"
aus dem Thread: https://github.com/arendst/Tasmota/discussions/19050
Jedwede andere Partition Wizard tapp hatte nicht funktioniert.habs nur der vollständigkeits hier erwähnt.
-
Ich habe mich mal an das neue Script V4.4.0.1 nach der o.g. Anleitung gehalten.
Bei Schritt 5 war schon Ende.
Jede Menge Fehler:javascript.0 16:04:48.825 error script.js.NSPanel_1_V4_4_0_1: Error: Cannot find module 'dayjs' javascript.0 16:04:48.829 error script.js.NSPanel_1_V4_4_0_1: Error: Cannot find module 'dayjs' ....Jetzt stehe ich erst mal wieder auf dem Schlauch :disappointed:
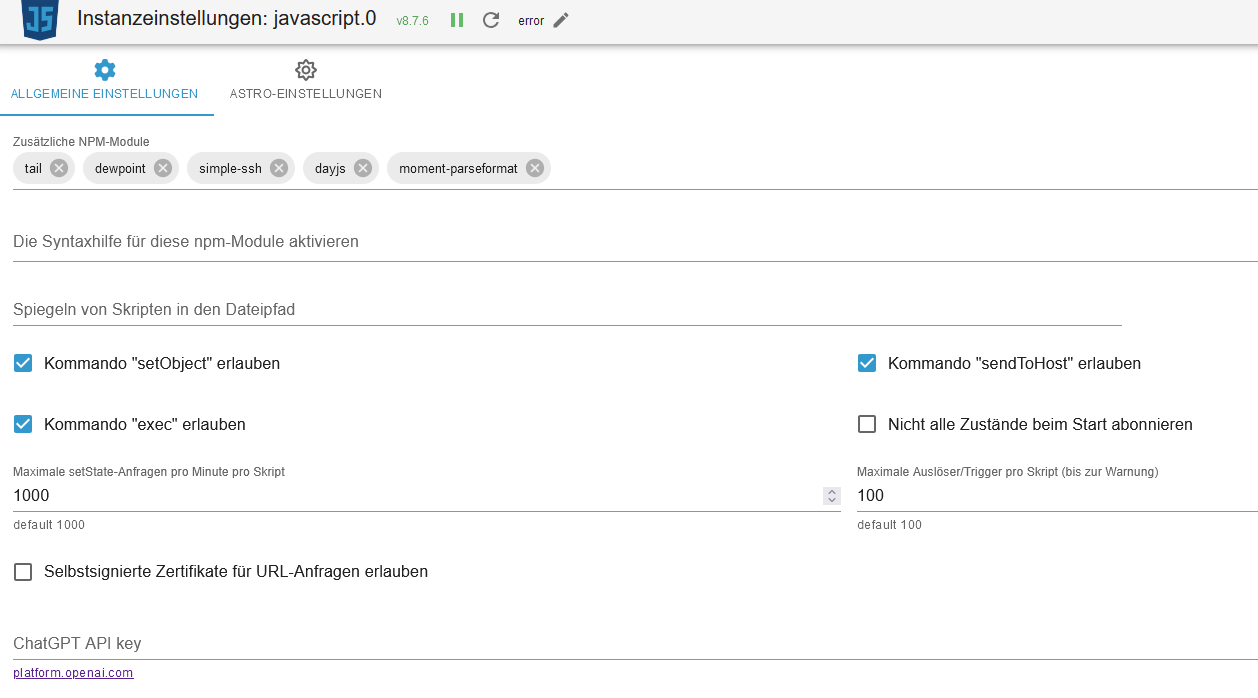
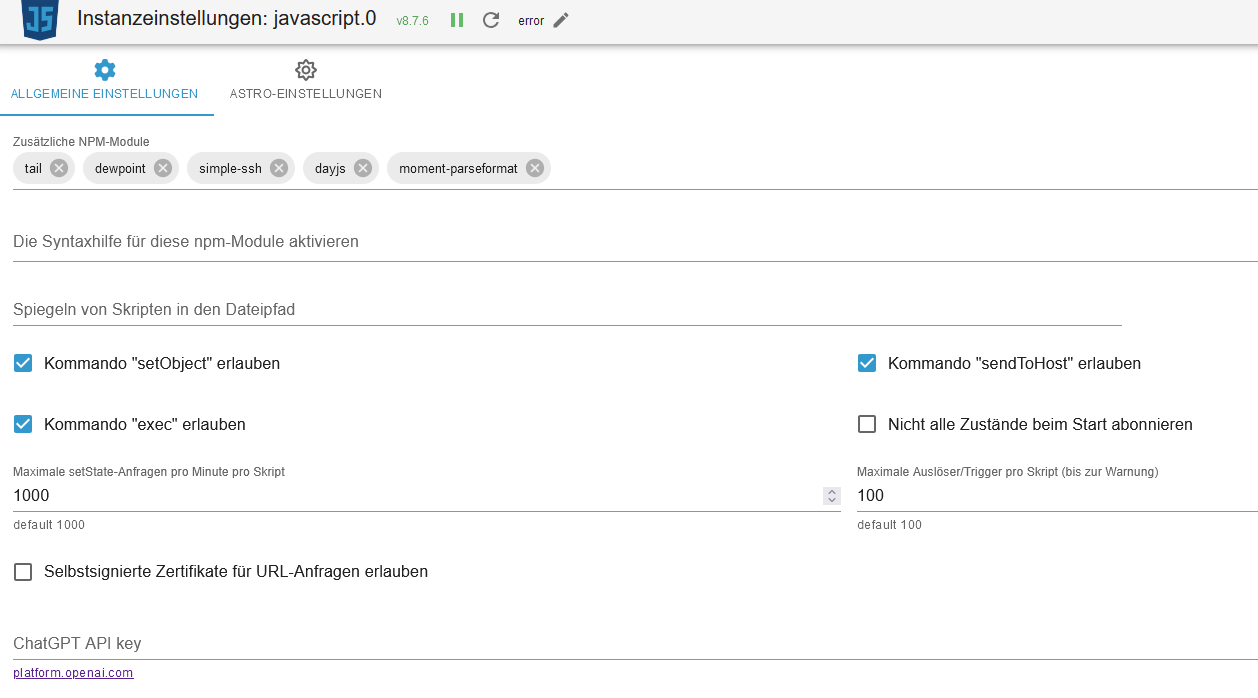
Hier die Einstellungen für javascript.0

In der Konsole:
pi@Promox-ioBroker:~$ cd /opt/iobroker/node_modules/@iobroker-javascript.0/dayjs pi@Promox-ioBroker:/opt/iobroker/node_modules/@iobroker-javascript.0/dayjs$ ls -la insgesamt 152 drwxrwxr-x+ 5 iobroker iobroker 4096 17. Aug 16:04 . drwxrwxr-x+ 7 iobroker iobroker 4096 17. Aug 16:04 .. -rw-rw-r--+ 1 iobroker iobroker 79810 17. Aug 16:04 CHANGELOG.md -rw-rw-r--+ 1 iobroker iobroker 7160 17. Aug 16:04 dayjs.min.js -rw-rw-r--+ 1 iobroker iobroker 94 17. Aug 16:04 .editorconfig drwxrwxr-x+ 4 iobroker iobroker 4096 17. Aug 16:04 esm -rw-rw-r--+ 1 iobroker iobroker 13872 17. Aug 16:04 index.d.ts -rw-rw-r--+ 1 iobroker iobroker 1072 17. Aug 16:04 LICENSE drwxrwxr-x+ 2 iobroker iobroker 4096 17. Aug 16:04 locale -rw-rw-r--+ 1 iobroker iobroker 5033 17. Aug 16:04 locale.json -rw-rw-r--+ 1 iobroker iobroker 2526 17. Aug 16:04 package.json drwxrwxr-x+ 2 iobroker iobroker 4096 17. Aug 16:04 plugin -rw-rw-r--+ 1 iobroker iobroker 7411 17. Aug 16:04 README.md pi@Promox-ioBroker:/opt/iobroker/node_modules/@iobroker-javascript.0/dayjs$ioB diag:
======================= SUMMARY =======================
v.2024-05-22Static hostname: Promox-ioBroker
Icon name: computer-vm
Chassis: vm
Virtualization: kvm
Operating System: Debian GNU/Linux 11 (bullseye)
Kernel: Linux 5.10.0-31-amd64
Architecture: x86-64Installation: kvm
Kernel: x86_64
Userland: 64 bit
Timezone: Europe/Berlin (CEST, +0200)
User-ID: 1000
Display-Server: false
Boot Target: graphical.targetPending OS-Updates: 2
Pending iob updates: 0Nodejs-Installation:
/usr/bin/nodejs v18.20.4
/usr/bin/node v18.20.4
/usr/bin/npm 10.7.0
/usr/bin/npx 10.7.0
/usr/bin/corepack 0.28.0Recommended versions are nodejs 20.16.0 and npm 10.8.1
Your nodejs installation is correctMEMORY:
total used free shared buff/cache available
Mem: 15G 7.3G 6.0G 0.0K 2.6G 8.5G
Swap: 974M 0B 974M
Total: 16G 7.3G 7.0GActive iob-Instances: 50
Upgrade policy: noneioBroker Core: js-controller 6.0.9
admin 7.0.22ioBroker Status: iobroker is running on this host.
Objects type: jsonl
States type: redisStatus admin and web instance:
- system.adapter.admin.0 : admin : Promox-ioBroker - enabled, port: 8081, bind: 0.0.0.0, run as: admin
- system.adapter.web.0 : web : Promox-ioBroker - enabled, port: 8082, bind: 0.0.0.0, run as: admin
Objects: 29576
States: 22152Size of iob-Database:
86M /opt/iobroker/iobroker-data/objects.jsonl
7.2M /opt/iobroker/iobroker-data/states.jsonl=================== END OF SUMMARY ====================
-
Ich habe mich mal an das neue Script V4.4.0.1 nach der o.g. Anleitung gehalten.
Bei Schritt 5 war schon Ende.
Jede Menge Fehler:javascript.0 16:04:48.825 error script.js.NSPanel_1_V4_4_0_1: Error: Cannot find module 'dayjs' javascript.0 16:04:48.829 error script.js.NSPanel_1_V4_4_0_1: Error: Cannot find module 'dayjs' ....Jetzt stehe ich erst mal wieder auf dem Schlauch :disappointed:
Hier die Einstellungen für javascript.0

In der Konsole:
pi@Promox-ioBroker:~$ cd /opt/iobroker/node_modules/@iobroker-javascript.0/dayjs pi@Promox-ioBroker:/opt/iobroker/node_modules/@iobroker-javascript.0/dayjs$ ls -la insgesamt 152 drwxrwxr-x+ 5 iobroker iobroker 4096 17. Aug 16:04 . drwxrwxr-x+ 7 iobroker iobroker 4096 17. Aug 16:04 .. -rw-rw-r--+ 1 iobroker iobroker 79810 17. Aug 16:04 CHANGELOG.md -rw-rw-r--+ 1 iobroker iobroker 7160 17. Aug 16:04 dayjs.min.js -rw-rw-r--+ 1 iobroker iobroker 94 17. Aug 16:04 .editorconfig drwxrwxr-x+ 4 iobroker iobroker 4096 17. Aug 16:04 esm -rw-rw-r--+ 1 iobroker iobroker 13872 17. Aug 16:04 index.d.ts -rw-rw-r--+ 1 iobroker iobroker 1072 17. Aug 16:04 LICENSE drwxrwxr-x+ 2 iobroker iobroker 4096 17. Aug 16:04 locale -rw-rw-r--+ 1 iobroker iobroker 5033 17. Aug 16:04 locale.json -rw-rw-r--+ 1 iobroker iobroker 2526 17. Aug 16:04 package.json drwxrwxr-x+ 2 iobroker iobroker 4096 17. Aug 16:04 plugin -rw-rw-r--+ 1 iobroker iobroker 7411 17. Aug 16:04 README.md pi@Promox-ioBroker:/opt/iobroker/node_modules/@iobroker-javascript.0/dayjs$ioB diag:
======================= SUMMARY =======================
v.2024-05-22Static hostname: Promox-ioBroker
Icon name: computer-vm
Chassis: vm
Virtualization: kvm
Operating System: Debian GNU/Linux 11 (bullseye)
Kernel: Linux 5.10.0-31-amd64
Architecture: x86-64Installation: kvm
Kernel: x86_64
Userland: 64 bit
Timezone: Europe/Berlin (CEST, +0200)
User-ID: 1000
Display-Server: false
Boot Target: graphical.targetPending OS-Updates: 2
Pending iob updates: 0Nodejs-Installation:
/usr/bin/nodejs v18.20.4
/usr/bin/node v18.20.4
/usr/bin/npm 10.7.0
/usr/bin/npx 10.7.0
/usr/bin/corepack 0.28.0Recommended versions are nodejs 20.16.0 and npm 10.8.1
Your nodejs installation is correctMEMORY:
total used free shared buff/cache available
Mem: 15G 7.3G 6.0G 0.0K 2.6G 8.5G
Swap: 974M 0B 974M
Total: 16G 7.3G 7.0GActive iob-Instances: 50
Upgrade policy: noneioBroker Core: js-controller 6.0.9
admin 7.0.22ioBroker Status: iobroker is running on this host.
Objects type: jsonl
States type: redisStatus admin and web instance:
- system.adapter.admin.0 : admin : Promox-ioBroker - enabled, port: 8081, bind: 0.0.0.0, run as: admin
- system.adapter.web.0 : web : Promox-ioBroker - enabled, port: 8082, bind: 0.0.0.0, run as: admin
Objects: 29576
States: 22152Size of iob-Database:
86M /opt/iobroker/iobroker-data/objects.jsonl
7.2M /opt/iobroker/iobroker-data/states.jsonl=================== END OF SUMMARY ====================
Sende mal die Fehler…
Alles wo dayjs drin steht ist ein anderes Thema und hindert den Start nicht…
-
@armilar
Habe jetzt alles weg bekommen.
Wenn ich das Script starte, kommt nur noch ein Fehler:script.js.NSPanel_1_V4_4_0_1: TypeScript compilation failed: let Unlock_Service = <PageUnlock>{ ^ ERROR: Cannot redeclare block-scoped variable 'Unlock_Service'. let Unlock_Service: PageType = { ^ ERROR: Cannot redeclare block-scoped variable 'Unlock_Service'. ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ^ ERROR: Type 'string' has no properties in common with type 'DateTimeFormatOptions'. pages: [ ^ ERROR: An object literal cannot have multiple properties with the same name. subPages: [ ^ ERROR: An object literal cannot have multiple properties with the same name.Allerdings habe ich keine Verbindung vom NSPanel zu ioB. Waiting for Content
-
@armilar
Habe jetzt alles weg bekommen.
Wenn ich das Script starte, kommt nur noch ein Fehler:script.js.NSPanel_1_V4_4_0_1: TypeScript compilation failed: let Unlock_Service = <PageUnlock>{ ^ ERROR: Cannot redeclare block-scoped variable 'Unlock_Service'. let Unlock_Service: PageType = { ^ ERROR: Cannot redeclare block-scoped variable 'Unlock_Service'. ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ^ ERROR: Type 'string' has no properties in common with type 'DateTimeFormatOptions'. pages: [ ^ ERROR: An object literal cannot have multiple properties with the same name. subPages: [ ^ ERROR: An object literal cannot have multiple properties with the same name.Allerdings habe ich keine Verbindung vom NSPanel zu ioB. Waiting for Content
Suche mal nach der Seitenvariable
let Unlock_Service = <PageUnlock>die scheint im Script doppelt zu sein... Evtl auch andere checken...
-
Suche mal nach der Seitenvariable
let Unlock_Service = <PageUnlock>die scheint im Script doppelt zu sein... Evtl auch andere checken...
-
Zeige bitte mal die komplette Seiten Config. Da ist was doppelt oder ein paar Klammern fehlen.
let Unlock_Service = <PageUnlock> { 'type': 'cardUnlock', 'heading': 'Service Pages', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Unlock', targetPage: 'NSPanel_Service' }] };Oder brauchst du das ganze Script?
Habe den Teil von meinem alten Script kopiert -
Zeige bitte mal die komplette Seiten Config. Da ist was doppelt oder ein paar Klammern fehlen.
War gestern nur halb bei der Sache, da auch unterwegs... Die Seitenvariablen sind falsch definiert...
let Unlock_Service = <PageUnlock>ist jetzt
let Unlock_Service: PageType =wäre dir also nicht bei einem leeren Script passiert.
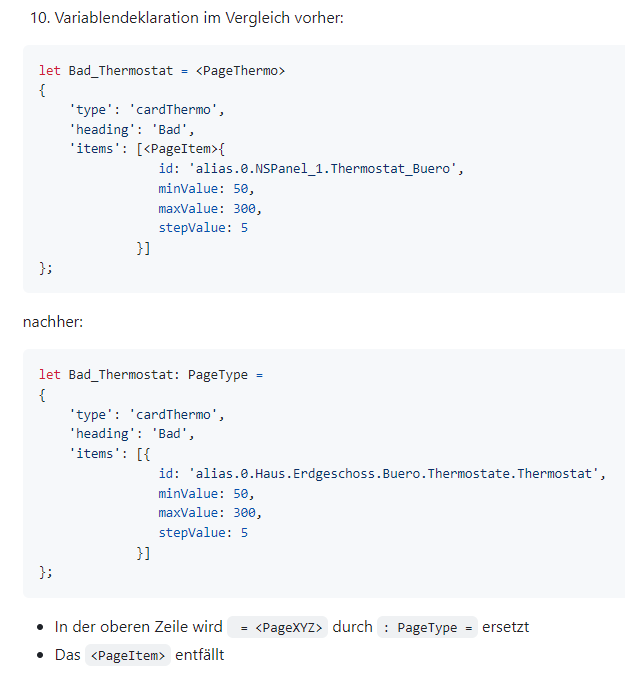
Und in @TT-Tom Anleitung steht es im Punkt 10 auch nochmal explizit.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade

Alle Variablen also nach dem Schema
-
Danke, hab ich jetzt angepasst.
Verbindung wird aufgebaut, Screensaver und Buttons sind ok, aber meine eigenen
Seiten kann ich nicht aufrufen.//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Radiosender: PageType = { 'type': 'cardGrid', 'heading': 'Internetradio', 'useColor': true, 'items': [ { id: "alias.0.NSPanel.1.Radio.WDR2", icon: "radio", name: "WDR2", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.RockAntenne", icon: "radio", name: "Rock Antenne", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.WDR4", icon: "radio", name: "WDR4", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.Radio_90_1", icon: "radio", name: "Radio 90,1", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.Antenne_Bayern_80er_Hits", icon: "radio", name: "80er Hits", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.Nora_Webstream_80er", icon: "radio", name: "Nora 80er", onColor: colorRadio}, ] }; let Buero_Alarm: PageType = { 'type': 'cardAlarm', 'heading': 'Alarmanlage', 'items': [{ id: 'alias.0.NSPanel.Alarm' }] };Meine Fehlermeldungen gibt es immer noch
script.js.NSPanel_1_V4_4_0_1: Error: Cannot find module 'dayjs' -
Danke, hab ich jetzt angepasst.
Verbindung wird aufgebaut, Screensaver und Buttons sind ok, aber meine eigenen
Seiten kann ich nicht aufrufen.//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Radiosender: PageType = { 'type': 'cardGrid', 'heading': 'Internetradio', 'useColor': true, 'items': [ { id: "alias.0.NSPanel.1.Radio.WDR2", icon: "radio", name: "WDR2", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.RockAntenne", icon: "radio", name: "Rock Antenne", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.WDR4", icon: "radio", name: "WDR4", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.Radio_90_1", icon: "radio", name: "Radio 90,1", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.Antenne_Bayern_80er_Hits", icon: "radio", name: "80er Hits", onColor: colorRadio}, { id: "alias.0.NSPanel.1.Radio.Nora_Webstream_80er", icon: "radio", name: "Nora 80er", onColor: colorRadio}, ] }; let Buero_Alarm: PageType = { 'type': 'cardAlarm', 'heading': 'Alarmanlage', 'items': [{ id: 'alias.0.NSPanel.Alarm' }] };Meine Fehlermeldungen gibt es immer noch
script.js.NSPanel_1_V4_4_0_1: Error: Cannot find module 'dayjs'dayjs ist kein Script-Thema... Wird irgendwann gefixt sein, kommt nur zum Start und hindert das NSPanel nicht an der Funktionalität
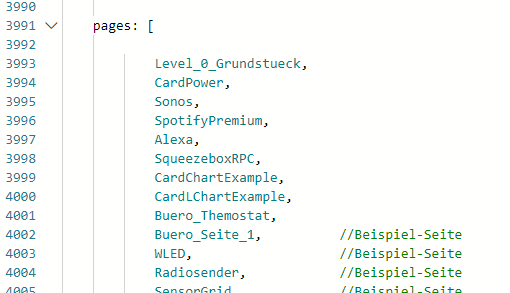
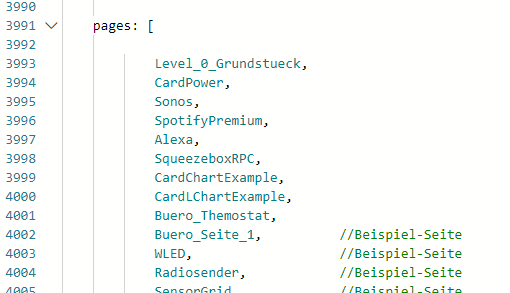
Sind deine eigenen Pages wieder im Page-Array eingetragen:

Ansonsten werden die nicht angezeigt...
Gilt ebenso für die Subpages...
-
dayjs ist kein Script-Thema... Wird irgendwann gefixt sein, kommt nur zum Start und hindert das NSPanel nicht an der Funktionalität
Sind deine eigenen Pages wieder im Page-Array eingetragen:

Ansonsten werden die nicht angezeigt...
Gilt ebenso für die Subpages...