NEWS
einen json String filtern und Bereiche löschen.
-
Hallo, ich brauch mal Hilfe.
Finde hierzu leider nichts was mir mit meinen wenigen Kentnissen hilft.Ich habe in einem Datenpunkt einen String, den ich FIltern und in einen neuen Datenpunkt schreiben möchte.
Hier ein beispielhafter Json:
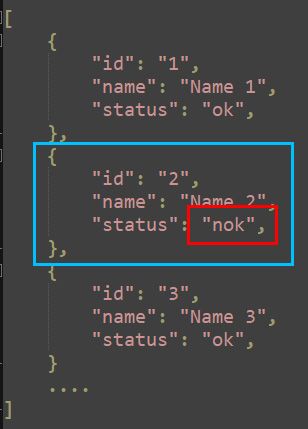
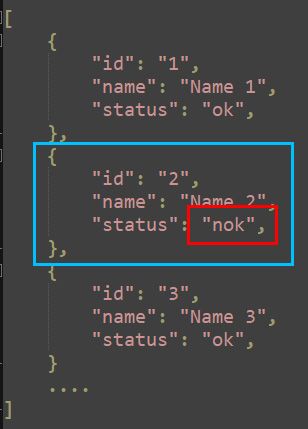
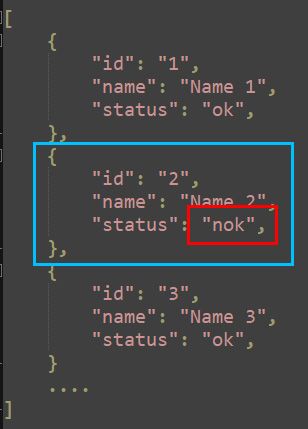
[ { "id": "1", "name": "Name 1", "status": "ok", }, { "id": "2", "name": "Name 2", "status": "nok", }, { "id": "3", "name": "Name 3", "status": "ok", } .... ]Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.

Kann mir da jemand helfen (blockly oder js)
so:
var arr = []; var DP_alt = '[{"id": "1","name": "Name 1","status": "ok"},{"id": "2","name": "Name 2","status": "nok"},{"id": "3","name": "Name 3","status": "ok"},{"id": "11","name": "Name 1","status": "ok"},{"id": "12","name": "Name 2","status": "nok"},{"id": "13","name": "Name 3","status": "ok"},{"id": "21","name": "Name 1","status": "ok"},{"id": "22","name": "Name 2","status": "nok"},{"id": "23","name": "Name 3","status": "ok"}]' var obj = JSON.parse(DP_alt); for (x=0;x<obj.length;x++) { if (obj[x].status == "ok") { arr.push({id: obj[x].id, name: obj[x].name, status: obj[x].status}); } } setState("javascript.0.test", JSON.stringify(arr));Anmerkung:
Falls du wirklich hinter "ok" noch ein , hast dann musst du dies löschen. -
so:
var arr = []; var DP_alt = '[{"id": "1","name": "Name 1","status": "ok"},{"id": "2","name": "Name 2","status": "nok"},{"id": "3","name": "Name 3","status": "ok"},{"id": "11","name": "Name 1","status": "ok"},{"id": "12","name": "Name 2","status": "nok"},{"id": "13","name": "Name 3","status": "ok"},{"id": "21","name": "Name 1","status": "ok"},{"id": "22","name": "Name 2","status": "nok"},{"id": "23","name": "Name 3","status": "ok"}]' var obj = JSON.parse(DP_alt); for (x=0;x<obj.length;x++) { if (obj[x].status == "ok") { arr.push({id: obj[x].id, name: obj[x].name, status: obj[x].status}); } } setState("javascript.0.test", JSON.stringify(arr));Anmerkung:
Falls du wirklich hinter "ok" noch ein , hast dann musst du dies löschen. -
Hallo, ich brauch mal Hilfe.
Finde hierzu leider nichts was mir mit meinen wenigen Kentnissen hilft.Ich habe in einem Datenpunkt einen String, den ich FIltern und in einen neuen Datenpunkt schreiben möchte.
Hier ein beispielhafter Json:
[ { "id": "1", "name": "Name 1", "status": "ok", }, { "id": "2", "name": "Name 2", "status": "nok", }, { "id": "3", "name": "Name 3", "status": "ok", } .... ]Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.

Kann mir da jemand helfen (blockly oder js)
@stenmic
Mit Trigger auf den Quell-Datenpunkt:// IDs eintragen! const idSrc = ''; const idDst = ''; function filter(json) { const arrSrc = JSON.parse(json); const arrDst = []; for(let i = 0; i < arrSrc.length; i++) { const obj = arrSrc[i]; if(obj.status == 'ok') arrDst.push(obj); } setState(idDst, JSON.stringify(arrDst), true); } filter(getState(idSrc).val); // Skriptstart on(idSrc, function(dp) { filter(dp.state.val); }); -
Wieder mal ein Beispiel, wie einfach das mit JSONATA ging, aber man sich lieber mit Schleifen und einer Menge Code das Leben schwer macht. man muss es halt nur anders formulieren und sagen, man will alle Objekte haben, die ok sind.
-
Hallo, ich brauch mal Hilfe.
Finde hierzu leider nichts was mir mit meinen wenigen Kentnissen hilft.Ich habe in einem Datenpunkt einen String, den ich FIltern und in einen neuen Datenpunkt schreiben möchte.
Hier ein beispielhafter Json:
[ { "id": "1", "name": "Name 1", "status": "ok", }, { "id": "2", "name": "Name 2", "status": "nok", }, { "id": "3", "name": "Name 3", "status": "ok", } .... ]Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.

Kann mir da jemand helfen (blockly oder js)
@stenmic sagte in einen json String filtern und Bereiche löschen.:
Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.
z.B.
const list = JSON.parse(getState('0_userdata.0.blabla1').val); const listOk = list.filter(r => r.status === 'ok'); setState('0_userdata.0.blabla2', JSON.stringify(listOk), true);Das vereinfach das Beispiel von @paul53 etwas:
// IDs eintragen! const idSrc = ''; const idDst = ''; function filter(json) { const arrSrc = JSON.parse(json); const arrDst = arrSrc.filter(r => r.status === 'ok'); setState(idDst, JSON.stringify(arrDst), true); } filter(getState(idSrc).val); on(idSrc, (dp) => filter(dp.state.val)); -
@stenmic sagte in einen json String filtern und Bereiche löschen.:
Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.
z.B.
const list = JSON.parse(getState('0_userdata.0.blabla1').val); const listOk = list.filter(r => r.status === 'ok'); setState('0_userdata.0.blabla2', JSON.stringify(listOk), true);Das vereinfach das Beispiel von @paul53 etwas:
// IDs eintragen! const idSrc = ''; const idDst = ''; function filter(json) { const arrSrc = JSON.parse(json); const arrDst = arrSrc.filter(r => r.status === 'ok'); setState(idDst, JSON.stringify(arrDst), true); } filter(getState(idSrc).val); on(idSrc, (dp) => filter(dp.state.val));@haus-automatisierung
cool,
ist das mit dem "filter" irgendwo beschrieben ? -
@haus-automatisierung
cool,
ist das mit dem "filter" irgendwo beschrieben ?@bahnuhr sagte in einen json String filtern und Bereiche löschen.:
ist das mit dem "filter" irgendwo beschrieben ?
Klar, ist ja Standard-JavaScript (in diesem Fall mit einer Arrow-Function):
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
-
@stenmic sagte in einen json String filtern und Bereiche löschen.:
Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.
z.B.
const list = JSON.parse(getState('0_userdata.0.blabla1').val); const listOk = list.filter(r => r.status === 'ok'); setState('0_userdata.0.blabla2', JSON.stringify(listOk), true);Das vereinfach das Beispiel von @paul53 etwas:
// IDs eintragen! const idSrc = ''; const idDst = ''; function filter(json) { const arrSrc = JSON.parse(json); const arrDst = arrSrc.filter(r => r.status === 'ok'); setState(idDst, JSON.stringify(arrDst), true); } filter(getState(idSrc).val); on(idSrc, (dp) => filter(dp.state.val));@haus-automatisierung
Kann in deinem Beispiel on triggern?weil idSrc ist ja ""
edit:
Frage ist Unsinn, denn es steht ja extra dabei ID eintragen.
Hatte ich überlesen.mfg
-
@haus-automatisierung
Kann in deinem Beispiel on triggern?weil idSrc ist ja ""
edit:
Frage ist Unsinn, denn es steht ja extra dabei ID eintragen.
Hatte ich überlesen.mfg
@bahnuhr Daher wohl der Kommentar darüber. Der TO hat die IDs seiner Darenpunkte nicht genannt
-
@bahnuhr Daher wohl der Kommentar darüber. Der TO hat die IDs seiner Darenpunkte nicht genannt
-
@stenmic sagte in einen json String filtern und Bereiche löschen.:
Nun möchte ich den "status" prüfen und überall wo "nok" (kann öffters vorkommen) steht, sollen die ganzen Blöcke aus dem String entfernt und dieser neu in einem anderen Datenpunkt gespeichert werden.
z.B.
const list = JSON.parse(getState('0_userdata.0.blabla1').val); const listOk = list.filter(r => r.status === 'ok'); setState('0_userdata.0.blabla2', JSON.stringify(listOk), true);Das vereinfach das Beispiel von @paul53 etwas:
// IDs eintragen! const idSrc = ''; const idDst = ''; function filter(json) { const arrSrc = JSON.parse(json); const arrDst = arrSrc.filter(r => r.status === 'ok'); setState(idDst, JSON.stringify(arrDst), true); } filter(getState(idSrc).val); on(idSrc, (dp) => filter(dp.state.val));bin gerade unterwegs und kann es noch nicht testen.
Ich muss nach nok suchen und diese Blöcke sollen gelöscht werden.
Eure Beispiele suchen nach ok und behalten diese.
„ok“ kann bei mir leider auch anderes heißen.
passt das dann so?const list = JSON.parse(getState('0_userdata.0.blabla1').val); const listOk = list.filter(r => r.status !== 'nok'); setState('0_userdata.0.blabla2', JSON.stringify(listOk), true); -
bin gerade unterwegs und kann es noch nicht testen.
Ich muss nach nok suchen und diese Blöcke sollen gelöscht werden.
Eure Beispiele suchen nach ok und behalten diese.
„ok“ kann bei mir leider auch anderes heißen.
passt das dann so?const list = JSON.parse(getState('0_userdata.0.blabla1').val); const listOk = list.filter(r => r.status !== 'nok'); setState('0_userdata.0.blabla2', JSON.stringify(listOk), true);@stenmic Ja
-
Wieder mal ein Beispiel, wie einfach das mit JSONATA ging, aber man sich lieber mit Schleifen und einer Menge Code das Leben schwer macht. man muss es halt nur anders formulieren und sagen, man will alle Objekte haben, die ok sind.
@mickym sagte in einen json String filtern und Bereiche löschen.:
Wieder mal ein Beispiel, wie einfach das mit JSONATA ging, aber man sich lieber mit Schleifen und einer Menge Code das Leben schwer macht. man muss es halt nur anders formulieren und sagen, man will alle Objekte haben, die ok sind.
@mickym also ich find jetzt den 3 Zeiler von @haus-automatisierung nicht schlimm.
(wenn man die JavaScript-docs im Schlaf aufzählen kann, ist alles voll einfach :grin: ) -
@mickym sagte in einen json String filtern und Bereiche löschen.:
Wieder mal ein Beispiel, wie einfach das mit JSONATA ging, aber man sich lieber mit Schleifen und einer Menge Code das Leben schwer macht. man muss es halt nur anders formulieren und sagen, man will alle Objekte haben, die ok sind.
@mickym also ich find jetzt den 3 Zeiler von @haus-automatisierung nicht schlimm.
(wenn man die JavaScript-docs im Schlaf aufzählen kann, ist alles voll einfach :grin: )@stenmic Na anhand deines Beispiels nur der Vollständigkeit die JSONATA Lösung:
setState('0_userdata.0.Test.JSON_target',JSON.stringify(await jsonataExpression(JSON.parse(getState('0_userdata.0.Test.JSON_source').val),'$[status != "nok"]')), true);letztlich reduziert sich die ganze Logik auf diesen Ausdruck:
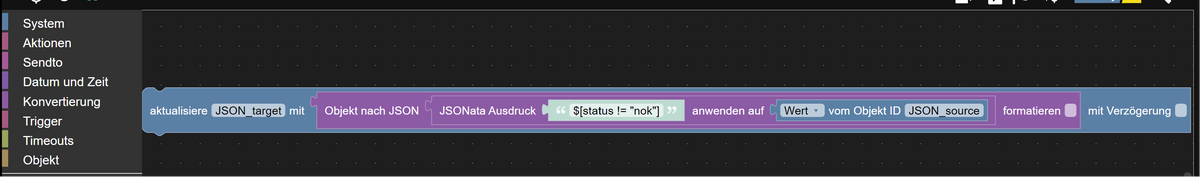
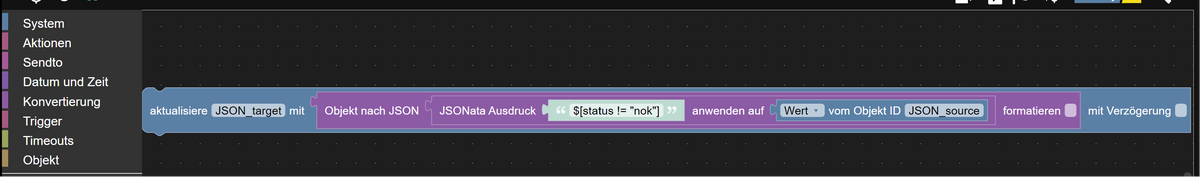
$[status != "nok"]Hier die Blockly-Version

-
@stenmic Na anhand deines Beispiels nur der Vollständigkeit die JSONATA Lösung:
setState('0_userdata.0.Test.JSON_target',JSON.stringify(await jsonataExpression(JSON.parse(getState('0_userdata.0.Test.JSON_source').val),'$[status != "nok"]')), true);letztlich reduziert sich die ganze Logik auf diesen Ausdruck:
$[status != "nok"]Hier die Blockly-Version