NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@oliverio
Noch ein kleiner Nachtrag, bei VIS 1 musste ich den Befehlrss.articles.forEachwieder in
articles.forEachändern, evtl was für die Doku
-
mit rssfeed 2.10 (hier sind die vis1 widgets enthalten) sollte es in vis1 identisch zu vis-2-widgets-rssfeed 0.2.4 sein
-
Neue Versionen
Für rssfeed gibt es mit Version 2.10.0 ein Update im Beta-repository
- Breaking-change: für eigen angepasste templates, muss, falls es nicht funktioniert, vor articles und meta jeweils als rss.articles und rss.meta angegeben werden. Details dazu siehe in der README
- der adapter wurde an die aktuelle datenstruktur von io-packages angepasst
- übersetzungen wurden erweitert
- für einige widgets wurden die im template zur Verfügung stehenden Variablen erweitert (siehe adapter-readme)
- die widget-dokumentation wurde aus der vis-hilfeseite nun ins readme verlagert und überarbeitet
- die icons wurden überarbeitet, so das sie besser für hell und dunkel-themes sichtbar sind.
- die eingebauten standard-templates wurden überarbeitet. sie können im README nachgesehen werden.
- vis 1 widgets werden nun in vis-2 ausgeblendet, da diese dort inkompatibel sind. als ersatz wurde der neue adapter vis-2-widgets-rssfeed bereitgestellt.. dieser enthält aber nur die widgets. es müssen für vis-2 daher beide adapter installiert sein.
Für vis-2 stehen die widgets nun im neuen adapter vis-2-widgets-rssfeed mit Version 0.2.4 im Beta-repository zu Verfügung
- Adapter benötigt weiterhin den Adapter rssfeed zum Abruf von rssfeed-Daten
- Das Multifeed-widget steht aktuell noch nicht zur Verfügung, wird aber bei Gelegenheit nachgeliefert.
Ich freue mich über jeglichen Test, eine Rückmeldung dazu oder auch Verbesserungsvorschläge. Da die Templatesprache extrem flexibel ist, können nahezu beliebige Layouts für RSS-Daten entwickelt werden.
Bei Fragen dazu stehe ich gerne zur Verfügung.Wenn die vis-2 widgets fertig, getestet und stable sind, werde ich dazu auch mal noch ein showcase artikel schreiben.
-
Neue Versionen
Für rssfeed gibt es mit Version 2.10.0 ein Update im Beta-repository
- Breaking-change: für eigen angepasste templates, muss, falls es nicht funktioniert, vor articles und meta jeweils als rss.articles und rss.meta angegeben werden. Details dazu siehe in der README
- der adapter wurde an die aktuelle datenstruktur von io-packages angepasst
- übersetzungen wurden erweitert
- für einige widgets wurden die im template zur Verfügung stehenden Variablen erweitert (siehe adapter-readme)
- die widget-dokumentation wurde aus der vis-hilfeseite nun ins readme verlagert und überarbeitet
- die icons wurden überarbeitet, so das sie besser für hell und dunkel-themes sichtbar sind.
- die eingebauten standard-templates wurden überarbeitet. sie können im README nachgesehen werden.
- vis 1 widgets werden nun in vis-2 ausgeblendet, da diese dort inkompatibel sind. als ersatz wurde der neue adapter vis-2-widgets-rssfeed bereitgestellt.. dieser enthält aber nur die widgets. es müssen für vis-2 daher beide adapter installiert sein.
Für vis-2 stehen die widgets nun im neuen adapter vis-2-widgets-rssfeed mit Version 0.2.4 im Beta-repository zu Verfügung
- Adapter benötigt weiterhin den Adapter rssfeed zum Abruf von rssfeed-Daten
- Das Multifeed-widget steht aktuell noch nicht zur Verfügung, wird aber bei Gelegenheit nachgeliefert.
Ich freue mich über jeglichen Test, eine Rückmeldung dazu oder auch Verbesserungsvorschläge. Da die Templatesprache extrem flexibel ist, können nahezu beliebige Layouts für RSS-Daten entwickelt werden.
Bei Fragen dazu stehe ich gerne zur Verfügung.Wenn die vis-2 widgets fertig, getestet und stable sind, werde ich dazu auch mal noch ein showcase artikel schreiben.
@oliverio Hi,
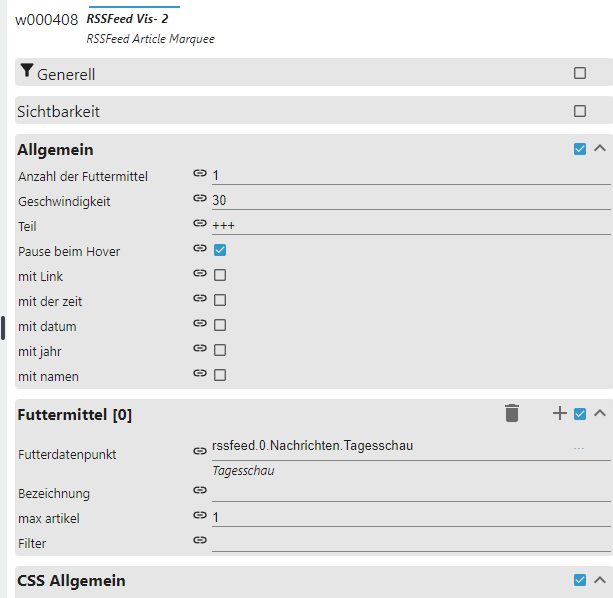
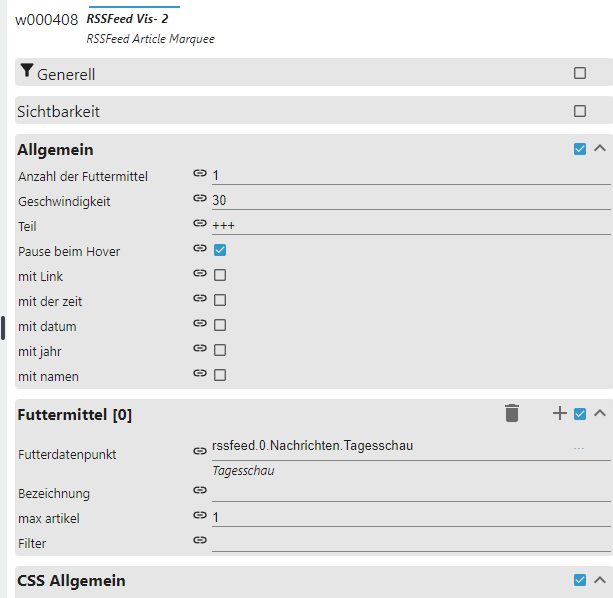
ich teste gerade den rssfeed vis- 2 in der Version 2.10.0
Beim Widget RSSFeed Article Marquee. Grundsätzlich erhalte ich die Nachrichten. Aber in regelmäßigen Abständen erscheinen Meldungen, dass kein Datenpunkt angegeben ist, und keine Artikel angezeigt werden können. Es sieht so aus, als wäre das jedes Mal zu Beginn eines neuen Durchlaufs.
Hier meine Umgebung:Core adapters versions
js-controller: 6.0.9
admin: 7.0.19
javascript: 8.7.2Nodejs-Installation:
/usr/bin/nodejs v20.15.1
/usr/bin/node v20.15.1
/usr/bin/npm 10.7.0
/usr/bin/npx 10.7.0
/usr/bin/corepack 0.28.1


-
@oliverio Hi,
ich teste gerade den rssfeed vis- 2 in der Version 2.10.0
Beim Widget RSSFeed Article Marquee. Grundsätzlich erhalte ich die Nachrichten. Aber in regelmäßigen Abständen erscheinen Meldungen, dass kein Datenpunkt angegeben ist, und keine Artikel angezeigt werden können. Es sieht so aus, als wäre das jedes Mal zu Beginn eines neuen Durchlaufs.
Hier meine Umgebung:Core adapters versions
js-controller: 6.0.9
admin: 7.0.19
javascript: 8.7.2Nodejs-Installation:
/usr/bin/nodejs v20.15.1
/usr/bin/node v20.15.1
/usr/bin/npm 10.7.0
/usr/bin/npx 10.7.0
/usr/bin/corepack 0.28.1


@trojanhector Noch zur Ergänzung. Ich hatte mal mehr Datenpunkte angegeben, bin dann aber zurück auf 1. Vielleicht wird da etwas nicht zurückgestellt?
Btw... die Futtermittel sind ja schon witzig. -
@trojanhector Noch zur Ergänzung. Ich hatte mal mehr Datenpunkte angegeben, bin dann aber zurück auf 1. Vielleicht wird da etwas nicht zurückgestellt?
Btw... die Futtermittel sind ja schon witzig.hab den fehler gefunden.
übersetzung ist auf deutsch zumindest auch verbessert worden.
kommt mit der nächsten version -
Neue Version
rssfeed 3.0
- multifeed widget wurde angepasst
- version als major update um die breaking changes zu visualisieren
vis-2-widget-rssfeed
- das multifeed widget wurde hinzugefügt
- fehlerverbesserung im marquee widget
- verbesserung der übersetzung
-
Neue Version
rssfeed 3.0
- multifeed widget wurde angepasst
- version als major update um die breaking changes zu visualisieren
vis-2-widget-rssfeed
- das multifeed widget wurde hinzugefügt
- fehlerverbesserung im marquee widget
- verbesserung der übersetzung
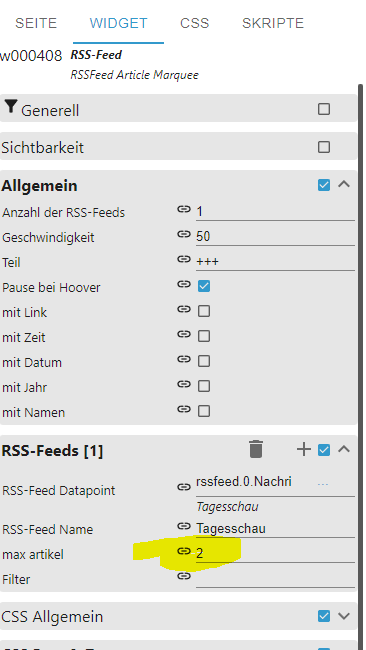
@OliverIO Habe mir die neusten Versionen installiert und den Marquee getestet. Mein beschriebener Fehler von oben ist jetzt weg. Sehr schön. Zwei Sachen sind mir aber noch aufgefallen. Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft. Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig. Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch? -
@OliverIO Habe mir die neusten Versionen installiert und den Marquee getestet. Mein beschriebener Fehler von oben ist jetzt weg. Sehr schön. Zwei Sachen sind mir aber noch aufgefallen. Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft. Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig. Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft.
von welchem widget sprichst du? bri marquee klappt das bei mir.
Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
das ist korrekt. gut dass wir testen. ich habe festgestellt, das links im marquee nicht funktionieren. bisher wurde das mit html umgesetzt. das funktioniert bei dem von mir verwendetend react element nicht. hab aber schon eine lösung, die dann hoffentlich in der nächsten version enthalten ist.
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig.
das schöne an der template engine ist, das man html,css und javascript verwenden kann und sich, so seine mini-funktionalität selbst zusammenstellen kann.
das wollte ich eigentlich gerade tun. allerdings habe ich festgestellt, das das doofe react zwar das html und die css-anweisungen umsetzt, aber kein javascript ausführt.
aber auch da habe ich bereits eine Lösung gefunden, die ich dann umsetzen kann.Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Danke für den Hinweis. Hier war das Label kopiert und nicht angepasst.
Die beiden helper widgets waren eigentlich nur dafür vorgesehen, besser in die daten hineinzusehen, so das man einfacher ein Template erstellen kann. daher auch das konfigurierbare prefix, so das man das einfach nur per copy/paste kopieren kann.Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Auch das könnte man über ein template umsetzen. Da aber nicht soviele mit den templates umgehen können, könnte ich den ein oder anderen Vorschlag als eigenes widget umsetzen.
Was würdest du dir unter einfach zu konfigurieren vorstellen?
Also Inhalt wahrscheinlich so wie multiwidget aus verschiedenen rssfeeds,
dann geschwindigkeit wann zum nächsten artikel gewechselt werden soll
problematisch ist etwas die Größe, da ich die nicht vorhersehen kann. ggfs. müsste man scrollen, falls ein artikel größer ist, als die widgetgröße.Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?
hatte ich aktuell nicht in diesem adapter vorgesehen, da das widget nix mit rssfeed zu tun hat, aber die gleiche technik verwendet.
das ist mein erster vis-2 widgets adapter, da waren bisher schon einige Schwierigkeiten zu meistern.
Wenn der mal stabil ist, kann ich den anderen Adapter auch nachliefern.Vielen Dank auch nochmal fürst ausführliche Testen.
Du kannst gerne noch ein wenig weiter challengen, das macht das alles nur besser für das stable repo dann. -
@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft.
von welchem widget sprichst du? bri marquee klappt das bei mir.
Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
das ist korrekt. gut dass wir testen. ich habe festgestellt, das links im marquee nicht funktionieren. bisher wurde das mit html umgesetzt. das funktioniert bei dem von mir verwendetend react element nicht. hab aber schon eine lösung, die dann hoffentlich in der nächsten version enthalten ist.
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig.
das schöne an der template engine ist, das man html,css und javascript verwenden kann und sich, so seine mini-funktionalität selbst zusammenstellen kann.
das wollte ich eigentlich gerade tun. allerdings habe ich festgestellt, das das doofe react zwar das html und die css-anweisungen umsetzt, aber kein javascript ausführt.
aber auch da habe ich bereits eine Lösung gefunden, die ich dann umsetzen kann.Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Danke für den Hinweis. Hier war das Label kopiert und nicht angepasst.
Die beiden helper widgets waren eigentlich nur dafür vorgesehen, besser in die daten hineinzusehen, so das man einfacher ein Template erstellen kann. daher auch das konfigurierbare prefix, so das man das einfach nur per copy/paste kopieren kann.Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Auch das könnte man über ein template umsetzen. Da aber nicht soviele mit den templates umgehen können, könnte ich den ein oder anderen Vorschlag als eigenes widget umsetzen.
Was würdest du dir unter einfach zu konfigurieren vorstellen?
Also Inhalt wahrscheinlich so wie multiwidget aus verschiedenen rssfeeds,
dann geschwindigkeit wann zum nächsten artikel gewechselt werden soll
problematisch ist etwas die Größe, da ich die nicht vorhersehen kann. ggfs. müsste man scrollen, falls ein artikel größer ist, als die widgetgröße.Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?
hatte ich aktuell nicht in diesem adapter vorgesehen, da das widget nix mit rssfeed zu tun hat, aber die gleiche technik verwendet.
das ist mein erster vis-2 widgets adapter, da waren bisher schon einige Schwierigkeiten zu meistern.
Wenn der mal stabil ist, kann ich den anderen Adapter auch nachliefern.Vielen Dank auch nochmal fürst ausführliche Testen.
Du kannst gerne noch ein wenig weiter challengen, das macht das alles nur besser für das stable repo dann.@oliverio Moin,
"von welchem widget sprichst du? bri marquee klappt das bei mir."
Ich spreche vom Marquee. Habe das gerade noch mal getestet. Die Anzahl der Artikel lassen sich bei mir nicht zurückstellen.

"Was würdest du dir unter einfach zu konfigurieren vorstellen?"
Im Prinzip so wie Du das beschrieben hast. Lassen sich die Artikel nicht auf die Größe des Widget shrinken, so wie bei Bildern? -
@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft.
von welchem widget sprichst du? bri marquee klappt das bei mir.
Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
das ist korrekt. gut dass wir testen. ich habe festgestellt, das links im marquee nicht funktionieren. bisher wurde das mit html umgesetzt. das funktioniert bei dem von mir verwendetend react element nicht. hab aber schon eine lösung, die dann hoffentlich in der nächsten version enthalten ist.
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig.
das schöne an der template engine ist, das man html,css und javascript verwenden kann und sich, so seine mini-funktionalität selbst zusammenstellen kann.
das wollte ich eigentlich gerade tun. allerdings habe ich festgestellt, das das doofe react zwar das html und die css-anweisungen umsetzt, aber kein javascript ausführt.
aber auch da habe ich bereits eine Lösung gefunden, die ich dann umsetzen kann.Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Danke für den Hinweis. Hier war das Label kopiert und nicht angepasst.
Die beiden helper widgets waren eigentlich nur dafür vorgesehen, besser in die daten hineinzusehen, so das man einfacher ein Template erstellen kann. daher auch das konfigurierbare prefix, so das man das einfach nur per copy/paste kopieren kann.Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Auch das könnte man über ein template umsetzen. Da aber nicht soviele mit den templates umgehen können, könnte ich den ein oder anderen Vorschlag als eigenes widget umsetzen.
Was würdest du dir unter einfach zu konfigurieren vorstellen?
Also Inhalt wahrscheinlich so wie multiwidget aus verschiedenen rssfeeds,
dann geschwindigkeit wann zum nächsten artikel gewechselt werden soll
problematisch ist etwas die Größe, da ich die nicht vorhersehen kann. ggfs. müsste man scrollen, falls ein artikel größer ist, als die widgetgröße.Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?
hatte ich aktuell nicht in diesem adapter vorgesehen, da das widget nix mit rssfeed zu tun hat, aber die gleiche technik verwendet.
das ist mein erster vis-2 widgets adapter, da waren bisher schon einige Schwierigkeiten zu meistern.
Wenn der mal stabil ist, kann ich den anderen Adapter auch nachliefern.Vielen Dank auch nochmal fürst ausführliche Testen.
Du kannst gerne noch ein wenig weiter challengen, das macht das alles nur besser für das stable repo dann.@oliverio
Ich habe hier beim Marquee noch was gefunden. Anscheinend schreibt er einen Artikel doppelt. Die Verringerung der Artikelanzahl klappt jetzt. Bin bei Version Vis-2-Widget-RSSFeed 0.3.1

-
@oliverio
Ich habe hier beim Marquee noch was gefunden. Anscheinend schreibt er einen Artikel doppelt. Die Verringerung der Artikelanzahl klappt jetzt. Bin bei Version Vis-2-Widget-RSSFeed 0.3.1

@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Anscheinend schreibt er einen Artikel doppelt. Die Verringerung der Artikelanzahl klappt jetzt. Bin bei Version Vis-2-Widget-RSSFeed 0.3.1
hab auch das bei mir überprüft.habe kein ungewöhnliches verhalten entdeckt.
kann es sein, das bei anzahl artikel nur 1 eingestellt ist?
dann wiederholt sich der immer natürlich immer wieder.teste das bitte mit 3.3 nochmal.
nenne mir bitte auch den rssfeed-link den du verwendest und deine einstellungen.
gerne auch als widget-export. dann ist das nachstellen einfacher. -
@OliverIO Habe mir die neusten Versionen installiert und den Marquee getestet. Mein beschriebener Fehler von oben ist jetzt weg. Sehr schön. Zwei Sachen sind mir aber noch aufgefallen. Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft. Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig. Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne
probiere mal das folgende template im multifeed widget.
das kann man layout technisch sicherlich noch verbessern. aber das grundprinzip sollte klar sein.
die größe eines slides (also ein artikel. passt sich an die größe des widgets an.
funn fact. den ausgangs code hab ich mir von chat gpt erstellen lassen.
musste dann nur noch ein wenig anpassen.
ab version 0.3.3 müsste das gehennoch ein hinweis. die css regeln wurden nicht nur auf dieses widget begrenzt. daher kann es sein, das es auch auf andere elemente wirkt. besser ist es noch jeweils die widget id im style-tag direkt davor zu schreiben, so das das schön gekapselt ist.
ungefähr so wie es auch für die beiden ersten regeln gemacht wurde. das muss dann beim aktivieren/deaktivieren eines slides dann ebenfalls mit adressiert werden,.<!-- available variables: widgetid -> id of the widget rss.articles -> all articles as array, details see Article Helper widget style -> all style settings for the widget all variables are read only --> <style> #<%- widgetid %> img { width: calc(<%- style.width || "230px" %> - 15px); height: auto; } #<%- widgetid %> img.rssfeed { width: auto; height: auto; } .container { overflow: hidden; height: 100%; } .content { position: relative; border: 1px solid #ccc; overflow: scroll; height: 90%; } .slide { position: absolute; display: none; } .slide.active { display: contents; } .controls { margin-top: 10px; } </style> <div class="container"> <div class="content"> <% rss.articles.forEach(function(item){ %> <div class="article slide"> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;"></div> </div> <% }); %> </div> <div class="controls"> <button onclick="prevSlide()">Zurück</button> <button onclick="nextSlide()">Weiter</button> </div> </div> <script> currentSlide = 0; slides = document.querySelectorAll('.slide'); function showSlide(index) { slides.forEach((slide, i) => { if (i === index) { slide.classList.add('active'); } else { slide.classList.remove('active'); } }); } function prevSlide() { currentSlide = (currentSlide > 0) ? currentSlide - 1 : slides.length - 1; showSlide(currentSlide); } function nextSlide() { currentSlide = (currentSlide < slides.length - 1) ? currentSlide + 1 : 0; showSlide(currentSlide); } showSlide(currentSlide); </script> -
Neue Version
vis-2-widget-rssfeed 3.3
- übersetzung wurde verbessert
- javascript in den template ist nun wieder möglich
@oliverio
Moin,gerne auch als widget-export. dann ist das nachstellen einfacher.
[ { "tpl": "tplRSSArticleMarquee", "data": { "bindings": [], "count": 2, "g_common": true, "speed": 50, "divider": "+++", "pauseonhover": true, "withlink": false, "withtime": true, "withdate": false, "withyear": false, "withname": true, "feed-oid1": "rssfeed.0.Nachrichten.Tageschau", "feed-name1": "Tagesschau", "feed-maxarticles1": 2, "feed-filter1": null, "g_feeds-1": true, "g_css_font_text": true, "g_feeds-0": true, "g_feeds-2": true, "feed-oid2": "rssfeed.0.Nachrichten.Spiegel", "feed-name2": "Spiegel", "feed-maxarticles2": 2, "feed-filter2": null }, "style": { "bindings": [], "left": "5px", "top": "194px", "width": "1500px", "height": "26px", "color": "rgba(229,228,236,1)" }, "widgetSet": "vis-2-widgets-rssfeed", "_id": "i000001" } ]Habe das mit Version 0.3.3 getestet.

Das scheint mit der Anzahl der RSS-Feeds zusammenzuhängen. Ich habe Tagesschau und Spiegel als Test installiert. Jeder Feed für sich genommen funktioniert. Habe die Anzahl der Artikel hoch und runter skaliert. Kein Issue.
Wenn ich aber nur die Anzahl der RSS-Feeds von 1 auf 2 erhöhe kommen die Fehler in der Anzeige. Das geht auch nicht mehr weg. Da hilft nur löschen vom Widget und neu anlegen. -
@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne
probiere mal das folgende template im multifeed widget.
das kann man layout technisch sicherlich noch verbessern. aber das grundprinzip sollte klar sein.
die größe eines slides (also ein artikel. passt sich an die größe des widgets an.
funn fact. den ausgangs code hab ich mir von chat gpt erstellen lassen.
musste dann nur noch ein wenig anpassen.
ab version 0.3.3 müsste das gehennoch ein hinweis. die css regeln wurden nicht nur auf dieses widget begrenzt. daher kann es sein, das es auch auf andere elemente wirkt. besser ist es noch jeweils die widget id im style-tag direkt davor zu schreiben, so das das schön gekapselt ist.
ungefähr so wie es auch für die beiden ersten regeln gemacht wurde. das muss dann beim aktivieren/deaktivieren eines slides dann ebenfalls mit adressiert werden,.<!-- available variables: widgetid -> id of the widget rss.articles -> all articles as array, details see Article Helper widget style -> all style settings for the widget all variables are read only --> <style> #<%- widgetid %> img { width: calc(<%- style.width || "230px" %> - 15px); height: auto; } #<%- widgetid %> img.rssfeed { width: auto; height: auto; } .container { overflow: hidden; height: 100%; } .content { position: relative; border: 1px solid #ccc; overflow: scroll; height: 90%; } .slide { position: absolute; display: none; } .slide.active { display: contents; } .controls { margin-top: 10px; } </style> <div class="container"> <div class="content"> <% rss.articles.forEach(function(item){ %> <div class="article slide"> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;"></div> </div> <% }); %> </div> <div class="controls"> <button onclick="prevSlide()">Zurück</button> <button onclick="nextSlide()">Weiter</button> </div> </div> <script> currentSlide = 0; slides = document.querySelectorAll('.slide'); function showSlide(index) { slides.forEach((slide, i) => { if (i === index) { slide.classList.add('active'); } else { slide.classList.remove('active'); } }); } function prevSlide() { currentSlide = (currentSlide > 0) ? currentSlide - 1 : slides.length - 1; showSlide(currentSlide); } function nextSlide() { currentSlide = (currentSlide < slides.length - 1) ? currentSlide + 1 : 0; showSlide(currentSlide); } showSlide(currentSlide); </script>@oliverio said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
probiere mal das folgende template im multifeed widget.
Das habe ich auch getestet, mit bis zu drei RSS-Feeds. Habe x-mal vorwärts und rückwärts geklickt. Und auch das Anpassen des Artikels an das Widget geprüft. Ich konnte keine Issues feststellen.
Eine Auswirkung der CSS-Regeln auf andere Elemente konnte ich erstmal nicht feststellen. -
@oliverio
Moin,gerne auch als widget-export. dann ist das nachstellen einfacher.
[ { "tpl": "tplRSSArticleMarquee", "data": { "bindings": [], "count": 2, "g_common": true, "speed": 50, "divider": "+++", "pauseonhover": true, "withlink": false, "withtime": true, "withdate": false, "withyear": false, "withname": true, "feed-oid1": "rssfeed.0.Nachrichten.Tageschau", "feed-name1": "Tagesschau", "feed-maxarticles1": 2, "feed-filter1": null, "g_feeds-1": true, "g_css_font_text": true, "g_feeds-0": true, "g_feeds-2": true, "feed-oid2": "rssfeed.0.Nachrichten.Spiegel", "feed-name2": "Spiegel", "feed-maxarticles2": 2, "feed-filter2": null }, "style": { "bindings": [], "left": "5px", "top": "194px", "width": "1500px", "height": "26px", "color": "rgba(229,228,236,1)" }, "widgetSet": "vis-2-widgets-rssfeed", "_id": "i000001" } ]Habe das mit Version 0.3.3 getestet.

Das scheint mit der Anzahl der RSS-Feeds zusammenzuhängen. Ich habe Tagesschau und Spiegel als Test installiert. Jeder Feed für sich genommen funktioniert. Habe die Anzahl der Artikel hoch und runter skaliert. Kein Issue.
Wenn ich aber nur die Anzahl der RSS-Feeds von 1 auf 2 erhöhe kommen die Fehler in der Anzeige. Das geht auch nicht mehr weg. Da hilft nur löschen vom Widget und neu anlegen.@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Wenn ich aber nur die Anzahl der RSS-Feeds von 1 auf 2 erhöhe kommen die Fehler in der Anzeige. Das geht auch nicht mehr weg. Da hilft nur löschen vom Widget und neu anlegen.
gefunden. hatte was mit der verbesserungswürdigen management von diesen gruppierungsregeln zusammen. das war bei vis1 besser. da wird im hintergrund was angelegt, was nicht angelegt werden dürfte. ich überspringe das jetzt einfach.
in dem zusammenhang auch noch einen anderes react problem entdeckt und behoben.mal heute noch schauen was noch kommt. ich weiß ja nicht wer noch testet.
wer noch testet, bitte mal ein kleiner hinweis hier reinschreiben.
-
@oliverio said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
probiere mal das folgende template im multifeed widget.
Das habe ich auch getestet, mit bis zu drei RSS-Feeds. Habe x-mal vorwärts und rückwärts geklickt. Und auch das Anpassen des Artikels an das Widget geprüft. Ich konnte keine Issues feststellen.
Eine Auswirkung der CSS-Regeln auf andere Elemente konnte ich erstmal nicht feststellen.ich habe einen neuen adapter angelegt in dem für vis-2
das json-template widget enthalten ist.aktuell zum installieren per
- expert mode
- adapter
- katzenknopf
- custom/benutzerdefiniert
- im feld dann vis-2-widgets-ovarious eintragen
- dann per + noch eine instanz hinzufügen.
-
ich habe einen neuen adapter angelegt in dem für vis-2
das json-template widget enthalten ist.aktuell zum installieren per
- expert mode
- adapter
- katzenknopf
- custom/benutzerdefiniert
- im feld dann vis-2-widgets-ovarious eintragen
- dann per + noch eine instanz hinzufügen.
@oliverio said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
dann per + noch eine instanz hinzufügen.
Ich komme nicht über die Lizenzvereinbarung hinaus. Der Button ist deaktiviert und in irgendeiner Form nach unten bewegen oder scrollen geht nicht.

-
hm lustig, bei mir ist das anders.
da kommt das fenster mit rohem html und der mitteilung das der lizenztext nicht existiert.
iobroker versucht da allerdings auf branch master zuzugreifen anstatt auf main
hab das mal noch so interpretiert, das iobroker den adapter noch nicht kennt.