NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft.
von welchem widget sprichst du? bri marquee klappt das bei mir.
Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
das ist korrekt. gut dass wir testen. ich habe festgestellt, das links im marquee nicht funktionieren. bisher wurde das mit html umgesetzt. das funktioniert bei dem von mir verwendetend react element nicht. hab aber schon eine lösung, die dann hoffentlich in der nächsten version enthalten ist.
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig.
das schöne an der template engine ist, das man html,css und javascript verwenden kann und sich, so seine mini-funktionalität selbst zusammenstellen kann.
das wollte ich eigentlich gerade tun. allerdings habe ich festgestellt, das das doofe react zwar das html und die css-anweisungen umsetzt, aber kein javascript ausführt.
aber auch da habe ich bereits eine Lösung gefunden, die ich dann umsetzen kann.Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Danke für den Hinweis. Hier war das Label kopiert und nicht angepasst.
Die beiden helper widgets waren eigentlich nur dafür vorgesehen, besser in die daten hineinzusehen, so das man einfacher ein Template erstellen kann. daher auch das konfigurierbare prefix, so das man das einfach nur per copy/paste kopieren kann.Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Auch das könnte man über ein template umsetzen. Da aber nicht soviele mit den templates umgehen können, könnte ich den ein oder anderen Vorschlag als eigenes widget umsetzen.
Was würdest du dir unter einfach zu konfigurieren vorstellen?
Also Inhalt wahrscheinlich so wie multiwidget aus verschiedenen rssfeeds,
dann geschwindigkeit wann zum nächsten artikel gewechselt werden soll
problematisch ist etwas die Größe, da ich die nicht vorhersehen kann. ggfs. müsste man scrollen, falls ein artikel größer ist, als die widgetgröße.Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?
hatte ich aktuell nicht in diesem adapter vorgesehen, da das widget nix mit rssfeed zu tun hat, aber die gleiche technik verwendet.
das ist mein erster vis-2 widgets adapter, da waren bisher schon einige Schwierigkeiten zu meistern.
Wenn der mal stabil ist, kann ich den anderen Adapter auch nachliefern.Vielen Dank auch nochmal fürst ausführliche Testen.
Du kannst gerne noch ein wenig weiter challengen, das macht das alles nur besser für das stable repo dann.@oliverio
Ich habe hier beim Marquee noch was gefunden. Anscheinend schreibt er einen Artikel doppelt. Die Verringerung der Artikelanzahl klappt jetzt. Bin bei Version Vis-2-Widget-RSSFeed 0.3.1

-
@oliverio
Ich habe hier beim Marquee noch was gefunden. Anscheinend schreibt er einen Artikel doppelt. Die Verringerung der Artikelanzahl klappt jetzt. Bin bei Version Vis-2-Widget-RSSFeed 0.3.1

@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Anscheinend schreibt er einen Artikel doppelt. Die Verringerung der Artikelanzahl klappt jetzt. Bin bei Version Vis-2-Widget-RSSFeed 0.3.1
hab auch das bei mir überprüft.habe kein ungewöhnliches verhalten entdeckt.
kann es sein, das bei anzahl artikel nur 1 eingestellt ist?
dann wiederholt sich der immer natürlich immer wieder.teste das bitte mit 3.3 nochmal.
nenne mir bitte auch den rssfeed-link den du verwendest und deine einstellungen.
gerne auch als widget-export. dann ist das nachstellen einfacher. -
@OliverIO Habe mir die neusten Versionen installiert und den Marquee getestet. Mein beschriebener Fehler von oben ist jetzt weg. Sehr schön. Zwei Sachen sind mir aber noch aufgefallen. Zum einen scheint man die Anzahl von max Artikel im Abschnitt RSS-Feed[] nicht verkleinern zu können. Jedenfalls habe ich das nicht geschafft. Und zum anderen meine ich mich erinnern zu können, dass man in der alten Version, wenn man auf einen Artikel geklickt hat, zum Artikel weitergeleitet wurde. Oder verwechsle ich da was?
Zum Widget Multi-Widget wäre eine Ergänzung schön. Die Möglichkeit zum Durchblättern wäre sinnvoll. Ich persönlich mag es nicht, immer den ganzen Bildschirm noch oben oder unten zu scrollen. Das ist so unruhig. Beim Widget Article Helper ist der RSS-Feed-Datenpunkt (der ist hier im Übrigen doppelt verwendet), ich meine den 2. kann man eine Nummer angeben, dann erscheint ein anderer Artikel. Diesen könnte man durch Bindung zum Blättern verwenden.
Und eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne.
Und noch eine letzte bescheidene Frage: Kommt das JSON-Template als neues Widget auch noch?@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne
probiere mal das folgende template im multifeed widget.
das kann man layout technisch sicherlich noch verbessern. aber das grundprinzip sollte klar sein.
die größe eines slides (also ein artikel. passt sich an die größe des widgets an.
funn fact. den ausgangs code hab ich mir von chat gpt erstellen lassen.
musste dann nur noch ein wenig anpassen.
ab version 0.3.3 müsste das gehennoch ein hinweis. die css regeln wurden nicht nur auf dieses widget begrenzt. daher kann es sein, das es auch auf andere elemente wirkt. besser ist es noch jeweils die widget id im style-tag direkt davor zu schreiben, so das das schön gekapselt ist.
ungefähr so wie es auch für die beiden ersten regeln gemacht wurde. das muss dann beim aktivieren/deaktivieren eines slides dann ebenfalls mit adressiert werden,.<!-- available variables: widgetid -> id of the widget rss.articles -> all articles as array, details see Article Helper widget style -> all style settings for the widget all variables are read only --> <style> #<%- widgetid %> img { width: calc(<%- style.width || "230px" %> - 15px); height: auto; } #<%- widgetid %> img.rssfeed { width: auto; height: auto; } .container { overflow: hidden; height: 100%; } .content { position: relative; border: 1px solid #ccc; overflow: scroll; height: 90%; } .slide { position: absolute; display: none; } .slide.active { display: contents; } .controls { margin-top: 10px; } </style> <div class="container"> <div class="content"> <% rss.articles.forEach(function(item){ %> <div class="article slide"> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;"></div> </div> <% }); %> </div> <div class="controls"> <button onclick="prevSlide()">Zurück</button> <button onclick="nextSlide()">Weiter</button> </div> </div> <script> currentSlide = 0; slides = document.querySelectorAll('.slide'); function showSlide(index) { slides.forEach((slide, i) => { if (i === index) { slide.classList.add('active'); } else { slide.classList.remove('active'); } }); } function prevSlide() { currentSlide = (currentSlide > 0) ? currentSlide - 1 : slides.length - 1; showSlide(currentSlide); } function nextSlide() { currentSlide = (currentSlide < slides.length - 1) ? currentSlide + 1 : 0; showSlide(currentSlide); } showSlide(currentSlide); </script> -
Neue Version
vis-2-widget-rssfeed 3.3
- übersetzung wurde verbessert
- javascript in den template ist nun wieder möglich
@oliverio
Moin,gerne auch als widget-export. dann ist das nachstellen einfacher.
[ { "tpl": "tplRSSArticleMarquee", "data": { "bindings": [], "count": 2, "g_common": true, "speed": 50, "divider": "+++", "pauseonhover": true, "withlink": false, "withtime": true, "withdate": false, "withyear": false, "withname": true, "feed-oid1": "rssfeed.0.Nachrichten.Tageschau", "feed-name1": "Tagesschau", "feed-maxarticles1": 2, "feed-filter1": null, "g_feeds-1": true, "g_css_font_text": true, "g_feeds-0": true, "g_feeds-2": true, "feed-oid2": "rssfeed.0.Nachrichten.Spiegel", "feed-name2": "Spiegel", "feed-maxarticles2": 2, "feed-filter2": null }, "style": { "bindings": [], "left": "5px", "top": "194px", "width": "1500px", "height": "26px", "color": "rgba(229,228,236,1)" }, "widgetSet": "vis-2-widgets-rssfeed", "_id": "i000001" } ]Habe das mit Version 0.3.3 getestet.

Das scheint mit der Anzahl der RSS-Feeds zusammenzuhängen. Ich habe Tagesschau und Spiegel als Test installiert. Jeder Feed für sich genommen funktioniert. Habe die Anzahl der Artikel hoch und runter skaliert. Kein Issue.
Wenn ich aber nur die Anzahl der RSS-Feeds von 1 auf 2 erhöhe kommen die Fehler in der Anzeige. Das geht auch nicht mehr weg. Da hilft nur löschen vom Widget und neu anlegen. -
@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
eine konfigurierbare Dia-Show wäre natürlich die Kirche auf der Sahne
probiere mal das folgende template im multifeed widget.
das kann man layout technisch sicherlich noch verbessern. aber das grundprinzip sollte klar sein.
die größe eines slides (also ein artikel. passt sich an die größe des widgets an.
funn fact. den ausgangs code hab ich mir von chat gpt erstellen lassen.
musste dann nur noch ein wenig anpassen.
ab version 0.3.3 müsste das gehennoch ein hinweis. die css regeln wurden nicht nur auf dieses widget begrenzt. daher kann es sein, das es auch auf andere elemente wirkt. besser ist es noch jeweils die widget id im style-tag direkt davor zu schreiben, so das das schön gekapselt ist.
ungefähr so wie es auch für die beiden ersten regeln gemacht wurde. das muss dann beim aktivieren/deaktivieren eines slides dann ebenfalls mit adressiert werden,.<!-- available variables: widgetid -> id of the widget rss.articles -> all articles as array, details see Article Helper widget style -> all style settings for the widget all variables are read only --> <style> #<%- widgetid %> img { width: calc(<%- style.width || "230px" %> - 15px); height: auto; } #<%- widgetid %> img.rssfeed { width: auto; height: auto; } .container { overflow: hidden; height: 100%; } .content { position: relative; border: 1px solid #ccc; overflow: scroll; height: 90%; } .slide { position: absolute; display: none; } .slide.active { display: contents; } .controls { margin-top: 10px; } </style> <div class="container"> <div class="content"> <% rss.articles.forEach(function(item){ %> <div class="article slide"> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;"></div> </div> <% }); %> </div> <div class="controls"> <button onclick="prevSlide()">Zurück</button> <button onclick="nextSlide()">Weiter</button> </div> </div> <script> currentSlide = 0; slides = document.querySelectorAll('.slide'); function showSlide(index) { slides.forEach((slide, i) => { if (i === index) { slide.classList.add('active'); } else { slide.classList.remove('active'); } }); } function prevSlide() { currentSlide = (currentSlide > 0) ? currentSlide - 1 : slides.length - 1; showSlide(currentSlide); } function nextSlide() { currentSlide = (currentSlide < slides.length - 1) ? currentSlide + 1 : 0; showSlide(currentSlide); } showSlide(currentSlide); </script>@oliverio said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
probiere mal das folgende template im multifeed widget.
Das habe ich auch getestet, mit bis zu drei RSS-Feeds. Habe x-mal vorwärts und rückwärts geklickt. Und auch das Anpassen des Artikels an das Widget geprüft. Ich konnte keine Issues feststellen.
Eine Auswirkung der CSS-Regeln auf andere Elemente konnte ich erstmal nicht feststellen. -
@oliverio
Moin,gerne auch als widget-export. dann ist das nachstellen einfacher.
[ { "tpl": "tplRSSArticleMarquee", "data": { "bindings": [], "count": 2, "g_common": true, "speed": 50, "divider": "+++", "pauseonhover": true, "withlink": false, "withtime": true, "withdate": false, "withyear": false, "withname": true, "feed-oid1": "rssfeed.0.Nachrichten.Tageschau", "feed-name1": "Tagesschau", "feed-maxarticles1": 2, "feed-filter1": null, "g_feeds-1": true, "g_css_font_text": true, "g_feeds-0": true, "g_feeds-2": true, "feed-oid2": "rssfeed.0.Nachrichten.Spiegel", "feed-name2": "Spiegel", "feed-maxarticles2": 2, "feed-filter2": null }, "style": { "bindings": [], "left": "5px", "top": "194px", "width": "1500px", "height": "26px", "color": "rgba(229,228,236,1)" }, "widgetSet": "vis-2-widgets-rssfeed", "_id": "i000001" } ]Habe das mit Version 0.3.3 getestet.

Das scheint mit der Anzahl der RSS-Feeds zusammenzuhängen. Ich habe Tagesschau und Spiegel als Test installiert. Jeder Feed für sich genommen funktioniert. Habe die Anzahl der Artikel hoch und runter skaliert. Kein Issue.
Wenn ich aber nur die Anzahl der RSS-Feeds von 1 auf 2 erhöhe kommen die Fehler in der Anzeige. Das geht auch nicht mehr weg. Da hilft nur löschen vom Widget und neu anlegen.@trojanhector said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Wenn ich aber nur die Anzahl der RSS-Feeds von 1 auf 2 erhöhe kommen die Fehler in der Anzeige. Das geht auch nicht mehr weg. Da hilft nur löschen vom Widget und neu anlegen.
gefunden. hatte was mit der verbesserungswürdigen management von diesen gruppierungsregeln zusammen. das war bei vis1 besser. da wird im hintergrund was angelegt, was nicht angelegt werden dürfte. ich überspringe das jetzt einfach.
in dem zusammenhang auch noch einen anderes react problem entdeckt und behoben.mal heute noch schauen was noch kommt. ich weiß ja nicht wer noch testet.
wer noch testet, bitte mal ein kleiner hinweis hier reinschreiben.
-
@oliverio said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
probiere mal das folgende template im multifeed widget.
Das habe ich auch getestet, mit bis zu drei RSS-Feeds. Habe x-mal vorwärts und rückwärts geklickt. Und auch das Anpassen des Artikels an das Widget geprüft. Ich konnte keine Issues feststellen.
Eine Auswirkung der CSS-Regeln auf andere Elemente konnte ich erstmal nicht feststellen.ich habe einen neuen adapter angelegt in dem für vis-2
das json-template widget enthalten ist.aktuell zum installieren per
- expert mode
- adapter
- katzenknopf
- custom/benutzerdefiniert
- im feld dann vis-2-widgets-ovarious eintragen
- dann per + noch eine instanz hinzufügen.
-
ich habe einen neuen adapter angelegt in dem für vis-2
das json-template widget enthalten ist.aktuell zum installieren per
- expert mode
- adapter
- katzenknopf
- custom/benutzerdefiniert
- im feld dann vis-2-widgets-ovarious eintragen
- dann per + noch eine instanz hinzufügen.
@oliverio said in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
dann per + noch eine instanz hinzufügen.
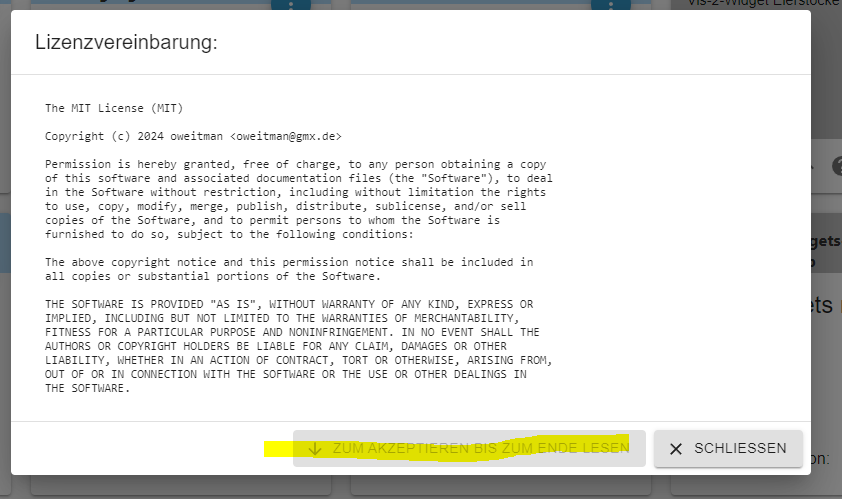
Ich komme nicht über die Lizenzvereinbarung hinaus. Der Button ist deaktiviert und in irgendeiner Form nach unten bewegen oder scrollen geht nicht.

-
hm lustig, bei mir ist das anders.
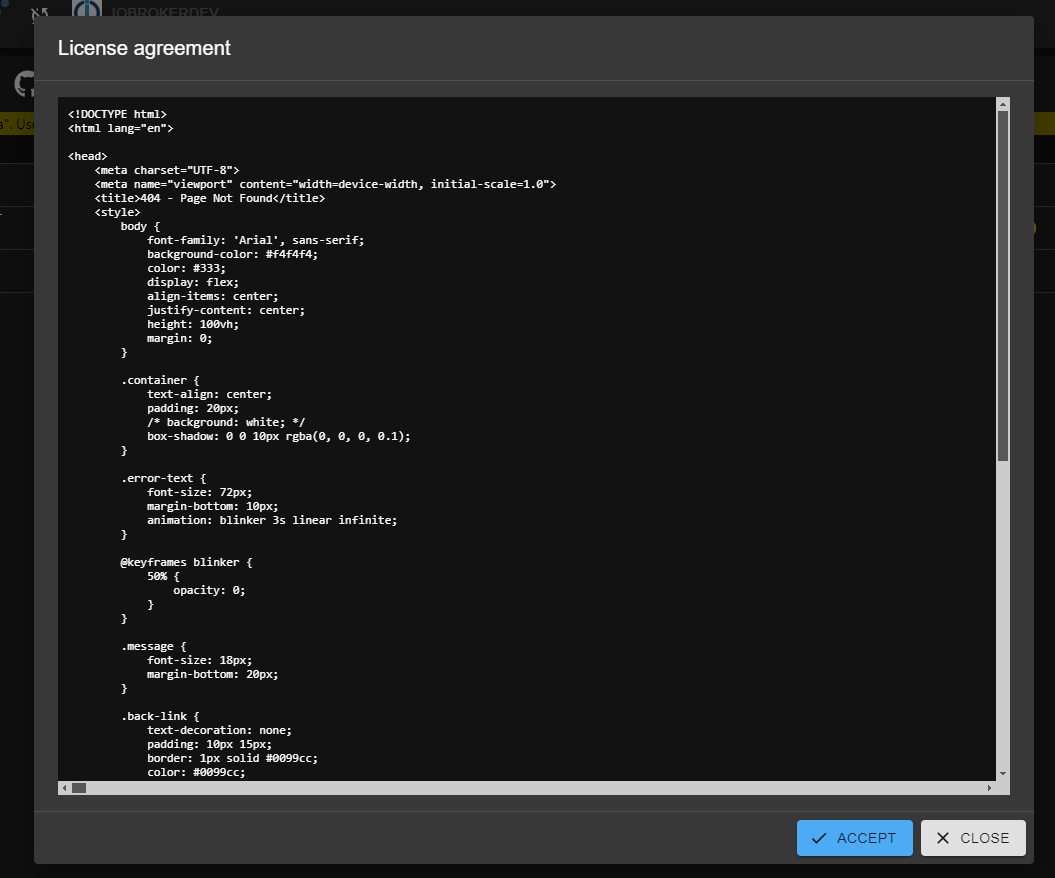
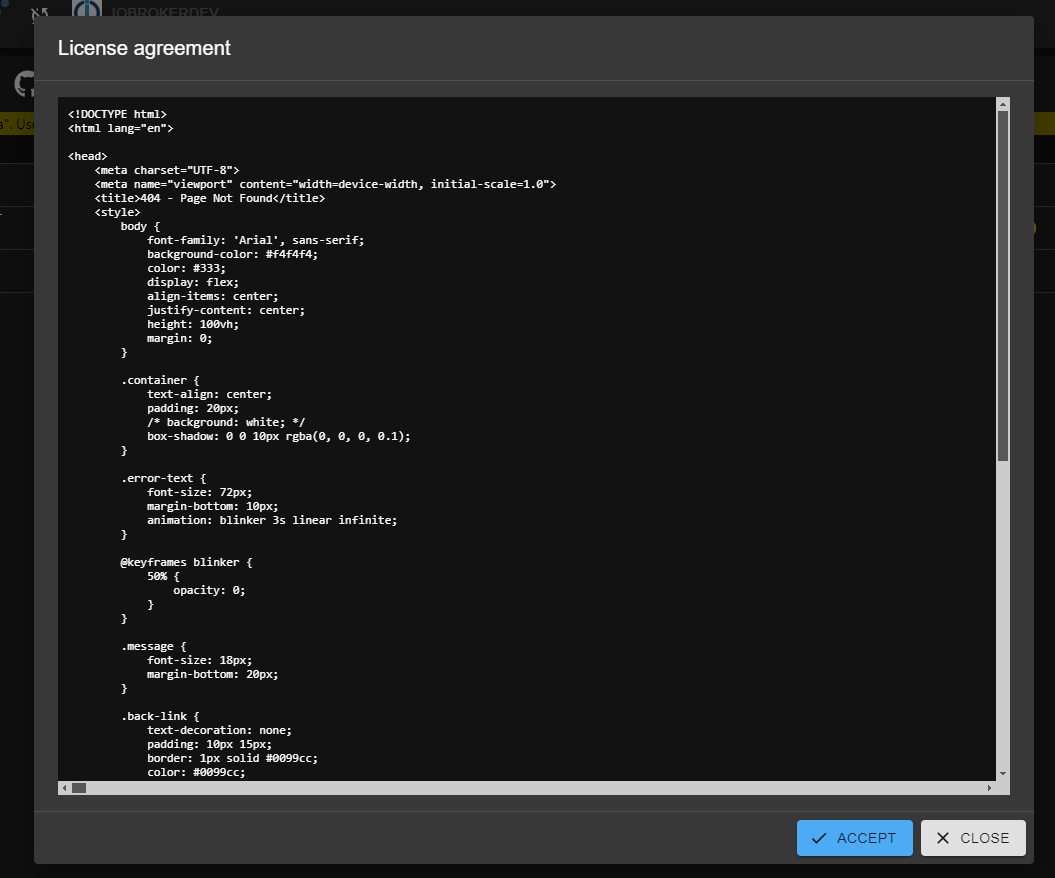
da kommt das fenster mit rohem html und der mitteilung das der lizenztext nicht existiert.
iobroker versucht da allerdings auf branch master zuzugreifen anstatt auf main
hab das mal noch so interpretiert, das iobroker den adapter noch nicht kennt.
-
hm lustig, bei mir ist das anders.
da kommt das fenster mit rohem html und der mitteilung das der lizenztext nicht existiert.
iobroker versucht da allerdings auf branch master zuzugreifen anstatt auf main
hab das mal noch so interpretiert, das iobroker den adapter noch nicht kennt.
@oliverio So, mit der neuen Admin-Version klappt das auch mit der Lizenz.
Konnte die ersten Tests machen. Bin leider dabei auf das Problem gestoßen, dass das Widget die bei einer Combo-Box die ausgewählte Id in die Quelle für das Select stmt zurückschreibt und damit die Auswahl überschreibt.
Hier meine Jsonliste:[ { "id": 0, "name": "Test_1" }, { "id": 0, "name": "Test_2" }, { "id": 0, "name": "Test_3" } ]und hier die Vorlage. Damit ging das früher hervorragend.
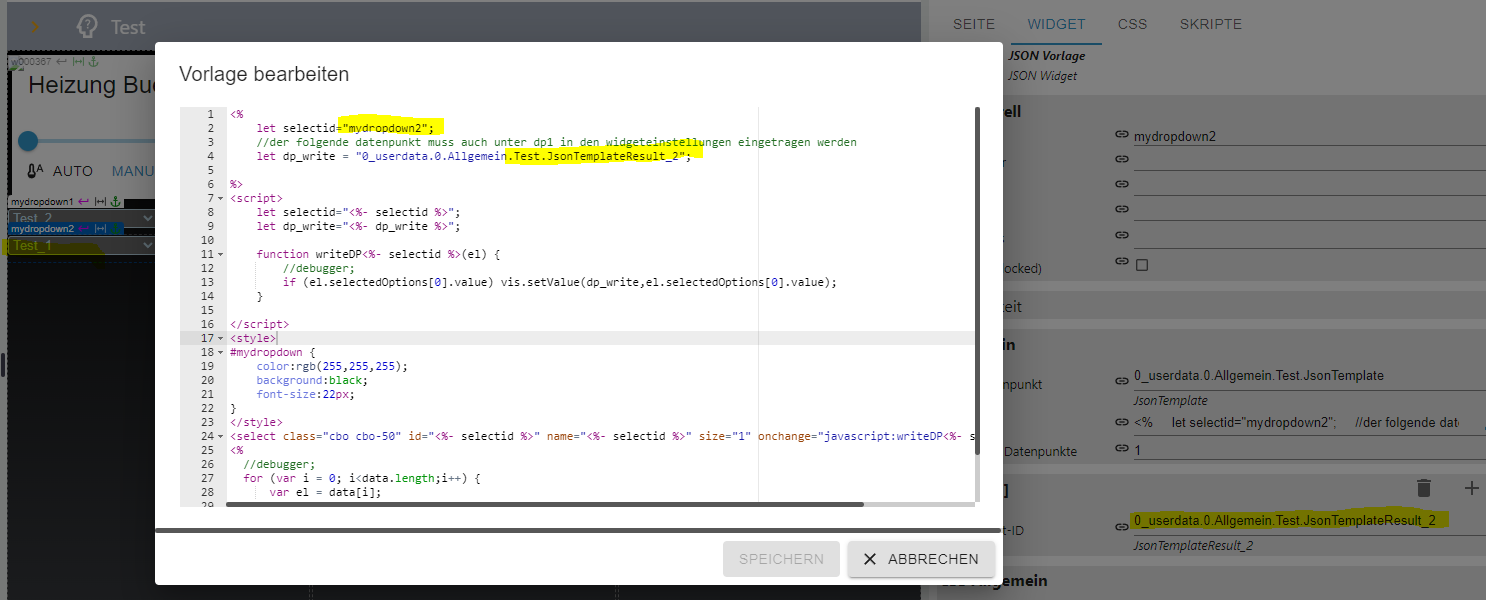
<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.Allgemein.Test.JsonTemplateResult"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select> -
@oliverio So, mit der neuen Admin-Version klappt das auch mit der Lizenz.
Konnte die ersten Tests machen. Bin leider dabei auf das Problem gestoßen, dass das Widget die bei einer Combo-Box die ausgewählte Id in die Quelle für das Select stmt zurückschreibt und damit die Auswahl überschreibt.
Hier meine Jsonliste:[ { "id": 0, "name": "Test_1" }, { "id": 0, "name": "Test_2" }, { "id": 0, "name": "Test_3" } ]und hier die Vorlage. Damit ging das früher hervorragend.
<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.Allgemein.Test.JsonTemplateResult"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select>kannst du das beispiel noch kompletieren?
woher kommt mydropdown1?
was für ein datenpunkt ist in jsonid eingetragen?
ist der erste teil dann der inhalt des datenpunktes bei jsonid?schreib nochmal was eigentlich erreicht werden soll?
-
@oliverio Das ist ein altes Template von vor 2 Jahren von dir. Zweck ist es eine Kombobox/Dropdownfeld zu kreieren. Der Name mydropdown1 ist einfach nur eine eindeutige ID, weil so mehrere Komboboxen je view angelegt werden können. Und ja, der erste Teil ist der Inhalt des Datenpunktes.
Schau hier mal nach:
link text -
@oliverio Das ist ein altes Template von vor 2 Jahren von dir. Zweck ist es eine Kombobox/Dropdownfeld zu kreieren. Der Name mydropdown1 ist einfach nur eine eindeutige ID, weil so mehrere Komboboxen je view angelegt werden können. Und ja, der erste Teil ist der Inhalt des Datenpunktes.
Schau hier mal nach:
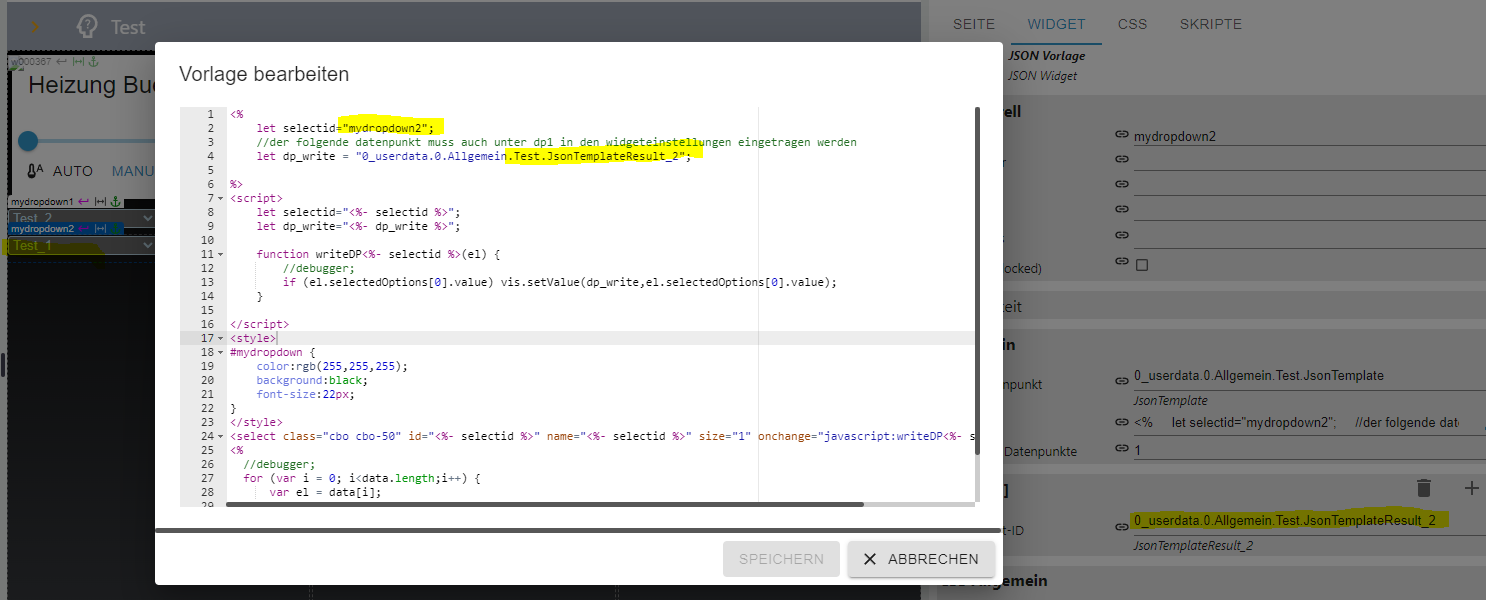
link textso hier einmal eine anpassung der id, sonst macht das kein sinn
du brauchst 2 datenpunkte.
in den ersten (0_userdata.0.testFolder.a) kommt das json
einen 2. (0_userdata.0.testFolder.b) wo dann die id der auswahl reingeschrieben wird.
der 2. wird im template unter dp_write eingetragen
und als zusätzlicher datenpunkt in den widget attributen eingetragen[ { "id": 0, "name": "Test_1" }, { "id": 1, "name": "Test_2" }, { "id": 2, "name": "Test_3" } ]template wie oben unverändert
widget export
-
so hier einmal eine anpassung der id, sonst macht das kein sinn
du brauchst 2 datenpunkte.
in den ersten (0_userdata.0.testFolder.a) kommt das json
einen 2. (0_userdata.0.testFolder.b) wo dann die id der auswahl reingeschrieben wird.
der 2. wird im template unter dp_write eingetragen
und als zusätzlicher datenpunkt in den widget attributen eingetragen[ { "id": 0, "name": "Test_1" }, { "id": 1, "name": "Test_2" }, { "id": 2, "name": "Test_3" } ]template wie oben unverändert
widget export
@oliverio Servus,
habe mittlerweile die Version 0.1.8 von vis-2-widget ovarious. Das mit dem abspeichern bei einem Widget klappt jetzt. Allerdings bei zwei und mehr Widgets werden die Werte nicht gespeichert. Ich habe unterschiedliche Zieldatenpunkte angelegt und diese jeweils im Template berücksichtigt und ich ich habe die ID im Template ebenfalls unterschiedlich gestaltet. Ich teste mit drei Widgets. Der erste Zieldatenpunkt wird immer richtig aktualisiert, alle weiteren bleiben leer.
-
@oliverio Servus,
habe mittlerweile die Version 0.1.8 von vis-2-widget ovarious. Das mit dem abspeichern bei einem Widget klappt jetzt. Allerdings bei zwei und mehr Widgets werden die Werte nicht gespeichert. Ich habe unterschiedliche Zieldatenpunkte angelegt und diese jeweils im Template berücksichtigt und ich ich habe die ID im Template ebenfalls unterschiedlich gestaltet. Ich teste mit drei Widgets. Der erste Zieldatenpunkt wird immer richtig aktualisiert, alle weiteren bleiben leer.
ok, dann muss in der neuen version etwas mehr gekapselt werden
<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.testFolder.b1"; %> <script> (()=>{ debugger; let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; window.writeDP<%- selectid %>=(el)=>{ debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } })(); </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select>test-widegts zum importieren
-
@oliverio Ich habe das jetzt mit einem und mehreren Widgets ausführlich getestet. Immer wieder Widgets gelöscht oder neue hinzugefügt. Es klappt.
-
@oliverio Ich habe das jetzt mit einem und mehreren Widgets ausführlich getestet. Immer wieder Widgets gelöscht oder neue hinzugefügt. Es klappt.
@trojanhector
super, danke -
@trojanhector
super, danke@oliverio Servus,
es geht um das json widget aus rss-feed.
Grundsätzlich ist mein Vorhaben die Daten aus dem JSON-Datenpunkt per Javascript in eine einfache Tabelle zu bringen. Dazu habe ich aus dem Netz folgenden Code, der in Visial Studio Code funktioniert:<!DOCTYPE html> <html lang="en"> <body> <script> const data = [ { name: 'Rahul', age: 25, city: 'New Delhi' }, { name: 'Vijay', age: 30, city: 'Muzaffarpur' }, { name: 'Gaurav', age: 22, city: 'Noida' }, ]; function createTableWithForEach() { const table = document.createElement('table'); table.setAttribute('border', '1'); const headerRow = document.createElement('tr'); Object.keys(data[0]).forEach(key => { const th = document.createElement('th'); th.appendChild(document.createTextNode(key)); headerRow.appendChild(th); }); table.appendChild(headerRow); data.forEach(item => { const row = document.createElement('tr'); Object.values(item).forEach(value => { const td = document.createElement('td'); td.appendChild(document.createTextNode(value)); row.appendChild(td); }); table.appendChild(row); }); document.body.appendChild(table); } createTableWithForEach(); </script> </body> </html>Als ersten Schritt wollte ich erstmal diesen Code im JSON Widget zum Laufen bringen, was mir schon nicht gelingt. Und ich habe verschiedene Variationen versucht.
Wenn das aber mal geklärt ist, wollte ich die Variable Data, die vom Template bereitgestellt wird, hier anstatt der const Data ersetzen. Hättest Du da einen Vorschlag? -
@oliverio Servus,
es geht um das json widget aus rss-feed.
Grundsätzlich ist mein Vorhaben die Daten aus dem JSON-Datenpunkt per Javascript in eine einfache Tabelle zu bringen. Dazu habe ich aus dem Netz folgenden Code, der in Visial Studio Code funktioniert:<!DOCTYPE html> <html lang="en"> <body> <script> const data = [ { name: 'Rahul', age: 25, city: 'New Delhi' }, { name: 'Vijay', age: 30, city: 'Muzaffarpur' }, { name: 'Gaurav', age: 22, city: 'Noida' }, ]; function createTableWithForEach() { const table = document.createElement('table'); table.setAttribute('border', '1'); const headerRow = document.createElement('tr'); Object.keys(data[0]).forEach(key => { const th = document.createElement('th'); th.appendChild(document.createTextNode(key)); headerRow.appendChild(th); }); table.appendChild(headerRow); data.forEach(item => { const row = document.createElement('tr'); Object.values(item).forEach(value => { const td = document.createElement('td'); td.appendChild(document.createTextNode(value)); row.appendChild(td); }); table.appendChild(row); }); document.body.appendChild(table); } createTableWithForEach(); </script> </body> </html>Als ersten Schritt wollte ich erstmal diesen Code im JSON Widget zum Laufen bringen, was mir schon nicht gelingt. Und ich habe verschiedene Variationen versucht.
Wenn das aber mal geklärt ist, wollte ich die Variable Data, die vom Template bereitgestellt wird, hier anstatt der const Data ersetzen. Hättest Du da einen Vorschlag?@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
- dein json ist kein gültiges json.
eigentlich sind dort nur doppelte anführungsstriche erlaubt
[ { "name": "Rahul", "age": 25, "city": "New Delhi" }, { "name": "Vijay", "age": 30, "city": "Muzaffarpur" }, { "name": "Gaurav", "age": 22, "city": "Noida" } ]- das dahinterliegende system ist das ejs templating system.
daher macht es keinen sinn elemente programatisch zu erzeugen.
daher eine methode wie es für das widget besser ist
ich habe dir mal 2 beispiele gemacht. das 2. verwendet css als styling.
was besser ist, da wahrscheinlich diese alten properties wie border, die zum styling gedacht waren nicht mehr zeitgemäß sind
<table border="1"> <tr> <% let keys1 = Object.keys(data[0]); keys1.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys1.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> <style> table.mytable, .mytable th, .mytable td { border: 1px solid red; border-collapse: collapse; } </style> <table class="mytable"> <tr> <% let keys2 = Object.keys(data[0]); keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> - dein json ist kein gültiges json.


