NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
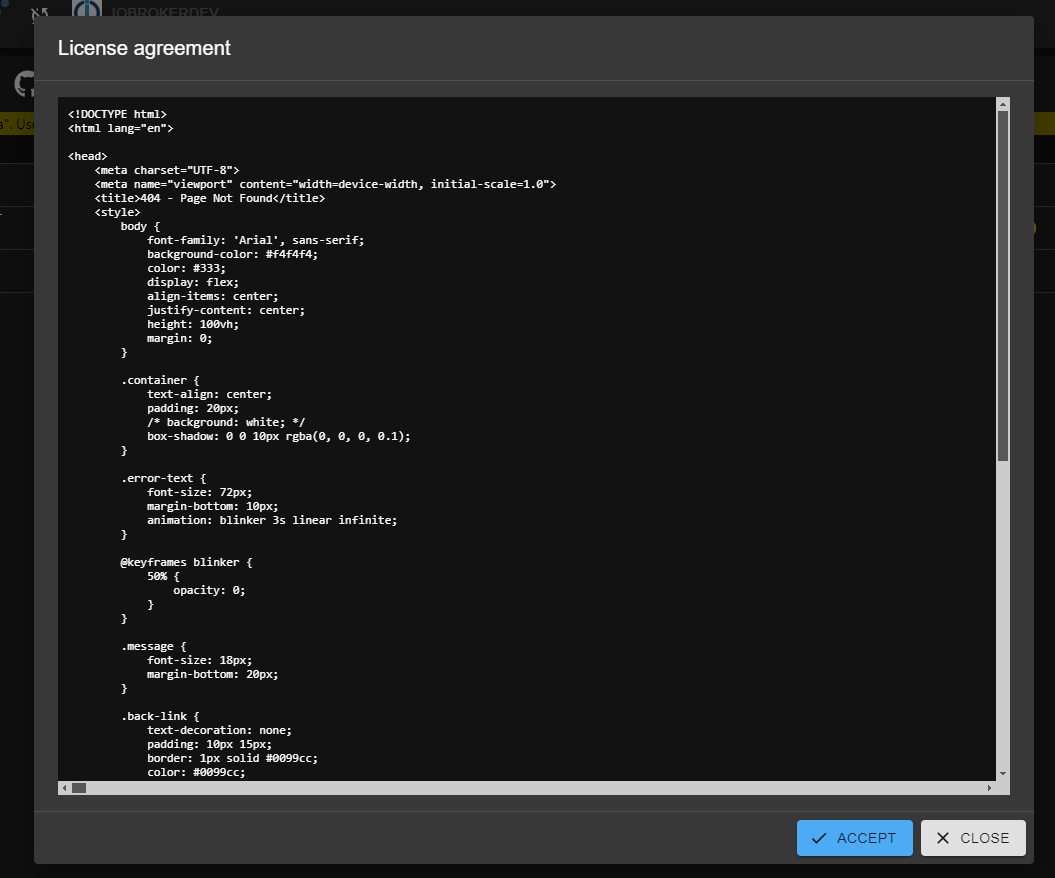
hm lustig, bei mir ist das anders.
da kommt das fenster mit rohem html und der mitteilung das der lizenztext nicht existiert.
iobroker versucht da allerdings auf branch master zuzugreifen anstatt auf main
hab das mal noch so interpretiert, das iobroker den adapter noch nicht kennt.
@oliverio So, mit der neuen Admin-Version klappt das auch mit der Lizenz.
Konnte die ersten Tests machen. Bin leider dabei auf das Problem gestoßen, dass das Widget die bei einer Combo-Box die ausgewählte Id in die Quelle für das Select stmt zurückschreibt und damit die Auswahl überschreibt.
Hier meine Jsonliste:[ { "id": 0, "name": "Test_1" }, { "id": 0, "name": "Test_2" }, { "id": 0, "name": "Test_3" } ]und hier die Vorlage. Damit ging das früher hervorragend.
<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.Allgemein.Test.JsonTemplateResult"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select> -
@oliverio So, mit der neuen Admin-Version klappt das auch mit der Lizenz.
Konnte die ersten Tests machen. Bin leider dabei auf das Problem gestoßen, dass das Widget die bei einer Combo-Box die ausgewählte Id in die Quelle für das Select stmt zurückschreibt und damit die Auswahl überschreibt.
Hier meine Jsonliste:[ { "id": 0, "name": "Test_1" }, { "id": 0, "name": "Test_2" }, { "id": 0, "name": "Test_3" } ]und hier die Vorlage. Damit ging das früher hervorragend.
<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.Allgemein.Test.JsonTemplateResult"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select>kannst du das beispiel noch kompletieren?
woher kommt mydropdown1?
was für ein datenpunkt ist in jsonid eingetragen?
ist der erste teil dann der inhalt des datenpunktes bei jsonid?schreib nochmal was eigentlich erreicht werden soll?
-
@oliverio Das ist ein altes Template von vor 2 Jahren von dir. Zweck ist es eine Kombobox/Dropdownfeld zu kreieren. Der Name mydropdown1 ist einfach nur eine eindeutige ID, weil so mehrere Komboboxen je view angelegt werden können. Und ja, der erste Teil ist der Inhalt des Datenpunktes.
Schau hier mal nach:
link text -
@oliverio Das ist ein altes Template von vor 2 Jahren von dir. Zweck ist es eine Kombobox/Dropdownfeld zu kreieren. Der Name mydropdown1 ist einfach nur eine eindeutige ID, weil so mehrere Komboboxen je view angelegt werden können. Und ja, der erste Teil ist der Inhalt des Datenpunktes.
Schau hier mal nach:
link textso hier einmal eine anpassung der id, sonst macht das kein sinn
du brauchst 2 datenpunkte.
in den ersten (0_userdata.0.testFolder.a) kommt das json
einen 2. (0_userdata.0.testFolder.b) wo dann die id der auswahl reingeschrieben wird.
der 2. wird im template unter dp_write eingetragen
und als zusätzlicher datenpunkt in den widget attributen eingetragen[ { "id": 0, "name": "Test_1" }, { "id": 1, "name": "Test_2" }, { "id": 2, "name": "Test_3" } ]template wie oben unverändert
widget export
-
so hier einmal eine anpassung der id, sonst macht das kein sinn
du brauchst 2 datenpunkte.
in den ersten (0_userdata.0.testFolder.a) kommt das json
einen 2. (0_userdata.0.testFolder.b) wo dann die id der auswahl reingeschrieben wird.
der 2. wird im template unter dp_write eingetragen
und als zusätzlicher datenpunkt in den widget attributen eingetragen[ { "id": 0, "name": "Test_1" }, { "id": 1, "name": "Test_2" }, { "id": 2, "name": "Test_3" } ]template wie oben unverändert
widget export
@oliverio Servus,
habe mittlerweile die Version 0.1.8 von vis-2-widget ovarious. Das mit dem abspeichern bei einem Widget klappt jetzt. Allerdings bei zwei und mehr Widgets werden die Werte nicht gespeichert. Ich habe unterschiedliche Zieldatenpunkte angelegt und diese jeweils im Template berücksichtigt und ich ich habe die ID im Template ebenfalls unterschiedlich gestaltet. Ich teste mit drei Widgets. Der erste Zieldatenpunkt wird immer richtig aktualisiert, alle weiteren bleiben leer.
-
@oliverio Servus,
habe mittlerweile die Version 0.1.8 von vis-2-widget ovarious. Das mit dem abspeichern bei einem Widget klappt jetzt. Allerdings bei zwei und mehr Widgets werden die Werte nicht gespeichert. Ich habe unterschiedliche Zieldatenpunkte angelegt und diese jeweils im Template berücksichtigt und ich ich habe die ID im Template ebenfalls unterschiedlich gestaltet. Ich teste mit drei Widgets. Der erste Zieldatenpunkt wird immer richtig aktualisiert, alle weiteren bleiben leer.
ok, dann muss in der neuen version etwas mehr gekapselt werden
<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.testFolder.b1"; %> <script> (()=>{ debugger; let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; window.writeDP<%- selectid %>=(el)=>{ debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } })(); </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select>test-widegts zum importieren
-
@oliverio Ich habe das jetzt mit einem und mehreren Widgets ausführlich getestet. Immer wieder Widgets gelöscht oder neue hinzugefügt. Es klappt.
-
@oliverio Ich habe das jetzt mit einem und mehreren Widgets ausführlich getestet. Immer wieder Widgets gelöscht oder neue hinzugefügt. Es klappt.
@trojanhector
super, danke -
@trojanhector
super, danke@oliverio Servus,
es geht um das json widget aus rss-feed.
Grundsätzlich ist mein Vorhaben die Daten aus dem JSON-Datenpunkt per Javascript in eine einfache Tabelle zu bringen. Dazu habe ich aus dem Netz folgenden Code, der in Visial Studio Code funktioniert:<!DOCTYPE html> <html lang="en"> <body> <script> const data = [ { name: 'Rahul', age: 25, city: 'New Delhi' }, { name: 'Vijay', age: 30, city: 'Muzaffarpur' }, { name: 'Gaurav', age: 22, city: 'Noida' }, ]; function createTableWithForEach() { const table = document.createElement('table'); table.setAttribute('border', '1'); const headerRow = document.createElement('tr'); Object.keys(data[0]).forEach(key => { const th = document.createElement('th'); th.appendChild(document.createTextNode(key)); headerRow.appendChild(th); }); table.appendChild(headerRow); data.forEach(item => { const row = document.createElement('tr'); Object.values(item).forEach(value => { const td = document.createElement('td'); td.appendChild(document.createTextNode(value)); row.appendChild(td); }); table.appendChild(row); }); document.body.appendChild(table); } createTableWithForEach(); </script> </body> </html>Als ersten Schritt wollte ich erstmal diesen Code im JSON Widget zum Laufen bringen, was mir schon nicht gelingt. Und ich habe verschiedene Variationen versucht.
Wenn das aber mal geklärt ist, wollte ich die Variable Data, die vom Template bereitgestellt wird, hier anstatt der const Data ersetzen. Hättest Du da einen Vorschlag? -
@oliverio Servus,
es geht um das json widget aus rss-feed.
Grundsätzlich ist mein Vorhaben die Daten aus dem JSON-Datenpunkt per Javascript in eine einfache Tabelle zu bringen. Dazu habe ich aus dem Netz folgenden Code, der in Visial Studio Code funktioniert:<!DOCTYPE html> <html lang="en"> <body> <script> const data = [ { name: 'Rahul', age: 25, city: 'New Delhi' }, { name: 'Vijay', age: 30, city: 'Muzaffarpur' }, { name: 'Gaurav', age: 22, city: 'Noida' }, ]; function createTableWithForEach() { const table = document.createElement('table'); table.setAttribute('border', '1'); const headerRow = document.createElement('tr'); Object.keys(data[0]).forEach(key => { const th = document.createElement('th'); th.appendChild(document.createTextNode(key)); headerRow.appendChild(th); }); table.appendChild(headerRow); data.forEach(item => { const row = document.createElement('tr'); Object.values(item).forEach(value => { const td = document.createElement('td'); td.appendChild(document.createTextNode(value)); row.appendChild(td); }); table.appendChild(row); }); document.body.appendChild(table); } createTableWithForEach(); </script> </body> </html>Als ersten Schritt wollte ich erstmal diesen Code im JSON Widget zum Laufen bringen, was mir schon nicht gelingt. Und ich habe verschiedene Variationen versucht.
Wenn das aber mal geklärt ist, wollte ich die Variable Data, die vom Template bereitgestellt wird, hier anstatt der const Data ersetzen. Hättest Du da einen Vorschlag?@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
- dein json ist kein gültiges json.
eigentlich sind dort nur doppelte anführungsstriche erlaubt
[ { "name": "Rahul", "age": 25, "city": "New Delhi" }, { "name": "Vijay", "age": 30, "city": "Muzaffarpur" }, { "name": "Gaurav", "age": 22, "city": "Noida" } ]- das dahinterliegende system ist das ejs templating system.
daher macht es keinen sinn elemente programatisch zu erzeugen.
daher eine methode wie es für das widget besser ist
ich habe dir mal 2 beispiele gemacht. das 2. verwendet css als styling.
was besser ist, da wahrscheinlich diese alten properties wie border, die zum styling gedacht waren nicht mehr zeitgemäß sind
<table border="1"> <tr> <% let keys1 = Object.keys(data[0]); keys1.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys1.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> <style> table.mytable, .mytable th, .mytable td { border: 1px solid red; border-collapse: collapse; } </style> <table class="mytable"> <tr> <% let keys2 = Object.keys(data[0]); keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> - dein json ist kein gültiges json.
-
@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
- dein json ist kein gültiges json.
eigentlich sind dort nur doppelte anführungsstriche erlaubt
[ { "name": "Rahul", "age": 25, "city": "New Delhi" }, { "name": "Vijay", "age": 30, "city": "Muzaffarpur" }, { "name": "Gaurav", "age": 22, "city": "Noida" } ]- das dahinterliegende system ist das ejs templating system.
daher macht es keinen sinn elemente programatisch zu erzeugen.
daher eine methode wie es für das widget besser ist
ich habe dir mal 2 beispiele gemacht. das 2. verwendet css als styling.
was besser ist, da wahrscheinlich diese alten properties wie border, die zum styling gedacht waren nicht mehr zeitgemäß sind
<table border="1"> <tr> <% let keys1 = Object.keys(data[0]); keys1.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys1.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> <style> table.mytable, .mytable th, .mytable td { border: 1px solid red; border-collapse: collapse; } </style> <table class="mytable"> <tr> <% let keys2 = Object.keys(data[0]); keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table>@oliverio Servus,
vielen Dank für Deine Hilfe. Das ist genau das, was ich brauche. Ich habe einige Zeit gebraucht, bis ich ein vernünftiges JSON-Array hatte, was durch Trigger aktualisiert wird. Deshalb die Verspätung. Jetzt passt alles.

- dein json ist kein gültiges json.
-
@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
- dein json ist kein gültiges json.
eigentlich sind dort nur doppelte anführungsstriche erlaubt
[ { "name": "Rahul", "age": 25, "city": "New Delhi" }, { "name": "Vijay", "age": 30, "city": "Muzaffarpur" }, { "name": "Gaurav", "age": 22, "city": "Noida" } ]- das dahinterliegende system ist das ejs templating system.
daher macht es keinen sinn elemente programatisch zu erzeugen.
daher eine methode wie es für das widget besser ist
ich habe dir mal 2 beispiele gemacht. das 2. verwendet css als styling.
was besser ist, da wahrscheinlich diese alten properties wie border, die zum styling gedacht waren nicht mehr zeitgemäß sind
<table border="1"> <tr> <% let keys1 = Object.keys(data[0]); keys1.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys1.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> <style> table.mytable, .mytable th, .mytable td { border: 1px solid red; border-collapse: collapse; } </style> <table class="mytable"> <tr> <% let keys2 = Object.keys(data[0]); keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table>@oliverio Hi,
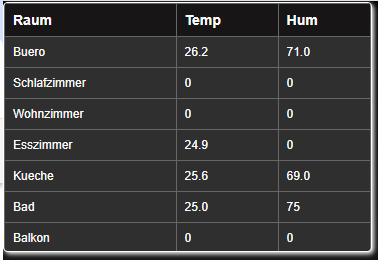
ich bräuchte noch mal Unterstützung. Ich habe die Tabelle um einen TableHeader erweitert. Dort soll drinstehen, um was es sich handelt. Soweit so gut. Der colSpan soll über alle Spalten von data gehen. Das funktioniert nur beim ersten Aufruf. Beim Refresh der Seite oder Update das JSON erscheint ein Fehler. Habe schon mehrere Varianten durch, lande aber immer in der Sackgasse. Ich bekomme das auch nur wieder hin, indem ich einmal den Scriptteil entferne, abspeichere und wieder neu einfüge. Mit fest codierter Zahl im Scriptteil bekomme ich das hin, das Ganze soll aber generisch sein.
Hast Du hier noch eine Idee?<table id="table_SunSensor" class="blacktable"> <tr> <% let keys2 = Object.keys(data[0]); let keysCount = Object.keys(data[0]).length;%> <th id="tbhd" class="th_orange">Sonnensensor</th> </tr> <tr> <% keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> <script> <% document.getElementById("tbhd").colSpan=keysCount; %> </script>Fehler:
ejs:22 20| </table> 21| <script> >> 22| <% document.getElementById("tbhd").colSpan=keysCount; %> 23| </script> Cannot set properties of null (setting 'colSpan') - dein json ist kein gültiges json.
-
eigentlich sollte das nie funktionieren, da du
- colSpan falschgeschrieben hast (groß/kleinschreibung beachten. dass attribut ist colspan ) und
- das prinzip der template maschine nicht ganz verstanden hast
etwas zum ablauf wie die template engine funktioniert.
wenn das widget von iobroker aktualisiert wird, wird das widget komplett entfernt und sogleich wieder hinzugefügt. das betrifft aber nur das oberste element. sogleich wird eine funktion aufgerufen, die dann den inhalt definiert.
diese funktion nimmt das von dir definierte template lässt es durch die template engine laufen, das ergebnis ist dann html/script/css-inhalt, welcher dann dem sogenannten dom-baum hinzugefügt wird. das löst wiederum im browser den prozess des renderings aus. d.h. die elemente werden dann auf den bildschirm gemalt und evtls javascript wird ausgeführt.diese answeisung ist falsch, weil du zum einen das script tag definierst, aber die javascript anweisung mit den template tags umklammerst. im ergebnis würde das bedeuten, das während der templateverarbeitung an die stelle das ergebnis der javaschript anweisung geschrieben wird. da die aber falsch ist, bricht das ab und die fehlermeldung erscheint.
<script> <% document.getElementById("tbhd").colSpan=keysCount; %> </script>wenn dann müsste es so aussehen, das heißt bei der verarbeitung des templates wird hinten die zahl geschrieben, sobald das ergebis dem dom baum hinztugefügt wurde, werden die anweisungen des script tags ausgeführt. aber auch das würde ich nicht empfehlen
<script> document.getElementById("tbhd").colSpan= <%= keysCount %;> </script>du hast ja den wert schon und kannst ihn direkt eintragen.
<table id="table_SunSensor" class="blacktable"> <tr> <% let keys2 = Object.keys(data[0]); let keysCount = Object.keys(data[0]).length;%> <th id="tbhd" class="th_orange" colspan="<%= keysCount %>">Sonnensensor</th> </tr> <tr> <% keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table> -
eigentlich sollte das nie funktionieren, da du
- colSpan falschgeschrieben hast (groß/kleinschreibung beachten. dass attribut ist colspan ) und
- das prinzip der template maschine nicht ganz verstanden hast
etwas zum ablauf wie die template engine funktioniert.
wenn das widget von iobroker aktualisiert wird, wird das widget komplett entfernt und sogleich wieder hinzugefügt. das betrifft aber nur das oberste element. sogleich wird eine funktion aufgerufen, die dann den inhalt definiert.
diese funktion nimmt das von dir definierte template lässt es durch die template engine laufen, das ergebnis ist dann html/script/css-inhalt, welcher dann dem sogenannten dom-baum hinzugefügt wird. das löst wiederum im browser den prozess des renderings aus. d.h. die elemente werden dann auf den bildschirm gemalt und evtls javascript wird ausgeführt.diese answeisung ist falsch, weil du zum einen das script tag definierst, aber die javascript anweisung mit den template tags umklammerst. im ergebnis würde das bedeuten, das während der templateverarbeitung an die stelle das ergebnis der javaschript anweisung geschrieben wird. da die aber falsch ist, bricht das ab und die fehlermeldung erscheint.
<script> <% document.getElementById("tbhd").colSpan=keysCount; %> </script>wenn dann müsste es so aussehen, das heißt bei der verarbeitung des templates wird hinten die zahl geschrieben, sobald das ergebis dem dom baum hinztugefügt wurde, werden die anweisungen des script tags ausgeführt. aber auch das würde ich nicht empfehlen
<script> document.getElementById("tbhd").colSpan= <%= keysCount %;> </script>du hast ja den wert schon und kannst ihn direkt eintragen.
<table id="table_SunSensor" class="blacktable"> <tr> <% let keys2 = Object.keys(data[0]); let keysCount = Object.keys(data[0]).length;%> <th id="tbhd" class="th_orange" colspan="<%= keysCount %>">Sonnensensor</th> </tr> <tr> <% keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table>@oliverio
Jetzt habe ich zum Einen gelernt, dass ich beim Copy/Paste aus dem Internet besser aufpassen muss und zum Anderen etwas über die Engine. Da war/ist noch großer Lernbedarf. Das passt jetzt wie gedacht. Danke Dir. -
eigentlich sollte das nie funktionieren, da du
- colSpan falschgeschrieben hast (groß/kleinschreibung beachten. dass attribut ist colspan ) und
- das prinzip der template maschine nicht ganz verstanden hast
etwas zum ablauf wie die template engine funktioniert.
wenn das widget von iobroker aktualisiert wird, wird das widget komplett entfernt und sogleich wieder hinzugefügt. das betrifft aber nur das oberste element. sogleich wird eine funktion aufgerufen, die dann den inhalt definiert.
diese funktion nimmt das von dir definierte template lässt es durch die template engine laufen, das ergebnis ist dann html/script/css-inhalt, welcher dann dem sogenannten dom-baum hinzugefügt wird. das löst wiederum im browser den prozess des renderings aus. d.h. die elemente werden dann auf den bildschirm gemalt und evtls javascript wird ausgeführt.diese answeisung ist falsch, weil du zum einen das script tag definierst, aber die javascript anweisung mit den template tags umklammerst. im ergebnis würde das bedeuten, das während der templateverarbeitung an die stelle das ergebnis der javaschript anweisung geschrieben wird. da die aber falsch ist, bricht das ab und die fehlermeldung erscheint.
<script> <% document.getElementById("tbhd").colSpan=keysCount; %> </script>wenn dann müsste es so aussehen, das heißt bei der verarbeitung des templates wird hinten die zahl geschrieben, sobald das ergebis dem dom baum hinztugefügt wurde, werden die anweisungen des script tags ausgeführt. aber auch das würde ich nicht empfehlen
<script> document.getElementById("tbhd").colSpan= <%= keysCount %;> </script>du hast ja den wert schon und kannst ihn direkt eintragen.
<table id="table_SunSensor" class="blacktable"> <tr> <% let keys2 = Object.keys(data[0]); let keysCount = Object.keys(data[0]).length;%> <th id="tbhd" class="th_orange" colspan="<%= keysCount %>">Sonnensensor</th> </tr> <tr> <% keys2.map(key => { %> <th><%= key %></th> <% }) %> <% data.map(row => { %> <tr> <% keys2.map(key => { %> <td><%= row[key] %></td> <% }) %> </tr> <% }) %> </tr> </table>@oliverio Servus,
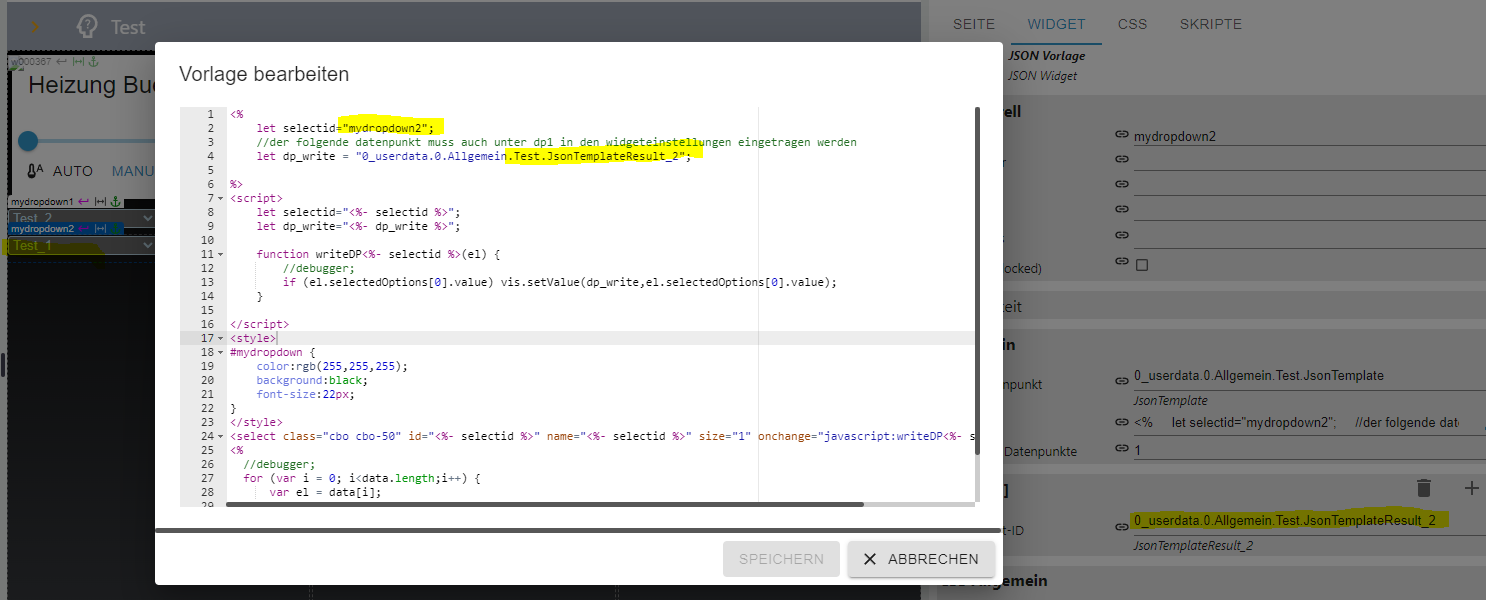
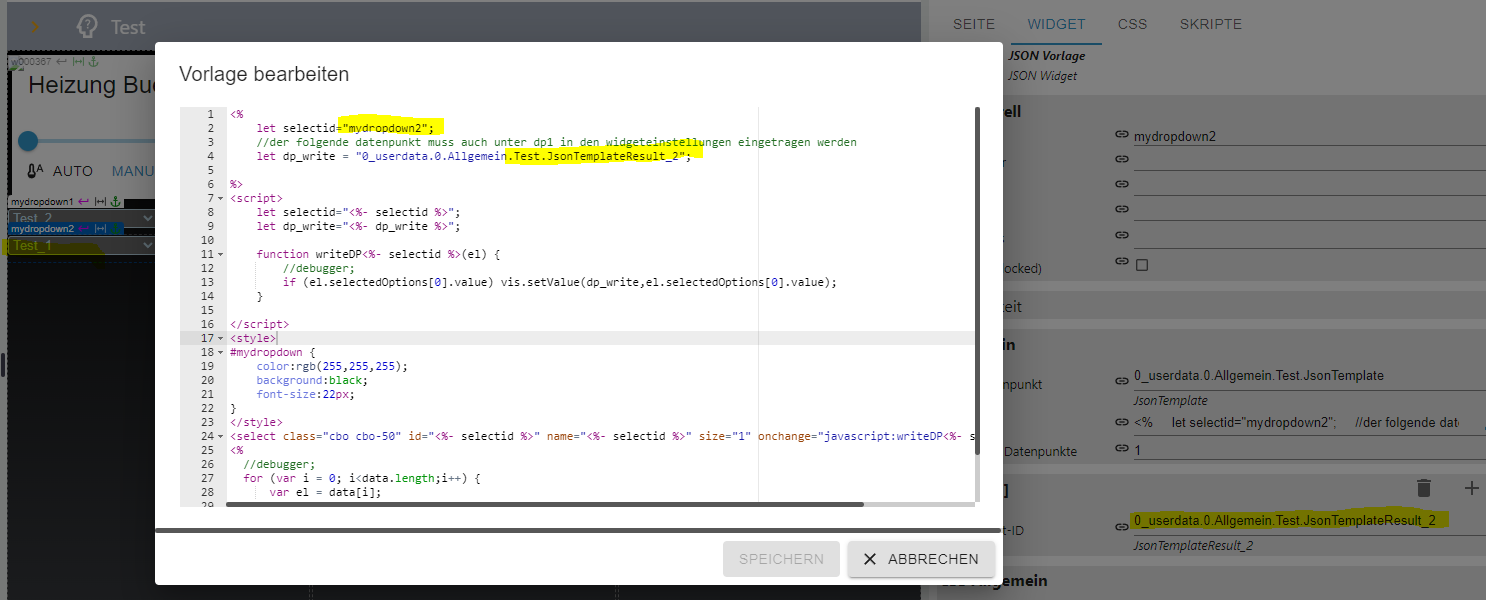
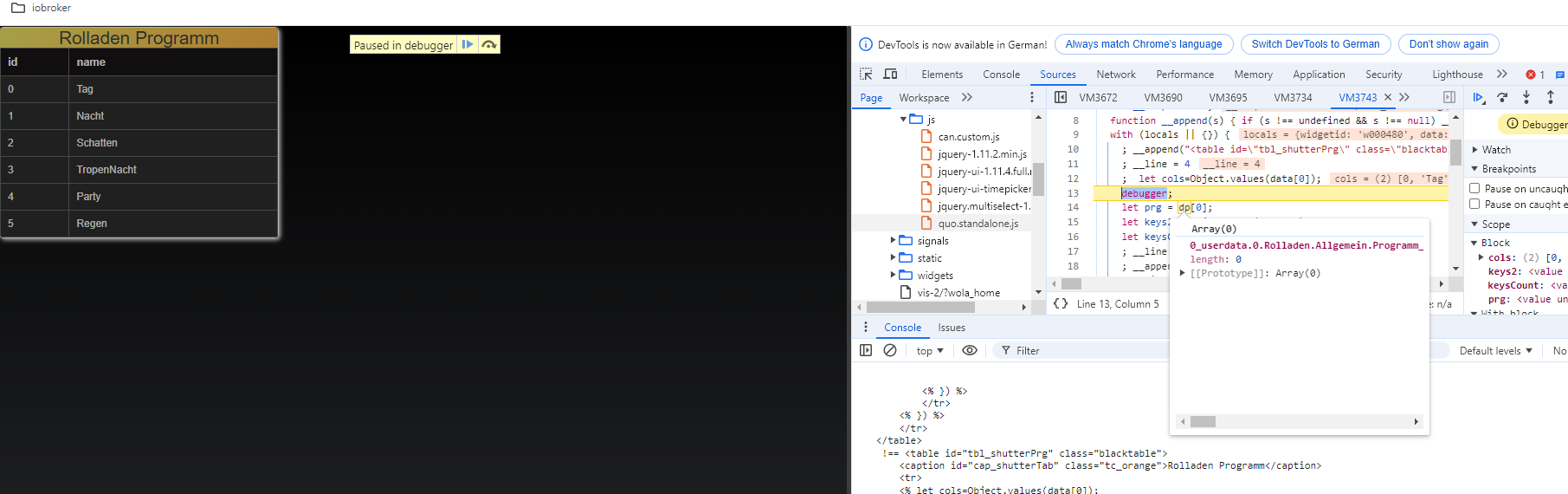
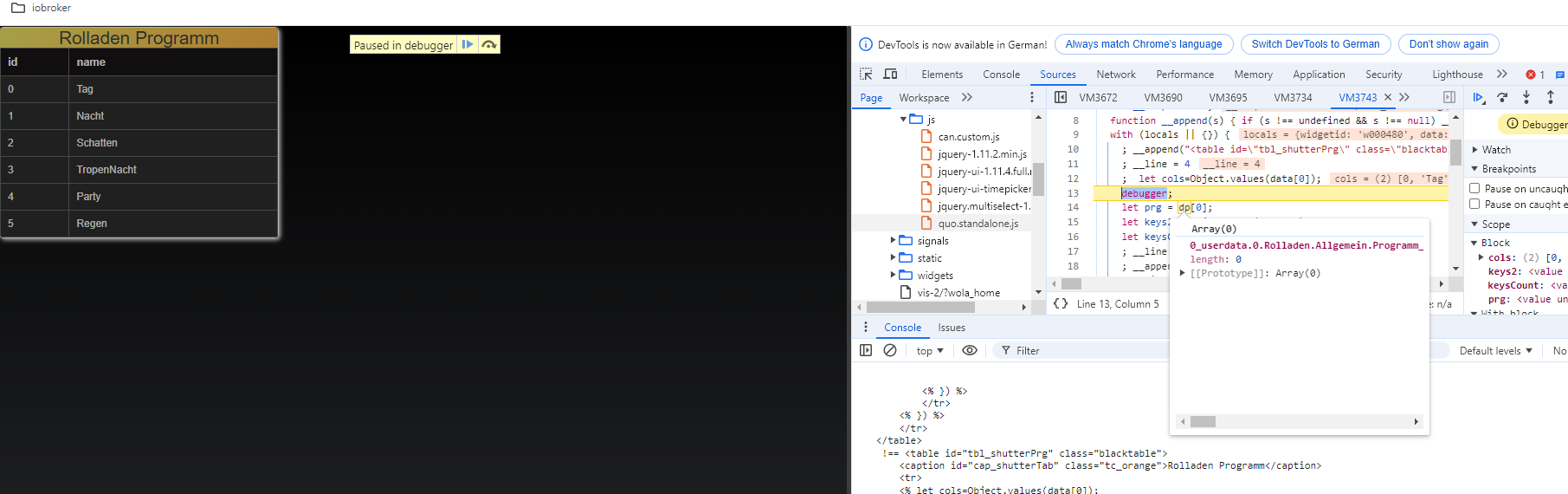
ich habe eine neue Frage bezüglich der zusätzlichen Datenpunkte im Widget JSON Template. Der Wert ist immer leer. Wie im Screeshot zu sehen ist, wird der Datenpunkt richtig angezeigt. Zur Überprüfung ob das JSON richtig ist, habe ich es als joid für das Widget genommen. Wie man sehen kann, wird es richtig angezeigt. Gibt es noch eine andere Doku als die readme von Github? Jedenfalls liest sich das manchmal so. Im Chapter "Available variables" ist leider kein Beispiel zu dp[] zu finden. Ich habe mit dp[0],dp[1] und dp[] versucht, alles ohne Erfolg. Hättest Du nochmal ein Beispiel?
-
@oliverio Servus,
ich habe eine neue Frage bezüglich der zusätzlichen Datenpunkte im Widget JSON Template. Der Wert ist immer leer. Wie im Screeshot zu sehen ist, wird der Datenpunkt richtig angezeigt. Zur Überprüfung ob das JSON richtig ist, habe ich es als joid für das Widget genommen. Wie man sehen kann, wird es richtig angezeigt. Gibt es noch eine andere Doku als die readme von Github? Jedenfalls liest sich das manchmal so. Im Chapter "Available variables" ist leider kein Beispiel zu dp[] zu finden. Ich habe mit dp[0],dp[1] und dp[] versucht, alles ohne Erfolg. Hättest Du nochmal ein Beispiel?
Tatsächlich.
Bei der Überarbeitung ist die Doku zu den so rausgeflogen. Muss ich wieder einfügen.Die Werte kannst du im template mit
dp['0_userdata.test']
Adressieren. Du nimmst nszütlich die genaue Bezeichnung deines eingetragenen datenpunkts
-
Information für alle die das JSONTemplate-Widget aus dem rssfeed-Adapter nutzen
Dieses Widget nutzt zwar die gleiche Technologie wie rssfeeds Widgets, gehörte aber Thematisch da nie rein. Nach langer Zeit habe ich es nun über einen neuen Adapter bereitgestellt.
- https://github.com/oweitman/ioBroker.ovarious
für vis-1
(wird in den nächsten Tagen im beta verfügbar sein, bis dahin von github installieren) - https://github.com/oweitman/ioBroker.vis-2-widgets-ovarious
für vis-2
(bereits in stable vorhanden)
das JSONTemplate widget wird mit einem der nächsten Releases des rssfeed-Adapters als deprecated markiert und dann wiederum nach einiger Zeit daraus entfernt.
Bitte wechselt demnächst zum anderen Adapter.
Support gibt es weiterhin hier
https://forum.iobroker.net/topic/31521/test-widget-json-template - https://github.com/oweitman/ioBroker.ovarious
-
Neue Version 3.3.0
- Umstellung der Bibliothek für den Abruf der Daten von request auf axios
Ich bitte um Rückmeldung, ob das bei euch so funktioniert.
tagesschau und tvspielfilm funktioniert hier.
@oliverio
Servus,
Tagesschau, Spiegel.de und Heise.de funktionieren sowohl als rss-feed als auch als Artikel mit Bildern. Links gehen auch. -
Neue Version 3.3.0
- Umstellung der Bibliothek für den Abruf der Daten von request auf axios
Ich bitte um Rückmeldung, ob das bei euch so funktioniert.
tagesschau und tvspielfilm funktioniert hier.


