NEWS
Pegelwerte Fritzbox 6490 Cable auslesen?
-
@fastfoot Habe seit neuestem eine Gitea-Instanz in einem LXC-Container auf dem Proxmox auf dem auch der iob in einem LXC läuft aufgesetzt, auf der ich meine Scripte auch noch einmal sichere ... ansonsten ist das immer so ein Gehampel, die "Secrets" secret zu halten ...
Man will ja nicht nach Github sein Fritzbox-Password hochladen ...
@martinp sagte in Pegelwerte Fritzbox 6490 Cable auslesen?:
Gitea
ich habe alles herkömmlich, wobei ich in VS Code arbeite und so iobroker spezifische Sachen wie setState auskommentiere und später einfach in den iobroker paste. ich mache z.Zt. nicht so viel mit iobroker, bin mit anderen Projekten ziemlich ausgelastet.
-
Cool, ich würde gerne mitmachen, muss arbeiten. Quartalsabrechnung :-(
Cool, ich würde gerne mitmachen, muss arbeiten. Quartalsabrechnung 😞
für mich war das Script so nicht zu gebrauchen, die Zuordnung der Kanäle passt so gar nicht. Also habe ich was Eigenes gemacht und nur die Routinen zum Einloggen übernommen.
Das Skript ist voll dynamisch, es werden keine starren State-Namen genutzt sondern das was von der FB kommt. Sollte sich etwas ändern so werden die neuen Infos einfach übernommen und die alten evtl. nicht mehr vorhandenen States stören nicht, man muss das Script nicht dafür ändern. Es erstellt auch die Einträge für die History und man kann auch einzelne (bekannte) States vom Erstellen oder der Historisierung ausschliessen. Ich wollte dir nicht in die Parade fahren sonst hätte ich es bereits gepostet, aber wenn Interesse besteht dann stelle ich es natürlich gerne hier zur Verfügung. -
Cool, ich würde gerne mitmachen, muss arbeiten. Quartalsabrechnung 😞
für mich war das Script so nicht zu gebrauchen, die Zuordnung der Kanäle passt so gar nicht. Also habe ich was Eigenes gemacht und nur die Routinen zum Einloggen übernommen.
Das Skript ist voll dynamisch, es werden keine starren State-Namen genutzt sondern das was von der FB kommt. Sollte sich etwas ändern so werden die neuen Infos einfach übernommen und die alten evtl. nicht mehr vorhandenen States stören nicht, man muss das Script nicht dafür ändern. Es erstellt auch die Einträge für die History und man kann auch einzelne (bekannte) States vom Erstellen oder der Historisierung ausschliessen. Ich wollte dir nicht in die Parade fahren sonst hätte ich es bereits gepostet, aber wenn Interesse besteht dann stelle ich es natürlich gerne hier zur Verfügung.@fastfoot Was mich als gelernter C++ Programmierer irritiert, ist der Unterschied im jetzt funktionierenden httpPost und dem Beispiel aus der Github-Dokumentation
httpPost(docsisURL, 'xhr=1&sid=' + sid + '&lang=de&page=docInfo&xhrId=all&no_sidrenew=', { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, }, (error, response) => {In den beiden Beispielen aus der Doku ist der zweite Parameter komischerweise JSON...
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost
httpPost('http://jsonplaceholder.typicode.com/posts', { title: 'foo', body: 'bar', userId: 1 }, (error, response) => { if (!error) { console.log(response.statusCode); console.log(response.data); console.log(response.headers); } else { console.error(error); } });und...
httpPost( 'http://jsonplaceholder.typicode.com/posts', { title: 'foo', body: 'bar', userId: 1 }, { timeout: 2000, basicAuth: { user: 'admin', password: 'dg2LdALNznHFNo' }, headers: { 'Cookie': 'PHPSESSID=298zf09hf012fh2; csrftoken=u32t4o3tb3gg43; _gat=1' } }, (error, response) => { if (!error) { console.log(response.statusCode); console.log(response.data); console.log(response.headers); } else { console.error(error); } } ); -
Ich habe noch eine interessante Feststellung gemacht: Der Schedule im Code des Scriptes scheint manchmal nicht deregistriert zu werden, wenn man nach Code-Änderungen das Script wieder starten will - Geisterhaftes Logging, was nicht mehr im Quellcode des Scriptes vorhanden ist ... Da läuft dann wohl die Precompiled Version der vorigen Script-Version weiter ...
Einmal den Javascript - Adapter durchstarten bereinigt das aber ...
-
@fastfoot Was mich als gelernter C++ Programmierer irritiert, ist der Unterschied im jetzt funktionierenden httpPost und dem Beispiel aus der Github-Dokumentation
httpPost(docsisURL, 'xhr=1&sid=' + sid + '&lang=de&page=docInfo&xhrId=all&no_sidrenew=', { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, }, (error, response) => {In den beiden Beispielen aus der Doku ist der zweite Parameter komischerweise JSON...
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost
httpPost('http://jsonplaceholder.typicode.com/posts', { title: 'foo', body: 'bar', userId: 1 }, (error, response) => { if (!error) { console.log(response.statusCode); console.log(response.data); console.log(response.headers); } else { console.error(error); } });und...
httpPost( 'http://jsonplaceholder.typicode.com/posts', { title: 'foo', body: 'bar', userId: 1 }, { timeout: 2000, basicAuth: { user: 'admin', password: 'dg2LdALNznHFNo' }, headers: { 'Cookie': 'PHPSESSID=298zf09hf012fh2; csrftoken=u32t4o3tb3gg43; _gat=1' } }, (error, response) => { if (!error) { console.log(response.statusCode); console.log(response.data); console.log(response.headers); } else { console.error(error); } } ); -
Ich habe noch eine interessante Feststellung gemacht: Der Schedule im Code des Scriptes scheint manchmal nicht deregistriert zu werden, wenn man nach Code-Änderungen das Script wieder starten will - Geisterhaftes Logging, was nicht mehr im Quellcode des Scriptes vorhanden ist ... Da läuft dann wohl die Precompiled Version der vorigen Script-Version weiter ...
Einmal den Javascript - Adapter durchstarten bereinigt das aber ...
@martinp ist mir auch aufgefallen, als Workaround:
//const intervalID = setInterval(() => getCableModemChannelInfosV2(), refreshRate); const scheduleID = schedule('* * * * *', () => getCableModemChannelInfosV2()) // Bei Stop Interval löschen, Bug im Adapter??? onStop(() => { //clearInterval(intervalID) clearSchedule(scheduleID); }) -
Hier ein Full-Quote des ganzen Scripts. Das ist aber womöglich ansonsten ein älterer Stand ggüb. Deinen Code, ich habe wohl recht früh geforkt ...
// Version 0.1 -Build 1 03-JUL-2024 // removed double Lines first try with httpGet, httpPush MP // Version 0.1-2 ß4-JUL-2024 var logging = false; const iconv = require('iconv-lite'); const crypto = require('crypto'); var DOCSIS30DSChannels = 30; var DOCSIS31DSChannels = 2; var DOCSIS30USChannels = 4; var DOCSIS31USChannels = 1; var NullValue = null; var sid; var fritzBenutzer = '..........'; var fritzPasswort = '.............'; var loginURL = 'http://192.168.2.1/login_sid.lua?username='; var docsisURL = 'http://192.168.2.1/data.lua'; var fritzboxJsonVersion = 2; // Version 1: Fritz OS 7.29, Version 2: Fritz OS 7.56 // Downstream DOCSIS 3.0 for (var i = 1; i <= 30; i++) { var Channel = 'C' + (i < 10 ? '0' + i.toString() : i.toString()); createState('Internet.Docsis.DS.' + Channel + '.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.MSE', 0, false, { name: 'MSE', unit: 'dB', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.Latency', 0, false, { name: 'Latency', unit: 'ms', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.CorrectableErrors', 0, false, { name: 'CorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.CorrectableErrorsPerMinute', 0, false, { name: 'CorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.UncorrectableErrors', 0, false, { name: 'UncorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.UncorrectableErrorsPerMinute', 0, false, { name: 'UncorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); } // Upstream DOCSIS 3.0 for (var i = 0; i < 4; i++) { var Channel = 'C0' + i.toString(); createState('Internet.Docsis.US.' + Channel + '.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.MultiplexMethod', 0, false, { name: 'MultiplexMethod', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.ChannelID', 0, false, { name: 'ChannelID', type: 'mixed', role: 'state' }); } // Downstream DOCSIS 3.1 createState('Internet.Docsis31.DS.C01.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.MSE', 0, false, { name: 'MSE', unit: 'dB', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.UncorrectableErrors', 0, false, { name: 'UncorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.UncorrectableErrorsPerMinute', 0, false, { name: 'UncorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.MSE', 0, false, { name: 'MSE', unit: 'dB', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.UncorrectableErrors', 0, false, { name: 'UncorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.UncorrectableErrorsPerMinute', 0, false, { name: 'UncorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); // Upstream DOCSIS 3.1 createState('Internet.Docsis31.US.C00.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.MultiplexMethod', 0, false, { name: 'MultiplexMethod', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.FFT', 0, false, { name: 'FFT', unit: 'K', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); /** * Simple XML parser * @param {String} xml * @return {Object} */ function parseXML(xml) { var beg = -1; var end = 0; var tmp = 0; var current = []; var obj = {}; var from = -1; while (true) { beg = xml.indexOf('<', beg + 1); if (beg === -1) break; end = xml.indexOf('>', beg + 1); if (end === -1) break; var el = xml.substring(beg, end + 1); var c = el[1]; if (c === '?' || c === '/') { var o = current.pop(); if (from === -1 || o !== el.substring(2, el.length - 1)) continue; var path = current.join('.') + '.' + o; var value = xml.substring(from, beg); if (typeof(obj[path]) === 'undefined') obj[path] = value; else if (obj[path]instanceof Array) obj[path].push(value); else obj[path] = [obj[path], value]; from = -1; continue; } tmp = el.indexOf(' '); var hasAttributes = true; if (tmp === -1) { tmp = el.length - 1; hasAttributes = false; } from = beg + el.length; var isSingle = el[el.length - 2] === '/'; var name = el.substring(1, tmp); if (!isSingle) current.push(name); if (!hasAttributes) continue; var match = el.match(/\w+\=\".*?\"/g); if (match === null) continue; var attr = {}; var length = match.length; for (var i = 0; i < length; i++) { var index = match[i].indexOf('"'); attr[match[i].substring(0, index - 1)] = match[i].substring(index + 1, match[i].length - 1); } obj[current.join('.') + (isSingle ? '.' + name : '') + '[]'] = attr; } return obj; }; function loginAndGetSID() { sid = null; // Challenge holen // var options = { // url: loginURL + fritzBenutzer, // method: 'GET' // }; // request(options, function(error, response, body) httpGet(loginURL + fritzBenutzer, (error, response) => { if (!error && response.statusCode == 200) { const body = response.data; // log(' response: ' + ', body: ' + body, 'info'); var result = parseXML(body); var challenge = result['SessionInfo.Challenge']; if (logging) log('Challenge: ' + challenge); // Einloggen und SID holen var utf16le_encoded = iconv.encode(challenge + '-' + fritzPasswort, 'UTF-16LE', { addBOM: false }); var challengeResponse = crypto.createHash('md5').update(utf16le_encoded).digest('hex'); // options = { // url: loginURL + fritzBenutzer + '&response=' + challenge + '-' + challengeResponse, // method: 'GET' // (8 )}; // request(options, function(error, response, body) httpGet(loginURL + fritzBenutzer + '&response=' + challenge + '-' + challengeResponse, (error, response) => { if (!error && response.statusCode == 200) { const body = response.data; var result = parseXML(body); sid = result['SessionInfo.SID']; if (logging) log('Logged in. SID = ' + sid, 'info'); } else { log('error: ' + error + ', response: ' + response.statusCode.toString(), 'info'); } }); } else { log('error: ' + error + ', response: ' + response.statusCode.toString(), 'info'); } }); } // Wenn keine Daten abgerufen werden konnten, werden die States auf NULL gesetzt function setStates2NullValues() { var NullValue = null; // DOCSIS 3.0 Downstream Channels for (i = 0; i < DOCSIS30DSChannels; i++) { setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.Frequency', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.PowerLevel', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.MSE', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.Latency', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.CorrectableErrors', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.CorrectableErrorsPerMinute', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.UncorrectableErrors', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.UncorrectableErrorsPerMinute', NullValue, true); } // DOCSIS 3.1 Downstream Channel setState('Internet.Docsis31.DS.C01.PowerLevel', NullValue, true); setState('Internet.Docsis31.DS.C01.MSE', NullValue, true); setState('Internet.Docsis31.DS.C01.Modulation', NullValue, true); setState('Internet.Docsis31.DS.C01.Frequency', NullValue, true); setState('Internet.Docsis31.DS.C01.UncorrectableErrors', NullValue, true); setState('Internet.Docsis31.DS.C01.UncorrectableErrorsPerMinute', NullValue, true); setState('Internet.Docsis31.DS.C02.PowerLevel', NullValue, true); setState('Internet.Docsis31.DS.C02.MSE', NullValue, true); setState('Internet.Docsis31.DS.C02.Modulation', NullValue, true); setState('Internet.Docsis31.DS.C02.Frequency', NullValue, true); setState('Internet.Docsis31.DS.C02.UncorrectableErrors', NullValue, true); setState('Internet.Docsis31.DS.C02.UncorrectableErrorsPerMinute', NullValue, true); // DOCSIS 3.0 Upstream Channels for (i = 0; i < DOCSIS30USChannels; i++) { setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Frequency', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.MultiplexMethod', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.PowerLevel', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.ChannelID', NullValue, true); } // DOCSIS 3.1 Upstream Channel setState('Internet.Docsis31.US.C00.PowerLevel', NullValue, true); setState('Internet.Docsis31.US.C00.Modulation', NullValue, true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.MultiplexMethod', NullValue, true); } else { setState('Internet.Docsis31.US.C00.FFT', NullValue, true); } setState('Internet.Docsis31.US.C00.Frequency', NullValue, true); } // Holt die Informationen von der Fritzbox Benutzeroberfläche. Ab fritz.OS Version 7.2x werden die Informationen als JSON-String übermittelt (getCableModemChannelInfos Version 2) function getCableModemChannelInfosV2() { // const list = getSchedules(true); // list.forEach(schedule => log(JSON.stringify(schedule))); if (logging) log('Schedule V6 Started'); var NullValue = null; var tableData; // var options = { // url: docsisURL, // method: 'POST', // headers: { // 'Content-Type': 'application/x-www-form-urlencoded' // }, // body: 'xhr=1&sid=' + sid + '&lang=de&page=docInfo&xhrId=all&no_sidrenew=' // };toString // request(options, function(error, response, body) // xhr "1" // && sid "e88a7fea301a9529" // lang "de" // page "docOv" // xhrId "all" httpPost(docsisURL, 'xhr=1&sid=' + sid + '&lang=de&page=docInfo&xhrId=all&no_sidrenew=', { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, }, (error, response) => { if (!error && response.statusCode == 200) { const body = response.data; tableData = JSON.parse(body); if (tableData) { // console.log(tableData.timeTillLogout); // DOCSIS 3.0 Downstream Channels DOCSIS30DSChannels = Object.entries(tableData.data.channelDs.docsis30).length; if (logging) log('DOCSIS30DSChannels: ' + DOCSIS30DSChannels.toString(), 'info'); for (i = 0; i < DOCSIS30DSChannels; i++) { var channelID = parseInt(tableData.data.channelDs.docsis30[i].channelID); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Frequency', parseInt(tableData.data.channelDs.docsis30[i].frequency), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Modulation', parseInt(tableData.data.channelDs.docsis30[i].type.replace('QAM', '')), true); } else { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Modulation', parseInt(tableData.data.channelDs.docsis30[i].modulation.replace('QAM', '')), true); } setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.PowerLevel', parseFloat(tableData.data.channelDs.docsis30[i].powerLevel), true); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.MSE', parseFloat(tableData.data.channelDs.docsis30[i].mse), true); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Latency', parseFloat(tableData.data.channelDs.docsis30[i].latency), true); var correctableErrors = getState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrors'); var lastValue = correctableErrors.val; var lastTimeStamp = correctableErrors.ts; var newValue = parseInt(tableData.data.channelDs.docsis30[i].corrErrors); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrors', newValue, true); // Sicherstellen, dass der letzte und der neue Wert nicht NULL sind und dann die Differenz zum letzten Wert berechnen if (lastValue != null && newValue != null && lastTimeStamp != null) { var ts_diff = new Date().getTime() - lastTimeStamp; // Die Differenz zum letzten Wert nur dann speichern, wenn dieser ca. 1 Min. alt ist if (ts_diff > 40000 && ts_diff < 80000 && newValue >= lastValue) { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrorsPerMinute', newValue - lastValue, true); } else { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrorsPerMinute', NullValue, true); } } var uncorrectableErrors = getState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrors'); lastValue = uncorrectableErrors.val; lastTimeStamp = uncorrectableErrors.ts; newValue = parseInt(tableData.data.channelDs.docsis30[i].nonCorrErrors); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrors', newValue, true); // Sicherstellen, dass der letzte und der neue Wert nicht NULL sind und dann die Differenz zum letzten Wert berechnen if (lastValue != null && newValue != null && lastTimeStamp != null) { ts_diff = new Date().getTime() - lastTimeStamp; // Die Differenz zum letzten Wert nur dann speichern, wenn dieser ca. 1 Min. alt ist if (ts_diff > 40000 && ts_diff < 80000 && newValue >= lastValue) { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrorsPerMinute', newValue - lastValue, true); } else { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrorsPerMinute', NullValue, true); } } } // DOCSIS 3.1 Downstream Channel if (tableData.data.channelDs.docsis31 != null) { DOCSIS31DSChannels = Object.entries(tableData.data.channelDs.docsis31).length; if (logging) log('DOCSIS31DSChannels: ' + DOCSIS31DSChannels.toString(), 'info'); if (DOCSIS31DSChannels > 0) { setState('Internet.Docsis31.DS.C01.PowerLevel', parseFloat(tableData.data.channelDs.docsis31[0].powerLevel), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.DS.C01.Modulation', parseInt(tableData.data.channelDs.docsis31[0].type.replace('K', '')), true); } else { setState('Internet.Docsis31.DS.C01.Modulation', parseInt(tableData.data.channelDs.docsis31[0].modulation.replace('QAM', '')), true); setState('Internet.Docsis31.DS.C01.MSE', parseInt(tableData.data.channelDs.docsis31[0].mer), true); // "docsis31": [{ // "powerLevel": "0.5", // "nonCorrErrors": 3717, // "modulation": "4096QAM", // "plc": "823", // "mer": "36", // "fft": "4K", // "channelID": 193, // "frequency": "750.975 - 860.975" var uncorrectableErrors = getState('Internet.Docsis31.DS.C01.UncorrectableErrors'); lastValue = uncorrectableErrors.val; lastTimeStamp = uncorrectableErrors.ts; newValue = parseInt(tableData.data.channelDs.docsis31[0].nonCorrErrors); setState('Internet.Docsis31.DS.C01.UncorrectableErrors', newValue, true); setState('Internet.Docsis31.DS.C01.UncorrectableErrorsPerMinute', newValue - lastValue, true); } setState('Internet.Docsis31.DS.C01.Frequency', tableData.data.channelDs.docsis31[0].frequency, true); } if (DOCSIS31DSChannels > 1) { setState('Internet.Docsis31.DS.C02.PowerLevel', parseFloat(tableData.data.channelDs.docsis31[1].powerLevel), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.DS.C02.Modulation', parseInt(tableData.data.channelDs.docsis31[1].type.replace('K', '')), true); } else { setState('Internet.Docsis31.DS.C02.Modulation', parseInt(tableData.data.channelDs.docsis31[1].modulation.replace('QAM', '')), true); setState('Internet.Docsis31.DS.C02.MSE', parseInt(tableData.data.channelDs.docsis31[1].mer), true); var uncorrectableErrors = getState('Internet.Docsis31.DS.C02.UncorrectableErrors'); lastValue = uncorrectableErrors.val; lastTimeStamp = uncorrectableErrors.ts; newValue = parseInt(tableData.data.channelDs.docsis31[1].nonCorrErrors); setState('Internet.Docsis31.DS.C02.UncorrectableErrors', newValue, true); setState('Internet.Docsis31.DS.C02.UncorrectableErrorsPerMinute', newValue - lastValue, true); } setState('Internet.Docsis31.DS.C02.Frequency', tableData.data.channelDs.docsis31[1].frequency, true); } } // DOCSIS 3.0 Upstream Channels if (tableData.data.channelUs.docsis30 != null) { DOCSIS30USChannels = Object.entries(tableData.data.channelUs.docsis30).length; if (DOCSIS30USChannels > 0) { if (logging) log('DOCSIS30USChannels: ' + DOCSIS30USChannels.toString(), 'info'); for (i = 0; i < DOCSIS30USChannels; i++) { // var channelID = parseInt(tableData.data.channelUs.docsis30[i].channelID); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Frequency', parseFloat(tableData.data.channelUs.docsis30[i].frequency), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', parseInt(tableData.data.channelUs.docsis30[i].type.replace('QAM', '')), true); } else { setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', parseInt(tableData.data.channelUs.docsis30[i].modulation.replace('QAM', '')), true); } setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.MultiplexMethod', tableData.data.channelUs.docsis30[i].multiplex, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.PowerLevel', parseFloat(tableData.data.channelUs.docsis30[i].powerLevel), true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.ChannelID', tableData.data.channelUs.docsis30[i].channelID, true); } } else { for (i = 1; i <= 4; i++) { // var channelID = parseInt(tableData.data.channelUs.docsis30[i].channelID); setState('Internet.Docsis.US.C0' + i.toString() + '.Frequency', 0, true); setState('Internet.Docsis.US.C0' + i.toString() + '.Modulation', 0, true); setState('Internet.Docsis.US.C0' + i.toString() + '.MultiplexMethod', '', true); setState('Internet.Docsis.US.C0' + i.toString() + '.PowerLevel', 0, true); setState('Internet.Docsis.US.C0' + i.toString() + '.ChannelID', 0, true); } } } // DOCSIS 3.1 Upstream Channel if (tableData.data.channelUs.docsis31 != null) { DOCSIS31USChannels = Object.entries(tableData.data.channelUs.docsis31).length; ; if (DOCSIS31USChannels > 0) { if (logging) log('DOCSIS31USChannels: ' + DOCSIS31USChannels.toString(), 'info'); setState('Internet.Docsis31.US.C00.PowerLevel', parseFloat(tableData.data.channelUs.docsis31[0].powerLevel), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.Modulation', parseInt(tableData.data.channelUs.docsis31[0].type.replace('K', '')), true); } else { setState('Internet.Docsis31.US.C00.Modulation', parseInt(tableData.data.channelUs.docsis31[0].modulation.replace('QAM', '')), true); } if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.MultiplexMethod', tableData.data.channelUs.docsis31[0].multiplex, true); } else { setState('Internet.Docsis31.US.C00.FFT', parseInt(tableData.data.channelUs.docsis31[0].fft.replace('K', '')), true); } setState('Internet.Docsis31.US.C00.Frequency', parseInt(tableData.data.channelUs.docsis31[0].frequency), true); } else { // Es ist kein DOCSIS 3.1 Kanal aktiv if (logging) log('DOCSIS31USChannels: ' + DOCSIS31USChannels.toString(), 'info'); setState('Internet.Docsis31.US.C00.PowerLevel', 0, true); setState('Internet.Docsis31.US.C00.Modulation', 0, true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.MultiplexMethod', NullValue, true); } else { setState('Internet.Docsis31.US.C00.FFT', NullValue, true); } setState('Internet.Docsis31.US.C00.Frequency', 0, true); } } } else { log('Empty response', 'error'); setStates2NullValues(); loginAndGetSID(); } } else { log('error: ' + error + ', response: ' + response.statusCode.toString(), 'error'); setStates2NullValues(); loginAndGetSID(); } }); } if (logging) log('DocsisInfo starting', 'info'); // SID holen und merken (User Token) loginAndGetSID(); var getSIDinterval = setInterval(loginAndGetSID, 900000); // Alle 15 Minuten neue SID holen if (fritzboxJsonVersion == 1) { // FFT gibt es in Version 1 noch nicht. Feld leeren. if (getState('Internet.Docsis31.US.C00.FFT').val != NullValue) { setState('Internet.Docsis31.US.C00.FFT', NullValue, true); } } else { // MultiplexMethod gibt es ab Version 2 nicht mehr. Feld leeren. if (getState('Internet.Docsis31.US.C00.MultiplexMethod').val != NullValue) { setState('Internet.Docsis31.US.C00.MultiplexMethod', NullValue, true); } } schedule("* * * * *", function () { // Zu jeder vollen Minute die Fritzbox DOCSIS-Daten abfragen getCableModemChannelInfosV2(); }); -
@fastfoot said in Pegelwerte Fritzbox 6490 Cable auslesen?:
@martinp mir scheint die Doku falsch, siehe hier im Source.
Sollte man da ggfs einen separaten Issue aufmachen?
habe eine bessere Test-Seite gefunden - die "echoed" das, was sie empfangen hat im Response Body
httpPost('https://httpbin.org/post', "[{ title: 'foo', body: 'bar', userId: 1 }]", (error, response) => { // httpPost('https://httpbin.org/post', { title: 'foo', body: 'bar', userId: 1 }, (error, response) => { if (!error) { console.log('statusCode: ' + response.statusCode); console.log('data: ' + response.data); console.log('headers: ' + response.headers); } else { console.error(error); } });Hier das Logging der oberen Variante
javascript.0 10:14:40.626 info script.js.Spielwiese.Ressourcentest: statusCode: 200 javascript.0 10:14:40.626 info script.js.Spielwiese.Ressourcentest: data: { "args": {}, "data": "", "files": {}, "form": { "[{ title: 'foo', body: 'bar', userId: 1 }]": "" }, "headers": { "Accept": "application/json, text/plain, */*", "Accept-Encoding": "gzip, compress, deflate, br", "Baggage": "sentry-environment=production,sentry-release=iobroker.javascript%408.3.1,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=4e9d2599655c4da3ba2864550274d0a8", "Content-Length": "42", "Content-Type": "application/x-www-form-urlencoded", "Host": "httpbin.org", "Sentry-Trace": "4e9d2599655c4da3ba2864550274d0a8-bb42ffe38676a38a", "User-Agent": "Mozilla/5.0 (X11; Linux i686; rv:109.0) Gecko/20100101 Firefox/121.0", "X-Amzn-Trace-Id": "Root=1-6688fcf0-44abb5ee167177b203eaf2e3" }, "json": null, "origin": "178.200.220.43", "url": "https://httpbin.org/post" } javascript.0 10:14:40.627 info script.js.Spielwiese.Ressourcentest: headers: date: Sat, 06 Jul 2024 08:14:40 GMT content-type: application/json content-length: 871 connection: keep-alive server: gunicorn/19.9.0 access-control-allow-origin: * access-control-allow-credentials: trueUnd das die im Listing auskommentierte Version:
javascript.0 10:13:50.731 info script.js.Spielwiese.Ressourcentest: statusCode: 200 javascript.0 10:13:50.732 info script.js.Spielwiese.Ressourcentest: data: { "args": {}, "data": "{\"title\":\"foo\",\"body\":\"bar\",\"userId\":1}", "files": {}, "form": {}, "headers": { "Accept": "application/json, text/plain, */*", "Accept-Encoding": "gzip, compress, deflate, br", "Baggage": "sentry-environment=production,sentry-release=iobroker.javascript%408.3.1,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=4e9d2599655c4da3ba2864550274d0a8", "Content-Length": "39", "Content-Type": "application/json", "Host": "httpbin.org", "Sentry-Trace": "4e9d2599655c4da3ba2864550274d0a8-ab0960d5e4e3bc86", "User-Agent": "Mozilla/5.0 (X11; Linux i686; rv:109.0) Gecko/20100101 Firefox/121.0", "X-Amzn-Trace-Id": "Root=1-6688fcbe-236bdbd352d2980c328604d5" }, "json": { "body": "bar", "title": "foo", "userId": 1 }, "origin": "178.200.220.43", "url": "https://httpbin.org/post" } javascript.0 10:13:50.733 info script.js.Spielwiese.Ressourcentest: headers: date: Sat, 06 Jul 2024 08:13:50 GMT content-type: application/json content-length: 905 connection: keep-alive server: gunicorn/19.9.0 access-control-allow-origin: * access-control-allow-credentials: trueEDIT:
https://github.com/ioBroker/ioBroker.javascript/issues/1633 -
Hmm, aktuell habe ich mit dem "alten" script keine Probleme.
Zumindest zeigt es im log keine an.
Ich habe nur bemerkt, daß die Werte die in der FB angezeigt werden, nicht mehr mit den aufgezeigten stimmen.
Nutze eine 6690 v 7.57Wenn es ein überarbeitetes Script gibt, bin ich absolut interessiert, da ich die Werte nach wie vor logge.
Ah, jetzt.
aber nur wenn ich in dem JS Script direkt auf das Request gehe
Also das gleiche Problem.
Ich offe das ihr das gelöst bekommt, daß wäre wirklich klasse. -
Hmm, aktuell habe ich mit dem "alten" script keine Probleme.
Zumindest zeigt es im log keine an.
Ich habe nur bemerkt, daß die Werte die in der FB angezeigt werden, nicht mehr mit den aufgezeigten stimmen.
Nutze eine 6690 v 7.57Wenn es ein überarbeitetes Script gibt, bin ich absolut interessiert, da ich die Werte nach wie vor logge.
Ah, jetzt.
aber nur wenn ich in dem JS Script direkt auf das Request gehe
Also das gleiche Problem.
Ich offe das ihr das gelöst bekommt, daß wäre wirklich klasse. -
Hier ein Full-Quote des ganzen Scripts. Das ist aber womöglich ansonsten ein älterer Stand ggüb. Deinen Code, ich habe wohl recht früh geforkt ...
// Version 0.1 -Build 1 03-JUL-2024 // removed double Lines first try with httpGet, httpPush MP // Version 0.1-2 ß4-JUL-2024 var logging = false; const iconv = require('iconv-lite'); const crypto = require('crypto'); var DOCSIS30DSChannels = 30; var DOCSIS31DSChannels = 2; var DOCSIS30USChannels = 4; var DOCSIS31USChannels = 1; var NullValue = null; var sid; var fritzBenutzer = '..........'; var fritzPasswort = '.............'; var loginURL = 'http://192.168.2.1/login_sid.lua?username='; var docsisURL = 'http://192.168.2.1/data.lua'; var fritzboxJsonVersion = 2; // Version 1: Fritz OS 7.29, Version 2: Fritz OS 7.56 // Downstream DOCSIS 3.0 for (var i = 1; i <= 30; i++) { var Channel = 'C' + (i < 10 ? '0' + i.toString() : i.toString()); createState('Internet.Docsis.DS.' + Channel + '.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.MSE', 0, false, { name: 'MSE', unit: 'dB', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.Latency', 0, false, { name: 'Latency', unit: 'ms', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.CorrectableErrors', 0, false, { name: 'CorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.CorrectableErrorsPerMinute', 0, false, { name: 'CorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.UncorrectableErrors', 0, false, { name: 'UncorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis.DS.' + Channel + '.UncorrectableErrorsPerMinute', 0, false, { name: 'UncorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); } // Upstream DOCSIS 3.0 for (var i = 0; i < 4; i++) { var Channel = 'C0' + i.toString(); createState('Internet.Docsis.US.' + Channel + '.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.MultiplexMethod', 0, false, { name: 'MultiplexMethod', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis.US.' + Channel + '.ChannelID', 0, false, { name: 'ChannelID', type: 'mixed', role: 'state' }); } // Downstream DOCSIS 3.1 createState('Internet.Docsis31.DS.C01.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.MSE', 0, false, { name: 'MSE', unit: 'dB', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.UncorrectableErrors', 0, false, { name: 'UncorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C01.UncorrectableErrorsPerMinute', 0, false, { name: 'UncorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.MSE', 0, false, { name: 'MSE', unit: 'dB', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.UncorrectableErrors', 0, false, { name: 'UncorrectableErrors', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.DS.C02.UncorrectableErrorsPerMinute', 0, false, { name: 'UncorrectableErrorsPerMinute', type: 'mixed', role: 'state' }); // Upstream DOCSIS 3.1 createState('Internet.Docsis31.US.C00.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.Modulation', 0, false, { name: 'Modulation', unit: 'QAM', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.MultiplexMethod', 0, false, { name: 'MultiplexMethod', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.FFT', 0, false, { name: 'FFT', unit: 'K', type: 'mixed', role: 'state' }); createState('Internet.Docsis31.US.C00.PowerLevel', 0, false, { name: 'PowerLevel', unit: 'dBmV', type: 'mixed', role: 'state' }); /** * Simple XML parser * @param {String} xml * @return {Object} */ function parseXML(xml) { var beg = -1; var end = 0; var tmp = 0; var current = []; var obj = {}; var from = -1; while (true) { beg = xml.indexOf('<', beg + 1); if (beg === -1) break; end = xml.indexOf('>', beg + 1); if (end === -1) break; var el = xml.substring(beg, end + 1); var c = el[1]; if (c === '?' || c === '/') { var o = current.pop(); if (from === -1 || o !== el.substring(2, el.length - 1)) continue; var path = current.join('.') + '.' + o; var value = xml.substring(from, beg); if (typeof(obj[path]) === 'undefined') obj[path] = value; else if (obj[path]instanceof Array) obj[path].push(value); else obj[path] = [obj[path], value]; from = -1; continue; } tmp = el.indexOf(' '); var hasAttributes = true; if (tmp === -1) { tmp = el.length - 1; hasAttributes = false; } from = beg + el.length; var isSingle = el[el.length - 2] === '/'; var name = el.substring(1, tmp); if (!isSingle) current.push(name); if (!hasAttributes) continue; var match = el.match(/\w+\=\".*?\"/g); if (match === null) continue; var attr = {}; var length = match.length; for (var i = 0; i < length; i++) { var index = match[i].indexOf('"'); attr[match[i].substring(0, index - 1)] = match[i].substring(index + 1, match[i].length - 1); } obj[current.join('.') + (isSingle ? '.' + name : '') + '[]'] = attr; } return obj; }; function loginAndGetSID() { sid = null; // Challenge holen // var options = { // url: loginURL + fritzBenutzer, // method: 'GET' // }; // request(options, function(error, response, body) httpGet(loginURL + fritzBenutzer, (error, response) => { if (!error && response.statusCode == 200) { const body = response.data; // log(' response: ' + ', body: ' + body, 'info'); var result = parseXML(body); var challenge = result['SessionInfo.Challenge']; if (logging) log('Challenge: ' + challenge); // Einloggen und SID holen var utf16le_encoded = iconv.encode(challenge + '-' + fritzPasswort, 'UTF-16LE', { addBOM: false }); var challengeResponse = crypto.createHash('md5').update(utf16le_encoded).digest('hex'); // options = { // url: loginURL + fritzBenutzer + '&response=' + challenge + '-' + challengeResponse, // method: 'GET' // (8 )}; // request(options, function(error, response, body) httpGet(loginURL + fritzBenutzer + '&response=' + challenge + '-' + challengeResponse, (error, response) => { if (!error && response.statusCode == 200) { const body = response.data; var result = parseXML(body); sid = result['SessionInfo.SID']; if (logging) log('Logged in. SID = ' + sid, 'info'); } else { log('error: ' + error + ', response: ' + response.statusCode.toString(), 'info'); } }); } else { log('error: ' + error + ', response: ' + response.statusCode.toString(), 'info'); } }); } // Wenn keine Daten abgerufen werden konnten, werden die States auf NULL gesetzt function setStates2NullValues() { var NullValue = null; // DOCSIS 3.0 Downstream Channels for (i = 0; i < DOCSIS30DSChannels; i++) { setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.Frequency', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.PowerLevel', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.MSE', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.Latency', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.CorrectableErrors', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.CorrectableErrorsPerMinute', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.UncorrectableErrors', NullValue, true); setState('Internet.Docsis.DS.C' + (i < 10 ? '0' : '') + i.toString() + '.UncorrectableErrorsPerMinute', NullValue, true); } // DOCSIS 3.1 Downstream Channel setState('Internet.Docsis31.DS.C01.PowerLevel', NullValue, true); setState('Internet.Docsis31.DS.C01.MSE', NullValue, true); setState('Internet.Docsis31.DS.C01.Modulation', NullValue, true); setState('Internet.Docsis31.DS.C01.Frequency', NullValue, true); setState('Internet.Docsis31.DS.C01.UncorrectableErrors', NullValue, true); setState('Internet.Docsis31.DS.C01.UncorrectableErrorsPerMinute', NullValue, true); setState('Internet.Docsis31.DS.C02.PowerLevel', NullValue, true); setState('Internet.Docsis31.DS.C02.MSE', NullValue, true); setState('Internet.Docsis31.DS.C02.Modulation', NullValue, true); setState('Internet.Docsis31.DS.C02.Frequency', NullValue, true); setState('Internet.Docsis31.DS.C02.UncorrectableErrors', NullValue, true); setState('Internet.Docsis31.DS.C02.UncorrectableErrorsPerMinute', NullValue, true); // DOCSIS 3.0 Upstream Channels for (i = 0; i < DOCSIS30USChannels; i++) { setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Frequency', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.MultiplexMethod', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.PowerLevel', NullValue, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.ChannelID', NullValue, true); } // DOCSIS 3.1 Upstream Channel setState('Internet.Docsis31.US.C00.PowerLevel', NullValue, true); setState('Internet.Docsis31.US.C00.Modulation', NullValue, true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.MultiplexMethod', NullValue, true); } else { setState('Internet.Docsis31.US.C00.FFT', NullValue, true); } setState('Internet.Docsis31.US.C00.Frequency', NullValue, true); } // Holt die Informationen von der Fritzbox Benutzeroberfläche. Ab fritz.OS Version 7.2x werden die Informationen als JSON-String übermittelt (getCableModemChannelInfos Version 2) function getCableModemChannelInfosV2() { // const list = getSchedules(true); // list.forEach(schedule => log(JSON.stringify(schedule))); if (logging) log('Schedule V6 Started'); var NullValue = null; var tableData; // var options = { // url: docsisURL, // method: 'POST', // headers: { // 'Content-Type': 'application/x-www-form-urlencoded' // }, // body: 'xhr=1&sid=' + sid + '&lang=de&page=docInfo&xhrId=all&no_sidrenew=' // };toString // request(options, function(error, response, body) // xhr "1" // && sid "e88a7fea301a9529" // lang "de" // page "docOv" // xhrId "all" httpPost(docsisURL, 'xhr=1&sid=' + sid + '&lang=de&page=docInfo&xhrId=all&no_sidrenew=', { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, }, (error, response) => { if (!error && response.statusCode == 200) { const body = response.data; tableData = JSON.parse(body); if (tableData) { // console.log(tableData.timeTillLogout); // DOCSIS 3.0 Downstream Channels DOCSIS30DSChannels = Object.entries(tableData.data.channelDs.docsis30).length; if (logging) log('DOCSIS30DSChannels: ' + DOCSIS30DSChannels.toString(), 'info'); for (i = 0; i < DOCSIS30DSChannels; i++) { var channelID = parseInt(tableData.data.channelDs.docsis30[i].channelID); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Frequency', parseInt(tableData.data.channelDs.docsis30[i].frequency), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Modulation', parseInt(tableData.data.channelDs.docsis30[i].type.replace('QAM', '')), true); } else { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Modulation', parseInt(tableData.data.channelDs.docsis30[i].modulation.replace('QAM', '')), true); } setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.PowerLevel', parseFloat(tableData.data.channelDs.docsis30[i].powerLevel), true); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.MSE', parseFloat(tableData.data.channelDs.docsis30[i].mse), true); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.Latency', parseFloat(tableData.data.channelDs.docsis30[i].latency), true); var correctableErrors = getState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrors'); var lastValue = correctableErrors.val; var lastTimeStamp = correctableErrors.ts; var newValue = parseInt(tableData.data.channelDs.docsis30[i].corrErrors); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrors', newValue, true); // Sicherstellen, dass der letzte und der neue Wert nicht NULL sind und dann die Differenz zum letzten Wert berechnen if (lastValue != null && newValue != null && lastTimeStamp != null) { var ts_diff = new Date().getTime() - lastTimeStamp; // Die Differenz zum letzten Wert nur dann speichern, wenn dieser ca. 1 Min. alt ist if (ts_diff > 40000 && ts_diff < 80000 && newValue >= lastValue) { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrorsPerMinute', newValue - lastValue, true); } else { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.CorrectableErrorsPerMinute', NullValue, true); } } var uncorrectableErrors = getState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrors'); lastValue = uncorrectableErrors.val; lastTimeStamp = uncorrectableErrors.ts; newValue = parseInt(tableData.data.channelDs.docsis30[i].nonCorrErrors); setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrors', newValue, true); // Sicherstellen, dass der letzte und der neue Wert nicht NULL sind und dann die Differenz zum letzten Wert berechnen if (lastValue != null && newValue != null && lastTimeStamp != null) { ts_diff = new Date().getTime() - lastTimeStamp; // Die Differenz zum letzten Wert nur dann speichern, wenn dieser ca. 1 Min. alt ist if (ts_diff > 40000 && ts_diff < 80000 && newValue >= lastValue) { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrorsPerMinute', newValue - lastValue, true); } else { setState('Internet.Docsis.DS.C' + (channelID < 10 ? '0' : '') + tableData.data.channelDs.docsis30[i].channelID + '.UncorrectableErrorsPerMinute', NullValue, true); } } } // DOCSIS 3.1 Downstream Channel if (tableData.data.channelDs.docsis31 != null) { DOCSIS31DSChannels = Object.entries(tableData.data.channelDs.docsis31).length; if (logging) log('DOCSIS31DSChannels: ' + DOCSIS31DSChannels.toString(), 'info'); if (DOCSIS31DSChannels > 0) { setState('Internet.Docsis31.DS.C01.PowerLevel', parseFloat(tableData.data.channelDs.docsis31[0].powerLevel), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.DS.C01.Modulation', parseInt(tableData.data.channelDs.docsis31[0].type.replace('K', '')), true); } else { setState('Internet.Docsis31.DS.C01.Modulation', parseInt(tableData.data.channelDs.docsis31[0].modulation.replace('QAM', '')), true); setState('Internet.Docsis31.DS.C01.MSE', parseInt(tableData.data.channelDs.docsis31[0].mer), true); // "docsis31": [{ // "powerLevel": "0.5", // "nonCorrErrors": 3717, // "modulation": "4096QAM", // "plc": "823", // "mer": "36", // "fft": "4K", // "channelID": 193, // "frequency": "750.975 - 860.975" var uncorrectableErrors = getState('Internet.Docsis31.DS.C01.UncorrectableErrors'); lastValue = uncorrectableErrors.val; lastTimeStamp = uncorrectableErrors.ts; newValue = parseInt(tableData.data.channelDs.docsis31[0].nonCorrErrors); setState('Internet.Docsis31.DS.C01.UncorrectableErrors', newValue, true); setState('Internet.Docsis31.DS.C01.UncorrectableErrorsPerMinute', newValue - lastValue, true); } setState('Internet.Docsis31.DS.C01.Frequency', tableData.data.channelDs.docsis31[0].frequency, true); } if (DOCSIS31DSChannels > 1) { setState('Internet.Docsis31.DS.C02.PowerLevel', parseFloat(tableData.data.channelDs.docsis31[1].powerLevel), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.DS.C02.Modulation', parseInt(tableData.data.channelDs.docsis31[1].type.replace('K', '')), true); } else { setState('Internet.Docsis31.DS.C02.Modulation', parseInt(tableData.data.channelDs.docsis31[1].modulation.replace('QAM', '')), true); setState('Internet.Docsis31.DS.C02.MSE', parseInt(tableData.data.channelDs.docsis31[1].mer), true); var uncorrectableErrors = getState('Internet.Docsis31.DS.C02.UncorrectableErrors'); lastValue = uncorrectableErrors.val; lastTimeStamp = uncorrectableErrors.ts; newValue = parseInt(tableData.data.channelDs.docsis31[1].nonCorrErrors); setState('Internet.Docsis31.DS.C02.UncorrectableErrors', newValue, true); setState('Internet.Docsis31.DS.C02.UncorrectableErrorsPerMinute', newValue - lastValue, true); } setState('Internet.Docsis31.DS.C02.Frequency', tableData.data.channelDs.docsis31[1].frequency, true); } } // DOCSIS 3.0 Upstream Channels if (tableData.data.channelUs.docsis30 != null) { DOCSIS30USChannels = Object.entries(tableData.data.channelUs.docsis30).length; if (DOCSIS30USChannels > 0) { if (logging) log('DOCSIS30USChannels: ' + DOCSIS30USChannels.toString(), 'info'); for (i = 0; i < DOCSIS30USChannels; i++) { // var channelID = parseInt(tableData.data.channelUs.docsis30[i].channelID); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Frequency', parseFloat(tableData.data.channelUs.docsis30[i].frequency), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', parseInt(tableData.data.channelUs.docsis30[i].type.replace('QAM', '')), true); } else { setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.Modulation', parseInt(tableData.data.channelUs.docsis30[i].modulation.replace('QAM', '')), true); } setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.MultiplexMethod', tableData.data.channelUs.docsis30[i].multiplex, true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.PowerLevel', parseFloat(tableData.data.channelUs.docsis30[i].powerLevel), true); setState('Internet.Docsis.US.C' + (i < 10 ? '0' : '') + i.toString() + '.ChannelID', tableData.data.channelUs.docsis30[i].channelID, true); } } else { for (i = 1; i <= 4; i++) { // var channelID = parseInt(tableData.data.channelUs.docsis30[i].channelID); setState('Internet.Docsis.US.C0' + i.toString() + '.Frequency', 0, true); setState('Internet.Docsis.US.C0' + i.toString() + '.Modulation', 0, true); setState('Internet.Docsis.US.C0' + i.toString() + '.MultiplexMethod', '', true); setState('Internet.Docsis.US.C0' + i.toString() + '.PowerLevel', 0, true); setState('Internet.Docsis.US.C0' + i.toString() + '.ChannelID', 0, true); } } } // DOCSIS 3.1 Upstream Channel if (tableData.data.channelUs.docsis31 != null) { DOCSIS31USChannels = Object.entries(tableData.data.channelUs.docsis31).length; ; if (DOCSIS31USChannels > 0) { if (logging) log('DOCSIS31USChannels: ' + DOCSIS31USChannels.toString(), 'info'); setState('Internet.Docsis31.US.C00.PowerLevel', parseFloat(tableData.data.channelUs.docsis31[0].powerLevel), true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.Modulation', parseInt(tableData.data.channelUs.docsis31[0].type.replace('K', '')), true); } else { setState('Internet.Docsis31.US.C00.Modulation', parseInt(tableData.data.channelUs.docsis31[0].modulation.replace('QAM', '')), true); } if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.MultiplexMethod', tableData.data.channelUs.docsis31[0].multiplex, true); } else { setState('Internet.Docsis31.US.C00.FFT', parseInt(tableData.data.channelUs.docsis31[0].fft.replace('K', '')), true); } setState('Internet.Docsis31.US.C00.Frequency', parseInt(tableData.data.channelUs.docsis31[0].frequency), true); } else { // Es ist kein DOCSIS 3.1 Kanal aktiv if (logging) log('DOCSIS31USChannels: ' + DOCSIS31USChannels.toString(), 'info'); setState('Internet.Docsis31.US.C00.PowerLevel', 0, true); setState('Internet.Docsis31.US.C00.Modulation', 0, true); if (fritzboxJsonVersion == 1) { setState('Internet.Docsis31.US.C00.MultiplexMethod', NullValue, true); } else { setState('Internet.Docsis31.US.C00.FFT', NullValue, true); } setState('Internet.Docsis31.US.C00.Frequency', 0, true); } } } else { log('Empty response', 'error'); setStates2NullValues(); loginAndGetSID(); } } else { log('error: ' + error + ', response: ' + response.statusCode.toString(), 'error'); setStates2NullValues(); loginAndGetSID(); } }); } if (logging) log('DocsisInfo starting', 'info'); // SID holen und merken (User Token) loginAndGetSID(); var getSIDinterval = setInterval(loginAndGetSID, 900000); // Alle 15 Minuten neue SID holen if (fritzboxJsonVersion == 1) { // FFT gibt es in Version 1 noch nicht. Feld leeren. if (getState('Internet.Docsis31.US.C00.FFT').val != NullValue) { setState('Internet.Docsis31.US.C00.FFT', NullValue, true); } } else { // MultiplexMethod gibt es ab Version 2 nicht mehr. Feld leeren. if (getState('Internet.Docsis31.US.C00.MultiplexMethod').val != NullValue) { setState('Internet.Docsis31.US.C00.MultiplexMethod', NullValue, true); } } schedule("* * * * *", function () { // Zu jeder vollen Minute die Fritzbox DOCSIS-Daten abfragen getCableModemChannelInfosV2(); }); -
@martinp Vielen Dank für deine Antwort.
Dein Script funktioniert hier bei mir nun auch wiederIch habe noch eine Nickeligkeit in Javascript Adapter 6.3.1 gefunden (in der Version 6.7.1 aus dem Latest - Repo tritt das Problem nicht auf):
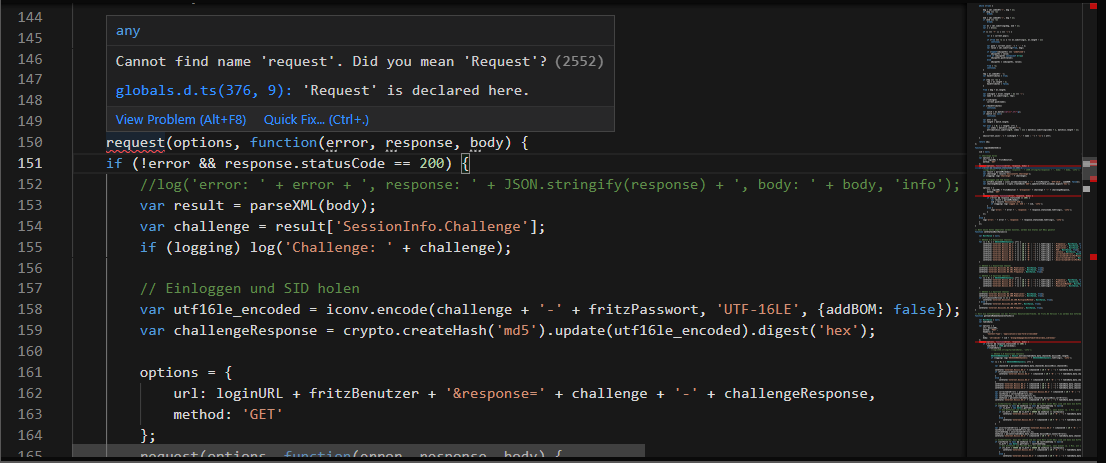
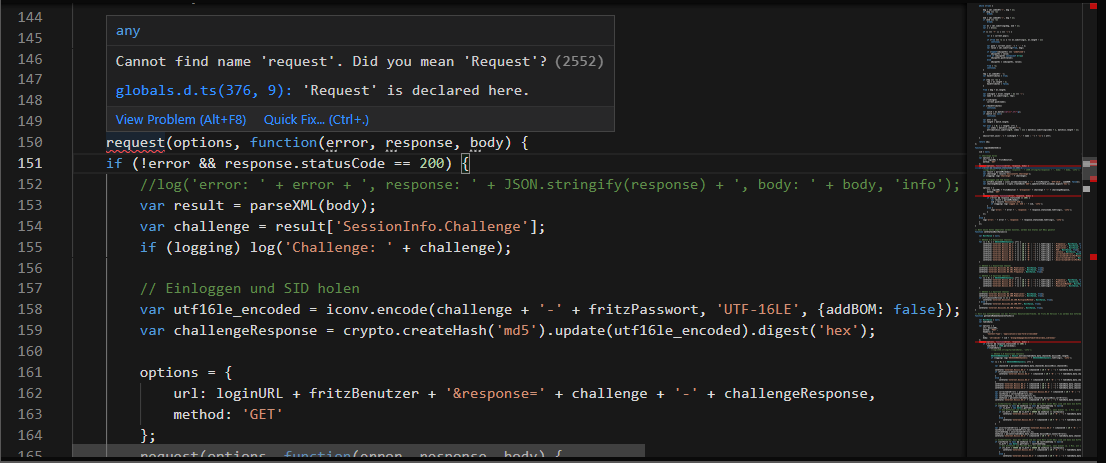
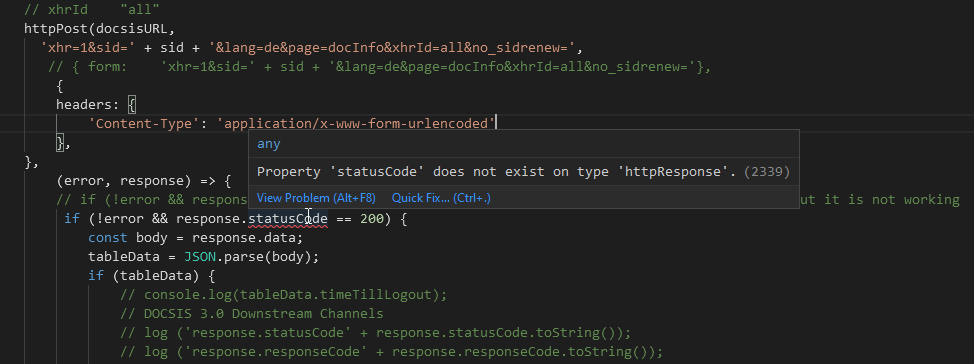
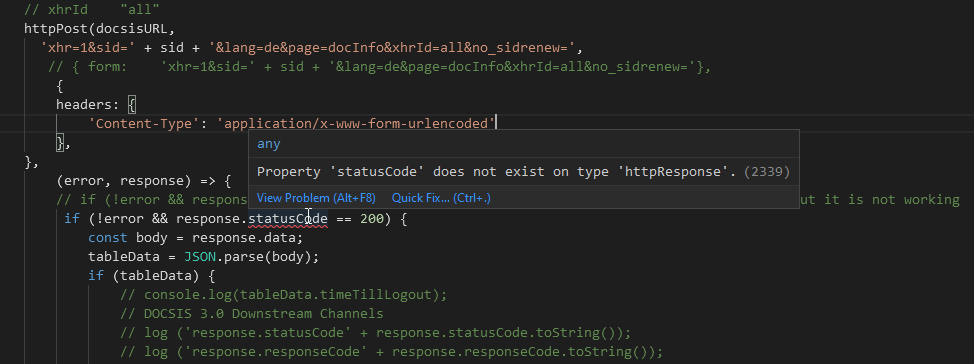
zum httpPost wird im Editor gesagt, response enthielte kein Element "statusCode"
Lässt man sich beim Korrigieren vom Tooltip leiten, korrigiert man von "response.statusCode" auf "response.responseCode"...
Dann funktioniert aber das Script nicht mehr. Um die roten Schlängel unter statusCode zu sehen, musste ich einen Screenshot machen.

diese beiden im Screenshot auskommentierten Log-Meldungen ...
log ('response.statusCode' + response.statusCode.toString()); log ('response.responseCode' + response.responseCode.toString());Lösten folgendes Logging aus:
javascript.0 2024-07-23 10:09:00.139 info script.js.Fritzbox.DOCSISV01: response.statusCode200 javascript.0 2024-07-23 10:09:00.143 error Error in callback: TypeError: Cannot read properties of undefined (reading 'toString') javascript.0 2024-07-23 10:09:00.144 error at Object.<anonymous> (script.js.Fritzbox.DOCSISV01:442:70) javascript.0 2024-07-23 10:09:00.144 error at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1242:38 javascript.0 2024-07-23 10:09:00.144 error at processTicksAndRejections (node:internal/process/task_queues:95:5) j@haus-automatisierung habe extra jetzt Javascript 6.7.1 installiert, und da tritt der obige Fehler nicht auf. da wird responseCode mit einer roten Schlangenlinie unterlegt.... schreibe keinen Issue ;-)
-
Ich habe noch eine Nickeligkeit in Javascript Adapter 6.3.1 gefunden (in der Version 6.7.1 aus dem Latest - Repo tritt das Problem nicht auf):
zum httpPost wird im Editor gesagt, response enthielte kein Element "statusCode"
Lässt man sich beim Korrigieren vom Tooltip leiten, korrigiert man von "response.statusCode" auf "response.responseCode"...
Dann funktioniert aber das Script nicht mehr. Um die roten Schlängel unter statusCode zu sehen, musste ich einen Screenshot machen.

diese beiden im Screenshot auskommentierten Log-Meldungen ...
log ('response.statusCode' + response.statusCode.toString()); log ('response.responseCode' + response.responseCode.toString());Lösten folgendes Logging aus:
javascript.0 2024-07-23 10:09:00.139 info script.js.Fritzbox.DOCSISV01: response.statusCode200 javascript.0 2024-07-23 10:09:00.143 error Error in callback: TypeError: Cannot read properties of undefined (reading 'toString') javascript.0 2024-07-23 10:09:00.144 error at Object.<anonymous> (script.js.Fritzbox.DOCSISV01:442:70) javascript.0 2024-07-23 10:09:00.144 error at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1242:38 javascript.0 2024-07-23 10:09:00.144 error at processTicksAndRejections (node:internal/process/task_queues:95:5) j@haus-automatisierung habe extra jetzt Javascript 6.7.1 installiert, und da tritt der obige Fehler nicht auf. da wird responseCode mit einer roten Schlangenlinie unterlegt.... schreibe keinen Issue ;-)
@martinp sagte in Pegelwerte Fritzbox 6490 Cable auslesen?:
Ich habe noch eine Nickeligkeit in Javascript Adapter 6.3.1 gefunden (in der Version 6.7.1 aus dem Latest - Repo tritt das Problem nicht auf):
Du meinst sicher 8.3.1 und 8.7.1?
Dann hast du ja schon gemerkt, dass das bereits gefixt wurde :)
-
@martinp sagte in Pegelwerte Fritzbox 6490 Cable auslesen?:
Ich habe noch eine Nickeligkeit in Javascript Adapter 6.3.1 gefunden (in der Version 6.7.1 aus dem Latest - Repo tritt das Problem nicht auf):
Du meinst sicher 8.3.1 und 8.7.1?
Dann hast du ja schon gemerkt, dass das bereits gefixt wurde :)
@haus-automatisierung Ja, Tippfehler



