NEWS
Alexa Shopping List mit Bring synchronisieren
-
Hallo zusammen,
leider wird demnächst die direkte Einbindung der Alexa Einkaufsliste in Bring abgeschaltet.
Siehe folgender Beitrag:
Drittanbieter können nicht mehr an die Listen andocken
„Ab dem 1. Juli 2024 werden Sie nicht mehr in der Lage sein, Listen-Skills oder die List Management REST API zu verwenden, um in Ihren Skills oder Apps auf Alexa-Listen zuzugreifen, d.h. auf die Alexa-Einkaufs- und To-Do-Listen”, schreibt das Unternehmen. Gemeint sind damit Entwickler:innen. Aber auch auf Nutzer:innen hat das Auswirkungen. Sie können die Listen der To-do-Apps ab Stichtag nicht mehr per Sprachbefehl synchronisieren.Kann mir jemand sagen ob dann noch der Einkaufslisten Adapter von iob funktioniert und falls ja, hat jemand zufällig ein script mit dem ich die beiden Listen (Amazon/Bring) synchronisieren kann?
Beide Adapter sind installiert.Danke und schönen Gruß
Tom -
Hallo zusammen,
leider wird demnächst die direkte Einbindung der Alexa Einkaufsliste in Bring abgeschaltet.
Siehe folgender Beitrag:
Drittanbieter können nicht mehr an die Listen andocken
„Ab dem 1. Juli 2024 werden Sie nicht mehr in der Lage sein, Listen-Skills oder die List Management REST API zu verwenden, um in Ihren Skills oder Apps auf Alexa-Listen zuzugreifen, d.h. auf die Alexa-Einkaufs- und To-Do-Listen”, schreibt das Unternehmen. Gemeint sind damit Entwickler:innen. Aber auch auf Nutzer:innen hat das Auswirkungen. Sie können die Listen der To-do-Apps ab Stichtag nicht mehr per Sprachbefehl synchronisieren.Kann mir jemand sagen ob dann noch der Einkaufslisten Adapter von iob funktioniert und falls ja, hat jemand zufällig ein script mit dem ich die beiden Listen (Amazon/Bring) synchronisieren kann?
Beide Adapter sind installiert.Danke und schönen Gruß
Tom@oreider Da häng ich mich mal dran.
Die selbe Meldung hab ich von Anylist und Todoist bekommen. Von Anylist gibt es zwar ein Workaround aber das ist nicht sehr WAF-Tauglich.... "Alexa sag Anylist sie soll Äpfel auf die Einkaufsliste setzen" soll dann zwar gehen, ist aber doch total dämlich....
-
Ich bin bin hier auch an einer Lösung interessiert.
-
Wenn hier die "normale" Einkaufsliste genutzt wird, dann verwendet doch den Alexa-Adapter. Ich habe mir ein Skript gebaut, mit dem ich eine JSON bekomme und kann damit dann alles in der VIS darstellen. Bei jeder Änderung via APP oder Sprache wird die Liste aktualisiert. Geht auch mit der ToDo-Liste.
Ro75.
-
Wenn hier die "normale" Einkaufsliste genutzt wird, dann verwendet doch den Alexa-Adapter. Ich habe mir ein Skript gebaut, mit dem ich eine JSON bekomme und kann damit dann alles in der VIS darstellen. Bei jeder Änderung via APP oder Sprache wird die Liste aktualisiert. Geht auch mit der ToDo-Liste.
Ro75.
-
@ro75 Ich stelle mal die Vermtung an dass auch der Alexa Adapter die Listen ab dem ersten Juli nichtmehr lesen kann.
-
@Rushmed @Dicken . Also mit den Vermutungen habe ich es nicht so. Mit dem Alexa-Adapter funktioniert alles so wie immer.
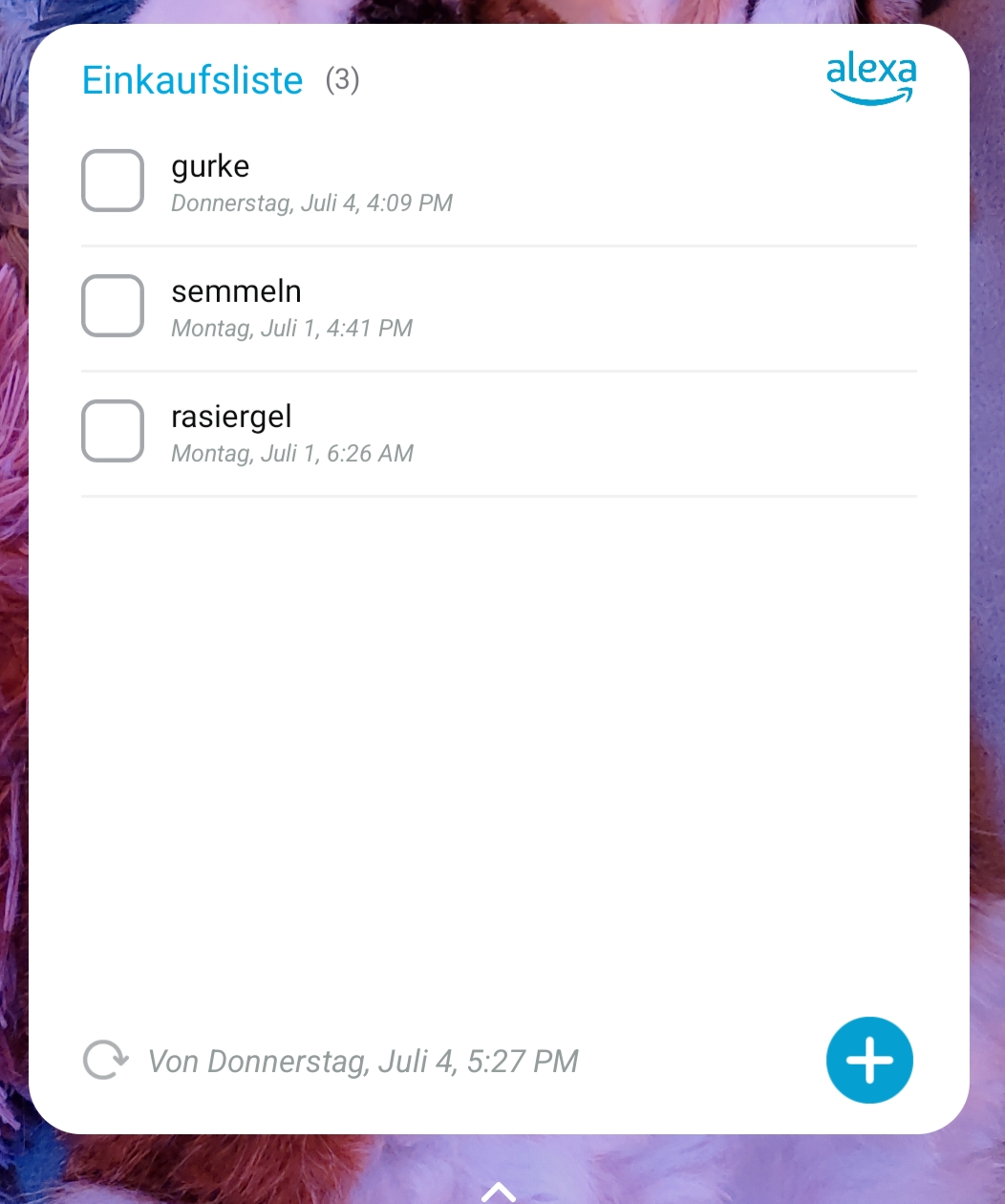
Hier mal meine JSON mit einem Auszug von heute (früh und eben).
[ { "completed": false, "createdDateTime": 1719844870288, "customerId": "A2MXXXXXXXXXXX2ED", "id": "eddf3bbe-CCCC-XXXX-YYYY-00000079fb37", "listId": "A2MXXXXXXXXXXX2ED-SHOP", "shoppingListItem": true, "updatedDateTime": 1719844870288, "value": "semmeln", "version": 1 }, { "completed": false, "createdDateTime": 1719807991615, "customerId": "A2MXXXXXXXXXXX2ED", "id": "85b357a7-CCCC-XXXX-YYYY-00000000c9fa", "listId": "A2MXXXXXXXXXXX2ED-SHOP", "shoppingListItem": true, "updatedDateTime": 1719807991615, "value": "rasiergel", "version": 1 }, {Ro75.
-
@Rushmed @Dicken . Also mit den Vermutungen habe ich es nicht so. Mit dem Alexa-Adapter funktioniert alles so wie immer.
Hier mal meine JSON mit einem Auszug von heute (früh und eben).
[ { "completed": false, "createdDateTime": 1719844870288, "customerId": "A2MXXXXXXXXXXX2ED", "id": "eddf3bbe-CCCC-XXXX-YYYY-00000079fb37", "listId": "A2MXXXXXXXXXXX2ED-SHOP", "shoppingListItem": true, "updatedDateTime": 1719844870288, "value": "semmeln", "version": 1 }, { "completed": false, "createdDateTime": 1719807991615, "customerId": "A2MXXXXXXXXXXX2ED", "id": "85b357a7-CCCC-XXXX-YYYY-00000000c9fa", "listId": "A2MXXXXXXXXXXX2ED-SHOP", "shoppingListItem": true, "updatedDateTime": 1719807991615, "value": "rasiergel", "version": 1 }, {Ro75.
-
@ro75 grade getestet, bei mir funktionieren komischerweise auch nach wie vor die Anylist und Todoist integrationen.
Zumindest einen oneWay Sync mit todoist konnte ich bauen,
const axios = require('axios'); // Überwachen der Änderung des JSON-Arrays on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, function (obj) { try { const jsonArray = JSON.parse(obj.state.val); if (jsonArray && jsonArray.length > 0) { const currentTime = Date.now(); const timeLimit = 30 * 60 * 1000; // 30 Minuten in Millisekunden // Überprüfen, ob das erste Element innerhalb der letzten 30 Minuten erstellt wurde const createdDateTime = jsonArray[0].createdDateTime; const completed=jsonArray[0].completed; console.log(jsonArray[0]); if (currentTime - createdDateTime < timeLimit && !completed ) { const item = jsonArray[0].value; const data = { content: item, project_id: '12345678' }; axios.post('https://api.todoist.com/rest/v2/tasks', data, { headers: { 'Content-Type': 'application/json', 'X-Request-Id': '598cee9a-cec2-44c0-9cc6-e3eae1608c53', 'Authorization': 'Bearer $token' } }) .then(response => { console.log('Task created successfully:', response.data); }) .catch(error => { console.error('Error creating task:', error); }); } else { console.log('The item is older than 30 minutes, no task created.'); } } } catch (e) { console.error('Error parsing JSON:', e); } }); -
@juergen-sußner das klappt aber auch nur solange der alexa Adapter auch noch Zugriff auf die amazon api hat.
Hab grad nochmal getestet, also die Synchronisierung mit todoist und anylist funktionieren heute leider nicht mehr direkt.
Hoffen wir mal das der Alexa Adapter für iobroker weiterhin funktioniert.
-
@juergen-sußner das klappt aber auch nur solange der alexa Adapter auch noch Zugriff auf die amazon api hat.
Hab grad nochmal getestet, also die Synchronisierung mit todoist und anylist funktionieren heute leider nicht mehr direkt.
Hoffen wir mal das der Alexa Adapter für iobroker weiterhin funktioniert.
-
@dicken beim mir funktioniert der Alexa-Adapter wunderbar und die Shopping-Liste wird auch sofort aktualisiert.
Ro75.
-
@ro75 perfekt, danke für den Hinweis. Dann werd ich mir die Brücke über den alexa2 Adapter bauen :)
@dicken Warum Brücke? Kannst den Code gerne von mir nutzen.
const JSONEinkaufsliste = '0_userdata.0.Alexa.Einkaufsliste'; const JSONEToDoListe = '0_userdata.0.Alexa.ToDoListe'; createState(JSONEinkaufsliste, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); createState(JSONEToDoListe, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); function ListCleaner(Eintrag='') { const arr = Eintrag.split(' '); for (let i = 0; i < arr.length; i++) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1); } return arr.join(' '); } function ListenGenerator(sQuelle='', sDP=''){ var ListeLeer = 1; let Liste = []; $(sQuelle).each(function(id, i){ if(getState(id.replace("value","completed")).val === false) { ListeLeer = 0; //dient einfach nur als merkmal, das die Liste nicht leer ist Liste.push({ Eintrag: ListCleaner(getState(id).val) }) } }); if(ListeLeer == 1) { Liste.push({ Eintrag: "kein Eintrag" }) } setState(sDP, JSON.stringify(Liste), true); Liste = []; } function Einkaufsliste(){ setTimeout(function(){ ListenGenerator('alexa2.0.Lists.SHOPPING_LIST.items.*.value',JSONEinkaufsliste) },500); } function TODO() { setTimeout(function(){ ListenGenerator('alexa2.0.Lists.TO_DO.items.*.value',JSONEToDoListe) },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); on({id: 'alexa2.0.Lists.TO_DO.json', change: 'any'}, TODO);JSON-Liste (Einkauf, ToDo) für z.B. VIS wird bei jeder Änderung (Sprache, APP) aktualisiert.
Ro75.
-
@dicken Warum Brücke? Kannst den Code gerne von mir nutzen.
const JSONEinkaufsliste = '0_userdata.0.Alexa.Einkaufsliste'; const JSONEToDoListe = '0_userdata.0.Alexa.ToDoListe'; createState(JSONEinkaufsliste, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); createState(JSONEToDoListe, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); function ListCleaner(Eintrag='') { const arr = Eintrag.split(' '); for (let i = 0; i < arr.length; i++) { arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1); } return arr.join(' '); } function ListenGenerator(sQuelle='', sDP=''){ var ListeLeer = 1; let Liste = []; $(sQuelle).each(function(id, i){ if(getState(id.replace("value","completed")).val === false) { ListeLeer = 0; //dient einfach nur als merkmal, das die Liste nicht leer ist Liste.push({ Eintrag: ListCleaner(getState(id).val) }) } }); if(ListeLeer == 1) { Liste.push({ Eintrag: "kein Eintrag" }) } setState(sDP, JSON.stringify(Liste), true); Liste = []; } function Einkaufsliste(){ setTimeout(function(){ ListenGenerator('alexa2.0.Lists.SHOPPING_LIST.items.*.value',JSONEinkaufsliste) },500); } function TODO() { setTimeout(function(){ ListenGenerator('alexa2.0.Lists.TO_DO.items.*.value',JSONEToDoListe) },500); } on({id: 'alexa2.0.Lists.SHOPPING_LIST.json', change: 'any'}, Einkaufsliste); on({id: 'alexa2.0.Lists.TO_DO.json', change: 'any'}, TODO);JSON-Liste (Einkauf, ToDo) für z.B. VIS wird bei jeder Änderung (Sprache, APP) aktualisiert.
Ro75.
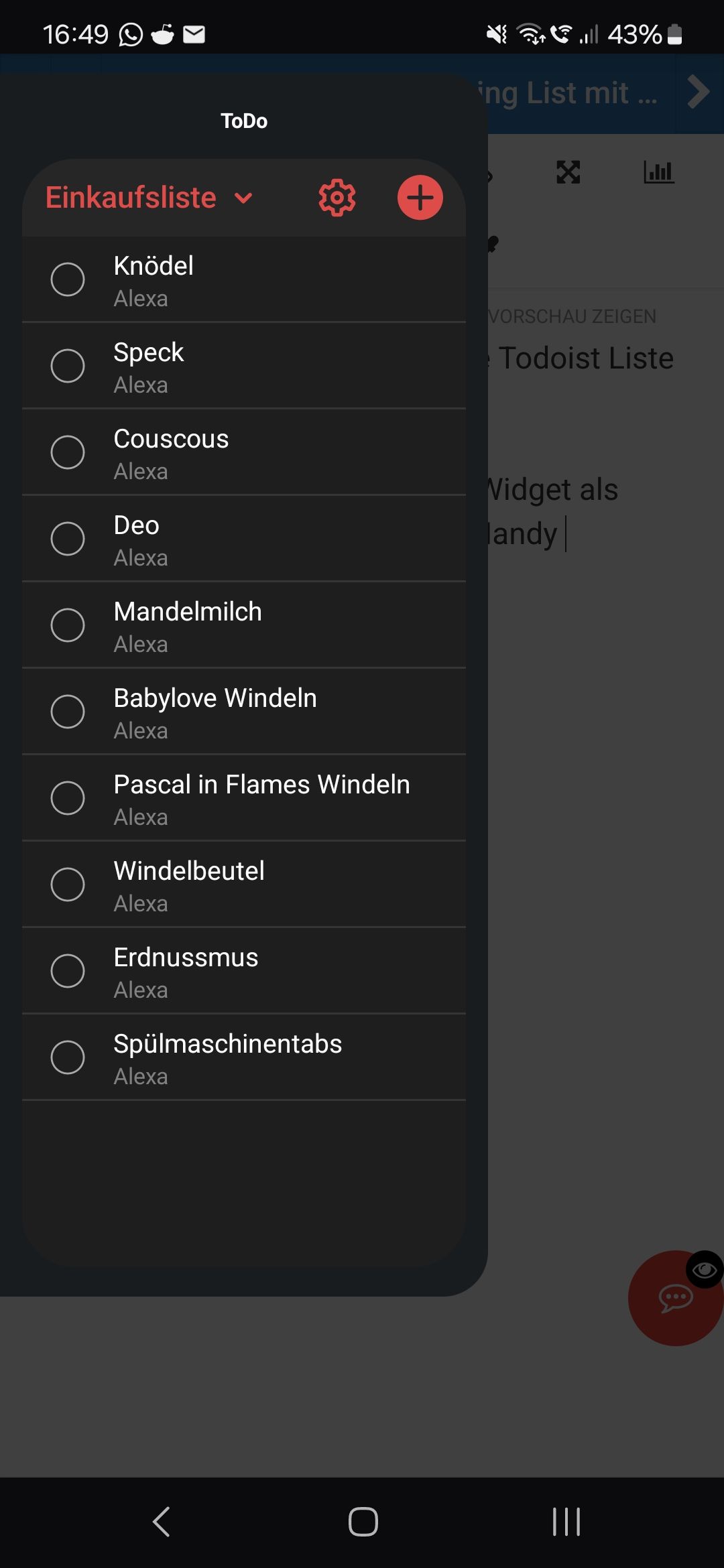
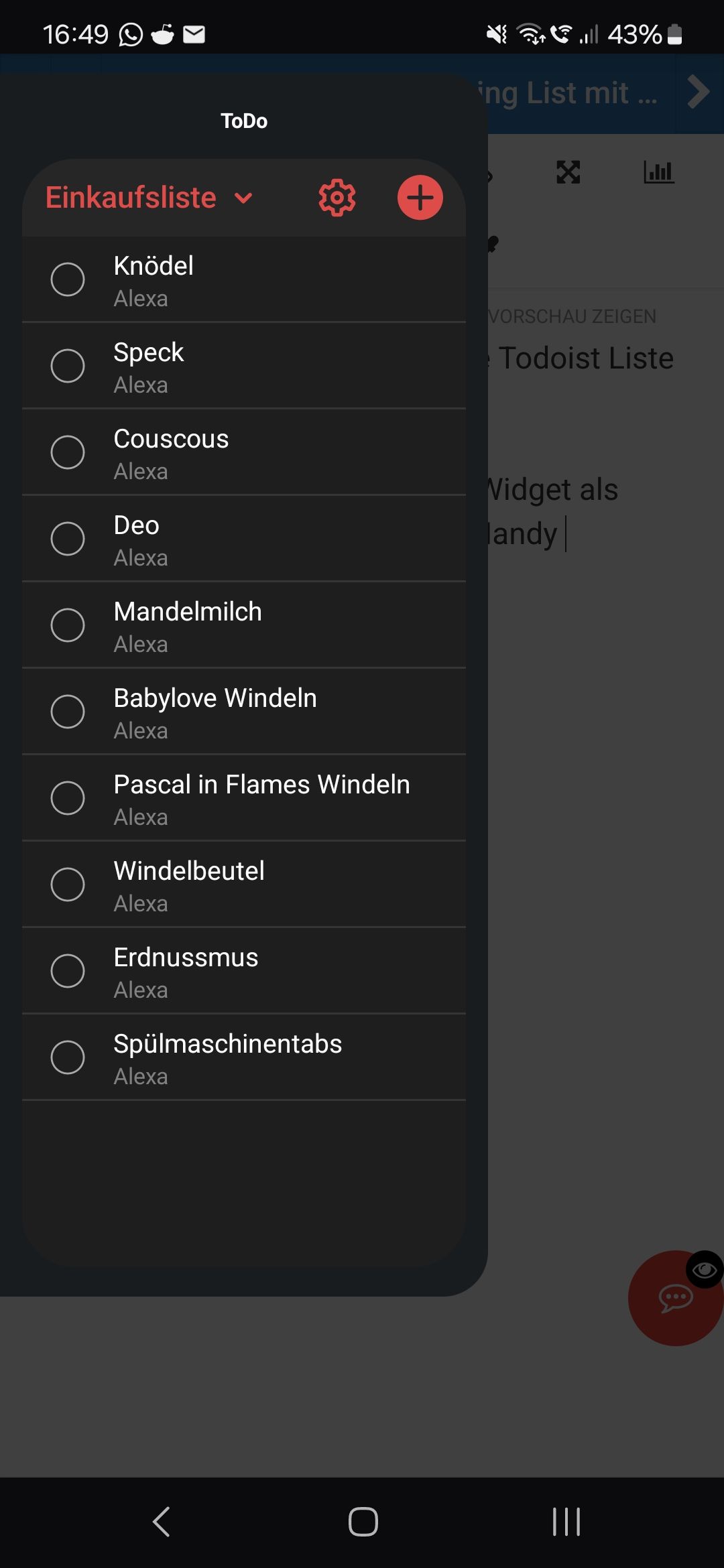
@ro75 ich möchte das auch meine Todoist Liste mit aktualisiert wird.
Hintergrund: ich habe ein Todoist Widget als Seitenpanel auf meinem Android Handy.
PS: nich wundern über den scheiß der da drauf steht, meine Frau nutzt die Liste auch mit :D

-
@ro75 ich möchte das auch meine Todoist Liste mit aktualisiert wird.
Hintergrund: ich habe ein Todoist Widget als Seitenpanel auf meinem Android Handy.
PS: nich wundern über den scheiß der da drauf steht, meine Frau nutzt die Liste auch mit :D

-
@dicken naja, so wie ich es verstanden habe, geht das nur mit so vielen Umwegen, dass es nicht wirklich Sinn macht. Was stört dich denn am direkten Weg? Oder was ist denn der Vorteil mit ToDoIst? Ich hatte für mich bei dem keinen Vorteil (als ich ToDoIst mal nutzte) gefunden.
Ro75.
-
@dicken naja, so wie ich es verstanden habe, geht das nur mit so vielen Umwegen, dass es nicht wirklich Sinn macht. Was stört dich denn am direkten Weg? Oder was ist denn der Vorteil mit ToDoIst? Ich hatte für mich bei dem keinen Vorteil (als ich ToDoIst mal nutzte) gefunden.
Ro75.
-