NEWS
Test Adapter telegram-menu v.1.6.x
-
- Normalweise schreibst du nur z.B. Der Wert wurde auf && gesetzt! Natürlich muss bei "Eingestellten Wert bestätigen" true stehen.
- Bei TRIGGER einfach zum Beispiel LichtWohnzimmer und dann unter SetState einen neuen Eintrag mit Trigger LichtWohnzimmer der gewünschten ID Wert einfach ! und schon läuft es
- Nein das geht nicht
- Mehrere Benutzer ist kein Problem, es bekommt nur der Benutzer die Antwort von dem die Anfrage kam
@michael-roling said in Test Adapter telegram-menu v.1.6.x:
- Normalweise schreibst du nur z.B. Der Wert wurde auf && gesetzt! Natürlich muss bei "Eingestellten Wert bestätigen" true stehen.
- Bei TRIGGER einfach zum Beispiel LichtWohnzimmer und dann unter SetState einen neuen Eintrag mit Trigger LichtWohnzimmer der gewünschten ID Wert einfach ! und schon läuft es
- Nein das geht nicht
- Mehrere Benutzer ist kein Problem, es bekommt nur der Benutzer die Antwort von dem die Anfrage kam
Hallo,
ich habe zum letzten Punkt eine Frage, habe zwei User die ein Menü gemeinsam nutzen. Der erste klick bei einem der beiden User wird dann nicht bei diesem User angezeigt sondern beim anderen (zuletzt) aktiven User.ist die Frage verständlich geschrieben? ;-) Nicht ganz einfach aber im Grunde trifft es den letzen Punkt von oben.
Besten Dank -
@michael-roling said in Test Adapter telegram-menu v.1.6.x:
- Normalweise schreibst du nur z.B. Der Wert wurde auf && gesetzt! Natürlich muss bei "Eingestellten Wert bestätigen" true stehen.
- Bei TRIGGER einfach zum Beispiel LichtWohnzimmer und dann unter SetState einen neuen Eintrag mit Trigger LichtWohnzimmer der gewünschten ID Wert einfach ! und schon läuft es
- Nein das geht nicht
- Mehrere Benutzer ist kein Problem, es bekommt nur der Benutzer die Antwort von dem die Anfrage kam
Hallo,
ich habe zum letzten Punkt eine Frage, habe zwei User die ein Menü gemeinsam nutzen. Der erste klick bei einem der beiden User wird dann nicht bei diesem User angezeigt sondern beim anderen (zuletzt) aktiven User.ist die Frage verständlich geschrieben? ;-) Nicht ganz einfach aber im Grunde trifft es den letzen Punkt von oben.
Besten Dank@dampfhammer Was ist denn die Frage ?
-
@dampfhammer Was ist denn die Frage ?
@michael-roling Die Frage ist wieso der erste Klick beim anderen User angezeigt wird und nciht beim ausführenden. Danach funktioniert alles. Wird der andere User aktiv ist es genau umgekehrt.
Also nicht wie oben geschrieben dass nur der Benutzer die Antwort bekomme von dem die Anfrage kam.
-
@michael-roling Die Frage ist wieso der erste Klick beim anderen User angezeigt wird und nciht beim ausführenden. Danach funktioniert alles. Wird der andere User aktiv ist es genau umgekehrt.
Also nicht wie oben geschrieben dass nur der Benutzer die Antwort bekomme von dem die Anfrage kam.
@dampfhammer Ah okay, ich verstehe.
Das muss ich mir mal anschauen. Kann natürlich ein Bug sein.Beim Adapter Start werden aber beiden Usern die Menus geschickt?
Ich ich habe mal etwas geändert, einfach einmal von Github installieren und testen. Bei dann einmal Bescheid geben ob es funktioniert oder nicht
-
@dampfhammer Ah okay, ich verstehe.
Das muss ich mir mal anschauen. Kann natürlich ein Bug sein.Beim Adapter Start werden aber beiden Usern die Menus geschickt?
Ich ich habe mal etwas geändert, einfach einmal von Github installieren und testen. Bei dann einmal Bescheid geben ob es funktioniert oder nicht
@michael-roling Super funktioniert wieder wie gewohnt. Top
-
@dampfhammer Ah okay, ich verstehe.
Das muss ich mir mal anschauen. Kann natürlich ein Bug sein.Beim Adapter Start werden aber beiden Usern die Menus geschickt?
Ich ich habe mal etwas geändert, einfach einmal von Github installieren und testen. Bei dann einmal Bescheid geben ob es funktioniert oder nicht
muss wieder mal ändern und den adapter updaten - zweites hat funktioniert und scheint zu funktionieren
hätte eine frage üe (sorry - eigentlich sollte ich es wissen, aber ist schon so lange her, dass ich was geändert habe :-( :
- {setDynamicValue:RequestText:Type:ConfirmText:}
ich möchte einen wert in einen datenpunkt schreiben z.b. 211571 - also eine number
als rückgabe will ich abwarten, bis ein anderer dp gesetzt wurde und diesen zurückbekommendas funktioniert: {setDynamicValue:KilometerEingabeWert:Number:'Kilometer ist &&'} - ich kann den wert setzen aber der rückgabewert ist das , was ich eingegeben habe - nicht der andere dp - geht das überhaupt? also ein kombi von :
- {setDynamicValue:RequestText:Type:ConfirmText:}
- {'id':'ID','text':'Your Text'}
-
muss wieder mal ändern und den adapter updaten - zweites hat funktioniert und scheint zu funktionieren
hätte eine frage üe (sorry - eigentlich sollte ich es wissen, aber ist schon so lange her, dass ich was geändert habe :-( :
- {setDynamicValue:RequestText:Type:ConfirmText:}
ich möchte einen wert in einen datenpunkt schreiben z.b. 211571 - also eine number
als rückgabe will ich abwarten, bis ein anderer dp gesetzt wurde und diesen zurückbekommendas funktioniert: {setDynamicValue:KilometerEingabeWert:Number:'Kilometer ist &&'} - ich kann den wert setzen aber der rückgabewert ist das , was ich eingegeben habe - nicht der andere dp - geht das überhaupt? also ein kombi von :
- {setDynamicValue:RequestText:Type:ConfirmText:}
- {'id':'ID','text':'Your Text'}
@liv-in-sky Wenn ich das jetzt richtig verstanden habe , ist die Frage ob die Kombination funktioniert. Du willst einen Daten punkt setzen, und den Rückgabewert erst bekommen wenn ein anderer Datenpunkt gesetzt wurde.
Ob die Kobi funktioniert, weiss ich nicht, ich denke aber nicht.
Wenn das ist das was du möchtest, leg ein Issue an, mit allen Infos
-
@liv-in-sky Wenn ich das jetzt richtig verstanden habe , ist die Frage ob die Kombination funktioniert. Du willst einen Daten punkt setzen, und den Rückgabewert erst bekommen wenn ein anderer Datenpunkt gesetzt wurde.
Ob die Kobi funktioniert, weiss ich nicht, ich denke aber nicht.
Wenn das ist das was du möchtest, leg ein Issue an, mit allen Infos
-
@liv-in-sky Aber als Rückgabe wert möchtest du den wert den du als erstes gesetzt hast, richtg?
-
@liv-in-sky Aber als Rückgabe wert möchtest du den wert den du als erstes gesetzt hast, richtg?
@michael-roling nee - ich will den rückgabe wert der angegeben id - also des anderen dp's
-
@michael-roling nee - ich will den rückgabe wert der angegeben id - also des anderen dp's
@liv-in-sky mmmh, haben wir das denn nicht schon? Bzw wo wäre der Unterschied?
-
@liv-in-sky mmmh, haben wir das denn nicht schon? Bzw wo wäre der Unterschied?
ich glaube nicht
- {'id':'ID','text':'Your Text'} damit kann ich nur einen festen wert setzen - also nichts eingeben - der wert ist im setting definiert
- {setDynamicValue:RequestText:Type:ConfirmText:} damit kann ich irgendeinen wert eingeben, aber nicht auf ein ergebnis in einem anderen dp warten
ich bräuchte eine kombi
-
ich glaube nicht
- {'id':'ID','text':'Your Text'} damit kann ich nur einen festen wert setzen - also nichts eingeben - der wert ist im setting definiert
- {setDynamicValue:RequestText:Type:ConfirmText:} damit kann ich irgendeinen wert eingeben, aber nicht auf ein ergebnis in einem anderen dp warten
ich bräuchte eine kombi
@liv-in-sky Achso, noch mal zusammen gefasst. Du möchtest einen Datenpunkt setzen. Dann einen Rückgabewert von einem anderen Datenpunkt wenn dieser gesetzt wird.
-
@liv-in-sky Achso, noch mal zusammen gefasst. Du möchtest einen Datenpunkt setzen. Dann einen Rückgabewert von einem anderen Datenpunkt wenn dieser gesetzt wird.
@michael-roling genau :)
-
@michael-roling genau :)
@liv-in-sky {'id':'ID','text':'Your Text'} dann würde ich dem einfach einen parameter hinzufügen das das state gelesen werden soll und das value dem text, wie bei allen anderen auch mit && als Platzhalter hinzugefügt wird
-
@liv-in-sky {'id':'ID','text':'Your Text'} dann würde ich dem einfach einen parameter hinzufügen das das state gelesen werden soll und das value dem text, wie bei allen anderen auch mit && als Platzhalter hinzugefügt wird
wie du es am besten findest -rein semantisch wäre es halt ein setdynamicvalue
-
wie du es am besten findest -rein semantisch wäre es halt ein setdynamicvalue
@liv-in-sky Achso, jetzt ist es klar. Dann hast du natürlich recht. Ich überlege mir was
-
wie du es am besten findest -rein semantisch wäre es halt ein setdynamicvalue
@liv-in-sky Ist fertig zum testen. {setDynamicValue:RequestText:Type:ConfirmText:ID:} bei ID einfach die gewünschte id eintragen. Auch hier wird nur der Text geschickt wenn der State bestätigt wurde.
Bitte noch nicht updaten. Ich sage Bescheid wenn es geht
-
@liv-in-sky Ist fertig zum testen. {setDynamicValue:RequestText:Type:ConfirmText:ID:} bei ID einfach die gewünschte id eintragen. Auch hier wird nur der Text geschickt wenn der State bestätigt wurde.
Bitte noch nicht updaten. Ich sage Bescheid wenn es geht
wollte über github url installieren - code 0 war erfolgreich
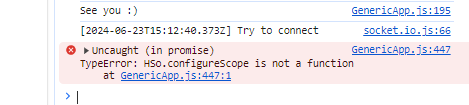
jetzt kann ich das setting nicht mehr aufrufen - das iobroker symbol dreht ewig - der browser sagt, seite fertig geladen

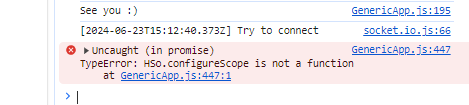
ein fehler: weiß nicht, ob der dazu gehört - auch ein downgrade funktioniert jetzt nicht mehr

host.iobroker59 2024-06-23 17:20:59.116 warn adapter "telegram-menu" seems to be installed for a different version of Node.js. Trying to rebuild it... 3 attempt host.iobroker59 2024-06-23 17:20:59.116 error instance system.adapter.telegram-menu.0 terminated with code 1 (JS_CONTROLLER_STOPPED) host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: Node.js v20.13.1 host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: } host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: ] host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: '/opt/iobroker/node_modules/iobroker.telegram-menu/build/src/main.js' host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: '/opt/iobroker/node_modules/iobroker.telegram-menu/build/src/lib/backend/onStateChange.js', host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: requireStack: [ host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: code: 'MODULE_NOT_FOUND', host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._load (node:internal/modules/cjs/loader:1024:12) { host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module.load (node:internal/modules/cjs/loader:1208:32) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._extensions..js (node:internal/modules/cjs/loader:1416:10) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._compile (node:internal/modules/cjs/loader:1358:14) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Object.<anonymous> (/opt/iobroker/node_modules/iobroker.telegram-menu/build/src/lib/backend/onStateChange.js:7:32) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at require (node:internal/modules/helpers:179:18) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module.require (node:internal/modules/cjs/loader:1233:19) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._load (node:internal/modules/cjs/loader:986:27) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._resolveFilename (/opt/iobroker/node_modules/module-alias/index.js:49:29) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._resolveFilename (node:internal/modules/cjs/loader:1145:15) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: - /opt/iobroker/node_modules/iobroker.telegram-menu/build/src/main.js host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: - /opt/iobroker/node_modules/iobroker.telegram-menu/build/src/lib/backend/onStateChange.js host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: Require stack: host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: Error: Cannot find module '@backend/main' host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: ^ host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: throw err; host.iobroker59 2024-06-23 17:20:59.114 error Caught by controller[0]: node:internal/modules/cjs/loader:1148 -
wollte über github url installieren - code 0 war erfolgreich
jetzt kann ich das setting nicht mehr aufrufen - das iobroker symbol dreht ewig - der browser sagt, seite fertig geladen

ein fehler: weiß nicht, ob der dazu gehört - auch ein downgrade funktioniert jetzt nicht mehr

host.iobroker59 2024-06-23 17:20:59.116 warn adapter "telegram-menu" seems to be installed for a different version of Node.js. Trying to rebuild it... 3 attempt host.iobroker59 2024-06-23 17:20:59.116 error instance system.adapter.telegram-menu.0 terminated with code 1 (JS_CONTROLLER_STOPPED) host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: Node.js v20.13.1 host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: } host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: ] host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: '/opt/iobroker/node_modules/iobroker.telegram-menu/build/src/main.js' host.iobroker59 2024-06-23 17:20:59.116 error Caught by controller[0]: '/opt/iobroker/node_modules/iobroker.telegram-menu/build/src/lib/backend/onStateChange.js', host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: requireStack: [ host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: code: 'MODULE_NOT_FOUND', host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._load (node:internal/modules/cjs/loader:1024:12) { host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module.load (node:internal/modules/cjs/loader:1208:32) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._extensions..js (node:internal/modules/cjs/loader:1416:10) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._compile (node:internal/modules/cjs/loader:1358:14) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Object.<anonymous> (/opt/iobroker/node_modules/iobroker.telegram-menu/build/src/lib/backend/onStateChange.js:7:32) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at require (node:internal/modules/helpers:179:18) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module.require (node:internal/modules/cjs/loader:1233:19) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._load (node:internal/modules/cjs/loader:986:27) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._resolveFilename (/opt/iobroker/node_modules/module-alias/index.js:49:29) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: at Module._resolveFilename (node:internal/modules/cjs/loader:1145:15) host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: - /opt/iobroker/node_modules/iobroker.telegram-menu/build/src/main.js host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: - /opt/iobroker/node_modules/iobroker.telegram-menu/build/src/lib/backend/onStateChange.js host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: Require stack: host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: Error: Cannot find module '@backend/main' host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: ^ host.iobroker59 2024-06-23 17:20:59.115 error Caught by controller[0]: throw err; host.iobroker59 2024-06-23 17:20:59.114 error Caught by controller[0]: node:internal/modules/cjs/loader:1148@liv-in-sky Ja ich habe nicht aufgepasst, kannst jetzt noch mal updaten


