NEWS
jarvis v3.2.x - just another remarkable vis
-
@hvb sagte in jarvis v3.2.x - just another remarkable vis (alpha-testing):
Du musst allerdings bei der Definition der ButtonGroupAction noch einstellen, dass Du die DisplayVariant für die Buttons verwenden willst.

Hab ich noch nicht gesehen und nicht benutzt.
Danke.

-
@hvb Muss mal schauen, evtl wird der button-pressed initial nicht gesetzt?
jarvis setzt es auch falsch

isOff ist hier falsch, da value = AUTO@mcu In der 3.1.8 wird button-pressed initial gesetzt.
In der 3.2.x wird initial zwar die Funktion styleButton… aufgerufen, schlägt aber fehl, da das Script noch nicht geladen ist. Wenn du einen Button klickst ändert sich val und die Funktion wird wieder aufgerufen. Da das Script nun geladen ist funktioniert es.IsOff steht immer da bei ButtonGroupAction und hat keine Funktion. Vielleicht tatsächlich ein bug in Jarvis.
-
@mcu In der 3.1.8 wird button-pressed initial gesetzt.
In der 3.2.x wird initial zwar die Funktion styleButton… aufgerufen, schlägt aber fehl, da das Script noch nicht geladen ist. Wenn du einen Button klickst ändert sich val und die Funktion wird wieder aufgerufen. Da das Script nun geladen ist funktioniert es.IsOff steht immer da bei ButtonGroupAction und hat keine Funktion. Vielleicht tatsächlich ein bug in Jarvis.
@hvb Funktioniert aber auch ohne die Funktion. Man kann es über CSS direkt einstellen.
Solange man für die Werte (value) immer das gleiche Icon nutzt..icon.jarvis-ButtonGroupAction-AUTO { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12.68 6h-1.36L7 16h2l.73-2h4.54l.73 2h2zm-2.38 6.5L12 8l1.7 4.5zm7.1 7.9L19 22h-5v-5l2 2c2.39-1.39 4-4.05 4-7c0-4.41-3.59-8-8-8s-8 3.59-8 8c0 2.95 1.61 5.53 4 6.92v2.24C4.47 19.61 2 16.1 2 12C2 6.5 6.5 2 12 2s10 4.5 10 10c0 3.53-1.83 6.62-4.6 8.4'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .icon.jarvis-ButtonGroupAction-ON { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .icon.jarvis-ButtonGroupAction-OFF { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } -
@hvb Funktioniert aber auch ohne die Funktion. Man kann es über CSS direkt einstellen.
Solange man für die Werte (value) immer das gleiche Icon nutzt..icon.jarvis-ButtonGroupAction-AUTO { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12.68 6h-1.36L7 16h2l.73-2h4.54l.73 2h2zm-2.38 6.5L12 8l1.7 4.5zm7.1 7.9L19 22h-5v-5l2 2c2.39-1.39 4-4.05 4-7c0-4.41-3.59-8-8-8s-8 3.59-8 8c0 2.95 1.61 5.53 4 6.92v2.24C4.47 19.61 2 16.1 2 12C2 6.5 6.5 2 12 2s10 4.5 10 10c0 3.53-1.83 6.62-4.6 8.4'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .icon.jarvis-ButtonGroupAction-ON { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .icon.jarvis-ButtonGroupAction-OFF { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } -
@hvb Sagen wir mal so, es würde, wenn der isOn für den ausgewählten Wert gesetzt werden würde. Ist aber noch ein Bug, also nein.
Die svg kann man einfacher gestalten in dem man sie direkt herunterlädt?
--svg: url("https://api.iconify.design/mdi/refresh-auto.svg?width=24&height=24&color=white"); -
@hvb Sagen wir mal so, es würde, wenn der isOn für den ausgewählten Wert gesetzt werden würde. Ist aber noch ein Bug, also nein.
Die svg kann man einfacher gestalten in dem man sie direkt herunterlädt?
--svg: url("https://api.iconify.design/mdi/refresh-auto.svg?width=24&height=24&color=white"); -
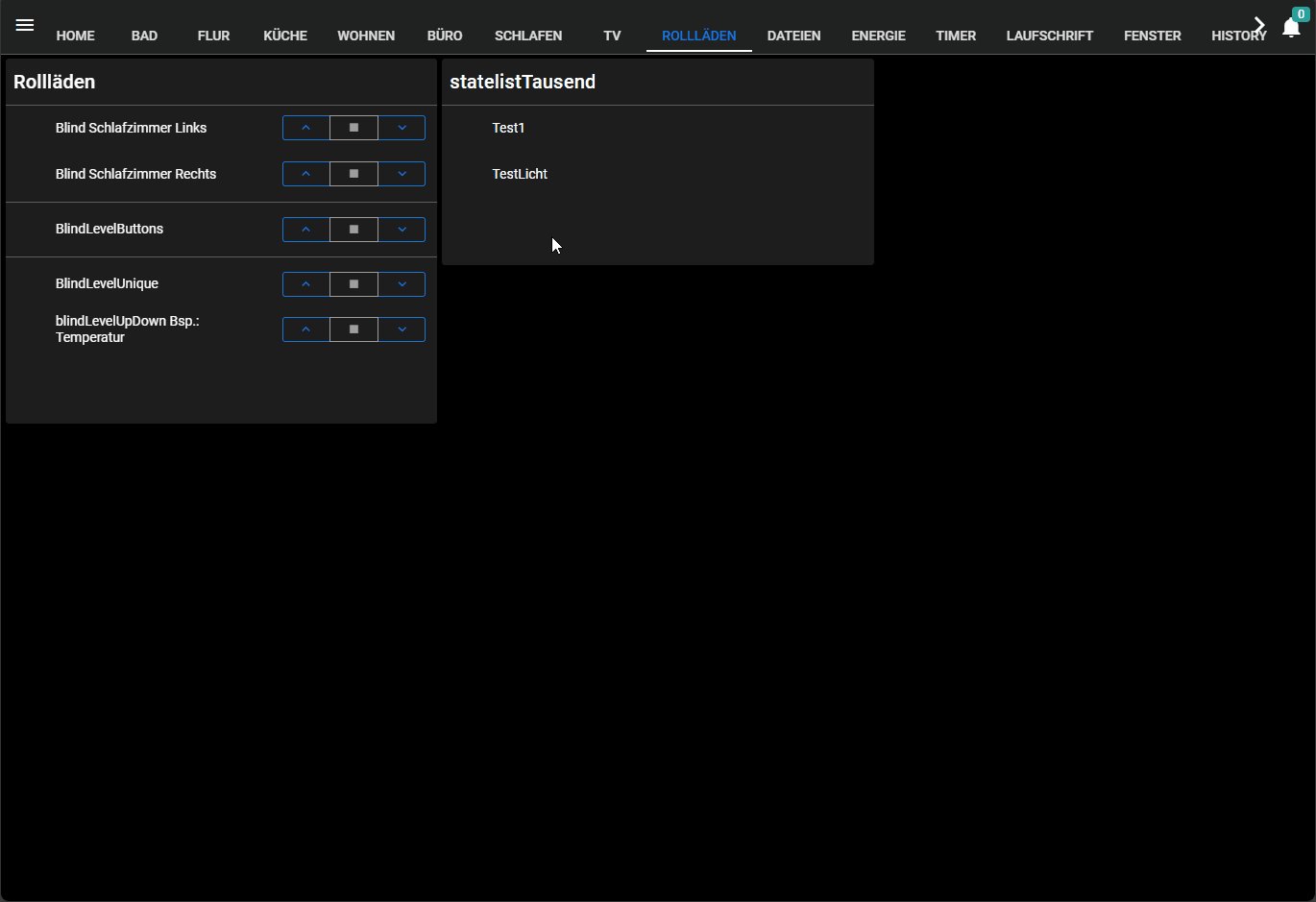
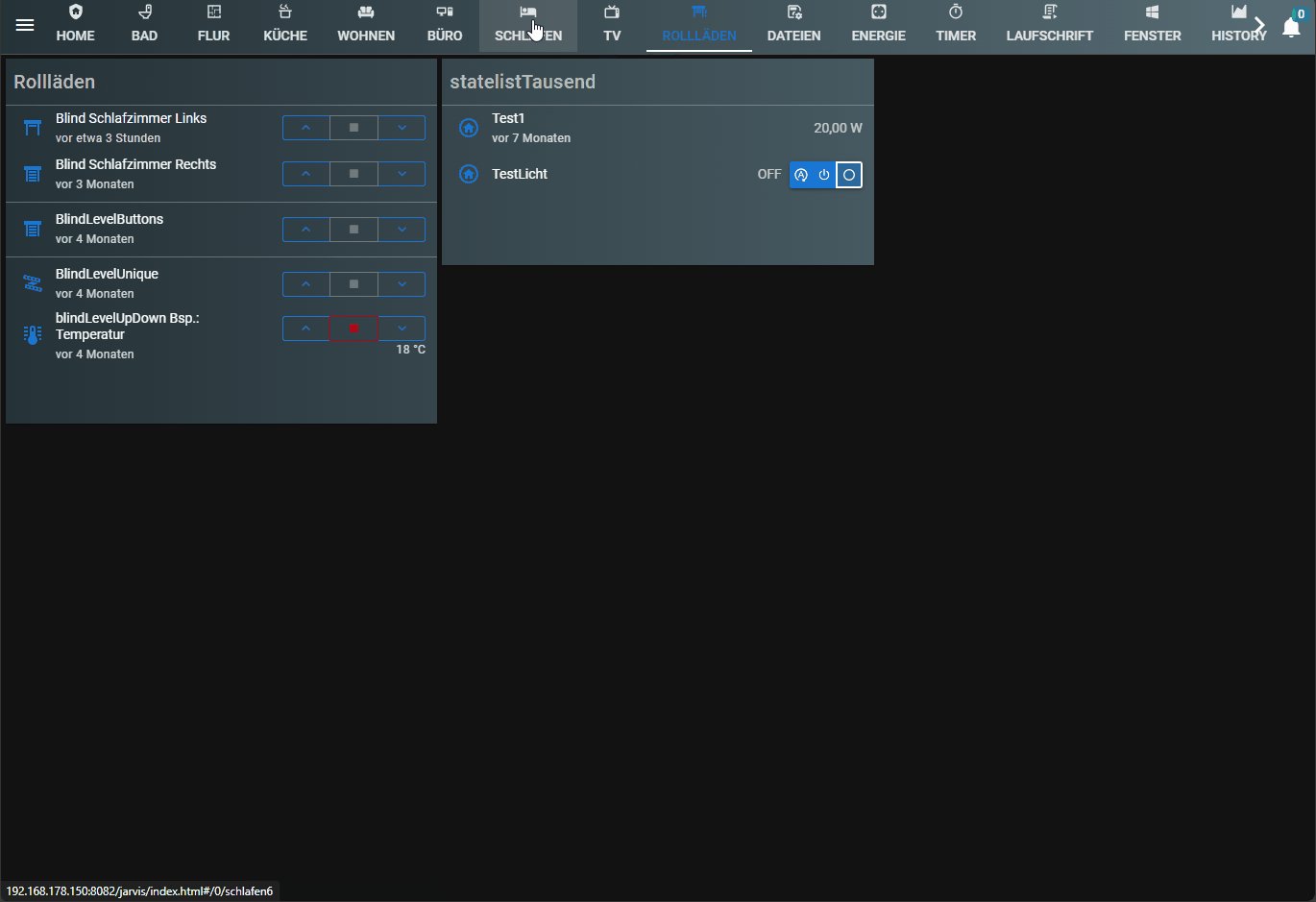
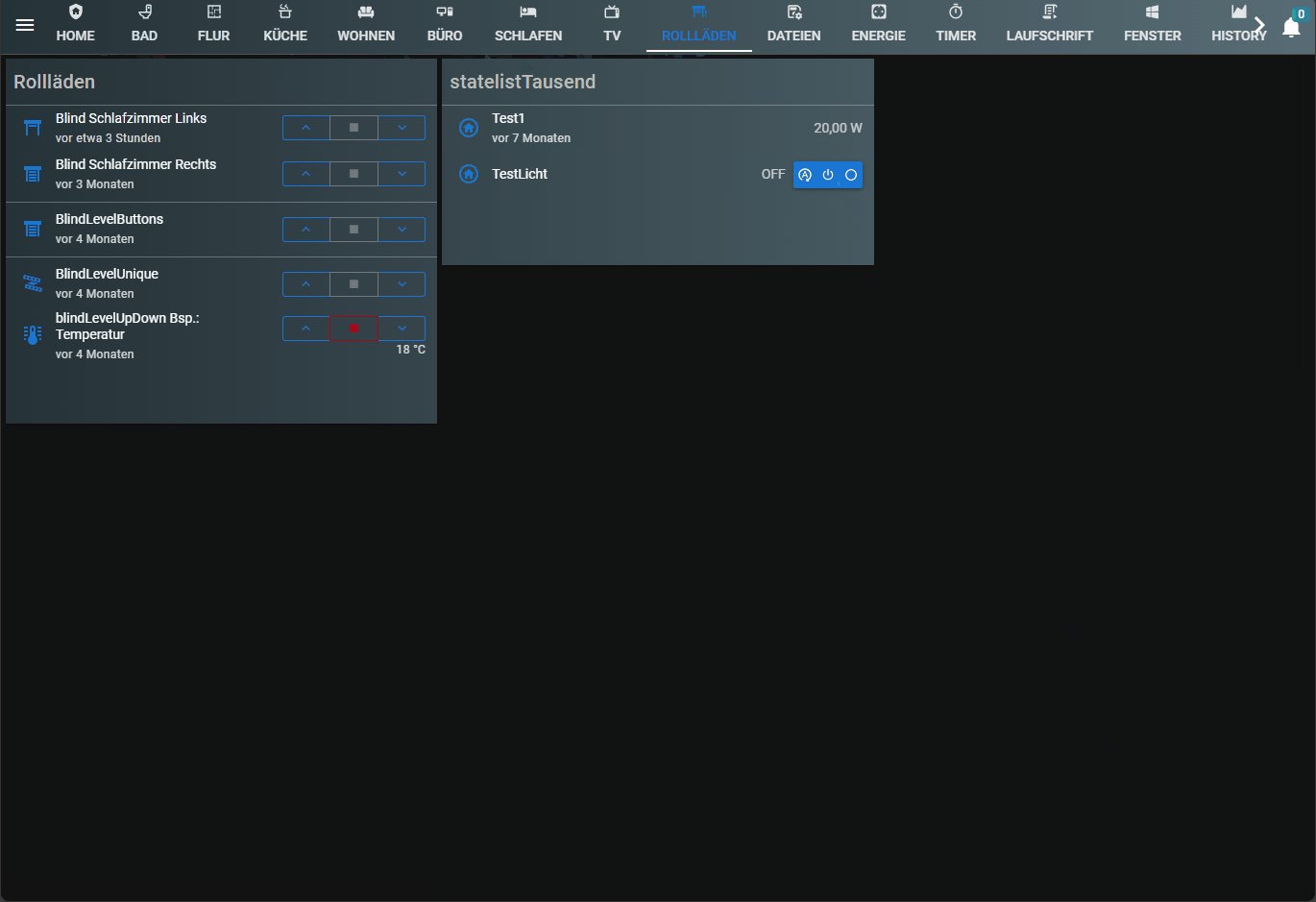
@mcu dann würden auch die BlindButtons funktionieren - da hab ich was ähnliches gebaut um den gedrückten Button zu highlighten.
Danke für den Tipp mit der SVG.
-
@mcu dann würden auch die BlindButtons funktionieren - da hab ich was ähnliches gebaut um den gedrückten Button zu highlighten.
Danke für den Tipp mit der SVG.
@hvb Also ich hatte es jetzt mal anders aufgezogen.

Es wird nur immer komischer.
Das Problem liegt darin, dass man teilweise Klassen hinzufügen kann und zeitweise, wenn man bei mir den 1.Tab klickt, nicht mehr.

Es scheint also, tief im Inneren von jarvis, ein noch nicht erkanntes größeres Problem zu sein.
https://github.com/Zefau/ioBroker.jarvis/issues/2655 -
@mpl1338 Du kannst damit die ganze Zeile ausblenden, aber nicht das einzelne Element (SwitchAction).
Body Stil{"{0_userdata.0.jarvis.test.num6}=false":{"display":"none !important"}} /* Farbe ändern */ {"{0_userdata.0.jarvis.test.num6}=false":{"color":"red"}}Man kann die Eingabe evtl. sperren mit, bitte testen
{"{0_userdata.0.jarvis.test.num6}=false":{"pointer-events":"none !important","opacity": 0.5,"background-color": "#ccc","color": "#666"}} -
@mcu dann würden auch die BlindButtons funktionieren - da hab ich was ähnliches gebaut um den gedrückten Button zu highlighten.
Danke für den Tipp mit der SVG.
-
@mpl1338 Du kannst damit die ganze Zeile ausblenden, aber nicht das einzelne Element (SwitchAction).
Body Stil{"{0_userdata.0.jarvis.test.num6}=false":{"display":"none !important"}} /* Farbe ändern */ {"{0_userdata.0.jarvis.test.num6}=false":{"color":"red"}}Man kann die Eingabe evtl. sperren mit, bitte testen
{"{0_userdata.0.jarvis.test.num6}=false":{"pointer-events":"none !important","opacity": 0.5,"background-color": "#ccc","color": "#666"}} -
@bernd1967 jarvisDPs ist nicht geladen.
Fehlte in der Doku (warum auch immer), hab ich nachgetragen. -
@bernd1967 jarvisDPs ist nicht geladen.
Fehlte in der Doku (warum auch immer), hab ich nachgetragen. -
Als Alternative kann man übrigens auch HomeKitTile benutzen wenn man mehrere Taster benötigt.Hatten wir damals für Radiosender benutzt.
Und funktioniert immer noch :-) -
Als Alternative kann man übrigens auch HomeKitTile benutzen wenn man mehrere Taster benötigt.Hatten wir damals für Radiosender benutzt.
Und funktioniert immer noch :-)Hi ich hatte gerade die neueste Beta getestet. Hat soweit erstmal alles funktioniert.
Jedoch zeigt es mir auf dem FullyBrowser auf dem Tablet keine Hintergrundfarbe etc. an. Hintergrund ist weiß.
Im anderen Browser alles in Ordnung. Gibts da was zum Einstellen?


