NEWS
Unifi Steuern ohne Adapter (Script,SSH)
-
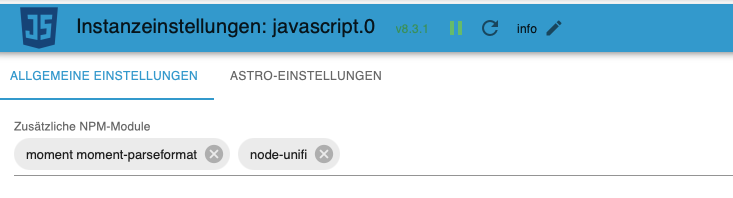
@liv-in-sky Jetzt bin ich mir gerade unsicher ob das schon war oder nicht... Jetzt ist das node-unifi rot unterstrichen. In der Javascript Instanz ist es aber angegeben. Instanz wurde auch schon neu gestartet.


Woran kann das liegen? Wo kann ich was prüfen?
Jetzt kommt auch diese Fehlermeldung im Log...
Bin mir sicher das es meiner Erfolgsmeldung vorher nicht drinstand....javascript.0 10:12:58.289 info script.js.common.Netzwerk.Voucher_erstellen: ERROR: AxiosError: Request failed with status code 400@draexler das ist kein problem - ist bei mir immer so - du kannst mit rechter maustaste darauf gehen und fehler unterdrücken
-
@draexler das ist kein problem - ist bei mir immer so - du kannst mit rechter maustaste darauf gehen und fehler unterdrücken
Jetzt ist diese Fehlermeldung im Log. Bin mir aber ziemlich sicher das es bei meiner Erfolgsmeldung vorher nicht so war....
javascript.0 10:12:58.289 info script.js.common.Netzwerk.Voucher_erstellen: ERROR: AxiosError: Request failed with status code 400 -
Jetzt ist diese Fehlermeldung im Log. Bin mir aber ziemlich sicher das es bei meiner Erfolgsmeldung vorher nicht so war....
javascript.0 10:12:58.289 info script.js.common.Netzwerk.Voucher_erstellen: ERROR: AxiosError: Request failed with status code 400probier es nochmal - das bedeutet, der server ist nicht erreichbar - evtl traffic im netz
-
probier es nochmal - das bedeutet, der server ist nicht erreichbar - evtl traffic im netz
@liv-in-sky Keine Änderung. Kann es ja später nochmal probieren... Sehr komisch.
-
@liv-in-sky Keine Änderung. Kann es ja später nochmal probieren... Sehr komisch.
@draexler hast du am script was geändert ?
poste mal das script- mach das kennwort unkenntlich
-
@draexler hast du am script was geändert ?
poste mal das script- mach das kennwort unkenntlich
@liv-in-sky Denke nicht... Meines Erachtens nur das Basisscript:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345'); console.log('login: ' + loginData); // const clientVoucher = await unifi.createVouchers(123,1,0,"testthis"); //const clientVoucher = await unifi.createVouchers(1,1,0,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } })(); -
@liv-in-sky Denke nicht... Meines Erachtens nur das Basisscript:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345'); console.log('login: ' + loginData); // const clientVoucher = await unifi.createVouchers(123,1,0,"testthis"); //const clientVoucher = await unifi.createVouchers(1,1,0,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } })();mit meinen daten kommt da kein axios fehler
mach mal die klammer auf und zu weg

du kannst evtl noch unter den alarms im controller nachsehen, ob da was steht
-
@liv-in-sky Denke nicht... Meines Erachtens nur das Basisscript:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345'); console.log('login: ' + loginData); // const clientVoucher = await unifi.createVouchers(123,1,0,"testthis"); //const clientVoucher = await unifi.createVouchers(1,1,0,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } })();@draexler und restarte mal die javascript instanz
-
@draexler und restarte mal die javascript instanz
@liv-in-sky Instanz ist neugestartet und die Klammern entfernt. Keine Fehlermeldung mehr, aber es scheint als würde gar nichts mehr ausgeführt. Vorher konnte ich im Controller Anmeldeversuche sehen:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345!'); console.log('login: ' + loginData); const clientVoucher = await unifi.createVouchers(800,1,5,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } });31.5.2024, 11:26:58.954 [info ]: javascript.0 (3780) Stopping script script.js.common.Netzwerk.Voucher_erstellen 31.5.2024, 11:26:59.646 [info ]: javascript.0 (3780) Start JavaScript script.js.common.Netzwerk.Voucher_erstellen (Javascript/js) 31.5.2024, 11:26:59.649 [info ]: javascript.0 (3780) script.js.common.Netzwerk.Voucher_erstellen: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
@liv-in-sky Instanz ist neugestartet und die Klammern entfernt. Keine Fehlermeldung mehr, aber es scheint als würde gar nichts mehr ausgeführt. Vorher konnte ich im Controller Anmeldeversuche sehen:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345!'); console.log('login: ' + loginData); const clientVoucher = await unifi.createVouchers(800,1,5,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } });31.5.2024, 11:26:58.954 [info ]: javascript.0 (3780) Stopping script script.js.common.Netzwerk.Voucher_erstellen 31.5.2024, 11:26:59.646 [info ]: javascript.0 (3780) Start JavaScript script.js.common.Netzwerk.Voucher_erstellen (Javascript/js) 31.5.2024, 11:26:59.649 [info ]: javascript.0 (3780) script.js.common.Netzwerk.Voucher_erstellen: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsnimm mal das:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); async function main() { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345!'); console.log('login: ' + loginData); const clientVoucher = await unifi.createVouchers(800,1,5,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } } main(); -
@liv-in-sky Instanz ist neugestartet und die Klammern entfernt. Keine Fehlermeldung mehr, aber es scheint als würde gar nichts mehr ausgeführt. Vorher konnte ich im Controller Anmeldeversuche sehen:
const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345!'); console.log('login: ' + loginData); const clientVoucher = await unifi.createVouchers(800,1,5,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } });31.5.2024, 11:26:58.954 [info ]: javascript.0 (3780) Stopping script script.js.common.Netzwerk.Voucher_erstellen 31.5.2024, 11:26:59.646 [info ]: javascript.0 (3780) Start JavaScript script.js.common.Netzwerk.Voucher_erstellen (Javascript/js) 31.5.2024, 11:26:59.649 [info ]: javascript.0 (3780) script.js.common.Netzwerk.Voucher_erstellen: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsohne das klammer auf/zu konnte es nicht funktionieren :-( - habe die funktion benannt als main und diese wird dann aufgerufen - letzte zeile main();
-
Wollte es jetzt auch mal ausprobieren. Scheitere aber schon bei dem Grundskript....
Wo muss den bei der IP, Port, Benutzername, Passwort die Hockklammern etc. weg und wo müsse welche hin? Nicht das hier schon das Problem liegt....const Unifi = require('node-unifi'); const unifi = new Unifi.Controller({hostname:"192.168.168.5",port:'8443', sslverify: false}); (async () => { try { // LOGIN const loginData = await unifi.login('unifi-iobroker', '34523452345!'); console.log('login: ' + loginData); // const clientVoucher = await unifi.createVouchers(123,1,0,"testthis"); // LOGOUT const logoutData = await unifi.logout(); console.log('logout: ' + JSON.stringify(logoutData)); } catch (error) { console.log('ERROR: ' + error); } })(); log(getObject('system.host.iobroker59').native.os.platform)Im log steht nur:
javascript.0 07:53:19.785 info Start JavaScript script.js.common.Netzwerk.Voucher_erstellen (Javascript/js) javascript.0 07:53:19.804 warn script.js.common.Netzwerk.Voucher_erstellen: Object "system.host.iobroker59" does not exist javascript.0 07:53:19.807 error script.js.common.Netzwerk.Voucher_erstellen: TypeError: Cannot read properties of null (reading 'native') javascript.0 07:53:19.807 error at script.js.common.Netzwerk.Voucher_erstellen:24:40 javascript.0 07:53:19.807 error at script.js.common.Netzwerk.Voucher_erstellen:33:3 javascript.0 07:53:20.635 info script.js.common.Netzwerk.Voucher_erstellen: ERROR: AxiosError: Request failed with status code 400 javascript.0 07:53:23.368 info Stopping script script.js.common.Netzwerk.Voucher_erstellen@draexler nur damit ich hier nicht ganz falsch bin: ich möchte mit dem Unifi PROTECT-Adapter Kameras steuern. Das funktioniert bei mir aktuell nur über den Login mit der Emailadresse (in den Adapter-Einstellungen). Wenn ich dort den neu angelegten Local-User eintrage, kann ich keine Zustände mehr steuern :(
-
ohne das klammer auf/zu konnte es nicht funktionieren :-( - habe die funktion benannt als main und diese wird dann aufgerufen - letzte zeile main();
@liv-in-sky Hat zwar auf das erste mal nicht funktioniert. Aber wie ich jetzt alles Runtergefahren habe (Proxmox) geht es jetzt auf einmal. Vorher hatte ich zwar auch einmal den iobroker gestoppt, aber das hat anscheinend nicht ausgereicht...
DANKE DIR. Jetzt kann ich mal weiterbasteln.
-
@draexler nur damit ich hier nicht ganz falsch bin: ich möchte mit dem Unifi PROTECT-Adapter Kameras steuern. Das funktioniert bei mir aktuell nur über den Login mit der Emailadresse (in den Adapter-Einstellungen). Wenn ich dort den neu angelegten Local-User eintrage, kann ich keine Zustände mehr steuern :(
@andr3 sagte in Adapter: ioBroker.unifi:
mit dem Unifi PROTECT-Adapter Kameras steuern.
Hier geht es nicht um den PROTECT-Adapter. Der hat einen eigenen Thread.
-
@andr3 sagte in Adapter: ioBroker.unifi:
mit dem Unifi PROTECT-Adapter Kameras steuern.
Hier geht es nicht um den PROTECT-Adapter. Der hat einen eigenen Thread.
-
@liv-in-sky Vielleicht kannst du mir hier auch nochmal kurz helfen. Der Voucher wird in den Datenpunkt:
0_userdata.0.Netzwerk.UNIFI.Vouchersteuerung.Vouchercodegeschrieben.
Wenn ich jetzt die Funktion des löschen verwenden möchte:
revokeVoucher(voucher_id) { const payload = {cmd: 'delete-voucher', _id: voucher_id}; return this._request('/api/s/<SITE>/cmd/hotspot', payload); }Wie müsste der Code dann aussehen? Also das Gegenstück zu:
const clientVoucher = await unifi.createVouchers(800,1,5,"testthis");Wäre super wenn du mir da helfen könntest :-)
-
hab gerade mal etwas gebastelt.
Problem ist noch der Logout/Login wenn ich beides in dem Trigger mache geht nach dem ersten mal Code erzeugen kein 2. mal. Er bleibt aktuell einfach eingeloggt und wird nur beim Script Stop ausgeloggt. Weiß noch nicht wie ich das lösen soll.
Hier mein aktuelles Script. Damit muss ich dann noch etwas für Vis basteln.
const Unifi = require('node-unifi'); // Konfiguration const config = { hostname: "192.168.2.1", port: '443', // 443 UDM Pro, 8443 für andere Controller username: 'User', password: 'Password!', sslverify: false }; const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); // Erstelle die benötigten Datenpunkte für die Voucher-Konfiguration createState("0_userdata.0.Unifi.Voucher.config.minutes", 123, { type: 'number', name: 'minutes', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.count", 1, { type: 'number', name: 'count', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.note", "testthis", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.up", null, { type: 'number', name: 'up', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.down", null, { type: 'number', name: 'down', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.megabytes", null, { type: 'number', name: 'megabytes', read: true, write: true }); // Erstelle die benötigten Datenpunkte für die Voucher-Daten createState("0_userdata.0.Unifi.Voucher.data.latestJson", "{}", { type: 'string', name: 'latestJson', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.code", "", { type: 'string', name: 'code', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.duration", 0, { type: 'number', name: 'duration', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.qos_overwrite", false, { type: 'boolean', name: 'qos_overwrite', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.note", "", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.for_hotspot", false, { type: 'boolean', name: 'for_hotspot', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.create_time", 0, { type: 'number', name: 'create_time', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.site_id", "", { type: 'string', name: 'site_id', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.admin_name", "", { type: 'string', name: 'admin_name', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.used", 0, { type: 'number', name: 'used', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status", "", { type: 'string', name: 'status', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status_expires", 0, { type: 'number', name: 'status_expires', read: true, write: true }); // Erstelle den Datenpunkt für den Trigger createState("0_userdata.0.Unifi.Voucher.trigger", false, { type: 'boolean', name: 'trigger', read: true, write: true }); let lastVoucherCreateTime = 0; // Speichert die create_time des letzten erstellten Vouchers // Login bei UniFi console.log('Versuche, mich bei UniFi anzumelden...'); unifi.login(config.username, config.password) .then(loginData => { console.log('Login erfolgreich: ' + JSON.stringify(loginData)); }) .catch(error => { console.log('ERROR: ' + error); }); // Reagiere auf Änderungen des Datenpunkts "trigger" on({ id: '0_userdata.0.Unifi.Voucher.trigger', change: 'ne', val: true }, async (obj) => { console.log('Trigger-Datenpunkt geändert: ' + obj.state.val); try { // Lese die Konfigurationswerte aus den Datenpunkten const minutes = getState("0_userdata.0.Unifi.Voucher.config.minutes").val; const count = getState("0_userdata.0.Unifi.Voucher.config.count").val; const quota = getState("0_userdata.0.Unifi.Voucher.config.quota").val; const note = getState("0_userdata.0.Unifi.Voucher.config.note").val; const up = getState("0_userdata.0.Unifi.Voucher.config.up").val; const down = getState("0_userdata.0.Unifi.Voucher.config.down").val; const megabytes = getState("0_userdata.0.Unifi.Voucher.config.megabytes").val; // Erzeuge einen neuen Voucher console.log('Trigger aktiviert, erstelle neuen Voucher...'); const clientVoucher = await unifi.createVouchers( minutes, count, quota, note, up, down, megabytes ); console.log('Voucher erstellt: ' + JSON.stringify(clientVoucher)); // Erfasse die create_time des erstellten Vouchers const newVoucherCreateTime = clientVoucher[0].create_time; // Hole nur den neuesten Voucher basierend auf create_time console.log('Hole den neuesten Voucher...'); const myVoucher = await unifi.getVouchers(newVoucherCreateTime); console.log("Neuester Voucher: " + JSON.stringify(myVoucher)); // Schreibe die Voucher-Daten in den Datenpunkt "latestJson" console.log('Schreibe Voucher-Daten in den Datenpunkt "latestJson"...'); setState('0_userdata.0.Unifi.Voucher.data.latestJson', JSON.stringify(myVoucher)); // Extrahiere die Werte aus dem Voucher-Objekt und setze die Datenpunkte const voucher = myVoucher[0]; setState('0_userdata.0.Unifi.Voucher.data.code', voucher.code); setState('0_userdata.0.Unifi.Voucher.data.duration', voucher.duration); setState('0_userdata.0.Unifi.Voucher.data.qos_overwrite', voucher.qos_overwrite); setState('0_userdata.0.Unifi.Voucher.data.note', voucher.note); setState('0_userdata.0.Unifi.Voucher.data.for_hotspot', voucher.for_hotspot); setState('0_userdata.0.Unifi.Voucher.data.create_time', voucher.create_time); setState('0_userdata.0.Unifi.Voucher.data.quota', voucher.quota); setState('0_userdata.0.Unifi.Voucher.data.site_id', voucher.site_id); setState('0_userdata.0.Unifi.Voucher.data.admin_name', voucher.admin_name); setState('0_userdata.0.Unifi.Voucher.data.used', voucher.used); setState('0_userdata.0.Unifi.Voucher.data.status', voucher.status); setState('0_userdata.0.Unifi.Voucher.data.status_expires', voucher.status_expires); // Setze den Trigger wieder auf false console.log('Setze den Trigger wieder auf false...'); setState('0_userdata.0.Unifi.Voucher.trigger', false); } catch (error) { console.log('ERROR: ' + error); } }); // Logout bei UniFi am Ende onStop(() => { console.log('Logout bei UniFi...'); unifi.logout() .then(() => { console.log('Logout erfolgreich.'); }) .catch(error => { console.log('Fehler beim Logout: ' + error); }); }); -
@liv-in-sky Vielleicht kannst du mir hier auch nochmal kurz helfen. Der Voucher wird in den Datenpunkt:
0_userdata.0.Netzwerk.UNIFI.Vouchersteuerung.Vouchercodegeschrieben.
Wenn ich jetzt die Funktion des löschen verwenden möchte:
revokeVoucher(voucher_id) { const payload = {cmd: 'delete-voucher', _id: voucher_id}; return this._request('/api/s/<SITE>/cmd/hotspot', payload); }Wie müsste der Code dann aussehen? Also das Gegenstück zu:
const clientVoucher = await unifi.createVouchers(800,1,5,"testthis");Wäre super wenn du mir da helfen könntest :-)
schätze so:
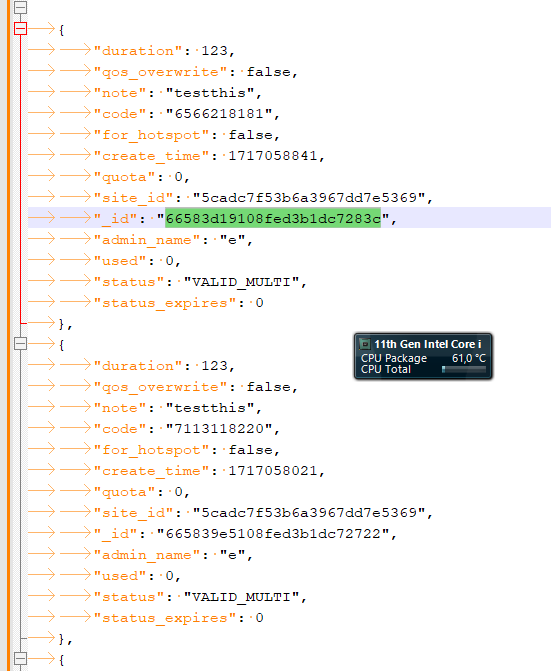
const clientDelVoucher = await unifi.revokeVouchers("id-des-vouchers");um ein voucher zu löschen brauchst du die id des vouchers, die beim anlegen vergeben worden ist
z.B.
const clientDelVoucher = await unifi.revokeVoucher("66583d19108fed3b1dc7283c");
die frage ist wie du das löschen möchtest - normalerweise hat man ja mehrere vouchers - man braucht also eine auswahl, welches man löschen möchte - was hast du da geplant ? über vis ? telegram ?
-
hab gerade mal etwas gebastelt.
Problem ist noch der Logout/Login wenn ich beides in dem Trigger mache geht nach dem ersten mal Code erzeugen kein 2. mal. Er bleibt aktuell einfach eingeloggt und wird nur beim Script Stop ausgeloggt. Weiß noch nicht wie ich das lösen soll.
Hier mein aktuelles Script. Damit muss ich dann noch etwas für Vis basteln.
const Unifi = require('node-unifi'); // Konfiguration const config = { hostname: "192.168.2.1", port: '443', // 443 UDM Pro, 8443 für andere Controller username: 'User', password: 'Password!', sslverify: false }; const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); // Erstelle die benötigten Datenpunkte für die Voucher-Konfiguration createState("0_userdata.0.Unifi.Voucher.config.minutes", 123, { type: 'number', name: 'minutes', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.count", 1, { type: 'number', name: 'count', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.note", "testthis", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.up", null, { type: 'number', name: 'up', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.down", null, { type: 'number', name: 'down', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.megabytes", null, { type: 'number', name: 'megabytes', read: true, write: true }); // Erstelle die benötigten Datenpunkte für die Voucher-Daten createState("0_userdata.0.Unifi.Voucher.data.latestJson", "{}", { type: 'string', name: 'latestJson', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.code", "", { type: 'string', name: 'code', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.duration", 0, { type: 'number', name: 'duration', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.qos_overwrite", false, { type: 'boolean', name: 'qos_overwrite', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.note", "", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.for_hotspot", false, { type: 'boolean', name: 'for_hotspot', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.create_time", 0, { type: 'number', name: 'create_time', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.site_id", "", { type: 'string', name: 'site_id', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.admin_name", "", { type: 'string', name: 'admin_name', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.used", 0, { type: 'number', name: 'used', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status", "", { type: 'string', name: 'status', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status_expires", 0, { type: 'number', name: 'status_expires', read: true, write: true }); // Erstelle den Datenpunkt für den Trigger createState("0_userdata.0.Unifi.Voucher.trigger", false, { type: 'boolean', name: 'trigger', read: true, write: true }); let lastVoucherCreateTime = 0; // Speichert die create_time des letzten erstellten Vouchers // Login bei UniFi console.log('Versuche, mich bei UniFi anzumelden...'); unifi.login(config.username, config.password) .then(loginData => { console.log('Login erfolgreich: ' + JSON.stringify(loginData)); }) .catch(error => { console.log('ERROR: ' + error); }); // Reagiere auf Änderungen des Datenpunkts "trigger" on({ id: '0_userdata.0.Unifi.Voucher.trigger', change: 'ne', val: true }, async (obj) => { console.log('Trigger-Datenpunkt geändert: ' + obj.state.val); try { // Lese die Konfigurationswerte aus den Datenpunkten const minutes = getState("0_userdata.0.Unifi.Voucher.config.minutes").val; const count = getState("0_userdata.0.Unifi.Voucher.config.count").val; const quota = getState("0_userdata.0.Unifi.Voucher.config.quota").val; const note = getState("0_userdata.0.Unifi.Voucher.config.note").val; const up = getState("0_userdata.0.Unifi.Voucher.config.up").val; const down = getState("0_userdata.0.Unifi.Voucher.config.down").val; const megabytes = getState("0_userdata.0.Unifi.Voucher.config.megabytes").val; // Erzeuge einen neuen Voucher console.log('Trigger aktiviert, erstelle neuen Voucher...'); const clientVoucher = await unifi.createVouchers( minutes, count, quota, note, up, down, megabytes ); console.log('Voucher erstellt: ' + JSON.stringify(clientVoucher)); // Erfasse die create_time des erstellten Vouchers const newVoucherCreateTime = clientVoucher[0].create_time; // Hole nur den neuesten Voucher basierend auf create_time console.log('Hole den neuesten Voucher...'); const myVoucher = await unifi.getVouchers(newVoucherCreateTime); console.log("Neuester Voucher: " + JSON.stringify(myVoucher)); // Schreibe die Voucher-Daten in den Datenpunkt "latestJson" console.log('Schreibe Voucher-Daten in den Datenpunkt "latestJson"...'); setState('0_userdata.0.Unifi.Voucher.data.latestJson', JSON.stringify(myVoucher)); // Extrahiere die Werte aus dem Voucher-Objekt und setze die Datenpunkte const voucher = myVoucher[0]; setState('0_userdata.0.Unifi.Voucher.data.code', voucher.code); setState('0_userdata.0.Unifi.Voucher.data.duration', voucher.duration); setState('0_userdata.0.Unifi.Voucher.data.qos_overwrite', voucher.qos_overwrite); setState('0_userdata.0.Unifi.Voucher.data.note', voucher.note); setState('0_userdata.0.Unifi.Voucher.data.for_hotspot', voucher.for_hotspot); setState('0_userdata.0.Unifi.Voucher.data.create_time', voucher.create_time); setState('0_userdata.0.Unifi.Voucher.data.quota', voucher.quota); setState('0_userdata.0.Unifi.Voucher.data.site_id', voucher.site_id); setState('0_userdata.0.Unifi.Voucher.data.admin_name', voucher.admin_name); setState('0_userdata.0.Unifi.Voucher.data.used', voucher.used); setState('0_userdata.0.Unifi.Voucher.data.status', voucher.status); setState('0_userdata.0.Unifi.Voucher.data.status_expires', voucher.status_expires); // Setze den Trigger wieder auf false console.log('Setze den Trigger wieder auf false...'); setState('0_userdata.0.Unifi.Voucher.trigger', false); } catch (error) { console.log('ERROR: ' + error); } }); // Logout bei UniFi am Ende onStop(() => { console.log('Logout bei UniFi...'); unifi.logout() .then(() => { console.log('Logout erfolgreich.'); }) .catch(error => { console.log('Fehler beim Logout: ' + error); }); });warum machst du den login nicht in zeile 57 und den logout in zeile 88
dann wird getriggert - eingelogt, verarbeitet, ausgelogt - und auf nächsten trigger gewartet
-
warum machst du den login nicht in zeile 57 und den logout in zeile 88
dann wird getriggert - eingelogt, verarbeitet, ausgelogt - und auf nächsten trigger gewartet
@liv-in-sky sagte in Adapter: ioBroker.unifi:
warum machst du den login nicht in zeile 57 und den logout in zeile 88
dann wird getriggert - eingelogt, verarbeitet, ausgelogt - und auf nächsten trigger gewartet
das war ja genau das was ich hatte und nicht funktioniert hat. er hat beim 2. code immer einen error geschmissen. Dachte erst an eine sperrzeit aber auch nach einer minute ging es noch nicht es ging immer nur das erste mal erstellen und für ein 2. code musste ich das script neu starten (und das wäre ja dann wieder der erste code der erzeugt wird)
irgendwie habe ich das mit dem login und logout im trigger nicht hinbekommen. wenn du eine idee hast lass gerne hören. ich habe aber schon so viele ideen durch mit timeouts zusätzliches prüfen ob ausgeloggt usw... alles ging nicht.


