NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Wollte jetzt mal OpenEPaperLink instalieren bekomme aber diese Fehlermeldung
Was muss ich denn da jetzt machen, blicke da jetzt mal gar nicht durch.@walter-o @Thomas-Braun
was macht ihr da denn? Das ist doch kein iobroker Adapter... tss.. :-)
OpenEpaperlink flasht man auf einen entsprechenden Accesspoint, meist ein ESP32 mit zigbee Modul... auch hier, wie bei Tasmota, einfach das Webinterface nehmen. Oder einfach mal die Anleitung lesen (mach ich auch erst, wenn nix geht.. :-) )
-
@walter-o @Thomas-Braun
was macht ihr da denn? Das ist doch kein iobroker Adapter... tss.. :-)
OpenEpaperlink flasht man auf einen entsprechenden Accesspoint, meist ein ESP32 mit zigbee Modul... auch hier, wie bei Tasmota, einfach das Webinterface nehmen. Oder einfach mal die Anleitung lesen (mach ich auch erst, wenn nix geht.. :-) )
@ilovegym sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Oder einfach mal die Anleitung lesen
:-) Hatte nur den github-Link aus dem ersten Beitrag genommen. Und erst danach gesehen, das es kein Adapter ist.
-
Ich hab mein Script etwas angepasst.
folgende Sachen kommen jetzt über websocket / tag.json mit
- hwType / Alias (Display Bezeichnung)
- height in px
- widht in px
- colors
- colortable (json um die richten Farben zu setzen für rot, schwarz, grau usw)
ein kleiner Fehler ist noch drin, aber das ändere ich evtl. heute Abend. Wäre schön wenn Ihr testen würdet und mir entsprechend ein issue auf github öffnen würdet!
-
Ich hab mein Script etwas angepasst.
folgende Sachen kommen jetzt über websocket / tag.json mit
- hwType / Alias (Display Bezeichnung)
- height in px
- widht in px
- colors
- colortable (json um die richten Farben zu setzen für rot, schwarz, grau usw)
ein kleiner Fehler ist noch drin, aber das ändere ich evtl. heute Abend. Wäre schön wenn Ihr testen würdet und mir entsprechend ein issue auf github öffnen würdet!
Sollte, glaube ich, in einer der letzten Versionen implementiert worden sein: Update Anzeige.
Find ich es nicht oder wie muss das eingestellt werden?
Möchte gerne , vornehmlich oben rechts , angezeigt bekommen wann der Tag zuletzt aktualisiert worden ist . -
Sollte, glaube ich, in einer der letzten Versionen implementiert worden sein: Update Anzeige.
Find ich es nicht oder wie muss das eingestellt werden?
Möchte gerne , vornehmlich oben rechts , angezeigt bekommen wann der Tag zuletzt aktualisiert worden ist .@haselchen Es wird der timestamp im unix Format angezeigt. Musst du entsprechend umrechnen. Ich könnte das auch mit machen im Script
-
@haselchen Es wird der timestamp im unix Format angezeigt. Musst du entsprechend umrechnen. Ich könnte das auch mit machen im Script
-
Da ich die Voreinstellungen nehme ( Wetter, Kalender…) , wie kriege ich das da mit rein ? 🤔
@haselchen das ist unabhängig von iobroker und wird ja über den ap gestellt.
Das Skript ist nur zum Daten holen vom AP.
-
@haselchen das ist unabhängig von iobroker und wird ja über den ap gestellt.
Das Skript ist nur zum Daten holen vom AP.
-
@haselchen gute Frage! Frag das doch mal im discord bei den Entwicklern.
-
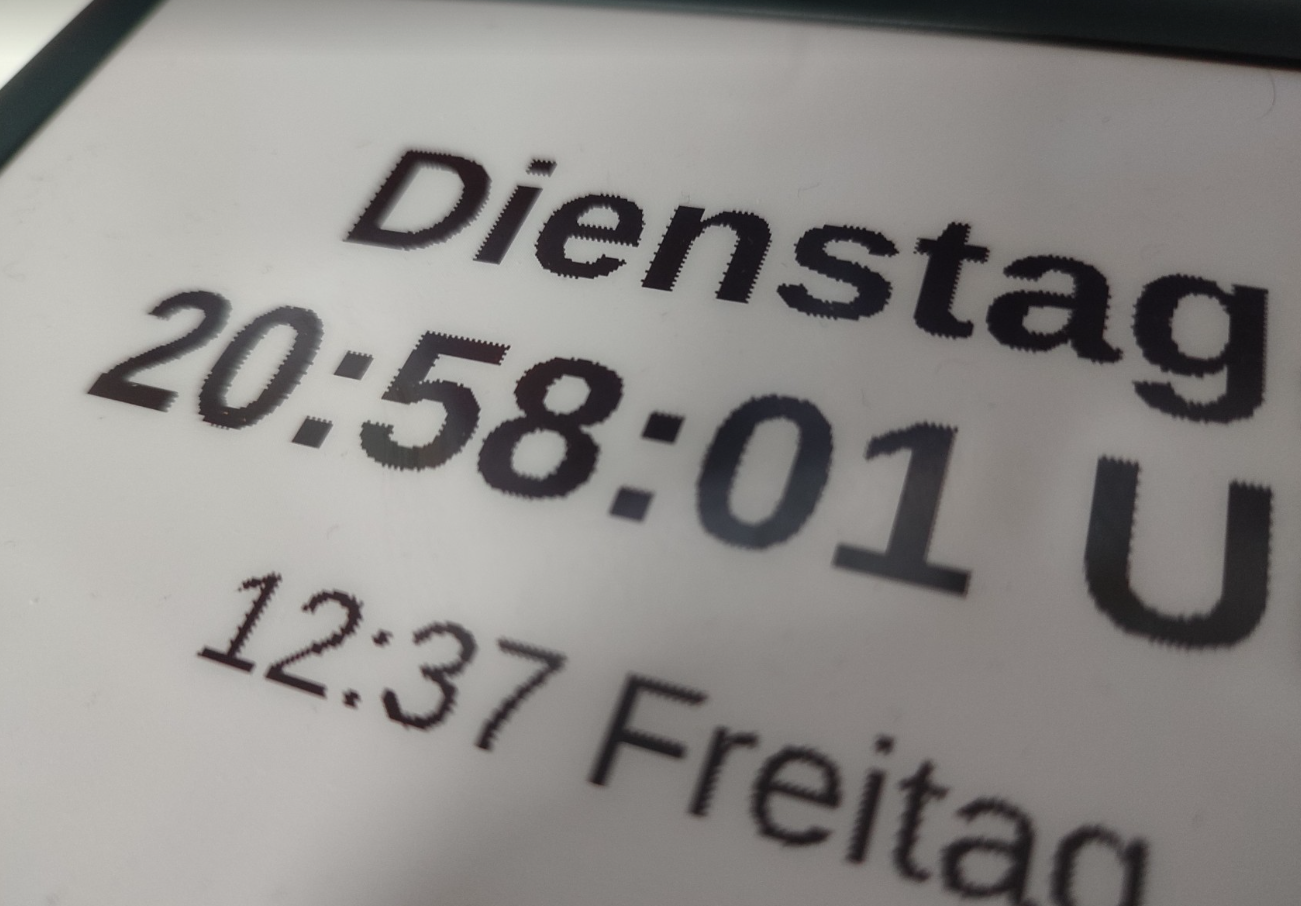
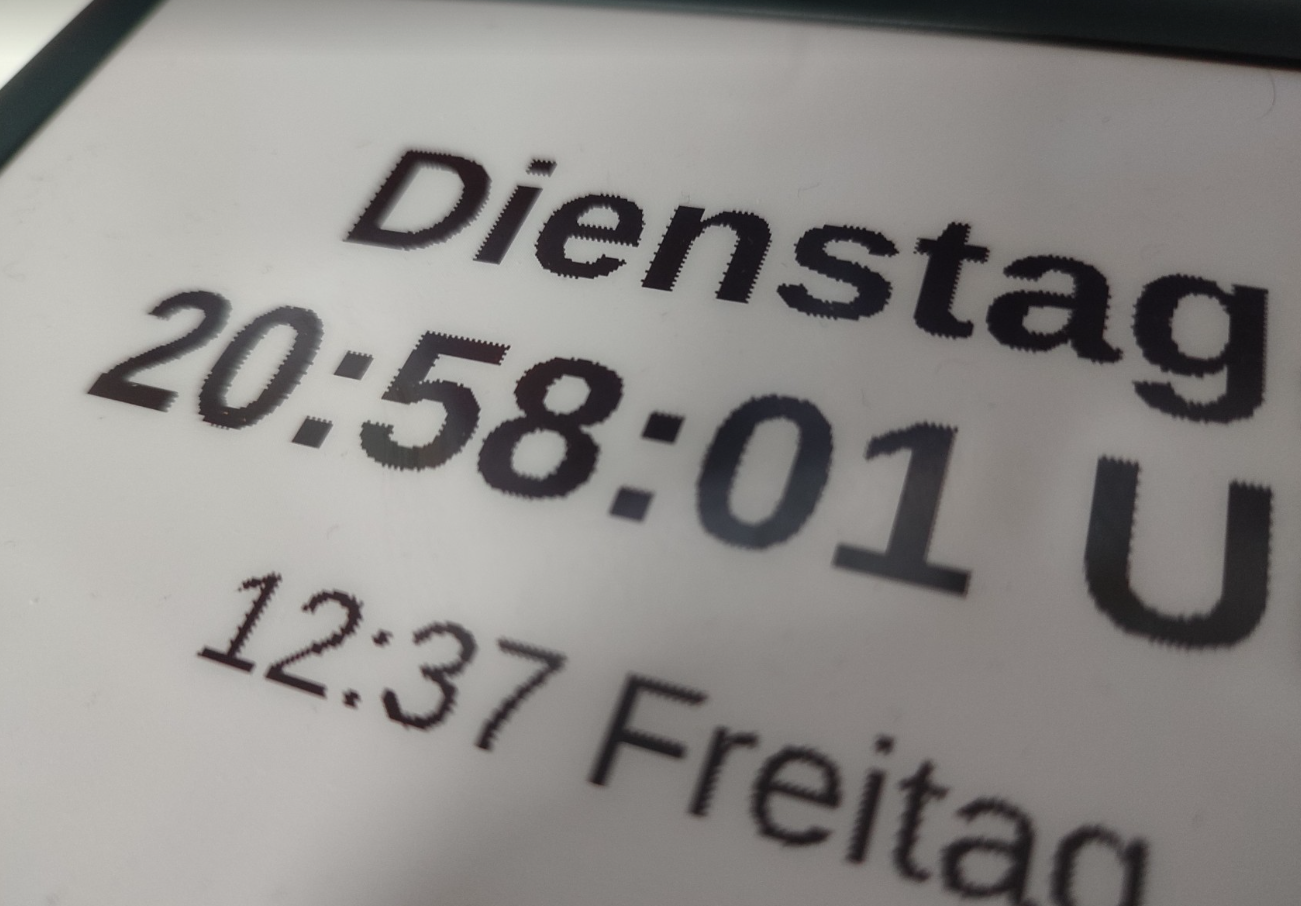
Ich bin irgendwie mit dem Puppeteer Screenshot nicht zufrieden. Die Qualität passt einfach nicht. Ich hab Qualität auf 100% und trotzdem diese ausgefranste Schrift. Ist das bei Euch auch so?
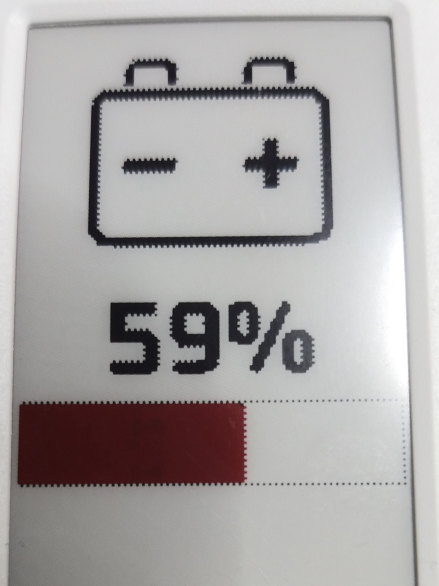
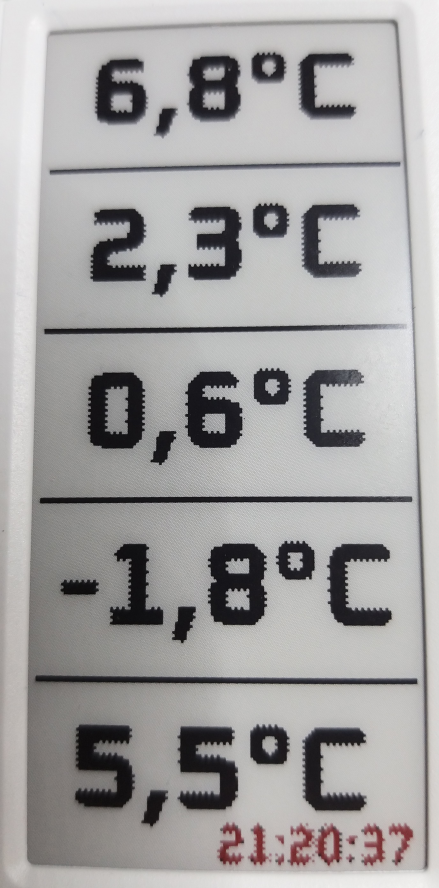
Beispiel Foto VIS / Puppeteer:

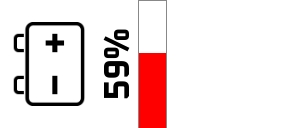
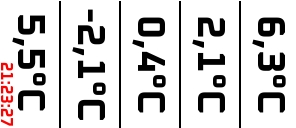
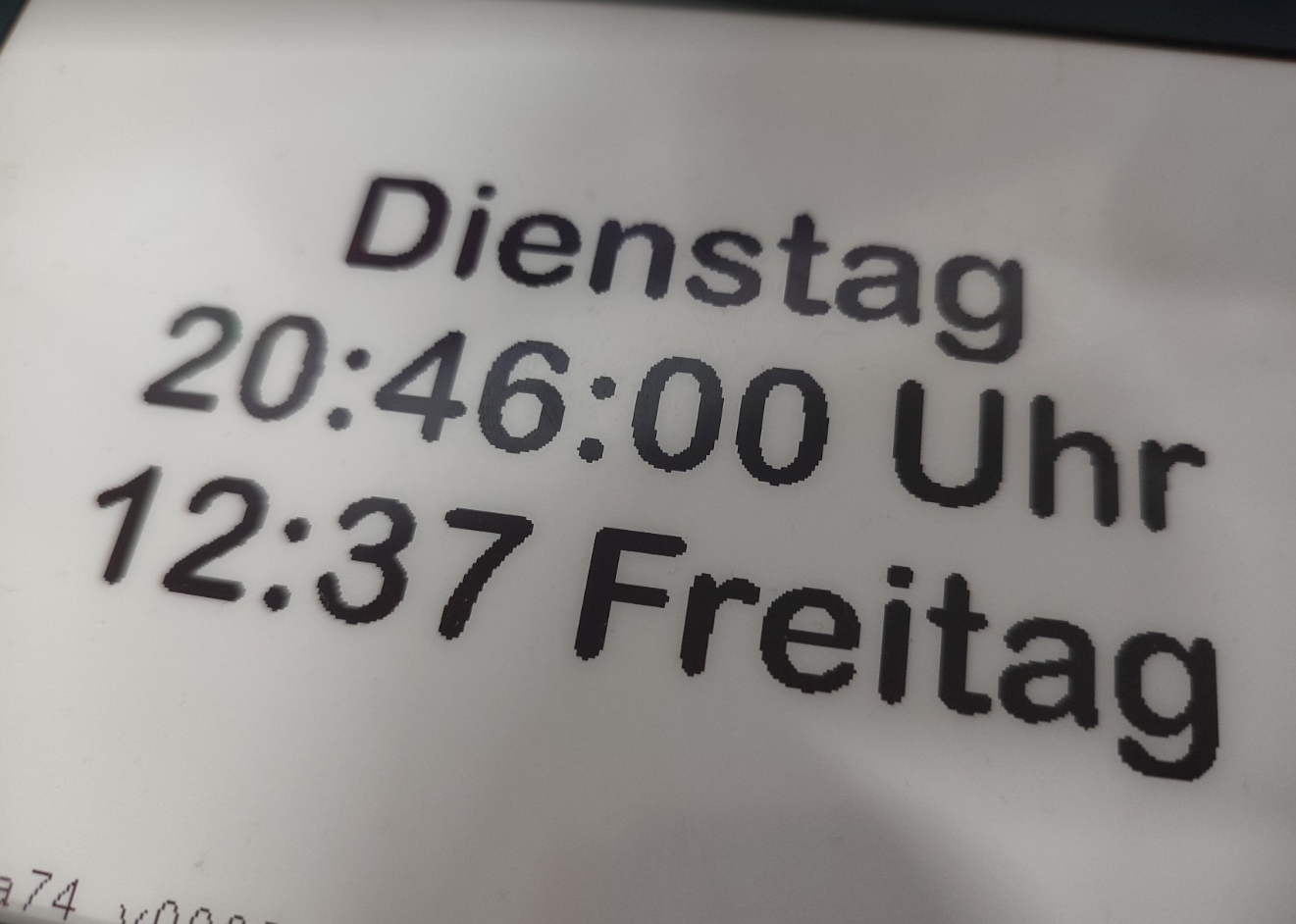
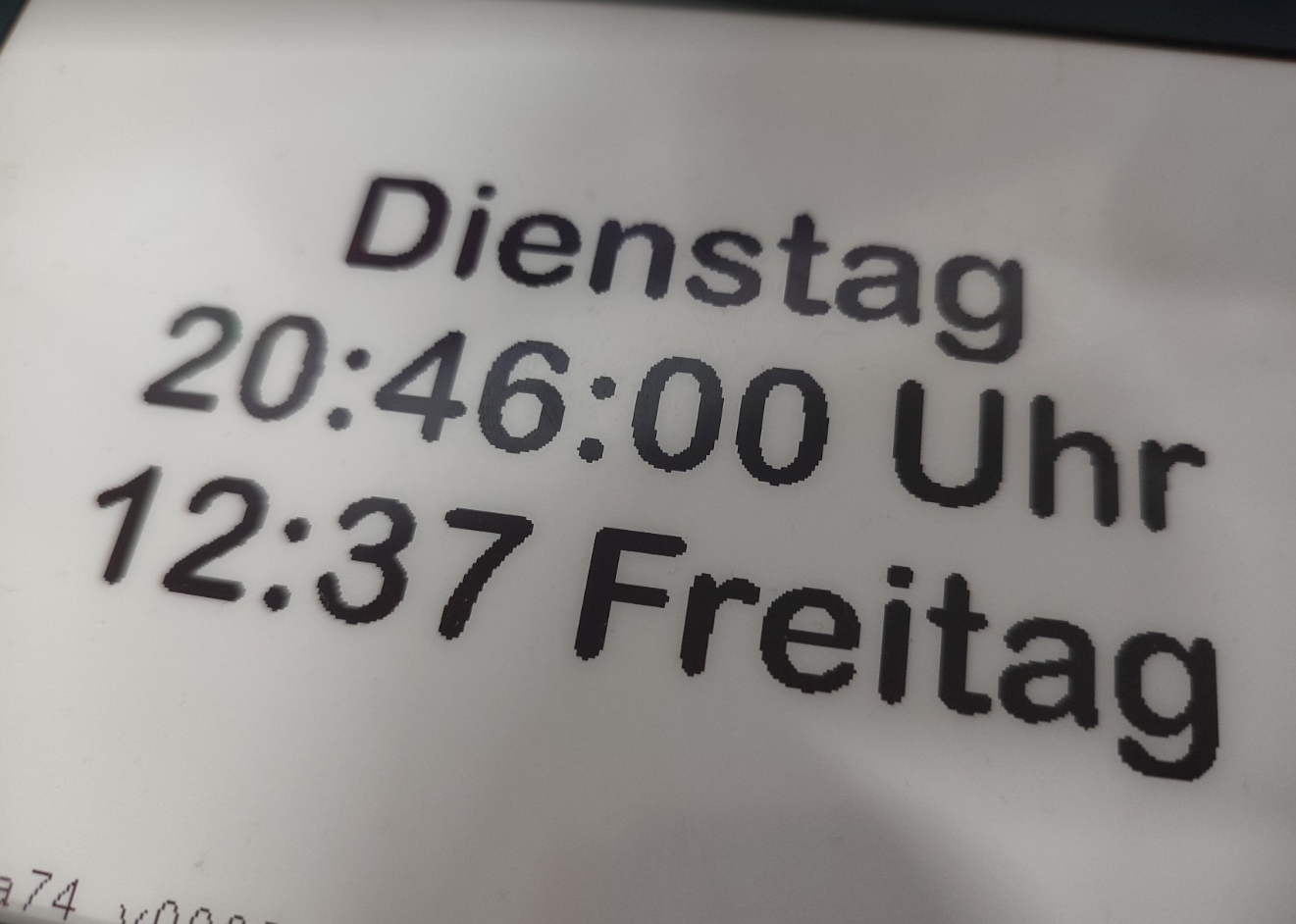
Beispiel Foto Photoshop JPG (andere Schriftart):

-
Ich bin irgendwie mit dem Puppeteer Screenshot nicht zufrieden. Die Qualität passt einfach nicht. Ich hab Qualität auf 100% und trotzdem diese ausgefranste Schrift. Ist das bei Euch auch so?
Beispiel Foto VIS / Puppeteer:

Beispiel Foto Photoshop JPG (andere Schriftart):

-
Nachtrag: Wenn ich vom Adapter ein png erzeugen lasse, sieht das 1:1 aus wie das jpg
Edit: Scheint ein allgemeines Problem in Puppeteer zu sein. Einige scheinen sich damit zu helfen
deviceScaleFactor=2zu nutzen und so das Bild doppelt so groß anzufordern und dann wieder runter zu skalieren.Wäre ein Test wert, die View in VIS also in doppelter Auflösung, den Screenshot dann doppelt so groß und dann runterskalieren. Der Adapter kann das scheinbar nicht übernehmen (jedenfalls nicht mit SendTo)
Ich teste das mal
-
mhh, unscharf ist unscharf ... ich experimentiere mit downscaling und schärfen ... aber das Problem ist das Ausgangsmaterial.
Wenn die VIS doppelt so groß ist, ist auch der unscharfe Bereich doppelt so groß -
mhh, unscharf ist unscharf ... ich experimentiere mit downscaling und schärfen ... aber das Problem ist das Ausgangsmaterial.
Wenn die VIS doppelt so groß ist, ist auch der unscharfe Bereich doppelt so großJag das doch noch durch imagemagick durch.
-
Jag das doch noch durch imagemagick durch.
@thomas-braun sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Jag das doch noch durch imagemagick durch.
genau das habe ich ja gemacht. konnte aber kein besseres Ergebnis erzielen. Hab ein wenig mit Schärfen (was nur rudimentär implementiert ist) und Kontrast herumgespielt.
-
So sieht die Datei vom AP aus:

Die wird auch so auf dem TAG angezeigt. Ich finde, das das ganz ok ist.
Hier noch einmal vergrössert.

Schärfer geht doch da nicht, oder?
@beowolf nein.
Die Daten nativ per JSON zu senden wäre vermutlich "am schärfsten".
Der Weg per VIS macht es natürlich beim Design viel einfacher.Eventuell spiele ich auch noch mal nativ mit puppeteer rum, da gibt es ja noch einige Parameter die man über den Adapter schlicht nicht setzen kann.
-
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
-
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
Jupp, sieht ganz gut aus.
Ich glaube ich baue mal eine Test-VM und spiele ein wenig rum