NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Ich bin irgendwie mit dem Puppeteer Screenshot nicht zufrieden. Die Qualität passt einfach nicht. Ich hab Qualität auf 100% und trotzdem diese ausgefranste Schrift. Ist das bei Euch auch so?
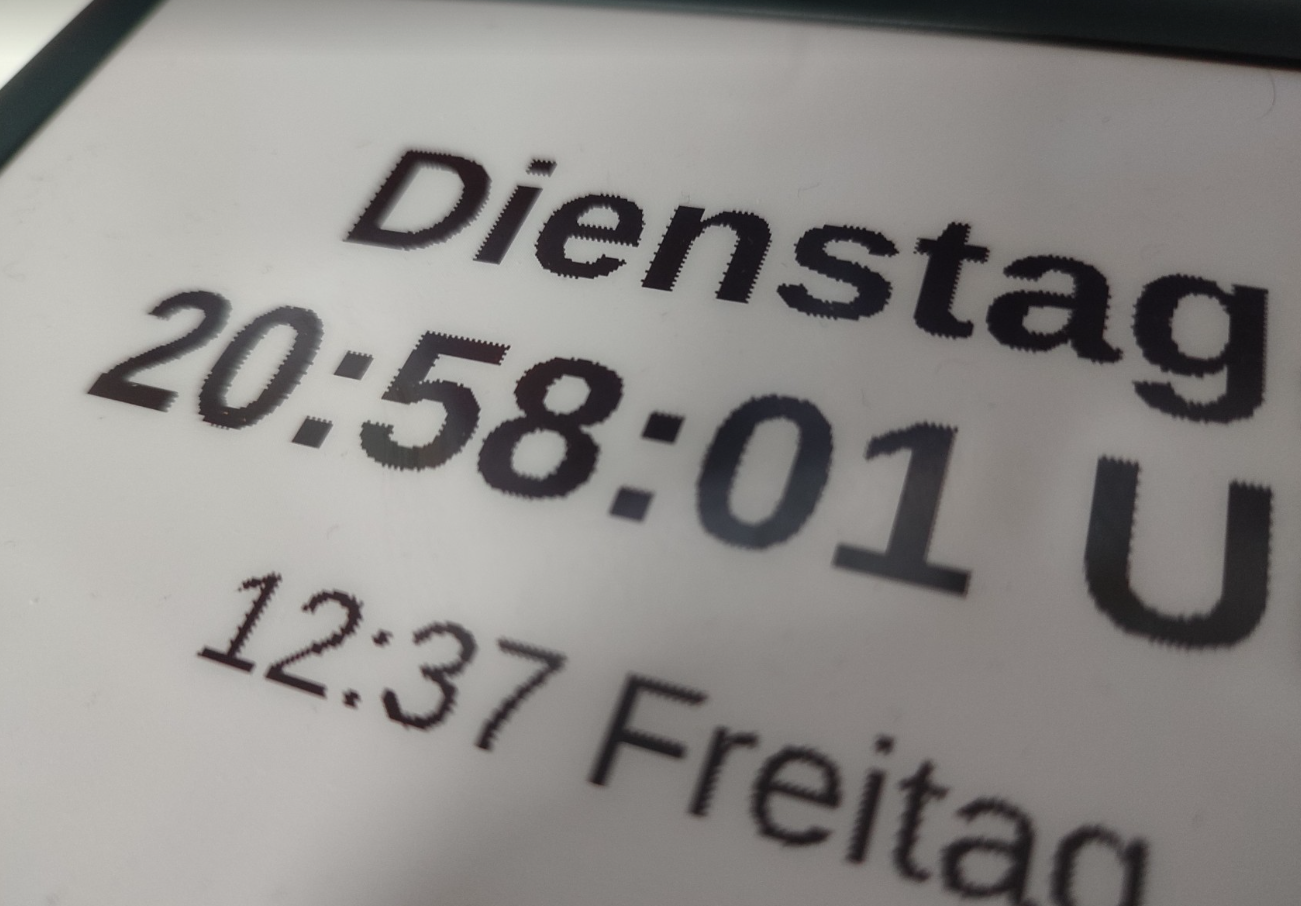
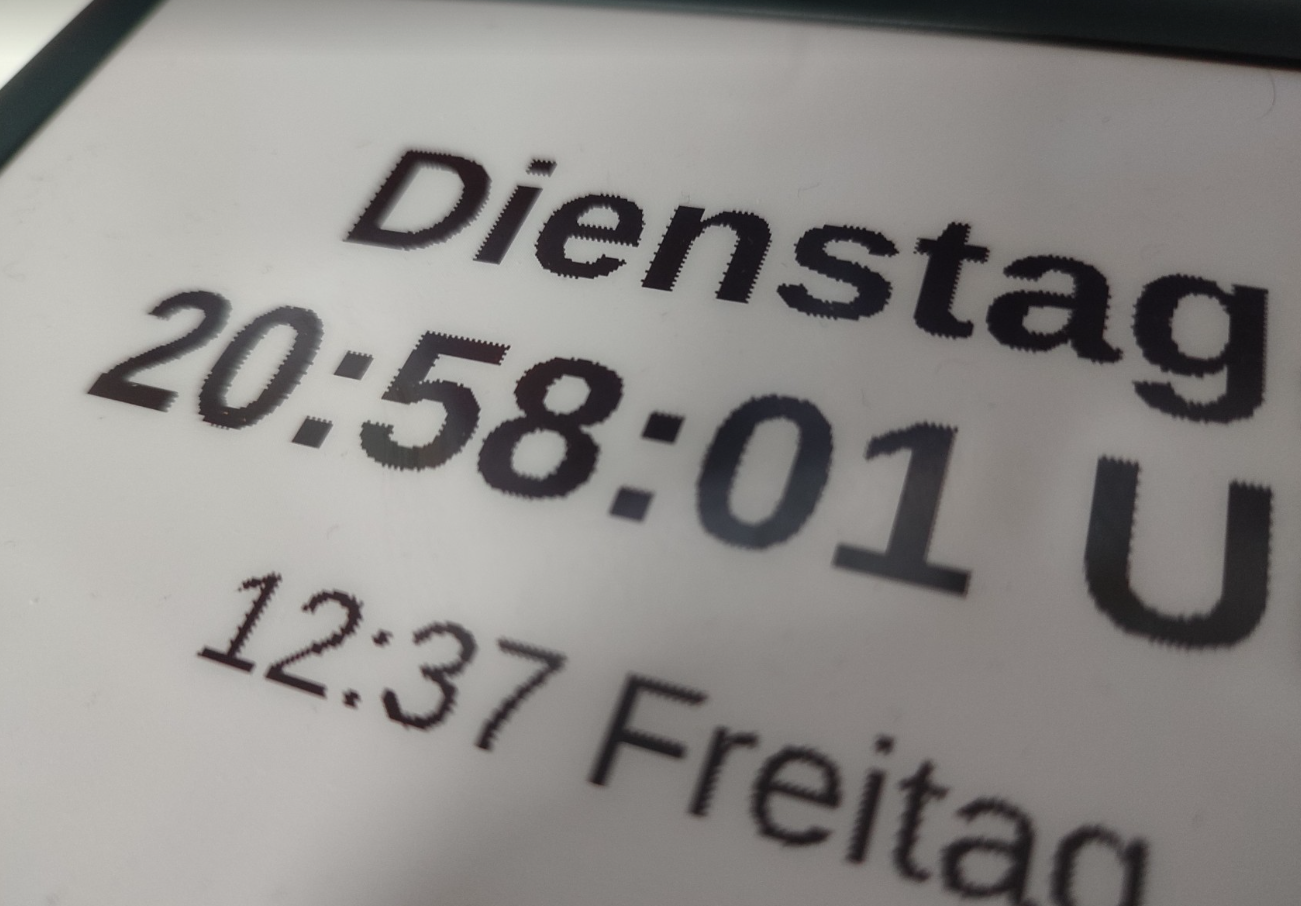
Beispiel Foto VIS / Puppeteer:

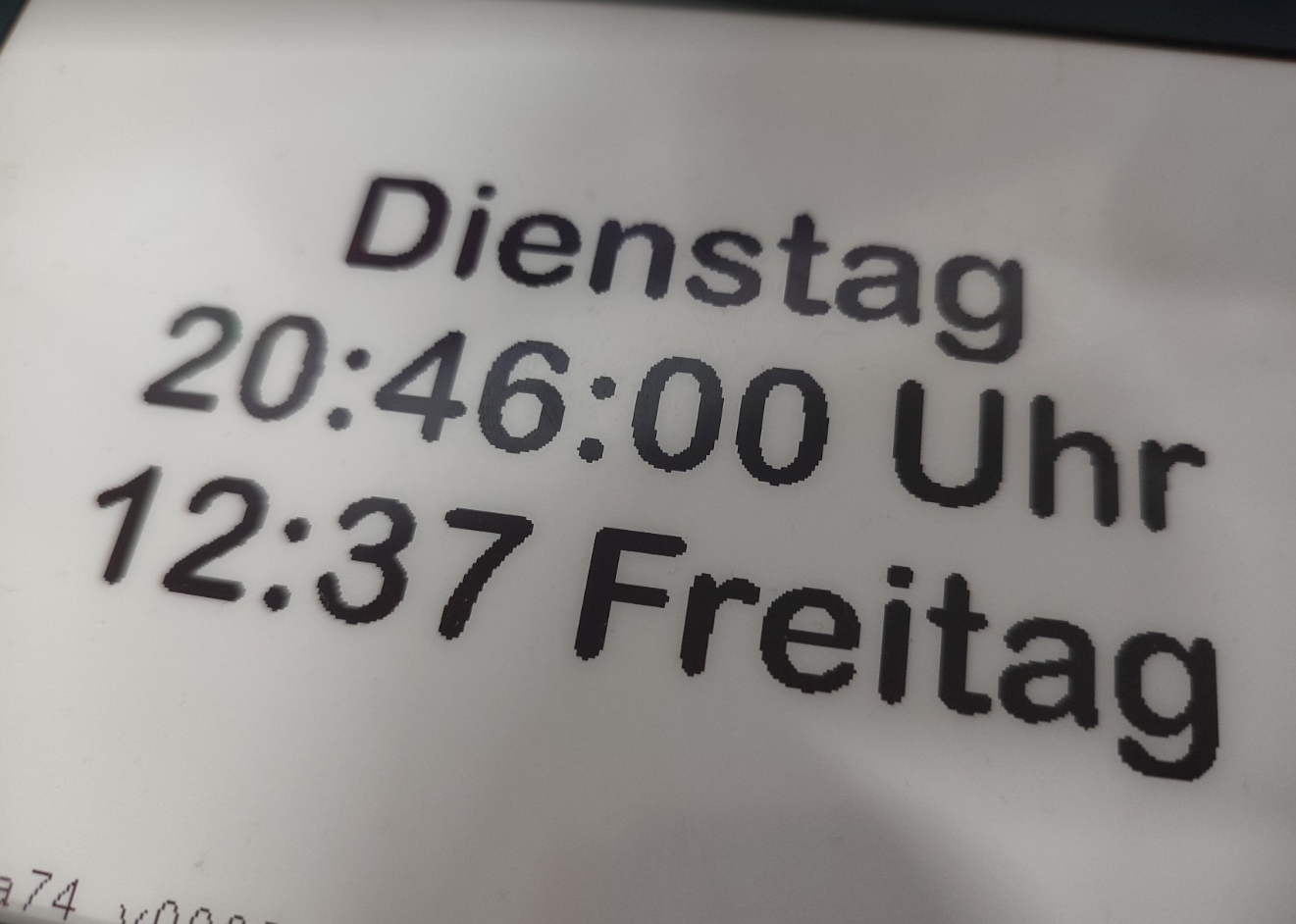
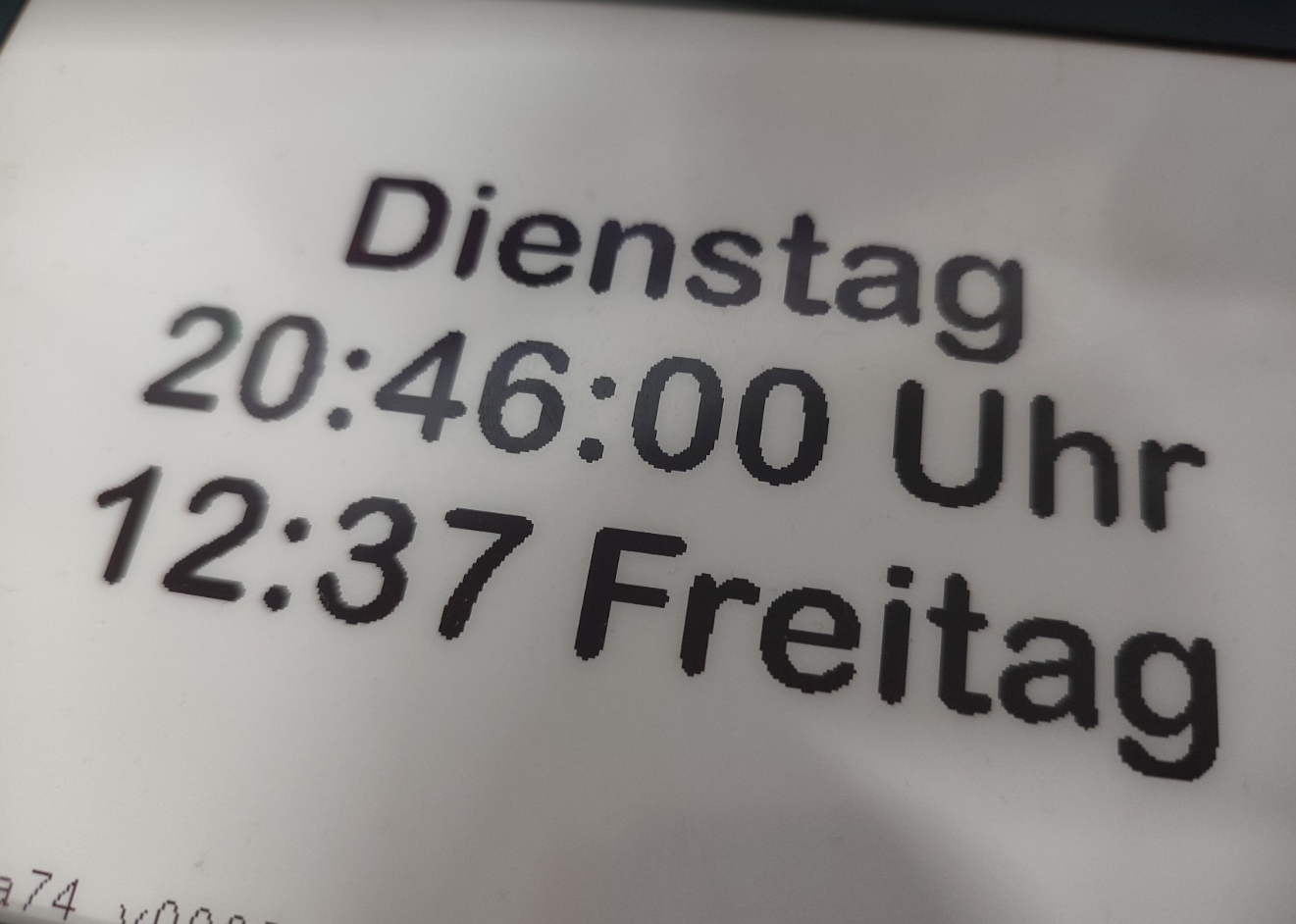
Beispiel Foto Photoshop JPG (andere Schriftart):

-
Ich bin irgendwie mit dem Puppeteer Screenshot nicht zufrieden. Die Qualität passt einfach nicht. Ich hab Qualität auf 100% und trotzdem diese ausgefranste Schrift. Ist das bei Euch auch so?
Beispiel Foto VIS / Puppeteer:

Beispiel Foto Photoshop JPG (andere Schriftart):

-
Nachtrag: Wenn ich vom Adapter ein png erzeugen lasse, sieht das 1:1 aus wie das jpg
Edit: Scheint ein allgemeines Problem in Puppeteer zu sein. Einige scheinen sich damit zu helfen
deviceScaleFactor=2zu nutzen und so das Bild doppelt so groß anzufordern und dann wieder runter zu skalieren.Wäre ein Test wert, die View in VIS also in doppelter Auflösung, den Screenshot dann doppelt so groß und dann runterskalieren. Der Adapter kann das scheinbar nicht übernehmen (jedenfalls nicht mit SendTo)
Ich teste das mal
-
mhh, unscharf ist unscharf ... ich experimentiere mit downscaling und schärfen ... aber das Problem ist das Ausgangsmaterial.
Wenn die VIS doppelt so groß ist, ist auch der unscharfe Bereich doppelt so groß -
mhh, unscharf ist unscharf ... ich experimentiere mit downscaling und schärfen ... aber das Problem ist das Ausgangsmaterial.
Wenn die VIS doppelt so groß ist, ist auch der unscharfe Bereich doppelt so großJag das doch noch durch imagemagick durch.
-
Jag das doch noch durch imagemagick durch.
@thomas-braun sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Jag das doch noch durch imagemagick durch.
genau das habe ich ja gemacht. konnte aber kein besseres Ergebnis erzielen. Hab ein wenig mit Schärfen (was nur rudimentär implementiert ist) und Kontrast herumgespielt.
-
So sieht die Datei vom AP aus:

Die wird auch so auf dem TAG angezeigt. Ich finde, das das ganz ok ist.
Hier noch einmal vergrössert.

Schärfer geht doch da nicht, oder?
@beowolf nein.
Die Daten nativ per JSON zu senden wäre vermutlich "am schärfsten".
Der Weg per VIS macht es natürlich beim Design viel einfacher.Eventuell spiele ich auch noch mal nativ mit puppeteer rum, da gibt es ja noch einige Parameter die man über den Adapter schlicht nicht setzen kann.
-
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
-
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
Jupp, sieht ganz gut aus.
Ich glaube ich baue mal eine Test-VM und spiele ein wenig rum -
Ja, als JSON sieht Perfekt aus. Aber wie man erkennen kann an meinen zwei Fotos -> Ein 100% JPG sieht auch perfekt aus! :) und genau da will ich hin!
über die VIS kann man einfach schöne Symbole und Grafiken erstellen
Vielleicht spiel ich mich mal mit https://github.com/microsoft/playwright-python das kann auch screenshots :D und wird stetig weiterentwickelt
@bimmi So, viele Stunden später:
Ich habe mir eine Test-VM mit Ubuntu 22.04 aufgesetzt und dort dann Playwright for Python sowie den Apache2 als Webserver installiert (mit Ubuntu 24.04 funktioniert es noch nicht, 1h verloren).
Dann habe ich lange rumgespielt um einen Screenshot zu machen.
Ich habe es nicht hinbekommen wie bei Puppeteer anhand von "#w00065" oder "w00065" auf ein Widget zu warten, die Versuche mitid=tec. waren erfolglos.
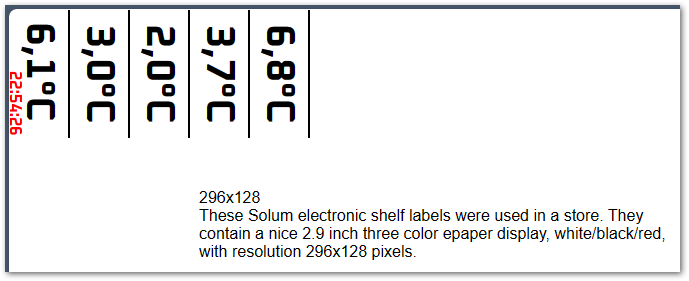
Was funktionierte war die Suche nach Text - im später nicht sichtbaren Bereich steht bei mir "256x128", das findet er und legt los. So sieht meine VIS-Ansicht aus:

Die Zahlen oben befinden sich in einem 296x128 Pixel Bereich den mein 2,9" Display darstellen kann.Schritt 1 war es einen Screenshot zu erstellen der kein "Blur" hat, also keine verschwommenen Kanten an den Buchstaben.
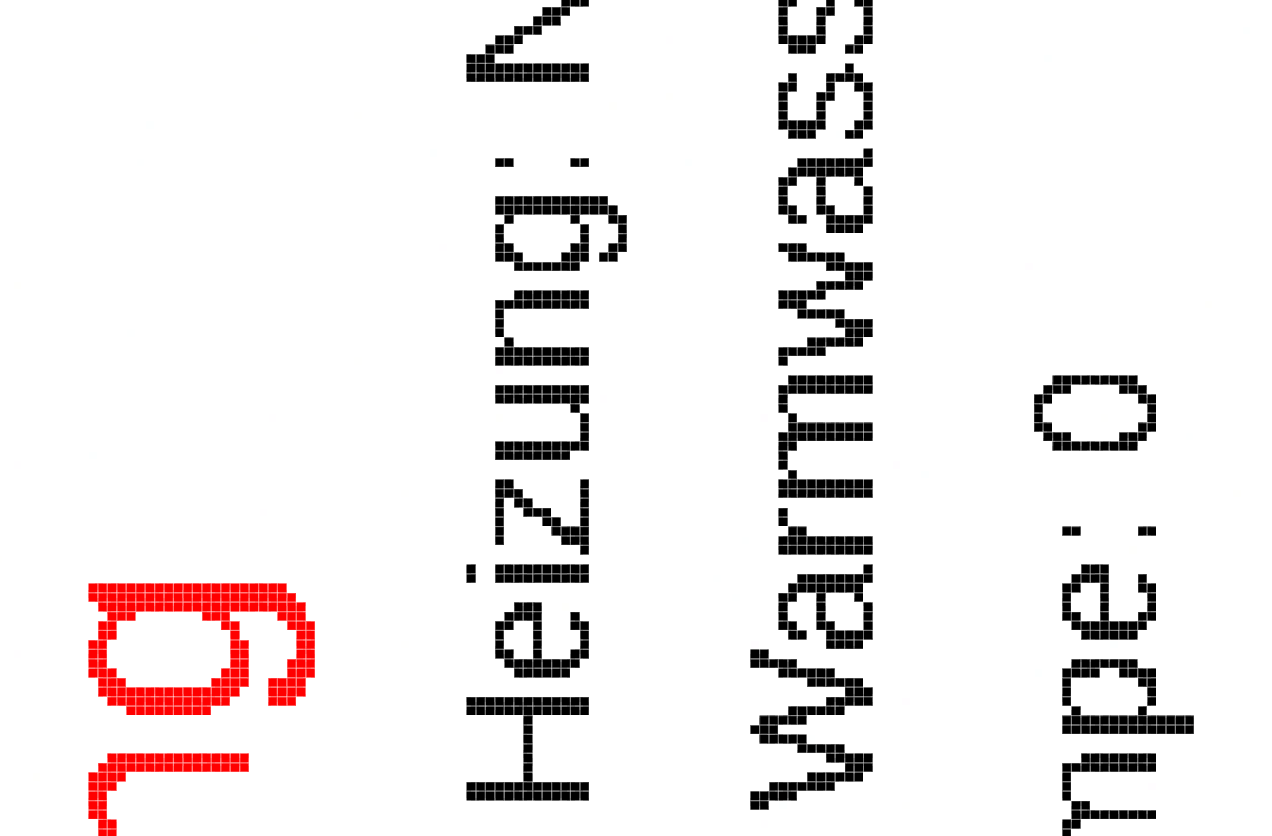
Das gelang mir zunächst nicht. Die Lösung war zum einen die Firefox Engine weil nur bei dieser das Rot auch rein Rot blieb. Und eindevice_scale_factor=4, also die 4fache Größe, dann sehen die Kanten im Screenshot so aus (100% Originalgröße nach dem anklicken):

Also schön scharfe Kanten, bei einemdevice_scale_factor=1, also Default, sind diese unscharf.Hier mein Python Skript was das erzeugte:
from playwright.sync_api import sync_playwright, Page, expect playwright = sync_playwright().start() #browser = playwright.chromium.launch() #browser = playwright.webkit.launch() browser = playwright.firefox.launch() context = browser.new_context( viewport={"width":800, "height":600}, device_scale_factor=4, ) page = context.new_page() page.goto("http://192.168.1.8:8082/vis/index.html?openepaper#Kuehlschrank01") expect(page.get_by_text("296x128")).to_be_visible() page.screenshot(path="/var/www/html/openepaper/Kuehlschrank2.jpg",clip={"x":0,"y":0,"width":296,"height":128},quality=100,type="jpeg") browser.close() playwright.stop()So, nun habe ich ein schönes Bild, aber viel zu groß.
Im Schritt 2 habe ich nun mit Imagemagick und den dazu gehörigen Befehlconvertherumgespielt, mit dem Ziel das ganze um den Faktor 4 auf wieder 256x128 Pixel zu verkleinern.Es ist unglaublich wie viele Optionen
convertfür das skalieren von Bildern kennt!
Die Option-samplewar der Durchbruch, diese erzeugt kein Blur! Dazu den Kontrast um 99% erhöhen:convert Kuehlschrank2.jpg -sample 296x128 -quality 100 -brightness-contrast 0x99 Kuehlschrank2r.jpgSo,
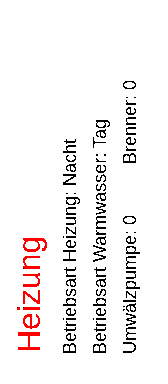
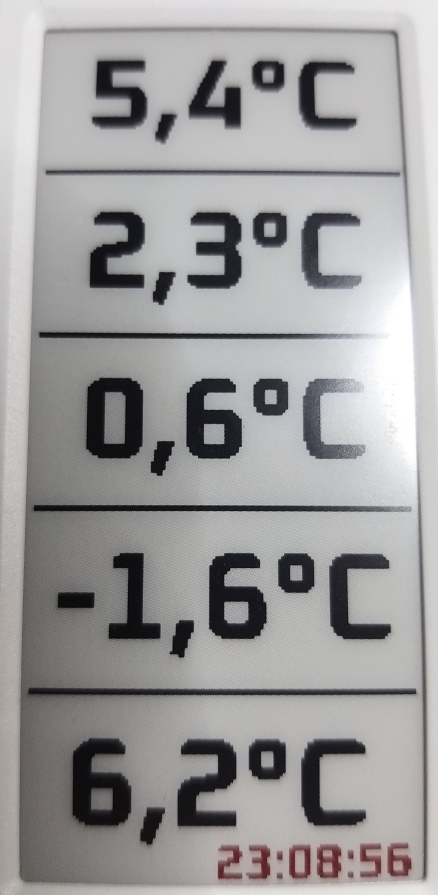
vorher (mit Puppeteer):

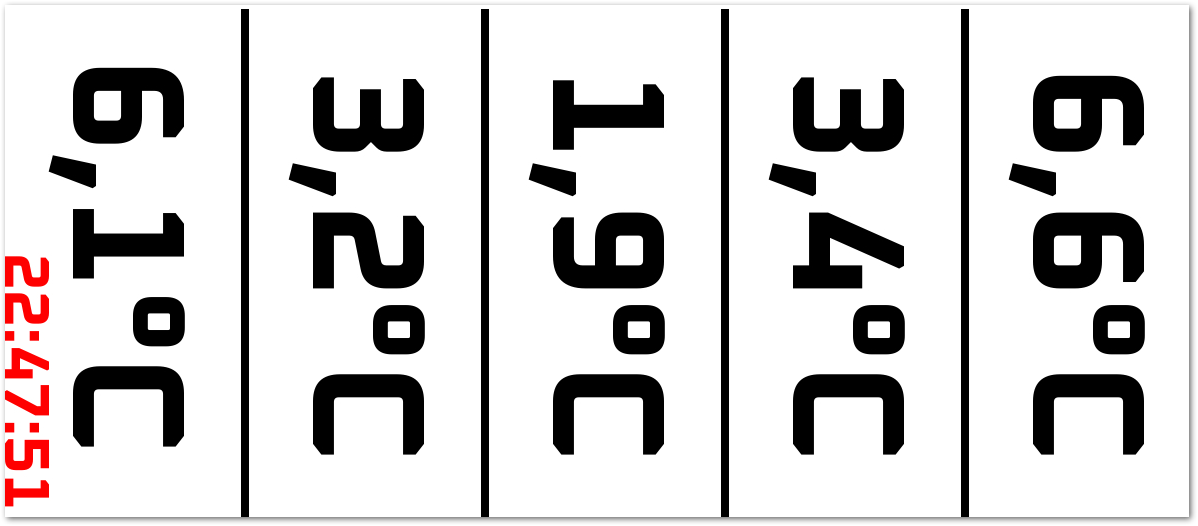
Nachher (mit Playwright, Scalefactor 4 und wieder runterrechnen mit convert):

So, viel Aufwand, da muss ich erst einmal drüber schlafen und überlegen was man daraus macht.
Playwright bekäme ich noch so mit auf meiner ioBroker VM installiert. Es gibt aber auch eine JavaScript/NodeJS Variante.
Schwierig sind halt die Abhängigkeiten, unter Ubuntu mit Python mussten ein paar Pakete nachinstalliert werden, wie das bei JavaScript weis ich nicht.
Und Imagemagick ist eh installiert.Wobei das Aufrufen der ganzen VIS + Puppeteer inzwischen auch schon spürbar Prozessorlast erzeugt.
Schafft die Kiste noch problemlos, ich freue mich trotzdem wenn ich auf die neue Hardware umgebaut habe. -
Oh man was für ein Aufwand! Aber interessant.
Wenn du überlegst, Playwright auf deiner ioBroker VM zu installieren, könntest du vielleicht auch die JavaScript/NodeJS Variante in Betracht ziehen, um die Abhängigkeiten zu minimieren und die Prozessorlast zu reduzieren.
Hattest du auch die 4 Fach Skalierung mit puppeteer versucht?
-
Oh man was für ein Aufwand! Aber interessant.
Wenn du überlegst, Playwright auf deiner ioBroker VM zu installieren, könntest du vielleicht auch die JavaScript/NodeJS Variante in Betracht ziehen, um die Abhängigkeiten zu minimieren und die Prozessorlast zu reduzieren.
Hattest du auch die 4 Fach Skalierung mit puppeteer versucht?
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Hattest du auch die 4 Fach Skalierung mit puppeteer versucht?
Wie? Der Adapter kann meine ich das nicht weitergeben, das ist dann ja eine Option die an den Chrome durchgereicht werden muss.
Das mit der Skalierung war ja auch die allgemeine Lösung aus anderen Foren / bei den GitGub Issues zu Puppeteer
-
Nachtrag: Zudem haben bei mir die Chrome Varianten einen Fehler bei Rot verursacht, zumindest wenn skaliert wird. Das Rot bekam dann einen schwarzen Rand bzw. die äußeren Pixel wurden "dunkler", der Firefox hat das nicht gezeigt.
Das müsste man aber noch mal zu ende durchtesten. Das mit dem Scale könnte man vermutlich im Adapter-Quellcode selbst eintragen.
Ich habe mal einen Issue dazu eröffnet:
https://github.com/foxriver76/ioBroker.puppeteer/issues/16 -
Nachtrag: Zudem haben bei mir die Chrome Varianten einen Fehler bei Rot verursacht, zumindest wenn skaliert wird. Das Rot bekam dann einen schwarzen Rand bzw. die äußeren Pixel wurden "dunkler", der Firefox hat das nicht gezeigt.
Das müsste man aber noch mal zu ende durchtesten. Das mit dem Scale könnte man vermutlich im Adapter-Quellcode selbst eintragen.
Ich habe mal einen Issue dazu eröffnet:
https://github.com/foxriver76/ioBroker.puppeteer/issues/16@bananajoe super das mit dem issue.
Würde es Sinn machen, das resize der Bilder dann über Javascript zu erledigen? Ich meine mit imgmagic. Leider haben die esp32 nicht so viel Leistung, das man den resize dort erledigen würde. Das war schon mal in der Diskussion soweit ich mich erinnern kann.
Eine weitere Idee wäre einen .webp Screenshot zu machen und diesen dann mit imgmagic in jpg umzuwandeln. Kannst du das mal in deiner vm testen? Ohne Skalierung.
-
@bananajoe super das mit dem issue.
Würde es Sinn machen, das resize der Bilder dann über Javascript zu erledigen? Ich meine mit imgmagic. Leider haben die esp32 nicht so viel Leistung, das man den resize dort erledigen würde. Das war schon mal in der Diskussion soweit ich mich erinnern kann.
Eine weitere Idee wäre einen .webp Screenshot zu machen und diesen dann mit imgmagic in jpg umzuwandeln. Kannst du das mal in deiner vm testen? Ohne Skalierung.
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Eine weitere Idee wäre einen .webp Screenshot zu machen und diesen dann mit imgmagic in jpg umzuwandeln. Kannst du das mal in deiner vm testen? Ohne Skalierung.
also sowohl puppeteer als playwright unterstützen nur png und jpeg. png wäre ja auch Verlustfrei, sieht aber 1:1 aus wie JPG
Und du meinst ImageMagick? da gibt es auch für JavaScript eine Bibliothek dafür:
https://stackoverflow.com/questions/30274534/nodejs-running-imagemagick-convert-all-images-from-directory -
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Eine weitere Idee wäre einen .webp Screenshot zu machen und diesen dann mit imgmagic in jpg umzuwandeln. Kannst du das mal in deiner vm testen? Ohne Skalierung.
also sowohl puppeteer als playwright unterstützen nur png und jpeg. png wäre ja auch Verlustfrei, sieht aber 1:1 aus wie JPG
Und du meinst ImageMagick? da gibt es auch für JavaScript eine Bibliothek dafür:
https://stackoverflow.com/questions/30274534/nodejs-running-imagemagick-convert-all-images-from-directory@bananajoe ja imagemagic. Das hattest Du ja zum konvertieren genutzt.
Ja, der Adapter beschränkt die Screenshot aufnahme auf jpg und png. Aber da Du ja eh auf der Kommandozeile unterwegs bist, dachte ich mir du hättest die Muße/Zeit das mal unabhängig vom iobroker zu testen mit einem webp Screenshot. Der soll soweit ich weiß Verlustfrei sein.
Entschuldige, ich hab vergessen den Link mit dazu zu packen! https://screenshotone.com/blog/taking-screenshots-with-puppeteer-in-gif-jp2-tiff-avif-heif-or-svg-format/
-
@bananajoe ja imagemagic. Das hattest Du ja zum konvertieren genutzt.
Ja, der Adapter beschränkt die Screenshot aufnahme auf jpg und png. Aber da Du ja eh auf der Kommandozeile unterwegs bist, dachte ich mir du hättest die Muße/Zeit das mal unabhängig vom iobroker zu testen mit einem webp Screenshot. Der soll soweit ich weiß Verlustfrei sein.
Entschuldige, ich hab vergessen den Link mit dazu zu packen! https://screenshotone.com/blog/taking-screenshots-with-puppeteer-in-gif-jp2-tiff-avif-heif-or-svg-format/
@bimmi aber ja sinnfrei?
*.pngist doch schon verlustfrei (außer man trickst extra).
Das "schwammige" scheint ja zudem von der Browser-Engine bzw. dessen Screenshot-Funktion - was man mit dem Upscale überwindet. Mag ja auch andere Optionen geben die das können.Nebenbei ist das mit Playwright schon cool, ich manche beruflich ja auch Monitoring und hab schon umfangreiche Tests geschrieben um z.B. die Geschwindigkeit von Applikationen zu testen / zu monitoren.
Alles im Webbrowser war da ziemlich kompliziert, zumindest wenn es dann eine JavaScript-Weboberfläche war die dynamisch nachlädt. Mit Playwright eröffnen sich ja völlig neue Möglichkeiten. -
@bimmi aber ja sinnfrei?
*.pngist doch schon verlustfrei (außer man trickst extra).
Das "schwammige" scheint ja zudem von der Browser-Engine bzw. dessen Screenshot-Funktion - was man mit dem Upscale überwindet. Mag ja auch andere Optionen geben die das können.Nebenbei ist das mit Playwright schon cool, ich manche beruflich ja auch Monitoring und hab schon umfangreiche Tests geschrieben um z.B. die Geschwindigkeit von Applikationen zu testen / zu monitoren.
Alles im Webbrowser war da ziemlich kompliziert, zumindest wenn es dann eine JavaScript-Weboberfläche war die dynamisch nachlädt. Mit Playwright eröffnen sich ja völlig neue Möglichkeiten.@bananajoe ach richtig :deer: .png ist ja schon verlustfrei.
Dann macht das natürlich keinen Sinn. Ich dachte mir das andere Renderbedingungen gesetzt werden über puppeteer selber.
Um Playwright in JavaScript zu implementieren, müsste man händisch vorher schon die entsprechenden Module über die Kommandozeile installieren. Das wird für viele komplizierter als über den Puppeteer Adapter. Zusätzlich kommt ja dann noch die Skalierung und Konvertierung.
Ein JavaScript müsste dann sozusagen:
- Entsprechende Ordner anlegen (original, konvertiert) -> die Frage ist wo im Filesystem? Unter userdata - da gibt es doch inzwischen die Möglichkeit für eigene Dateien?
- Screenshot 4x skaliert ausführen mit Playwright und ablegen in Ordner "Original"
- Mit ImageMagic das Bild konvertieren und wieder runterskalieren.
- Ablegen im Ordner "konvertiert"
- Das OK geben, dass es fertig ist und an den entsprechenden AP senden.
Sieht kompliziert aus, aber ist machbar glaub ich.
-
@bananajoe ach richtig :deer: .png ist ja schon verlustfrei.
Dann macht das natürlich keinen Sinn. Ich dachte mir das andere Renderbedingungen gesetzt werden über puppeteer selber.
Um Playwright in JavaScript zu implementieren, müsste man händisch vorher schon die entsprechenden Module über die Kommandozeile installieren. Das wird für viele komplizierter als über den Puppeteer Adapter. Zusätzlich kommt ja dann noch die Skalierung und Konvertierung.
Ein JavaScript müsste dann sozusagen:
- Entsprechende Ordner anlegen (original, konvertiert) -> die Frage ist wo im Filesystem? Unter userdata - da gibt es doch inzwischen die Möglichkeit für eigene Dateien?
- Screenshot 4x skaliert ausführen mit Playwright und ablegen in Ordner "Original"
- Mit ImageMagic das Bild konvertieren und wieder runterskalieren.
- Ablegen im Ordner "konvertiert"
- Das OK geben, dass es fertig ist und an den entsprechenden AP senden.
Sieht kompliziert aus, aber ist machbar glaub ich.
@bimmi naja, ich würde schummeln und für den Benutzer iobroker die Python-Variante installieren, das geht am iobroker vorbei und stellt die entsprechenden Bash-Befehle zur Verfügung.
Playwright für Linux läuft nur unter "Debian 11, Debian 12, Ubuntu 20.04 or Ubuntu 22.04.", aber das ist ja für mich kein Problem. Vermutlich findet sich auch ein Docker Container damit.Mein Python-Testskript würde ich umbauen das es Parameter annimmt und auch gleich die Konvertierung im Anschluss durchführt.
Der Orner ist im Zweifel
/tmp, auf meinen Server habe ich Apache2 sowieso schon als Webserver laufen um die Bilder auszuliefern, also speichere ich alles unter halb des Stammverzeichnisses/var/www/html/openepaper, auf den letzten Ordner hat der iobroker Benutzer schreibberechtigungen.Die Tags holen sich das per "Image URL" und gut ist.
Jetzt muss ich aber auch gestehen das das mit der schlechten Qualität mir so nicht sofort aufgefallen ist, so nahe dran war ich normalerweise nicht. Jetzt sehe ich das natürlich.
Wenn man Puppeteer bzw. den Adapter zu einem Scaling überreden könnte, könnte man das auch sicherlich weiterhin so machen. (mal sehen wie rot dann aussieht). Alternativ könnte ich noch mal testen einfach meine View 4x so groß zu machen, aber ich meine das hatte ich schon getestet und es war nicht besser