NEWS
[gelöst] Skript auf AXIOS/httpGet umbauen
-
Tag,
heutiges Projekt soll sein mich mal ein wenig mit Javaskript zu beschäftigen.
Ich muss gestehen dass ich damit wenig bis eigentlich nix gemacht habe und mir die wenigen Skripte welche bei mir laufen auch nur "geklaut" habe.Ziel ist es folgende JS-Funktion in Blockly auf Axios umzubauen:
var request =require('request'); let result; const options = { url: 'https://nominatim.openstreetmap.org/reverse.php?format=json&lat=' + lat + '&lon=' + lon + '&zoom=18', method: 'GET', headers: { 'Accept': 'application/json', 'Accept-Charset': 'utf-8', 'User-Agent': 'iobroker script' } } request(options, function(err,response,body){ result = JSON.parse(body); }) await wait(1000); return result;Die Worte "request" muss ich ja durch "axios" ersetzen - richtig?
Aber dann verliessen sie ihn auch schon.
Für Hilfe wäre ich dankbar.
Merci -
Tag,
heutiges Projekt soll sein mich mal ein wenig mit Javaskript zu beschäftigen.
Ich muss gestehen dass ich damit wenig bis eigentlich nix gemacht habe und mir die wenigen Skripte welche bei mir laufen auch nur "geklaut" habe.Ziel ist es folgende JS-Funktion in Blockly auf Axios umzubauen:
var request =require('request'); let result; const options = { url: 'https://nominatim.openstreetmap.org/reverse.php?format=json&lat=' + lat + '&lon=' + lon + '&zoom=18', method: 'GET', headers: { 'Accept': 'application/json', 'Accept-Charset': 'utf-8', 'User-Agent': 'iobroker script' } } request(options, function(err,response,body){ result = JSON.parse(body); }) await wait(1000); return result;Die Worte "request" muss ich ja durch "axios" ersetzen - richtig?
Aber dann verliessen sie ihn auch schon.
Für Hilfe wäre ich dankbar.
Merciconst axios = require('axios'); const getReverseGeoCoding = async (lat, lon) => { try { const response = await axios.get(`https://nominatim.openstreetmap.org/reverse.php`, { params: { format: 'json', lat: lat, lon: lon, zoom: 18 }, headers: { 'Accept': 'application/json', 'Accept-Charset': 'utf-8', 'User-Agent': 'iobroker script' } }); return response.data; } catch (error) { console.error('Error fetching reverse geocoding data:', error); return null; } }; const lat = 52.52; const lon = 13.405; const result = await getReverseGeoCoding(lat, lon); console.log(result); -
Tag,
heutiges Projekt soll sein mich mal ein wenig mit Javaskript zu beschäftigen.
Ich muss gestehen dass ich damit wenig bis eigentlich nix gemacht habe und mir die wenigen Skripte welche bei mir laufen auch nur "geklaut" habe.Ziel ist es folgende JS-Funktion in Blockly auf Axios umzubauen:
var request =require('request'); let result; const options = { url: 'https://nominatim.openstreetmap.org/reverse.php?format=json&lat=' + lat + '&lon=' + lon + '&zoom=18', method: 'GET', headers: { 'Accept': 'application/json', 'Accept-Charset': 'utf-8', 'User-Agent': 'iobroker script' } } request(options, function(err,response,body){ result = JSON.parse(body); }) await wait(1000); return result;Die Worte "request" muss ich ja durch "axios" ersetzen - richtig?
Aber dann verliessen sie ihn auch schon.
Für Hilfe wäre ich dankbar.
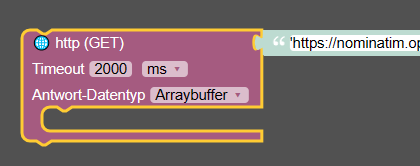
MerciMit Javascript >= 7.8.0
httpGet('http://', { timeout: 2000, responseType: 'arraybuffer oder text' }, async (err, response) => { if(err) { console.log('Error: ' + err); return; } if (response.data) { // etwas tun } else { // keine Daten } }); -
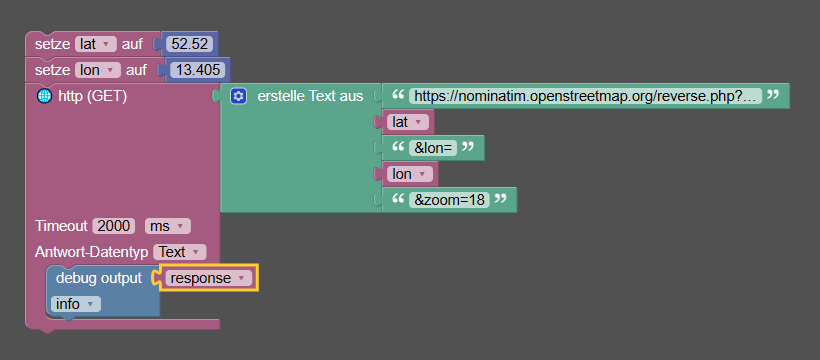
const axios = require('axios'); const getReverseGeoCoding = async (lat, lon) => { try { const response = await axios.get(`https://nominatim.openstreetmap.org/reverse.php`, { params: { format: 'json', lat: lat, lon: lon, zoom: 18 }, headers: { 'Accept': 'application/json', 'Accept-Charset': 'utf-8', 'User-Agent': 'iobroker script' } }); return response.data; } catch (error) { console.error('Error fetching reverse geocoding data:', error); return null; } }; const lat = 52.52; const lon = 13.405; const result = await getReverseGeoCoding(lat, lon); console.log(result);@mcu Danke.
Das wäre dann ein reines Javaskript mit fixen Koordinaten.Diese fixen Koordinaten lat und lon müssen aber in meinem Fall durch Datenpunkte ersetzt werden und zusätzlich sollte das Skript als Funktion in Blockly implementiert werden, was so leider einen Fehler auswirft:
script.js.common.GPS.Adresse_Iris compile failed: at script.js.common.GPS.Adresse_Iris:28 -
@mcu Danke.
Das wäre dann ein reines Javaskript mit fixen Koordinaten.Diese fixen Koordinaten lat und lon müssen aber in meinem Fall durch Datenpunkte ersetzt werden und zusätzlich sollte das Skript als Funktion in Blockly implementiert werden, was so leider einen Fehler auswirft:
script.js.common.GPS.Adresse_Iris compile failed: at script.js.common.GPS.Adresse_Iris:28quick & dirty:
async function updateLocation(latitude, longitude) { const url = `https://nominatim.openstreetmap.org/reverse?lat=${latitude}&lon=${longitude}&format=json`; const response = await axios.get(url); if (response && response.data.display_name) { return(response.data.display_name); } } -
@mcu Danke.
Das wäre dann ein reines Javaskript mit fixen Koordinaten.Diese fixen Koordinaten lat und lon müssen aber in meinem Fall durch Datenpunkte ersetzt werden und zusätzlich sollte das Skript als Funktion in Blockly implementiert werden, was so leider einen Fehler auswirft:
script.js.common.GPS.Adresse_Iris compile failed: at script.js.common.GPS.Adresse_Iris:28 -
@mcu Jou, so (ähnlich) habe ich es mir eben auch zusammen gebastelt ;)
Funktioniert !
Merci auch an @Codierknecht & @Lucky_ESA
Muss noch viel was JS angeht lernen.
-
@mcu Jou, so (ähnlich) habe ich es mir eben auch zusammen gebastelt ;)
Funktioniert !
Merci auch an @Codierknecht & @Lucky_ESA
Muss noch viel was JS angeht lernen.
@djmarc75 Die Idee mit den neuen Versionen war ja eigentlich, nicht wieder in das gleiche Problem zu laufen wie aktuell mit
request. Also am besten kommtaxiosgar nicht in deinem Code vor, sondern Du nutzthttpGet(oder die Blockly-Bausteine dafür).Dann können wir in Zukunft die Library darunter austauschen und alle Scripts laufen weiter.
-
@djmarc75 Die Idee mit den neuen Versionen war ja eigentlich, nicht wieder in das gleiche Problem zu laufen wie aktuell mit
request. Also am besten kommtaxiosgar nicht in deinem Code vor, sondern Du nutzthttpGet(oder die Blockly-Bausteine dafür).Dann können wir in Zukunft die Library darunter austauschen und alle Scripts laufen weiter.
Der httpGet Block hat aktuell keine Option um Zertifikatsfehler zu ignorieren oder?
-
Der httpGet Block hat aktuell keine Option um Zertifikatsfehler zu ignorieren oder?
@darkiop sagte in [gelöst] Skript auf AXIOS umbauen:
Der httpGet Block hat aktuell keine Option um Zertifikatsfehler zu ignorieren
Ja, richtig. Weiß auch noch nicht ob ich das anbieten soll. Immerhin ist die Validierung ein Sicherheitsfeature.
-
@darkiop sagte in [gelöst] Skript auf AXIOS umbauen:
Der httpGet Block hat aktuell keine Option um Zertifikatsfehler zu ignorieren
Ja, richtig. Weiß auch noch nicht ob ich das anbieten soll. Immerhin ist die Validierung ein Sicherheitsfeature.
Stimmt - allerdings gerade im häuslichen Umfeld oft "normal".
Am Ende ist ist es ein abwägen von Risiko und Nutzen ;)
-
Stimmt - allerdings gerade im häuslichen Umfeld oft "normal".
Am Ende ist ist es ein abwägen von Risiko und Nutzen ;)
@darkiop Ja, und was ist der Nutzen von einer https Verbindung im LAN?
-
@darkiop Ja, und was ist der Nutzen von einer https Verbindung im LAN?
Lässt sich manchmal ja nicht ohne zusätzlichen Aufwand (z.B. per ReverseProxy) vermeiden.
Unser SMA WR liefert das WebUi per https aus, eine Möglichkeit ein eigenes Zertifikat zu hinterlegen gibt es imho nicht.
Hier läuft alles über einen internen ReverseProxy, mir ist nur aufgefallen das die Option SSL Prüfungen abzuschalten, noch nicht implementiert ist.
-
Guten Morgen,
bin auch gerade an dem Thema dran:
mit request lasse ich mir Bilder der cam an telegram senden, wie folgt:
var ip = 159; var vUser = "Dieter"; var cam = "Test"; var request = require('request'); var fs = require('fs'); request.get({url: 'http://192.168.243.' + ip + ':88//cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx', encoding: 'binary'}, function (err, response, body) { fs.writeFile('/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', body, 'binary', function(err) { if (err) { console.error(err); } else { log('Snapshot sent '+ ip); sendTo('telegram.0', {user: vUser, text: '/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', caption: cam}); } }); });Wenn ich dies nun mit axios versuche, klappt dies nicht:
var ip = 159; var vUser = "Dieter"; var cam = "Test"; const axios = require('axios'); var fs = require('fs'); axios.get({url: 'http://192.168.243.' + ip + ':88//cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx', encoding: 'binary'}, function (err, response, body) { fs.writeFile('/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', body, 'binary', function(err) { if (err) { console.error(err); } else { log('Snapshot sent '+ ip); sendTo('telegram.0', {user: vUser, text: '/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', caption: cam}); } }); });Kann der axios diesen "binary" nicht ?
Oder liegt es an etwas anderes ?Vielleicht auch ne Info wie der Befehl mit httpget aussehen müsste.
Danke. -
Guten Morgen,
bin auch gerade an dem Thema dran:
mit request lasse ich mir Bilder der cam an telegram senden, wie folgt:
var ip = 159; var vUser = "Dieter"; var cam = "Test"; var request = require('request'); var fs = require('fs'); request.get({url: 'http://192.168.243.' + ip + ':88//cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx', encoding: 'binary'}, function (err, response, body) { fs.writeFile('/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', body, 'binary', function(err) { if (err) { console.error(err); } else { log('Snapshot sent '+ ip); sendTo('telegram.0', {user: vUser, text: '/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', caption: cam}); } }); });Wenn ich dies nun mit axios versuche, klappt dies nicht:
var ip = 159; var vUser = "Dieter"; var cam = "Test"; const axios = require('axios'); var fs = require('fs'); axios.get({url: 'http://192.168.243.' + ip + ':88//cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx', encoding: 'binary'}, function (err, response, body) { fs.writeFile('/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', body, 'binary', function(err) { if (err) { console.error(err); } else { log('Snapshot sent '+ ip); sendTo('telegram.0', {user: vUser, text: '/opt/iobroker/iobroker-data/tmp/snap' + ip + '.jpg', caption: cam}); } }); });Kann der axios diesen "binary" nicht ?
Oder liegt es an etwas anderes ?Vielleicht auch ne Info wie der Befehl mit httpget aussehen müsste.
Danke.@bahnuhr sagte in [gelöst] Skript auf AXIOS umbauen:
Kann der axios diesen "binary" nicht ?
Du kannst nicht einfach nur 1:1 die Funktion austauschen. Dokumentation gibts hier: https://github.com/axios/axios
Das Ganze heißt
responseEncoding: 'binary',im Config-Objekt. Aber warum nutzt Du nichthttpGet?https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
-
@bahnuhr sagte in [gelöst] Skript auf AXIOS umbauen:
Kann der axios diesen "binary" nicht ?
Du kannst nicht einfach nur 1:1 die Funktion austauschen. Dokumentation gibts hier: https://github.com/axios/axios
Das Ganze heißt
responseEncoding: 'binary',im Config-Objekt. Aber warum nutzt Du nichthttpGet?https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
nicht getestet, nur im Forum programmiert
const fs = require('node:fs'); const ip = 159; const vUser = 'Dieter'; const cam = 'Test'; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { const filePath = `/opt/iobroker/iobroker-data/tmp/snap${ip}.jpg`; fs.writeFile(filePath, response.data, (err) => { if (err) { console.error(err); } else { log(`Snapshot sent: ${ip}`); sendTo('telegram.0', { user: vUser, text: filePath, caption: cam }); } }); } }); -
@bahnuhr sagte in [gelöst] Skript auf AXIOS umbauen:
Kann der axios diesen "binary" nicht ?
Du kannst nicht einfach nur 1:1 die Funktion austauschen. Dokumentation gibts hier: https://github.com/axios/axios
Das Ganze heißt
responseEncoding: 'binary',im Config-Objekt. Aber warum nutzt Du nichthttpGet?https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
@haus-automatisierung sagte in [gelöst] Skript auf AXIOS umbauen:
Aber warum nutzt Du nicht httpGet ?
weil es mit der 7.8.0 noch nicht funktioniert.
und die 7.9.0 ist noch nicht stable.Muss ich wohl mal die beta installieren.
-
@haus-automatisierung sagte in [gelöst] Skript auf AXIOS umbauen:
Aber warum nutzt Du nicht httpGet ?
weil es mit der 7.8.0 noch nicht funktioniert.
und die 7.9.0 ist noch nicht stable.Muss ich wohl mal die beta installieren.
@bahnuhr sagte in [gelöst] Skript auf AXIOS umbauen:
Muss ich wohl mal die beta installieren.
In 8.3.0 habe ich heute noch eine weitere Funktion eingefügt. Damit wird das noch kürzer:
const ip = 159; const user = 'Dieter'; const caption = 'Test'; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user, caption, text: createTempFile(`snap${ip}.jpg`, response.data), }); } }); -
@bahnuhr sagte in [gelöst] Skript auf AXIOS umbauen:
Muss ich wohl mal die beta installieren.
In 8.3.0 habe ich heute noch eine weitere Funktion eingefügt. Damit wird das noch kürzer:
const ip = 159; const user = 'Dieter'; const caption = 'Test'; httpGet(`http://192.168.243.${ip}:88/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xx&pwd=xx`, { responseType: 'arraybuffer' }, (err, response) => { if (err) { console.error(err); } else { sendTo('telegram.0', { user, caption, text: createTempFile(`snap${ip}.jpg`, response.data), }); } });@haus-automatisierung
so, habs ausprobiert (bin jetzt auf 8.3.0).Wenn ich folgenden kleinen code ausführe:
httpGet(`http://192.168.243.203/YamahaExtendedControl/v1/main/setPower?power=standby`, { responseType: 'text' }, (err, response) => { if (err) { console.error(err); } else { log (""); } });kommt trotzdem im log:
script.js.Scripte.test6: request package is deprecated - please use httpGet (or a stable lib like axios) instead!Warum kommt dies im log ?
(httpGet ist in JS auch rot unterstrichen)Benutze doch httpGet.
-
@haus-automatisierung
so, habs ausprobiert (bin jetzt auf 8.3.0).Wenn ich folgenden kleinen code ausführe:
httpGet(`http://192.168.243.203/YamahaExtendedControl/v1/main/setPower?power=standby`, { responseType: 'text' }, (err, response) => { if (err) { console.error(err); } else { log (""); } });kommt trotzdem im log:
script.js.Scripte.test6: request package is deprecated - please use httpGet (or a stable lib like axios) instead!Warum kommt dies im log ?
(httpGet ist in JS auch rot unterstrichen)Benutze doch httpGet.
@bahnuhr sagte in [gelöst] Skript auf AXIOS umbauen:
Warum kommt dies im log ?
(httpGet ist in JS auch rot unterstrichen)Kann ich nicht reproduzieren, die Meldung kommt auch nur, wenn
requireaufgerufen wird. Und das passiert bei Dir im Script ja nicht.Du hast aber schon über npm installiert (und nicht über GitHub), oder?