NEWS
Daten aus XML URL auslesen und verwenden
-
@codierknecht Diese Solarprognosen API basiert auf HTTP-Anfragen. Die Antworten erfolgen in JSON (JavaScript Object Notation) oder XML.
-
@mickym said in Daten aus XML URL auslesen und verwenden:
@mischu-0 Na mit JSON - kannst Du doch direkt im Blockly arbeiten.
Ja, nur wie ?
@mischu-0 Du hast doch die Konvertierung von JSON String in ein Objekt - wobei ich glaube, dass man sogar implizit eine Objektkonvertierung vorgenommen wird.
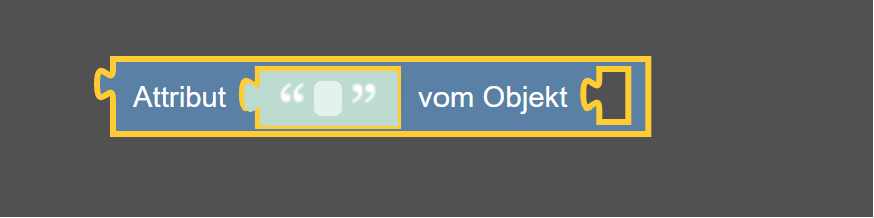
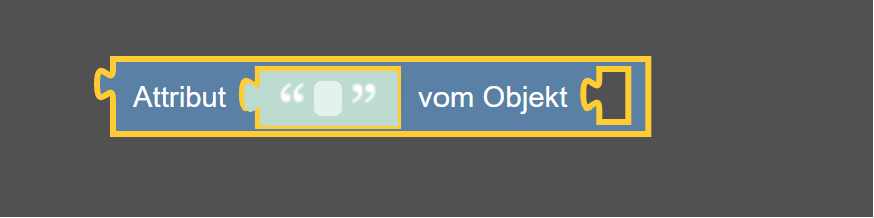
Über die Attribute kannst Du doch auf die Eigenschaften des Objektes zugreifen

Dann kopiere halt mal das GESAMTE JSON-Objekt in code-tags hier rein.

Objekte und JSON sind IMMER einer XML Ausgabe vorzuziehen.
Das Ganze ist wahrscheinlich ein 2 fach verschachteltes Array. Sprich über das Attribut data bekommst Du das übergeordnete Array raus und durch das iterierst Du einfach nochmal.
-
@mischu-0 Du hast doch die Konvertierung von JSON String in ein Objekt - wobei ich glaube, dass man sogar implizit eine Objektkonvertierung vorgenommen wird.
Über die Attribute kannst Du doch auf die Eigenschaften des Objektes zugreifen

Dann kopiere halt mal das GESAMTE JSON-Objekt in code-tags hier rein.

Objekte und JSON sind IMMER einer XML Ausgabe vorzuziehen.
Das Ganze ist wahrscheinlich ein 2 fach verschachteltes Array. Sprich über das Attribut data bekommst Du das übergeordnete Array raus und durch das iterierst Du einfach nochmal.
@mickym
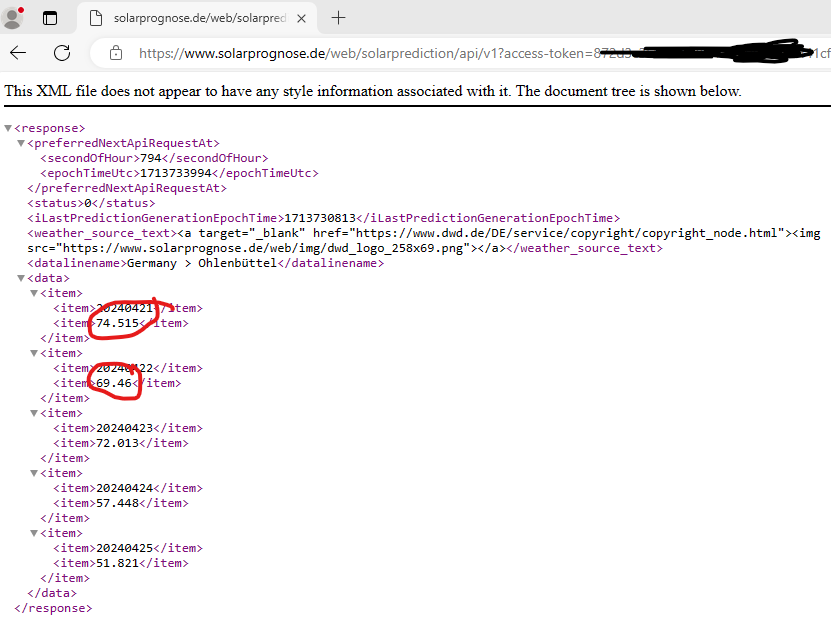
Das XML da sieht jedenfalls ziemlich schräg aus.
Mehrfach verschachtelte arrays mit identischen Tags.
Mag zwar wohlgeformt sein, sieht aber seltsam aus.
Da ist man auf Gedeih und Verderb darauf angewiesen, dass die Daten immer auf dem gleichen Index liegen.@MiSchu-0
Das JSON sieht hoffentlich besser aus. Können wir aber erst sagen, wenn wir es sehen ;-) -
@mickym
Das XML da sieht jedenfalls ziemlich schräg aus.
Mehrfach verschachtelte arrays mit identischen Tags.
Mag zwar wohlgeformt sein, sieht aber seltsam aus.
Da ist man auf Gedeih und Verderb darauf angewiesen, dass die Daten immer auf dem gleichen Index liegen.@MiSchu-0
Das JSON sieht hoffentlich besser aus. Können wir aber erst sagen, wenn wir es sehen ;-)@codierknecht Na ich gehe von sowas aus:
{"data":[[20240421,74.515],[20240422,69.46]]}Ist halt schade - dass der Response bzw. die Bestätigug immer so lange dauert - ich werde mal das annehmen.
-
@codierknecht Na ich gehe von sowas aus:
{"data":[[20240421,74.515],[20240422,69.46]]}Ist halt schade - dass der Response bzw. die Bestätigug immer so lange dauert - ich werde mal das annehmen.
-
@mickym ja, also ab jetzt verstehe ich nur noch Bahnhof. Ich bin erst seit einigen Tagen dabei.
@mischu-0
Dann fangen wir doch mal ganz langsam an.Poste mal hier das JSON was da rauskommt.
-
@mickym ja, also ab jetzt verstehe ich nur noch Bahnhof. Ich bin erst seit einigen Tagen dabei.
@mischu-0 Na Du brauchst nur den JSON den Du rausbekommst hier mal in code-Tags einstellen. Dann stellen wir dir ein paar Puzzleteile zusammen.
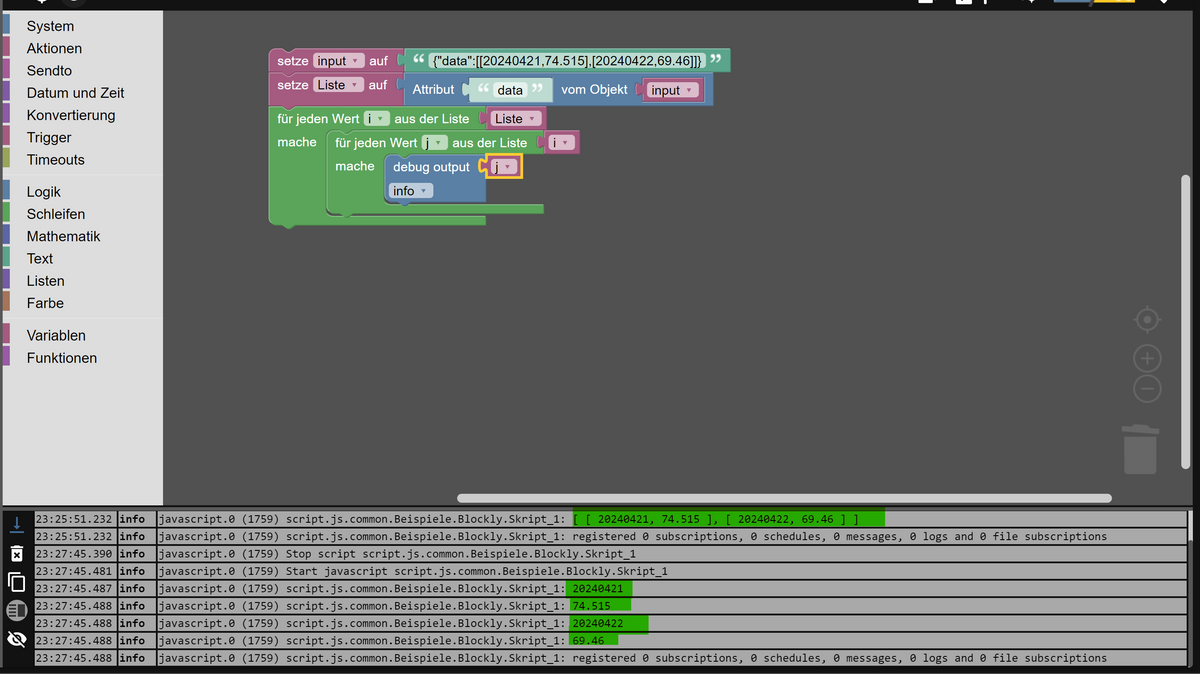
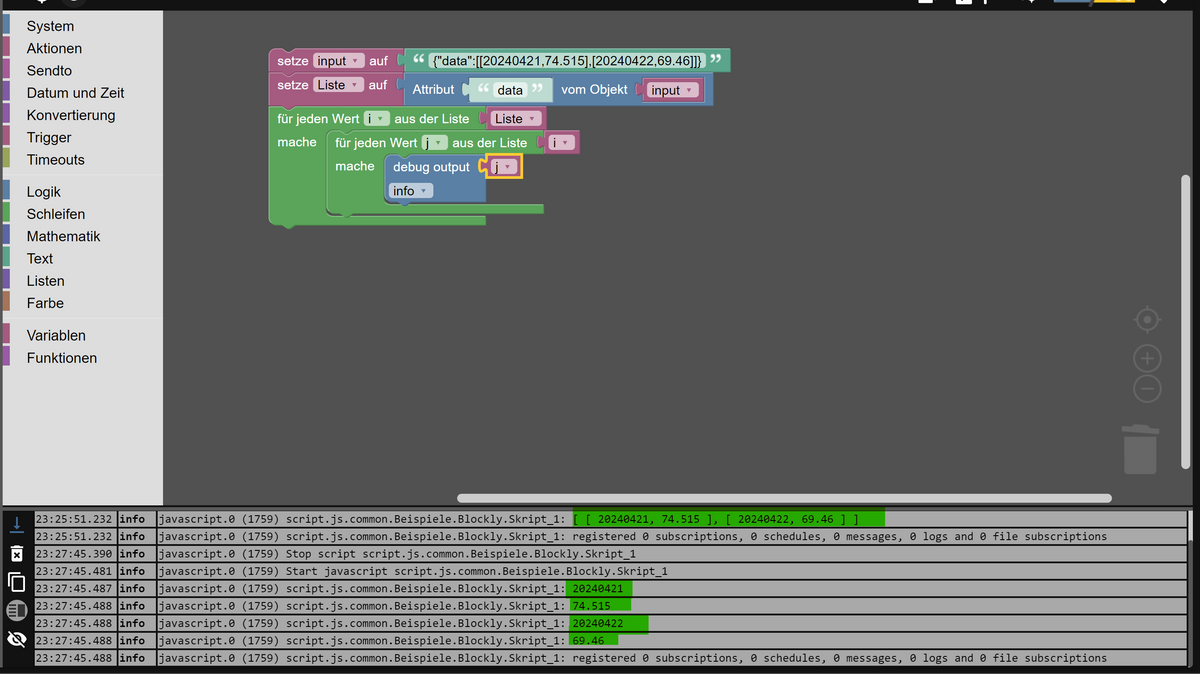
Schau wenn der JSON so ähnlich aussieht, wie eben von mir gepostet:
Dann bekommst Du so alle Werte raus.

Du kannst aber auch auf das 1. und 2. Element direkt über das Listenpuuzleteil zugreifen.
-
@mischu-0 Na Du brauchst nur den JSON den Du rausbekommst hier mal in code-Tags einstellen. Dann stellen wir dir ein paar Puzzleteile zusammen.
Schau wenn der JSON so ähnlich aussieht, wie eben von mir gepostet:
Dann bekommst Du so alle Werte raus.

Du kannst aber auch auf das 1. und 2. Element direkt über das Listenpuuzleteil zugreifen.
-
@mickym Wenn das ganze in ein Objekt response eingebettet ist, dann greifst Du über das Attribut "response.data" auf das Objekt/Array zu. Aber kopiere einfach die Ausgabe Deiner HTTP Ausgabe als JSON hier in Codetags rein.
-
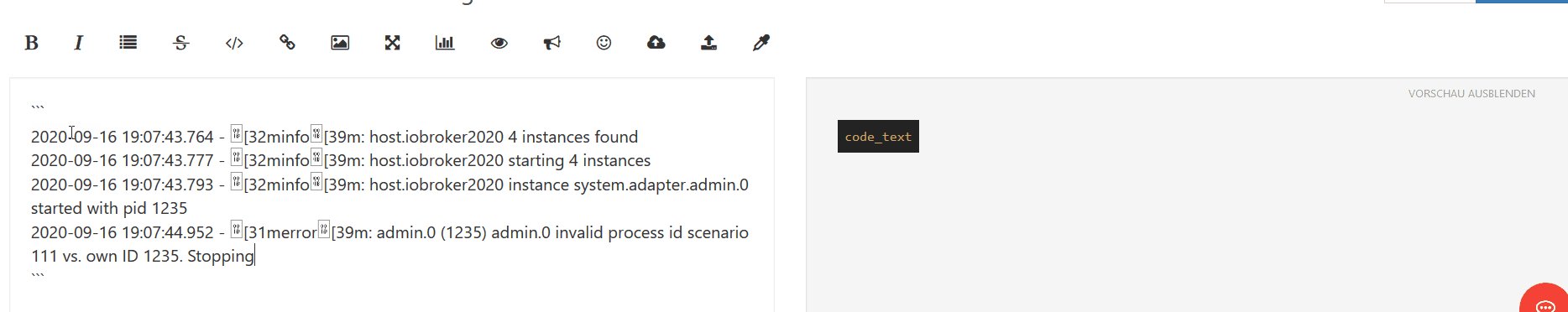
Ich konnte zumindest den einen Tag rausfiltern den ich benötige.
Ich benötige den Wert: 74.515
-
Ich konnte zumindest den einen Tag rausfiltern den ich benötige.
Ich benötige den Wert: 74.515
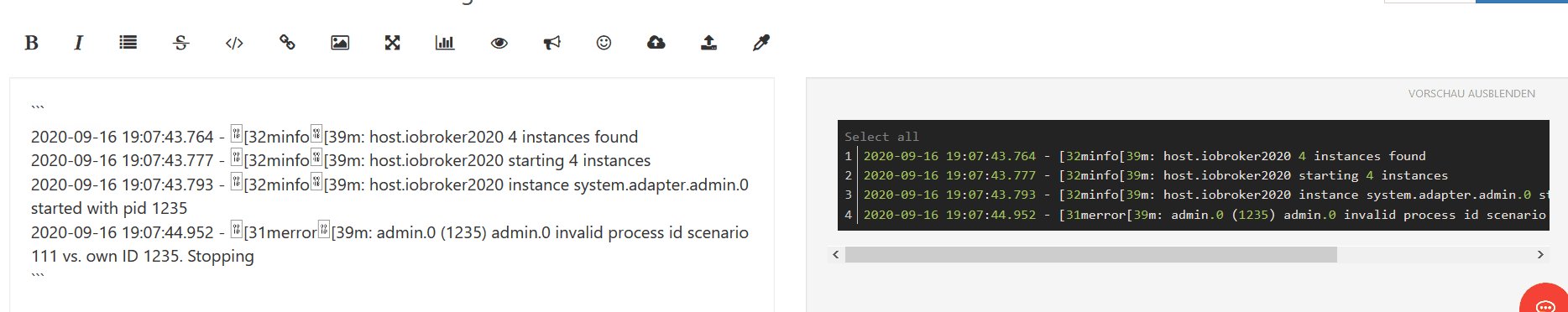
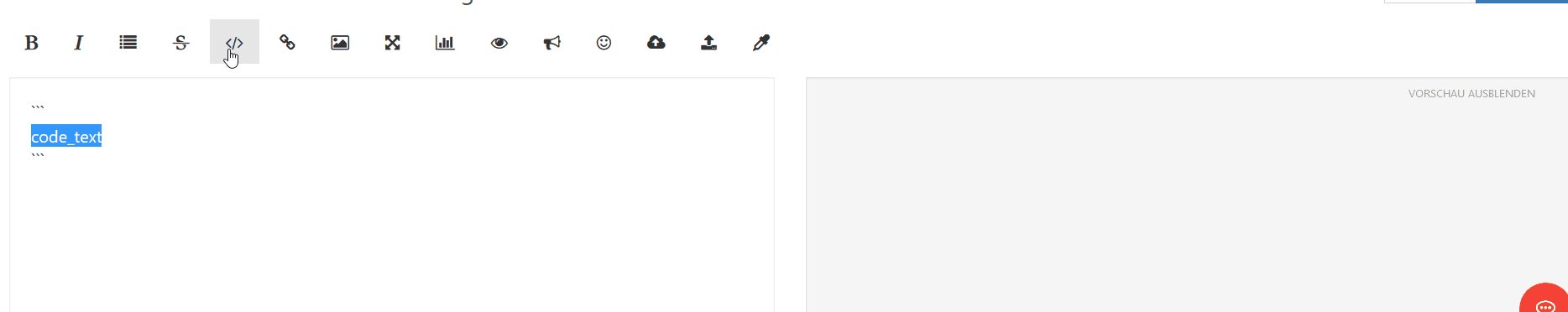
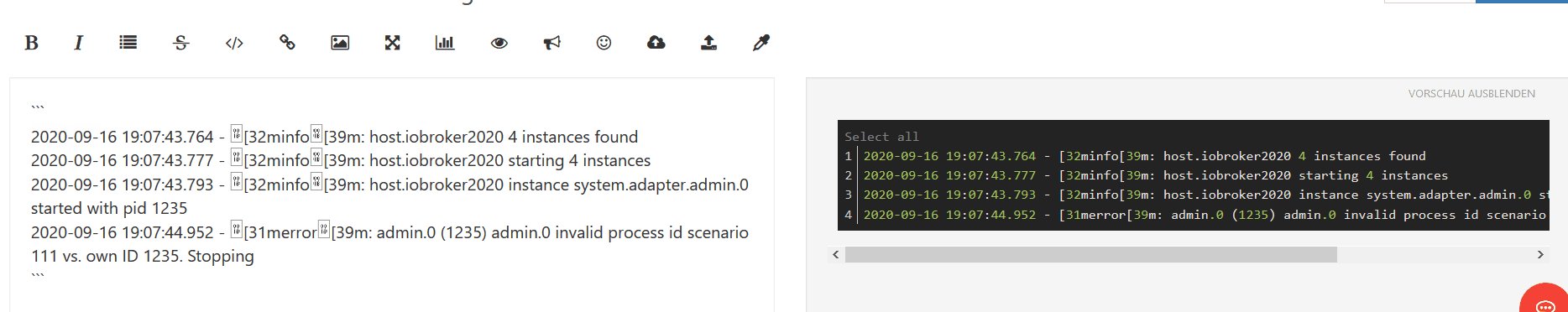
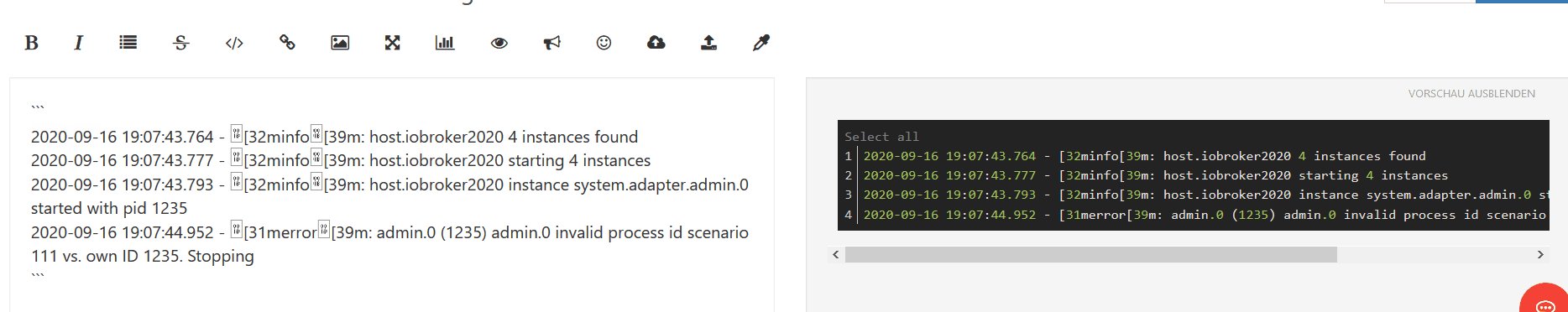
@mischu-0 Sehr gut. Und nun markiere das Ganze - kopiere es mit Strg+C in die Zwischenablage und dann hier in Codetags wie hier beschrieben mit Strg+V rein.

Achte darauf dass die 3 Hochkommas in der ersten und letzten Zeile erhalten bleiben.
Dann können wir das rauskopieren und selbst verwenden:Ich befürchte aber wir werden JSONATA verwenden. :face_with_rolling_eyes: aber ich zeigs Dir wenn Du das hier reinkopiert hast.
-
@mischu-0 Sehr gut. Und nun markiere das Ganze - kopiere es mit Strg+C in die Zwischenablage und dann hier in Codetags wie hier beschrieben mit Strg+V rein.

Achte darauf dass die 3 Hochkommas in der ersten und letzten Zeile erhalten bleiben.
Dann können wir das rauskopieren und selbst verwenden:Ich befürchte aber wir werden JSONATA verwenden. :face_with_rolling_eyes: aber ich zeigs Dir wenn Du das hier reinkopiert hast.
{ "preferredNextApiRequestAt": { "secondOfHour": 794, "epochTimeUtc": 1713737594 }, "status": 0, "iLastPredictionGenerationEpochTime": 1713735201, "weather_source_text": "<a target=\"_blank\" href=\"https://www.dwd.de/DE/service/copyright/copyright_node.html\"><img src=\"https://www.solarprognose.de/web/img/dwd_logo_258x69.png\"></a>", "datalinename": "Germany > Ohlenbüttel", "data": { "20240421": 74.515 } } -
{ "preferredNextApiRequestAt": { "secondOfHour": 794, "epochTimeUtc": 1713737594 }, "status": 0, "iLastPredictionGenerationEpochTime": 1713735201, "weather_source_text": "<a target=\"_blank\" href=\"https://www.dwd.de/DE/service/copyright/copyright_node.html\"><img src=\"https://www.solarprognose.de/web/img/dwd_logo_258x69.png\"></a>", "datalinename": "Germany > Ohlenbüttel", "data": { "20240421": 74.515 } }Super ja so funktioniert es!!! :+1: :+1: :+1:
-
Sehr gut. Ich habe nicht den neuesten Javascript Adapter drauf - der kann mehr Objektbearbeitung.

Aber hier mal eine JSONATA Lösung. Wenn es mehrere Werte sind, bekommst Du ein Array/Liste.
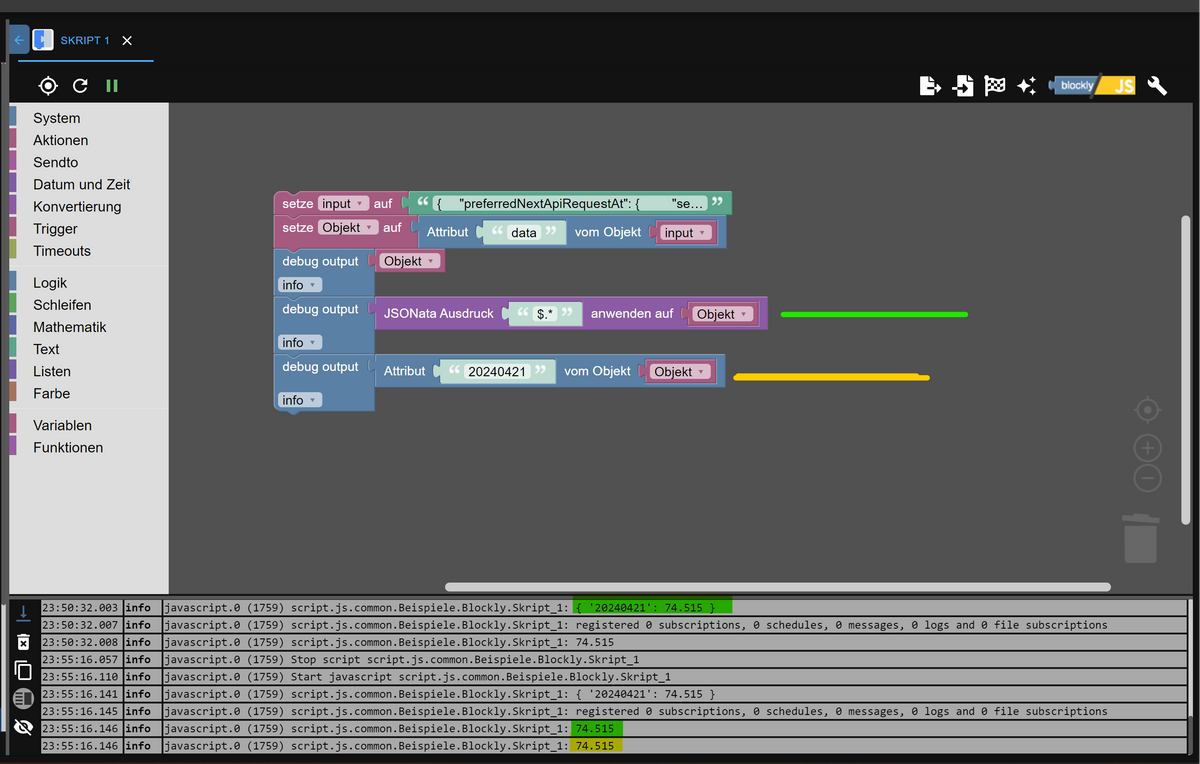
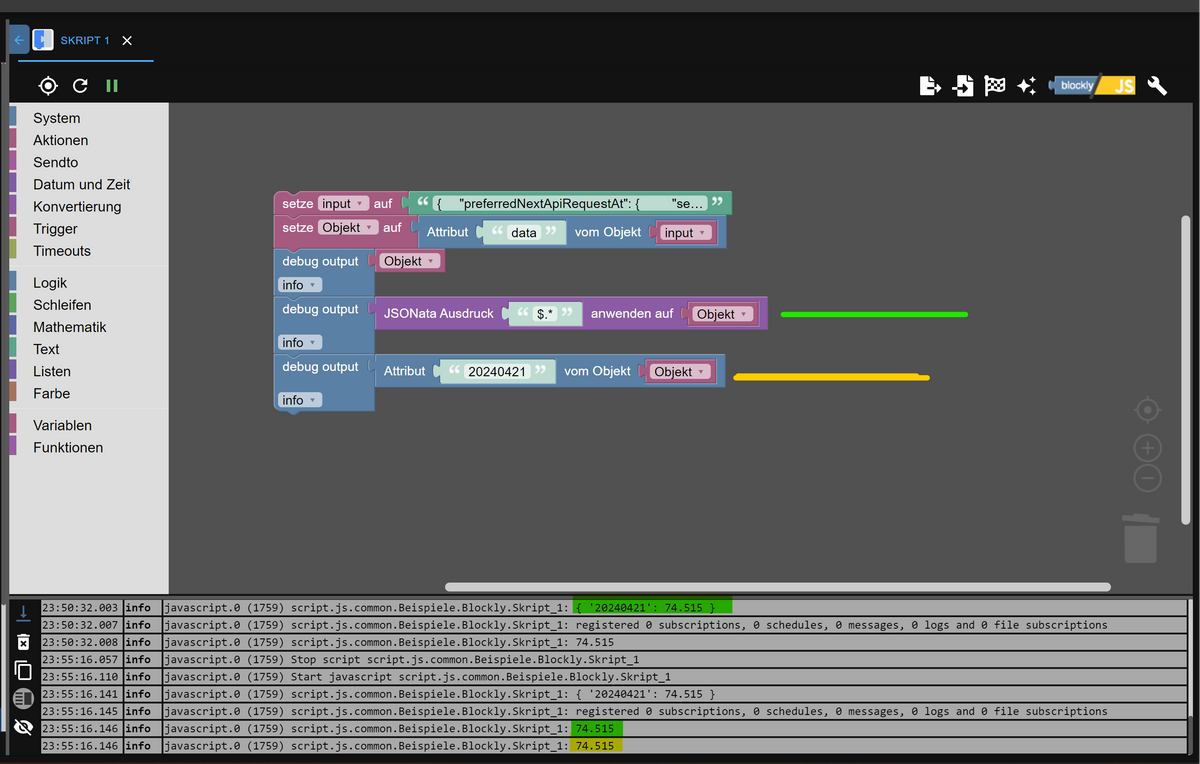
Wenn Dir die Eigenschaft bekannt ist, kannst Du wie eins weiter unten auch über das Attribut auf den Wert zugreifen.Hier das Blockly zum Import:
-
Sehr gut. Ich habe nicht den neuesten Javascript Adapter drauf - der kann mehr Objektbearbeitung.

Aber hier mal eine JSONATA Lösung. Wenn es mehrere Werte sind, bekommst Du ein Array/Liste.
Wenn Dir die Eigenschaft bekannt ist, kannst Du wie eins weiter unten auch über das Attribut auf den Wert zugreifen.Hier das Blockly zum Import:
-
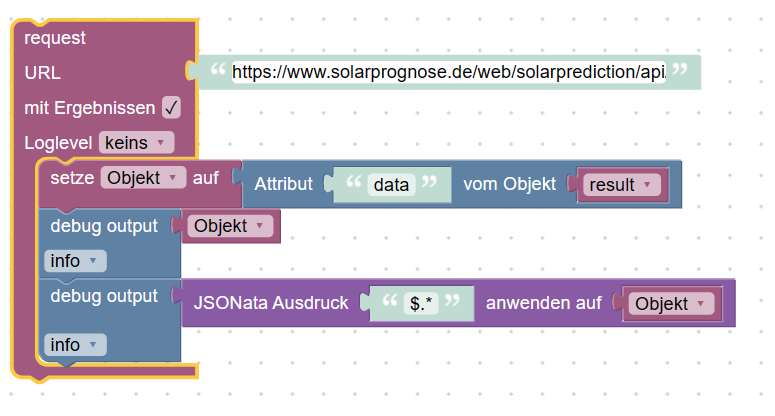
@mischu-0 Na mit dem request Puzzleteil
Ich glaube man muss eine Variable result erstellen.
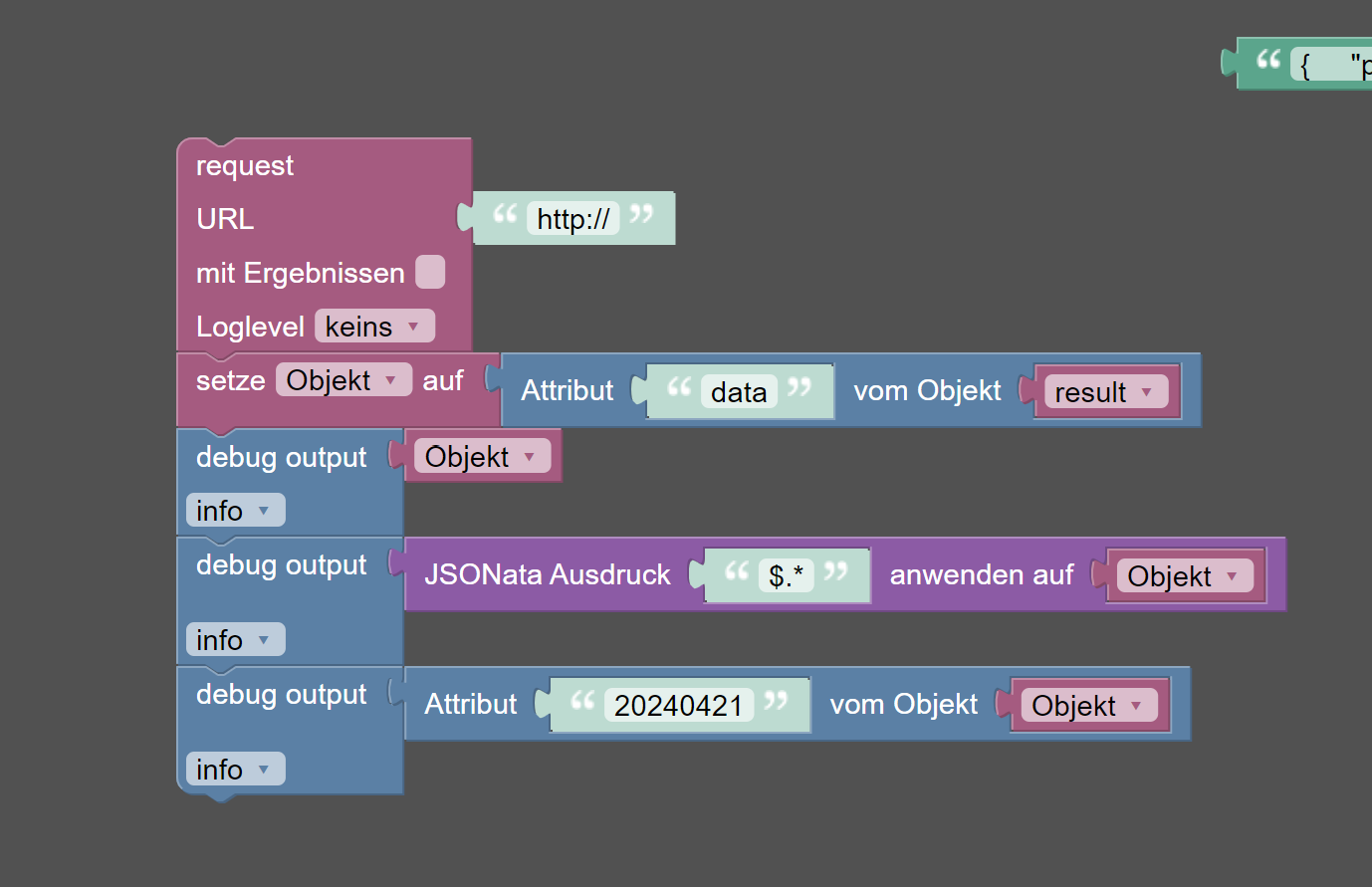
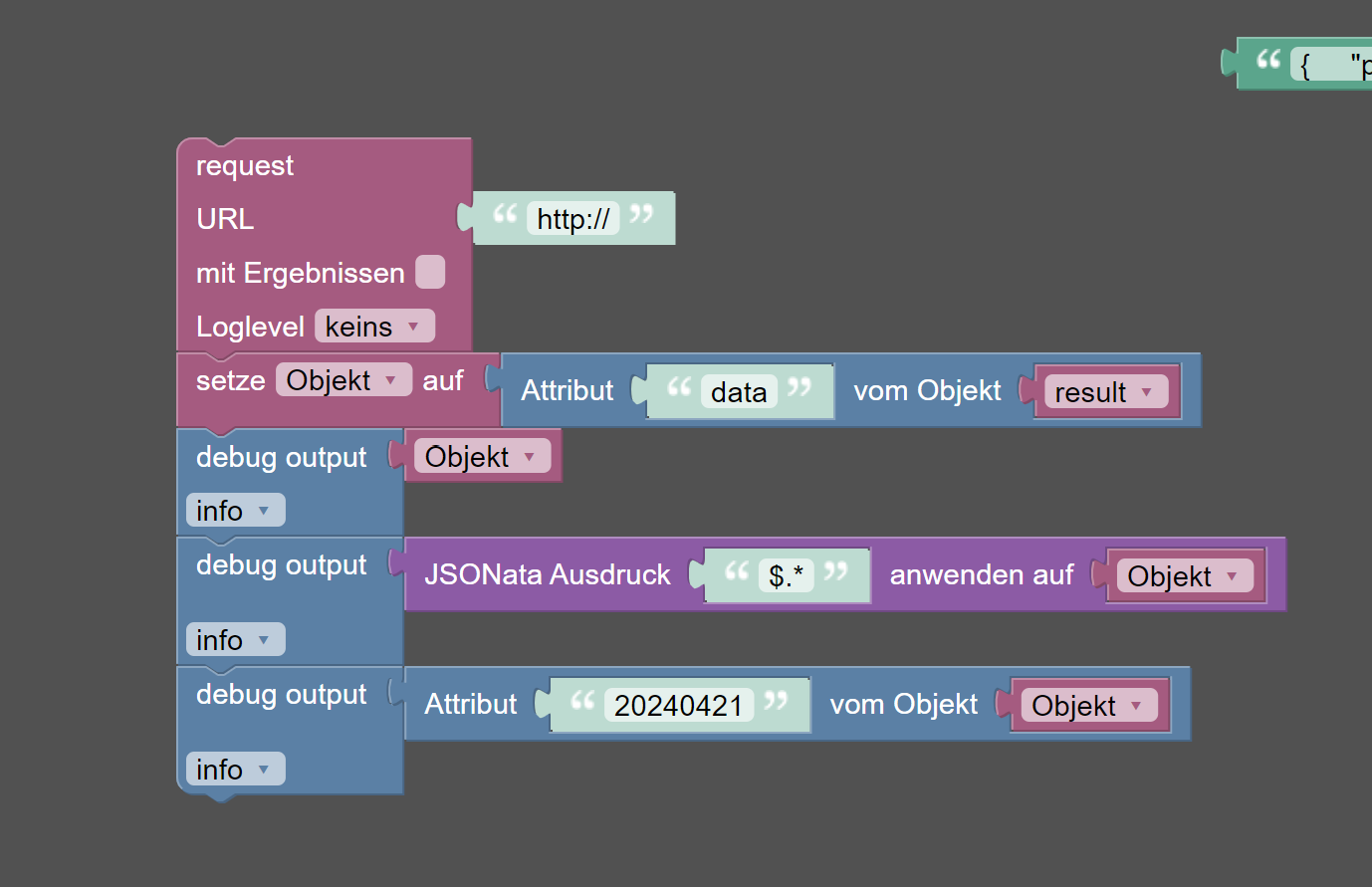
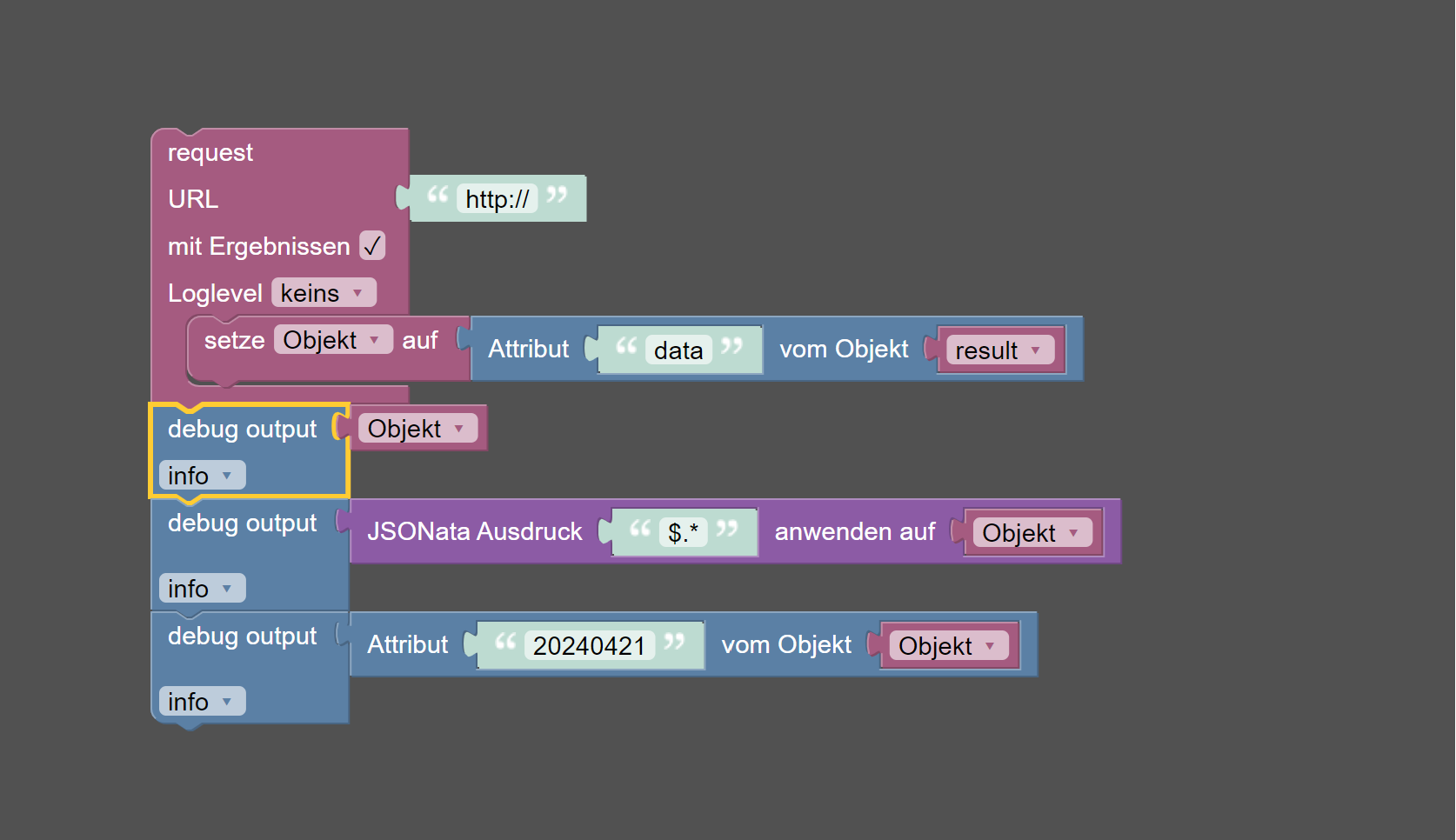
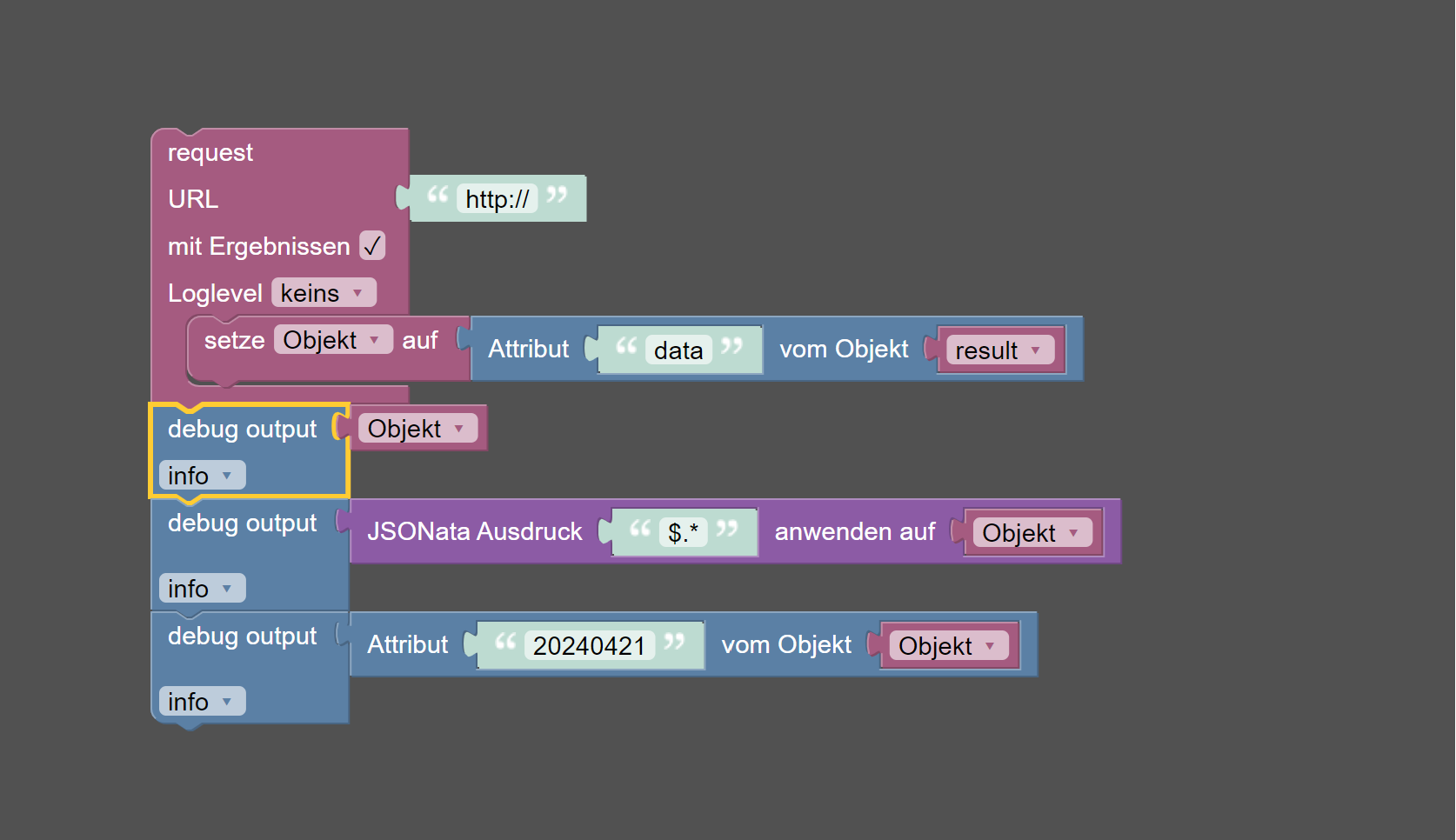
Probiere es mal so:

Ggf. mach nochmal eine debug Ausgabe der result Variable und schau ob der JSON da rauskommt. Die URL musst halt noch eintragen
-
@mischu-0 Na mit dem request Puzzleteil
Ich glaube man muss eine Variable result erstellen.
Probiere es mal so:

Ggf. mach nochmal eine debug Ausgabe der result Variable und schau ob der JSON da rauskommt. Die URL musst halt noch eintragen
-
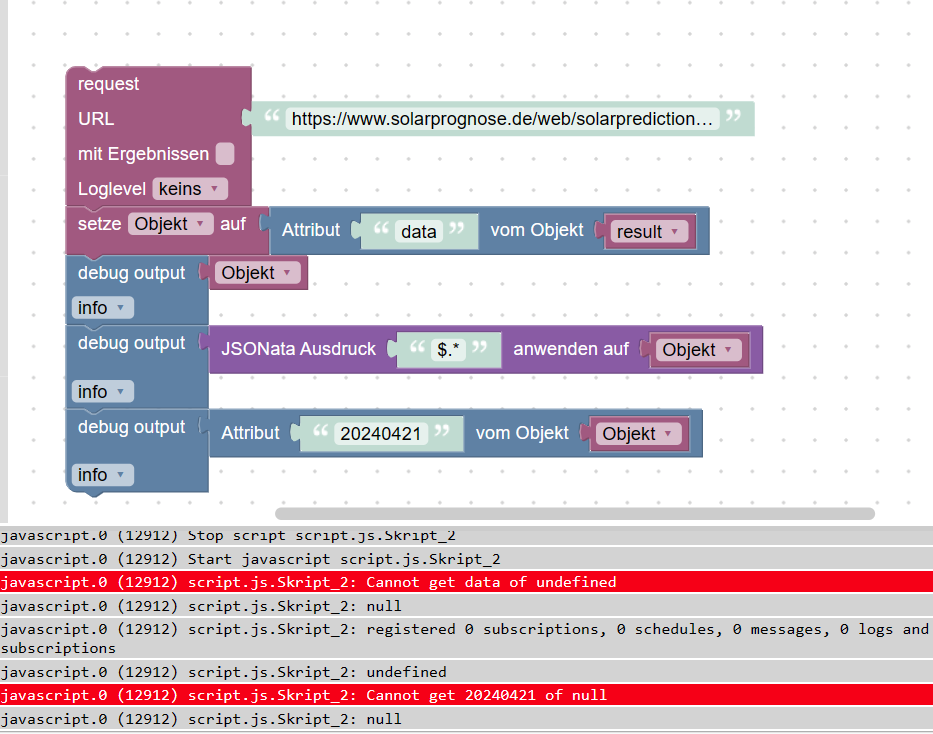
Probier das mal so.

20240421 ändert sich aber für jeden Tag
Ja deswegen wird nur die JSONATA Lösung funktionieren - also kannst das mit dem Attribut löschen. Das dient nur mal der Veranschaulichung.
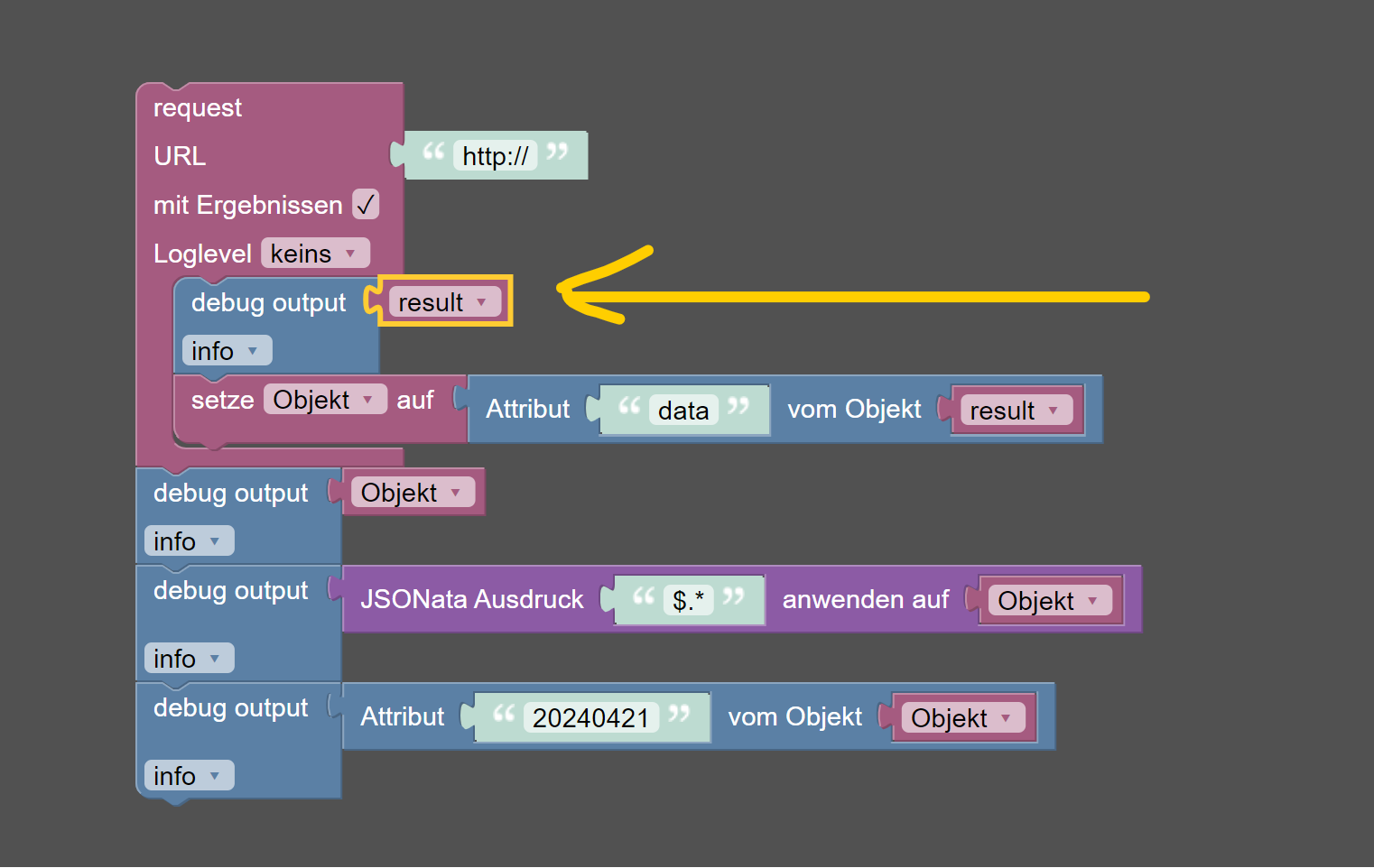
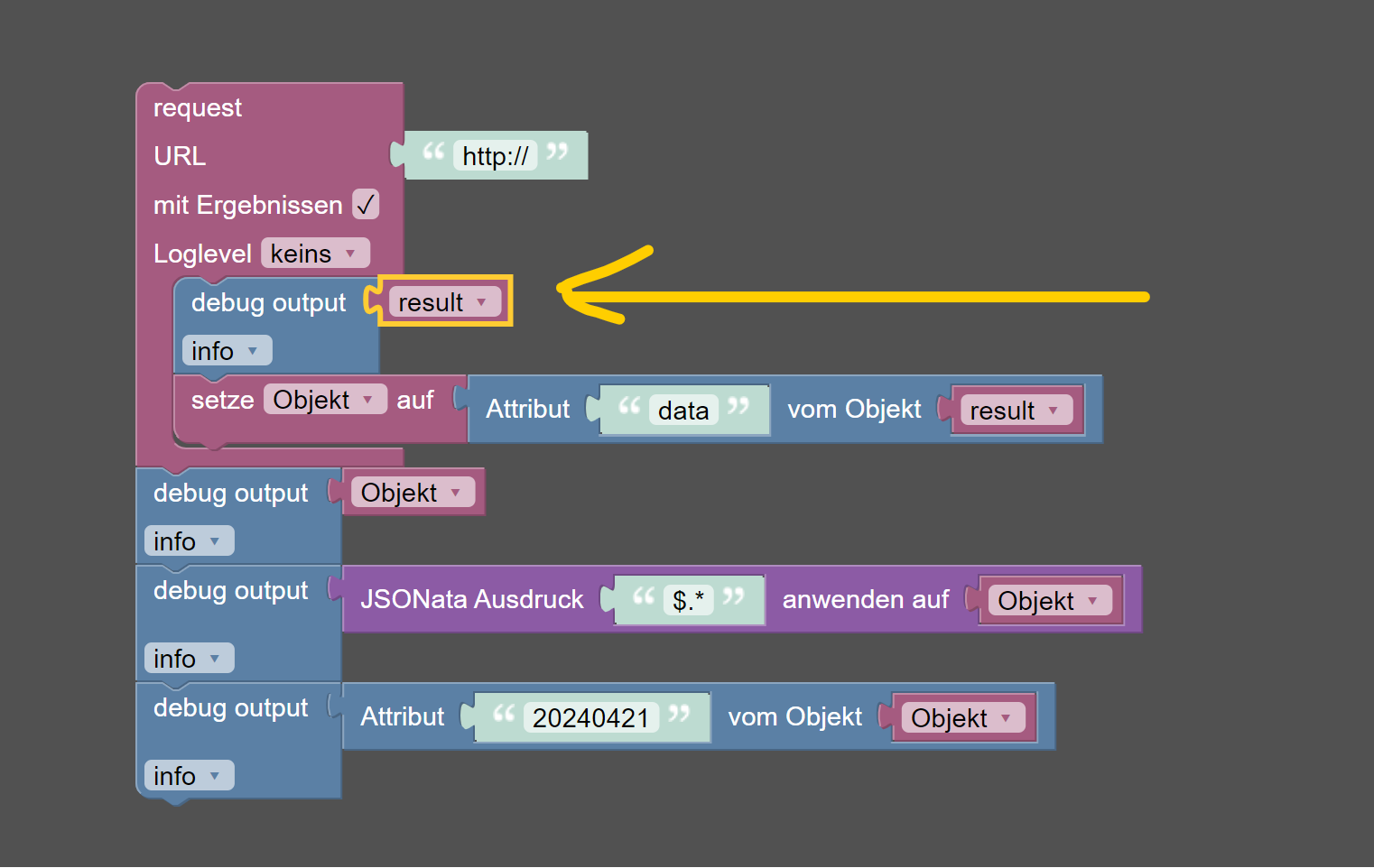
Mach vielleicht noch ein debug für das result rein

damit man sieht ob der Abruf klappt.
-
Probier das mal so.

20240421 ändert sich aber für jeden Tag
Ja deswegen wird nur die JSONATA Lösung funktionieren - also kannst das mit dem Attribut löschen. Das dient nur mal der Veranschaulichung.
Mach vielleicht noch ein debug für das result rein

damit man sieht ob der Abruf klappt.