NEWS
Xiaomi Yeelight Smart LED (DE)
-
Hallo,
habe mal wieder ein kleines Problem, oder finde die Lösung leider nicht.
Befehl mit dem Dimmer geht ohne Probleme jq slider ( Bright )
Nur leider der RGB Klappt leider nicht. Was mache ich falsch, im LOG
javascript.0 2017-10-29 13:05:44.864 error at Object. (script.js.Test-Scripts.Yeelight-Steuern:145:7)
javascript.0 2017-10-29 13:05:44.864 error at sendBulbCommand (script.js.Test-Scripts.Yeelight-Steuern:55:94)
javascript.0 2017-10-29 13:05:44.864 error Error in callback: TypeError: param1.substring is not a function
Und Bei Bulb Objekt kann ich zur Zeit immer nur An oder Aus machen kommt drauf an was der letzte Stand ist. Beim ändern setzt er auch immer nur 0 = aus 1 = an. Aber zum Steuern brauch ich doch 0 = off 1 = on
Habe es schon mit Extrasteuerung versucht, dann kann ich aber nur off Schalten.
Update:
An Aus geht jetzt man muss Wert Eintragen min off max on dann geht es. Aber ob das so Richtig ist ?
Update:
Nicht RGB muss als Objekt genutzt werden sondern HUE. Wer lesen kann ;)
-
Hallo zusammen,
ich habe vor zwei Tagen das erste Mal iobroker installiert und mich scheinbar direkt einem komplexeren Thema gewidmet ohne überhaupt auch nur die Basics zu kennen.
Gibt es eine Schritt für Schritt Anleitung, wie ich eine Yeelight Birne /LED Streifen in iobroker einfügen bzw. steuern kann?
Bis jetzt habe ich die zwei Skripte kopiert und in dem Reiter "Skripte" -> "global" -> zwei neue Skripte angelegt, in die ich eben die in diesem Thread vorgestellten Skripte kopiert habe.
Nun weiß ich allerdings nicht wo ich weiter machen soll. In "Objects" und auch in "Instanzen" finde ich die Birnen nicht.
Danke schonmal für Eure Hilfe!
-
Hallo zusammen,
ich habe vor zwei Tagen das erste Mal iobroker installiert und mich scheinbar direkt einem komplexeren Thema gewidmet ohne überhaupt auch nur die Basics zu kennen.
Gibt es eine Schritt für Schritt Anleitung, wie ich eine Yeelight Birne /LED Streifen in iobroker einfügen bzw. steuern kann?
Bis jetzt habe ich die zwei Skripte kopiert und in dem Reiter "Skripte" -> "global" -> zwei neue Skripte angelegt, in die ich eben die in diesem Thread vorgestellten Skripte kopiert habe.
Nun weiß ich allerdings nicht wo ich weiter machen soll. In "Objects" und auch in "Instanzen" finde ich die Birnen nicht.
Danke schonmal für Eure Hilfe! `
dann lösche diese wieder aus dem "global" den da gehören die nicht hin…
erstelle leider einen neuen Ordner..
und damit kannst du anfangen 8-)
-
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an :D
Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael
-
Problem gefunden..
Er hatte als wert immer True oder False anstatt on und off gesetzt somit ging der Befehl nicht korrekt an die Yeelight.
Funktioniert im VIS und .Mobile jetzt problemlos.
Über Szenen, setzt er aber immer noch true und false. Hat jemand eine Idee wie ich das umbauen kann?
VG
Michael
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an :D
Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael `
-
Problem gefunden..
Er hatte als wert immer True oder False anstatt on und off gesetzt somit ging der Befehl nicht korrekt an die Yeelight.
Funktioniert im VIS und .Mobile jetzt problemlos.
Über Szenen, setzt er aber immer noch true und false. Hat jemand eine Idee wie ich das umbauen kann?
VG
Michael
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an :D
Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael
Auch erledigt. Habe im Script die Variable param1 abgefragt, wenn sie True ist soll er sie auf on wechseln. Der Befehl geht dann richtig an die yeelights.
-
Die Steuerung des Yeelight Smart Strip funktioniert mit dem Script auch sehr gut, am Wochenende getestet.
Und falls es jemand wissen will, an den Schnittmarken und den Lötstellen kann man den Strip auftrennen und auch neu verbinden mit bspw. LED Eckverbindern. Der Strip hat 4 Pins und etwas tricky ist die transparente Isolierschicht unter der weißen Isolierschicht, die man abkratzen muss um Kontakt zu bekommen.
-
Guten Abend,
in meiner Wohnung sind einige Yeelight RGBW als auch Strips verbaut. Bisher nutze ich die Yeelight App bzw. Mi Home App um diese zu steuern. Durch den Alexa Skill auch recht komfortabel.
Nun war mein nächster Schritt, die Yeelights in io broker zu implementieren. Dank dem Skript von Lenny.CB auch absolut problemlos. Auch die Visualisierung funktioniert hervorragend.
Was leider absolut nicht hervorragend funktioniert ist die Alexa Anbindung. Der Cloud Adapter funktioniert bestens, da ich auch andere Geräte über io broker mit Alexa steuern kann. Nu die Yeelight zicken rum.
Meine Installationsschritte:
1. In Yeelight App RGBW-Birnen bzw, Strips eingepflegt
2. In der Yeelight App die LAN Steuerung aktiviert, somit werden die IP´s in der Fritzbox sichtbar und die Steuerung über Drittanbieter möglich
3. Objekte angelegt. Bis auf das "on" Objekt, bei dem es sich um true/false handelt, sind die Objekte alle Zeichenketten. Dabei habe ich die gleiche
Ordnerstruktur wie Lenny.CB
4. Skripte angelegt. Für jeden Befehl einen eigenen Skript. Die Skripte sind 1zu1 von Lenny.CB
5. Visualisierung für die io broker app
6. den Objekten im raw-Modus "smartName" : "Lampe", gegeben. Dabei habe ich allen Objekten, die zu einer Lampe gehören (on, dimm, hsv) den
gleichen smartName gegeben
7. Objekte werden unter Smarte Geräte im Cloud Adapter angezeigt
8. Alexa nach neuen Geräten suchen lassen….diese werden auch problemlos erkannt
tja, und dann hört der Spaß leider auf. Manchmal lassen sich die Lampen in der Alexa App ein und ausschalten, meist jedoch nicht. Per Sprachbefehl erst recht nicht. Von "Alexa schalte Lampe auf Rot" oder "Alexa, dimme Lampe auf 25%" ganz zu schweigen :/
Hätte da jemand eine Idee wie ich das realisieren kann?
Jetzt könnte man ja sagen, na dann steuere die Lampen doch mit dem Alexa skill von Yeelight. Das geht leider nicht, weil die Lampen im Mi Home Ökosystem eingepflegt sind und der mit dem Server Main China läuft (um das Gateway und den Magic Cube nutzen zu können). Für den Alexa Skill müsste ich die Lampen auf dem Singapore Server laufen lassen, da wiederum zickt Mi Home rum.
Beste Grüße,
Spaceball
Edit: Das Schalten der Yeelights über Alexa konnte ich lösen, indem ich anstatt dem on/off Befehl den toggle Befehl als separaten Skript (nur für Alexa) nutze (Funktioniert Perfekt). Der On/off Befehl funktioniert weiterhin bei der Visualisierung (also Widget) hervorragend.
Edit: Den on/off Befehl habe ich komplett aus dem Sortiment genommen, da sich Alexa mit dem toggle Befehl und per VIS dann on/off Befehl überschlagen. Nun nutze ich für Alexa und VIS den toggle Befehl und das läuft super. Nur die Helligkeitsregulierung als auch Farbwechsel funktionieren nur per VIS (als auch Terminal), jedoch nicht über Alexa. Wenn ich das dim Objekt (als Zahl von 0 bis 100 %) im Cloud Adapter einpflege, wird dieses auch nicht als Dimmer erkannt....auch nicht bei Alexa (sonst hat man bei Alexa unter den An und Aus Button eine Auswahl an prozentualen Helligkeiten).
-
Hallo zusammen,
ich habe es nun doch hinbekommen. Vielen Dank dafür.
Eine Frage noch. In den Objekten tauchen die Einstellungen nun unter "Javascript.0 -> Yeelight -> Blub1" auf. Kann man dass javascript.0 auch umbenennen?
Grüße `
kurz und knapp … nö..
-
Sorry bin blutiger Anfänger…
Kannst du mir den Code schicken für das Ändern von True auf ON?
Vielen Dank
Problem gefunden..
Er hatte als wert immer True oder False anstatt on und off gesetzt somit ging der Befehl nicht korrekt an die Yeelight.
Funktioniert im VIS und .Mobile jetzt problemlos.
Über Szenen, setzt er aber immer noch true und false. Hat jemand eine Idee wie ich das umbauen kann?
VG
Michael
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an :D
Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael
Auch erledigt. Habe im Script die Variable param1 abgefragt, wenn sie True ist soll er sie auf on wechseln. Der Befehl geht dann richtig an die yeelights. `
-
Hallo … Möchte meine LED`s Yeelight alle über den IO broker ansprechen und in die VIS einbinden..
Es werden nicht alle LED erkannt und sind steuerbar. ( Die ich vor 6 Wochen per App eingebunden habe funktionieren )
Die ich gestern noch hinzugefügt habe funktionieren nicht ...
Wer hat mir eine Tip ( Port ? )
( Diese LED geht super an. Eingepflegt vor 6 Wochen )
echo -ne '{ "id": 1, "method": "set_power", "params":["on", "smooth", 500]} \r\n' | nc -w1 192.168.178.81 55443
( Diese LED geht nicht )
echo -ne '{ "id": 1, "method": "set_power", "params":["on", "smooth", 500]} \r\n' | nc -w1 192.168.178.91 55443
-
Kannst du mir erklären wo ich das machen kann? Ich habe nämlich das gleiche Problem. Aus geht sie, aber nicht mehr an.
Danke und Gruß.
Problem gefunden..
Er hatte als wert immer True oder False anstatt on und off gesetzt somit ging der Befehl nicht korrekt an die Yeelight.
Funktioniert im VIS und .Mobile jetzt problemlos.
Über Szenen, setzt er aber immer noch true und false. Hat jemand eine Idee wie ich das umbauen kann?
VG
Michael
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an :D
Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael
Auch erledigt. Habe im Script die Variable param1 abgefragt, wenn sie True ist soll er sie auf on wechseln. Der Befehl geht dann richtig an die yeelights. `
-
Hallo,
das Script funktioniert 1a. Ich habe nur ein Problem. Wenn ich im Cloudadapter "power" wähle, geht die Lampe per Alexa aus aber nicht mehr an. Wenn ich eine Szene dafür erstelle und statt "TRUE/FALSE" eben "ON/OFF" als befehl angebe, geht alles. Im Cloud-Adapter selbst kann ich ja soetwas nicht ändern. Daher der Umweg über eine Szene.
Dumm ist nur, dass wenn ich in Vis meinen SliderButton wähle und das auch steuern will, dass dieser auch "True/False" sendet und das wiederum nur aus und nicht mehr an geht. Sobald der Button in Vis eingebaut ist, geht auch Alexa nicht mehr, weil sich das irgend wie überschneidet. Sage ich dann "Lampe an", geht sie kurz an und gleich wieder aus.
Daher meine Frage. Was muss ich im Script ändern, dass immer statt "True/False" eben "On/Off" verwendet wird?
Grüße
-
Hier das angepasst Script für On/Off:
var net = require('net'); var clients = []; var debug = true; const switchEffect = 'smooth'; //smooth or sudden const switchEffectTime = 1000; // min value 30 const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; const s_group = '.group'; const s_location = '.Location'; function createClient(bulbID, location) { var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; clients[bulbID - 1] = net.createConnection(port, ipAddress); if (debug) console.log('Client erstellt für Lampe ' + bulbID); clients[bulbID - 1].on('data', function(data) { if (debug) console.log('Empfangen: ' + data); notificationReceived(bulbID, data) }); clients[bulbID - 1].on('close', function() { if (debug) console.log('Verbindung geschlossen'); }); clients[bulbID - 1].on('error', function() { if (debug) console.log('Verbindung fehlerhaft'); }); } function killClient(bulbID) { if (clients[bulbID - 1]) { clients[bulbID - 1].destroy(); if (debug) console.log('Client beendet für Lampe ' + bulbID); } } function sendBulbCommand(bulbID, changedValue, param1, effect, effectTime) { var command; switch (changedValue) { case 'ct': command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'rgb': command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + parseInt(param1.substring(1), 16) + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'hue': var sat = getState(s_dataset+ bulbID + '.sat').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + sat + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'sat': var hue = getState(s_dataset + bulbID + '.hue').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + hue + ', ' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'bright': command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'power': var onOff = ""; if(param1==1){ onOff = "on" } else { onOff = "off" } command = '{"id":' + bulbID + ',"method":"set_power","params":["' + onOff + '", "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'toggle': command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n'; break; case 'name': command = '{"id":' + bulbID + ',"method":"set_name","params":["' + param1 + '"]}\r\n'; break; default: if (debug) console.log('Unbekanntes Kommando'); return; } if (debug) console.log(command); var commandClient = new net.Socket(); //if (debug) console.log(clients[bulbID - 1].remoteAddress); //if (debug) console.log(clients[bulbID - 1].remotePort); var location = getState(s_dataset + bulbID + s_location).val; var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; try { commandClient.connect(port, ipAddress, function() { commandClient.write(command); if (debug) console.log("CommandClient Command gesendet"); }); commandClient.on('data', function(data) { if (debug) console.log('CommandClient empfangen: ' + data); commandClient.destroy(); // kill client after server's response if (debug) console.log('CommandClient beendet'); }); commandClient.on('error', function(ex) { if (debug) console.log('CommandClient Fehler beim Verbinden'); }); } catch (err) { if (debug) console.log('CommandClient Fehler allgemein'); } } function notificationReceived(bulbID, data) { var notification = JSON.parse(data); if (notification.params.power) { setState(s_dataset + bulbID + s_power, notification.params.power, true); } if (notification.params.bright) { setState(s_dataset + bulbID + s_bright, parseInt(notification.params.bright), true); } if (notification.params.ct) { setState(s_dataset + bulbID + s_ct, parseInt(notification.params.ct), true); } if (notification.params.rgb) { setState(s_dataset + bulbID + s_rgb, '#' + parseInt(notification.params.rgb).toString(16), true); } if (notification.params.hue) { setState(s_dataset + bulbID + s_hue, parseInt(notification.params.hue), true); } if (notification.params.sat) { setState(s_dataset + bulbID + s_sat, parseInt(notification.params.sat), true); } if (notification.params.color_mode) { setState(s_dataset + bulbID + s_colorMode, parseInt(notification.params.color_mode), true); } } //Subscribe für Änderung der Datenpunkte subscribe({id: /^javascript\.0\.Yeelight.Bulb.*/, change: 'any', ack: false}, function (obj) { var bulbID = (new RegExp('^javascript\.0\.Yeelight.Bulb([0-9]?[0-9])\.')).exec(obj.id)[1]; var changedValue = (new RegExp('^javascript\.0\.Yeelight.Bulb[0-9]?[0-9]\.(.*)')).exec(obj.id)[1]; if (debug) console.log('Kommando für Lampe ' + bulbID + ' mit ' + changedValue); if (changedValue == 'Location') { killClient(bulbID); createClient(bulbID, obj.state.val); } else { sendBulbCommand(bulbID, changedValue, obj.state.val, switchEffect, switchEffectTime); //Änderung an Gruppe weitergeben var group = parseInt(getState(s_dataset + bulbID + s_group).val); if (group > 0 && changedValue != 'group' && changedValue != 'name') { if (debug) console.log('Kommando wird an Gruppe weitergegeben'); var i = 1; while (getObject(s_dataset + i + s_group)) { if (debug) console.log('Schleifendurchlauf ' + i); if (i == bulbID) { //sich selbst muss man nicht updaten if (debug) console.log('Gruppenmitglied bin ich selbst'); } else if (getState(s_dataset + i + s_group).val == group) { //jemand anderes ist in der gleichen Gruppe sendBulbCommand(i, changedValue, obj.state.val, switchEffect, switchEffectTime); if (debug) console.log('Lampe ' + i + ' in Gruppe ' + group + ' wurde angepasst'); } else { if (debug) console.log('Lampe ' + i + ' nicht Mitglied in Gruppe ' + group); } i++; } } } });Bin jedoch ein Laie und mit hilfe von "google" entsprechend angepasst.
-
Guten Tag,
ich habe bei mir die Yeelight RGBW Lampen in iobroker implementiert, ohne dass ich etwas auf on/off umstellen musste. Dabei funktioniert an/aus mit Alexa, VIS und Magic Cube bestens (auch Gruppen von Yeelights).
Dimmer Funktion konnte ich bisher per VIS und Magic Cube umsetzen, auch die Farbregelung über den HSV Farbraum.
Die Datenpunktabfrage ist seit dem Update der Yeelight-App (wo die Option besteht, die LAN Steuerung für Drittanbieter einzuschalten) redundant. Danach brauch man die App (zumindest bis ein Reset der Birne gemacht wird) nicht mehr.
Falls Interesse besteht würde ich eine kleine Installationsanleitung posten, wenn nicht, spar ich mir die Arbeit ;D.
Viele Grüße,
Spaceball
-
Danke, leider immer noch das gleiche Problem.
Hier das angepasst Script für On/Off:
var net = require('net'); var clients = []; var debug = true; const switchEffect = 'smooth'; //smooth or sudden const switchEffectTime = 1000; // min value 30 const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; const s_group = '.group'; const s_location = '.Location'; function createClient(bulbID, location) { var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; clients[bulbID - 1] = net.createConnection(port, ipAddress); if (debug) console.log('Client erstellt für Lampe ' + bulbID); clients[bulbID - 1].on('data', function(data) { if (debug) console.log('Empfangen: ' + data); notificationReceived(bulbID, data) }); clients[bulbID - 1].on('close', function() { if (debug) console.log('Verbindung geschlossen'); }); clients[bulbID - 1].on('error', function() { if (debug) console.log('Verbindung fehlerhaft'); }); } function killClient(bulbID) { if (clients[bulbID - 1]) { clients[bulbID - 1].destroy(); if (debug) console.log('Client beendet für Lampe ' + bulbID); } } function sendBulbCommand(bulbID, changedValue, param1, effect, effectTime) { var command; switch (changedValue) { case 'ct': command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'rgb': command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + parseInt(param1.substring(1), 16) + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'hue': var sat = getState(s_dataset+ bulbID + '.sat').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + sat + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'sat': var hue = getState(s_dataset + bulbID + '.hue').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + hue + ', ' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'bright': command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'power': var onOff = ""; if(param1==1){ onOff = "on" } else { onOff = "off" } command = '{"id":' + bulbID + ',"method":"set_power","params":["' + onOff + '", "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'toggle': command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n'; break; case 'name': command = '{"id":' + bulbID + ',"method":"set_name","params":["' + param1 + '"]}\r\n'; break; default: if (debug) console.log('Unbekanntes Kommando'); return; } if (debug) console.log(command); var commandClient = new net.Socket(); //if (debug) console.log(clients[bulbID - 1].remoteAddress); //if (debug) console.log(clients[bulbID - 1].remotePort); var location = getState(s_dataset + bulbID + s_location).val; var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; try { commandClient.connect(port, ipAddress, function() { commandClient.write(command); if (debug) console.log("CommandClient Command gesendet"); }); commandClient.on('data', function(data) { if (debug) console.log('CommandClient empfangen: ' + data); commandClient.destroy(); // kill client after server's response if (debug) console.log('CommandClient beendet'); }); commandClient.on('error', function(ex) { if (debug) console.log('CommandClient Fehler beim Verbinden'); }); } catch (err) { if (debug) console.log('CommandClient Fehler allgemein'); } } function notificationReceived(bulbID, data) { var notification = JSON.parse(data); if (notification.params.power) { setState(s_dataset + bulbID + s_power, notification.params.power, true); } if (notification.params.bright) { setState(s_dataset + bulbID + s_bright, parseInt(notification.params.bright), true); } if (notification.params.ct) { setState(s_dataset + bulbID + s_ct, parseInt(notification.params.ct), true); } if (notification.params.rgb) { setState(s_dataset + bulbID + s_rgb, '#' + parseInt(notification.params.rgb).toString(16), true); } if (notification.params.hue) { setState(s_dataset + bulbID + s_hue, parseInt(notification.params.hue), true); } if (notification.params.sat) { setState(s_dataset + bulbID + s_sat, parseInt(notification.params.sat), true); } if (notification.params.color_mode) { setState(s_dataset + bulbID + s_colorMode, parseInt(notification.params.color_mode), true); } } //Subscribe für Änderung der Datenpunkte subscribe({id: /^javascript\.0\.Yeelight.Bulb.*/, change: 'any', ack: false}, function (obj) { var bulbID = (new RegExp('^javascript\.0\.Yeelight.Bulb([0-9]?[0-9])\.')).exec(obj.id)[1]; var changedValue = (new RegExp('^javascript\.0\.Yeelight.Bulb[0-9]?[0-9]\.(.*)')).exec(obj.id)[1]; if (debug) console.log('Kommando für Lampe ' + bulbID + ' mit ' + changedValue); if (changedValue == 'Location') { killClient(bulbID); createClient(bulbID, obj.state.val); } else { sendBulbCommand(bulbID, changedValue, obj.state.val, switchEffect, switchEffectTime); //Änderung an Gruppe weitergeben var group = parseInt(getState(s_dataset + bulbID + s_group).val); if (group > 0 && changedValue != 'group' && changedValue != 'name') { if (debug) console.log('Kommando wird an Gruppe weitergegeben'); var i = 1; while (getObject(s_dataset + i + s_group)) { if (debug) console.log('Schleifendurchlauf ' + i); if (i == bulbID) { //sich selbst muss man nicht updaten if (debug) console.log('Gruppenmitglied bin ich selbst'); } else if (getState(s_dataset + i + s_group).val == group) { //jemand anderes ist in der gleichen Gruppe sendBulbCommand(i, changedValue, obj.state.val, switchEffect, switchEffectTime); if (debug) console.log('Lampe ' + i + ' in Gruppe ' + group + ' wurde angepasst'); } else { if (debug) console.log('Lampe ' + i + ' nicht Mitglied in Gruppe ' + group); } i++; } } } });Bin jedoch ein Laie und mit hilfe von "google" entsprechend angepasst. `
-
Ich habe großes Interesse an deiner Anleitung.
Danke und Gruß
@Spaceball:Guten Tag,
ich habe bei mir die Yeelight RGBW Lampen in iobroker implementiert, ohne dass ich etwas auf on/off umstellen musste. Dabei funktioniert an/aus mit Alexa, VIS und Magic Cube bestens (auch Gruppen von Yeelights).
Dimmer Funktion konnte ich bisher per VIS und Magic Cube umsetzen, auch die Farbregelung über den HSV Farbraum.
Die Datenpunktabfrage ist seit dem Update der Yeelight-App (wo die Option besteht, die LAN Steuerung für Drittanbieter einzuschalten) redundant. Danach brauch man die App (zumindest bis ein Reset der Birne gemacht wird) nicht mehr.
Falls Interesse besteht würde ich eine kleine Installationsanleitung posten, wenn nicht, spar ich mir die Arbeit ;D.
Viele Grüße,
Spaceball `
-
Hallo,
bei meiner Erklärung gehe ich davon aus, dass die Yeelight RGBW schon in der Yeelight APP angemeldet ist (da hilft auch Google).
Ebenfalls muss der bash-skript aus dem ersten Post im Verzeichnis /opt/iobroker installiert sein.
Die Erklärung bezieht sich auf das An/Aus, Dimmen und den HSV-Farbraum einer Yeelight RGBW Birne.
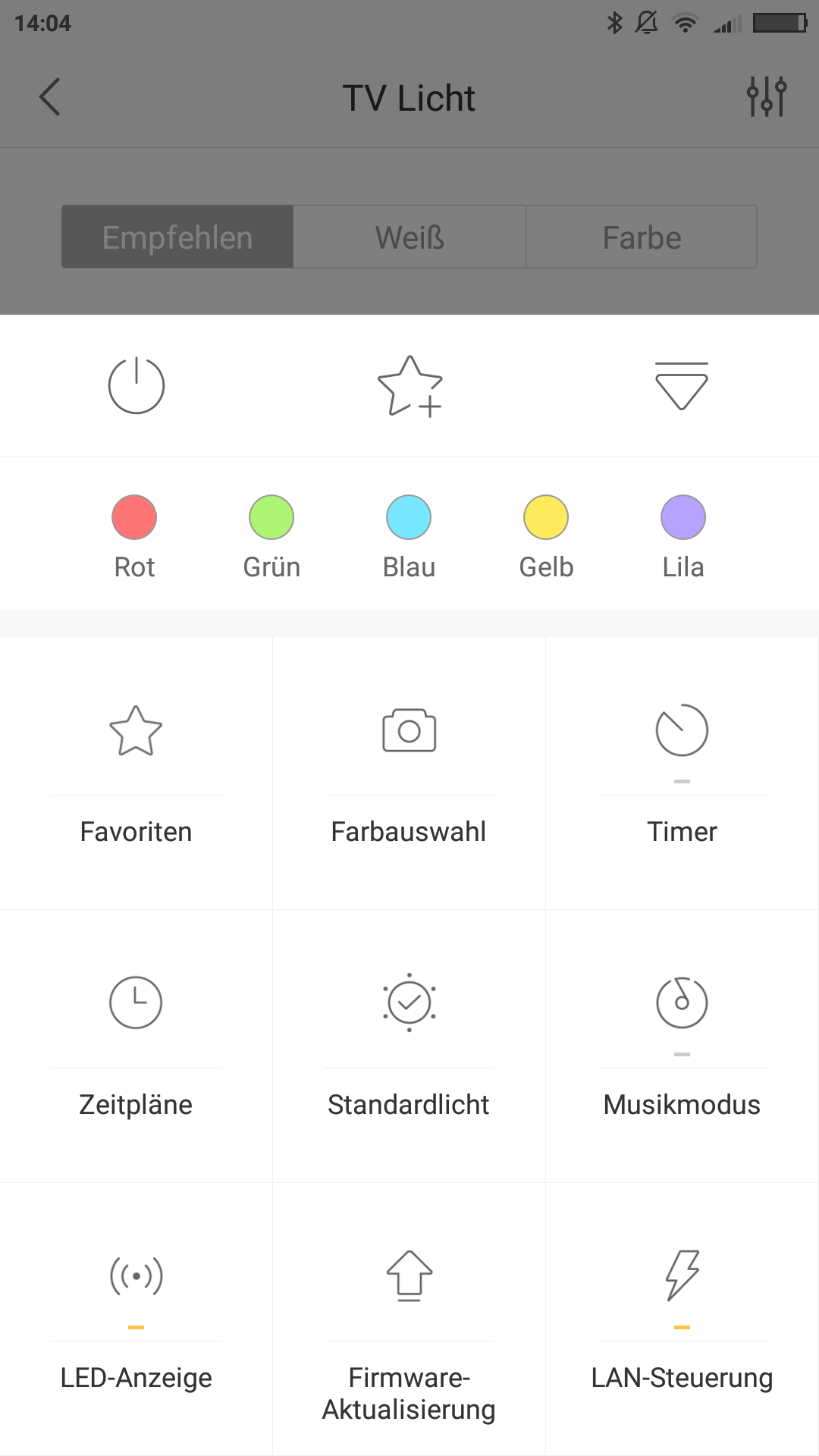
- Drittanbietersteuerung in der App einschalten (Android)
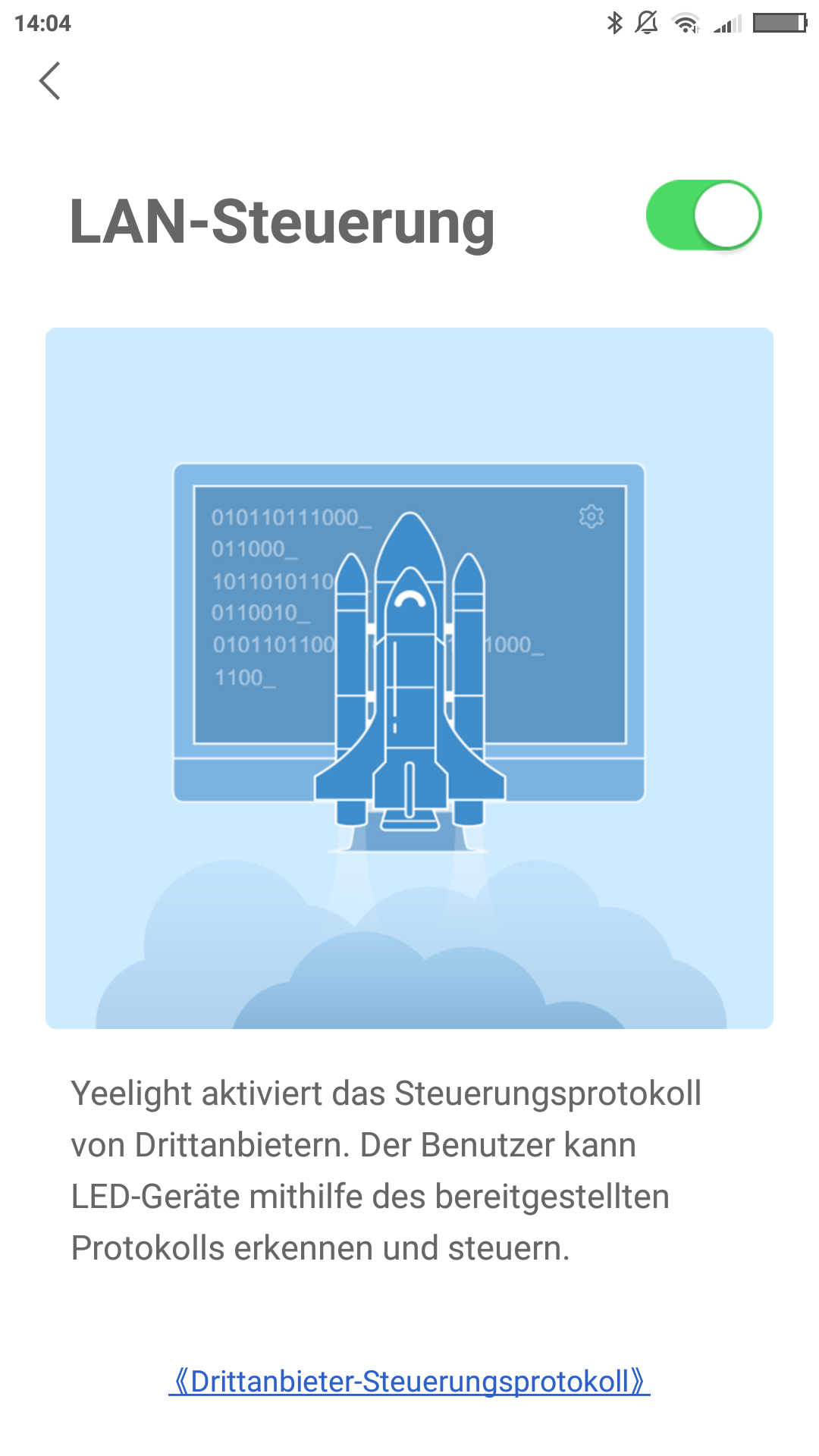
in der Yeelight App unter Gerät –> die Yeelight RGBW anklicken (Optionsfenster öffnet sich), unten rechts auf den Pfeil klicken, dann taucht unten rechts die LAN Steuerung auf, diese bitte aktivieren.
Jetzt ist die IP Adresse der Yeelight sichtbar.


- IP Adresse auslesen
Ich nutze eine FritzBox, also finde ich die IP Adressen unter fritz.box –> Heimnetz --> Heimnetzübersicht
Da taucht jetzt ein Eintrag yeelink-light... mit einer IP Adressse auf, diese notieren.
- Objekte Anlegen

Objekt IPAdr –> type Zeichenkette .... hier die IP Adresse der Yeelight RGBW eintragen (wie auf dem Screen zu sehen)
Objekt dim --> type Zahl ... Ich habe als min-Wert 10 und max-Wert 100, da ich persönlich nicht möchte, dass beim Dimmen die Lampe aus geht
Objekt hsv --> type Zeichenkette ... keine weiteren Einstellungen nötig
Objekt on --> type Logikwert ... der schaltet zwischen true und false
die anderen Objekte sind nicht zwingend nötig.
- Skripte Anlegen (vielen Dank an den Ersteller Lenny.CB)
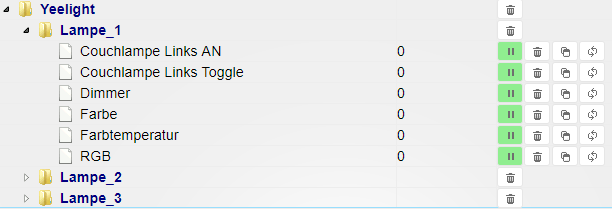
bei mir schaut die Ordnerstruktur so aus:

Skript für an/aus der Lampe mit Statusabfrage:
// Lampe ein/aus in Abhängigkeit vom Status on({id: "javascript.1.yeelight.RGB_Lampe_1.on"/*on*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.1.yeelight.RGB_Lampe_1.on").val == true) { exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join(''))); console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join(''))); } else { exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' off'].join(''))); console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' off'].join(''))); } });Skript für das Dimmen der Lampe:
// Dimmer. on({id: "javascript.1.yeelight.RGB_Lampe_1.dim"/*dim*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' dim ',getState("javascript.1.yeelight.RGB_Lampe_1.dim").val].join(''))); console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' dim ',getState("javascript.1.yeelight.RGB_Lampe_1.dim").val].join(''))); });Skript für den HSV-Farbraum mit Statusabfrage:
// Farbänderung aus HUE-Farbraum. on({id: "javascript.1.yeelight.RGB_Lampe_1.hsv"/*hsv*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.1.yeelight.RGB_Lampe_1.on").val == false) { exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join(''))); console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join(''))); setState("javascript.1.yeelight.RGB_Lampe_1.on"/*on*/, true, true); exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join(''))); console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join(''))); } else { exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join(''))); console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join(''))); } });Wenn die Skripte laufen ist die Lampe in iobroker implementiert. Als Test einfach mal den Wert des Objektes "on" auf true oder false wechseln. Test des Farbraum den Wert zwischen 1 und 350 wechseln.
- VIS
widget für an/aus:
[{"tpl":"tplMfdLightCtrl","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.on","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"1","invert_icon":true},"style":{"left":"450px","top":"20px","z-index":"3"},"widgetSet":"jqui-mfd"}]widget für Dimmer:
[{"tpl":"tplMetroSlider","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.dim","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"sliderMarkerColor":"#ff0a0a","min":"10","max":"100"},"style":{"left":"120px","top":"70px","background":"linear-gradient(to left, #ffffff 0%, #444444 100%)","width":"316px","height":"42px","z-index":"4","position":""},"widgetSet":"metro"}]widget für den HSV-Farbraum:
[{"tpl":"tplMetroSlider","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.hsv","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"sliderMarkerColor":"#ffffff","min":"0","max":"350","step":"1"},"style":{"left":"120px","top":"20px","z-index":"4","width":"316px","height":"42px","background":"linear-gradient(to right, #ff0000 0%, #ffff00 17%, #00ff00 33%, #00ffff 50%, #0000ff 67%, #ff00ff 83%, #ff0000 100%)"},"widgetSet":"metro"}]- Alexa (iobroker Skill ist installiert)
im Cloud Adapter –> Gerät neu hinzufügen, das Objekt javascript.1.yeelight.RGB_Lampe_1.on suchen und einen Namen geben, der bei Alexa angezeigt werden soll.
Damit kann nun per Alexa die Lampe ein/aus geschaltet werden
Für die Dimmer-Steuerung per Alexa müssen ein paar weitere Schritte durchgeführt werden.
Dabei muss als erstes der min-Wert im Objekt "dim" gleich null sein und der max-Wert 100.

Im Objekt "on" sollte im "raw"-Reiter folgendes zu sehen sein:

Der Eintrag "smartName" : "…", ist dabei der Name, der mit Alexa angesteuert wird. Die Zeile kopieren.
Nun wird diese Zeile im Objekt "dim" eingefügt. Das schaut dann so aus:

Den Cloudadapter neu starten lassen. Wenn das passiert ist, zeigt der Cloudadapter schon beide Funktionen an (Pfeile hoch und runter sowie eine prozentuale Steuerung):

Falls in der Alexa-App die Lampe schon eingerichtet war, bevor die Dimmer-Funktion implementiert wurde, dann das Gerät löschen und neu suchen lassen.
in Alexa App –> Neue Geräte hinzufügen ---> Neues Gerät wurde erkannt

Ich hoffe es kann damit jemand was anfangen.
Viele Grüße
Spaceball












