NEWS
maps mit Streckendarstellung
-
@liv-in-sky
Danke dir.Das macht mich kirre, dass ich dies nicht hinbekomme. Müsste doch in vis funktionieren.
das einbinden von externen scripten habe ich auch noch nicht hinbekommen - aber der fehler im browser in der vis ist, das L not defined ist - was ja für das externe script ist
-
@liv-in-sky
Danke dir.Das macht mich kirre, dass ich dies nicht hinbekomme. Müsste doch in vis funktionieren.
-
das einbinden von externen scripten habe ich auch noch nicht hinbekommen - aber der fehler im browser in der vis ist, das L not defined ist - was ja für das externe script ist
@liv-in-sky
Das hört sich nicht gut an.Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.@OliverIO hatte ja oben 2 Links: google und dieses leaflet.
Habe halt rum gespielt.Mit leaflet habe ich zumindest eine html hinbekommen.
Aber Darstellung in vis klappt nicht. -
@liv-in-sky
Das hört sich nicht gut an.Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.@OliverIO hatte ja oben 2 Links: google und dieses leaflet.
Habe halt rum gespielt.Mit leaflet habe ich zumindest eine html hinbekommen.
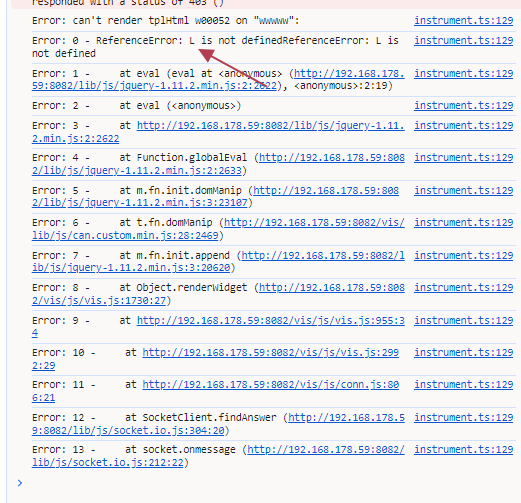
Aber Darstellung in vis klappt nicht.@bahnuhr anhand der Fehlermeldung siehst du, dass die variable L nicht definiert ist.
Das liegt daran, dass das Skript noch nicht zu Ende geladen hat.Wie schon erwähnt, müsstest du jetzt periodisch prüfen, ob das Skript geladen ist, und erst wenn L verfügbar ist, dann deinen Code ausführen.
Noch besser wäre es, dass HTML separat mit nginx Lokal bereit zu stellen, und dann per iframe Widget in vis zu integrieren.Wie oben halt schon geschrieben, ist das integrieren von externen Skripten in vis nicht so einfach und man tricksen muss. Das führt zu sehr und schönen Lösungen
-
@liv-in-sky
Das hört sich nicht gut an.Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.@OliverIO hatte ja oben 2 Links: google und dieses leaflet.
Habe halt rum gespielt.Mit leaflet habe ich zumindest eine html hinbekommen.
Aber Darstellung in vis klappt nicht.@bahnuhr sagte in maps mit Streckendarstellung:
Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.habe ich vestanden und wollte das auch haben, daher ganz cool, dass du das script so hinbekommen hast :-) ich sehe es auch im editor und nicht in der runtime
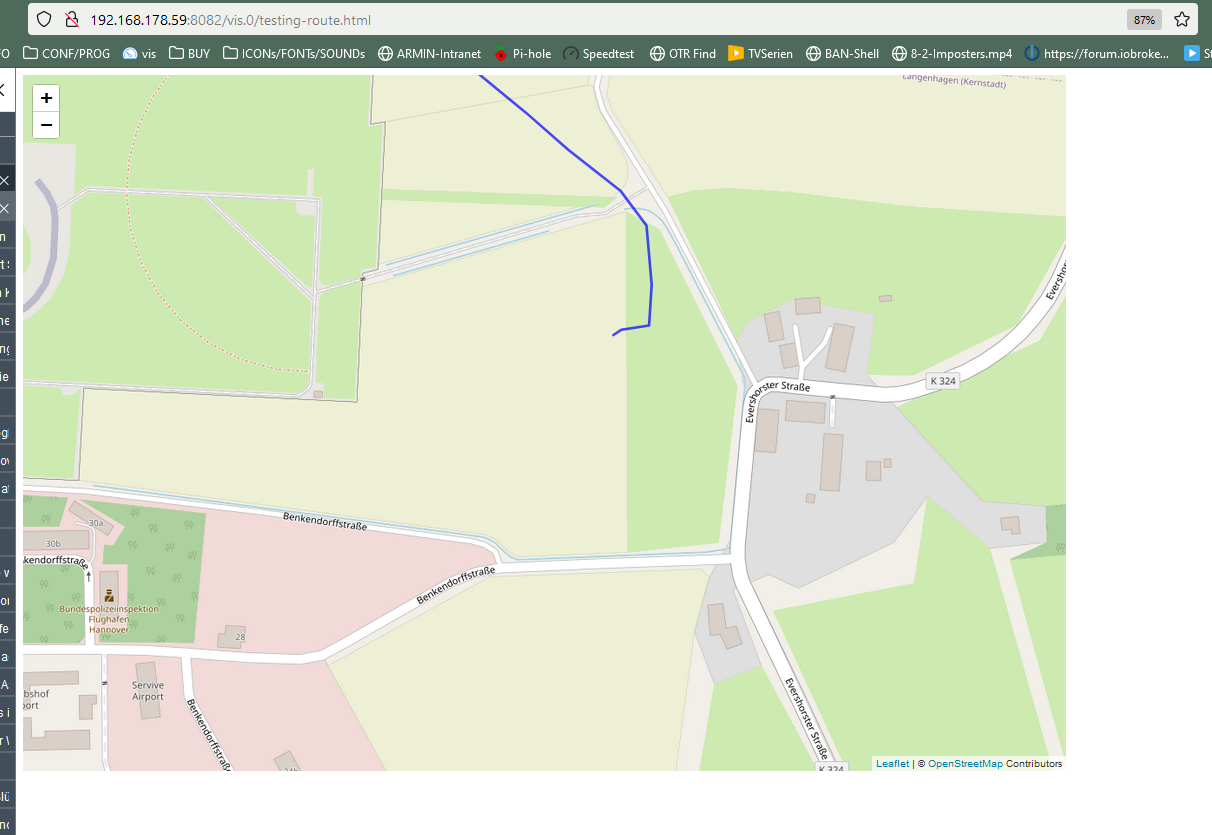
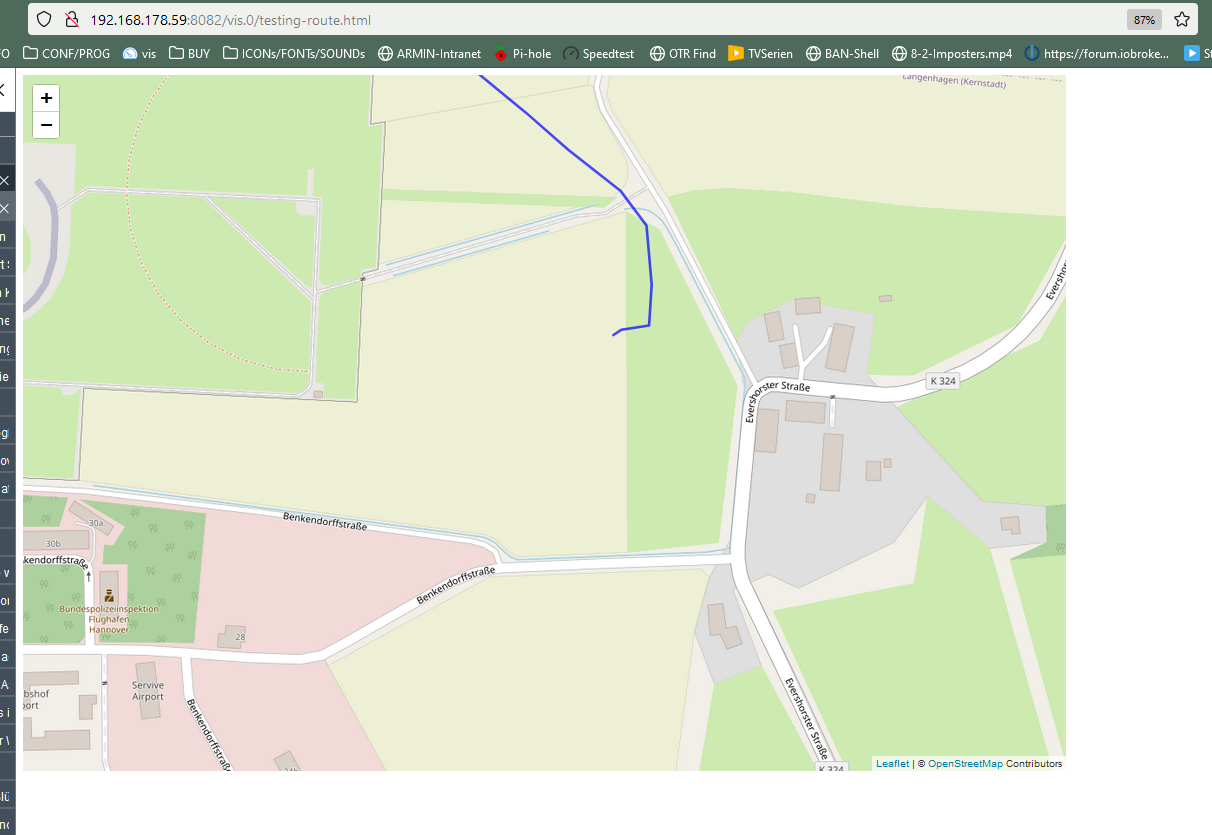
habe nur das geschafft - es wird nur die strecke angezeigt, aber nicht das map-bild

der fehler ist nun, dass das png nicht funktioniert (ist teil deines scriptes)

und dieses blocken habe ich auch noch

-
@bahnuhr sagte in maps mit Streckendarstellung:
Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.habe ich vestanden und wollte das auch haben, daher ganz cool, dass du das script so hinbekommen hast :-) ich sehe es auch im editor und nicht in der runtime
habe nur das geschafft - es wird nur die strecke angezeigt, aber nicht das map-bild

der fehler ist nun, dass das png nicht funktioniert (ist teil deines scriptes)

und dieses blocken habe ich auch noch

Ja, schade dass wir dies nicht hinbekommen.
Aber vielleicht liest ja noch irgendeiner mit der sich damit auskennt. -
@bahnuhr sagte in maps mit Streckendarstellung:
Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.habe ich vestanden und wollte das auch haben, daher ganz cool, dass du das script so hinbekommen hast :-) ich sehe es auch im editor und nicht in der runtime
habe nur das geschafft - es wird nur die strecke angezeigt, aber nicht das map-bild

der fehler ist nun, dass das png nicht funktioniert (ist teil deines scriptes)

und dieses blocken habe ich auch noch

der csp fehler dürfte nicht das skript oder die map betreffen
der 403 fehler bedeutet, das der server die datei nicht ausliefern will
https://de.wikipedia.org/wiki/HTTP_403
den sentry-fehler kannst du meines erachtens ignorieren.ein tile ist ein teil deiner map, der je nach zoomstufe dann geladen wird.
die null werte irritieren mich, ein link zu einem tile sieht eher wie folgt aushttps://tile.openstreetmap.org/15/16369/10895.png
die 15 steht für die zoom stufe, die beiden anderen werte sind berechnet anhand der gps lokation, die das tile in der zoomstufe repräsentiertdie bereitstellung der html seite über einen webserver ist wahrscheinlich die einfachere aufgabe.
nginx ist auch nicht schwer zu konfigurieren und verbraucht wenig ressourcen
https://wiki.ubuntuusers.de/nginx/ -
der csp fehler dürfte nicht das skript oder die map betreffen
der 403 fehler bedeutet, das der server die datei nicht ausliefern will
https://de.wikipedia.org/wiki/HTTP_403
den sentry-fehler kannst du meines erachtens ignorieren.ein tile ist ein teil deiner map, der je nach zoomstufe dann geladen wird.
die null werte irritieren mich, ein link zu einem tile sieht eher wie folgt aushttps://tile.openstreetmap.org/15/16369/10895.png
die 15 steht für die zoom stufe, die beiden anderen werte sind berechnet anhand der gps lokation, die das tile in der zoomstufe repräsentiertdie bereitstellung der html seite über einen webserver ist wahrscheinlich die einfachere aufgabe.
nginx ist auch nicht schwer zu konfigurieren und verbraucht wenig ressourcen
https://wiki.ubuntuusers.de/nginx/@oliverio sagte in maps mit Streckendarstellung:
die bereitstellung der html seite über einen webserver
hatte ich ja oben beschrieben - eine html datei machen mit deinem beispiel und über ein script in den iob-vis.0 ordner speichern - dann kannst du die seite aufrufen - da braucht es kein nginx - hat bei mir funktioniert
-
@oliverio sagte in maps mit Streckendarstellung:
die bereitstellung der html seite über einen webserver
hatte ich ja oben beschrieben - eine html datei machen mit deinem beispiel und über ein script in den iob-vis.0 ordner speichern - dann kannst du die seite aufrufen - da braucht es kein nginx - hat bei mir funktioniert
@liv-in-sky sagte in maps mit Streckendarstellung:
dann kannst du die seite aufrufen
wie rufst du die dann in vis auf ?
-
@liv-in-sky sagte in maps mit Streckendarstellung:
dann kannst du die seite aufrufen
wie rufst du die dann in vis auf ?
wenn die datei im iob über den dateimanager oder ein script gelegt wurde, kannst du es so machen:
z.b. datei im ordner: /opt/iobroker/iobroker-data/files/vis.0
http://192.168.178.xx:8082/vis.0/testing-route.html
ip adresse des iob mit port vom webserver (port ist der selbe, wie die vis-runtime nutzt) und dann den rest vis.0/[name des files]

-
wenn die datei im iob über den dateimanager oder ein script gelegt wurde, kannst du es so machen:
z.b. datei im ordner: /opt/iobroker/iobroker-data/files/vis.0
http://192.168.178.xx:8082/vis.0/testing-route.html
ip adresse des iob mit port vom webserver (port ist der selbe, wie die vis-runtime nutzt) und dann den rest vis.0/[name des files]

@liv-in-sky
ja, das klappt.Wenn ich eingebe:
http://192.168.243.15:8082/vis.0/test.html
kommt das Bild.Aber wie nun in VIS ?
als image ?
oder welches widget ? -
@liv-in-sky
ja, das klappt.Wenn ich eingebe:
http://192.168.243.15:8082/vis.0/test.html
kommt das Bild.Aber wie nun in VIS ?
als image ?
oder welches widget ?teste mal iframe widget
-
teste mal iframe widget
@liv-in-sky sagte in maps mit Streckendarstellung:
teste mal iframe widget
Na klar, das funktioniert einwandfrei.
Super.
-
@liv-in-sky sagte in maps mit Streckendarstellung:
teste mal iframe widget
Na klar, das funktioniert einwandfrei.
Super.
ich nehme an, du machst ein script, welches dir das html file erzeugt (abhängig von den lat und long) und dieses dann als datei speichert
hätte interesse daran - vielleicht magst du es dann posten :-)
-
ich nehme an, du machst ein script, welches dir das html file erzeugt (abhängig von den lat und long) und dieses dann als datei speichert
hätte interesse daran - vielleicht magst du es dann posten :-)
@liv-in-sky sagte in maps mit Streckendarstellung:
ich nehme an, du machst ein script, welches dir das html file erzeugt (abhängig von den lat und long) und dieses dann als datei speichert
hätte interesse daran - vielleicht magst du es dann posten :-)
Na klar, für dich mach ich das natürlich !
;-) -
ich nehme an, du machst ein script, welches dir das html file erzeugt (abhängig von den lat und long) und dieses dann als datei speichert
hätte interesse daran - vielleicht magst du es dann posten :-)
@liv-in-sky
anbei erster Entwurf.
Damit kannst du bestimmt schon etwas anfangen.// Script um aus den DP vom Adapter "bosch-ebike" eine MAP zu erstellen und den Weg zu zeichnen // bahnuhr, 03_2024 // Variablen var poly =""; // hier werden die GPS gespeichert var trip = "03"; // DP bei den Objekten der eingelesen werden soll: bosch-ebike.0.trips.xx.details var logging = true; var center_gps = "53.465, 11.71"; // Mittelpunkt der Karte var zoom = 17 // Zoom der Karte var pfad = "route.html" // Dateiname - wird in vis.0 gespeichert // GPS einlesen und der Variablen poly zuweisen var obj = JSON.parse(getState("bosch-ebike.0.trips." + trip + ".details").val); var end = obj.activityData.length - 1; for (var x=0; x<=end; x++) { poly = poly + "["+obj.activityData[x].lat+", "+obj.activityData[x].lon+"]" if (x < end) poly = poly + "," } if (logging) log (poly); // html erzeugen und speichern in /vis.0/xxx.html var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 1200px; height: 800px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + 'var polyline = L.polyline([ \n' + poly + '\n], { color: "blue", weight: 3, opacity: .7, lineJoin: "round" } ).addTo(map);\n' string = string + '</script>\n</body>\n</html>' writeFile("vis.0", "/" + pfad, string, (error) => { if (logging) log('Datei "route.html" gespeichert!'); }); -
@liv-in-sky
@OliverIO
oder andereGibt es einen JS Befehl mit dem man ein widget (o.g. iframe) neu laden kann ?
Ja, man könnte die view wechseln und dann wieder zurück oder beim widget update eingeben (dann flackert das iframe aber).
-
@OliverIO
Du hattest mir mal einen Code für ein rssfeed template2 zur Verfügung gestellt.Sa so aus:
<% var selectid="mydropdown"; var dp_write = "javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:24px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Könnte man hier, wenn der DP geschrieben wird einen Befehl eingeben, dass ein widget nach 1000ms neu geladen wird ?
-
Hallo,
hat sich erledigt, habe es mit verschiedene Dateinamen gelöst. -
@bahnuhr
sorry - bin zeitlich nicht mehr so flexibelich versuche immer noch, das ganze direkt einzubinden - ich kann die externen scripte und css einbinden und diese sind auch als source in den entwicklertools zu sehen - aber leider kommt immer wieder https://forum.iobroker.net/post/1142475 der fehler, dass er beim kartenersstellen null null oder undefined undefined schreibt - dein polygon wird jedoch der karte hinzugefügt
@oliverio sagte in maps mit Streckendarstellung:
der 403 fehler bedeutet, das der server die datei nicht ausliefern will
https://de.wikipedia.org/wiki/HTTP_403den fehler verstehe ich nicht - wenn das html als file da ist, wird auch keine authentifizierung verlangt - ist es in einem html widget in der vis schon - da stimmt was anderes nicht
geändert habe ich das ganze so:
ich verlege diesen teil:
$('head').append(` <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY=" crossorigin=""/>` ); $('body').append(` <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo=" crossorigin=""></script> `);unter scripte in der vis und belasse den nächsten teil in dem html widget - braucht halt eine zeitverzögerung
<div id="mapid" style="width: 1200px; height: 800px"></div> <script> let timeout111 = 3500; //Zeit erhöhen wenn der Klick nicht angenommen wird let timeout112 = 2000; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { // }, timeout111); // setTimeout( () => { var mymap = L.map('mapid').setView([52.465, 9.71], 17); mapLink = '<a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>'; /* L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© ' + mapLink, maxZoom: 18, }).addTo(mymap);*/ L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar', attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}).addTo(mymap); /* L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: 'Map data: © OpenStreetMap contributors, SRTM | Map style: © OpenTopoMap (CC-BY-SA)' }).addTo(mymap); */ // }, timeout111); setTimeout( () => { var polyline = L.polyline([ [52.46566, 9.71085],[52.4657, 9.71095],[52.46573, 9.71129],[52.46604, 9.71132],[52.46648, 9.71126],[52.46674, 9.71094],[52.46705, 9.71029],[52.46733, 9.70977],[52.46757, 9.70929],[52.46786, 9.70872],[52.46811, 9.7082],[52.46842, 9.70772],[52.46861, 9.70714],[52.46877, 9.70649],[52.4689, 9.70585],[52.46902, 9.7052],[52.46914, 9.70461],[52.4693, 9.70401],[52.46948, 9.70335],[52.46963, 9.70277],[52.46982, 9.70216],[52.47012, 9.70178],[52.47044, 9.70136],[52.47078, 9.70097],[52.47111, 9.70061],[52.47144, 9.70023],[52.47178, 9.69983],[52.47212, 9.69945],[52.47247, 9.69905],[52.47282, 9.69866],[52.47315, 9.69832],[52.4735, 9.69795],[52.47384, 9.69755],[52.47418, 9.69715],[52.47454, 9.69678],[52.47492, 9.69638],[52.47526, 9.69601],[52.47561, 9.69566],[52.47602, 9.69539],[52.4764, 9.69527],[52.47676, 9.69472],[52.47708, 9.69439],[52.47739, 9.69393],[52.47775, 9.69359],[52.47812, 9.69329],[52.4785, 9.69301],[52.47892, 9.69283],[52.47932, 9.69267],[52.47966, 9.69245],[52.48005, 9.6921],[52.4804, 9.69191],[52.48087, 9.69169],[52.4812, 9.69157],[52.48154, 9.69153],[52.48203, 9.69148] ], { color: 'blue', weight: 3, opacity: .7, //dashArray: '20,15', lineJoin: 'round' } ).addTo(mymap); // mymap.remove(); }, timeout111); }, timeout112); </script>in chrome sieht man die source:

habe auch mal das getestet https://docs.maptiler.com/leaflet/examples/npm-get-started/ - aber leider kommt dann

obwohl ich einen key generiert habe@bahnuhr - danke für das script - werde ich mir später ansehen