NEWS
Zeiteingabe Vis2 mit s7 verknüpfen
-
Die Wochentage bekomme ich ja bereits von der Vis2 rüber in die LOGO Wochenschaltuhr.
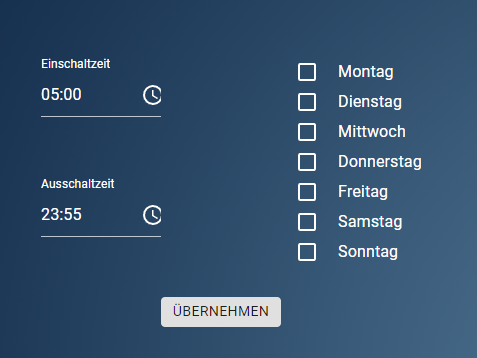
Es hängt ja nur an den Ein- und Ausschaltzeiten, die ich nicht transferiert bekomme.Am einfachsten wäre ein Eingabefeld (hh:mm) in dem ich die Einschaltzeit eintragen kann, und ein gleiches Feld für die Ausschaltzeit. Dann noch einen Button "Übernehmen" und beide Uhrzeiten fliegen rüber in die Wochenschaltuhr der LOGO.
Ich bekomme es leider nicht hin, diese "Funktion" zu verknüpfen, die benötigten Datenpunkte zusetzen bzw. die richtigen Einstellungen zu verwenden.
Vielleicht kann mir hierzu noch jemand anders mit ioBroker & SiemensLOGO! Erfahrung weiterhelfen?
@sebasdi sagte: Button "Übernehmen" und beide Uhrzeiten fliegen rüber in die Wochenschaltuhr der LOGO.
Wenn es Minuten nach Mitternacht im S7-Adapter sind:
const idTaste1 = '0_userdata.0.abc'; // ID anpassen! const idEin1 = '0_userdata.0.abc'; // ID anpassen! const idAus1 = '0_userdata.0.abc'; // ID anpassen! const idS7Ein1 = 's7.xyz'; // ID anpassen! const idS7Aus1 = 's7.xyz'; // ID anpassen! on({id: idTaste1}, function() { const ein1 = getState(idEin1).val.split(':'); setState(idS7Ein1, 60 * ein1[0] + parseInt(ein1[1])); const aus1 = getState(idAus1).val.split(':'); setState(idS7Aus1, 60 * aus1[0] + parseInt(aus1[1])); }); -
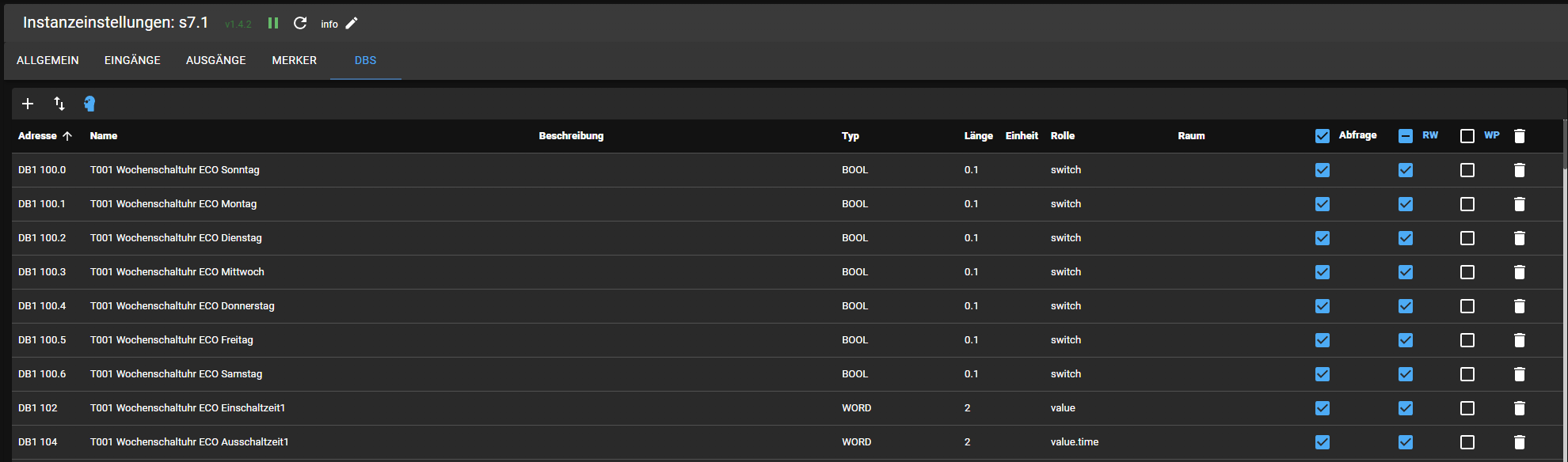
@sebasdi sagt: Objekte des s7 Adapter werden wie folgt angezeigt:
Was enthalten die Ein- und Ausschaltzeiten? Minuten seit Mitternacht?
Hallo Paul.
Die Ein- & Ausschaltzeiten der Wochenschaltuhren in der LOGO können von 00:00 bis 23:59 eingestellt werden.
Mal wieder herzlichen Dank für deine Hilfe! :-)
Ich probiere dein Skript gleich mal aus.
Was ich dich noch fragen möchte betrifft einen alten Beitrag:
https://forum.iobroker.net/topic/9457/gelöst-logo-wochenschaltuhr/55
Hier werden die Uhrzeiten scheinbar irgendwie per Skript umgerechnet - Zumindest verstehe ich das so.
Das würde bedeuten, dass ich mir dieses Skript dann auch installieren/schreiben muss, richtig?
-
Hallo Paul.
Die Ein- & Ausschaltzeiten der Wochenschaltuhren in der LOGO können von 00:00 bis 23:59 eingestellt werden.
Mal wieder herzlichen Dank für deine Hilfe! :-)
Ich probiere dein Skript gleich mal aus.
Was ich dich noch fragen möchte betrifft einen alten Beitrag:
https://forum.iobroker.net/topic/9457/gelöst-logo-wochenschaltuhr/55
Hier werden die Uhrzeiten scheinbar irgendwie per Skript umgerechnet - Zumindest verstehe ich das so.
Das würde bedeuten, dass ich mir dieses Skript dann auch installieren/schreiben muss, richtig?
@sebasdi sagte: alten Beitrag:
Die Umrechnung muss demnach so erfolgen:
const idTaste1 = '0_userdata.0.abc'; // ID anpassen! const idEin1 = '0_userdata.0.abc'; // ID anpassen! const idAus1 = '0_userdata.0.abc'; // ID anpassen! const idS7Ein1 = 's7.xyz'; // ID anpassen! const idS7Aus1 = 's7.xyz'; // ID anpassen! on({id: idTaste1}, function() { const ein1 = getState(idEin1).val.split(':'); setState(idS7Ein1, parseInt(parseInt(ein1[0] + ein1[1], 16).toString(10))); const aus1 = getState(idAus1).val.split(':'); setState(idS7Aus1, parseInt(parseInt(aus1[0] + aus1[1], 16).toString(10))); });EDIT: Etwas einfacher mit replace((':', '') anstelle von split(':'):
const idTaste1 = '0_userdata.0.abc'; // ID anpassen! const idEin1 = '0_userdata.0.abc'; // ID anpassen! const idAus1 = '0_userdata.0.abc'; // ID anpassen! const idS7Ein1 = 's7.xyz'; // ID anpassen! const idS7Aus1 = 's7.xyz'; // ID anpassen! on({id: idTaste1}, function() { const ein1 = getState(idEin1).val.replace(':', ''); setState(idS7Ein1, parseInt(parseInt(ein1, 16).toString(10))); const aus1 = getState(idAus1).val.replace(':', ''); setState(idS7Aus1, parseInt(parseInt(aus1, 16).toString(10))); }); -
@sebasdi sagte: alten Beitrag:
Die Umrechnung muss demnach so erfolgen:
const idTaste1 = '0_userdata.0.abc'; // ID anpassen! const idEin1 = '0_userdata.0.abc'; // ID anpassen! const idAus1 = '0_userdata.0.abc'; // ID anpassen! const idS7Ein1 = 's7.xyz'; // ID anpassen! const idS7Aus1 = 's7.xyz'; // ID anpassen! on({id: idTaste1}, function() { const ein1 = getState(idEin1).val.split(':'); setState(idS7Ein1, parseInt(parseInt(ein1[0] + ein1[1], 16).toString(10))); const aus1 = getState(idAus1).val.split(':'); setState(idS7Aus1, parseInt(parseInt(aus1[0] + aus1[1], 16).toString(10))); });EDIT: Etwas einfacher mit replace((':', '') anstelle von split(':'):
const idTaste1 = '0_userdata.0.abc'; // ID anpassen! const idEin1 = '0_userdata.0.abc'; // ID anpassen! const idAus1 = '0_userdata.0.abc'; // ID anpassen! const idS7Ein1 = 's7.xyz'; // ID anpassen! const idS7Aus1 = 's7.xyz'; // ID anpassen! on({id: idTaste1}, function() { const ein1 = getState(idEin1).val.replace(':', ''); setState(idS7Ein1, parseInt(parseInt(ein1, 16).toString(10))); const aus1 = getState(idAus1).val.replace(':', ''); setState(idS7Aus1, parseInt(parseInt(aus1, 16).toString(10))); });DU bist echt der Wahnsinn!
Hab das Skript eingefügt, Datenpunkte gesetzt, alles verknüpft und Zeitwerte kommen an. :-)Habe jetzt nur ein Problem mit den Widgets von Vis / Vis2.
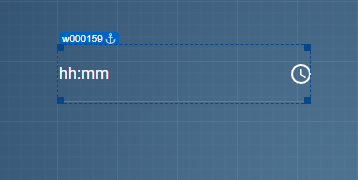
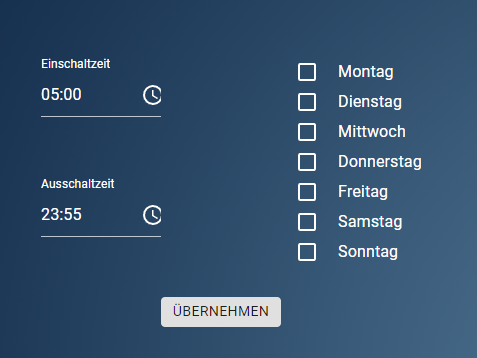
Ich glaube, das WIdget das ich verwenden wollte sendet mir einen kompletten Zeitstempel mit Datum rüber anstatt nur die Zeit als "Zahl".In der Vis2 sieht es jetzt so aus:

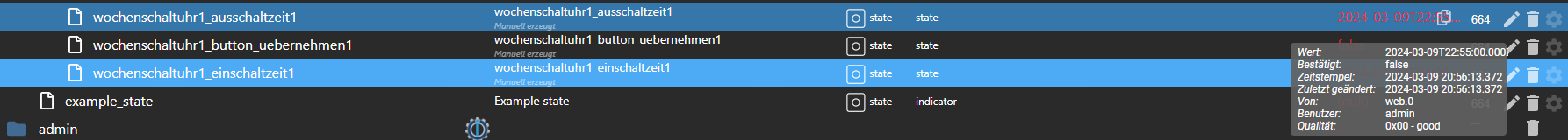
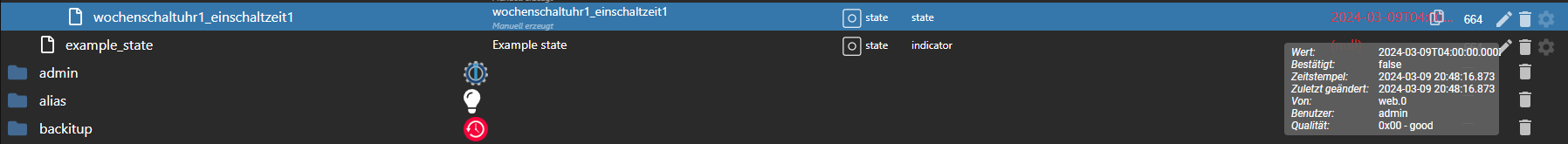
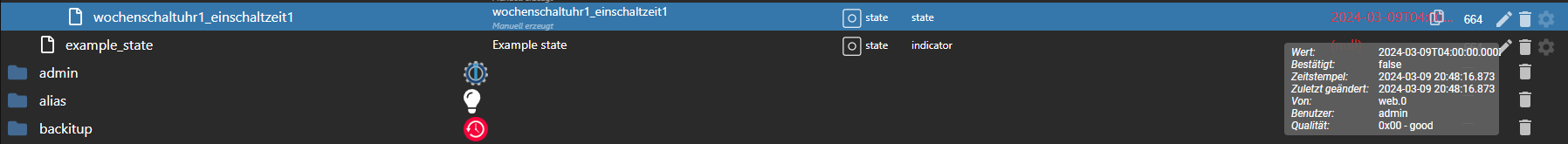
Und in der Objektübersicht kommen die Werte wie folgt an:


-
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Sag ich ja, keine Ahnung. Sorry.
dafür brauchst du dich nicht zu entschuldigen! Dafür sind wir doch da!
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Bisher habe ich in den letzten 2 Wochen zumindest die Thematik Buttons, Switches, Bindings diverser Flussschemas realisieren können.
Das ist alles schon der Innenausbau. Das Fundament wackelt aber noch.
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Kannst du mir verraten was in meinem Fall benötigt wird? (Zeiten übertragen)
leider nein. kenne mich weder mit logo (kenne ich nur als Programmiersprache mit Schildkröte) noch mit vis2 aus.
Du musst dir erst einmal klarmachen was genau du brauchst um deine Logo zu füttern.
Dann musst du sehen, was das Widget in einen von dir selbst erstellten Datenpunkt schreibt.Das musst du dann "irgendwie" passend machen.
@SebasDi
Das ist ja was ich schrieb!@homoran sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Du musst dir erst einmal klarmachen was genau du brauchst um deine Logo zu füttern.
Dann musst du sehen, was das Widget in einen von dir selbst erstellten Datenpunkt schreibt.Teil 1 hat @paul53 für dich gebastelt.
jetzt musst du noch Teil 2 prüfen, damit die Konvertierung korrekt läuft@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Ich glaube, das WIdget das ich verwenden wollte sendet mir einen kompletten Zeitstempel
dann verifiziere das, indem du dir ansiehst
@homoran sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
, was das Widget in einen von dir selbst erstellten Datenpunkt schreibt.
-
@SebasDi
Das ist ja was ich schrieb!@homoran sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Du musst dir erst einmal klarmachen was genau du brauchst um deine Logo zu füttern.
Dann musst du sehen, was das Widget in einen von dir selbst erstellten Datenpunkt schreibt.Teil 1 hat @paul53 für dich gebastelt.
jetzt musst du noch Teil 2 prüfen, damit die Konvertierung korrekt läuft@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Ich glaube, das WIdget das ich verwenden wollte sendet mir einen kompletten Zeitstempel
dann verifiziere das, indem du dir ansiehst
@homoran sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
, was das Widget in einen von dir selbst erstellten Datenpunkt schreibt.
-
Nun, ich gehe davon aus, dass ich im Skript, den value "kastrieren muss".
Also, Jahr, Monat, Tag soll ja nicht verwendet werden., sondern nur "hh:mm"Korrekt?
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Nun, ich gehe davon aus, dass ich im Skript, den value "kastrieren muss".
Also, Jahr, Monat, Tag soll ja nicht verwendet werden., sondern nur "hh:mm"Korrekt?
zeig doch mal hier als Text in code-tags was in dem DP steht.
ic kann das nicht entziffern
-
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Nun, ich gehe davon aus, dass ich im Skript, den value "kastrieren muss".
Also, Jahr, Monat, Tag soll ja nicht verwendet werden., sondern nur "hh:mm"Korrekt?
zeig doch mal hier als Text in code-tags was in dem DP steht.
ic kann das nicht entziffern
-
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
2024-03-09T16:55:00.000Z
Achtung, das ist Zulu-Zeit!
Da muss noch fie Zeitzone beachtet werden, wenn deine LOGO das nicht macht! -
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
2024-03-09T16:55:00.000Z
Achtung, das ist Zulu-Zeit!
Da muss noch fie Zeitzone beachtet werden, wenn deine LOGO das nicht macht!Das hab ich auch gesehen, dass der Wert um 1 Stunde variiert.
Ich hab halt echt null Ahnung von Skripten und deren Funktionen. Daher habe ich gerade mal ChatGPT genutzt, was folgendes ausspuckt:
// Annahme: dateStr enthält das bereitgestellte Datum (z.B., "2024-03-09T16:55:00.000Z") function formatAndConvertTime(dateStr) { const berlinTimezone = 'Europe/Berlin'; const date = new Date(dateStr); // Extrahiere Stunden und Minuten const hours = date.getHours().toString().padStart(2, '0'); const minutes = date.getMinutes().toString().padStart(2, '0'); // Formatiere die Uhrzeit const formattedTime = `${hours}:${minutes}`; // Konvertiere die Uhrzeit in die Zeitzone Berlin const berlinTime = date.toLocaleTimeString('de-DE', { timeZone: berlinTimezone }); return { formattedTime, berlinTime }; } // Beispielaufruf const { formattedTime, berlinTime } = formatAndConvertTime("2024-03-09T16:55:00.000Z"); console.log('Formatted Time:', formattedTime); // Ausgabe: "16:55" console.log('Berlin Time:', berlinTime); // Ausgabe: Uhrzeit in der Zeitzone BerlinMOD-EDIT: Code in code-tags gesetzt!
-
Das hab ich auch gesehen, dass der Wert um 1 Stunde variiert.
Ich hab halt echt null Ahnung von Skripten und deren Funktionen. Daher habe ich gerade mal ChatGPT genutzt, was folgendes ausspuckt:
// Annahme: dateStr enthält das bereitgestellte Datum (z.B., "2024-03-09T16:55:00.000Z") function formatAndConvertTime(dateStr) { const berlinTimezone = 'Europe/Berlin'; const date = new Date(dateStr); // Extrahiere Stunden und Minuten const hours = date.getHours().toString().padStart(2, '0'); const minutes = date.getMinutes().toString().padStart(2, '0'); // Formatiere die Uhrzeit const formattedTime = `${hours}:${minutes}`; // Konvertiere die Uhrzeit in die Zeitzone Berlin const berlinTime = date.toLocaleTimeString('de-DE', { timeZone: berlinTimezone }); return { formattedTime, berlinTime }; } // Beispielaufruf const { formattedTime, berlinTime } = formatAndConvertTime("2024-03-09T16:55:00.000Z"); console.log('Formatted Time:', formattedTime); // Ausgabe: "16:55" console.log('Berlin Time:', berlinTime); // Ausgabe: Uhrzeit in der Zeitzone BerlinMOD-EDIT: Code in code-tags gesetzt!
@sebasdi sagte in Zeiteingabe Vis2 mit s7 verknüpfen:
Ich hab halt echt null Ahnung von Skripten und deren Funktionen
ich auch nicht.
Aber wenn du logisch und strukturiert arbeiten kannst, solltest du mit einer grafischen Skript Oberfläche wie Blockly oder node-red zurechtkommen. -
DU bist echt der Wahnsinn!
Hab das Skript eingefügt, Datenpunkte gesetzt, alles verknüpft und Zeitwerte kommen an. :-)Habe jetzt nur ein Problem mit den Widgets von Vis / Vis2.
Ich glaube, das WIdget das ich verwenden wollte sendet mir einen kompletten Zeitstempel mit Datum rüber anstatt nur die Zeit als "Zahl".In der Vis2 sieht es jetzt so aus:

Und in der Objektübersicht kommen die Werte wie folgt an:


@sebasdi sagte: das WIdget das ich verwenden wollte sendet mir einen kompletten Zeitstempel mit Datum rüber anstatt nur die Zeit
2024-03-09T16:55:00.000ZDann formatiere den Wert mit formatDate():
on({id: idTaste1}, function() { const ein1 = formatDate(getState(idEin1).val, 'hh:mm').replace(':', ''); setState(idS7Ein1, parseInt(parseInt(ein1, 16).toString(10))); const aus1 = formatDate(getState(idAus1).val, 'hh:mm').replace(':', ''); setState(idS7Aus1, parseInt(parseInt(aus1, 16).toString(10))); });Dabei wird auch die Zeitzone berücksichtigt.
-
Da ich aus gesundheitlichen Gründen eine kleine Pause einlegen musste, konnte ich noch kein Feedback geben. Sorry.
Ich habe heute wieder bei meinem hier beschriebenen Problemfall weiter gesucht und einiges getestet.
Nach einigen Stunden bin ich nun etwas schlauer und bin auf folgende Lösung gestoßen:
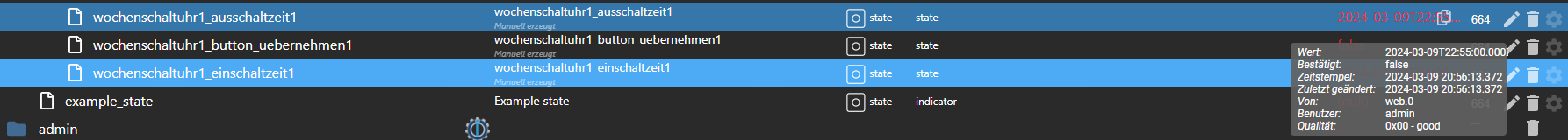
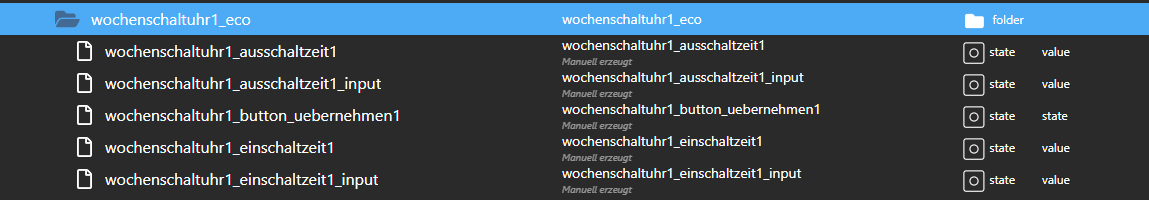
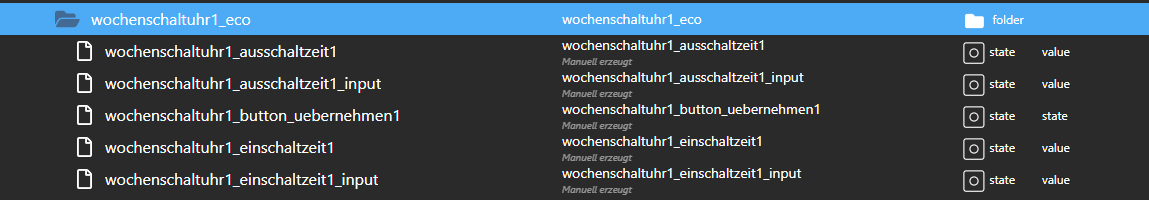
- folgende Datenpunkte wurden manuell für jeden der 3 Timer angelegt & die Eingabefelder für die Einschaltzeit, Ausschaltzeit & der Button in der Vis2 wurden mit dem zugehörigen manuell angelegten Datenpunkt verknüpft

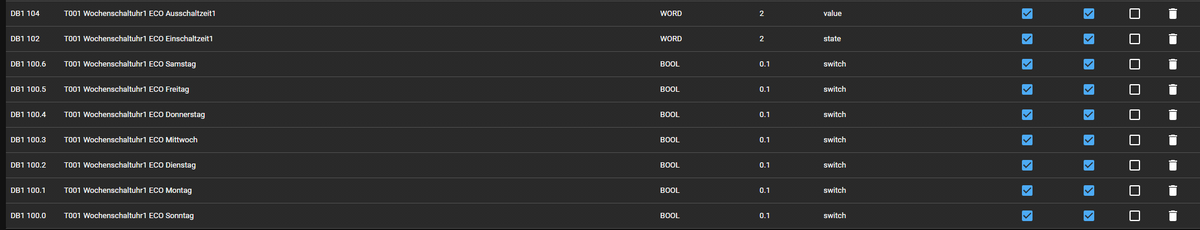
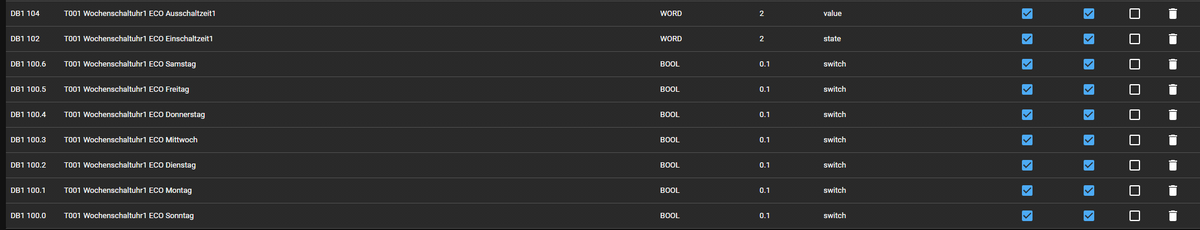
Im DB1 meines s7 Adapters sehen die Variablen des Timers1 ECO so aus:

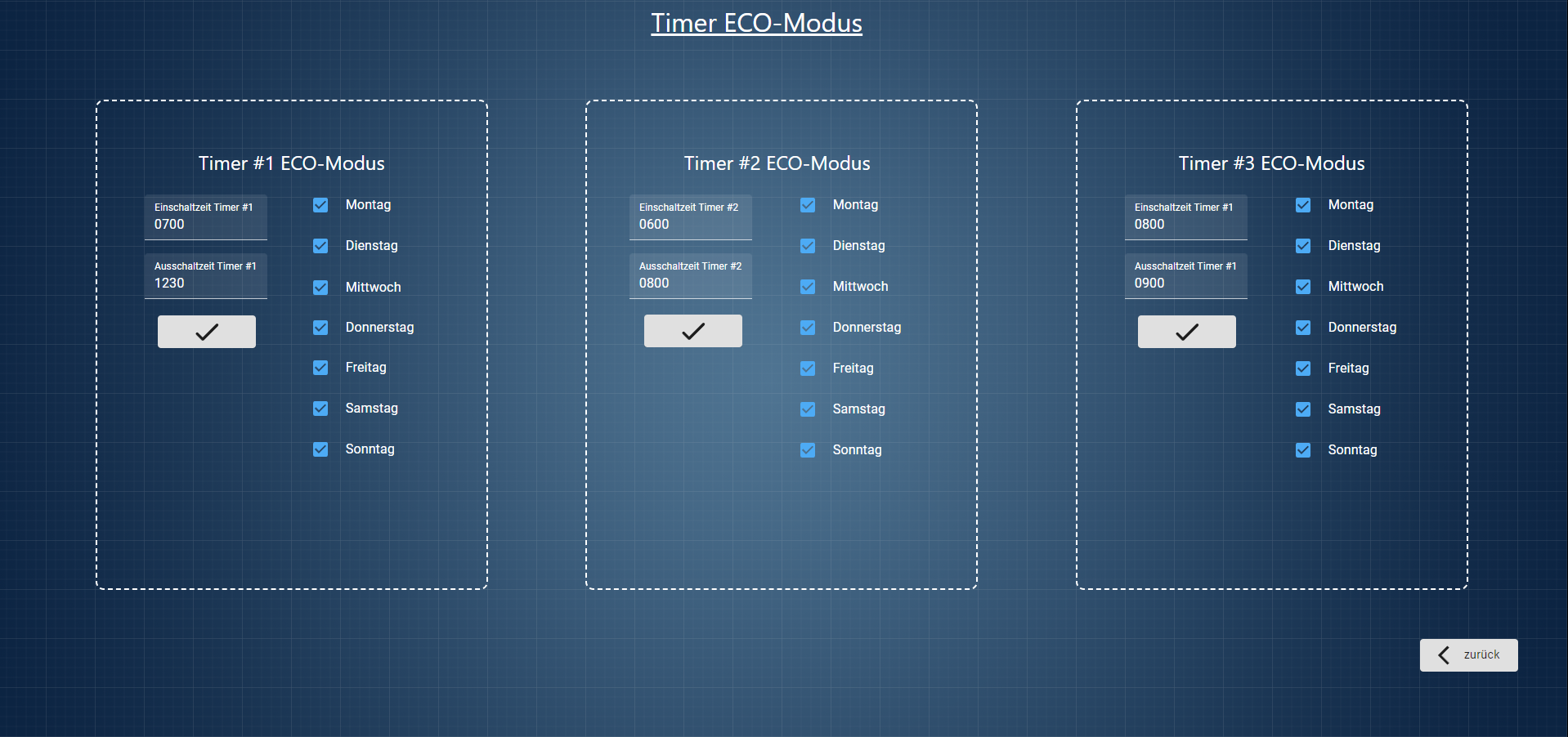
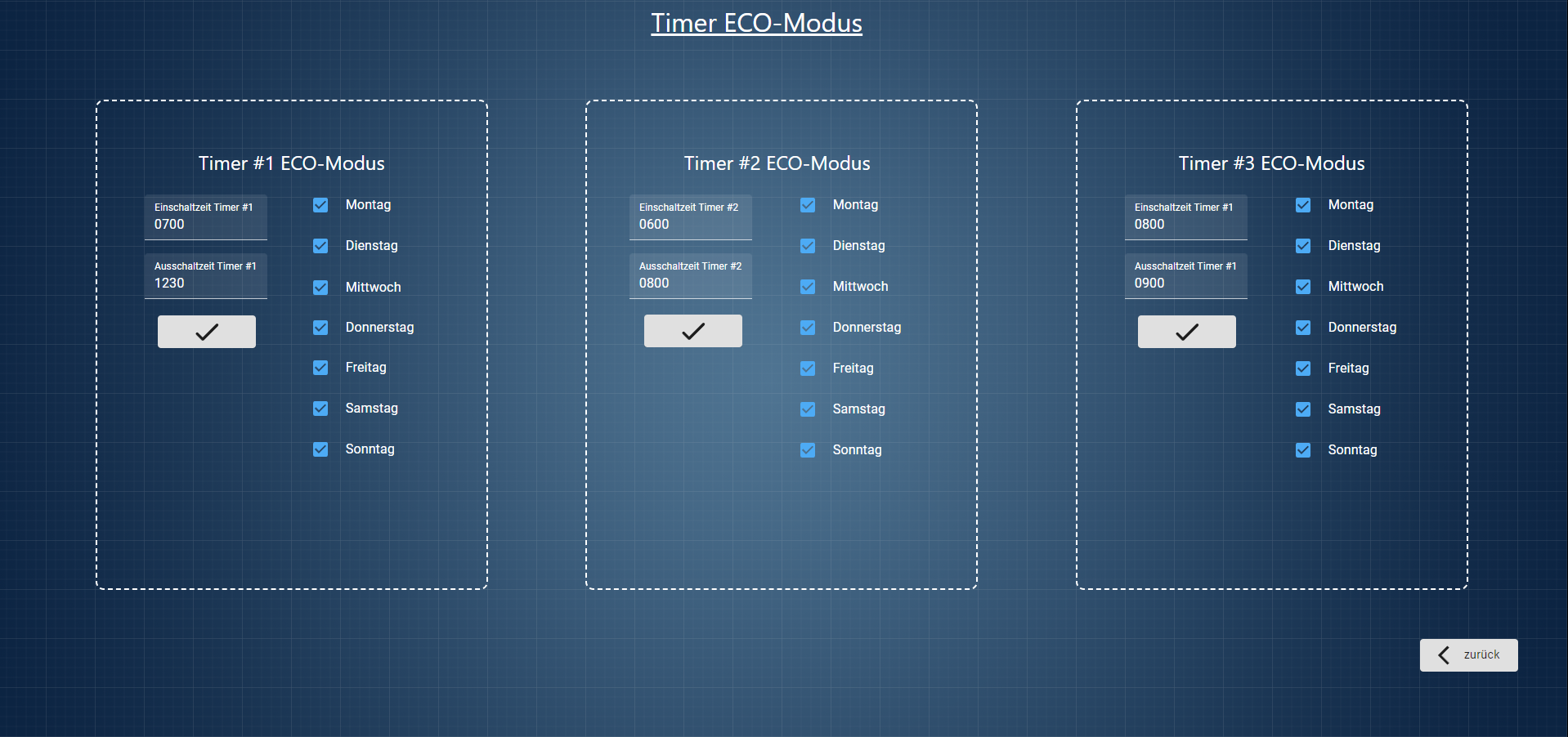
- in meiner Vis2 sieht die Wochenschaltuhr für den ECO-Betrieb so aus:

- Die Checkboxen für die Aktivierung/Deaktivierung der Wochentage, wurden direkt mit dem verantwortlichen bit (laut eigener VariablenTabelle in der SiemensLOGO!) verknüpft:

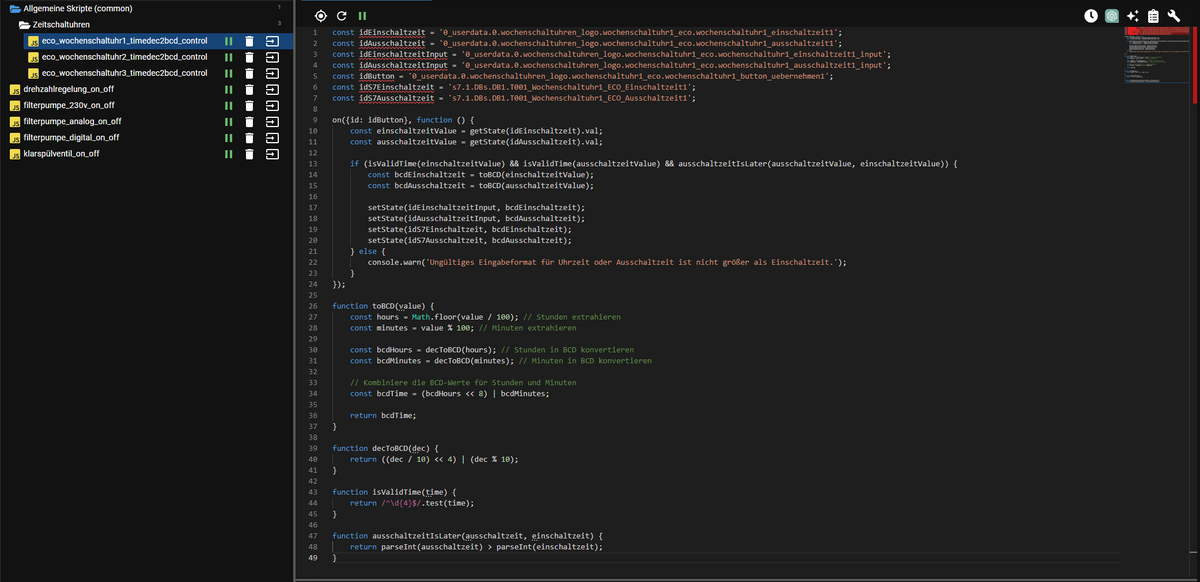
Für eine Wochenschaltuhr in der SiemensLOGO! stehen max. 3 Timer/Zyklen zur Auswahl, um alles übersichtlich zu gestalten habe ich für jeden der Timer ein eigenes Skript erstellt. Im Skript wird geprüft, ob der Wert aus 4 Dezimalzahlen besteht und ob der Wert der Ausschaltzeit größer ist als der Wert der Einschaltzeit. Zudem wird "dezimal" in "BCD" konvertiert, damit die SiemensLOGO! die korrekten Daten gesendet bekommt.
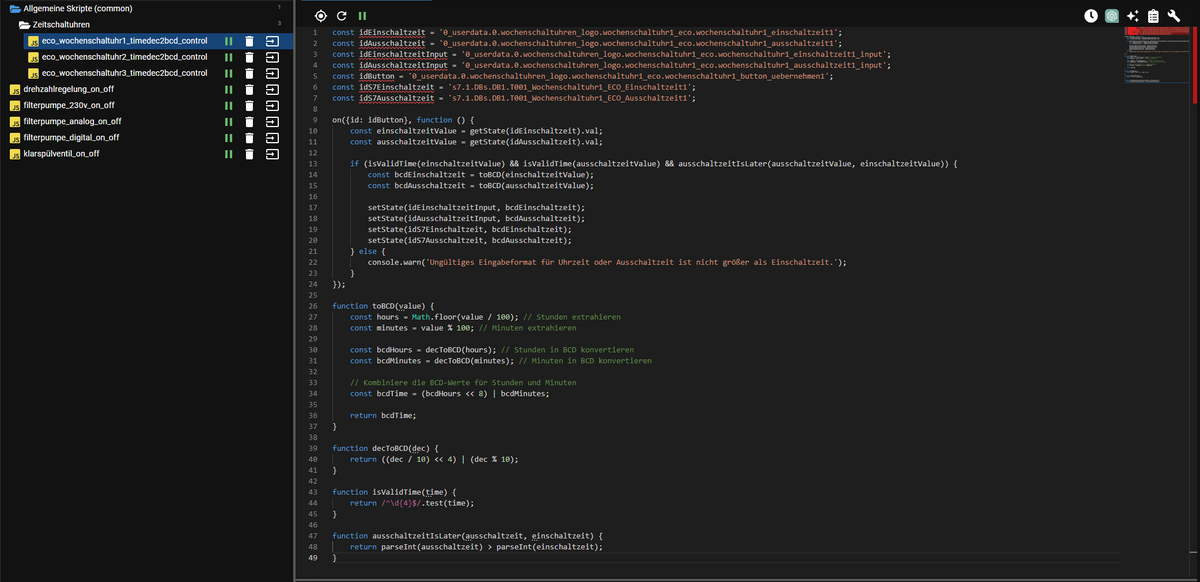
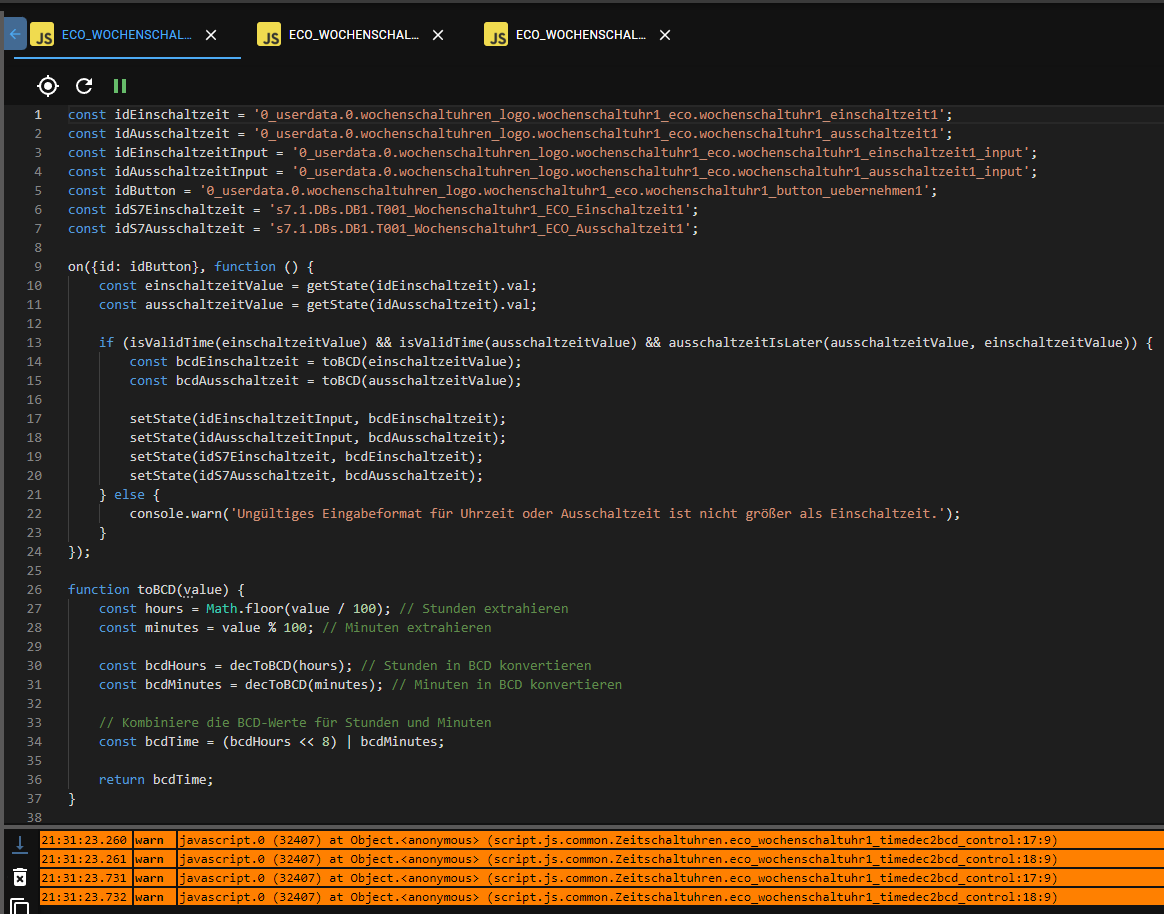
Hier das Skript für den Timer1:
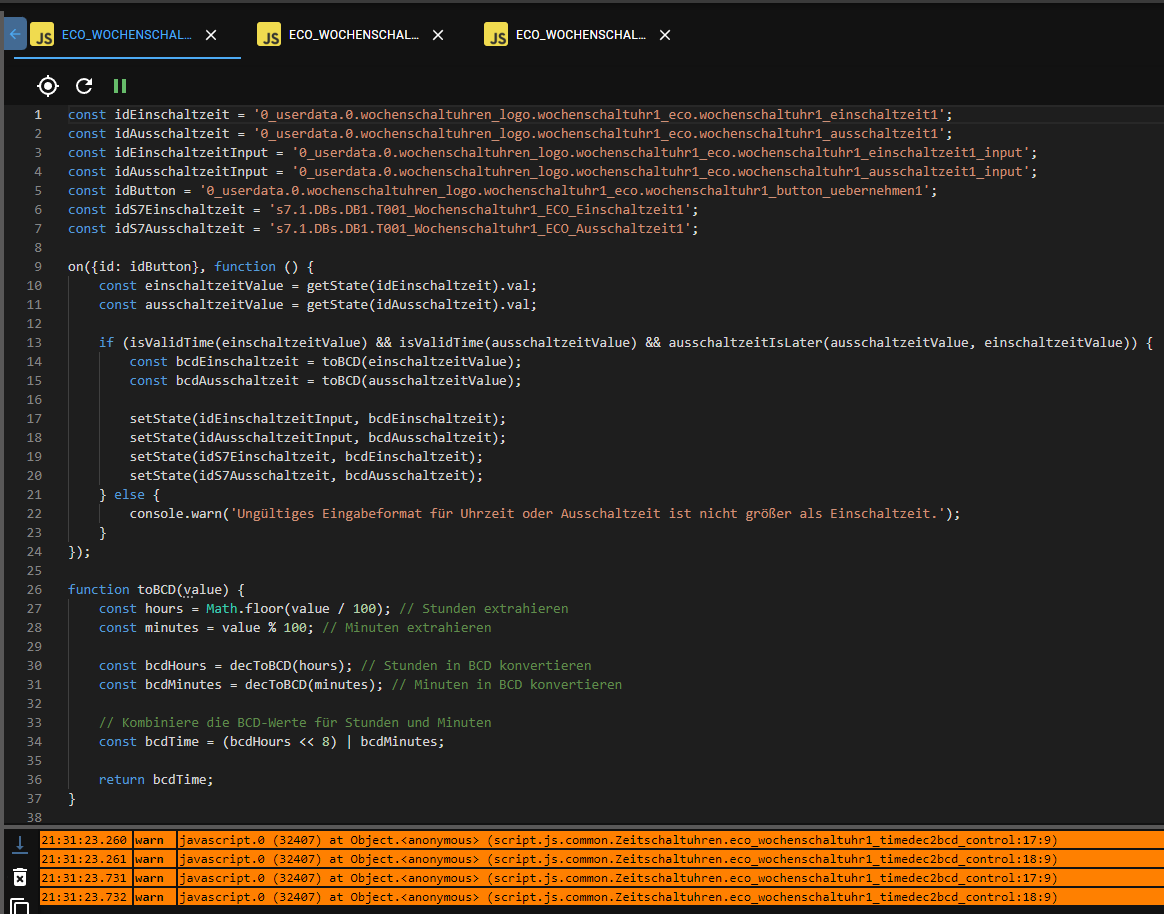
const idEinschaltzeit = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_einschaltzeit1'; const idAusschaltzeit = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_ausschaltzeit1'; const idEinschaltzeitInput = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_einschaltzeit1_input'; const idAusschaltzeitInput = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_ausschaltzeit1_input'; const idButton = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_button_uebernehmen1'; const idS7Einschaltzeit = 's7.1.DBs.DB1.T001_Wochenschaltuhr1_ECO_Einschaltzeit1'; const idS7Ausschaltzeit = 's7.1.DBs.DB1.T001_Wochenschaltuhr1_ECO_Ausschaltzeit1'; on({id: idButton}, function () { const einschaltzeitValue = getState(idEinschaltzeit).val; const ausschaltzeitValue = getState(idAusschaltzeit).val; if (isValidTime(einschaltzeitValue) && isValidTime(ausschaltzeitValue) && ausschaltzeitIsLater(ausschaltzeitValue, einschaltzeitValue)) { const bcdEinschaltzeit = toBCD(einschaltzeitValue); const bcdAusschaltzeit = toBCD(ausschaltzeitValue); setState(idEinschaltzeitInput, bcdEinschaltzeit); setState(idAusschaltzeitInput, bcdAusschaltzeit); setState(idS7Einschaltzeit, bcdEinschaltzeit); setState(idS7Ausschaltzeit, bcdAusschaltzeit); } else { console.warn('Ungültiges Eingabeformat für Uhrzeit oder Ausschaltzeit ist nicht größer als Einschaltzeit.'); } }); function toBCD(value) { const hours = Math.floor(value / 100); // Stunden extrahieren const minutes = value % 100; // Minuten extrahieren const bcdHours = decToBCD(hours); // Stunden in BCD konvertieren const bcdMinutes = decToBCD(minutes); // Minuten in BCD konvertieren // Kombiniere die BCD-Werte für Stunden und Minuten const bcdTime = (bcdHours << 8) | bcdMinutes; return bcdTime; } function decToBCD(dec) { return ((dec / 10) << 4) | (dec % 10); } function isValidTime(time) { return /^\d{4}$/.test(time); } function ausschaltzeitIsLater(ausschaltzeit, einschaltzeit) { return parseInt(ausschaltzeit) > parseInt(einschaltzeit); }Die Datenübertragung funktioniert jetzt endlich, wie sie soll. :-)
ScreenRecord_Vis2->SiemensLOGO!
Ich bräuchte nur noch einen Tipp bzw. Hilfe, weshalb folgende Warnungen andauernd erscheinen:

-
Da ich aus gesundheitlichen Gründen eine kleine Pause einlegen musste, konnte ich noch kein Feedback geben. Sorry.
Ich habe heute wieder bei meinem hier beschriebenen Problemfall weiter gesucht und einiges getestet.
Nach einigen Stunden bin ich nun etwas schlauer und bin auf folgende Lösung gestoßen:
- folgende Datenpunkte wurden manuell für jeden der 3 Timer angelegt & die Eingabefelder für die Einschaltzeit, Ausschaltzeit & der Button in der Vis2 wurden mit dem zugehörigen manuell angelegten Datenpunkt verknüpft

Im DB1 meines s7 Adapters sehen die Variablen des Timers1 ECO so aus:

- in meiner Vis2 sieht die Wochenschaltuhr für den ECO-Betrieb so aus:

- Die Checkboxen für die Aktivierung/Deaktivierung der Wochentage, wurden direkt mit dem verantwortlichen bit (laut eigener VariablenTabelle in der SiemensLOGO!) verknüpft:

Für eine Wochenschaltuhr in der SiemensLOGO! stehen max. 3 Timer/Zyklen zur Auswahl, um alles übersichtlich zu gestalten habe ich für jeden der Timer ein eigenes Skript erstellt. Im Skript wird geprüft, ob der Wert aus 4 Dezimalzahlen besteht und ob der Wert der Ausschaltzeit größer ist als der Wert der Einschaltzeit. Zudem wird "dezimal" in "BCD" konvertiert, damit die SiemensLOGO! die korrekten Daten gesendet bekommt.
Hier das Skript für den Timer1:
const idEinschaltzeit = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_einschaltzeit1'; const idAusschaltzeit = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_ausschaltzeit1'; const idEinschaltzeitInput = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_einschaltzeit1_input'; const idAusschaltzeitInput = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_ausschaltzeit1_input'; const idButton = '0_userdata.0.wochenschaltuhren_logo.wochenschaltuhr1_eco.wochenschaltuhr1_button_uebernehmen1'; const idS7Einschaltzeit = 's7.1.DBs.DB1.T001_Wochenschaltuhr1_ECO_Einschaltzeit1'; const idS7Ausschaltzeit = 's7.1.DBs.DB1.T001_Wochenschaltuhr1_ECO_Ausschaltzeit1'; on({id: idButton}, function () { const einschaltzeitValue = getState(idEinschaltzeit).val; const ausschaltzeitValue = getState(idAusschaltzeit).val; if (isValidTime(einschaltzeitValue) && isValidTime(ausschaltzeitValue) && ausschaltzeitIsLater(ausschaltzeitValue, einschaltzeitValue)) { const bcdEinschaltzeit = toBCD(einschaltzeitValue); const bcdAusschaltzeit = toBCD(ausschaltzeitValue); setState(idEinschaltzeitInput, bcdEinschaltzeit); setState(idAusschaltzeitInput, bcdAusschaltzeit); setState(idS7Einschaltzeit, bcdEinschaltzeit); setState(idS7Ausschaltzeit, bcdAusschaltzeit); } else { console.warn('Ungültiges Eingabeformat für Uhrzeit oder Ausschaltzeit ist nicht größer als Einschaltzeit.'); } }); function toBCD(value) { const hours = Math.floor(value / 100); // Stunden extrahieren const minutes = value % 100; // Minuten extrahieren const bcdHours = decToBCD(hours); // Stunden in BCD konvertieren const bcdMinutes = decToBCD(minutes); // Minuten in BCD konvertieren // Kombiniere die BCD-Werte für Stunden und Minuten const bcdTime = (bcdHours << 8) | bcdMinutes; return bcdTime; } function decToBCD(dec) { return ((dec / 10) << 4) | (dec % 10); } function isValidTime(time) { return /^\d{4}$/.test(time); } function ausschaltzeitIsLater(ausschaltzeit, einschaltzeit) { return parseInt(ausschaltzeit) > parseInt(einschaltzeit); }Die Datenübertragung funktioniert jetzt endlich, wie sie soll. :-)
ScreenRecord_Vis2->SiemensLOGO!
Ich bräuchte nur noch einen Tipp bzw. Hilfe, weshalb folgende Warnungen andauernd erscheinen:

-
Hallo zusammen, ich bin auf diesem Thema leider ganz schlecht. Ich möchte einfach die Ein/Ausschaltzeiten meiner Poolpumpe über die Vis einstellen.
Das mit den Wochentagen habe ich bereits erledigt.
Aber wie kann ich die Uhrzeit eingeben. Ich weis mittlerweile dass man von Dezimal auf Hex umwandeln muss. Ich hoffe ich bin da am richtigen Weg.
Ich würde das gerne über Blockly lösen. Ich hoffe das funktioniert.Ich wäre über jede Hilfe sehr dankbar.