NEWS
[GELÖST] Skript gibt [objekt Objekt] aus
-
@haus-automatisierung sagte in Skript gibt [objekt Objekt] aus:
hab dein code mal eingefügt, bekomme sehr oft diesen Fehler angezeigt:
Property 'join' does not exist on type 'any[]'auch sowas hier:
Cannot redeclare block-scoped variable 'cacheSelectorState'.(2451) index0.js(72, 5): 'cacheSelectorState' was also declared here. -
@fischi87 sagte: auch sowas hier:
Die Variable
cacheSelectorStatesollte nicht mehr existieren. Poste bitte das komplette Skript.var logging = true; const idbutton = 'shelly.0.info.update' const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text' const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { name: "State", role: "", type: "boolean", read: true, write: true, desc: "Manuell erzeugt", def: false }); const idsUpdate = $('shelly.0.*.firmware'); setState(idAnzahl, idsUpdate.length, true); function checkDevices() { const arrUpdate = []; idsUpdate.each(function (id) { if(getState(id).val) { let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); } }); arrUpdate.sort(); const anzahlUpdateAn = arrUpdate.length; setState(iddatenpunkt, anzahlUpdateAn > 0, true); const textUpdateAn = arrUpdate.join(', '); if (logging) log("Text: " + textUpdateAn); if (logging) log(`Anzahl Geräte: ${idsUpdate.length} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, arrUpdate.join(',<br>'), true); setState(idAnzahlAn, anzahlUpdateAn, true); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: '+++ Geräte Update +++' + '\n' + '\n' + textUpdateAn, reply_markup: { keyboard: [['System','Heizung'],['Licht','Strom'],['Multimedia','Szenen'],['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(function(obj) { if (logging) log('Auslösendes Gerät: ' + obj.id + ': ' + obj.state.val); checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); }; function button() { setTimeout(function(){ setState(idbutton,false); }, 200); } on(idbutton, function(dp) { if(dp.state.val) { button(); } }); main(); // Skriptstart-Auslöserist auch noch ein trigger mit cachesSelector in Zeile 80.?
-
@haus-automatisierung sagte in Skript gibt [objekt Objekt] aus:
hab dein code mal eingefügt, bekomme sehr oft diesen Fehler angezeigt:
Property 'join' does not exist on type 'any[]'auch sowas hier:
Cannot redeclare block-scoped variable 'cacheSelectorState'.(2451) index0.js(72, 5): 'cacheSelectorState' was also declared here. -
@paul53 sagte in Skript gibt [objekt Objekt] aus:
idsUpdate.on(function(obj) {
okay das funktioniert zumindest bekomme ich kein Objekt mehr aber dieses .push und .sort und .lengh ist immer noch rot?!
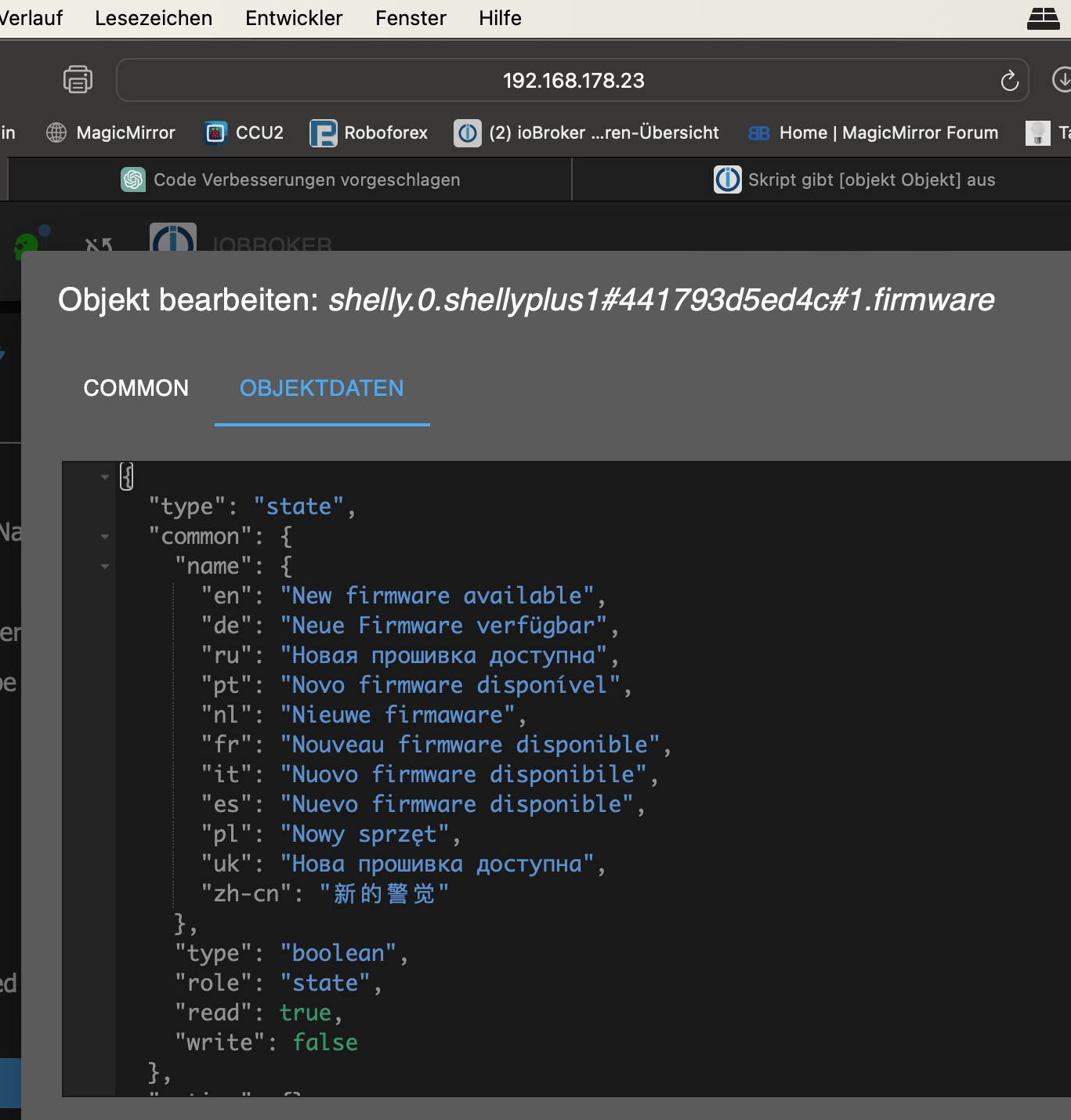
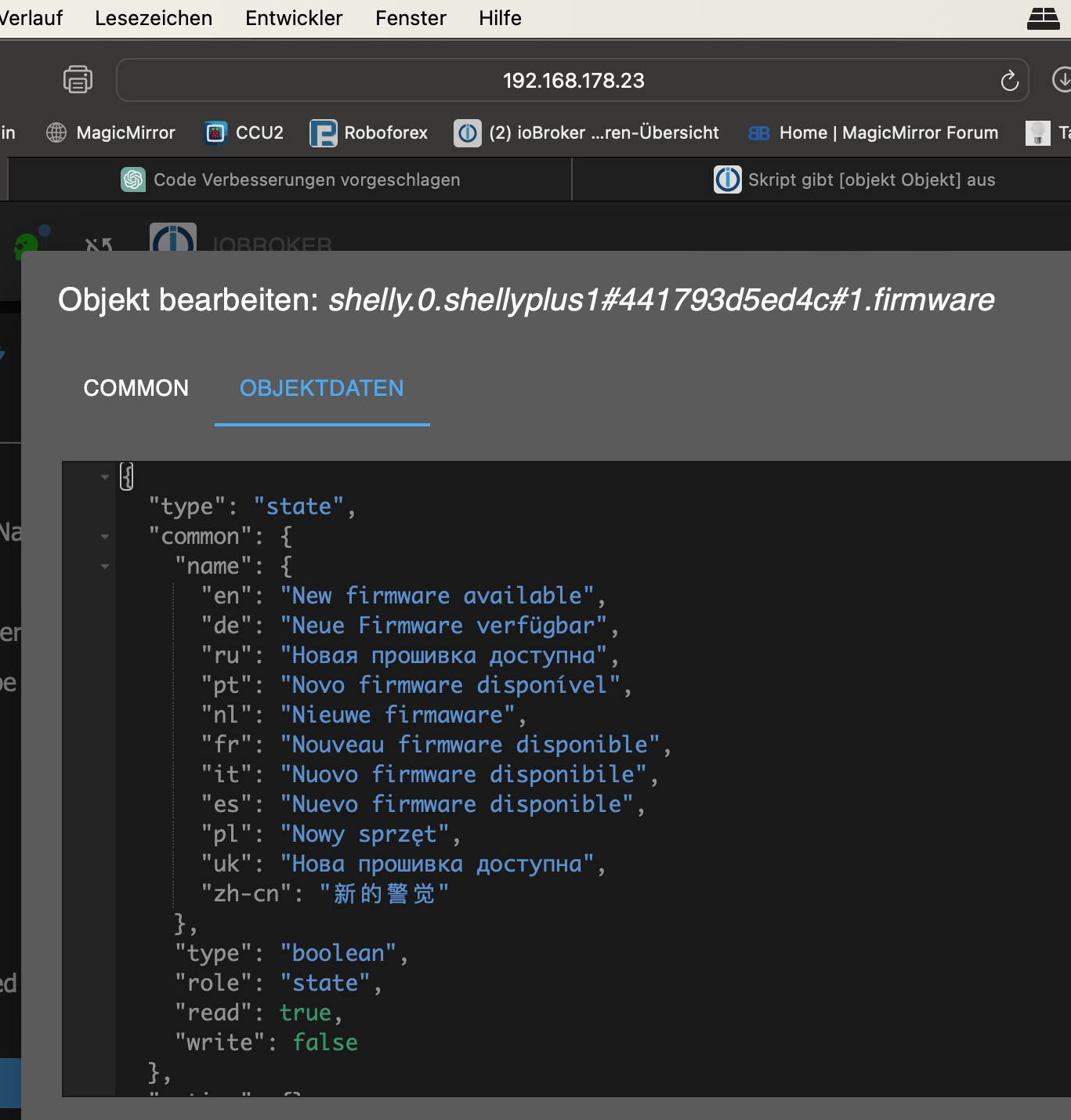
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:

-
@paul53 sagte in Skript gibt [objekt Objekt] aus:
idsUpdate.on(function(obj) {
okay das funktioniert zumindest bekomme ich kein Objekt mehr aber dieses .push und .sort und .lengh ist immer noch rot?!
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:

@fischi87 sagte: .push und .sort und .lengh ist immer noch rot?!
Im Editor? Das wundert mich, da in meinem Editor nicht. Das kann man oft ignorieren.
@fischi87 sagte in Skript gibt [objekt Objekt] aus:
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:
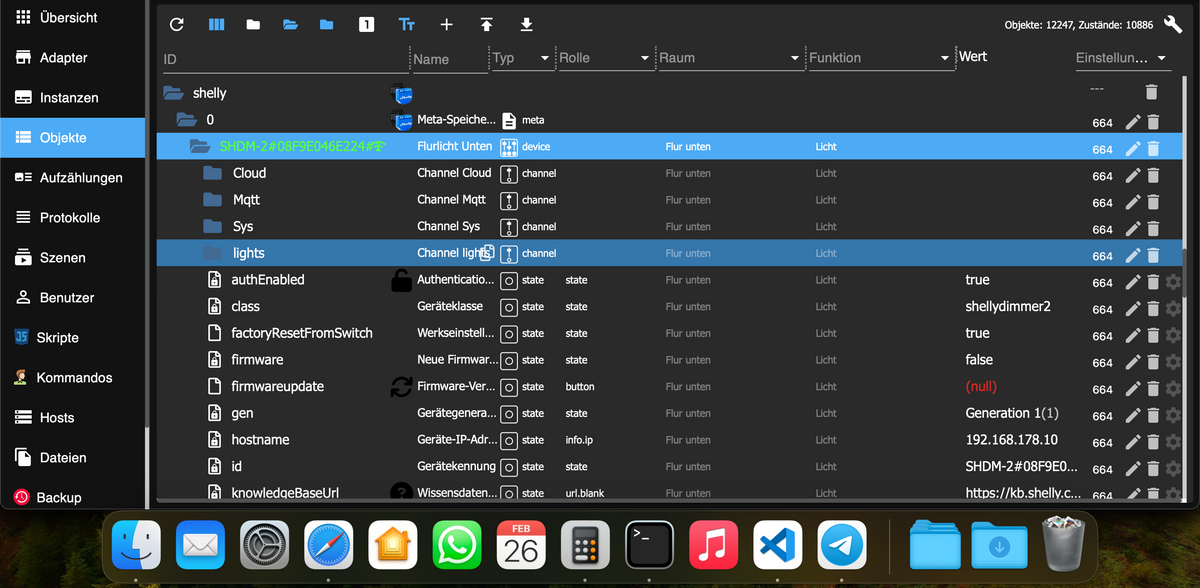
Wo findet man den Namen des Gerätes (ID-Struktur zeigen)?
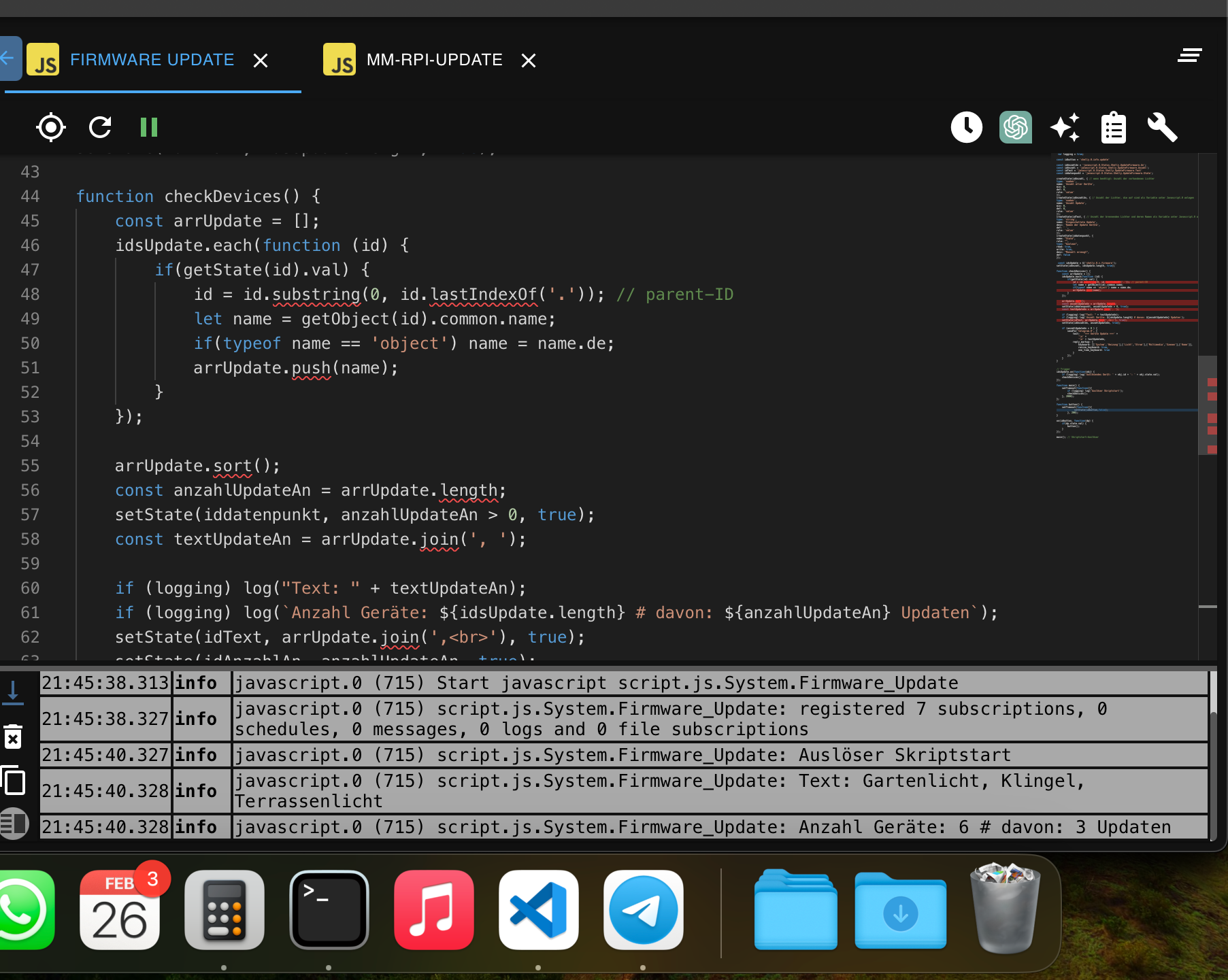
Wenn es im übergeordneten Objekt ist, dann ergänze die Änderung der ID in parent-ID:if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // parent-ID let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); } -
@fischi87 sagte: .push und .sort und .lengh ist immer noch rot?!
Im Editor? Das wundert mich, da in meinem Editor nicht. Das kann man oft ignorieren.
@fischi87 sagte in Skript gibt [objekt Objekt] aus:
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:
Wo findet man den Namen des Gerätes (ID-Struktur zeigen)?
Wenn es im übergeordneten Objekt ist, dann ergänze die Änderung der ID in parent-ID:if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // parent-ID let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); } -
@fischi87
Ergänze um die Änderung der ID in parent-ID (2. Zeile einfügen):if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // parent-ID let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); } -
@fischi87
Ergänze um die Änderung der ID in parent-ID (2. Zeile einfügen):if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // parent-ID let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); }@paul53 sagte in Skript gibt [objekt Objekt] aus:
id = id.substring(0, id.lastIndexOf('.')); // parent-ID
weil du es halt kannst, super läuft jetzt bekomme zwar wieder rote Linien:
Property 'lastIndexOf' does not exist on type 'string'aber funktioniert.
vielen dank
-
@paul53 sagte in Skript gibt [objekt Objekt] aus:
id = id.substring(0, id.lastIndexOf('.')); // parent-ID
weil du es halt kannst, super läuft jetzt bekomme zwar wieder rote Linien:
Property 'lastIndexOf' does not exist on type 'string'aber funktioniert.
vielen dank
-
@fischi87 sagte: wieder rote Linien:
Kann ich bei mir nicht nachvollziehen.

Keine roten Schlangenlinien.