NEWS
Hilfe bei Gaszähler > Reed > InfluxDB > Grafana
-
Hallo Leute, ich bin neu hier und wollte euch um Hilfe bitte.
Ich möchte meinen Gaszähler einen "BK-G4 M" von Tigas auslesen und die Daten in einer InfluxDB auf einem Raspi speichern, anschliessend würde ich die Daten gerne visualisieren damit ich den Gasverbrauch anzeigen kann.
Ich hoffe ich bin hier im richtigen Unterforum, wusste nicht wo ich das am besten hinpacke da es eigentlich mehrere Themenschwerpunkte beinhaltet.
Was ich bereits gemacht habe.
- RPI 4 aufgesetzt
- iobroker installiert
- influxdb installiert
- grafana installiert
- esphome installiert
- Reed Kontakt an D1 Mini angeschlossen
- D1 Mini mit esp home geflasht (yaml script aus Internet)
- D1 Mini zeigt beim überfahren eines Magneten den Statuswechsel an
- Daten bei Statuswechsel werden in der influxDB gespeichert (timestamp, Status on/off)
Was mir noch fehlt und ich jetzt Probelme habe:
- Mein Script entsprechend anpassen dass die Entprellung mit dem Gaszähler zusammen passt damit richtig gezählt wird
- Die gespeicherten Daten im Grafana dann auswerten damit ich den Verbrauch zb. Pro Tag, Pro Woche, Pro Monat und Pro Jahr anzeigen kann
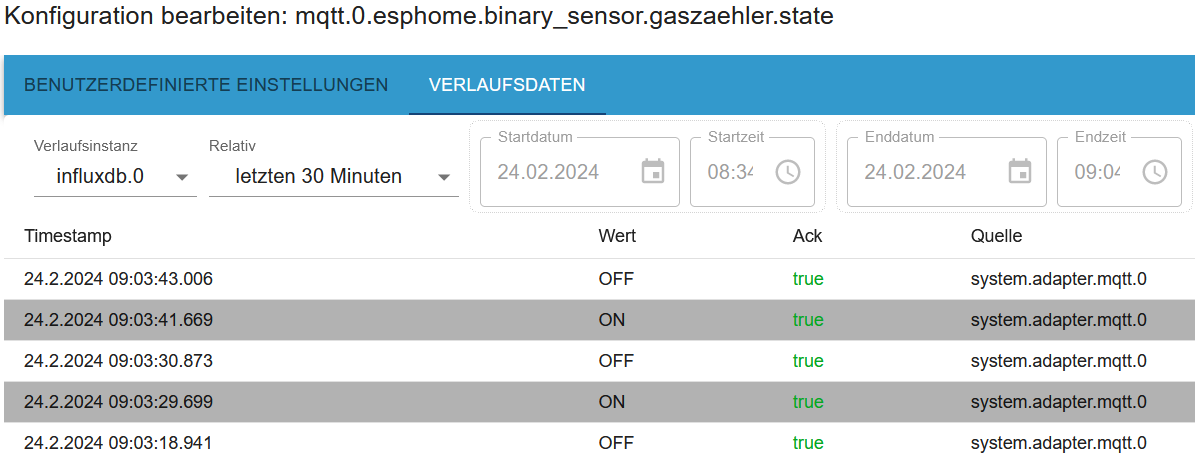
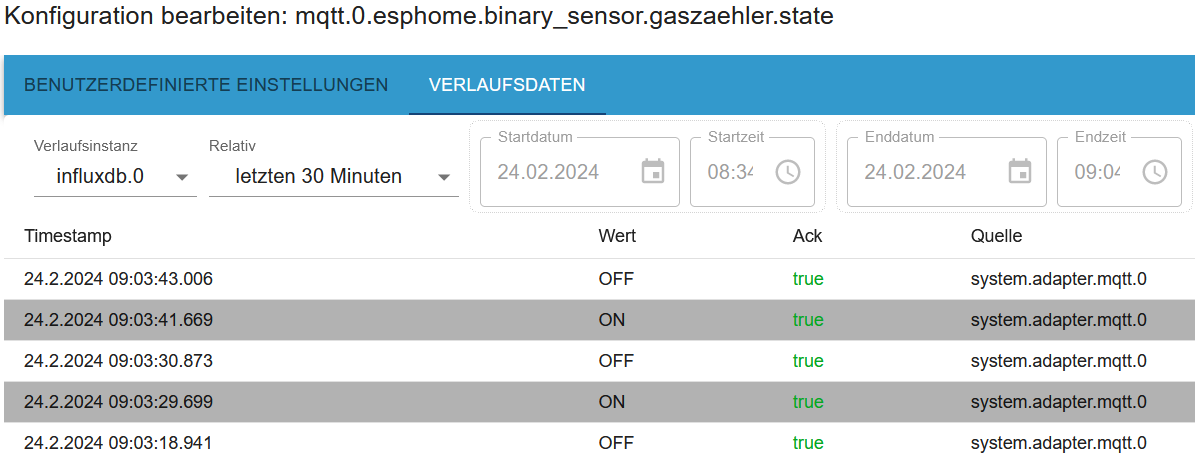
Hiet ein Bild von den Settings zum speichern der Daten in InfluxDB:

Hier das yaml Script vom D1 (aus dem Internet, nicht meins)
esphome: name: d1-gas friendly_name: D1Gaszähler esp8266: board: esp01_1m # Enable logging logger: # Enable Home Assistant API api: encryption: key: "XXX" ota: password: "XXX" wifi: ssid: !secret wifi_ssid password: !secret wifi_password # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "D1-Gas Fallback Hotspot" password: "XXX" # MQTT mqtt: broker: 192.168.1.200 username: XXX password: XXX client_id: d1gaszaehler topic_prefix: esphome # Reed Kontakt an GPIO5 binary_sensor: - platform: gpio name: "Gaszaehler" id: Gaszaehler pin: number: 5 inverted: true mode: INPUT_PULLUP filters: # debounce, delay um Doppelzählungen zu vermeiden - delayed_off: 1s on_press: then: - mqtt.publish: topic: esphome/Gaszaehler/Stand payload: id(Gaszaehler).stateIm Script sieht man in Zeile 50 ein "delayed_off: 1s" ich schliesse daraus das dadurch der Statuswechsel auf 1 Sekunden beschränkt ist, ist das gut so?
Hat jemand ein Flow für mich das ich verwenden könnte um die Daten die ich speichere zu Visualisieren?
Ich danke schon mal für eure Hilfe und Inputs, vermutlich kommt da noch einiges das ich nicht bedacht habe :)
danke
sep -
Hallo Leute, ich bin neu hier und wollte euch um Hilfe bitte.
Ich möchte meinen Gaszähler einen "BK-G4 M" von Tigas auslesen und die Daten in einer InfluxDB auf einem Raspi speichern, anschliessend würde ich die Daten gerne visualisieren damit ich den Gasverbrauch anzeigen kann.
Ich hoffe ich bin hier im richtigen Unterforum, wusste nicht wo ich das am besten hinpacke da es eigentlich mehrere Themenschwerpunkte beinhaltet.
Was ich bereits gemacht habe.
- RPI 4 aufgesetzt
- iobroker installiert
- influxdb installiert
- grafana installiert
- esphome installiert
- Reed Kontakt an D1 Mini angeschlossen
- D1 Mini mit esp home geflasht (yaml script aus Internet)
- D1 Mini zeigt beim überfahren eines Magneten den Statuswechsel an
- Daten bei Statuswechsel werden in der influxDB gespeichert (timestamp, Status on/off)
Was mir noch fehlt und ich jetzt Probelme habe:
- Mein Script entsprechend anpassen dass die Entprellung mit dem Gaszähler zusammen passt damit richtig gezählt wird
- Die gespeicherten Daten im Grafana dann auswerten damit ich den Verbrauch zb. Pro Tag, Pro Woche, Pro Monat und Pro Jahr anzeigen kann
Hiet ein Bild von den Settings zum speichern der Daten in InfluxDB:

Hier das yaml Script vom D1 (aus dem Internet, nicht meins)
esphome: name: d1-gas friendly_name: D1Gaszähler esp8266: board: esp01_1m # Enable logging logger: # Enable Home Assistant API api: encryption: key: "XXX" ota: password: "XXX" wifi: ssid: !secret wifi_ssid password: !secret wifi_password # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "D1-Gas Fallback Hotspot" password: "XXX" # MQTT mqtt: broker: 192.168.1.200 username: XXX password: XXX client_id: d1gaszaehler topic_prefix: esphome # Reed Kontakt an GPIO5 binary_sensor: - platform: gpio name: "Gaszaehler" id: Gaszaehler pin: number: 5 inverted: true mode: INPUT_PULLUP filters: # debounce, delay um Doppelzählungen zu vermeiden - delayed_off: 1s on_press: then: - mqtt.publish: topic: esphome/Gaszaehler/Stand payload: id(Gaszaehler).stateIm Script sieht man in Zeile 50 ein "delayed_off: 1s" ich schliesse daraus das dadurch der Statuswechsel auf 1 Sekunden beschränkt ist, ist das gut so?
Hat jemand ein Flow für mich das ich verwenden könnte um die Daten die ich speichere zu Visualisieren?
Ich danke schon mal für eure Hilfe und Inputs, vermutlich kommt da noch einiges das ich nicht bedacht habe :)
danke
sepHallo Leute,
ich hab inzwischen weitergebastelt und das Zeug alles verkabelt, musste leider noch einen Accesspoint verlegen da der D1 so schlechten WLAN Empfang hatte :)Jetzt ist alls vor Ort aufgbaut aber ich habe leider mit dem Reed Kontakt den Punkt nicht gefunden wo der das Signal abgreifen kann.
Beil welchem Zählerrädchen ist denn der Impulsgeber drauf, ich dachte an der zweiten Kommmastelle, ist das richtig?
Dann sollte der normal so funktionieren oder?

Wenn ich mit nem Magneten drüber fahre dann hab ich sofort nen Statuswechsel im iobroker.
Kann es sein das mein Reedkontakt und der Zähler nicht zusammenpassen?
Danke -
@seppele sagte in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Dann sollte der normal so funktionieren oder?
Ich kenne das bei diesem Zähler so (habe ich bei mir auch):
-
Hallo Leute,
ich hab inzwischen weitergebastelt und das Zeug alles verkabelt, musste leider noch einen Accesspoint verlegen da der D1 so schlechten WLAN Empfang hatte :)Jetzt ist alls vor Ort aufgbaut aber ich habe leider mit dem Reed Kontakt den Punkt nicht gefunden wo der das Signal abgreifen kann.
Beil welchem Zählerrädchen ist denn der Impulsgeber drauf, ich dachte an der zweiten Kommmastelle, ist das richtig?
Dann sollte der normal so funktionieren oder?

Wenn ich mit nem Magneten drüber fahre dann hab ich sofort nen Statuswechsel im iobroker.
Kann es sein das mein Reedkontakt und der Zähler nicht zusammenpassen?
Danke -
So hab einen anderen Reed noch da gehabt, damit hats jetzt funktioniert durch das dranheben ab und zu funktioniert, an der Stelle die mir @Marc-Berg gezeit hat.
Festmachen hab ichs noch nicht können da leider die Heinzung nur kurz eingeschalten hat, ist zum testen nicht so praktisch :)
Denke aber mit dem Kontakt und dem Ort sollte das schon hinhauen.
Wenn sie das nächste mal einschaltet versuche ich den Kontakt zu fixieren.
-
So nachdem ich den Reed Kontakt zerlegt habe und dan die Richtige Stelle am Gaszähler geklebt habe wird nun fleissig gezählt.
Auch das Eintragen in die InfluxDB funktioniert einwandfrei.Jetzt gehts ans Auswerten und da tu ich mich schwer.
Ich hab es geschafft die eingetragenen Impulse und den Timesamp anzuzeigen.
Da ich noch die Inlfuxql verwenden und nicht Flux Query Language kann ich mir auch nichts fertiges aus dem Netz laden :)Hier mein aktuelles Query:
SELECT "q" FROM "autogen"."mqtt.0.esphome.binary_sensor.gaszaehler.state" WHERE $timeFilter ORDER BY time DESCWenn ich das richtig verstanden habe dann hat mein Zähler lt Aufschrift 1Umdrehung=0,01m3
Somit müsste ich jetzt ja immer den Impuls mit 0,01 Multiplizieren damit ich den Verbrauch habe.
Kann ich in Grafana irgendwie berechnungen anstellen, ich hab noch nichts gefunden, oder kann mir jemand sagen wie ich mein SQL anpassen muss damit ich den Wert immer mit 0,01 Multipliziere in der Ausgabe?Ich stehe im Moment komplett an :/
-
So nachdem ich den Reed Kontakt zerlegt habe und dan die Richtige Stelle am Gaszähler geklebt habe wird nun fleissig gezählt.
Auch das Eintragen in die InfluxDB funktioniert einwandfrei.Jetzt gehts ans Auswerten und da tu ich mich schwer.
Ich hab es geschafft die eingetragenen Impulse und den Timesamp anzuzeigen.
Da ich noch die Inlfuxql verwenden und nicht Flux Query Language kann ich mir auch nichts fertiges aus dem Netz laden :)Hier mein aktuelles Query:
SELECT "q" FROM "autogen"."mqtt.0.esphome.binary_sensor.gaszaehler.state" WHERE $timeFilter ORDER BY time DESCWenn ich das richtig verstanden habe dann hat mein Zähler lt Aufschrift 1Umdrehung=0,01m3
Somit müsste ich jetzt ja immer den Impuls mit 0,01 Multiplizieren damit ich den Verbrauch habe.
Kann ich in Grafana irgendwie berechnungen anstellen, ich hab noch nichts gefunden, oder kann mir jemand sagen wie ich mein SQL anpassen muss damit ich den Wert immer mit 0,01 Multipliziere in der Ausgabe?Ich stehe im Moment komplett an :/
Ich weiß nicht, ob das ein so guter Ansatz ist, die ON/OFF Impulse in die DB zu schreiben!? Auswertungen werden dadurch aus meiner Sicht unnötig schwer.
Ich würde mir einen Datenpunkt erstellen, dort den aktuellen Zählerstand reinschreiben und diesen per Skript/Blockly/Node-Red bei jedem "ON" Impuls um 0,01 erhöhen. Wenn du den Brennwert und die Zustandszahl kennst, kannst du parallel auch noch einen weiteren Datenpunkt mit den kWh schreiben. Diese Datenpunkte werden dann in die Influx geschrieben. Dazu gibt es dann wieder Anleitungen wie Sand am Meer, wie das zu visualisieren ist.
Ein weiterer Vorteil ist, dann du dann regelmäßig den Zählerstand mit deinem Datenpunkt abgleichen kannst und auf einem Blick siehst, wie gut die Aufzeichnung funktioniert oder du ggf. noch nachjustieren musst.
-
Danke Marc,
dann war ich wohl komplett auf den Holzweg :(Ich hab deine Grundlegende Vorgangsweise denke ich verstanden aber absolut keinen Plan was ich genau tun muss.
Was meinst du mit Datenpunkt genau, kannst du mir das kurz erläutern damit ich danach googlen kann? (Vermutllich einen Referenzpunkt zb. "Gasstand" in der InfluxDB?)
Dann muss ich ein Script erstellen das den Zustandswechsel erkennt, anschliessend den letzten Zählerstand aus der Datenbank liest und diesen Wert+0,01 wieder in eine neue Zeile schreibt.
Oder meinst du es wird genau die Zeile in der Db aktualsiert mit dem Wert+0,01 (Dann hätte ich ja keine Statistik mehr nur den Zählerstand?)Sorry für die dummen Fragen aber ich bin mittlerweise etwas verwirrt :)
War doch deutlich komplizierter bis jetzt als gedacht. -
Ich weiß nicht, ob das ein so guter Ansatz ist, die ON/OFF Impulse in die DB zu schreiben!? Auswertungen werden dadurch aus meiner Sicht unnötig schwer.
Ich würde mir einen Datenpunkt erstellen, dort den aktuellen Zählerstand reinschreiben und diesen per Skript/Blockly/Node-Red bei jedem "ON" Impuls um 0,01 erhöhen. Wenn du den Brennwert und die Zustandszahl kennst, kannst du parallel auch noch einen weiteren Datenpunkt mit den kWh schreiben. Diese Datenpunkte werden dann in die Influx geschrieben. Dazu gibt es dann wieder Anleitungen wie Sand am Meer, wie das zu visualisieren ist.
Ein weiterer Vorteil ist, dann du dann regelmäßig den Zählerstand mit deinem Datenpunkt abgleichen kannst und auf einem Blick siehst, wie gut die Aufzeichnung funktioniert oder du ggf. noch nachjustieren musst.
@marc-berg Ich habe so viel Ärger mit "Prellern", dass ich den Nullpunkt-Offset in einem eigenen View bearbeitet habe ..
-
@martinp sagte in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Ich habe so viel Ärger mit "Prellern", dass ich den Nullpunkt-Offset in einem eigenen View bearbeitet habe ..
Diesen Reed Kontakt:
https://www.ebay.de/itm/114809994326
habe ich an einen Aqara Türsensor gelötet. Preller: Null
-
Danke Marc,
dann war ich wohl komplett auf den Holzweg :(Ich hab deine Grundlegende Vorgangsweise denke ich verstanden aber absolut keinen Plan was ich genau tun muss.
Was meinst du mit Datenpunkt genau, kannst du mir das kurz erläutern damit ich danach googlen kann? (Vermutllich einen Referenzpunkt zb. "Gasstand" in der InfluxDB?)
Dann muss ich ein Script erstellen das den Zustandswechsel erkennt, anschliessend den letzten Zählerstand aus der Datenbank liest und diesen Wert+0,01 wieder in eine neue Zeile schreibt.
Oder meinst du es wird genau die Zeile in der Db aktualsiert mit dem Wert+0,01 (Dann hätte ich ja keine Statistik mehr nur den Zählerstand?)Sorry für die dummen Fragen aber ich bin mittlerweise etwas verwirrt :)
War doch deutlich komplizierter bis jetzt als gedacht.@seppele sagte in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
dann war ich wohl komplett auf den Holzweg
So komplett sicher nicht, dein Ansatz funktioniert bestimmt auch irgendwie.
Was meinst du mit Datenpunkt genau, kannst du mir das kurz erläutern damit ich danach googlen kann? (Vermutllich einen Referenzpunkt zb. "Gasstand" in der InfluxDB?)
So ein Datenpunkt wie dein "mqtt.0.esphome.binary_sensor.gaszaehler.state". Nur halt von dir manuell angelegt unter "0_userdata.0. ..."
Dann muss ich ein Script erstellen das den Zustandswechsel erkennt, anschliessend den letzten Zählerstand aus der Datenbank liest und diesen Wert+0,01 wieder in eine neue Zeile schreibt.
Ne, die Datenbank ist da noch außen vor. Ich würde einfach den alten Wert aus dem Datenpunkt lesen, per Skript 0,01 addieren und danach den neuen Wert in den gleichen Datenpunkt zurück schreiben. Über den InfluxDB-Adapter schreibst du dann die Änderungen in die Datenbank.
-
@martinp sagte in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Ich habe so viel Ärger mit "Prellern", dass ich den Nullpunkt-Offset in einem eigenen View bearbeitet habe ..
Diesen Reed Kontakt:
https://www.ebay.de/itm/114809994326
habe ich an einen Aqara Türsensor gelötet. Preller: Null
@marc-berg Bei meinem Gaszähler ist das kreisende Metallteil im Zähler kein Magnet, der induktive Näherungsschalter hat die Angewohnheit viele Fehl-Übergänge zu detektieren. Ich habe den Mindest-Abstand der Pulse schon auf 10 Sekunden gesetzt.
Auswertung nicht mehr mit Tasmota-Zählern, sondern per Blockly
Pro Tag ca. 1...3 Fehl Impulse (überzählig)
Wenn ioBroker oder der LXC-Container neu gestartet werden muss, gehen natürlich auch Pulse verloren, und es muss ein neuer Start-Kubikmeter-Stand für den Puls-Zähler ermittelt werden..
-
@marc-berg Bei meinem Gaszähler ist das kreisende Metallteil im Zähler kein Magnet, der induktive Näherungsschalter hat die Angewohnheit viele Fehl-Übergänge zu detektieren. Ich habe den Mindest-Abstand der Pulse schon auf 10 Sekunden gesetzt.
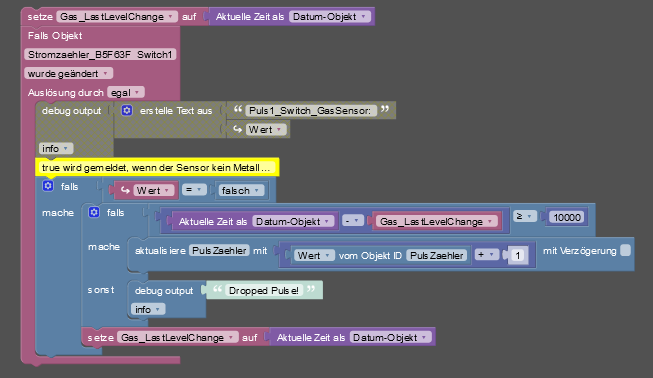
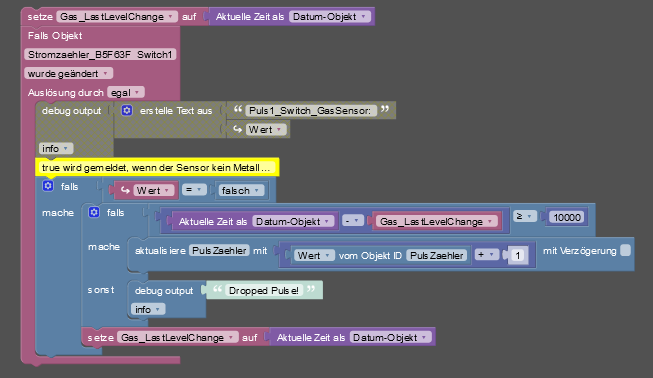
Auswertung nicht mehr mit Tasmota-Zählern, sondern per Blockly
Pro Tag ca. 1...3 Fehl Impulse (überzählig)
Wenn ioBroker oder der LXC-Container neu gestartet werden muss, gehen natürlich auch Pulse verloren, und es muss ein neuer Start-Kubikmeter-Stand für den Puls-Zähler ermittelt werden..
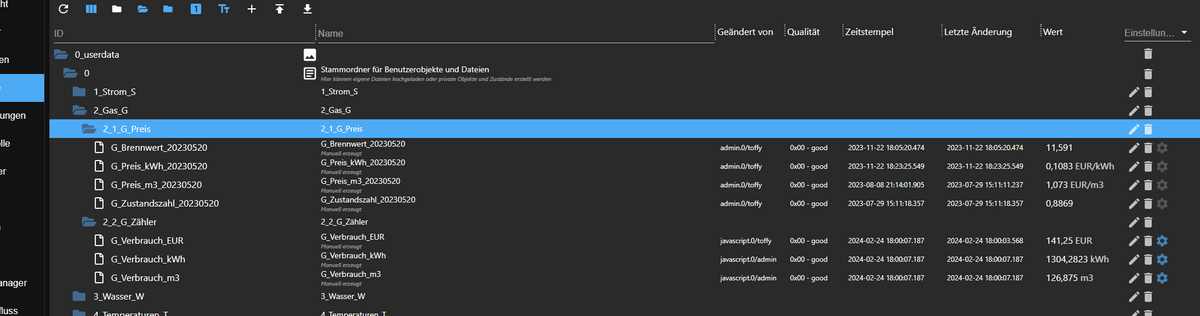
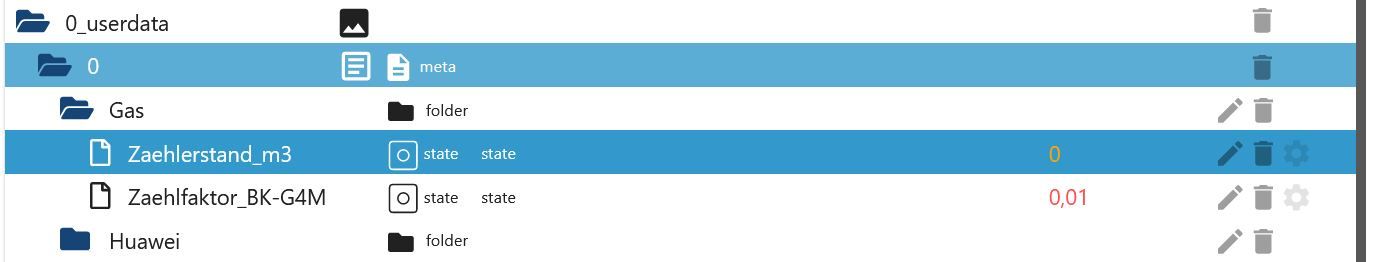
@seppele : Vielleicht als kleine Hilfestellung, da ich genau vor der gleichen Herausforderung stand:
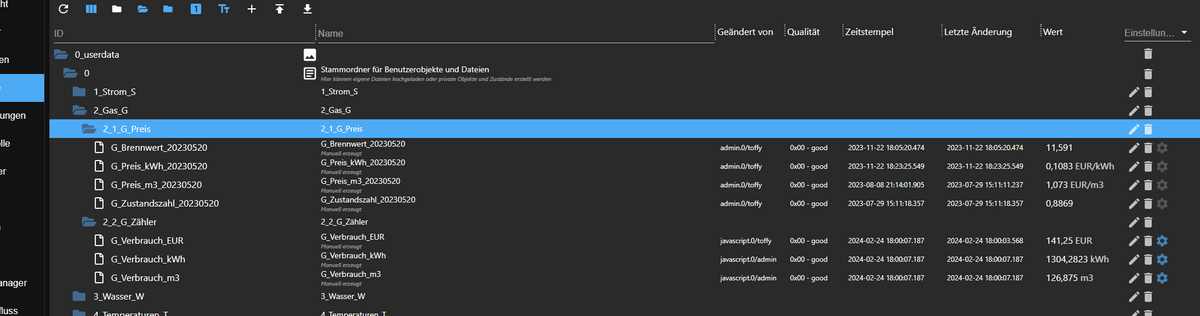
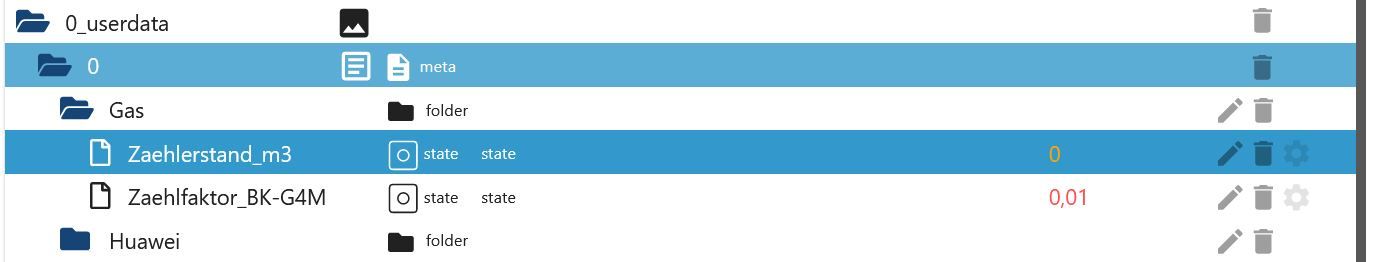
Ich habe mir manuelle Datenpunkte mit den entsprechenden Variablen wie Gaspreis, Zustandszahl etc. gesetzt:

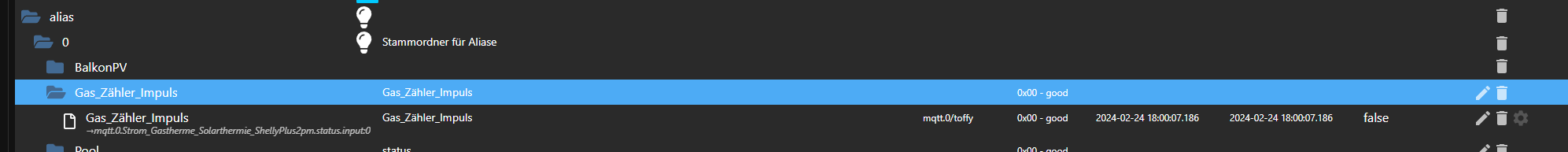
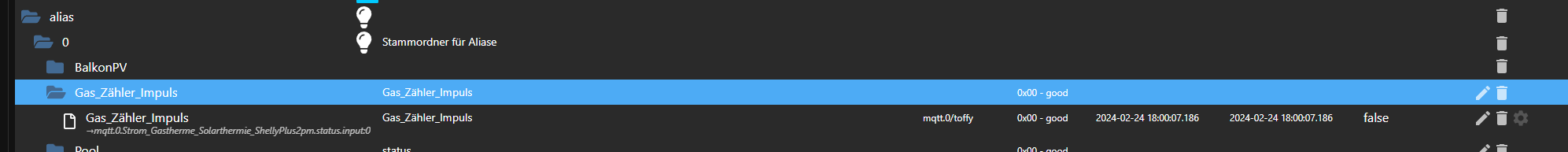
Dann über Alias den Impuls vom Reedkontakt abgegriffen:

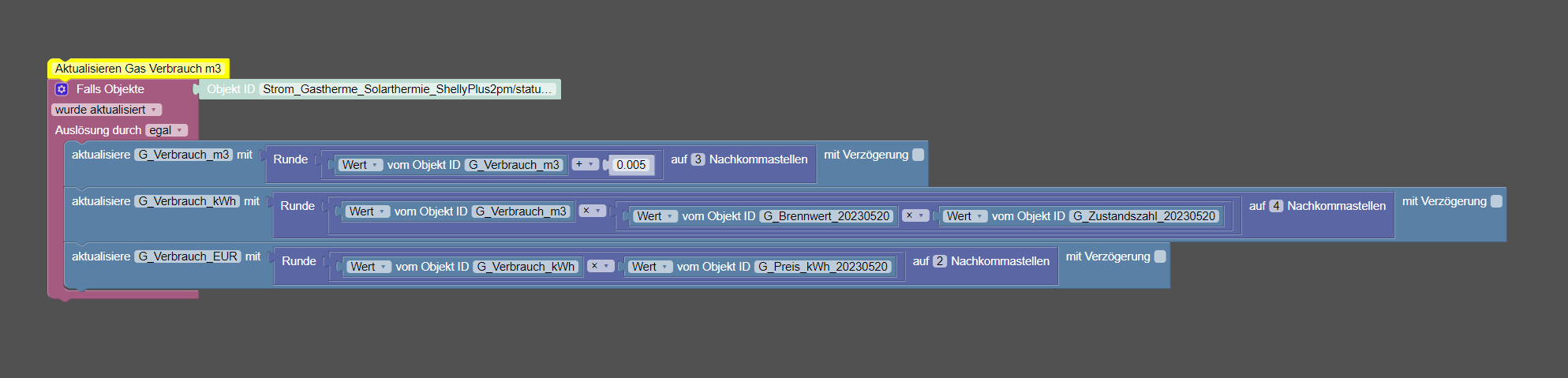
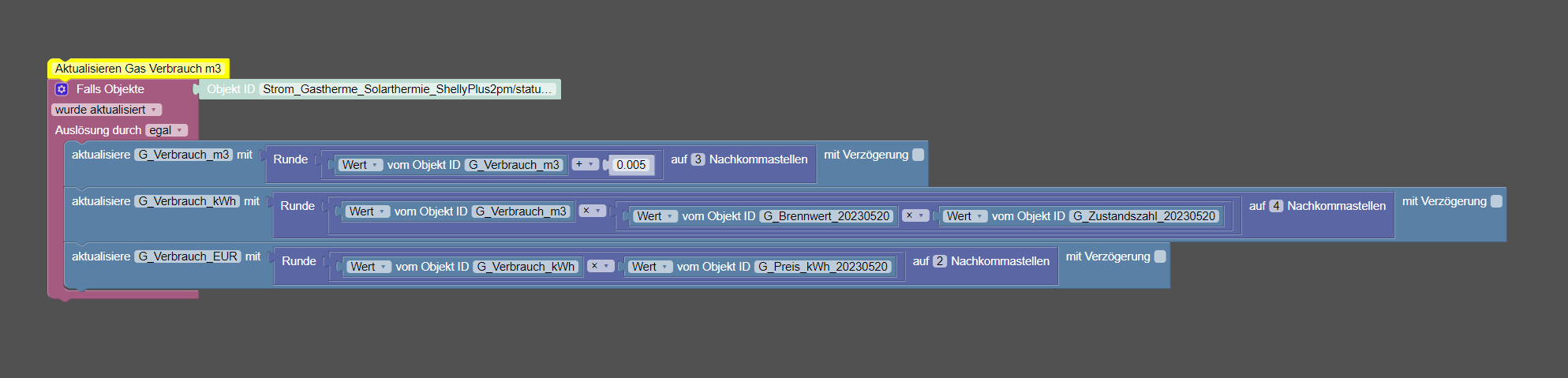
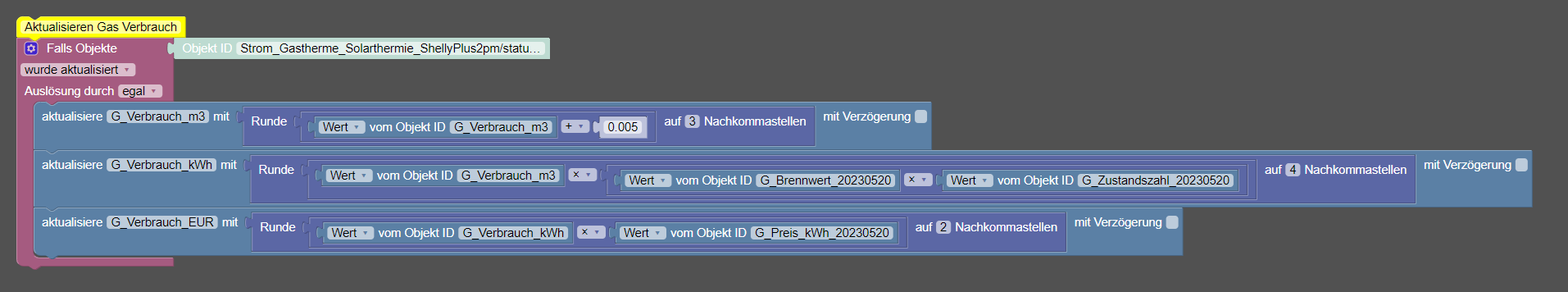
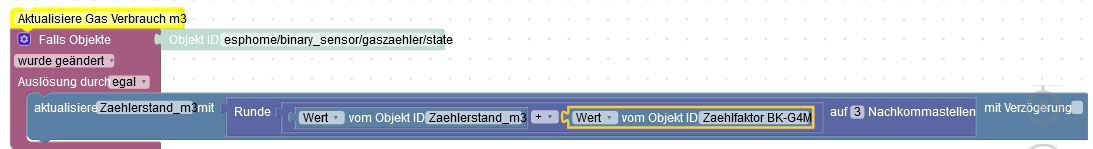
Dann über Blockly die entsprechenden Berechnungen gemacht:

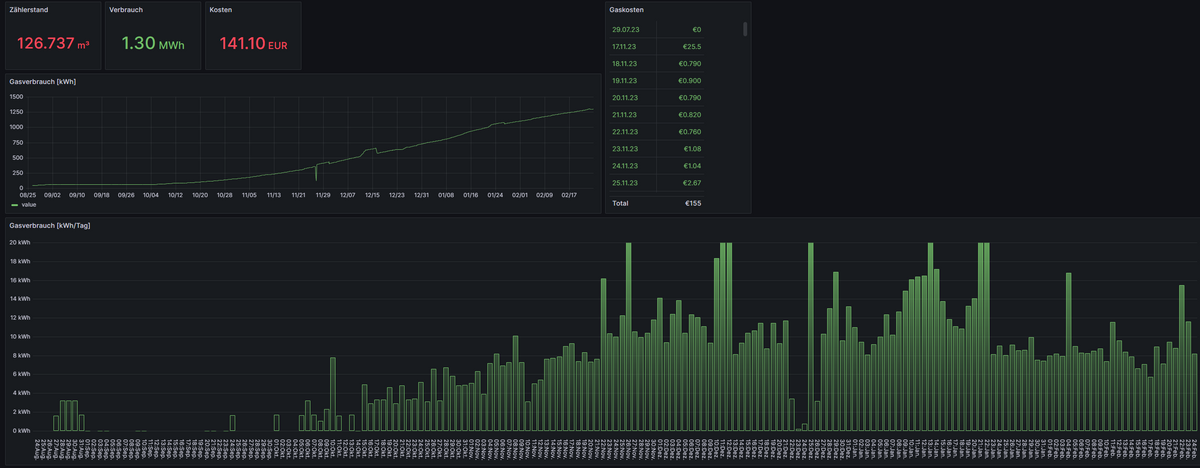
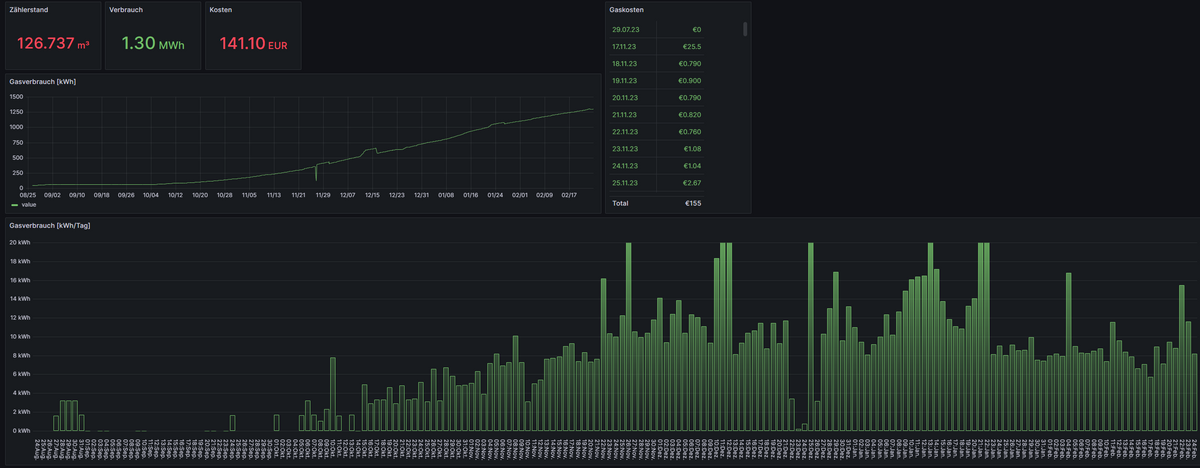
Und abschließend die Werte über InfluxDB in Grafana geschaufelt:

-
@seppele : Vielleicht als kleine Hilfestellung, da ich genau vor der gleichen Herausforderung stand:
Ich habe mir manuelle Datenpunkte mit den entsprechenden Variablen wie Gaspreis, Zustandszahl etc. gesetzt:

Dann über Alias den Impuls vom Reedkontakt abgegriffen:

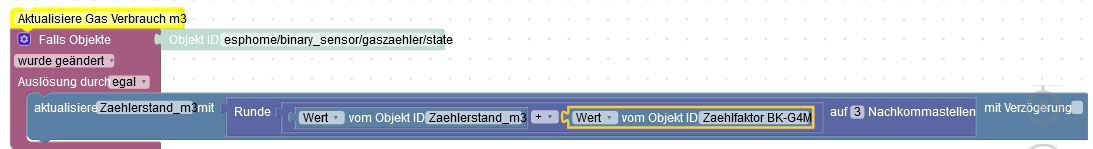
Dann über Blockly die entsprechenden Berechnungen gemacht:

Und abschließend die Werte über InfluxDB in Grafana geschaufelt:

Vielen Dank euch alle dass ihr mich so unterstützt!!
@markus-7 meinst du er wäre möglich das du mit das blockly script und das dashboard von grafana zur verfügung stellst damit ich das als referenz verwenden kann und für meine bedürfnisse umbauen kann?
Wenn man was nachvollziehen kann kapiert man deutlich schneller 😀
Wenn nicht ist das natürlich auch vollkommen ok und ich danke dir für die Auflistung! -
Vielen Dank euch alle dass ihr mich so unterstützt!!
@markus-7 meinst du er wäre möglich das du mit das blockly script und das dashboard von grafana zur verfügung stellst damit ich das als referenz verwenden kann und für meine bedürfnisse umbauen kann?
Wenn man was nachvollziehen kann kapiert man deutlich schneller 😀
Wenn nicht ist das natürlich auch vollkommen ok und ich danke dir für die Auflistung!Natürlich, das ist kein Problem:
Nochmal zuerst meine Vorgehensweise:
- Abgreifen der Impulse analogen Zählwerk des Gaszählers mittels Reedkontakt. Meine, es ist die vorletzte Stelle des Zählwerkes, dass aber dann testen und ausprobieren)
- Den Impuls über den Schalter-Eingang eines Shellys abgreifen (bei mir über MQTT)
- Über ein Blockly die Statusänderung des Shellys abgreifen (= Zählwerk-Umdrehung) und in den Verbräuchen m3, kWh und EUR aufsummieren.

<block xmlns="https://developers.google.com/blockly/xml" type="on_ext" id="p|rxBglyht9*Em{vW+i]" x="-1187" y="-836"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="h,~q9gADA6$E~GUO4tt{"> <field name="oid">mqtt.0.Strom_Gastherme_Solarthermie_ShellyPlus2pm.status.input:0</field> </shadow> </value> <statement name="STATEMENT"> <block type="update" id="eL28Vxm14qEa{ti-/1*J"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.2_Gas_G.2_2_G_Zähler.G_Verbrauch_m3</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_rndfixed" id=".x{Z?kn}cz.DZ.FV5TnI"> <field name="n">3</field> <value name="x"> <shadow type="math_number" id=",n}IjByak[yb!LCB{6[L"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id="l8i9[#Y2PA1GO|AGS1ES"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id=";upHQ4m:GS.ANRrWdMWp"> <field name="NUM">1</field> </shadow> <block type="get_value" id="M`5@(`Q8-1ind)9lA,k!"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.2_Gas_G.2_2_G_Zähler.G_Verbrauch_m3</field> </block> </value> <value name="B"> <shadow type="math_number" id="w7p*K);K|cRA|[qAU*Q6"> <field name="NUM">0.005</field> </shadow> </value> </block> </value> </block> </value> <next> <block type="update" id="]YMIUu|j;5/nEvEU[{SJ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.2_Gas_G.2_2_G_Zähler.G_Verbrauch_kWh</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_rndfixed" id="E?L}n4lYNIe+vxxlYkeM"> <field name="n">4</field> <value name="x"> <shadow type="math_number" id="WWoHV9r4g%YogY)5Tv*}"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id=";v)}2Z!w*OHIV-|4$l2e"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow type="math_number" id="U]]HkK|*N([O`Q.ehM[."> <field name="NUM">1</field> </shadow> <block type="get_value" id="Mfw*%e39RM9igl`!gW.6"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.2_Gas_G.2_2_G_Zähler.G_Verbrauch_m3</field> </block> </value> <value name="B"> <shadow type="math_number" id="puF9xJy00eL6OXwrETM@"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="CfVuwA)O=J;dSaAlVRF7"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow type="math_number" id="AnLSZK)]Gy6XvY@bq}C1"> <field name="NUM">1</field> </shadow> <block type="get_value" id="USnrUs7H#1D~C#Icf7BT"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.2_Gas_G.2_1_G_Preis.G_Brennwert_20230520</field> </block> </value> <value name="B"> <shadow type="math_number" id="G|=SGw}./wa4k#IV~HzG"> <field name="NUM">1</field> </shadow> <block type="get_value" id="pv?fs.`5QG!a]9CC=.vq"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.2_Gas_G.2_1_G_Preis.G_Zustandszahl_20230520</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="update" id="c`;mgL@KAnKIW/apislC"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.2_Gas_G.2_2_G_Zähler.G_Verbrauch_EUR</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_rndfixed" id="_!:Y%feK=I4b!33u*I-)"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="V-17vzNaWhjv1N|N/vy6"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id="%7IPv/dyfb=L7vnwM2|_"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow type="math_number" id="Rh.v#}#8ddb@lWAh#0]/"> <field name="NUM">1</field> </shadow> <block type="get_value" id="BV$Q1A5YT^B+a0xBC#{s"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.2_Gas_G.2_2_G_Zähler.G_Verbrauch_kWh</field> </block> </value> <value name="B"> <shadow type="math_number" id="A=Gi,82yPW1gvT@:)S(G"> <field name="NUM">0</field> </shadow> <block type="get_value" id="{O{J{Q@Ry!ure]ud*BJ$"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.2_Gas_G.2_1_G_Preis.G_Preis_kWh_20230520</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block>Wie ich gerade bemerke, greife ich im Blockly direkt den Shelly ("Statusänderung") ab und nicht wie vorher geschrieben den extra dafür eingerichteten Alias, der aus der Shelly-MQTT-Ausgabe "{"id":0,"state":false}" den vereinfachten Datenpunkt "false" bzw. "true" setzt. Viele Wege führen nach Rom ;-)
- Die in 3. aktualisierten Verbräuche an InfluxDB übergeben.

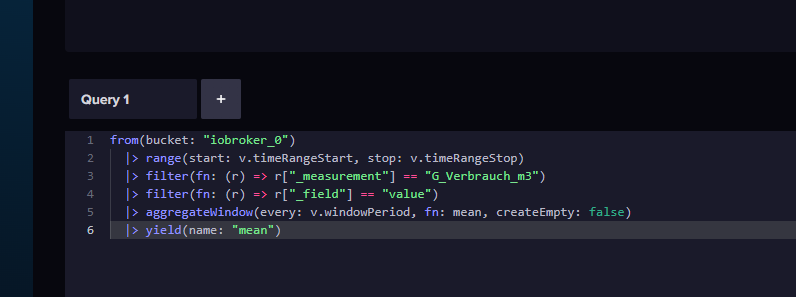
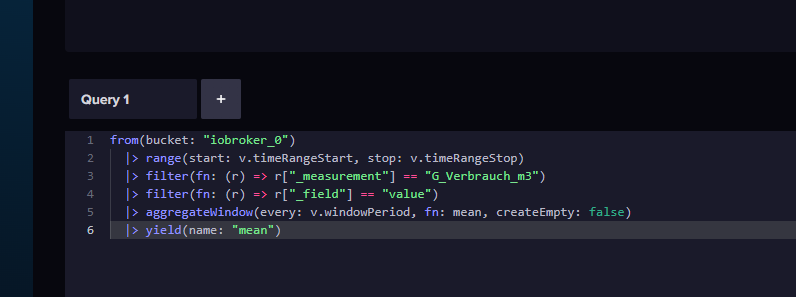
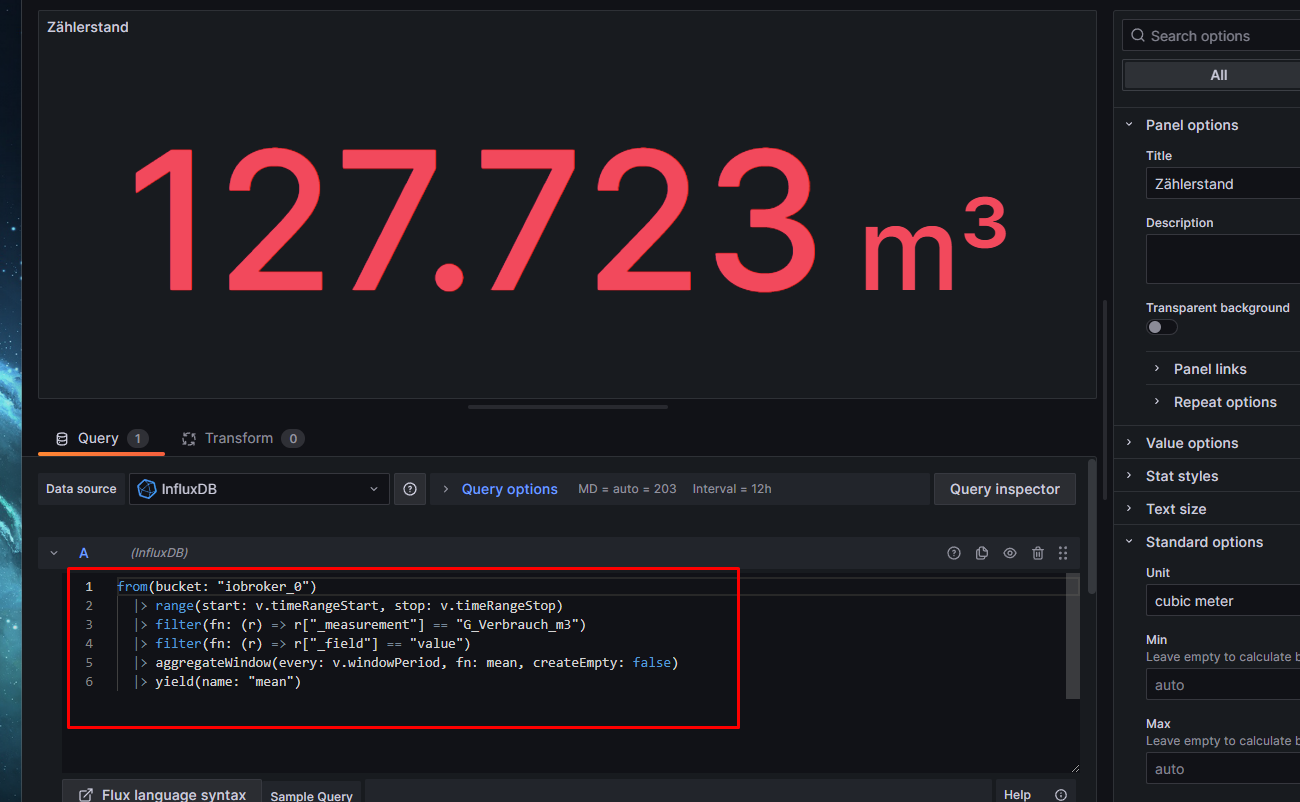
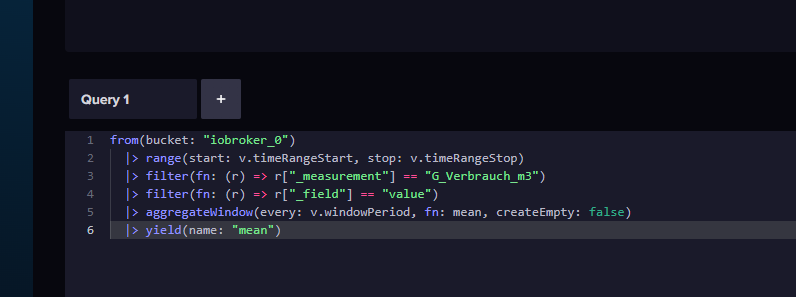
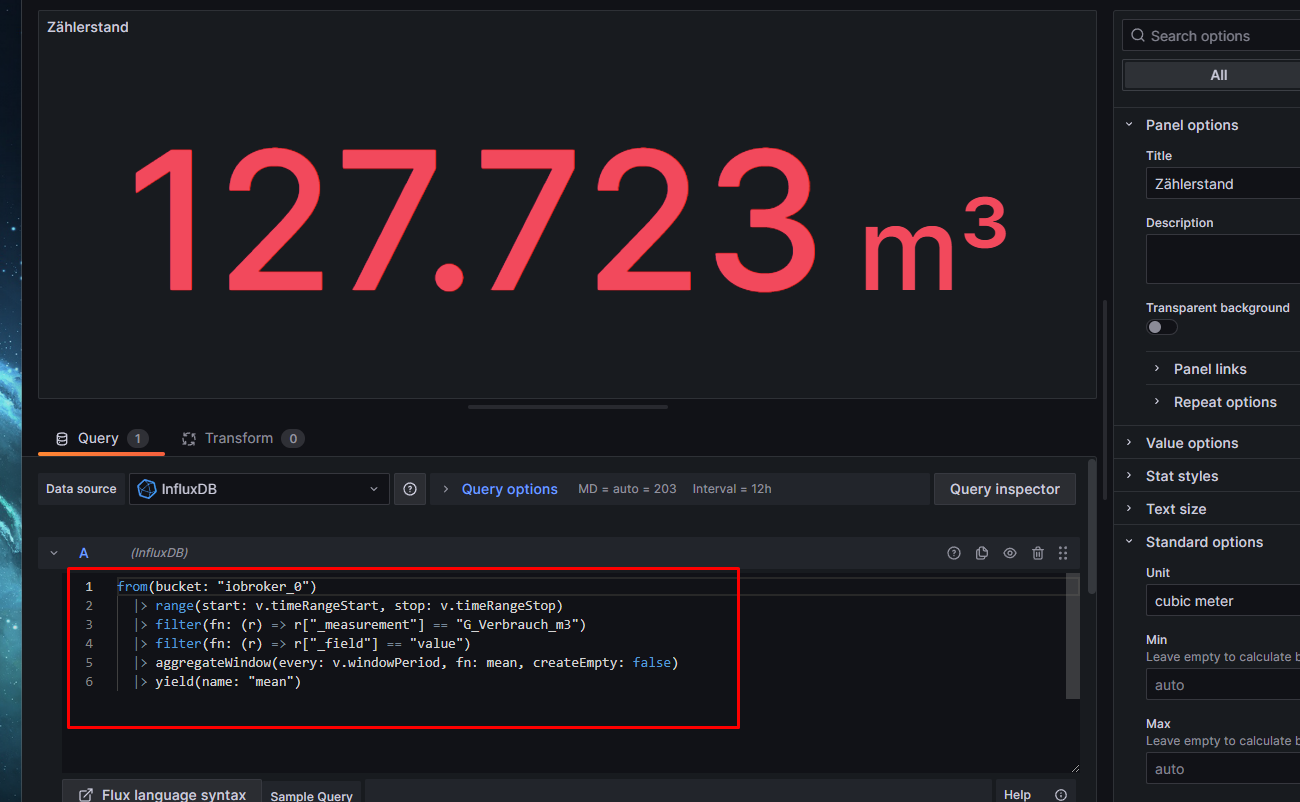
In InfluxDB sieht die Abfrage dann so aus:
from(bucket: "iobroker_0") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "G_Verbrauch_m3") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> yield(name: "mean")- In Grafana dann die InfluxDB Abfrage in verschiedene Ansichten, Diagramme etc. einbinden. Bei mir ist das ganze noch ziemlich "work in progress", ich bin immer noch am rumspielen.
{ "annotations": { "list": [ { "builtIn": 1, "datasource": { "type": "grafana", "uid": "-- Grafana --" }, "enable": true, "hide": true, "iconColor": "rgba(0, 211, 255, 1)", "name": "Annotations & Alerts", "type": "dashboard" } ] }, "editable": true, "fiscalYearStartMonth": 0, "graphTooltip": 0, "id": 9, "links": [], "liveNow": false, "panels": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "fieldConfig": { "defaults": { "color": { "mode": "thresholds" }, "decimals": 3, "mappings": [], "thresholds": { "mode": "absolute", "steps": [ { "color": "green", "value": null }, { "color": "red", "value": 80 } ] }, "unit": "m3" }, "overrides": [] }, "gridPos": { "h": 4, "w": 2, "x": 0, "y": 0 }, "id": 4, "options": { "colorMode": "value", "graphMode": "none", "justifyMode": "auto", "orientation": "auto", "reduceOptions": { "calcs": [ "lastNotNull" ], "fields": "", "values": false }, "textMode": "auto" }, "pluginVersion": "10.0.3", "targets": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "query": "from(bucket: \"iobroker_0\")\r\n |> range(start: v.timeRangeStart, stop: v.timeRangeStop)\r\n |> filter(fn: (r) => r[\"_measurement\"] == \"G_Verbrauch_m3\")\r\n |> filter(fn: (r) => r[\"_field\"] == \"value\")\r\n |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)\r\n |> yield(name: \"mean\")", "refId": "A" } ], "title": "Zählerstand", "type": "stat" }, { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "fieldConfig": { "defaults": { "color": { "mode": "thresholds" }, "mappings": [], "thresholds": { "mode": "absolute", "steps": [ { "color": "green", "value": null } ] }, "unit": "kwatth" }, "overrides": [] }, "gridPos": { "h": 4, "w": 2, "x": 2, "y": 0 }, "id": 3, "options": { "colorMode": "value", "graphMode": "none", "justifyMode": "auto", "orientation": "auto", "reduceOptions": { "calcs": [ "lastNotNull" ], "fields": "", "values": false }, "textMode": "auto" }, "pluginVersion": "10.0.3", "targets": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "query": "from(bucket: \"iobroker_0\")\r\n |> range(start: v.timeRangeStart, stop: v.timeRangeStop)\r\n |> filter(fn: (r) => r[\"_measurement\"] == \"G_Verbrauch_kWh\")\r\n |> filter(fn: (r) => r[\"_field\"] == \"value\")\r\n |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)\r\n |> yield(name: \"mean\")", "refId": "A" } ], "title": "Verbrauch", "type": "stat" }, { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "fieldConfig": { "defaults": { "color": { "mode": "thresholds" }, "decimals": 2, "mappings": [], "thresholds": { "mode": "absolute", "steps": [ { "color": "green", "value": null }, { "color": "red", "value": 80 } ] }, "unit": "EUR" }, "overrides": [] }, "gridPos": { "h": 4, "w": 2, "x": 4, "y": 0 }, "id": 7, "options": { "colorMode": "value", "graphMode": "none", "justifyMode": "auto", "orientation": "auto", "reduceOptions": { "calcs": [ "last" ], "fields": "", "values": false }, "textMode": "auto" }, "pluginVersion": "10.0.3", "targets": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "query": "from(bucket: \"iobroker_0\")\r\n |> range(start: v.timeRangeStart, stop: v.timeRangeStop)\r\n |> filter(fn: (r) => r[\"_measurement\"] == \"G_Verbrauch_EUR\")\r\n |> filter(fn: (r) => r[\"_field\"] == \"value\")\r\n |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)\r\n |> yield(name: \"mean\")", "refId": "A" } ], "title": "Kosten", "type": "stat" }, { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "fieldConfig": { "defaults": { "color": { "mode": "thresholds" }, "custom": { "align": "auto", "cellOptions": { "type": "color-text" }, "inspect": false, "minWidth": 50, "width": 100 }, "mappings": [], "thresholds": { "mode": "absolute", "steps": [ { "color": "green", "value": null } ] }, "unit": "currencyEUR" }, "overrides": [ { "matcher": { "id": "byName", "options": "Time" }, "properties": [ { "id": "unit", "value": "time: DD.MM.YY" } ] } ] }, "gridPos": { "h": 12, "w": 3, "x": 12, "y": 0 }, "hideTimeOverride": true, "id": 6, "interval": "1d", "options": { "cellHeight": "sm", "footer": { "countRows": false, "fields": [ "value" ], "reducer": [ "sum" ], "show": true }, "showHeader": false }, "pluginVersion": "10.0.3", "targets": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "query": "import \"timezone\" option location = timezone.location(name:\"Europe/Berlin\")\r\nfrom(bucket: \"iobroker_0\")\r\n |> range(start: v.timeRangeStart, stop: v.timeRangeStop)\r\n |> filter(fn: (r) => r[\"_measurement\"] == \"G_Verbrauch_EUR\")\r\n |> filter(fn: (r) => r[\"_field\"] == \"value\")\r\n |> difference(nonNegative: true, columns: [\"_value\"], keepFirst: false)\r\n |> aggregateWindow(every: 1d, fn: sum, createEmpty: false, timeSrc: \"_start\")\r\n |> yield(name: \"difference\")", "refId": "A" } ], "timeFrom": "now-12M", "title": "Gaskosten", "type": "table" }, { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "fieldConfig": { "defaults": { "color": { "mode": "palette-classic" }, "custom": { "axisCenteredZero": false, "axisColorMode": "text", "axisLabel": "", "axisPlacement": "auto", "barAlignment": 0, "drawStyle": "line", "fillOpacity": 0, "gradientMode": "none", "hideFrom": { "legend": false, "tooltip": false, "viz": false }, "lineInterpolation": "linear", "lineWidth": 1, "pointSize": 5, "scaleDistribution": { "type": "linear" }, "showPoints": "auto", "spanNulls": false, "stacking": { "group": "A", "mode": "none" }, "thresholdsStyle": { "mode": "off" } }, "mappings": [], "thresholds": { "mode": "absolute", "steps": [ { "color": "green", "value": null }, { "color": "red", "value": 80 } ] } }, "overrides": [] }, "gridPos": { "h": 8, "w": 12, "x": 0, "y": 4 }, "id": 1, "options": { "legend": { "calcs": [], "displayMode": "list", "placement": "bottom", "showLegend": true }, "tooltip": { "mode": "single", "sort": "none" } }, "targets": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "query": "from(bucket: \"iobroker_0\")\r\n |> range(start: v.timeRangeStart, stop: v.timeRangeStop)\r\n |> filter(fn: (r) => r[\"_measurement\"] == \"G_Verbrauch_kWh\")\r\n |> filter(fn: (r) => r[\"_field\"] == \"value\")\r\n |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)\r\n |> yield(name: \"mean\")", "refId": "A" } ], "title": "Gasverbrauch [kWh]", "type": "timeseries" }, { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "fieldConfig": { "defaults": { "color": { "mode": "palette-classic" }, "custom": { "axisCenteredZero": false, "axisColorMode": "text", "axisLabel": "", "axisPlacement": "auto", "fillOpacity": 80, "gradientMode": "opacity", "hideFrom": { "legend": false, "tooltip": false, "viz": false }, "lineWidth": 1, "scaleDistribution": { "type": "linear" }, "thresholdsStyle": { "mode": "off" } }, "mappings": [], "max": 20, "thresholds": { "mode": "absolute", "steps": [ { "color": "green", "value": null } ] }, "unit": "kwatth" }, "overrides": [ { "matcher": { "id": "byName", "options": "Time" }, "properties": [ { "id": "unit", "value": "time: DD:MMM" } ] } ] }, "gridPos": { "h": 14, "w": 24, "x": 0, "y": 12 }, "id": 2, "options": { "barRadius": 0, "barWidth": 0.86, "fullHighlight": false, "groupWidth": 0.7, "legend": { "calcs": [], "displayMode": "list", "placement": "bottom", "showLegend": false }, "orientation": "auto", "showValue": "auto", "stacking": "none", "tooltip": { "mode": "single", "sort": "none" }, "xField": "Time", "xTickLabelRotation": 90, "xTickLabelSpacing": 0 }, "pluginVersion": "10.0.3", "targets": [ { "datasource": { "type": "influxdb", "uid": "fe8a6018-4149-4ba0-b895-92b7c98d857e" }, "query": " import \"timezone\" option location = timezone.location(name:\"Europe/Berlin\")\r\n from(bucket: \"iobroker_0\")\r\n |> range(start: v.timeRangeStart, stop: v.timeRangeStop)\r\n |> filter(fn: (r) => r[\"_measurement\"] == \"G_Verbrauch_kWh\")\r\n |> filter(fn: (r) => r[\"_field\"] == \"value\")\r\n |> difference(nonNegative: true, columns: [\"_value\"], keepFirst: false)\r\n |> aggregateWindow(every: 1d, fn: sum, createEmpty: true, timeSrc: \"_start\")\r\n |> yield(name: \"difference\")", "refId": "A" } ], "title": "Gasverbrauch [kWh/Tag]", "type": "barchart" } ], "refresh": "", "schemaVersion": 38, "style": "dark", "tags": [], "templating": { "list": [] }, "time": { "from": "now-6M", "to": "now" }, "timepicker": {}, "timezone": "", "title": "Gasverbrauch", "uid": "e5ebcb70-ccf6-4a87-a6a9-af1401f51eac", "version": 18, "weekStart": "" }Hoffe das hilft dir ein bisschen weiter :-)
-
Vielen vielen Dank @Markus-7
das hat mir sehr weitergeholfen, war zwar den ganzen Tag nicht zuhause, konnte aber in kurzer Zeit schon einiges davon umsetzen.Hab als erstes die Datenpunkte angelegt, war eigentlich ganz einfach.

Anschliessend hab ich dann ein Blockly Script anhanden deinem Bild nachgebaut mit meinen Datenpunkten.

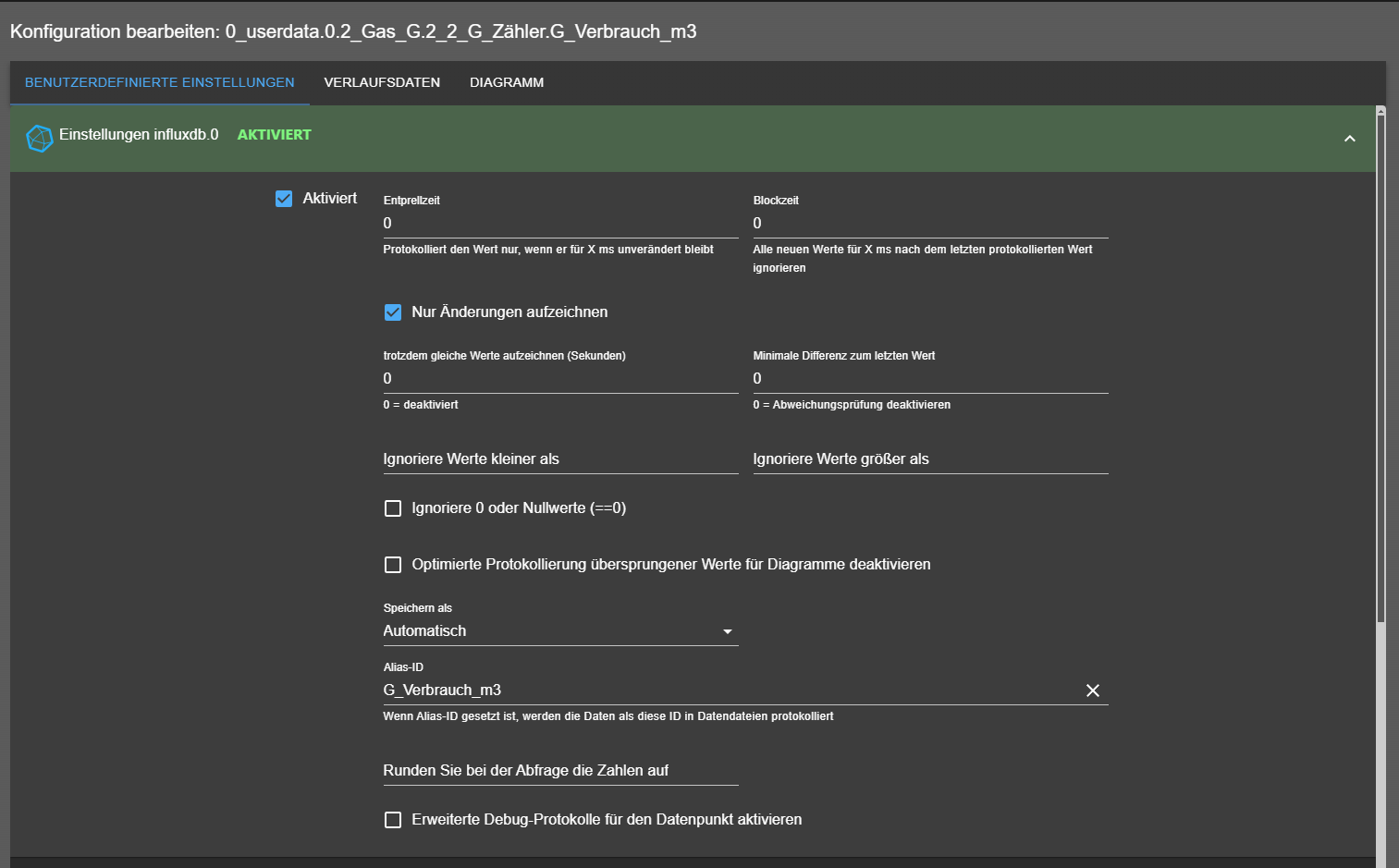
Dann hab ich noch das speichern dens Datenpunkts die DB eingestellt.
Und jetzt muss ich noch das Dashboard in Grafana zusammenbasteln.
Da hab ich aber noch ein paar schwarze Flecken, diese Flux Query Language ist ja ggrauenhaft, hab das jetzt mal voin influxql umgestellt, jetzt geht zwar mein restliches Zeug nichtmehr aber egal mann muss ja auch mal mit der Zeit gehen.Jedenfalls brauche ich noch ein paar Infos:
Wie finde ich das passende Bucket meins Datenpunkts, hier mal ein Beispiel Datenpunkt:{ "common": { "name": "Zaehlerstand_m3", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "custom": { "influxdb.0": { "enabled": true, "storageType": "", "aliasId": "Zaehlerstand_m3", "debounceTime": 0, "blockTime": 0, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "type": "state", "native": {}, "_id": "0_userdata.0.Gas.Zaehlerstand_m3", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1708875595753 }Wäre hier das Bucket das ich in der Query verwenden müsste influxdb.0
Wenn ich jetzt deine Abfrage auf mein Feld anwenden wollte müsste ich das dann so ändern: (cih habe den ganzen ID Pfad da genommen, oder reicht da diese aliasid auch aus?)
from(bucket: "influxdb.0") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.Gas.Zaehlerstand_m3") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> yield(name: "mean")Jedenfalls bin ich schon weit gekommen und hab viel gelernt, diese Datenpunkte und die einfache Handhabung mit Blockly eröffnen ja extreme Möglichkeiten :)
-
Vielen vielen Dank @Markus-7
das hat mir sehr weitergeholfen, war zwar den ganzen Tag nicht zuhause, konnte aber in kurzer Zeit schon einiges davon umsetzen.Hab als erstes die Datenpunkte angelegt, war eigentlich ganz einfach.

Anschliessend hab ich dann ein Blockly Script anhanden deinem Bild nachgebaut mit meinen Datenpunkten.

Dann hab ich noch das speichern dens Datenpunkts die DB eingestellt.
Und jetzt muss ich noch das Dashboard in Grafana zusammenbasteln.
Da hab ich aber noch ein paar schwarze Flecken, diese Flux Query Language ist ja ggrauenhaft, hab das jetzt mal voin influxql umgestellt, jetzt geht zwar mein restliches Zeug nichtmehr aber egal mann muss ja auch mal mit der Zeit gehen.Jedenfalls brauche ich noch ein paar Infos:
Wie finde ich das passende Bucket meins Datenpunkts, hier mal ein Beispiel Datenpunkt:{ "common": { "name": "Zaehlerstand_m3", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "custom": { "influxdb.0": { "enabled": true, "storageType": "", "aliasId": "Zaehlerstand_m3", "debounceTime": 0, "blockTime": 0, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "type": "state", "native": {}, "_id": "0_userdata.0.Gas.Zaehlerstand_m3", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1708875595753 }Wäre hier das Bucket das ich in der Query verwenden müsste influxdb.0
Wenn ich jetzt deine Abfrage auf mein Feld anwenden wollte müsste ich das dann so ändern: (cih habe den ganzen ID Pfad da genommen, oder reicht da diese aliasid auch aus?)
from(bucket: "influxdb.0") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.Gas.Zaehlerstand_m3") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> yield(name: "mean")Jedenfalls bin ich schon weit gekommen und hab viel gelernt, diese Datenpunkte und die einfache Handhabung mit Blockly eröffnen ja extreme Möglichkeiten :)
@seppele said in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Wie finde ich das passende Bucket meins Datenpunkts, hier mal ein Beispiel Datenpunkt:
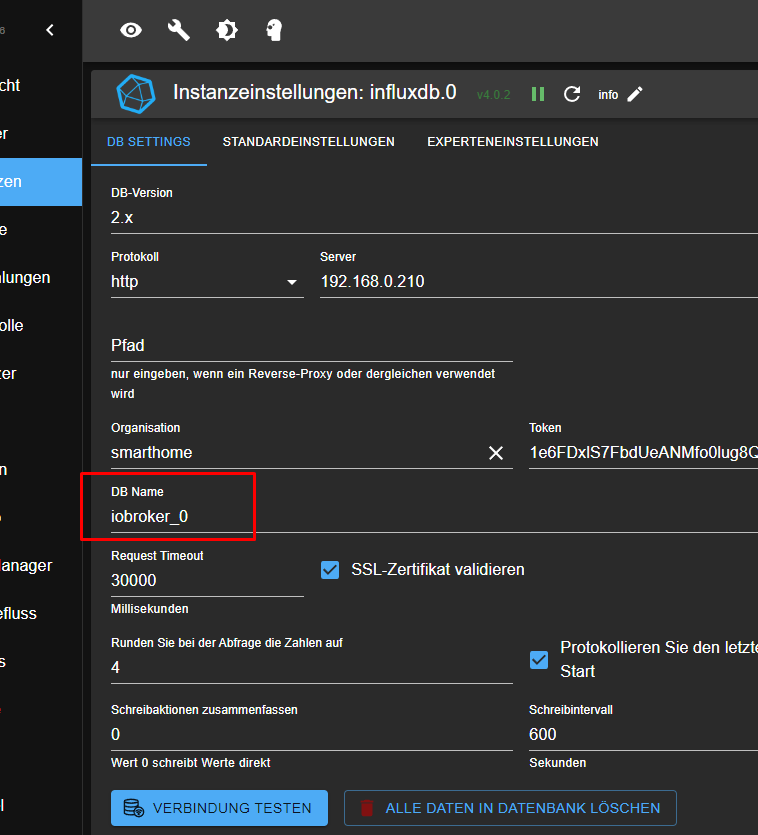
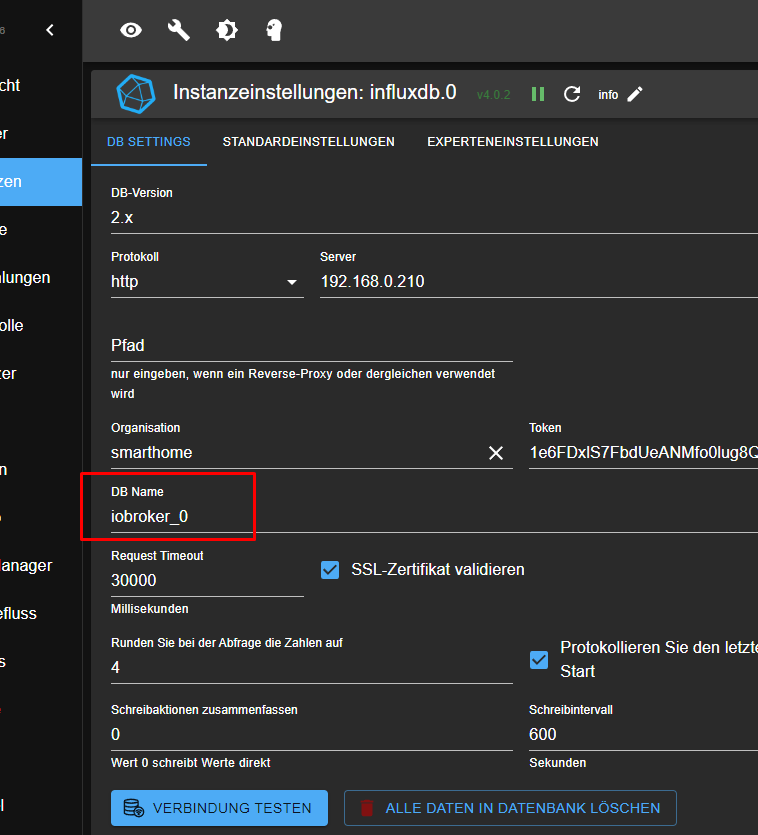
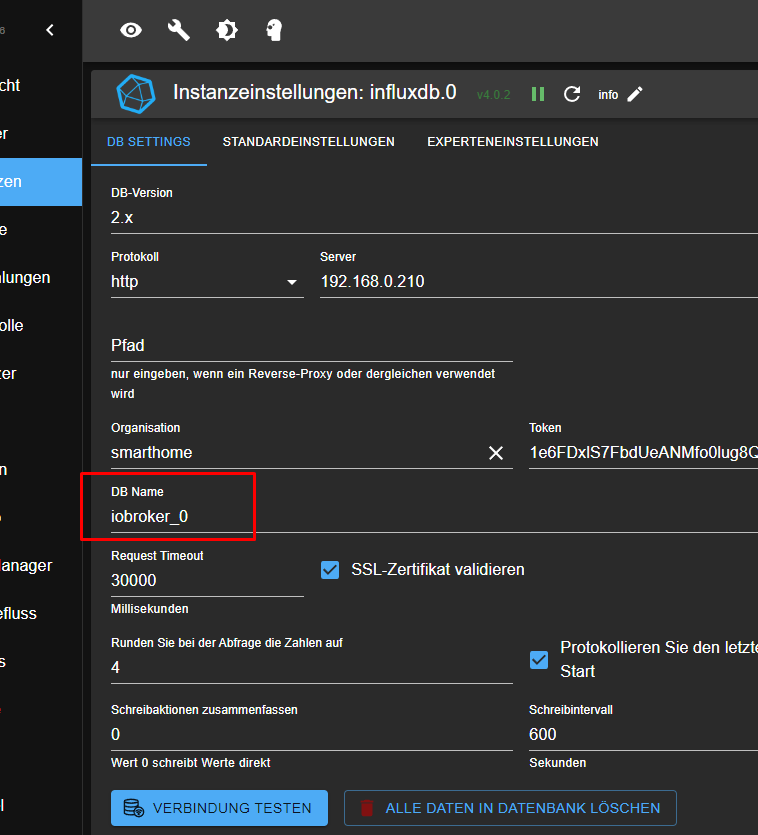
Ich weiß nicht, ob ich dich richtig verstehe, denn unter "Bucket" habe ich nur ein einziges, in das mir alle Daten von ioBroker reingeschaufelt werden. Man kann aber auch bei größeren bzw. sehr vielen Datenpunkten auch mehrere Buckets definieren. Und das Bucket definierst du ja in ioBroker selbst in der influxdb.0 Instanz (hier "DB Name" genannt):

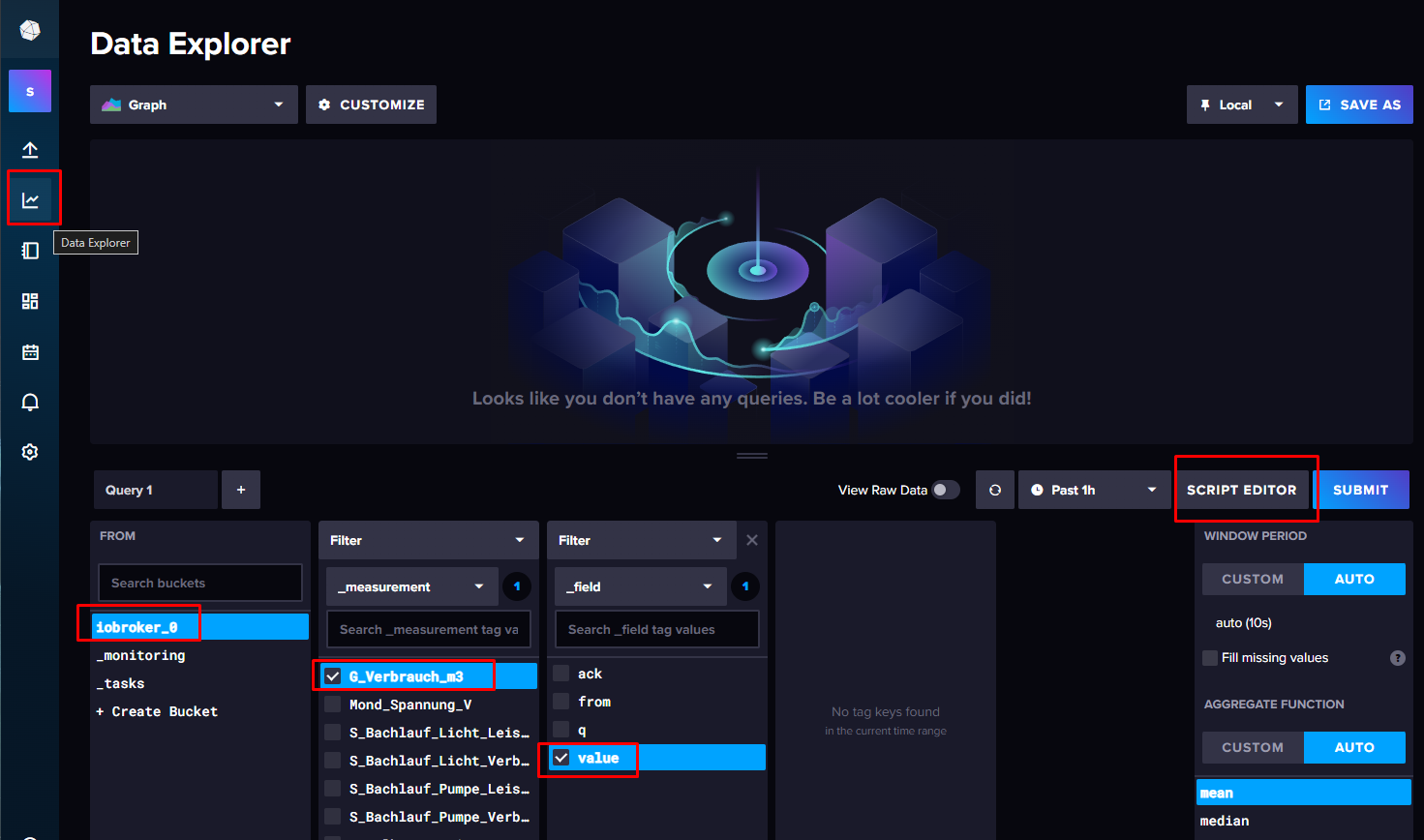
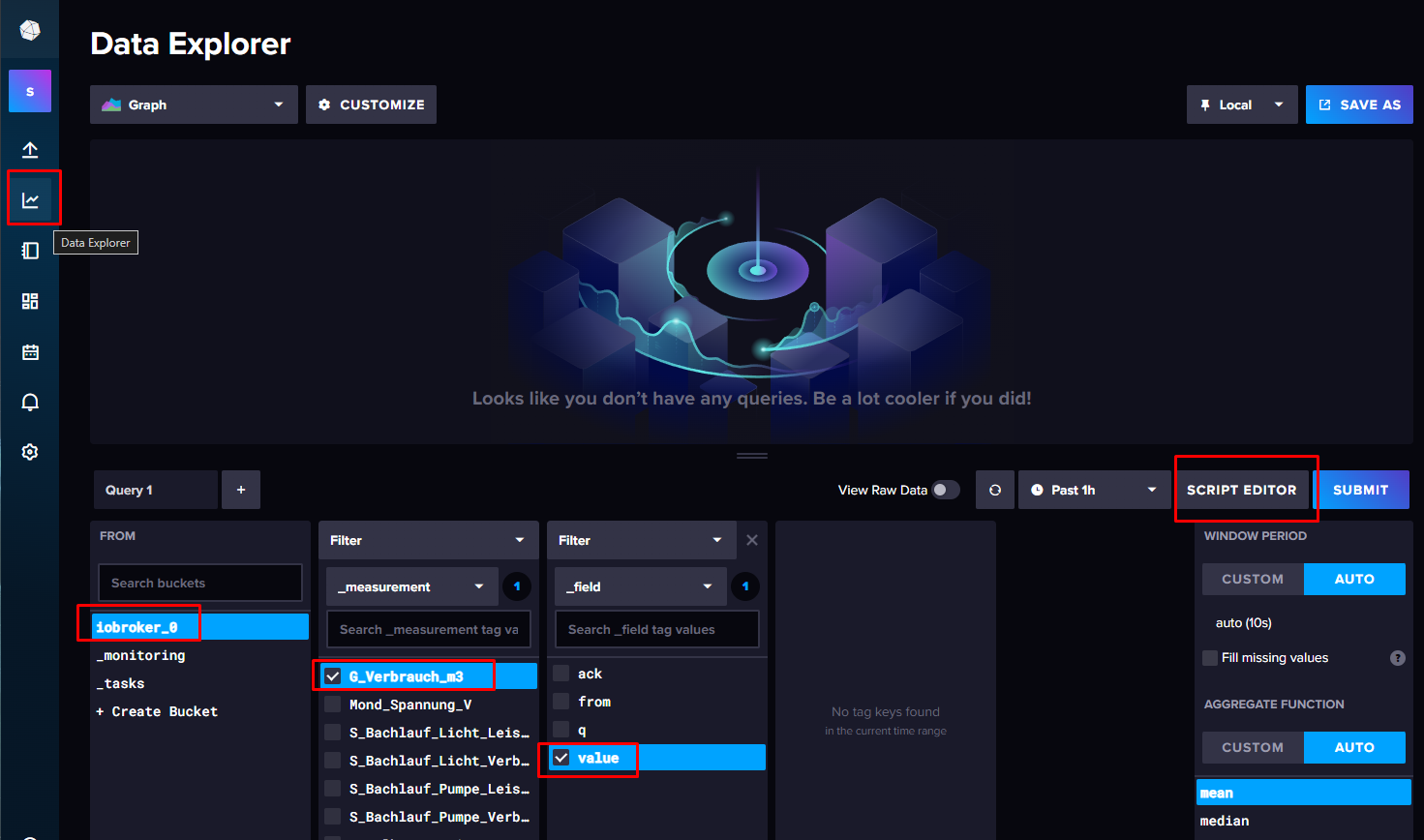
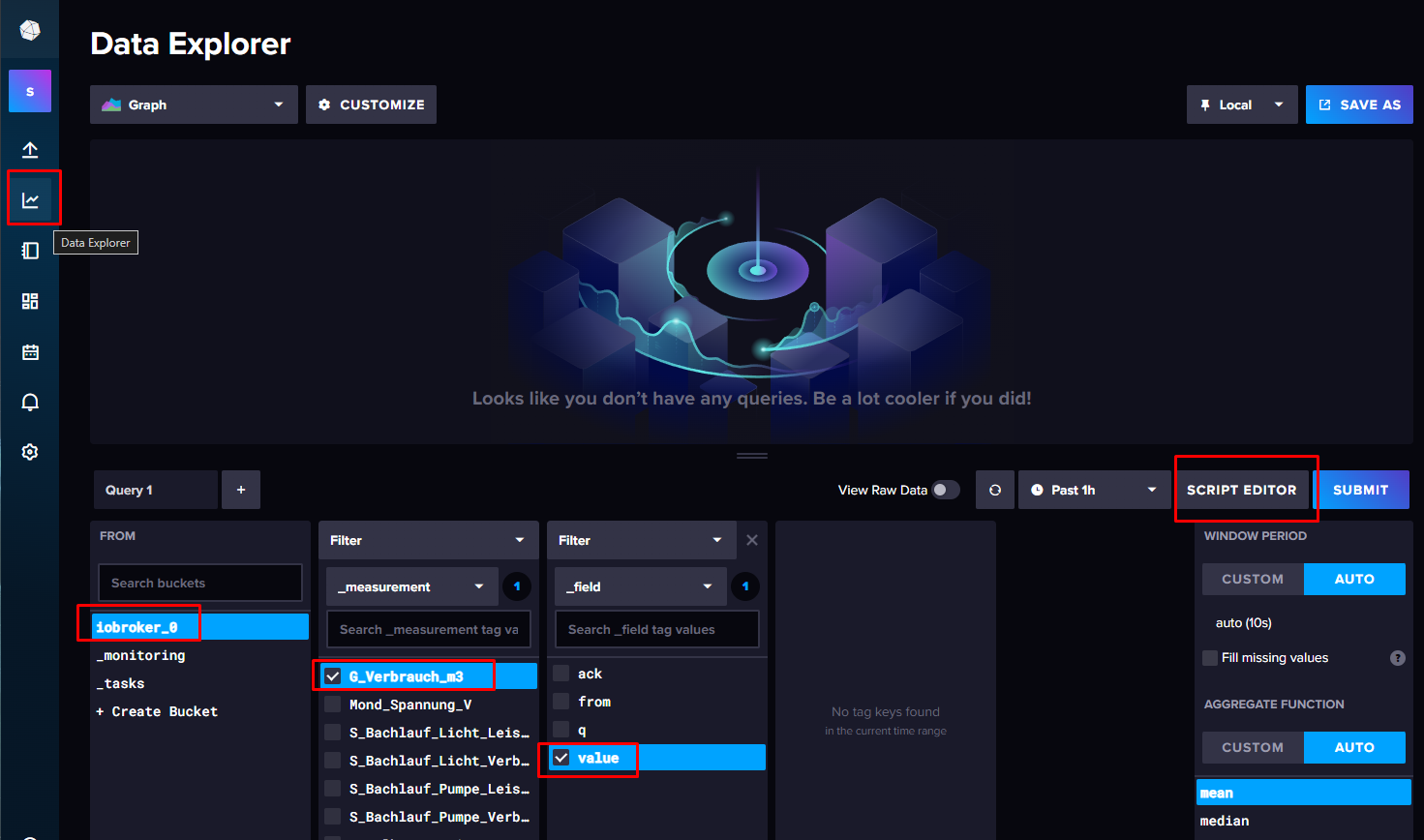
In InfluxDB selber gehe ich diesen Weg, um die richtige Abfrage zu finden:

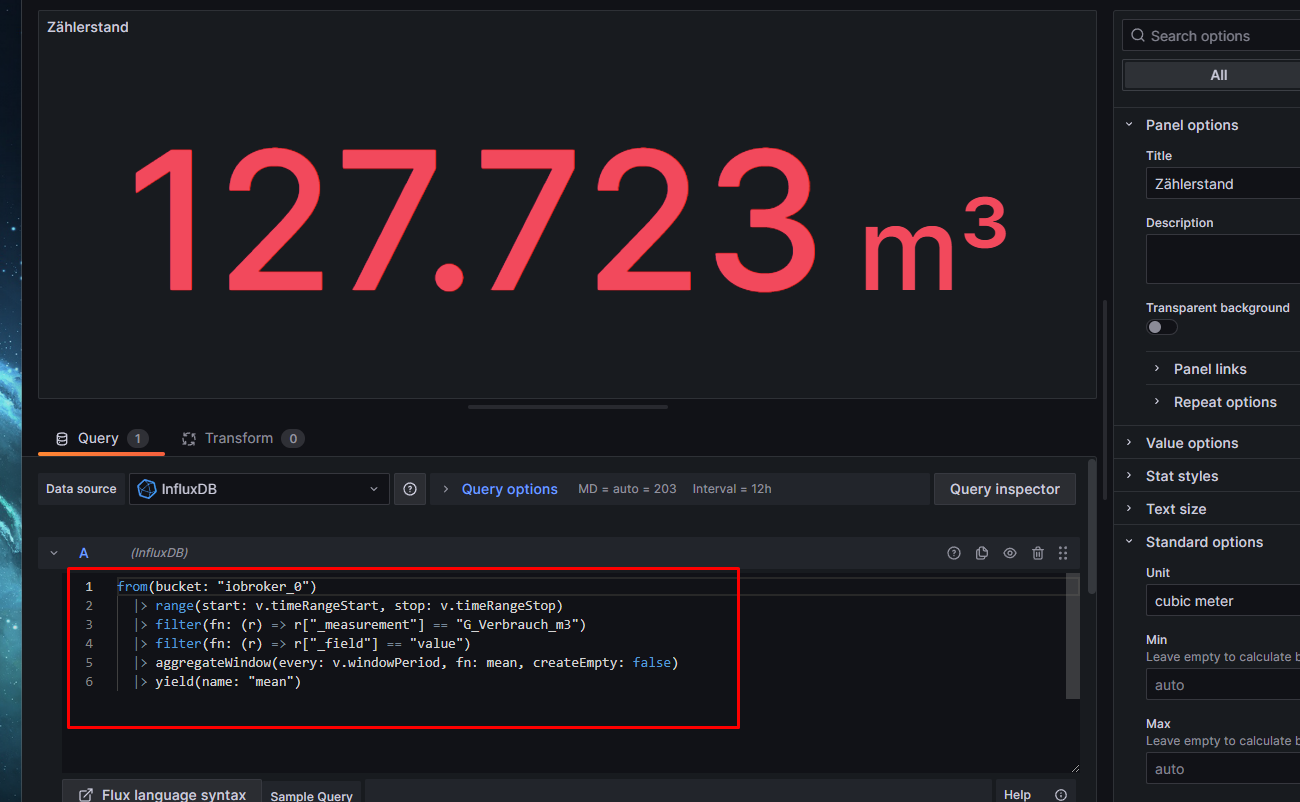
Das ergibt dann diese Abfrage, die ich mit copy&paste in Grafana einfüge:


-
@seppele said in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Wie finde ich das passende Bucket meins Datenpunkts, hier mal ein Beispiel Datenpunkt:
Ich weiß nicht, ob ich dich richtig verstehe, denn unter "Bucket" habe ich nur ein einziges, in das mir alle Daten von ioBroker reingeschaufelt werden. Man kann aber auch bei größeren bzw. sehr vielen Datenpunkten auch mehrere Buckets definieren. Und das Bucket definierst du ja in ioBroker selbst in der influxdb.0 Instanz (hier "DB Name" genannt):

In InfluxDB selber gehe ich diesen Weg, um die richtige Abfrage zu finden:

Das ergibt dann diese Abfrage, die ich mit copy&paste in Grafana einfüge:


-
@seppele said in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Wie finde ich das passende Bucket meins Datenpunkts, hier mal ein Beispiel Datenpunkt:
Ich weiß nicht, ob ich dich richtig verstehe, denn unter "Bucket" habe ich nur ein einziges, in das mir alle Daten von ioBroker reingeschaufelt werden. Man kann aber auch bei größeren bzw. sehr vielen Datenpunkten auch mehrere Buckets definieren. Und das Bucket definierst du ja in ioBroker selbst in der influxdb.0 Instanz (hier "DB Name" genannt):

In InfluxDB selber gehe ich diesen Weg, um die richtige Abfrage zu finden:

Das ergibt dann diese Abfrage, die ich mit copy&paste in Grafana einfüge:


@markus-7 said in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Ich weiß nicht, ob ich dich richtig verstehe, denn unter "Bucket" habe ich nur ein einziges, in das mir alle Daten von ioBroker reingeschaufelt werden.
Es gibt schon Gründe für mehrere Buckets. Bisher habe ich nur eines, aber ggfs. werde ich mir ein Zweites mit deutlich längerer Retain Time anlegen, in das dann z.b. Tageswerte für Energieverbrauch kommen... Das aktuelle Bucket räumt alles ab, was älter, als 12 Monate ist...
-
@markus-7 das war genau mrine Frage!! 😀
Den Dataexplorer hab ich noch nicht gefunden, vielleicht muss ich mein grafana updaten, ich hab ja nur die Query Language umgestellt.Probier ich morgen gleich aus. 👍
@seppele said in Hilfe bei Gaszähler > Reed > InfluxDB > Grafana:
Den Dataexplorer hab ich noch nicht gefunden, vielleicht muss ich mein grafana updaten,
Nur, dass wir nicht aneinander vorbeischreiben: Den Dataexplorer gibt es in InfluxDB, nicht in Grafana ;-)


