NEWS
Neuer Visualiserungsadapter für iobroker: webui
-
bitte erklärung was unterschied zu anderen vis's bzw ziel des adapters ?
warum fragen unter github - für was brauchen wir dann forumder unterschied ist, die Visualisierung ist relativ low level, d.h. man kann direkt den html code editieren. Aber sie ist dadurch auch sehr mächtig.
ich schaue im Forum eben nur selten vorbei, daher ist für mich github der ehere Anhaltspunkt.
-
Wer sich den Adapter Live anschauen und mal mit rumspielen will, läuft auf einer kostenlosen Oracle VM.
Config UI:
http://130.61.246.67:8082/webui/index.html
Runtime:
http://130.61.246.67:8082/webui/runtime.html -
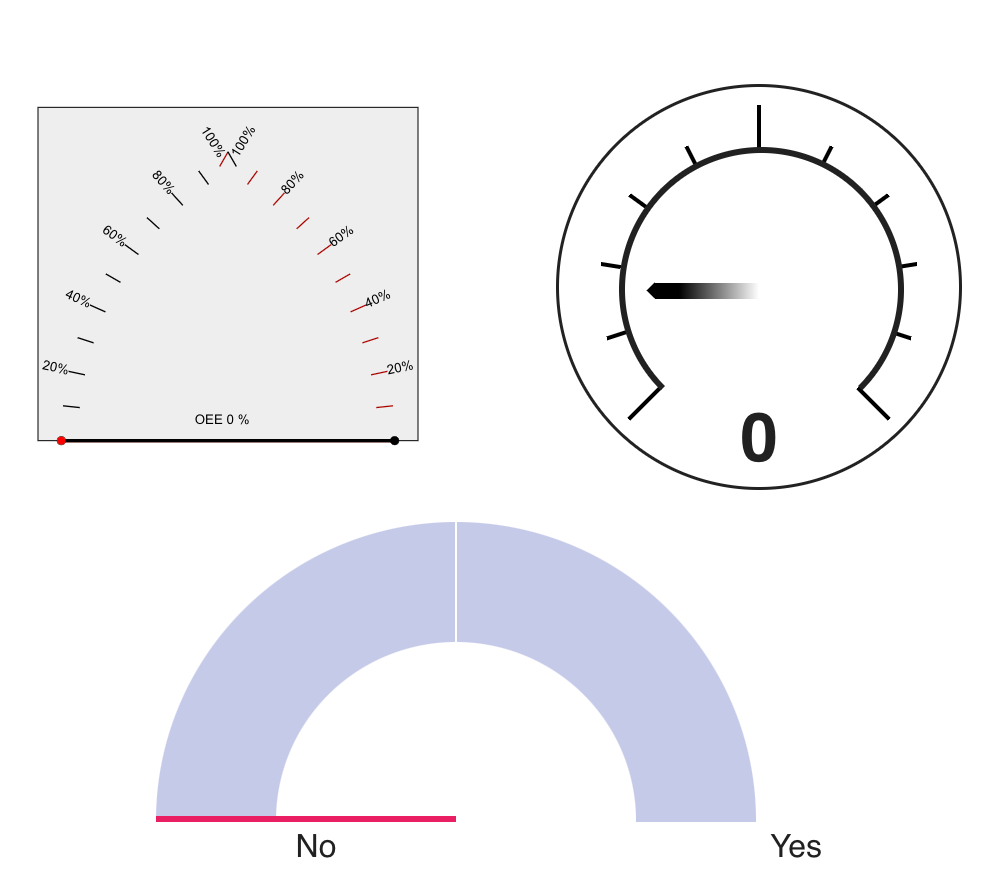
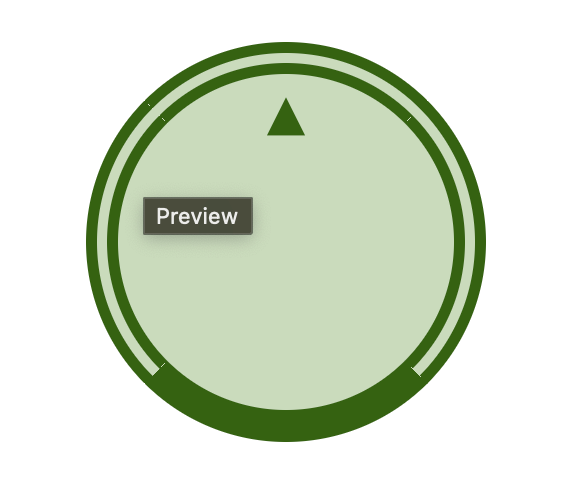
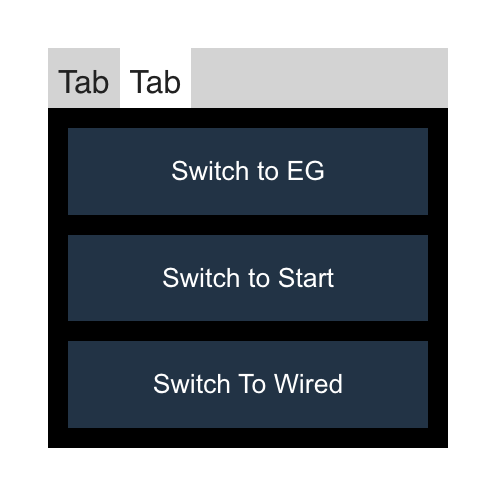
Geteste Bibliotheken:
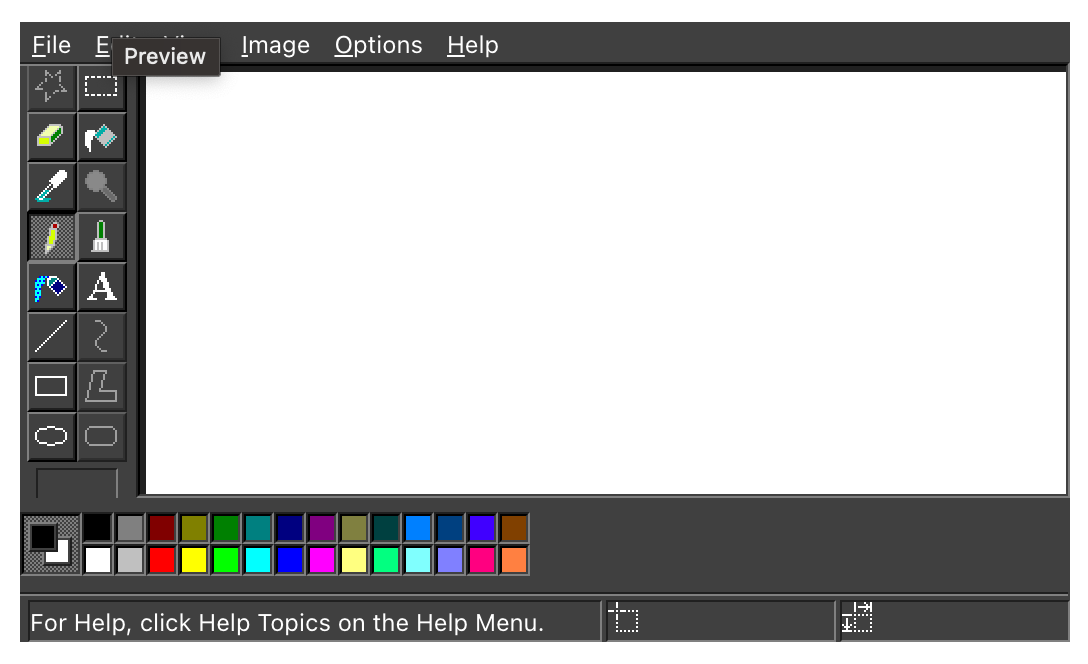
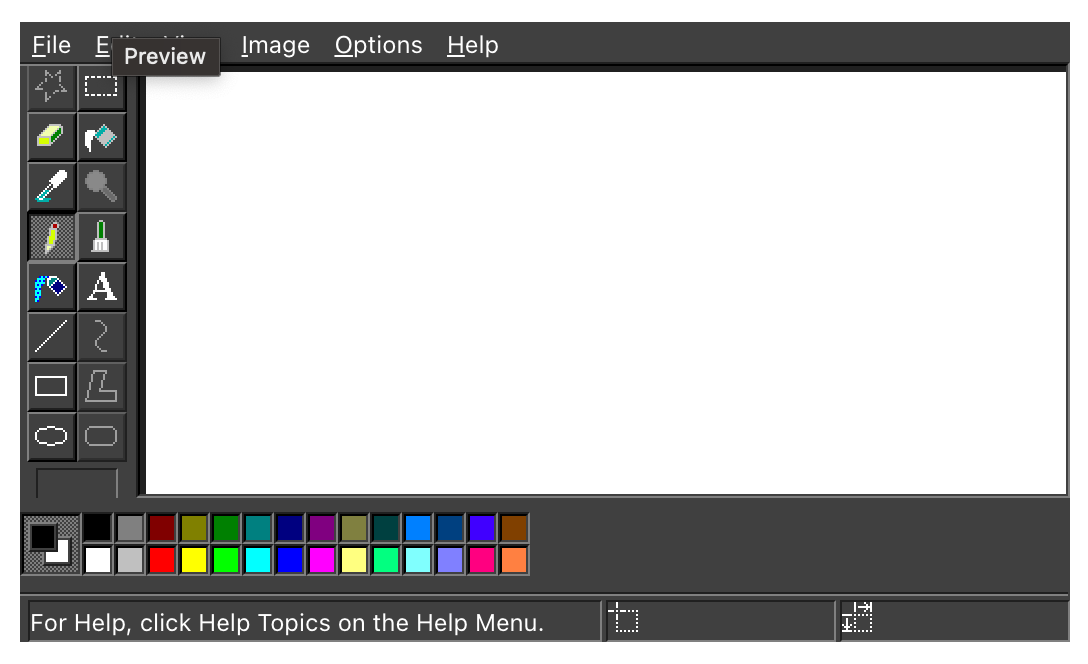
@christianliebel/paint

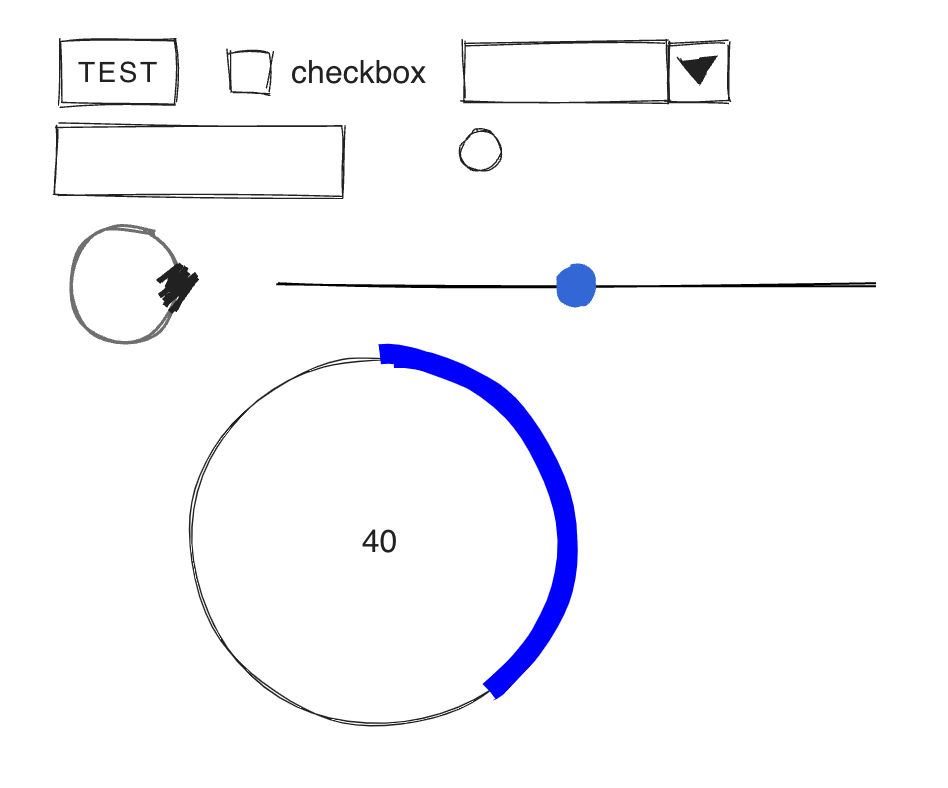
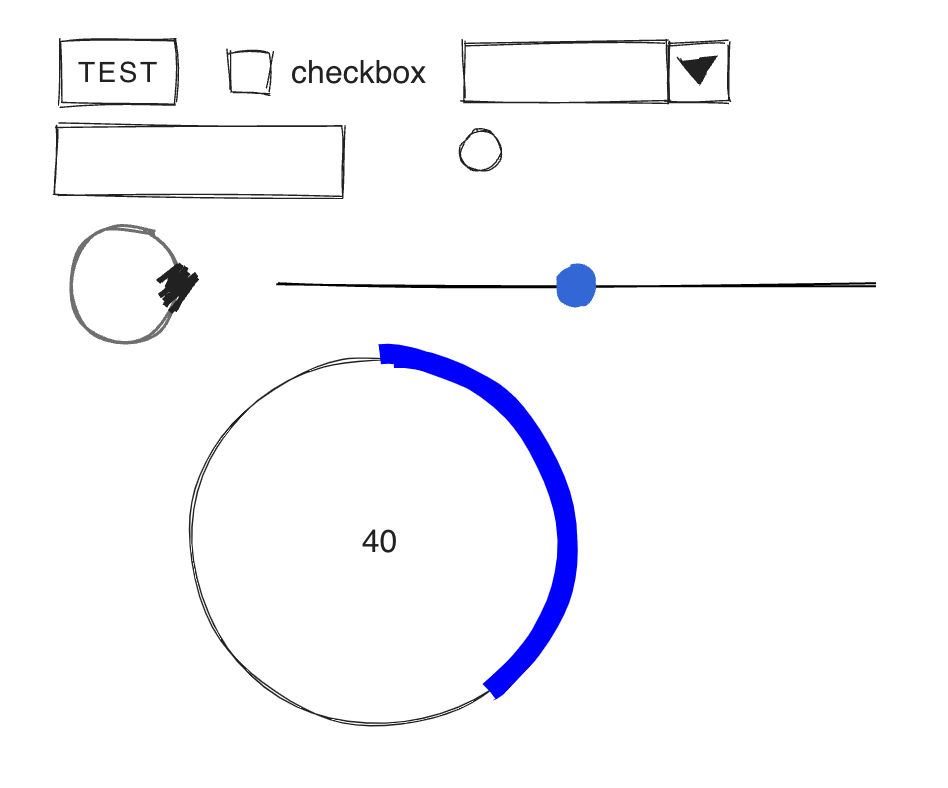
@node-projects/wired-elements

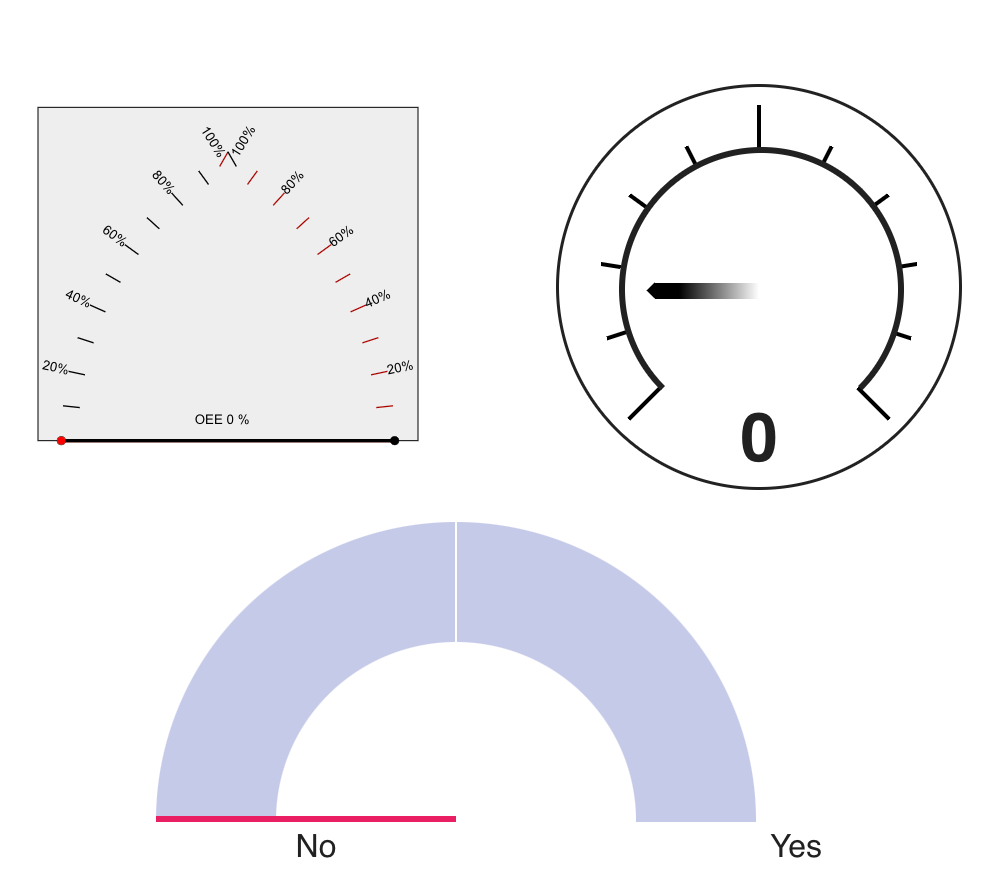
@node-projects/gauge.webcomponent

@node-projects/input-knob

@node-projects/tab.webcomponent

-
Geteste Bibliotheken:
@christianliebel/paint

@node-projects/wired-elements

@node-projects/gauge.webcomponent

@node-projects/input-knob

@node-projects/tab.webcomponent

Ich würde ja gerne mal WEBUI ausprobieren, aber mir fehlt absolut der Einstieg. Ich bin aus der IT (Node.JS, Perl, Python, Bash, Powershell, VBS, SQL etc.) kann ich, aber auch HTML Grundkenntnisse sind vorhanden, aber ich bekomme den Einstieg nicht gebacken. Die Anfangshürde ist einfach zu groß. Es scheitert schon bei einer Checkbox. Die Videos habe ich gesehen, komme aber trotzdem nicht weiter. Gibt es irgendwo eine Hilfe für den Einstieg. Ohne, bleibt die Visualisierung nur etwas für Webentwickler.
-
Ich würde ja gerne mal WEBUI ausprobieren, aber mir fehlt absolut der Einstieg. Ich bin aus der IT (Node.JS, Perl, Python, Bash, Powershell, VBS, SQL etc.) kann ich, aber auch HTML Grundkenntnisse sind vorhanden, aber ich bekomme den Einstieg nicht gebacken. Die Anfangshürde ist einfach zu groß. Es scheitert schon bei einer Checkbox. Die Videos habe ich gesehen, komme aber trotzdem nicht weiter. Gibt es irgendwo eine Hilfe für den Einstieg. Ohne, bleibt die Visualisierung nur etwas für Webentwickler.
@markusk said in Neuer Visualiserungsadapter für iobroker: webui:
Ich würde ja gerne mal WEBUI ausprobieren, aber mir fehlt absolut der Einstieg. Ich bin aus der IT (Node.JS, Perl, Python, Bash, Powershell, VBS, SQL etc.) kann ich, aber auch HTML Grundkenntnisse sind vorhanden, aber ich bekomme den Einstieg nicht gebacken. Die Anfangshürde ist einfach zu groß. Es scheitert schon bei einer Checkbox. Die Videos habe ich gesehen, komme aber trotzdem nicht weiter. Gibt es irgendwo eine Hilfe für den Einstieg. Ohne, bleibt die Visualisierung nur etwas für Webentwickler.
Mir fällt es echt schwer videos für Einsteiger zu machen, da ich das ganze entwickelt habe, ist für mich vieles einfach selbstverständlich.
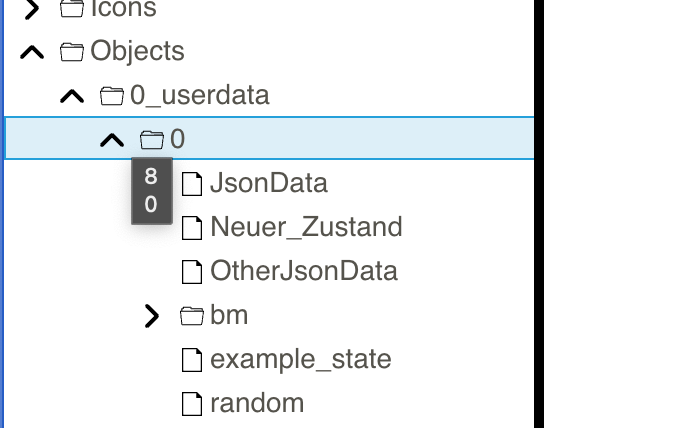
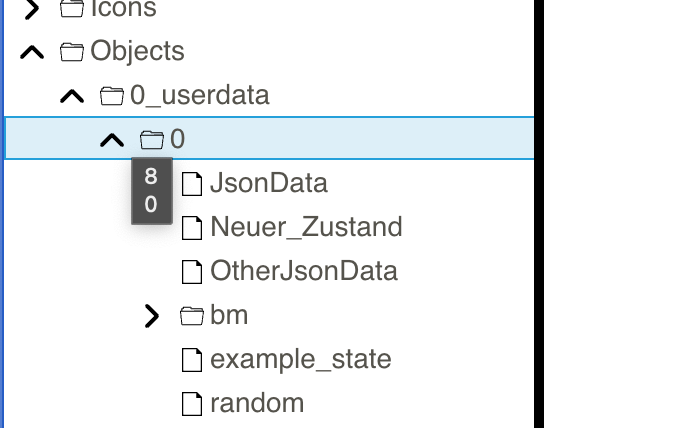
Das einfachste was man machen kann, ist links unten unter "objects" mal ein signal auf einen Screen zu ziehen, dann wird davon direkt ein Control mit Binding erzeugt:
-
@markusk said in Neuer Visualiserungsadapter für iobroker: webui:
Ich würde ja gerne mal WEBUI ausprobieren, aber mir fehlt absolut der Einstieg. Ich bin aus der IT (Node.JS, Perl, Python, Bash, Powershell, VBS, SQL etc.) kann ich, aber auch HTML Grundkenntnisse sind vorhanden, aber ich bekomme den Einstieg nicht gebacken. Die Anfangshürde ist einfach zu groß. Es scheitert schon bei einer Checkbox. Die Videos habe ich gesehen, komme aber trotzdem nicht weiter. Gibt es irgendwo eine Hilfe für den Einstieg. Ohne, bleibt die Visualisierung nur etwas für Webentwickler.
Mir fällt es echt schwer videos für Einsteiger zu machen, da ich das ganze entwickelt habe, ist für mich vieles einfach selbstverständlich.
Das einfachste was man machen kann, ist links unten unter "objects" mal ein signal auf einen Screen zu ziehen, dann wird davon direkt ein Control mit Binding erzeugt:
@jogibear9988 Ich habe mich mal ein wenig mit WebUI beschäftigt. Es hat definitiv eine steile Lernkurve, wenn man keine CSS Kenntnisse hat. Ohne CSS ist man verloren. Hier liegt das Problem der Visualisierung, man muss erstmal das Konzept verstanden haben (ich bin mir ja noch nicht ganz sicher, ob ich auf dem Königsweg bin oder einfach nur rumfrickel) und man muss CSS, zumindest im Ansatz, verstanden haben. Beschäftigt man sich damit, ist das Konzept wirklich gut. Da ich mich gerne an einem Raster halte, muss ich zwangläufig einiges selbst an CSS schreiben. Das schöne, das Verhalten ist nachvollziehbar, was ich vor allem VIS-2 vermisse.
Hilfreich wäre z.B. ein paar Vorlagen z.B. Kombinationen von ein und mehrspaltungen Design, dunklem Hintergrund (benutzt wahrscheinlich die Mehrheit) etc. Ich weis bis jetzt noch nicht an welcher Stelle ich den schwarzen Hintergrund richtig definieren muss, damit dieser überall verwendet wird. Ich habe es zwar irgendwie hingekommen, aber ich weis nicht ob es korrekt ist.:host {
background-color: #000000;
color: #ffffff;
} -
@jogibear9988 Ich habe mich mal ein wenig mit WebUI beschäftigt. Es hat definitiv eine steile Lernkurve, wenn man keine CSS Kenntnisse hat. Ohne CSS ist man verloren. Hier liegt das Problem der Visualisierung, man muss erstmal das Konzept verstanden haben (ich bin mir ja noch nicht ganz sicher, ob ich auf dem Königsweg bin oder einfach nur rumfrickel) und man muss CSS, zumindest im Ansatz, verstanden haben. Beschäftigt man sich damit, ist das Konzept wirklich gut. Da ich mich gerne an einem Raster halte, muss ich zwangläufig einiges selbst an CSS schreiben. Das schöne, das Verhalten ist nachvollziehbar, was ich vor allem VIS-2 vermisse.
Hilfreich wäre z.B. ein paar Vorlagen z.B. Kombinationen von ein und mehrspaltungen Design, dunklem Hintergrund (benutzt wahrscheinlich die Mehrheit) etc. Ich weis bis jetzt noch nicht an welcher Stelle ich den schwarzen Hintergrund richtig definieren muss, damit dieser überall verwendet wird. Ich habe es zwar irgendwie hingekommen, aber ich weis nicht ob es korrekt ist.:host {
background-color: #000000;
color: #ffffff;
}gute vorlagen kann ich leider auch nicht machen, ich bin nicht wirklich designer. :-)
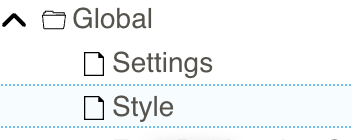
Wenn du styles willst die überall wirken (in allen screens) musst du die hier festlegen:

und ja ":host" musst du verwenden um den hintergrund zu setzen. Jeder screen wird in einer webcomponente mit shadowdom gerendert, daher hat "body, html und :root" keine Auswirkung. Meist muss man wenn man css irgendwoher kopiert, einfach diese durch ":host" ersetzen.
Im Moment soll ja der Beispielserver eine Austauschplatform sein.
Aber wenn du eine Absolut positionierte View erstellst, sollte das ja schon ziemlich ähnlich zu vis funktionieren. Was ich nicht wirklich habe (im Moment), sind wirklich schöne vorgestylte Elemente, da hoffe ich auf community Hilfe, da design absolut nicht meines ist.
Und man kann ja alle möglichen webcomponeten einsetzen.
-
Eine Stylevorlage habe ich:
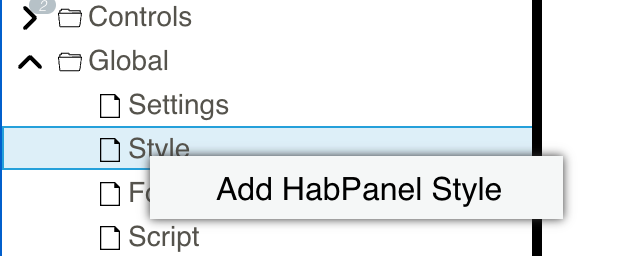
Rechtsklick auf den Globalen Style:

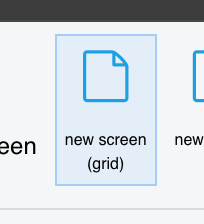
Ist aber auch nur minimal. Und mehrspaltiges Design geht ja hiermit:

Ja, der CSS Grid Editor soll noch mehr Funktionen bekommen. Bspw. Elemente auf mehrere Spalten/Zeilen vergrößern, Name Areas verwenden, ....
Da hab ich noch viele offene Punkte. Die Frage ist nur wann komme ich dazu das zu verbessern ;-) -
Schau mal in "responsive/simple", da ist ein grid definiert (das du im style leicht anpassen können solltest), und wenn dur dort dann ein element auf einen benannten bereich ziehst, wird das element so groß wie der bereich
-
Schau mal in "responsive/simple", da ist ein grid definiert (das du im style leicht anpassen können solltest), und wenn dur dort dann ein element auf einen benannten bereich ziehst, wird das element so groß wie der bereich
@jogibear9988 Mir gefällt es, alles "unter Kontrolle" zu haben und schreibe deshalb meine CCS und HTML zum größenteils selbst. Aber es hakt immer wieder mal an kleinen Dingen, wie z.B. Anzahl der Dezimalkommastellen. Ich suche ja immer gerne den besten Weg und falls ich keine finde, dann fummel ich es mir irgendwie hin.
Aber wie bekomme ich jetzt die Nachkommastellen am besten hin? -
@jogibear9988 Mir gefällt es, alles "unter Kontrolle" zu haben und schreibe deshalb meine CCS und HTML zum größenteils selbst. Aber es hakt immer wieder mal an kleinen Dingen, wie z.B. Anzahl der Dezimalkommastellen. Ich suche ja immer gerne den besten Weg und falls ich keine finde, dann fummel ich es mir irgendwie hin.
Aber wie bekomme ich jetzt die Nachkommastellen am besten hin?Brauchen wir zum webui wirklich 2 parallele Topics mit fast identem Titel (und langfristig) auch vergelichbarem Inhalt?
Ich rege an diesen Thread entweder in
https://forum.iobroker.net/topic/68819/neue-visualisierung-webui-alternative-zu-vis/739
zu mergen oder zumindest hier zu schließen und auf den Hauptthread zu verweisen.
(@Homoran - ist aber natürlich eine primär Entscheidung von @jogibear9988)
-
@jogibear9988 Mir gefällt es, alles "unter Kontrolle" zu haben und schreibe deshalb meine CCS und HTML zum größenteils selbst. Aber es hakt immer wieder mal an kleinen Dingen, wie z.B. Anzahl der Dezimalkommastellen. Ich suche ja immer gerne den besten Weg und falls ich keine finde, dann fummel ich es mir irgendwie hin.
Aber wie bekomme ich jetzt die Nachkommastellen am besten hin?@markusk said in Neuer Visualiserungsadapter für iobroker: webui:
@jogibear9988 Mir gefällt es, alles "unter Kontrolle" zu haben und schreibe deshalb meine CCS und HTML zum größenteils selbst. Aber es hakt immer wieder mal an kleinen Dingen, wie z.B. Anzahl der Dezimalkommastellen. Ich suche ja immer gerne den besten Weg und falls ich keine finde, dann fummel ich es mir irgendwie hin.
Aber wie bekomme ich jetzt die Nachkommastellen am besten hin?wo hast die nachkommastellen? Hat die deine variable schon? oder willst du einen int wert der keine nachkommastellen hat damit darstellen?
was ist mit dem "step" attribut eines number inputs?oder vlt. suchst sowas: https://opensource.adobe.com/spectrum-web-components/components/number-field/
dazu musst du folgende pakete installieren:
@spectrum-web-components/number-field @spectrum-web-components/themeund folgenden js code einfügen: (siehe auch bsp "spectrum" im beispielserver)
import '@spectrum-web-components/theme/sp-theme.js'; import '@spectrum-web-components/theme/src/themes.js'; import '@spectrum-web-components/number-field/sp-number-field.js'; -
Brauchen wir zum webui wirklich 2 parallele Topics mit fast identem Titel (und langfristig) auch vergelichbarem Inhalt?
Ich rege an diesen Thread entweder in
https://forum.iobroker.net/topic/68819/neue-visualisierung-webui-alternative-zu-vis/739
zu mergen oder zumindest hier zu schließen und auf den Hauptthread zu verweisen.
(@Homoran - ist aber natürlich eine primär Entscheidung von @jogibear9988)
@mcm57
ja kann man wegen mir zumachen
-
@mcm57
ja kann man wegen mir zumachen
-
@mcm57 done!