NEWS
Taster press short or long mit blockly
-
Ein einfaches true/false bekommst du nicht. Da muss eine Kombination aus .buttons und Status "pressed"/"released" ausgewertet werden.
Habe es im Skript geändert und hoffe, dass es so passt ?
-
Genau das hab ich schon mal umgesetzt. FHEM-EnOcean ist in Sachen Status etwas seltsam, weswegen Paul's Skript nicht funktionieren wird. Ein einfaches true/false bekommst du nicht. Da muss eine Kombination aus .buttons und Status "pressed"/"released" ausgewertet werden.
Habe aktuell keinen Zugriff darauf da nicht zuhause, aber ich kann dir mein Skript später/morgen posten. `
An dem Punkt waren wir gestern von den Überlegungen auch (Mein Bruder ist Programmierer). Danke. Über Dein Script würde ich mich freuen, dann können wir das mal analysiren und sehen wo unser Denkfehler war.
Dimmst Du dann auch Lampen mit press_Long? Denn das ist ja dann das Interessante
Vielen Dank erstmal
Ein einfaches true/false bekommst du nicht. Da muss eine Kombination aus .buttons und Status "pressed"/"released" ausgewertet werden.
Habe es im Skript geändert und hoffe, dass es so passt ?Wir werden es uns ansehen, aber davon versteht mein Bruder mehr, er guckt mal drüber wenn er bei mir ist
Vielen Dank erst mal!
-
Jein. Das Skript kann es, wurde aber aus usability Gründen deaktiviert. `
Was ja jetzt viel bedeuten kann :mrgreen:
-
Ok anders gesagt. Es funktioniert, wird aber nicht benutzt. Daher deaktiviert um Verwirrung zu vermeiden. `
Ich bin sehr gespannt auf das Script! Freue mich wenn Du es teilst.
Vielen Dank!
-
Hier kommt das Skript. Ist etwas umfangreicher, da es tatsächlich produktiv eingesetzt wird und mit möglichst wenig Konfiguration auskommen soll.
EnOcean-Schalter werden automatisch erkannt und daher nur über ihre Seriennummer angesprochen.
Ziel ist es, EnOcean-Schalter mit Aktoren verschiedener Hersteller zu verknüpfen. Dazu wird im config-Objekt definiert, welche Schalter ("ins") welche Aktoren ("outs") steuern. "+"/"-" gibt die Richtung an.
Die outs decken 3 Fälle ab:
1.: möglicherweise dimmbarer Aktor. info[0] startet mit "dimmer?" gefolgt vom State der die Dimmbarkeit angibt. info[1] und info[2] geben den minimalen/maximalen Wert an
2.: Nicht dimmbarer Aktor
3.: Definitiv dimmbarer Aktor. info[0] = "dimmer". info[1] und info[2] geben den minimalen/maximalen Wert an
Hinter DIMMER_STEPS gibst du an, in wie vielen Schritten gedimmt werden soll.
Hinter DIMMER_ENABLED gibst du an, ob die Dimmer-Funktion aktiv ist oder ob nur an/aus geschaltet wird.
Von den Zeilen danach bitte die Finger lassen.
Bei Problemen gerne fragen.
// Schaltwege definieren const config = { ins: { //Schalter "FEF994B7": { "A0": ["out_id_1", "out_id_2", "+"], "AI": ["out_id_1", "out_id_3", "-"], "B0": ["out_id_2", "+"], "BI": ["out_id_2", "-"] } }, outs: { "out_id_1": { state: "zwave.0.NODE2.SWITCH_MULTILEVEL.Level_1", info: ["dimmer?zwave.0.NODE2.CONFIGURATION.Dimmability_of_the_load", 0, 99] }, "out_id_2": { state: "zwave.0.NODE18.SWITCH_BINARY.Switch_1", info: [false] }, "out_id_3": { state: "zwave.0.NODE4.SWITCH_MULTILEVEL.Level_1", info: ["dimmer", 0, 99] } } }; /** Anzahl der Intervalle, in denen gedimmt wird */ var DIMMER_STEPS = 5; /** Ob die Dimmer-Funktion aktiv ist */ var DIMMER_ENABLED = false; var dimmerThreads = {}; function dim(outName, direction) { if (!(outName in dimmerThreads)) return; log("dim: " + outName + " " + direction); var out = config.outs[outName]; var min = out.info[1]; var max = out.info[2]; var step = roundTo((max - min) / DIMMER_STEPS, 0); var thread = dimmerThreads[outName]; var targetState = thread.currentValue + step * (direction === "+" ? 1 : -1); targetState = Math.min(max, Math.max(min, targetState)); if (targetState === thread.currentValue) { // Ende des Wertebereichs, abbrechen log("Ende des Wertebereichs, stoppe " + outName, "debug"); stopDimmer(outName); return; } else { thread.currentValue = targetState; } enqueueCommand(out.state, targetState); } function startDimmer(outName, direction) { var out = config.outs[outName]; var startValue = getState(out.state).val; // Alte Thread stoppen if (outName in dimmerThreads) { stopDimmer(outName); } // Neuen Thread erstellen var dimmer = function () { return dim(outName, direction); }; dimmerThreads[outName] = { timer: setInterval(dimmer, 1000), currentValue: startValue, }; dimmer(); } function stopDimmer(outName) { if (!(outName in dimmerThreads)) return; var thread = dimmerThreads[outName]; log("stopping dimmer " + outName, "debug"); clearInterval(thread.timer); delete dimmerThreads[outName]; } function switchPressed(dev, buttons, event, long) { var id = dev.id; // Gerät nicht definiert? if (!config.ins[id]) { log("Schalter nicht konfiguriert: " + id, "warn"); return; } for (var _i = 0, buttons_1 = buttons; _i < buttons_1.length; _i++) { var btn = buttons_1[_i]; // Auslesen, was getan werden soll var action = config.ins[id][btn]; if (!action) continue; var n = action.length; for (var i = 0; i <= n - 2; i++) { var outName = action[i]; var out = config.outs[outName]; if (!out) { log("Schaltaktion nicht definiert: " + outName, "warn"); continue; } var direction = action[n - 1]; var isDimmer = /^dimmer/.test(out.info[0]); var bulbDimmable = true; if (/^dimmer\?/.test(out.info[0])) { var checkState = out.info[0].substring("dimmer?".length); // tslint:disable-next-line:triple-equals bulbDimmable = getState(checkState).val == 0; // "0" oder 0 möglich } else { bulbDimmable = false; } log(btn + " " + event + ": " + action[0] + " (dimmable: " + bulbDimmable + ") => " + direction, "debug"); switch (event) { case "longPress": // Dimmer anschmeißen if (!DIMMER_ENABLED || !isDimmer || !bulbDimmable) continue; log("starting dimmer " + action[0], "debug"); startDimmer(outName, direction); break; case "release": log("release: btn=" + btn + ", long=" + long, "debug"); // (Dimmen beenden) stopDimmer(outName); if (!long || !bulbDimmable) { // Bei kurzem Knopfdruck Schaltvorgang ausführen log("switching " + (direction === "+" ? "on" : "off"), "debug"); if (isDimmer) { // Dimmer auf Maximal-/Minimalwert setzen enqueueCommand(out.state, (direction === "+" ? out.info[2] : out.info[1])); } else { // Relais auf an/aus setzen enqueueCommand(out.state, (direction === "+" ? true : false)); } } } } } } function roundTo(num, digits) { var exp = Math.pow(10, digits); return Math.round(num * exp) / exp; } var sendQueue = []; var currentCommand = null; var queueBusy = false; function enqueueCommand(stateID, targetValue) { for (var i = 0; i < sendQueue.length; i++) { // remove all commands obsoleted by this one if (sendQueue[i].stateID === stateID) { log("removing obsolete command " + sendQueue[i].stateID + "=" + sendQueue[i].targetValue, "debug"); sendQueue.splice(i, 1); i--; } } log("enqueuing command " + stateID + "=" + targetValue + " (LEN=>" + (sendQueue.length + 1) + ")", "debug"); sendQueue.push({ stateID: stateID, targetValue: targetValue, deadlockTimeout: null, }); processCommands(); } function finishCurrentCommand() { if (queueBusy && currentCommand != null) { log("finishing current command", "debug"); clearTimeout(currentCommand.deadlockTimeout); currentCommand = null; queueBusy = false; setTimeout(processCommands, 0); } } function forgetCurrentCommand() { log("forgetting current command", "warn"); // gets called after a while to avoid deadlocks currentCommand = null; queueBusy = false; setTimeout(processCommands, 0); } function processCommands() { log("processCommands: busy = " + queueBusy + ", length = " + sendQueue.length, "debug"); // don't do anything if we're busy sending or no commands are queued if (queueBusy) return; while (sendQueue.length > 0) { // find out if the current command is neccessary currentCommand = sendQueue.shift(); var currentState = getState(currentCommand.stateID); log("processCommands > " + currentCommand.stateID + "=>" + currentCommand.targetValue + ". current = " + currentState.val + ", ack = " + currentState.ack, "debug"); if (currentState.ack && currentState.val === currentCommand.targetValue) { log("command unneccessary", "debug"); // unnötiger Befehl, ignorieren continue; } // now we're busy log("sending", "debug"); queueBusy = true; currentCommand.deadlockTimeout = setTimeout(forgetCurrentCommand, 10000); setState(currentCommand.stateID, currentCommand.targetValue); // stop looping until the command finishes or fails return; } } // Auf ack=true updates warten, um nicht gleichzeitig mehrere Befehle zu senden var allStateIDs = Object.keys(config.outs).map(function (id) { return config.outs[id].state; }); on({ id: allStateIDs, ack: true }, function (obj) { if (currentCommand && currentCommand.stateID === obj.id) { // this was the ack we waited for log("received ack for current command. " + obj.id + " = " + obj.state.val, "debug"); finishCurrentCommand(); } }); // ======================== // EnOcean-Implementation // tslint:disable var eeps = { "F6-02-01": "switch.2-channel", "F6-02-02": "switch.2-channel", "F6-02-03": "switch.2-channel", "F6-02-04": "switch.2-channel", "F6-03-01": "switch.4-channel", "F6-03-02": "switch.4-channel", }; var enOceanDevice = (function () { function enOceanDevice(ioBrokerID) { var dev; this.ioBrokerID = ioBrokerID; dev = (getObject(ioBrokerID))["native"]; this.id = dev.Internals.DEF; this.type = eeps[dev.Attributes.eep]; } enOceanDevice.prototype.ioBrokerID = ""; enOceanDevice.prototype.id = ""; enOceanDevice.prototype.type = ""; return enOceanDevice; })(); var enOceanSwitch, bind = function (fn, me) { return function () { return fn.apply(me, arguments); }; }; enOceanSwitch = (function () { var longPressThreshold; function enOceanSwitch(device) { this.handlers = []; this.removeEventHandler = bind(this.removeEventHandler, this); this.addEventHandler = bind(this.addEventHandler, this); this.onButtonRelease = bind(this.onButtonRelease, this); this.onLongPress = bind(this.onLongPress, this); this.onChannelEvent = bind(this.onChannelEvent, this); this.onButtonPress = bind(this.onButtonPress, this); this.device = device; this.id = device.id; subscribe({ id: this.device.ioBrokerID + ".buttons", val: "pressed", }, (function (_this) { return function (obj) { return _this.onButtonPress(); }; })(this)); subscribe({ id: new RegExp((this.device.ioBrokerID.replace('.', '\.')) + "\.state"), change: "any", }, (function (_this) { return function (obj) { return _this.onChannelEvent(obj.newState.val); }; })(this)); subscribe({ id: this.device.ioBrokerID + ".buttons", val: "released", }, (function (_this) { return function (obj) { return _this.onButtonRelease(); }; })(this)); } enOceanSwitch.prototype.id = null; enOceanSwitch.prototype.device = null; longPressThreshold = 500; enOceanSwitch.prototype.isLongPress = false; enOceanSwitch.prototype.releaseSent = false; enOceanSwitch.prototype.buttons = []; enOceanSwitch.prototype.pressTime = 0; enOceanSwitch.prototype.longPressUpdateTimeout = 0; enOceanSwitch.prototype.onButtonPress = function () { this.releaseSent = false; this.isLongPress = false; this.buttons = []; this.pressTime = Date.now(); this.longPressUpdateTimeout = setTimeout(this.onLongPress, longPressThreshold); return null; }; enOceanSwitch.prototype.onChannelEvent = function (btns) { for (var _i = 0, _a = btns.split(","); _i < _a.length; _i++) { var btn = _a[_i]; btn = btn.match(/[A,B][0,I]/)[0]; if (this.buttons.indexOf(btn) === -1) this.buttons.push(btn); } return null; }; enOceanSwitch.prototype.onLongPress = function () { if (this.releaseSent) { return; } this.isLongPress = true; return this.handlers.forEach((function (_this) { return function (handler) { return handler(_this.device, _this.buttons, "longPress", true); }; })(this)); }; enOceanSwitch.prototype.onButtonRelease = function () { this.longPressUpdateTimeout = clearTimeout(this.longPressUpdateTimeout); this.releaseSent = true; this.handlers.forEach((function (_this) { return function (handler) { return handler(_this.device, _this.buttons, "release", _this.isLongPress); }; })(this)); return null; }; enOceanSwitch.prototype.handlers = []; enOceanSwitch.prototype.addEventHandler = function (func) { return this.handlers.push(func); }; enOceanSwitch.prototype.removeEventHandler = function (func) { var index; index = this.handlers.indexOf(func); return this.handlers.splice(index, 1); }; null; return enOceanSwitch; })(); var enumEnOceanDevices; enumEnOceanDevices = function () { var addDevice, deviceIDs; deviceIDs = []; addDevice = function (id, i) { var d, deviceID; deviceID = id.match(/^\w+\.\d+\.\w+/); if ((d = deviceID != null ? deviceID[0] : void 0)) { if ((deviceIDs.indexOf(d)) === -1) { return deviceIDs.push(d); } } }; $("channel[state.id=fhem.0.EnO*]").each(addDevice); return deviceIDs.map(function (id) { return new enOceanDevice(id); }); }; // =============================== // Geräte ermitteln var devices = enumEnOceanDevices(); var switches = devices .filter(function (dev) { return dev.type.substr(0, 6) === "switch"; }) .map(function (dev) { return new enOceanSwitch(dev); }); switches.forEach(function (sw) { return sw.addEventHandler(switchPressed); }); -
Hier kommt das Skript. Ist etwas umfangreicher, da es tatsächlich produktiv eingesetzt wird und mit möglichst wenig Konfiguration auskommen soll. `
Uff, das ist mal ne Hausnummer. Danke. Wir werden uns da reinarbeiten
Da ich in Deiner Signatur gesehen das der IKEA Trådfri Adapter von Dir ist, gehe ich mal davon aus, dass das Script mit dem System funktioniert. Werde jetzt von Osram Lightify zu IKEA Trådfri wechseln.
-
Ich habe das Script jetzt ausgiebig getestet. Einmal mit Osram Lightify und noch mit IKEA TRÅDFRI.
Mit unterschiedlichen Ergebnissen aber einer Gemeinsamkeit. Gemeinsam haben beide: Stufenlos gedimmt werden kann nicht. Das liegt sicher an der Art der EnOcean Taster?
Osram dimmt hoch oder runter in dem die Birnen wirklich langsam heller oder dunkler werden. Bei TRÅDFRI wird die Birne direkt heller oder dunkler. Aber wie gesagt, in Echtzeit per Tastendruck lassen sich die Birnen nicht dimmen (wie es bei den IKEA Fernbedienungen funktioniert).
Gehen die EnOcean für stufenloses Dimmen, eher nicht, oder?
-
Das hat keines Wegs mit den EnOcean Tastern zu tun.
Die sind ja nicht direktverknüpft, sondern du wertest die Dauer des Drucks aus. Und während der Dauer des Drucks führst du deine Aktion aus.
Das liegt wohl eher an der Reaktionszeit der Adapter oder Gateways.
Gesendet von Unterwegs
-
@Jey Cee:Das hat keines Wegs mit den EnOcean Tastern zu tun.
Die sind ja nicht direktverknüpft, sondern du wertest die Dauer des Drucks aus. Und während der Dauer des Drucks führst du deine Aktion aus.
Das liegt wohl eher an der Reaktionszeit der Adapter oder Gateways. `
Die Überlegung war, da sie nicht Batterie betrieben sind und die Energie zum Schalten selber erzeugen, können sie an/aus. Die Druckdauer können sie übermitteln, stimmt.
@AlCalzone dimmen Deine Lampen stufenlos mit den EnOcean Tastern, wenn genutzt?
-
@AlCalzone dimmen Deine Lampen stufenlos mit den EnOcean Tastern, wenn genutzt? `
Nein, in einer konfigurierbaren Anzahl an Stufen (siehe Kommentare im Quelltext). Das Skript war dafür gedacht, ZWave-Dimmer anzusteuern und die mögen es nicht, wenn man zu viele Befehle sendet.Für stufenloses Dimmen müsste man das Skript anpassen. Aktuell ist es so, dass die Taster-Objekte 3 Events senden:
-
"pressed" sofort
-
"longPress" nach 500ms (ebenfalls konfigurierbar)
-
"released" beim Loslassen.
-
-
@AlCalzone:`
Nein, in einer konfigurierbaren Anzahl an Stufen (siehe Kommentare im Quelltext). Das Skript war dafür gedacht, ZWave-Dimmer anzusteuern und die mögen es nicht, wenn man zu viele Befehle sendet.Für stufenloses Dimmen müsste man das Skript anpassen. Aktuell ist es so, dass die Taster-Objekte 3 Events senden:
-
"pressed" sofort
-
"longPress" nach 500ms (ebenfalls konfigurierbar)
-
"released" beim Loslassen.
Danke für die Antwort. Ich werde mein Bruder mal drüber gucken lassen, evtl. hat er eine Lösung wie das Script anzupassen ist. Die Verzögerung zwischen Tastendruck und Schalten ist enorm, da sind teilweise mehrer Sekunden zwischen bei, zumindest bei TRÅDFRI. Osram ist da schneller
-
-
Nein, in einer konfigurierbaren Anzahl an Stufen (siehe Kommentare im Quelltext). Das Skript war dafür gedacht, ZWave-Dimmer anzusteuern und die mögen es nicht, wenn man zu viele Befehle sendet.
Für stufenloses Dimmen müsste man das Skript anpassen. Aktuell ist es so, dass die Taster-Objekte 3 Events senden:
-
"pressed" sofort
-
"longPress" nach 500ms (ebenfalls konfigurierbar)
-
"released" beim Loslassen. `
Danke für die Antwort. Ich werde mein Bruder mal drüber gucken lassen, evtl. hat er eine Lösung wie das Script anzupassen ist. Die Verzögerung zwischen Tastendruck und Schalten ist enorm, da sind teilweise mehrer Sekunden zwischen bei, zumindest bei TRÅDFRI. Osram ist da schneller
-
-
Die Verzögerung zwischen Tastendruck und Schalten ist enorm, da sind teilweise mehrer Sekunden zwischen bei, zumindest bei TRÅDFRI. `
Hmm, bei mir war das üblicherweise sofort. Ich habe das Skript aber mal relativ stark angepasst (Befehlsbegrenzung wg. zwave) nachdem ich mit Tradfri getestet habe, eventuell vertragen die beiden sich nicht mehr. -
Die Verzögerung zwischen Tastendruck und Schalten ist enorm, da sind teilweise mehrer Sekunden zwischen bei, zumindest bei TRÅDFRI. `
Hmm, bei mir war das üblicherweise sofort. Ich habe das Skript aber mal relativ stark angepasst (Befehlsbegrenzung wg. zwave) nachdem ich mit Tradfri getestet habe, eventuell vertragen die beiden sich nicht mehr. -
Hat schonmal jemand diese oder ein ähnliches Script für Hue mit Enocean Tastern verwirklicht?
Ich sehe mich nicht in der Lage, dieses Script dafür umzubauen.
Danke
@AxelF1977 sagte:
Script für Hue mit Enocean Tastern verwirklicht?
Da ich weder Enocean noch Hue besitze, muss ich fragen: Welche Datenpunkte mit welchen Eigenschaften ?
Taster mit diesem ?
- "pressed" sofort
- "longPress" nach 500ms (ebenfalls konfigurierbar)
- "released" beim Loslassen.
Hue mit getrennten Datenpunkten für Dimmer (level in %) und Ein/Aus (true/false) ?
Dann sollte es so funktionieren:

Export:
-
@AxelF1977 sagte:
Script für Hue mit Enocean Tastern verwirklicht?
Da ich weder Enocean noch Hue besitze, muss ich fragen: Welche Datenpunkte mit welchen Eigenschaften ?
Taster mit diesem ?
- "pressed" sofort
- "longPress" nach 500ms (ebenfalls konfigurierbar)
- "released" beim Loslassen.
Hue mit getrennten Datenpunkten für Dimmer (level in %) und Ein/Aus (true/false) ?
Dann sollte es so funktionieren:

Export:
@paul53 said in Taster press short or long mit blockly:
@AxelF1977 sagte:
Script für Hue mit Enocean Tastern verwirklicht?
Da ich weder Enocean noch Hue besitze, muss ich fragen: Welche Datenpunkte mit welchen Eigenschaften ?
Taster mit diesem ?
- "pressed" sofort
- "longPress" nach 500ms (ebenfalls konfigurierbar)
- "released" beim Loslassen.
Hue mit getrennten Datenpunkten für Dimmer (level in %) und Ein/Aus (true/false) ?
Dann sollte es so funktionieren:

Export:
Hallo @paul53, erst vielen Dank für die Rückmeldung und sorry für die späte Antwort. Es gab bei dem Systemumzug erstmal dringender Dinge.
Das "Problem" bei den Tastern ist folgendes, die haben nur den Punkt true/false. Ein Klick ist true, ansonsten ist er immer false.
Jetzt müsste die Zeit genommen werden zwischen press und release. Es gibt keinen Datenpunkt, der aktiv die Zeit misst die aktuell gedrückt wird. Es kann also erst ausgewertet werden, nach dem Reslease. Also kann das Script erst dann was ausführen, wenn nach release eine definierte Zeit erreicht wurde, und es dann auf true setzen.Daher fiel mir bisher nichts ein, wie ich das umsetzen kann. Wie gesagt, das Script von @AlCalzone scheint eine Lösung zu sein, ich verstehe leider nur nicht, wie ich das auf das Hue System anpassen kann.
-
@paul53 said in Taster press short or long mit blockly:
@AxelF1977 sagte:
Script für Hue mit Enocean Tastern verwirklicht?
Da ich weder Enocean noch Hue besitze, muss ich fragen: Welche Datenpunkte mit welchen Eigenschaften ?
Taster mit diesem ?
- "pressed" sofort
- "longPress" nach 500ms (ebenfalls konfigurierbar)
- "released" beim Loslassen.
Hue mit getrennten Datenpunkten für Dimmer (level in %) und Ein/Aus (true/false) ?
Dann sollte es so funktionieren:

Export:
Hallo @paul53, erst vielen Dank für die Rückmeldung und sorry für die späte Antwort. Es gab bei dem Systemumzug erstmal dringender Dinge.
Das "Problem" bei den Tastern ist folgendes, die haben nur den Punkt true/false. Ein Klick ist true, ansonsten ist er immer false.
Jetzt müsste die Zeit genommen werden zwischen press und release. Es gibt keinen Datenpunkt, der aktiv die Zeit misst die aktuell gedrückt wird. Es kann also erst ausgewertet werden, nach dem Reslease. Also kann das Script erst dann was ausführen, wenn nach release eine definierte Zeit erreicht wurde, und es dann auf true setzen.Daher fiel mir bisher nichts ein, wie ich das umsetzen kann. Wie gesagt, das Script von @AlCalzone scheint eine Lösung zu sein, ich verstehe leider nur nicht, wie ich das auf das Hue System anpassen kann.
@AxelF1977
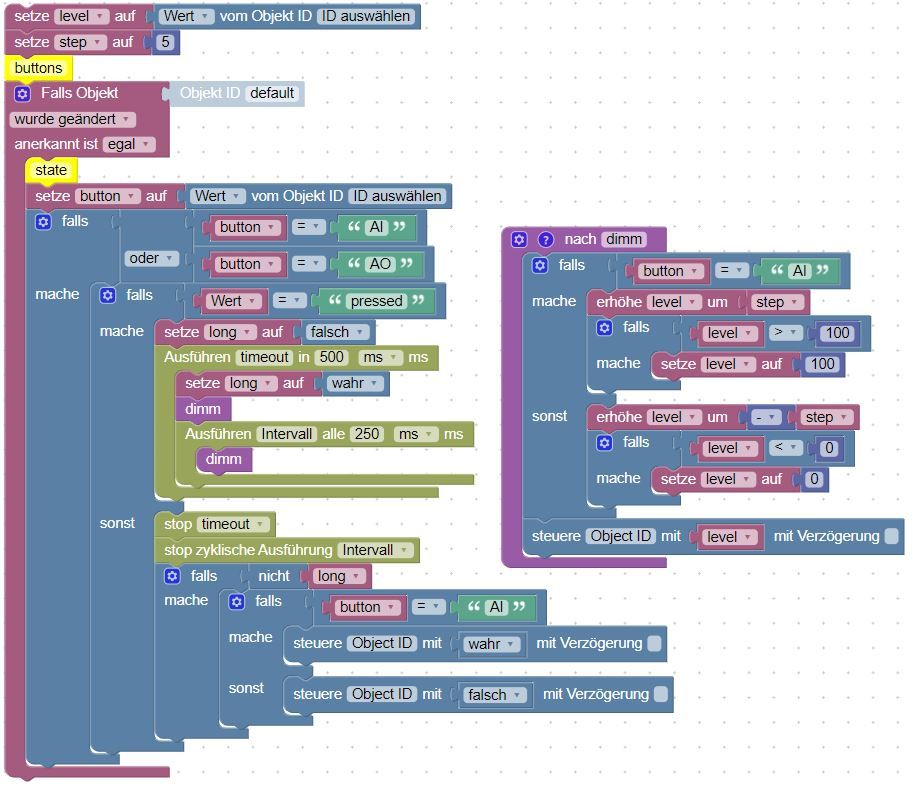
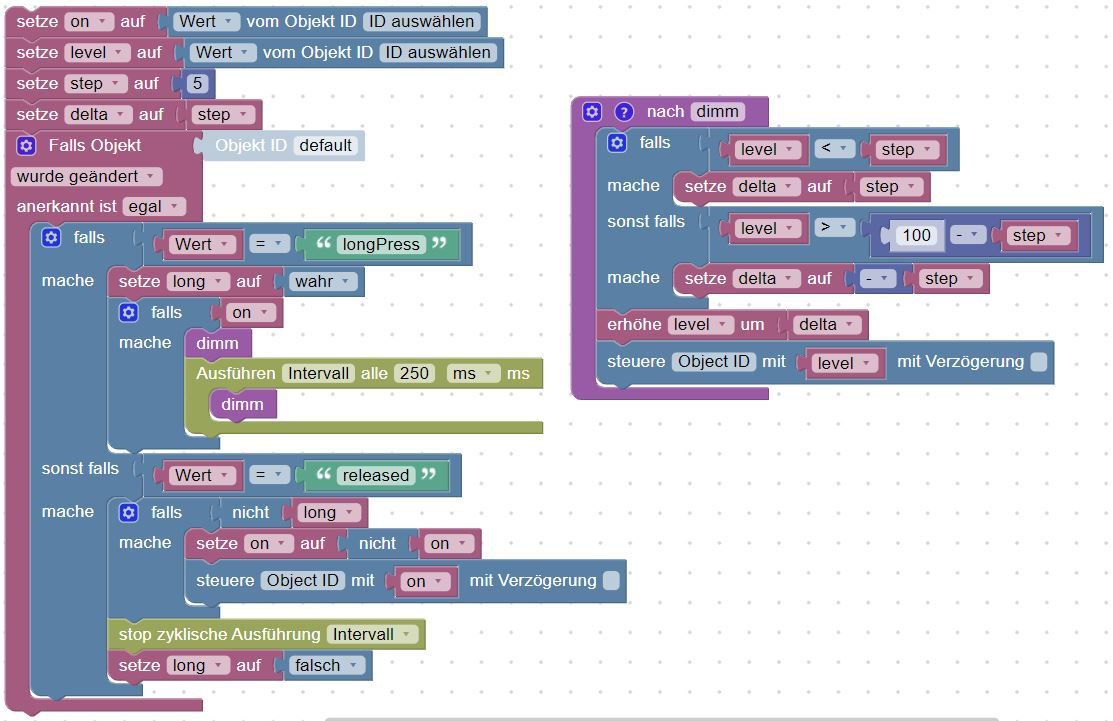
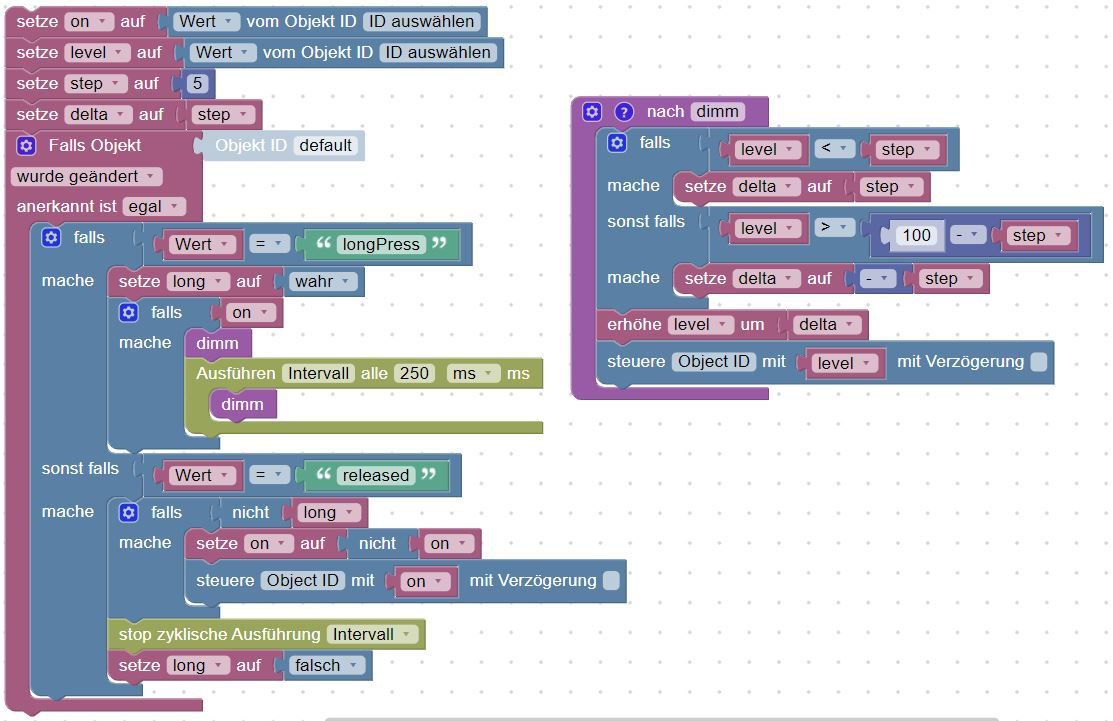
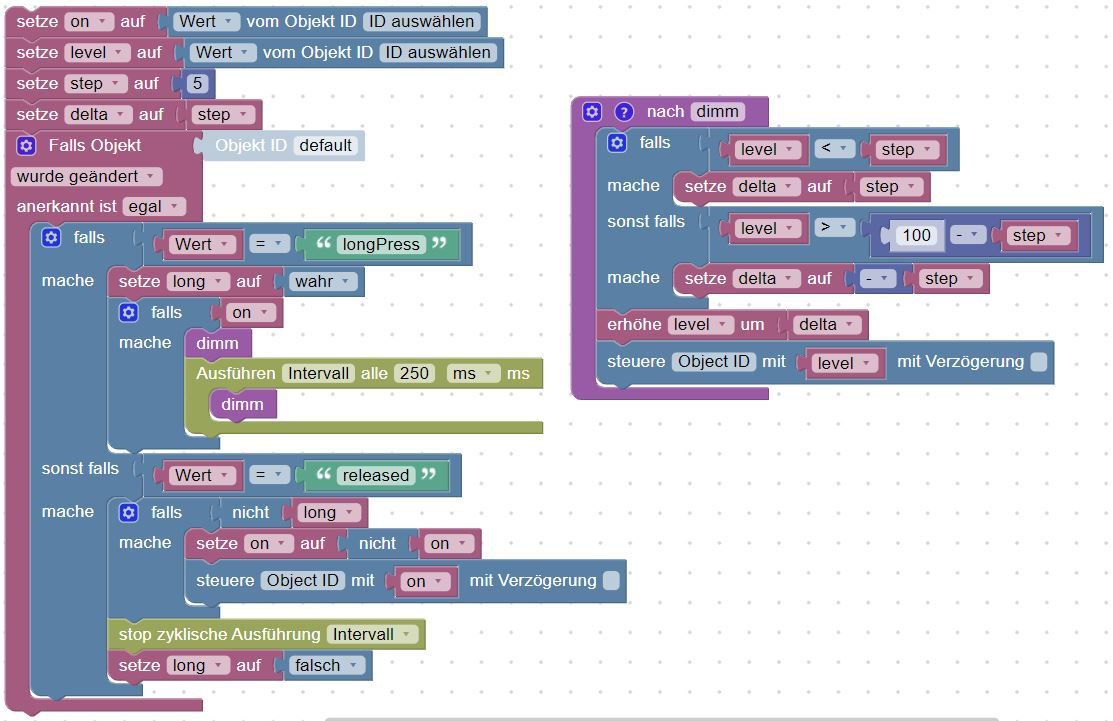
Aus Deinem ersten Post und Enocean EEP "F6-02-02" entnehme ich, dass 2 Datenpunkte mit folgenden Werten ausgewertet müssen:- buttons: "pressed"/"released"
- state: "AI"/"AO"/"BI"/"BO"
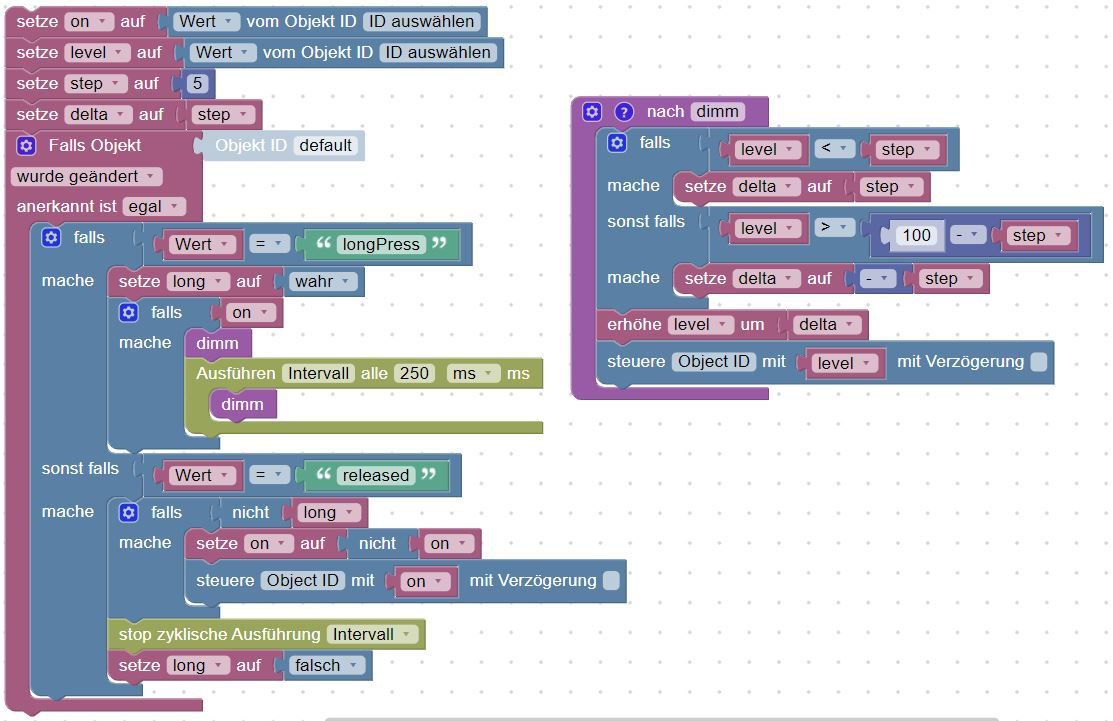
In folgendem Blockly habe ich versucht, es mal für den linken Taster mit unten = Ein/Heller und oben = Aus/Dunkler umzusetzen.