NEWS
Einfach mal zeigen will….. :-) - Teil 4
-
@icastillo15 sagte in Einfach mal zeigen will….. :-) - Teil 4:
AIO Creator NEO
Sieht gut aus...
Eine Frage hätte ich zu der Software, die du nutzt.
Verstehe ich das richtig, dass die Software 499 € kostet, um ioBroker damit einbinden zu können?@k_o_bold Mittlerweile leider schon - der Hersteller hat hier leider sein Lizenz Modell verändert. Als ich mit Neo angefangen habe konnte man die einzelnen Plugins noch einzeln erwerben und das ioBroker Plugin war dabei auch noch kostenlos (damals als Beta).
Für den Preis heute würde ich es mir auch 2 mal überlegen. Ansonsten die Software selbst überzeugt :-) Wer sich nicht sicher ist kann auch alles im Demo Modus im kompletten Umfang testen und für sich entscheiden.
-
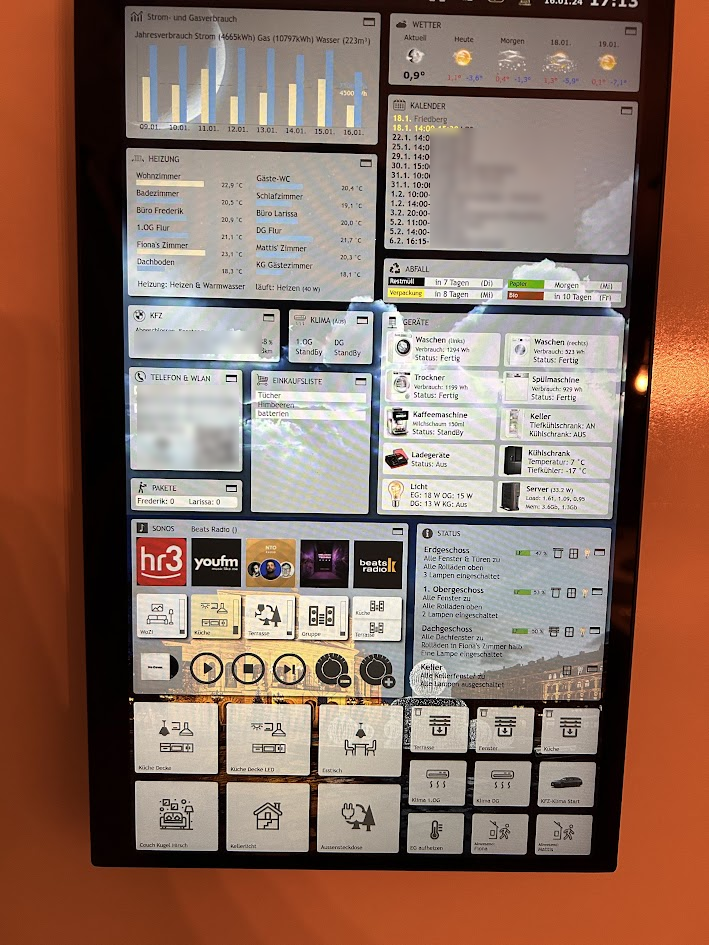
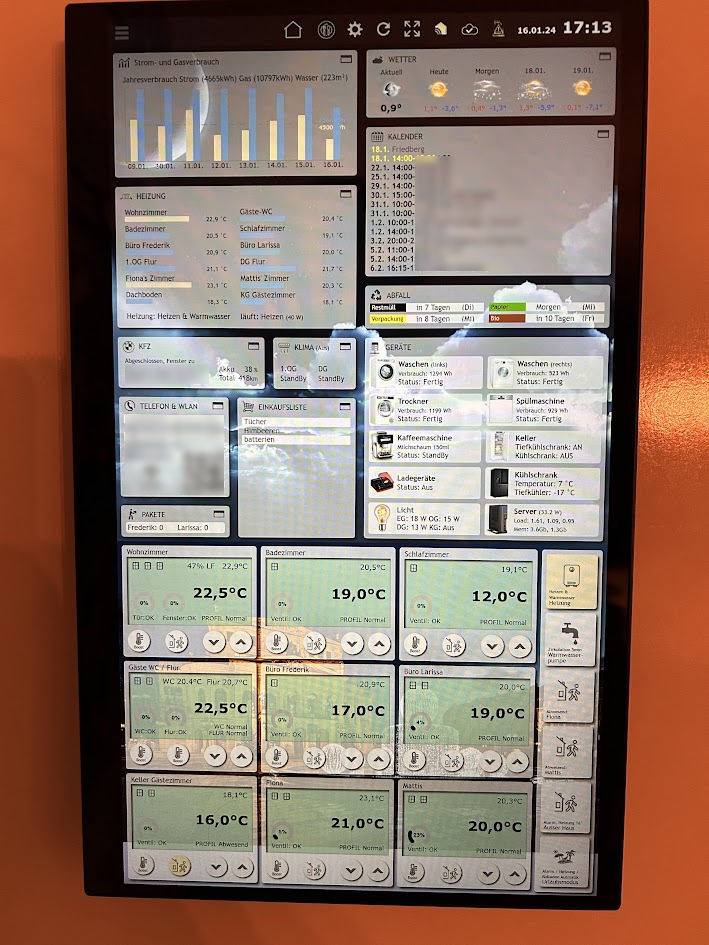
Update zum Raspi 4 14" Touchscreen:
Nachdem das neue Tablet nun seit ca. 2 Wochen läuft, habe ich auch belastbare Daten zu Stromverbrauch und Verhalten, die möchte ich Euch nicht vorenthalten. Raspi und Bildschirm hängen an einem Shelly, zusammen mit der Mikrowelle. Der Verbrauch wird permanent geloggt und es ergibt sich ca. 130Wh pro Tag, daraus ergeben sich im Schnitt 5,4W allerdings inklusive StandBy Verbrauch der Mikrowelle. Ziehe ich den ab komme ich auf <4 Watt im Tages-Durchschnitt. Durchschnitt heisst, dass der Raspi dauernd voll läuft (Der Load ist bei 0,3-0,4) und das Display ist geschätzt 4-5 Stunden an (Bewegungsmelder, siehe Thread 3).
Wie schon im letzten Beitrag geschrieben ist die Performance besser als mit Android Tablet, allerdings ist noch Luft nach oben. Ich habe mir jetzt einen Raspi 5 bestellt, sobald der getauscht ist, werde ich berichten.
Ansonsten ist die Lösung wirklich superstabil, einziger Nachteil ist wenn WLAN ausfällt, dass Chrome nach gewisser Zeit nicht automatisch neu lädt. Für den Fall startet ein Alexa Befehl den Raspi einfach neu. Am Display nach untern wischen und so neuladen geht natürlich auch.
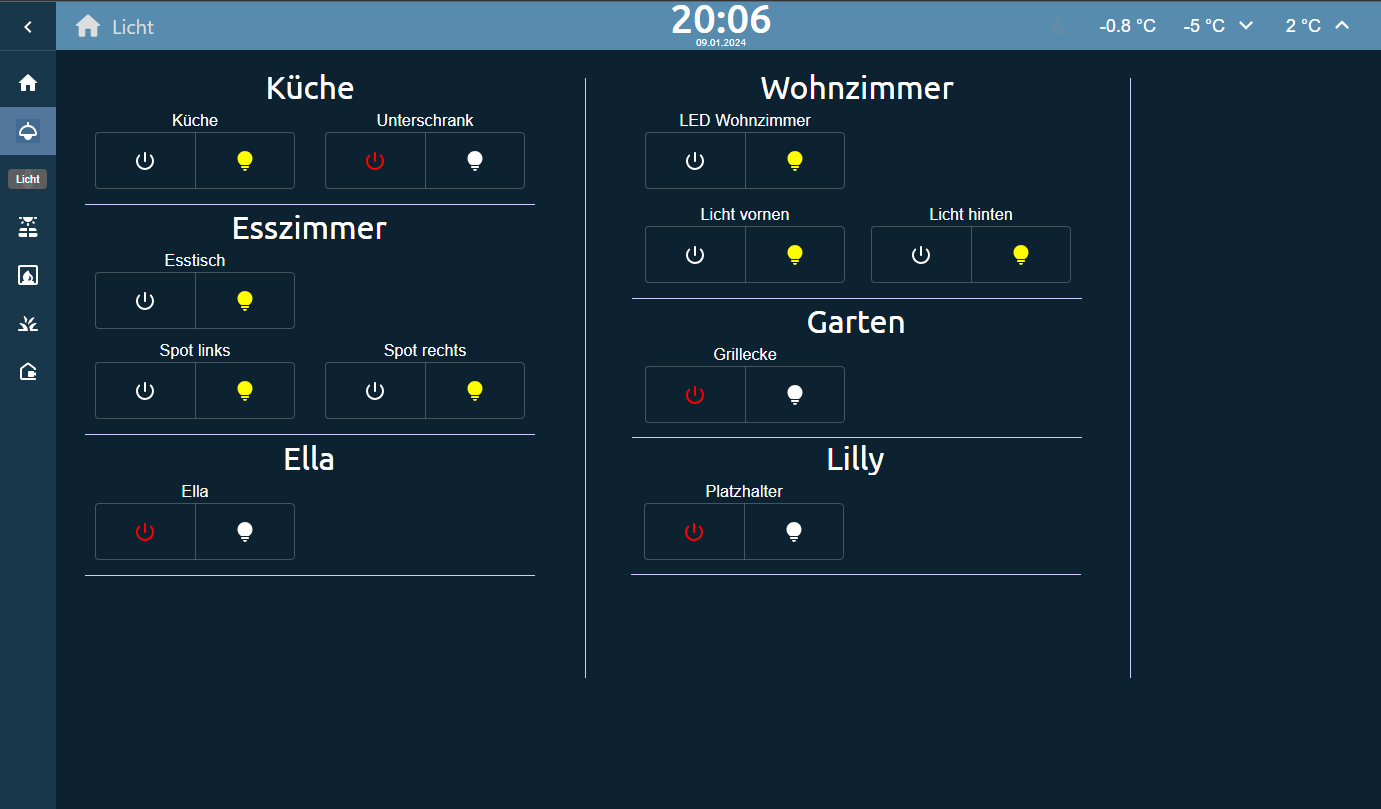
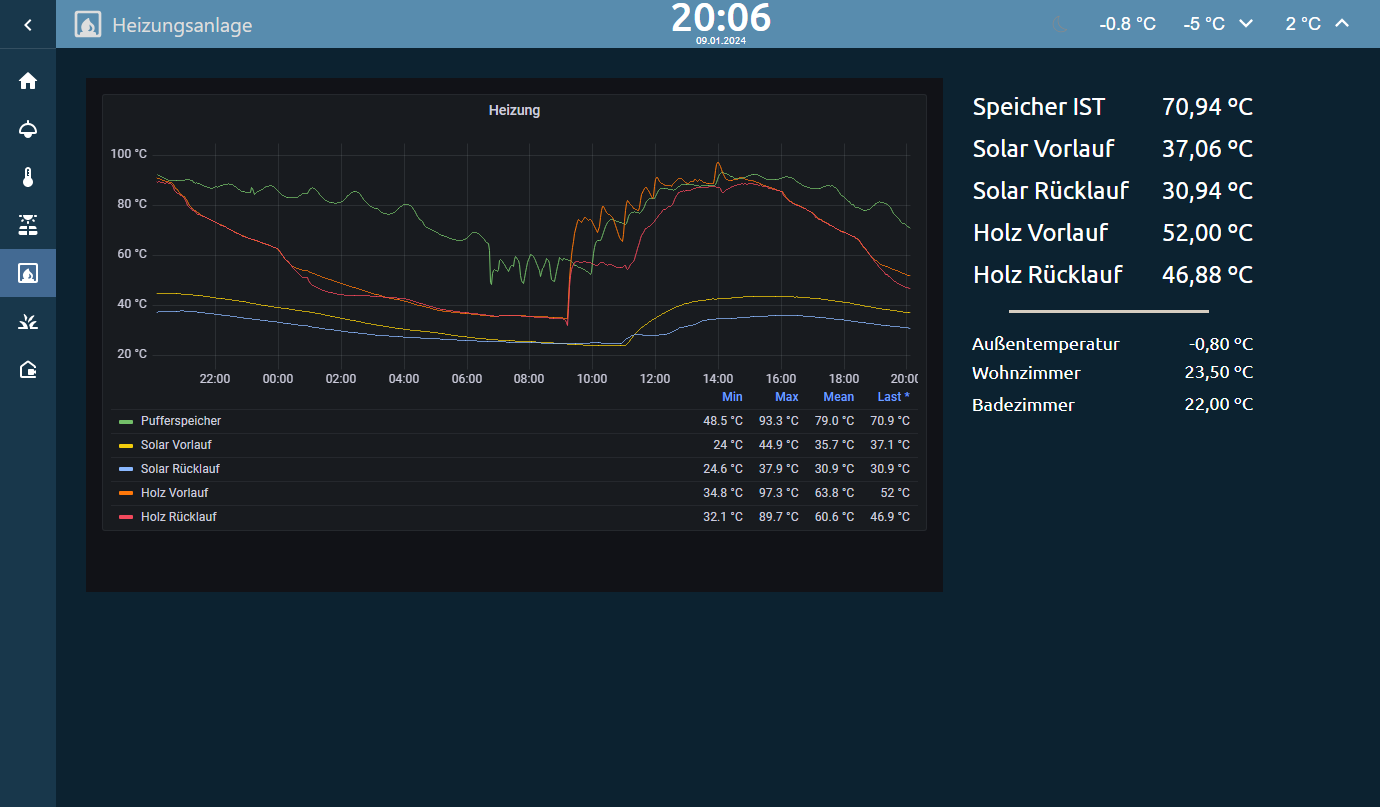
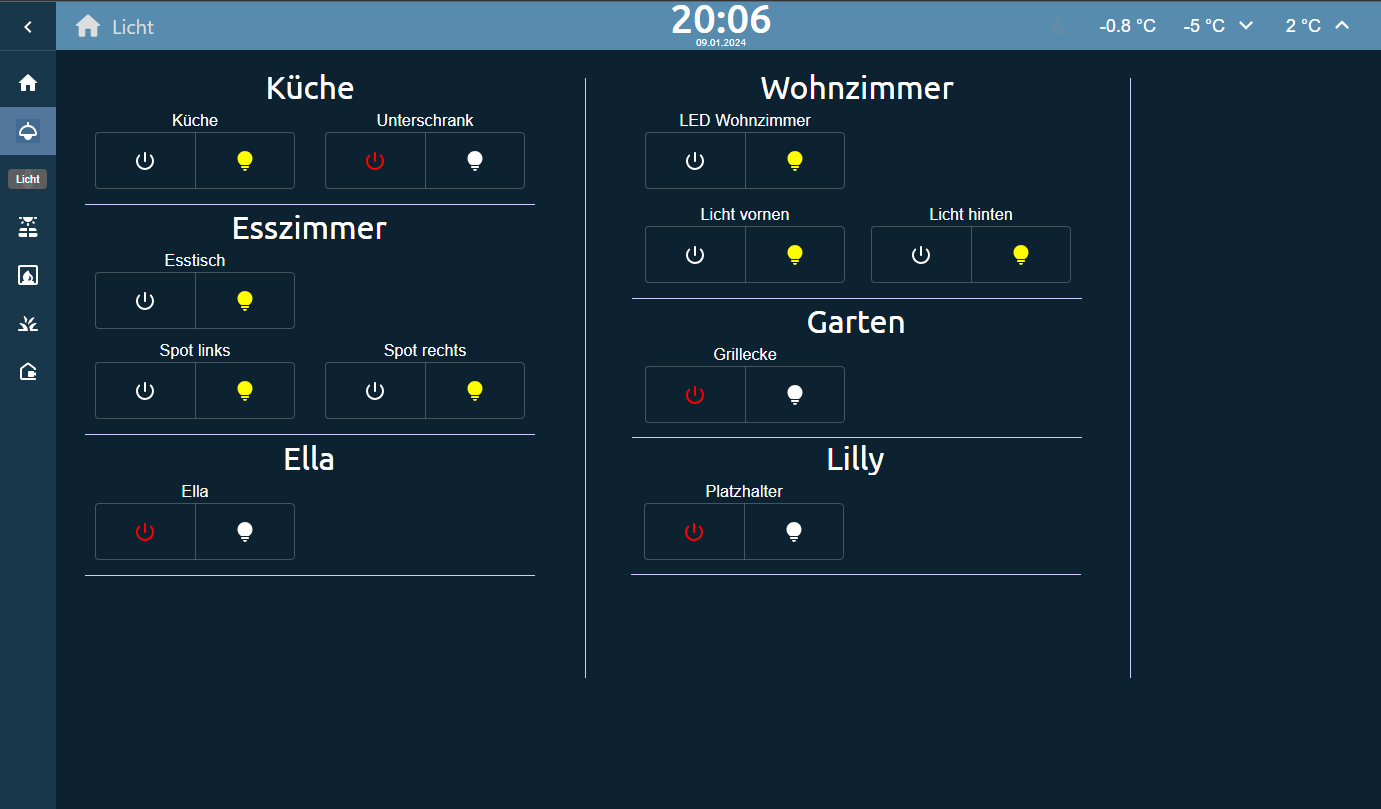
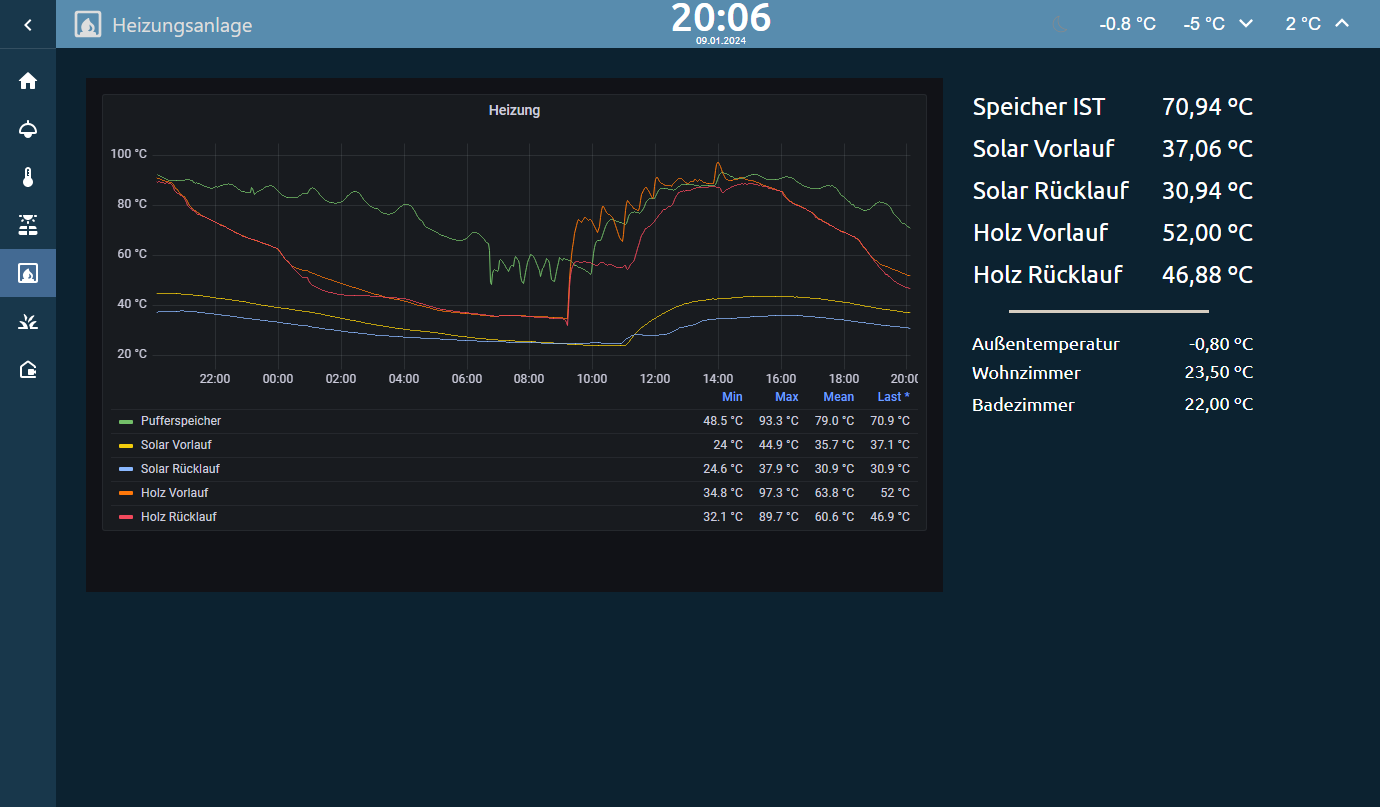
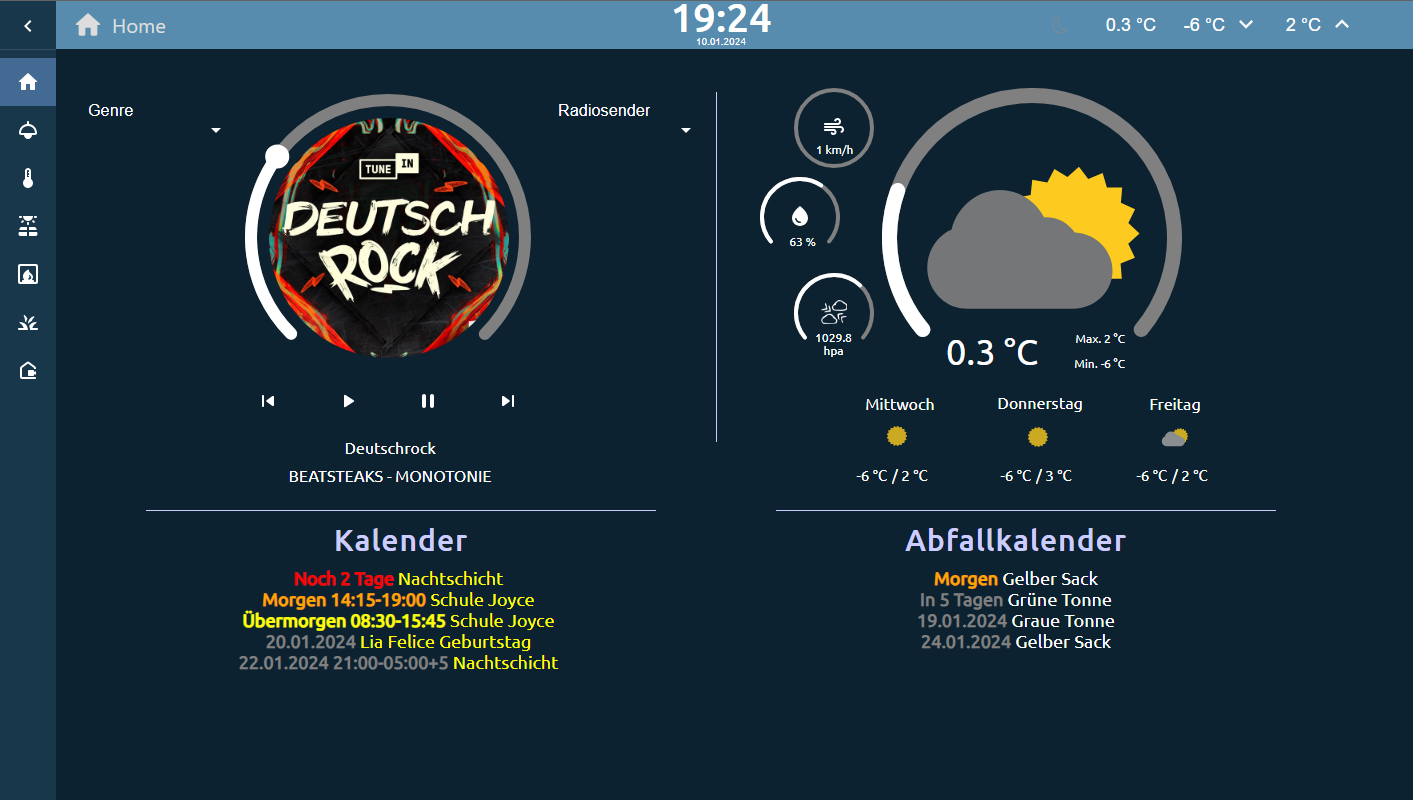
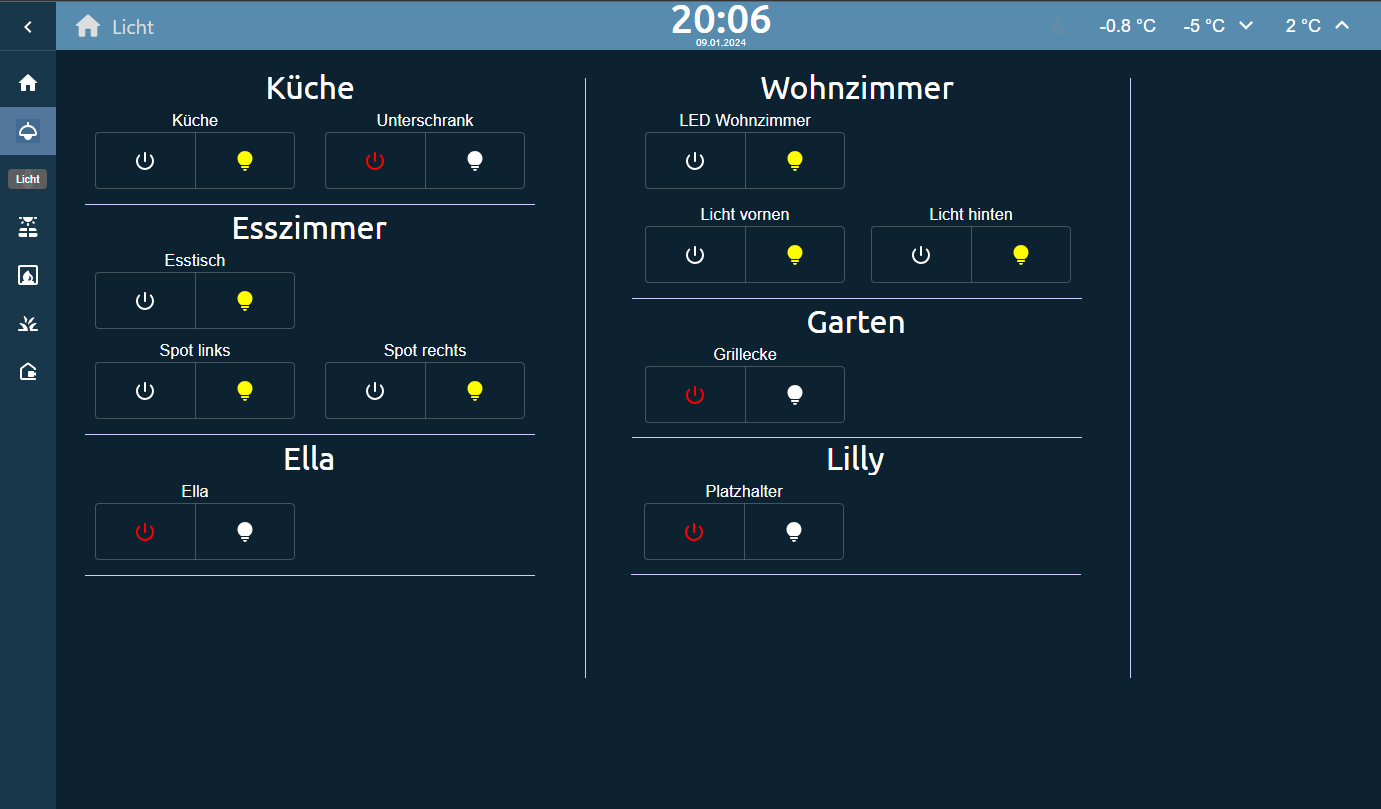
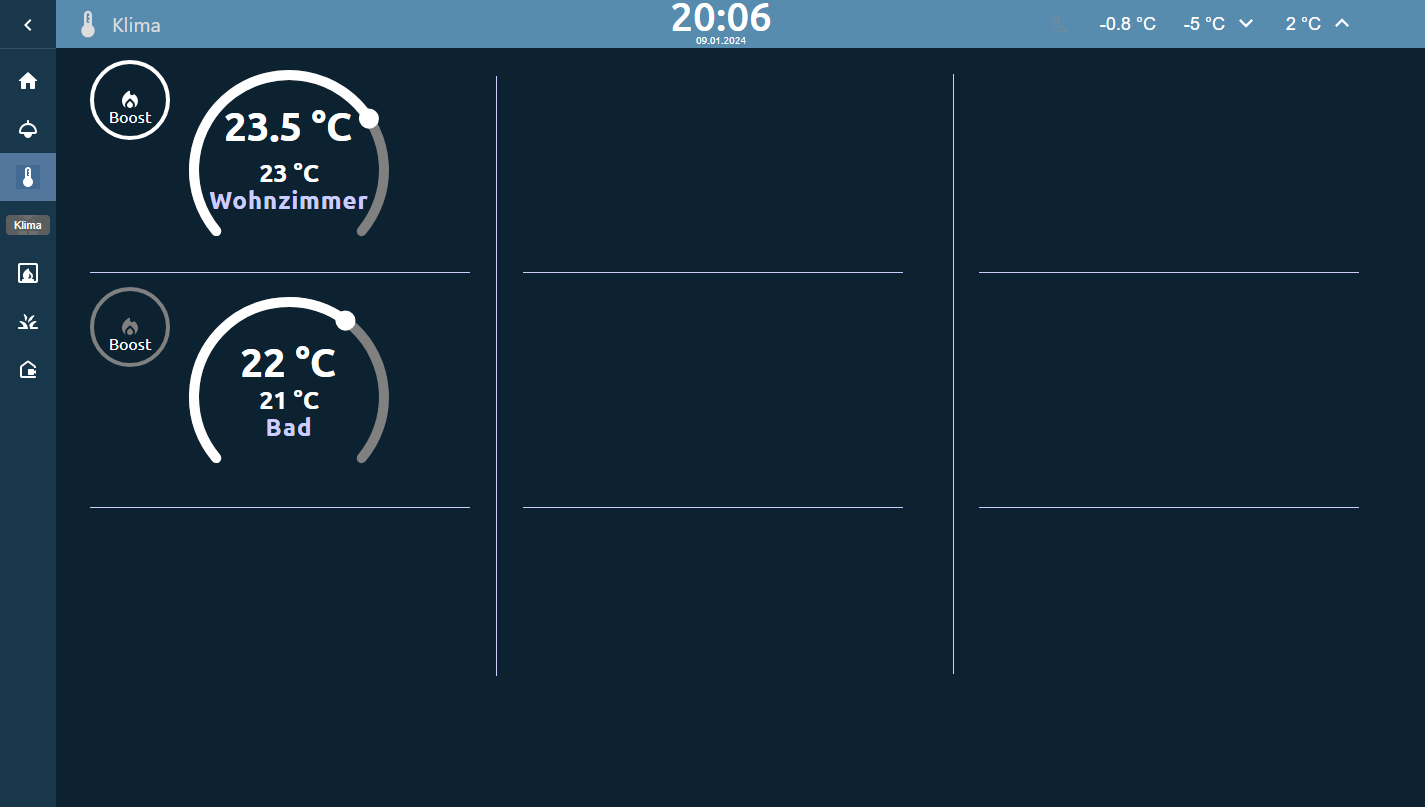
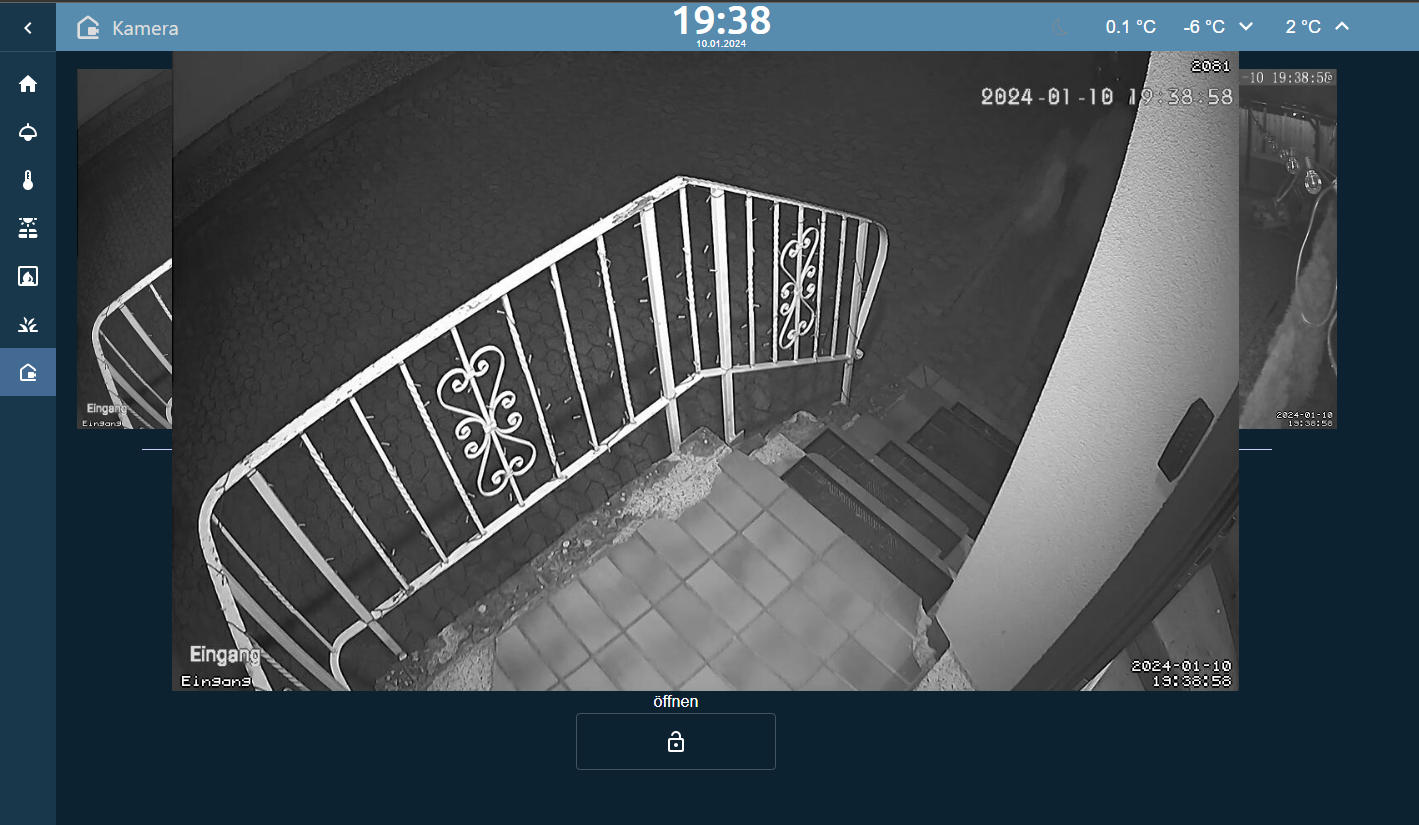
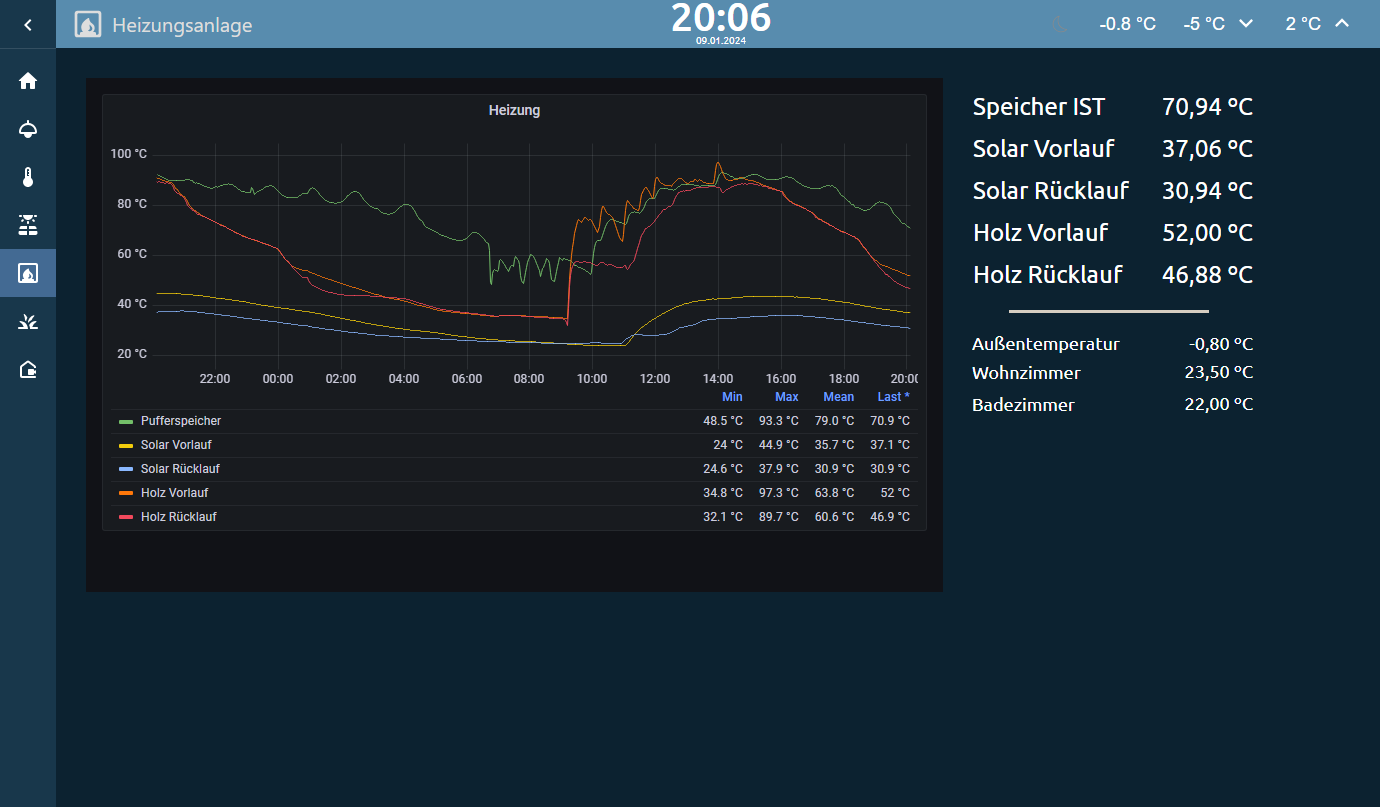
Hier noch ein Beispiel der VIS, einmal die Startseite, einmal die Heizungssteuerung eingeblendet:


@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 4:
Wie schon im letzten Beitrag geschrieben ist die Performance besser als mit Android Tablet, allerdings ist noch Luft nach oben. Ich habe mir jetzt einen Raspi 5 bestellt......
Damit hast einen Teil meiner Fragen die ich immer noch im Kopf habe schon beantwortet.
Könntest du mir sagen, welche RAM größe du besorgen würdest?
Ps: hast du kurz danach Beantwortet, 4gb.
Danke und sorry
-
@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 4:
Wie schon im letzten Beitrag geschrieben ist die Performance besser als mit Android Tablet, allerdings ist noch Luft nach oben. Ich habe mir jetzt einen Raspi 5 bestellt......
Damit hast einen Teil meiner Fragen die ich immer noch im Kopf habe schon beantwortet.
Könntest du mir sagen, welche RAM größe du besorgen würdest?
Ps: hast du kurz danach Beantwortet, 4gb.
Danke und sorry
@woupi Ich habe gerade nochmal geschaut, Der Speicherverbrauch liegt bei 800MB, 4GB ist für die Zwecke also ausreichend. Kommt natürlich auf die Visu ein wenig an, wobei meine Visu schon ordentlich ist... Noch ein Tip zum Gehäuse... Ich habe folgendes bestellt: RPI5 CASE ALU03, Gehäuse für Raspberry Pi 5, Alu, schwarz, integrierter Kühlkörper. Damit liegt bei der Anwendung die CPU Temperatur konstant unter 50° und das im Schrank, passt also. Soll der Raspi in einem "richtigen" Gehäuse verschwinden, wird wahrscheinlich ein Lüfter nötig sein, empfehle ich aber nicht wegen Lautstärke und Stromverbrauch...
-
@woupi Ich habe gerade nochmal geschaut, Der Speicherverbrauch liegt bei 800MB, 4GB ist für die Zwecke also ausreichend. Kommt natürlich auf die Visu ein wenig an, wobei meine Visu schon ordentlich ist... Noch ein Tip zum Gehäuse... Ich habe folgendes bestellt: RPI5 CASE ALU03, Gehäuse für Raspberry Pi 5, Alu, schwarz, integrierter Kühlkörper. Damit liegt bei der Anwendung die CPU Temperatur konstant unter 50° und das im Schrank, passt also. Soll der Raspi in einem "richtigen" Gehäuse verschwinden, wird wahrscheinlich ein Lüfter nötig sein, empfehle ich aber nicht wegen Lautstärke und Stromverbrauch...
@frederik-buss
Vielen Dank für den Tipp.Ich hatte gestern allerdings schon bestellt und werde jetzt erstmal alles installieren und mal sehen wo ich überhaupt alles hin platziere. Dabei werde ich die Temperatur im Auge halten.
Zusätzlich habe ich aber gerade auch noch einen Artikel mit einem Temperaturtest gelesen. Ein Kühler macht auf jeden fall sinn.Bestellt habe ich jetzt:
- den Monitor
- Raspberry pi5 4gb
- Bewegungssensor
- SSD Hat (da muss ich mal schauen welches Gehäuse passet, eventuell benötige ich aber auch gar kein Gehäuse)
128gb SSD m.2 2080 habe ich noch.
Wenn alles da ist, werde ich mal anfangen mir alles raus zu suchen. Also minimales BS, Browser, Sensor usw.
Wird sicher einige Zeit in Anspruch nehemen bis ich alles am laufen habe.Dank deiner Tipp's wird es sicher aber schnelle gehen. Dafür nochmal Danke.
-
@frederik-buss
Vielen Dank für den Tipp.Ich hatte gestern allerdings schon bestellt und werde jetzt erstmal alles installieren und mal sehen wo ich überhaupt alles hin platziere. Dabei werde ich die Temperatur im Auge halten.
Zusätzlich habe ich aber gerade auch noch einen Artikel mit einem Temperaturtest gelesen. Ein Kühler macht auf jeden fall sinn.Bestellt habe ich jetzt:
- den Monitor
- Raspberry pi5 4gb
- Bewegungssensor
- SSD Hat (da muss ich mal schauen welches Gehäuse passet, eventuell benötige ich aber auch gar kein Gehäuse)
128gb SSD m.2 2080 habe ich noch.
Wenn alles da ist, werde ich mal anfangen mir alles raus zu suchen. Also minimales BS, Browser, Sensor usw.
Wird sicher einige Zeit in Anspruch nehemen bis ich alles am laufen habe.Dank deiner Tipp's wird es sicher aber schnelle gehen. Dafür nochmal Danke.
@woupi Mit minimalem BS hatte ich auch angefangen, bin aber dann doch zum Standard Raspi OS gewechselt, der 5er Pi hat genug Reserven... Wenn Du Fragen hast, meld Dich. Ich habe den 4er Raspi wieder neu aufgesetzt und zurück ins alte Gehäuse mit dem integrierten 7" Display. Das Aufsetzen hat mit den Tipps wie beschrieben nicht lange gedauert, wenn man weiss wo man hinlangen muss.. Das Ganze ist jetzt eine Mini Vis fürs Büro, hauptsächlich zur Steuerung der Hue's, Wetter und Status im Haus...

-
@woupi Mit minimalem BS hatte ich auch angefangen, bin aber dann doch zum Standard Raspi OS gewechselt, der 5er Pi hat genug Reserven... Wenn Du Fragen hast, meld Dich. Ich habe den 4er Raspi wieder neu aufgesetzt und zurück ins alte Gehäuse mit dem integrierten 7" Display. Das Aufsetzen hat mit den Tipps wie beschrieben nicht lange gedauert, wenn man weiss wo man hinlangen muss.. Das Ganze ist jetzt eine Mini Vis fürs Büro, hauptsächlich zur Steuerung der Hue's, Wetter und Status im Haus...

@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 4:
@woupi Das Aufsetzen hat mit den Tipps wie beschrieben nicht lange gedauert
Habe ich was vergessen :confused:, ich weiß gerade nicht welche "Tipp's wie beschrieben" zum Aufsetzen du meinst.
Sorry, ist wahrscheinlich bei mir unter gegangen.Du hast also das ganz normale offizielle und aktuelle Raspberry OS genommen, habe ich richtig verstanden, oder?
Mit oder ohne Desktop.Hast Du zufällig irgend wo einen Link zur Installation und Konfiguration von dem OS und dem Browser?
Ich habe mich da bis jetzt noch nie mit beschäftigt und bevor ich jetzt stunden lang suche, frage ich do einfach mal.Danke für deine ganze Unterstützung.
-
@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 4:
@woupi Das Aufsetzen hat mit den Tipps wie beschrieben nicht lange gedauert
Habe ich was vergessen :confused:, ich weiß gerade nicht welche "Tipp's wie beschrieben" zum Aufsetzen du meinst.
Sorry, ist wahrscheinlich bei mir unter gegangen.Du hast also das ganz normale offizielle und aktuelle Raspberry OS genommen, habe ich richtig verstanden, oder?
Mit oder ohne Desktop.Hast Du zufällig irgend wo einen Link zur Installation und Konfiguration von dem OS und dem Browser?
Ich habe mich da bis jetzt noch nie mit beschäftigt und bevor ich jetzt stunden lang suche, frage ich do einfach mal.Danke für deine ganze Unterstützung.
@woupi Ich habe mal alles was mir so eingefallen ist zusammengeschrieben -> Siehe hier
-
@woupi Ich habe mal alles was mir so eingefallen ist zusammengeschrieben -> Siehe hier
Super und vielen Dank nochmal.
VG -
Super und vielen Dank nochmal.
VG@Ro75 Moin moin,
du hast im Post https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/699 dein Widget und die CSS Klasse für Parcel zur Verfügung gestellt. Kann ich das Widget auch scrollbar machen? Wenn ich mir nur 3 anzeigen lasse, dann habe ich nur Amazon und die anderen werden erst gar nicht angezeigt. Ich hab keine Ahnung von CSS, daher meine Frage.
Hat sich erledigt, hab es rausbekommen:
.gray-compact-buchi.vis-owl-parcel-container { top: 0px; left: 0px; width: 700px; background-color: transparent; overflow-y: scroll; overflow-x: hidden;Gruß, Johannes
-
Hi zusammen,
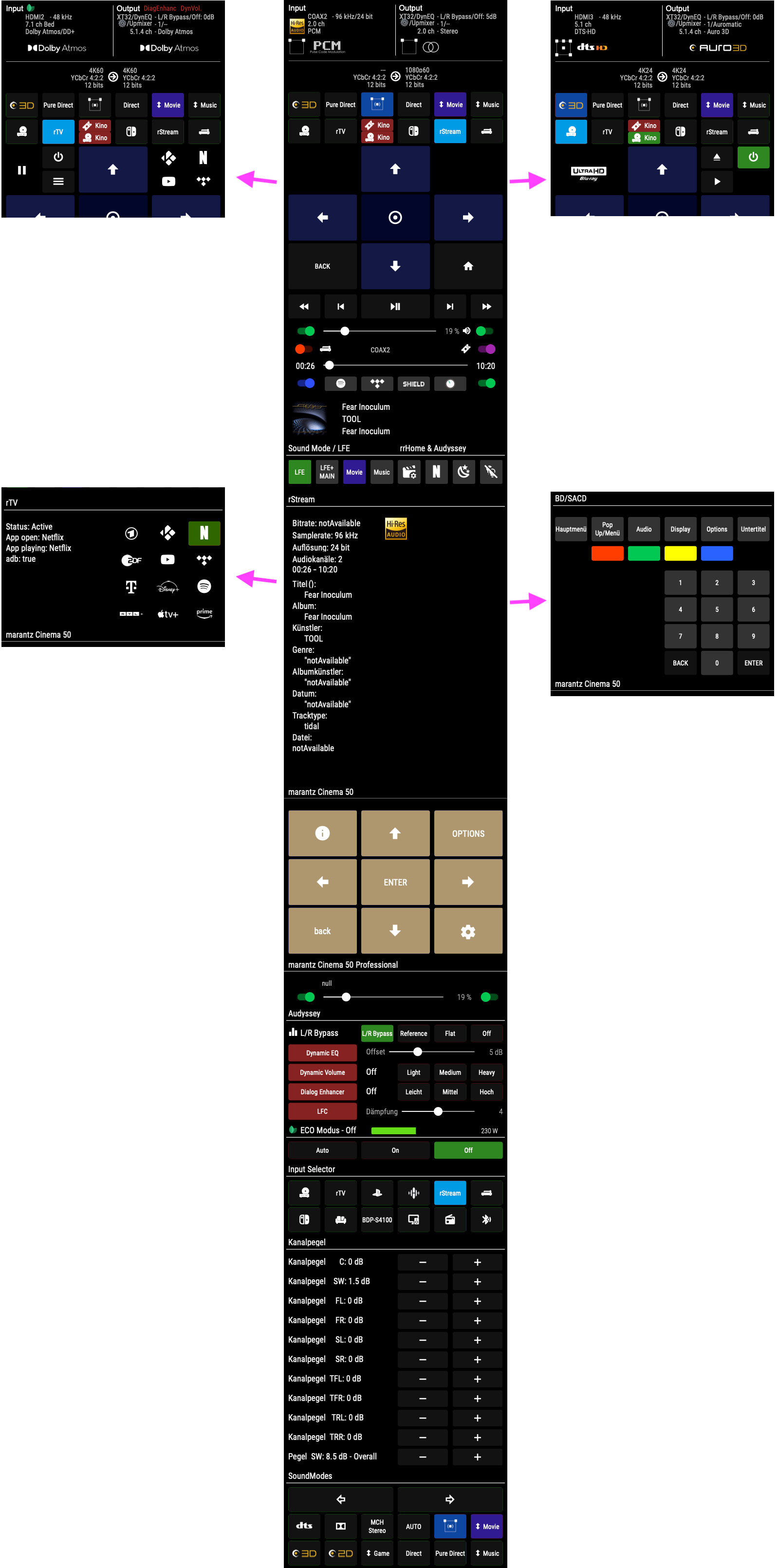
ich möchte euch auch einmal meine kompakt gehaltene vis vorstellen.
Es handelt sich um nur eine Seite die im Heimkino/Wohnzimmer als Universalfernbedienung fungiert. Ebenfalls werden alle relevanten Audio/Videoinformatioen angezeigt. In den linken und rechten Abschnitten sieht man wie sich die Ansicht, abhängig vom AV-Receiver Eingang, verändert.
Erstellt mit VIS 1.

-
Dann hier nochmal, da Teil 3 geschlossen ist:
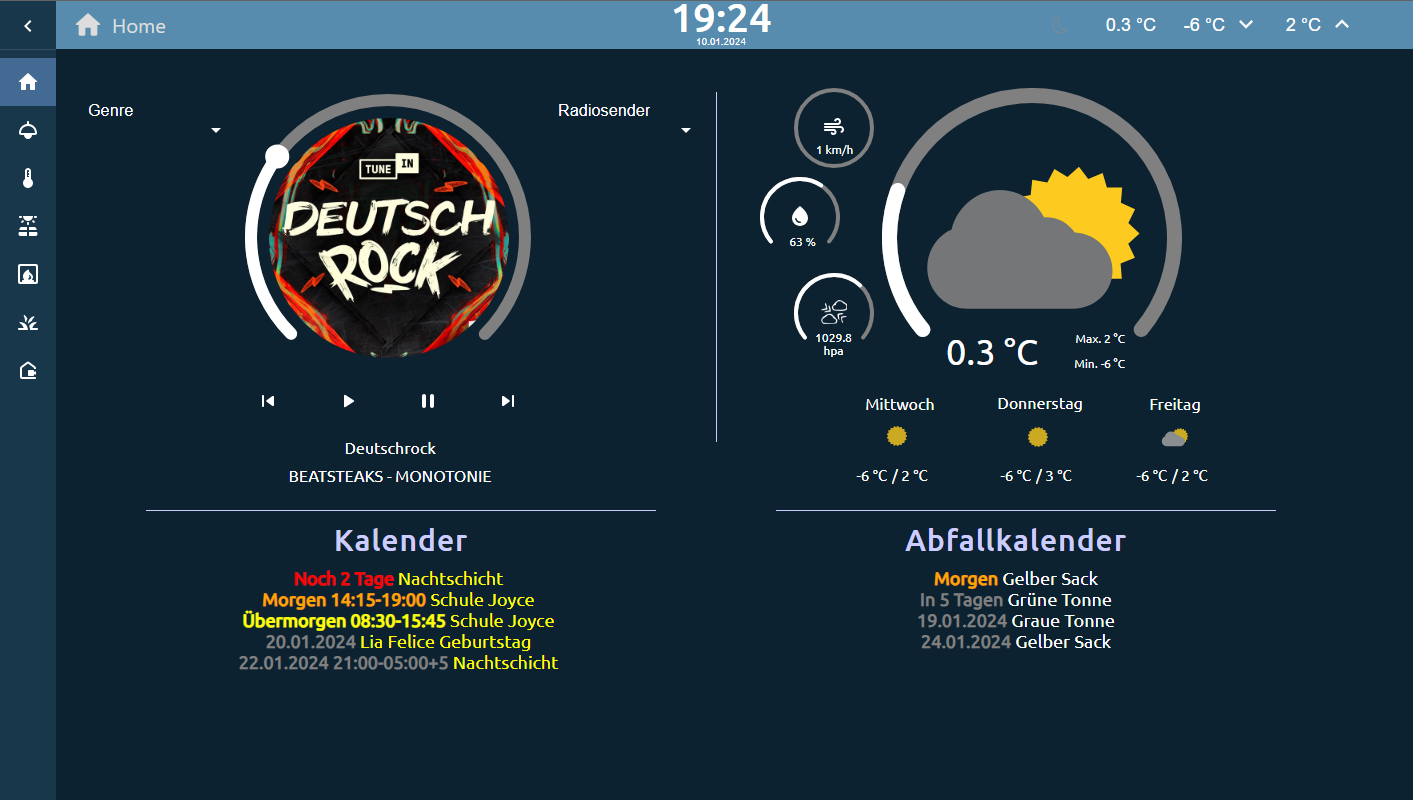
Guten Abend zusammen,
Ich traue mich jetzt auch mal und will euch meine Vis (in Arbeit) zeigen und eure meinung dazu wissen.
Erstellt mit VIS-2








Bin über jede Kritik und Anregung offen.
Viele Grüße und einen schönen Abend
@Glasfaser
bezüglich deiner FrageDie erst Frage würde hier von vielen kommen ... kannst du deine Projekt zur Verfügung stellen 😉
Sicher, hier!
@khaosripper sagte in Einfach mal zeigen will….. :-) - Teil 4:
Dann hier nochmal, da Teil 3 geschlossen ist:
Guten Abend zusammen,
Ich traue mich jetzt auch mal und will euch meine Vis (in Arbeit) zeigen und eure meinung dazu wissen.
Erstellt mit VIS-2
Ich versuche mich auch gerade an der VIS2. Wie hast du es geschaft in der Navigation die icons in weiß darzustellen. Ich finde es nicht.
Danke und VG
-
Dann hier nochmal, da Teil 3 geschlossen ist:
Guten Abend zusammen,
Ich traue mich jetzt auch mal und will euch meine Vis (in Arbeit) zeigen und eure meinung dazu wissen.
Erstellt mit VIS-2








Bin über jede Kritik und Anregung offen.
Viele Grüße und einen schönen Abend
@Glasfaser
bezüglich deiner FrageDie erst Frage würde hier von vielen kommen ... kannst du deine Projekt zur Verfügung stellen 😉
Sicher, hier!
@khaosripper @khaosripper Moin, das sieht sehr gut aus. Ich habe das Projekt mal in mein Testsystem eingeladen. Ich möchte gerne einige Views in mein System übernehmen. Welche Widgets hast Du genommen? Die Material Design Widget habe ich schon rausgefunden. Es fehlen aber scheinbar noch einige.
So sieht es zurzeit bei mir aus:

Gruß
Hans-Jürgen
-
@khaosripper @khaosripper Moin, das sieht sehr gut aus. Ich habe das Projekt mal in mein Testsystem eingeladen. Ich möchte gerne einige Views in mein System übernehmen. Welche Widgets hast Du genommen? Die Material Design Widget habe ich schon rausgefunden. Es fehlen aber scheinbar noch einige.
So sieht es zurzeit bei mir aus:

Gruß
Hans-Jürgen
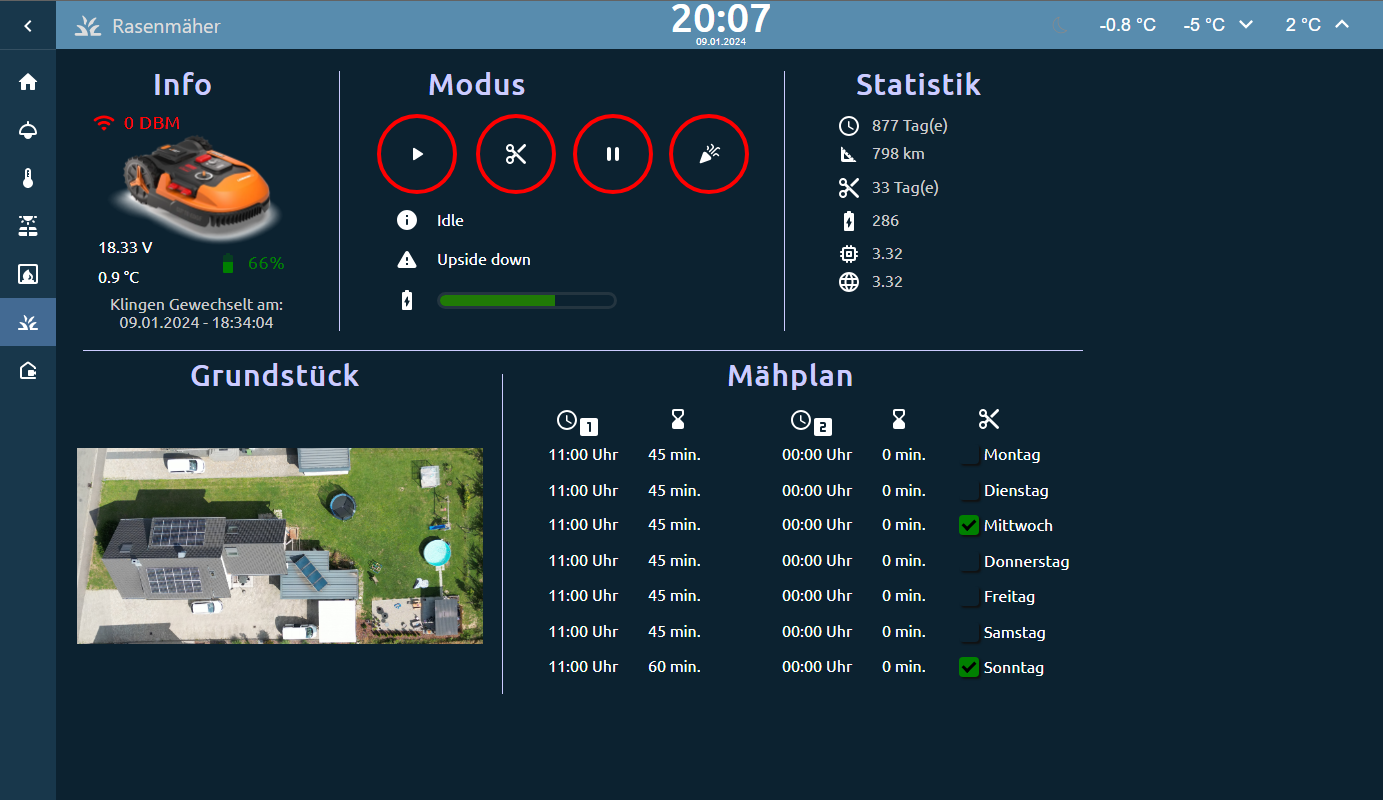
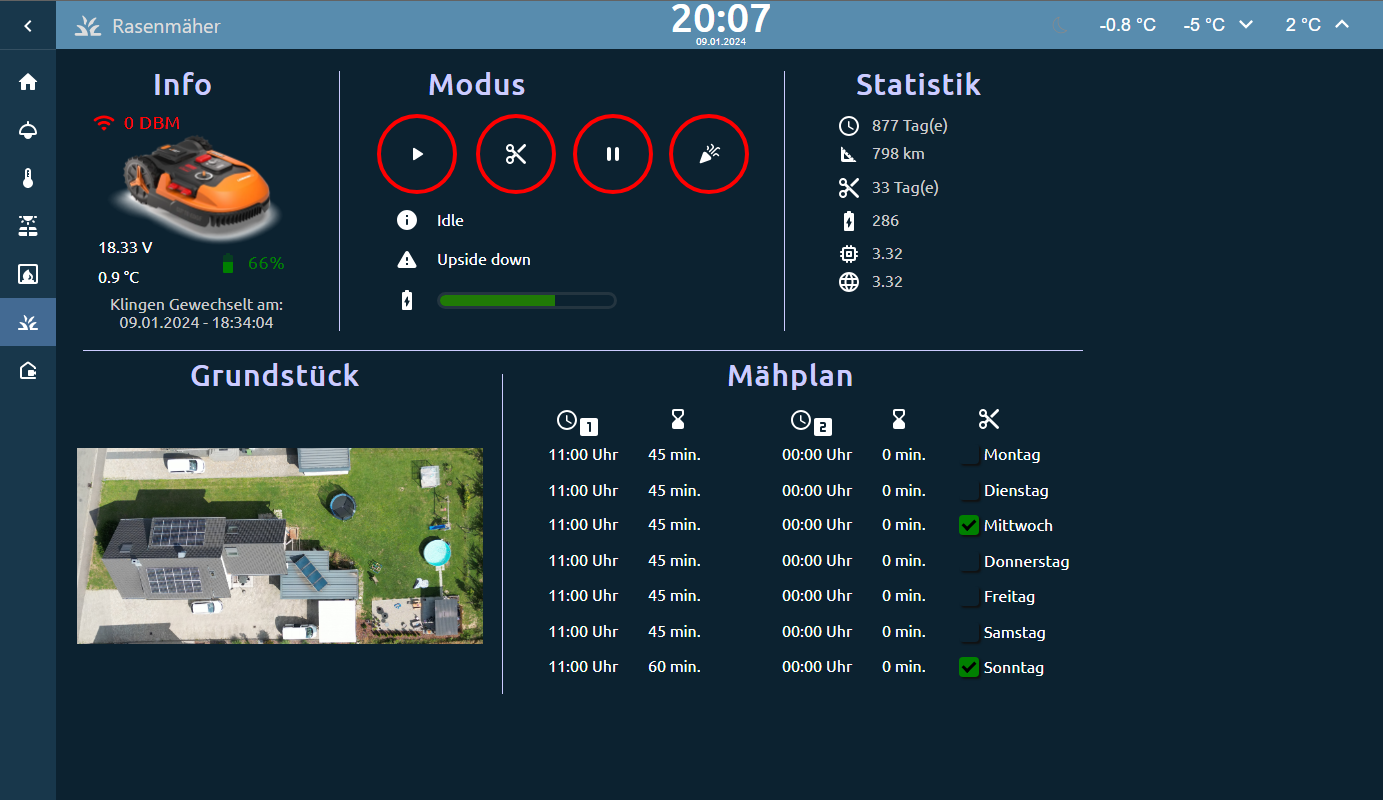
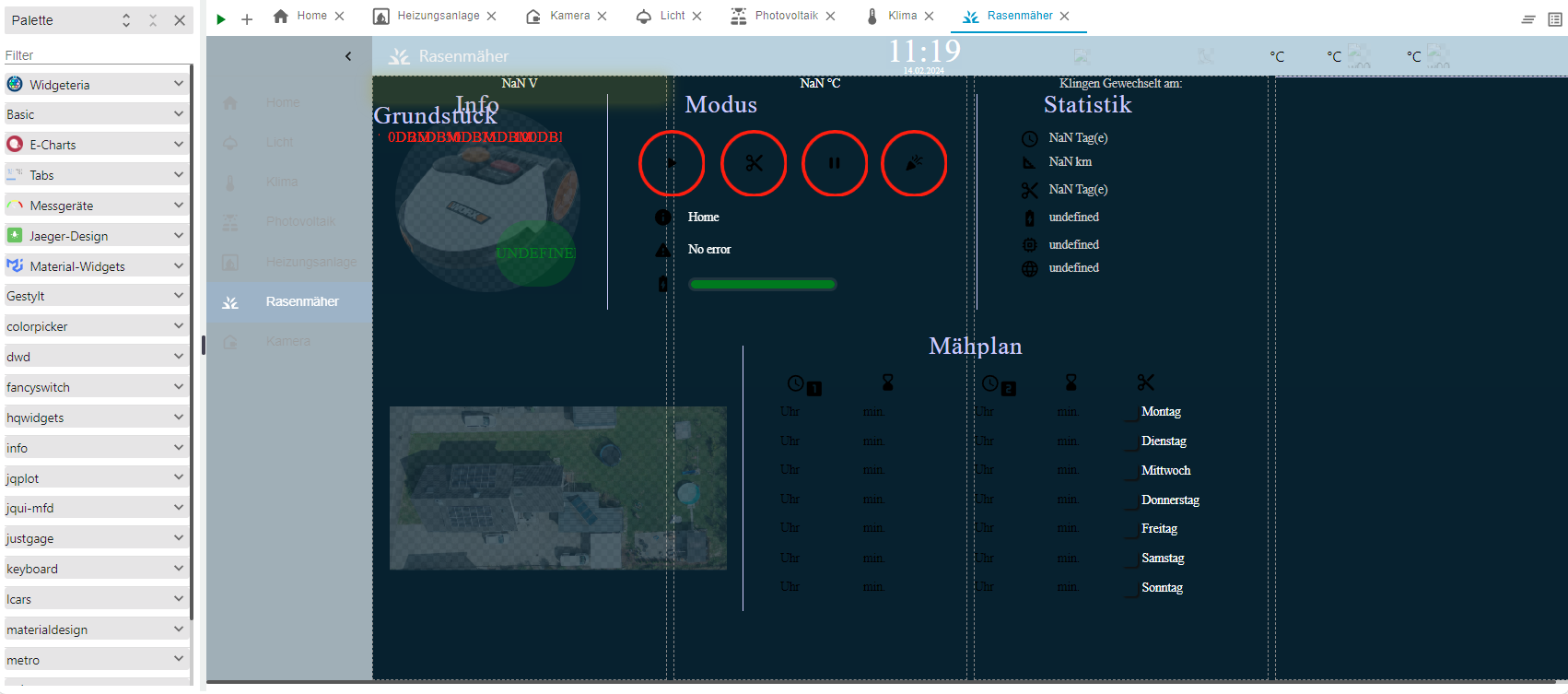
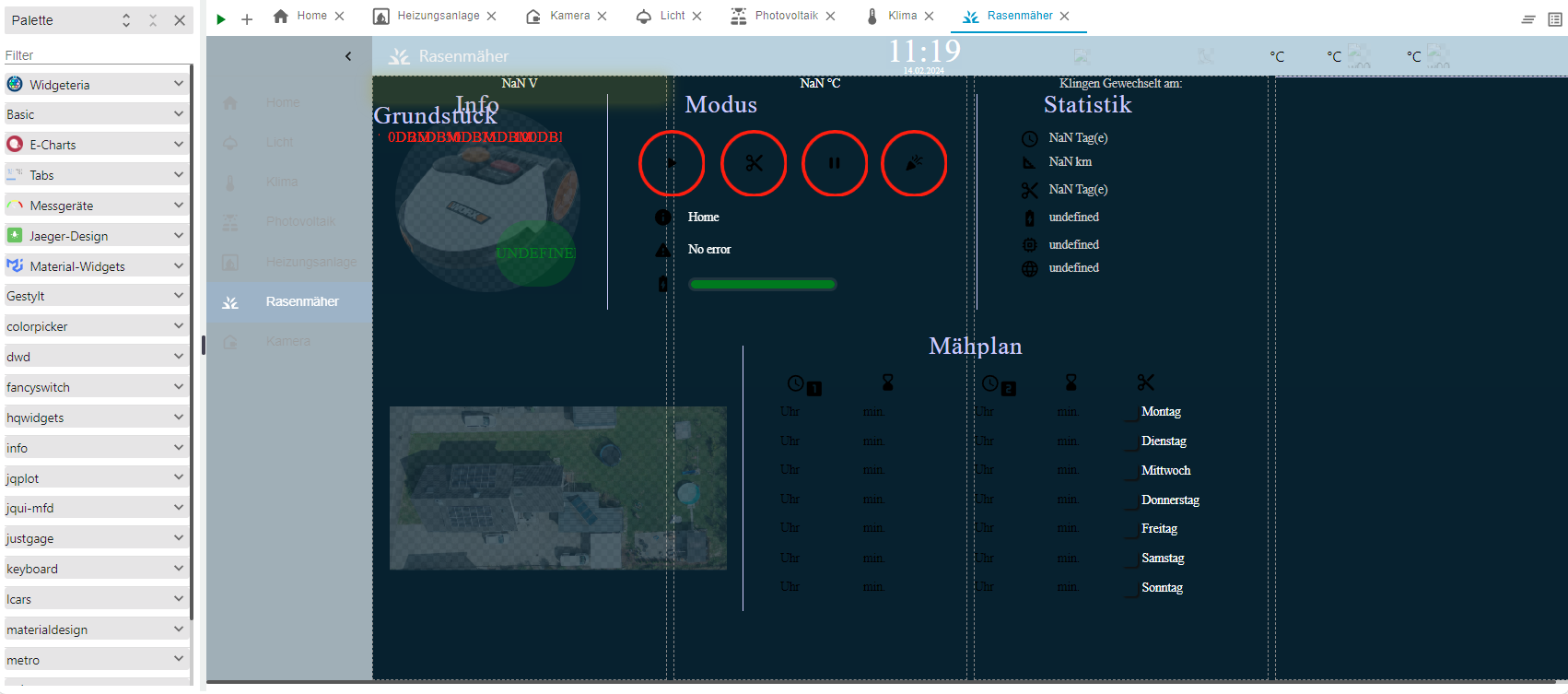
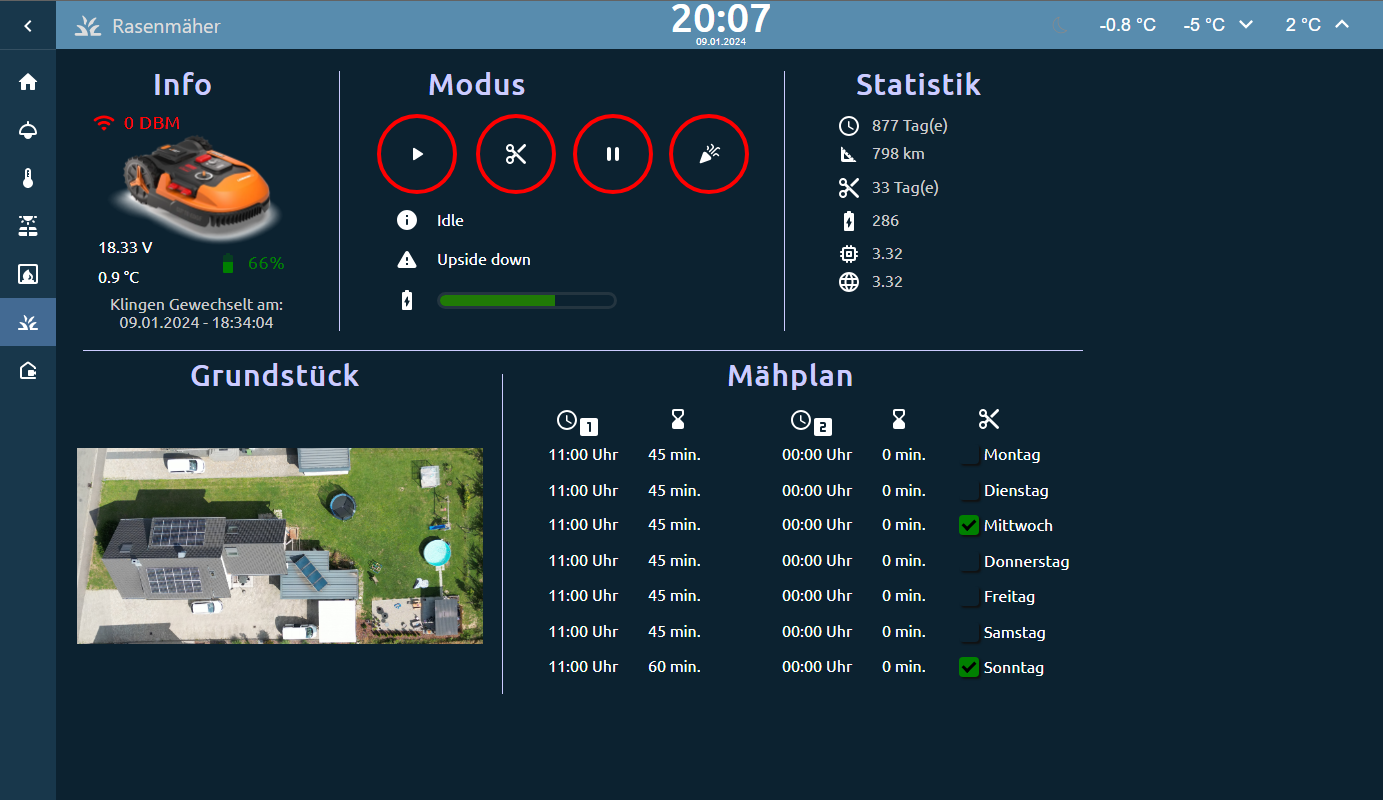
@jack01 Hallo, eben erst gesehen, du hast eine Frage zu den fehlenden Icons. Die View vom Mähroborter scheint die View von mir zu sein. Die hatte ich erstellt und im Mai 2023 hochgeladen (siehe Post). https://forum.iobroker.net/topic/32382/zeigt-her-eure-views-zum-thema-mähroboter/668?_=1709717260416
Die Icons erstelle ich immer selbst. Schaue dort mal in den Export-Daten ob da alles drinnen ist. Ansonsten kann ich dir Icons auch manuell schicken, wenn du noch benötigst. Da ich gerade mit Handy im Forum bin kann ich schlecht schauen was im export alles drinnen ist. -
@jack01 Hallo, eben erst gesehen, du hast eine Frage zu den fehlenden Icons. Die View vom Mähroborter scheint die View von mir zu sein. Die hatte ich erstellt und im Mai 2023 hochgeladen (siehe Post). https://forum.iobroker.net/topic/32382/zeigt-her-eure-views-zum-thema-mähroboter/668?_=1709717260416
Die Icons erstelle ich immer selbst. Schaue dort mal in den Export-Daten ob da alles drinnen ist. Ansonsten kann ich dir Icons auch manuell schicken, wenn du noch benötigst. Da ich gerade mit Handy im Forum bin kann ich schlecht schauen was im export alles drinnen ist. -
Dann hier nochmal, da Teil 3 geschlossen ist:
Guten Abend zusammen,
Ich traue mich jetzt auch mal und will euch meine Vis (in Arbeit) zeigen und eure meinung dazu wissen.
Erstellt mit VIS-2








Bin über jede Kritik und Anregung offen.
Viele Grüße und einen schönen Abend
@Glasfaser
bezüglich deiner FrageDie erst Frage würde hier von vielen kommen ... kannst du deine Projekt zur Verfügung stellen 😉
Sicher, hier!
@khaosripper Mit welchem Widget hast Du die Grafik erstellt?

-
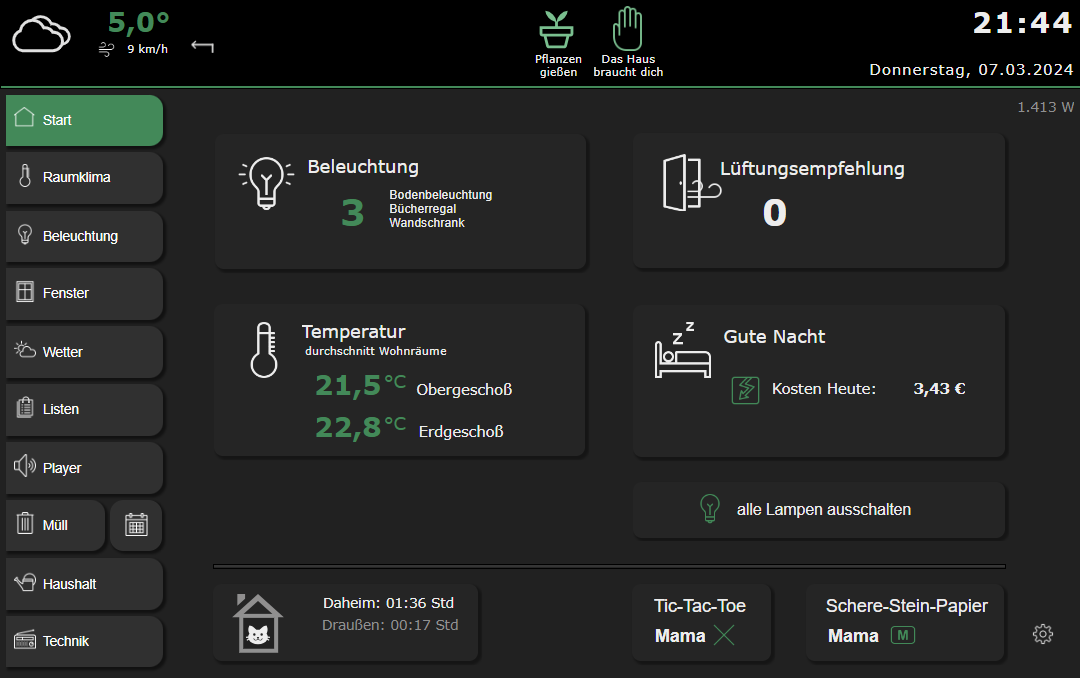
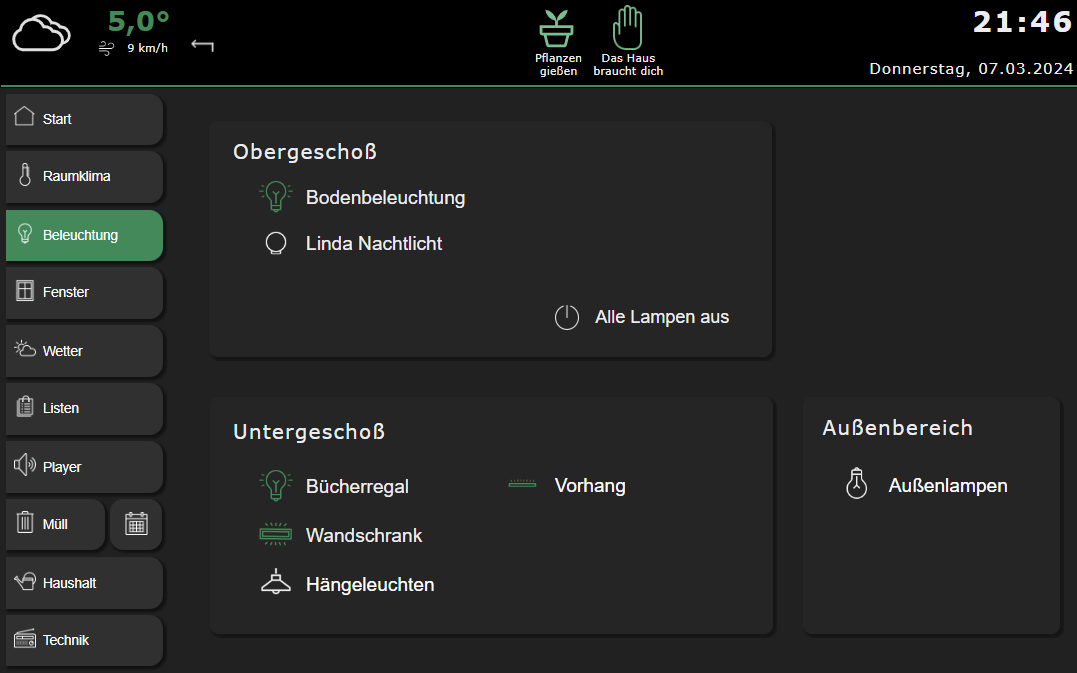
Ich möchte auch gerne mal meine in VIS1 erstellte Visualisierung zeigen...

Das Widget "Temperatur" ändert sich zu "Fenster" sobald ein Fenster geöffnet ist und zeigt dann die Anzahl der geöffneten Fenster sowie die Raumnamen an - ähnlich wie darüber bei der Beleuchtung.
Das Widget "Gute Nacht" ändert sich laufend. Am Morgen wird der aktuelle Wetterbericht für den Tag angezeigt sowie die Regenmenge der vergangenen Nacht. Spielt Alexa gerade etwas ab, wird dort ein Player angezeigt. Gibt es einen Timer der via Alexa gestellt wurde, kommt die Info wie lange der Timer noch läuft.
Der Button "alle Lampen ausschalten" kommt täglich erst um 21 Uhr und wird zum "Bett-gehen" verwendet._

Diese Buttons sehen am Tablett viel "schöner" aus als hier am Notebook (Android vs Windows Emojies)_

Mehr an Beleuchtungssteuerung gibt es aktuell noch nicht._

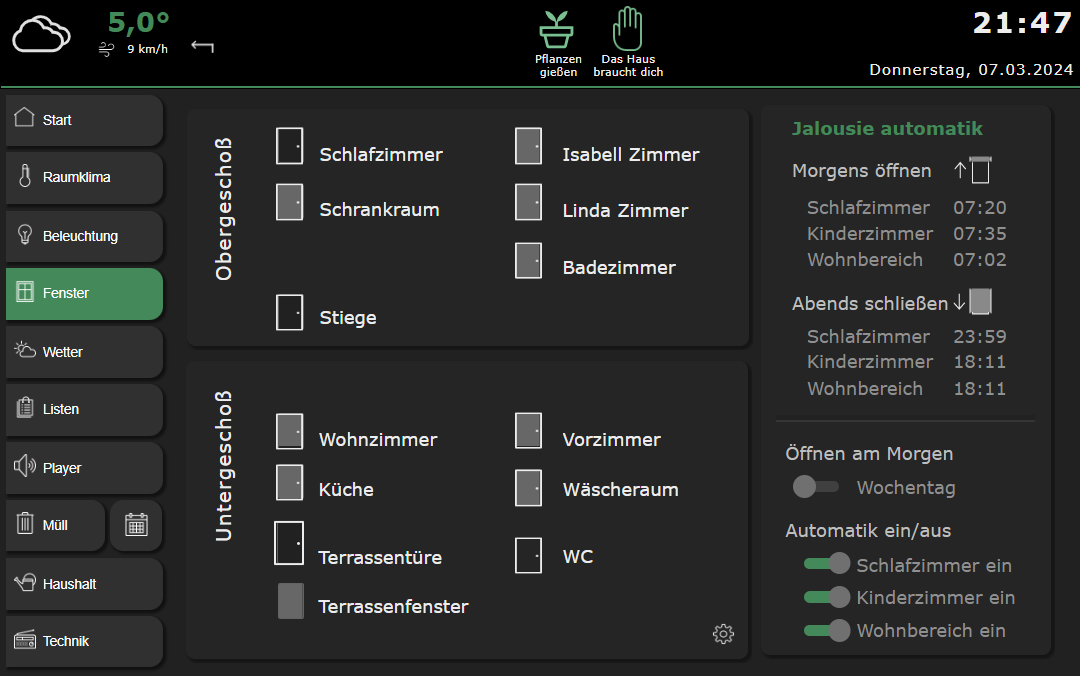
Die grau hinterlegten Fenster zeigen an, dass die Raffstores geschlossen sind. Bei 50% Öffnung, würde nur die Hälfte grau erscheinen. Ist das Fenster geöffnet ändert sich dann auch das Icon dementsprechend._

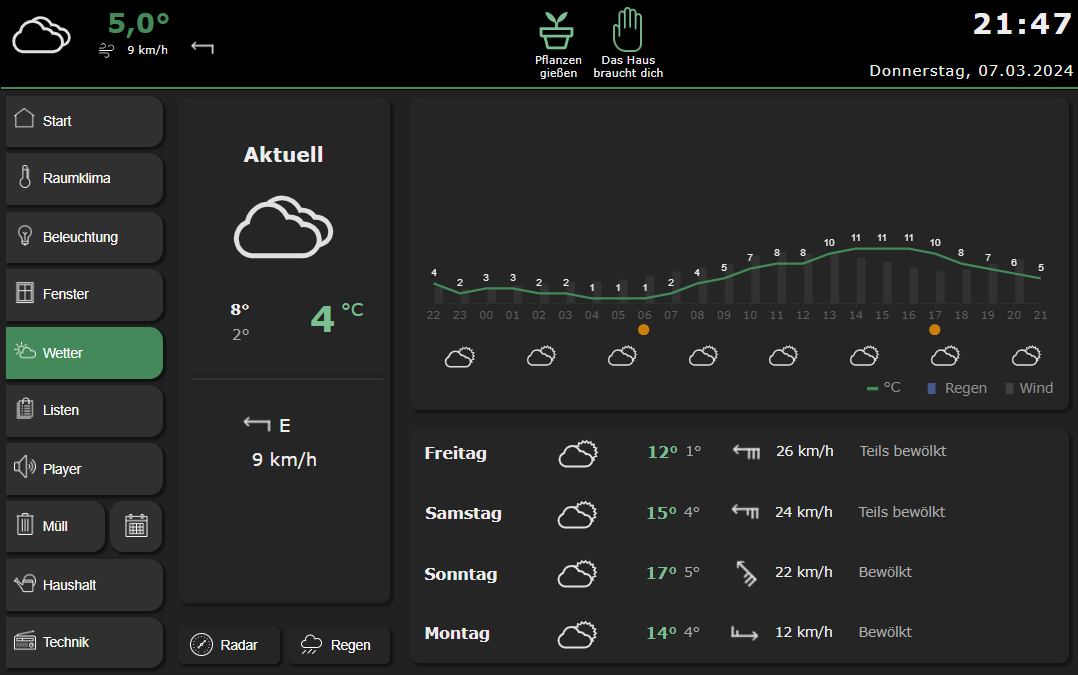
Dieses Wetterdiagramm ist sehr aufwändig zusammengebastelt und kann wohl auch schwer geteilt werden. Die Daten kommen vom "DasWetter" Adapter und zeigen immer die nächsten 24h an. Die gelben Punkte unter der X-Achse ist ein eigenens ca 5px hohes Liniendiagramm mit 24 Datenpunkten mit 22 null-Werten und zwei Eins-Werte. je nachdem wann die Sonne auf bzw untergeht. So kann man schneller sehen wann der "Tag" ist und wann Nacht. Die Icons darunter sind einfach 8 Widgets die jeweils vom DasWetter Adapter die Icons holen zur jeweiligen Uhrzeit._

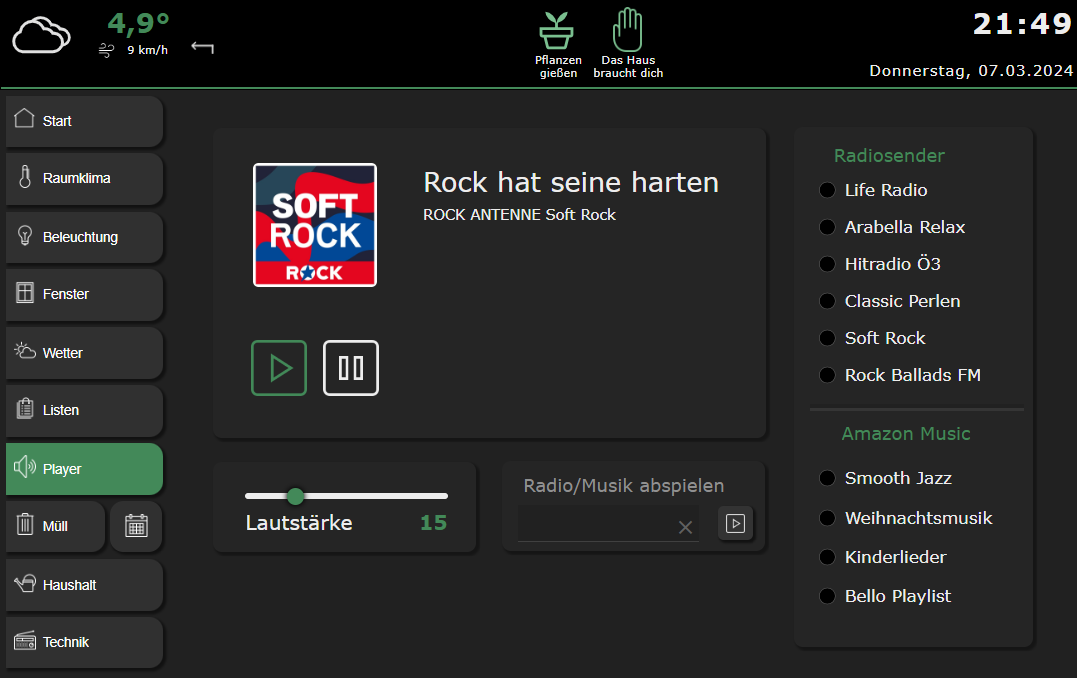
Die Alexa Player Steuerung wird die nächse Seite nach dem Kalender sein, welche entfernt wird - wird hier nämlich fast nie verwendet._

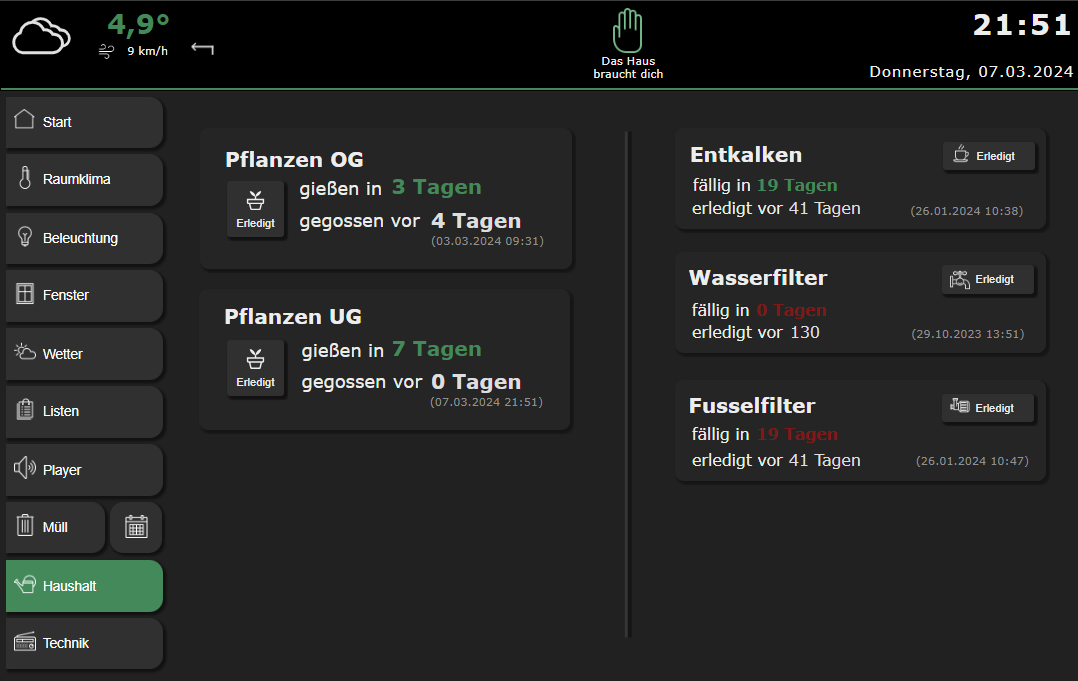
Irgendwo hier im Forum hab ich ein Skript gefunden mit welchem man Timer erstellen kann. Ich finde es gerade nicht mehr. Dieses wird hier für ein paar Sachen verwendet. Wenn ein Timer ausgelaufen ist, und mich das "Haus braucht", wird oben in der schwarzen Statuszeile ein Icon angezeigt. Hat man alles aktuell erledigt, verschwindet dieses dann._

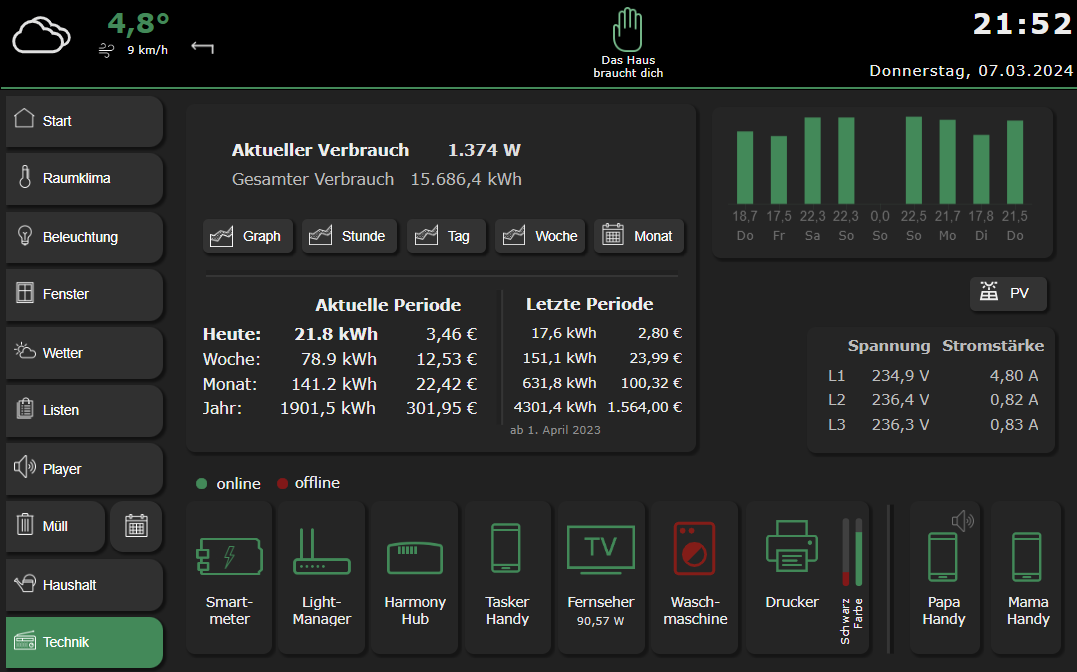
Und dann noch eine Technik Seite mit viel zu vielen Infos, welche man eh nie braucht. und auch einen Fehler im Diagramm, weil der HistoryAdapter wiedermal neu gestartet werden musste und dann immer einen Fehler auswirft. - andere Geschichte. -
Hallo an alle Mitleser.
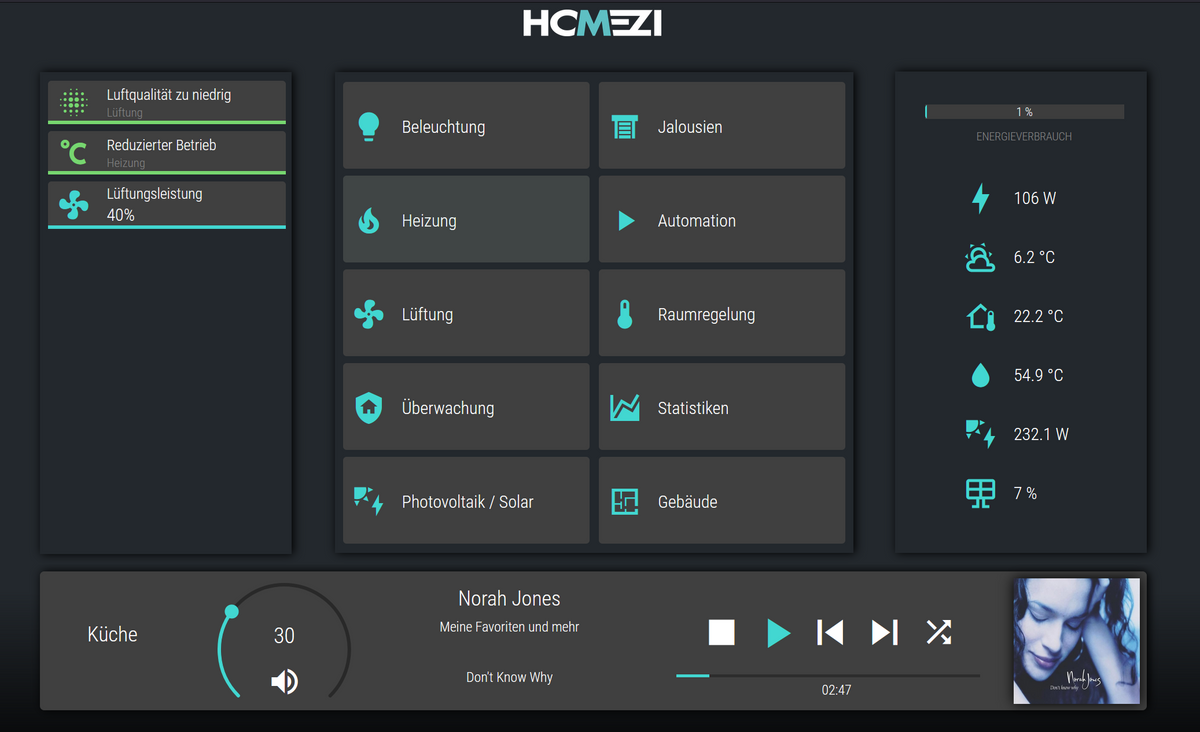
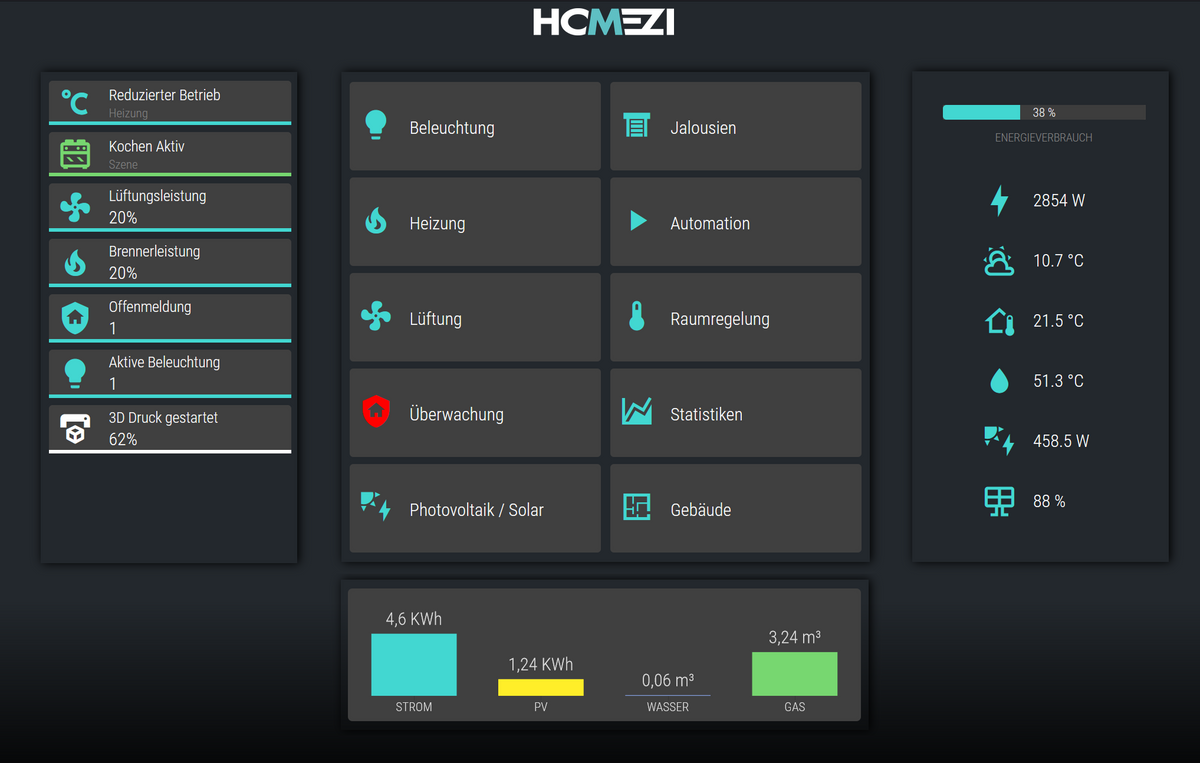
Da ich hier schon seit ca. 6 Jahren reinschaue und ich immer wieder inspieriert von den tollen Visualisieungen bin, möchte ich heute auch einmal Meine vorstellen.
Erstellt wurde sie noch im VIS 1.
Mir war wichtig, nur die nötigsten Infos auf den Seiten anzuzeigen.
Daher ist die ganze Visualisierung eher schlicht. Zusätzliche Informationen bei den Anlagen lassen sich natürlich einblenden, wenn genauere Daten benötigt werden.
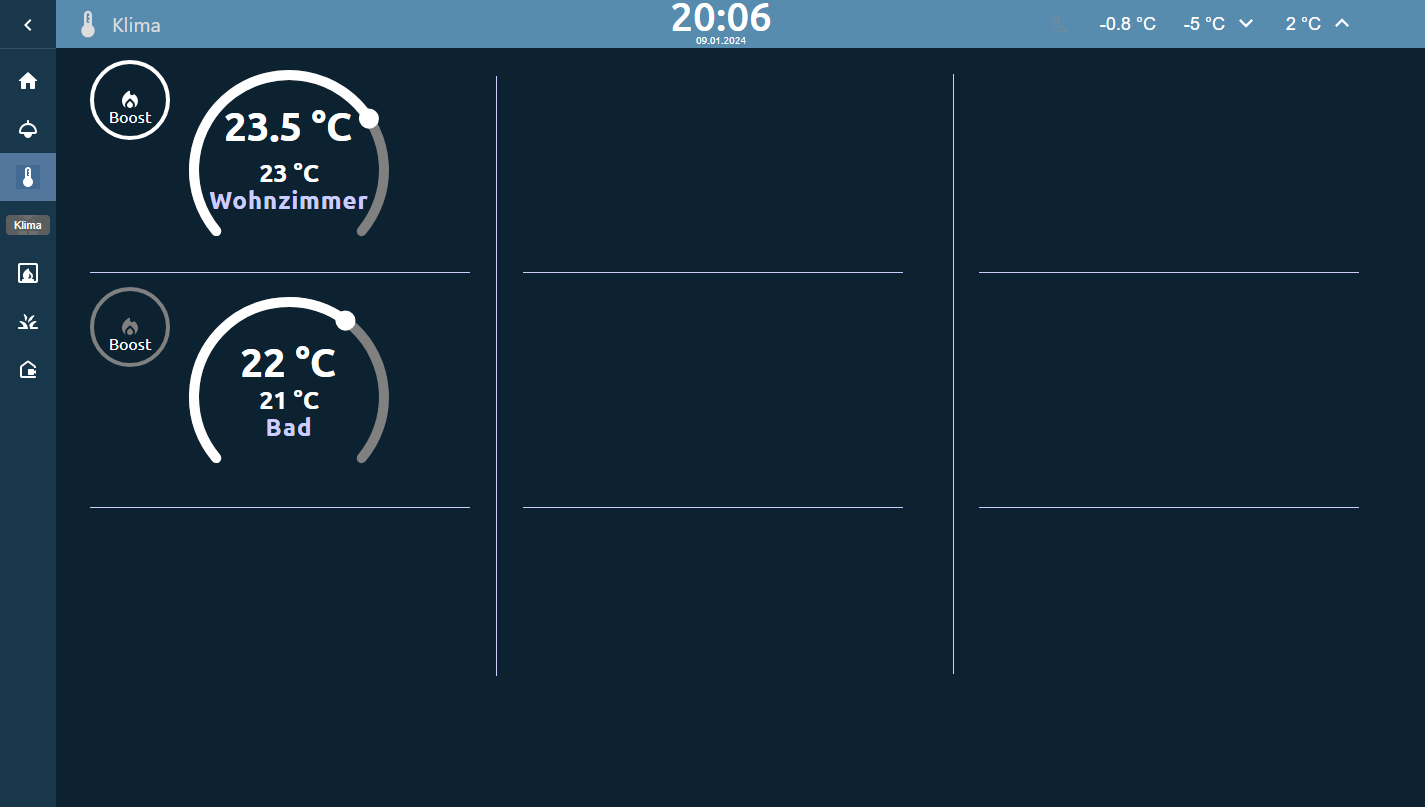
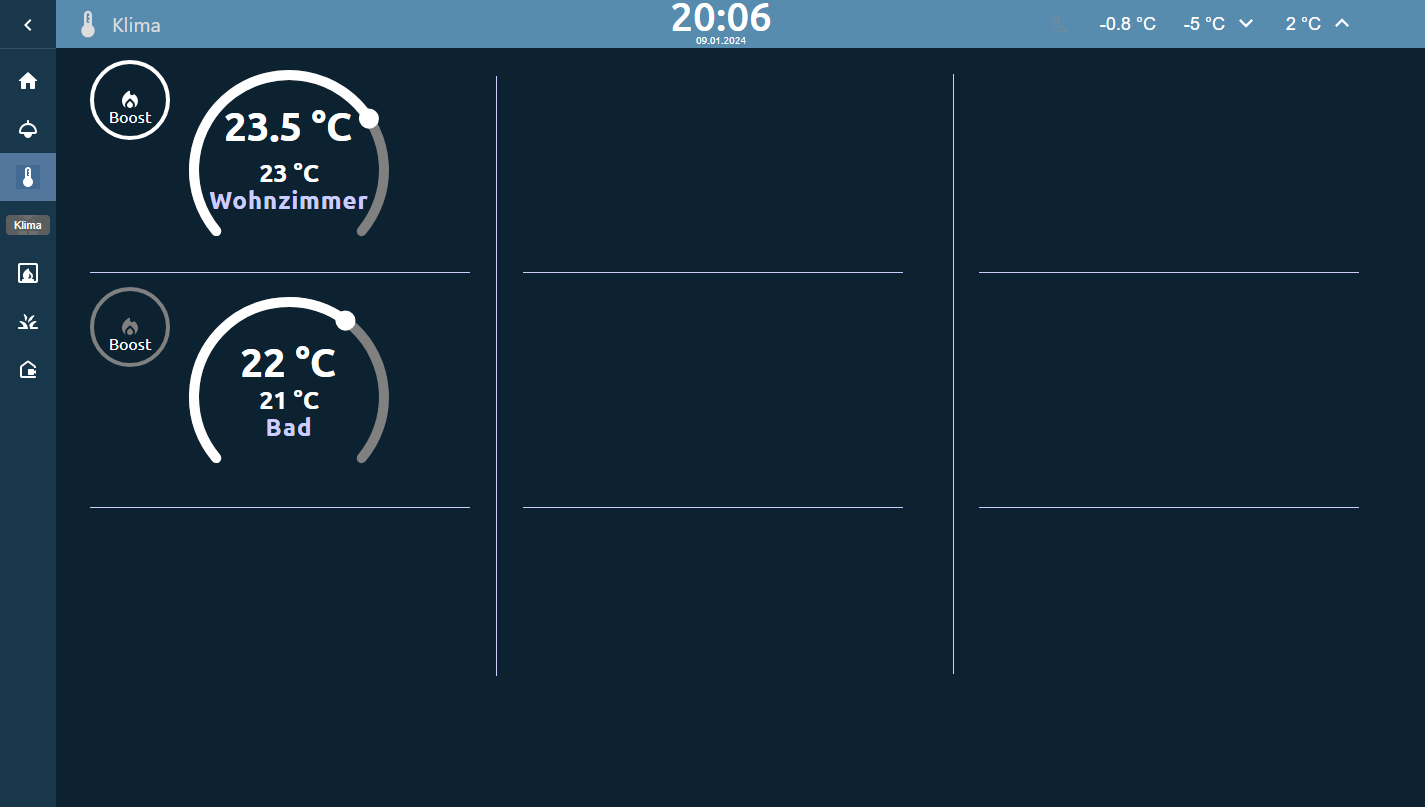
Alle Seiten hier hochzuladen, würde den Post wohl zu lang werden lassen, daher nur das wichtigste.Startseite (Links =Infobereich , Mitte=Navigation, Rechts = Anlagen und Klima, Unten = Energie / Player)


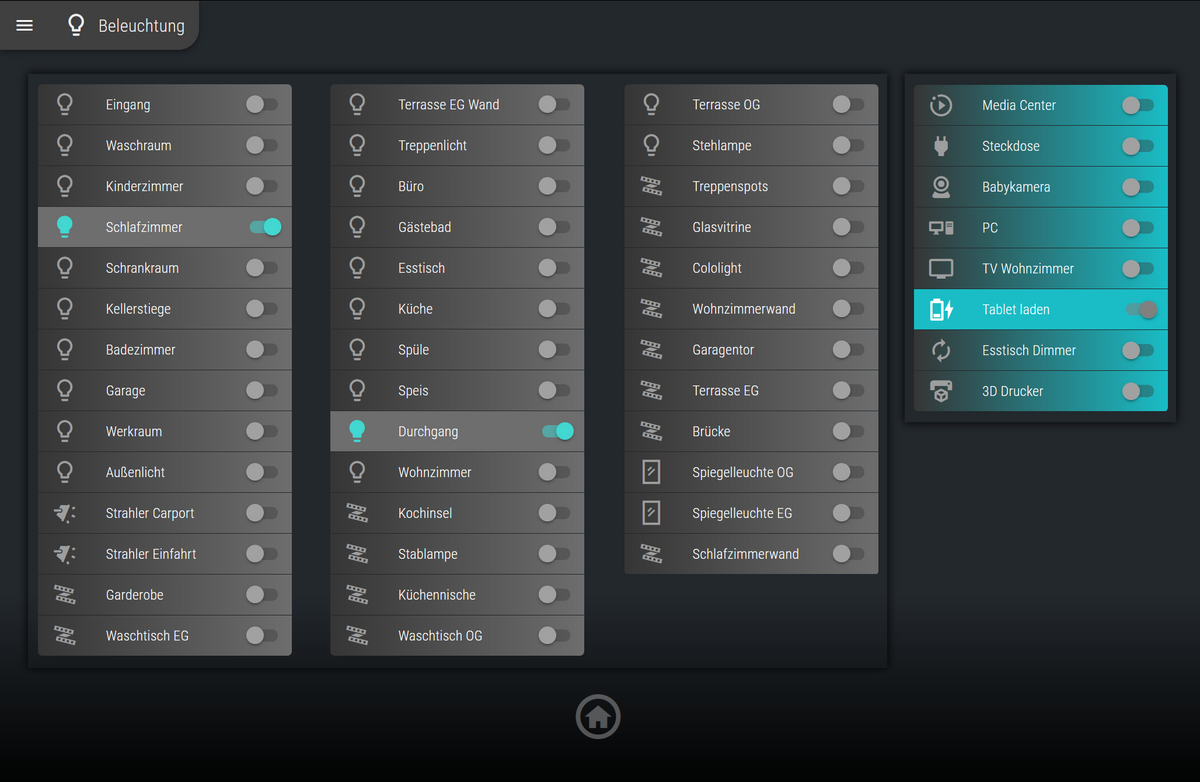
Beleuchtung


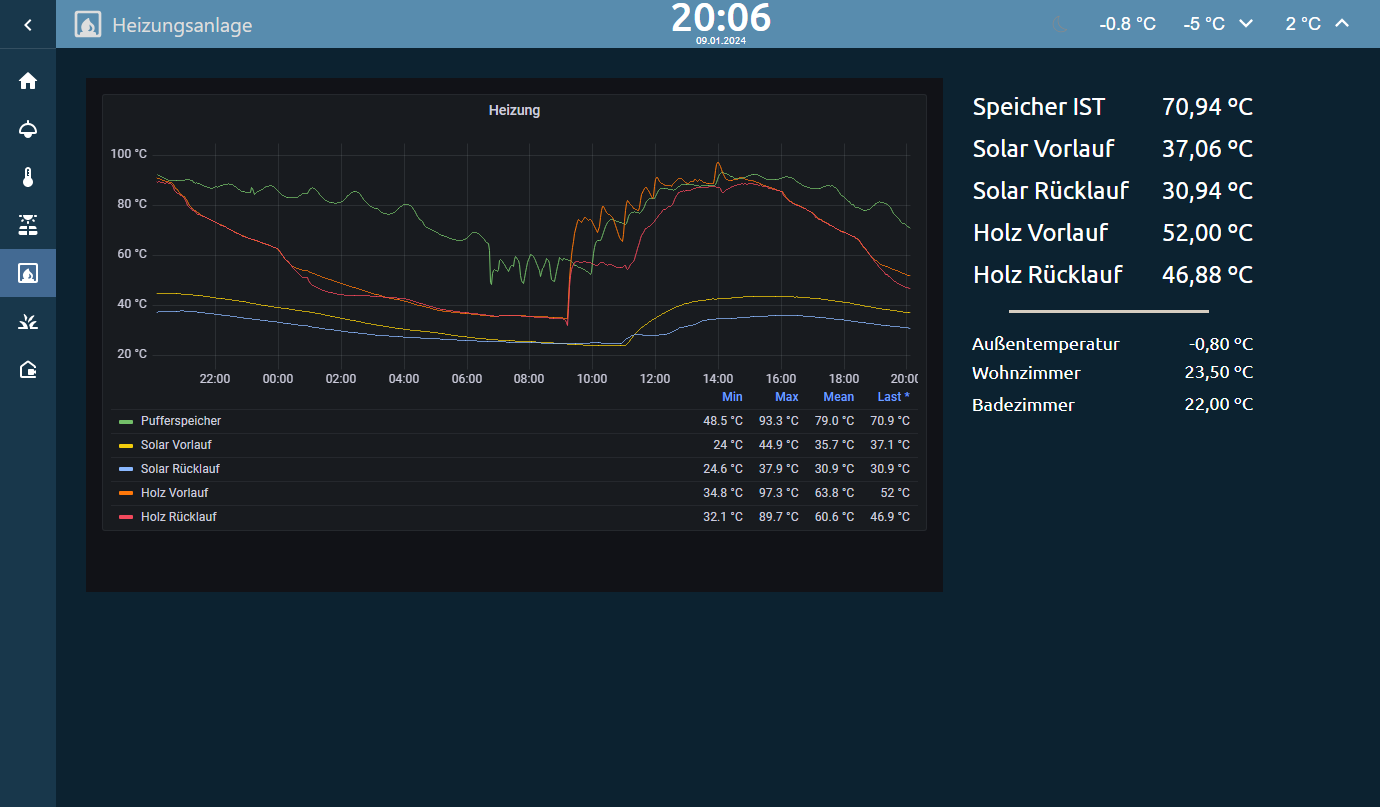
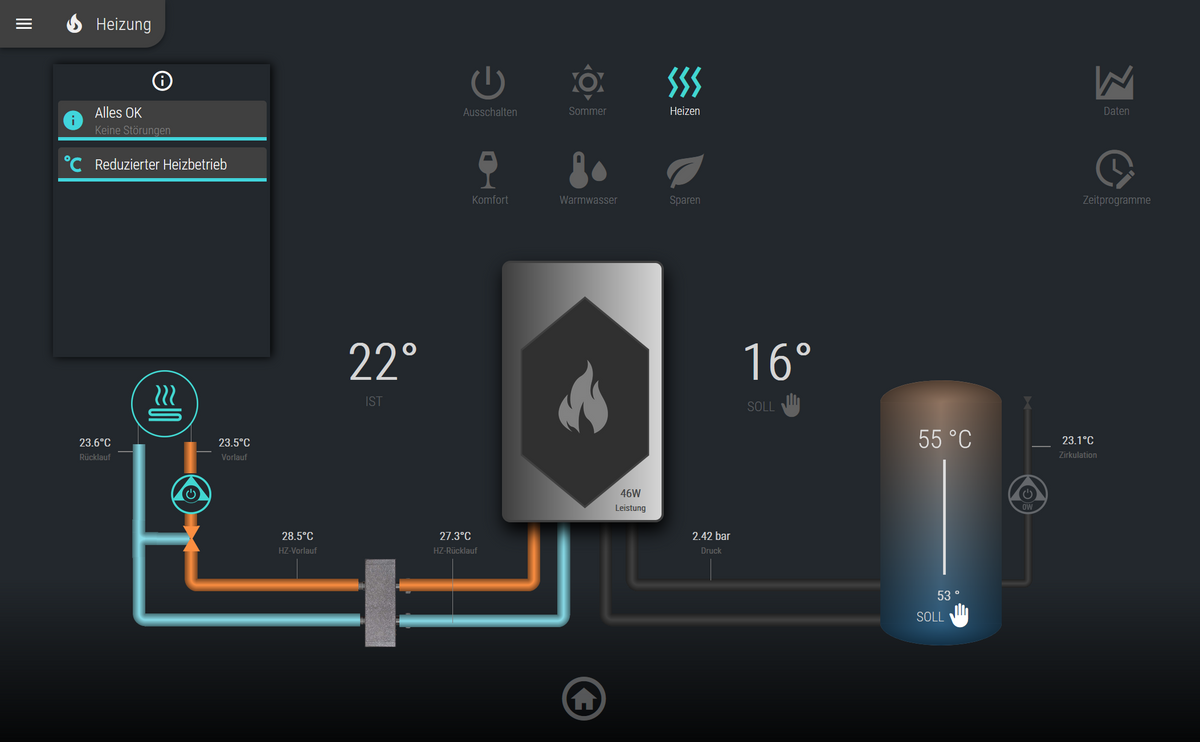
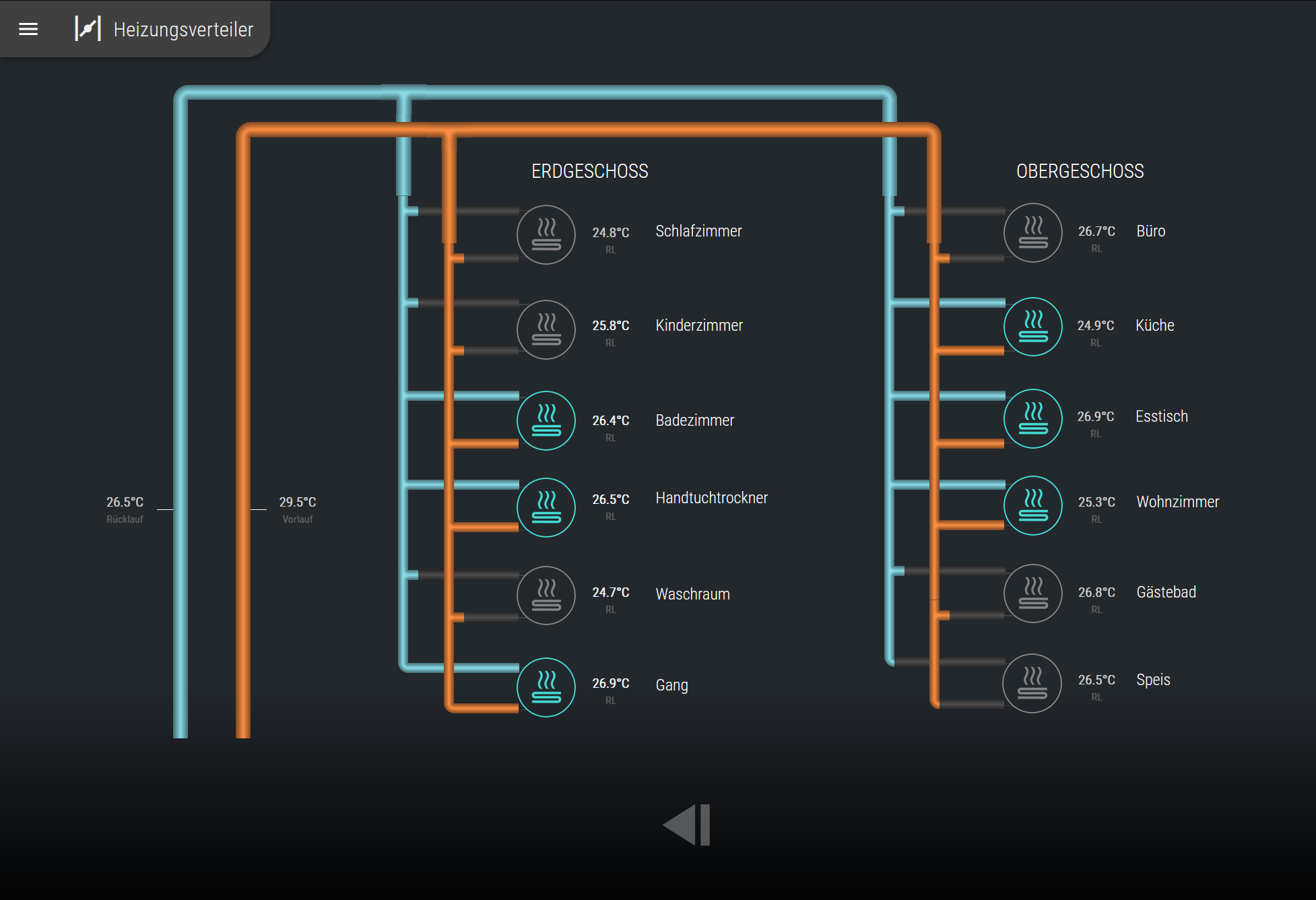
Heizung



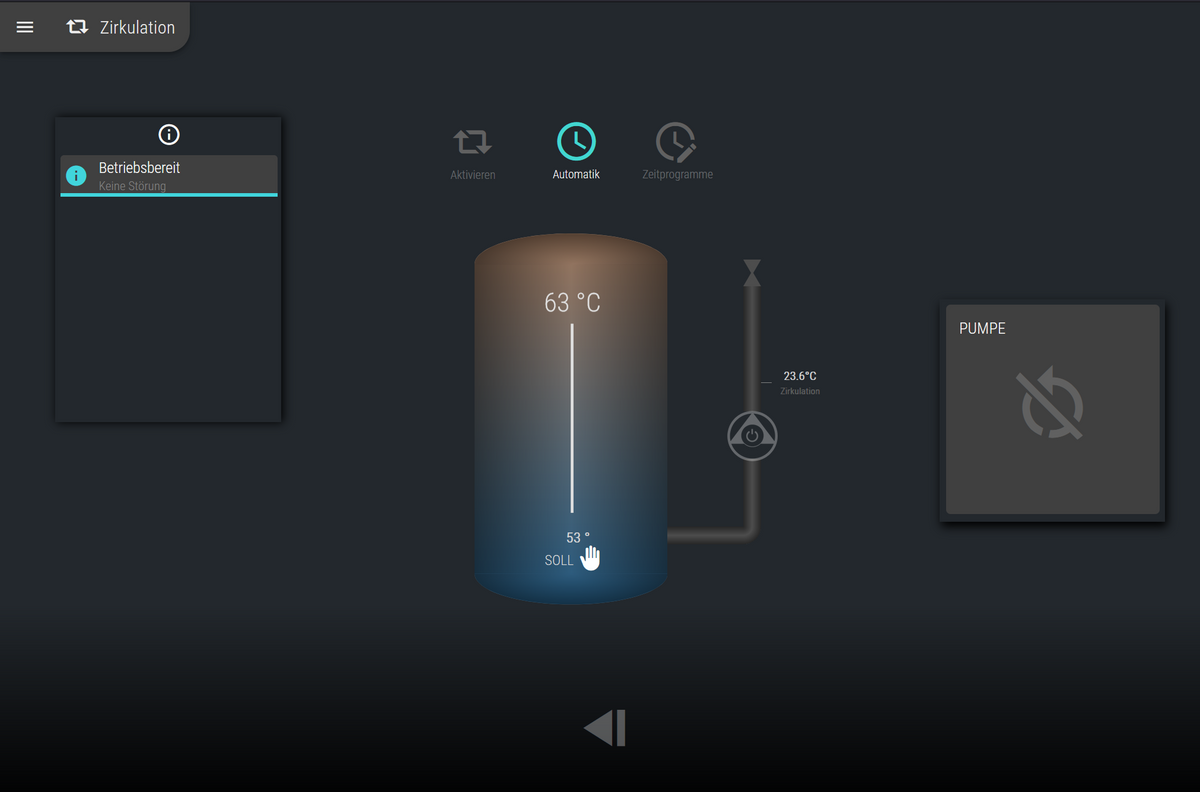
Zirkulation

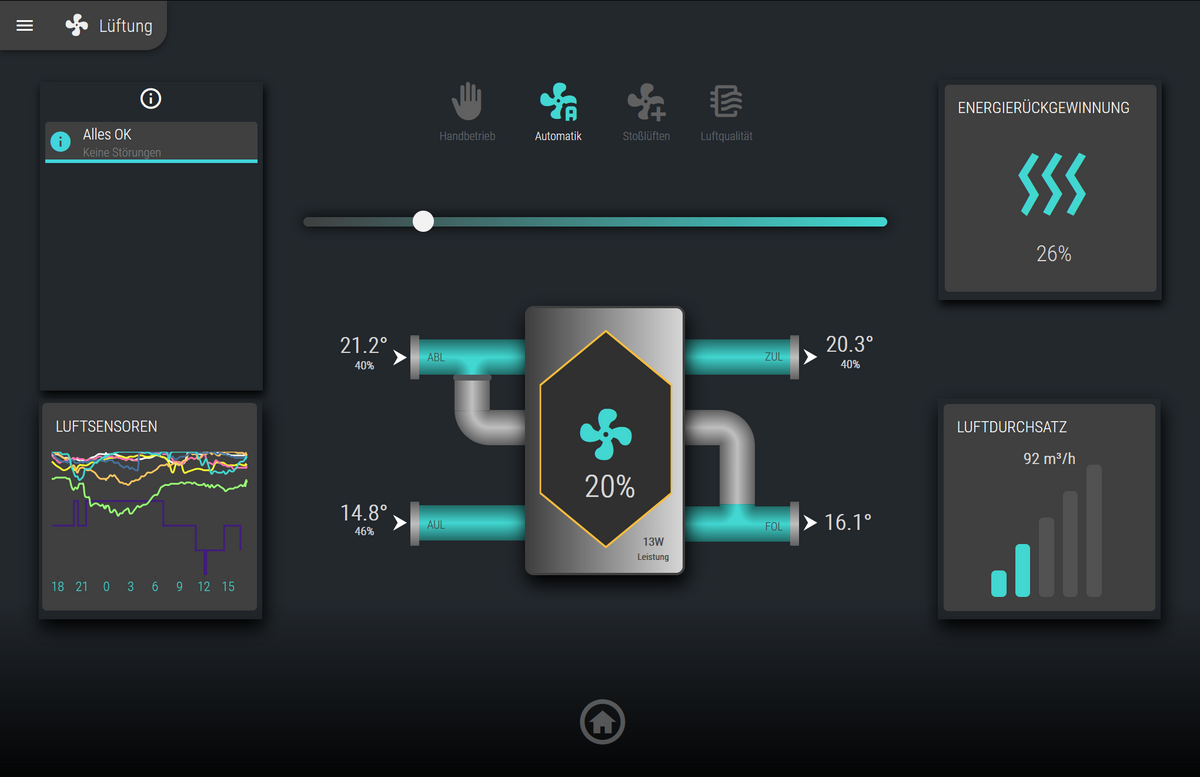
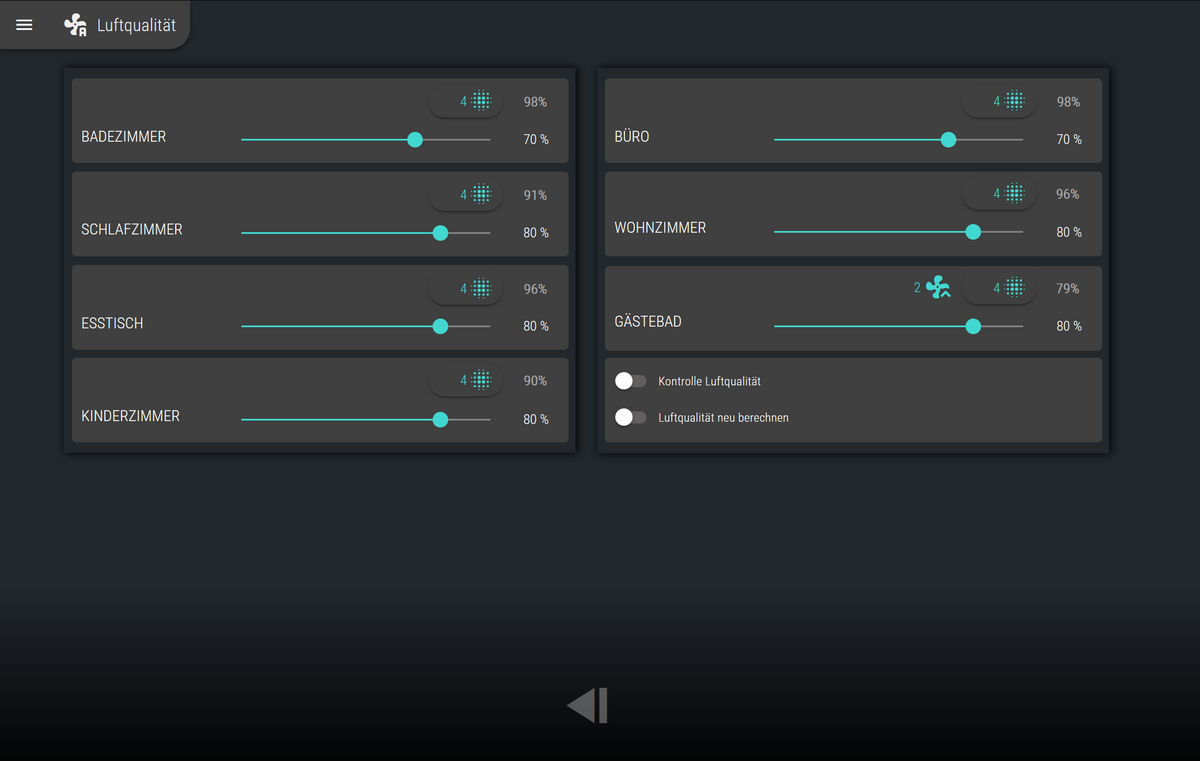
Lüftung


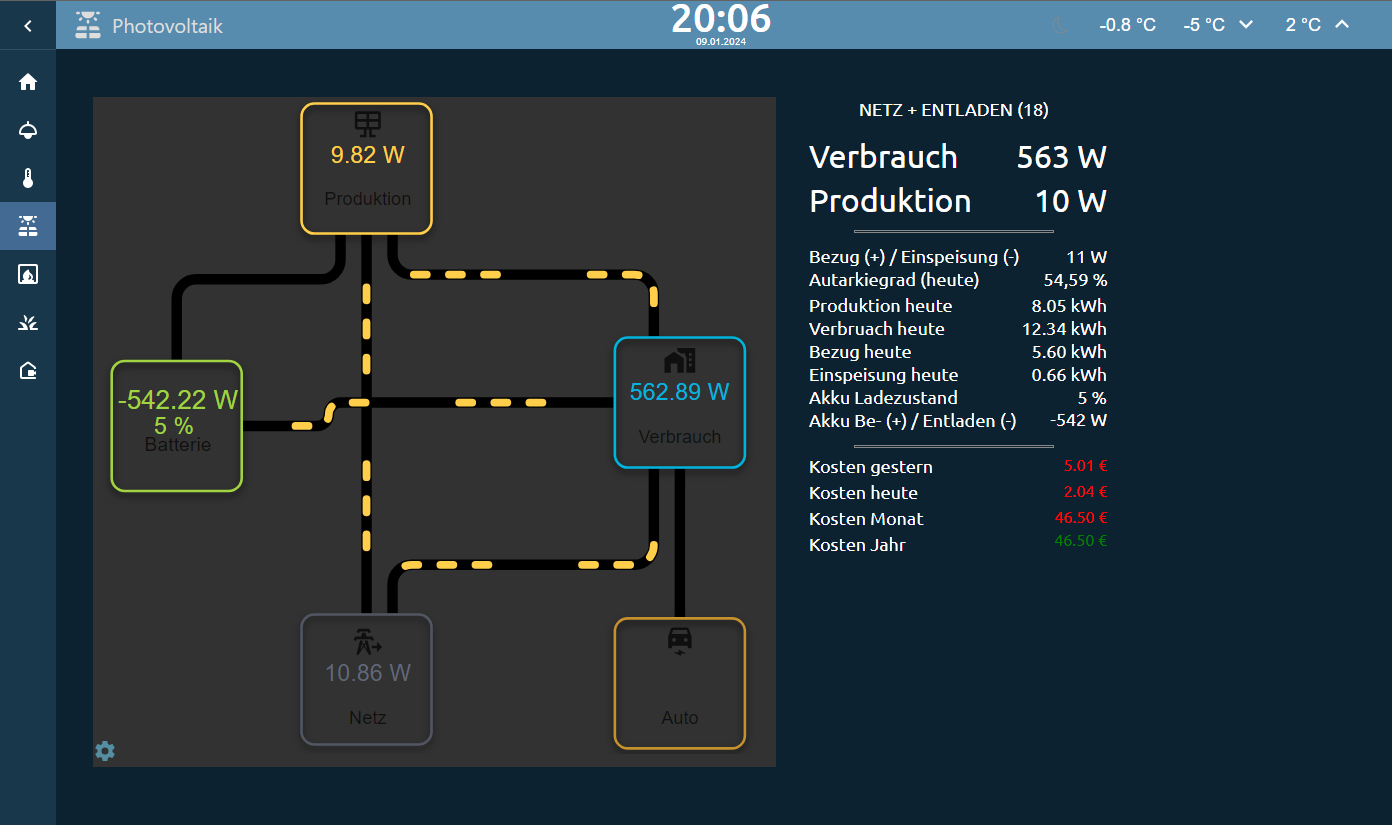
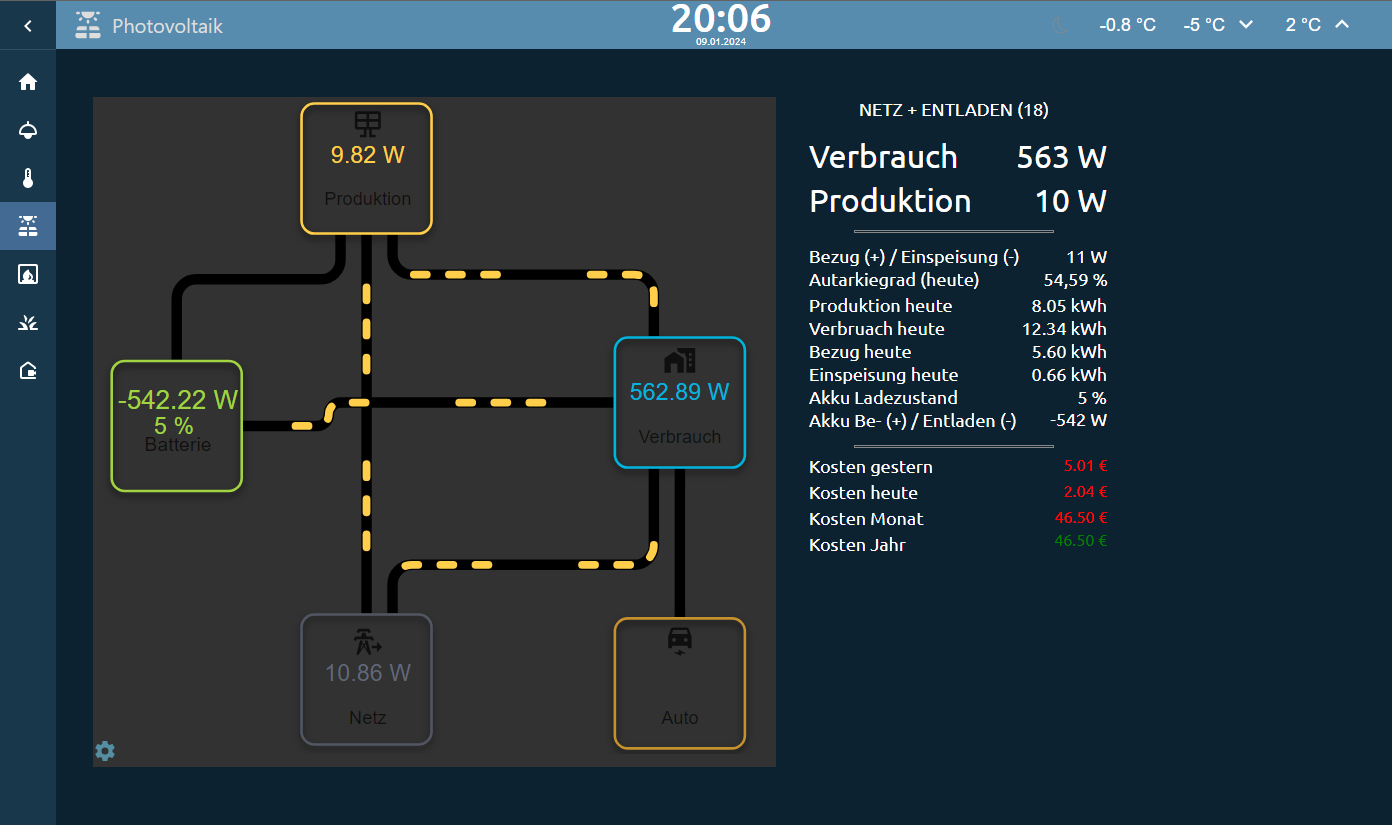
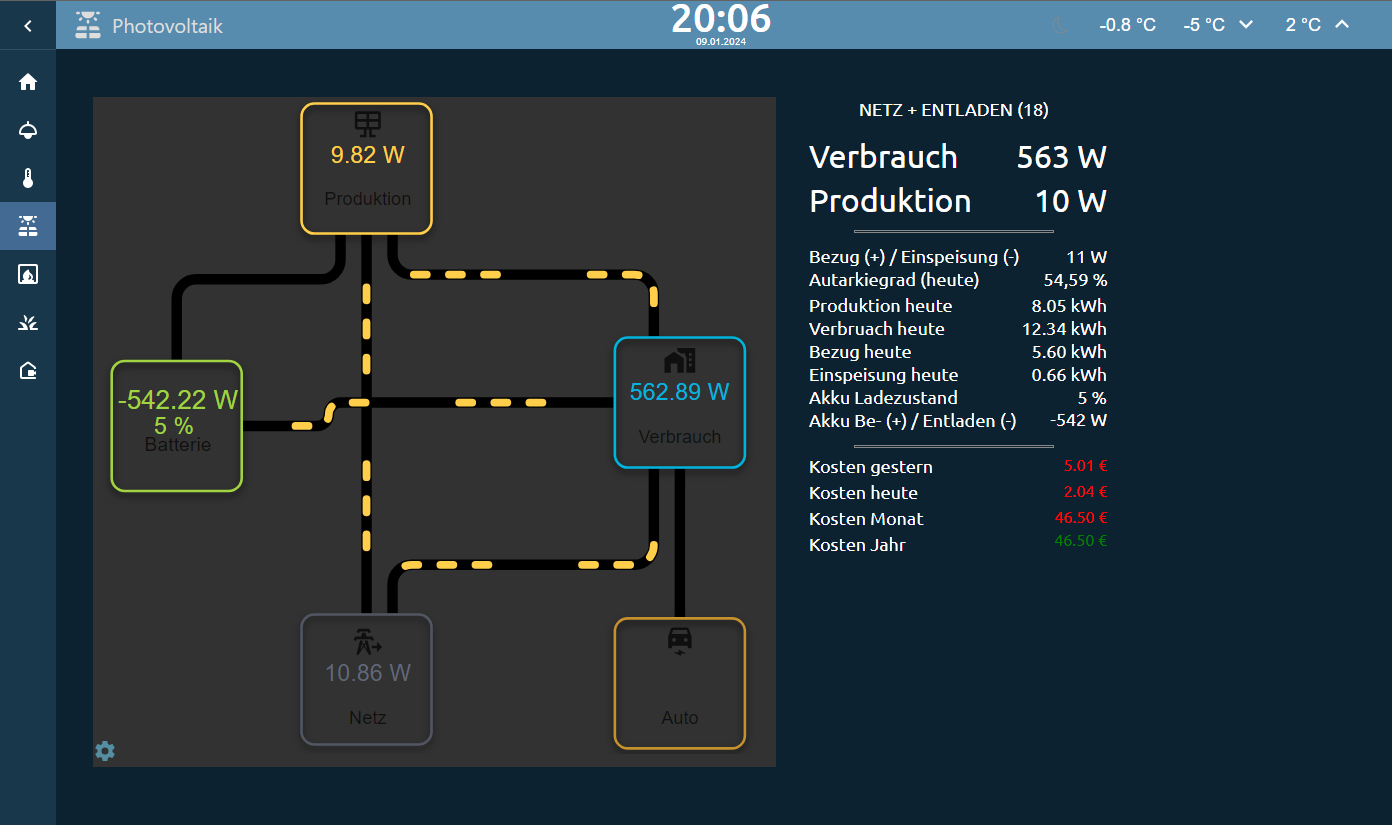
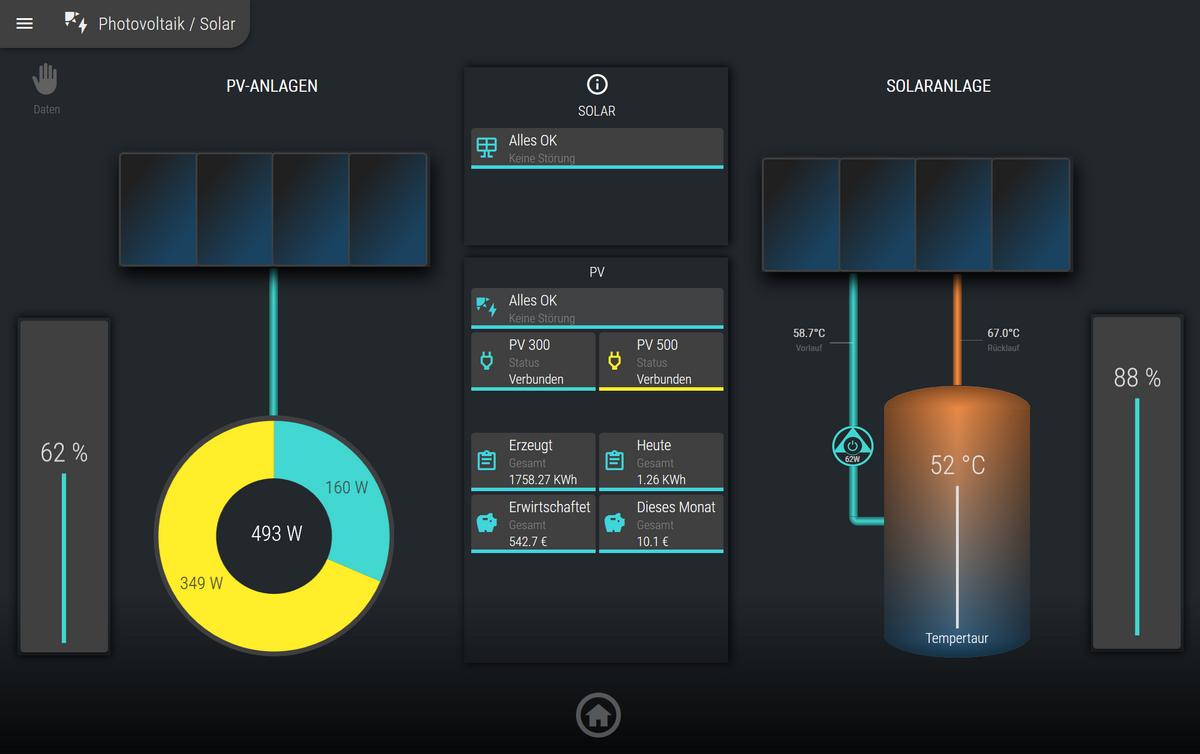
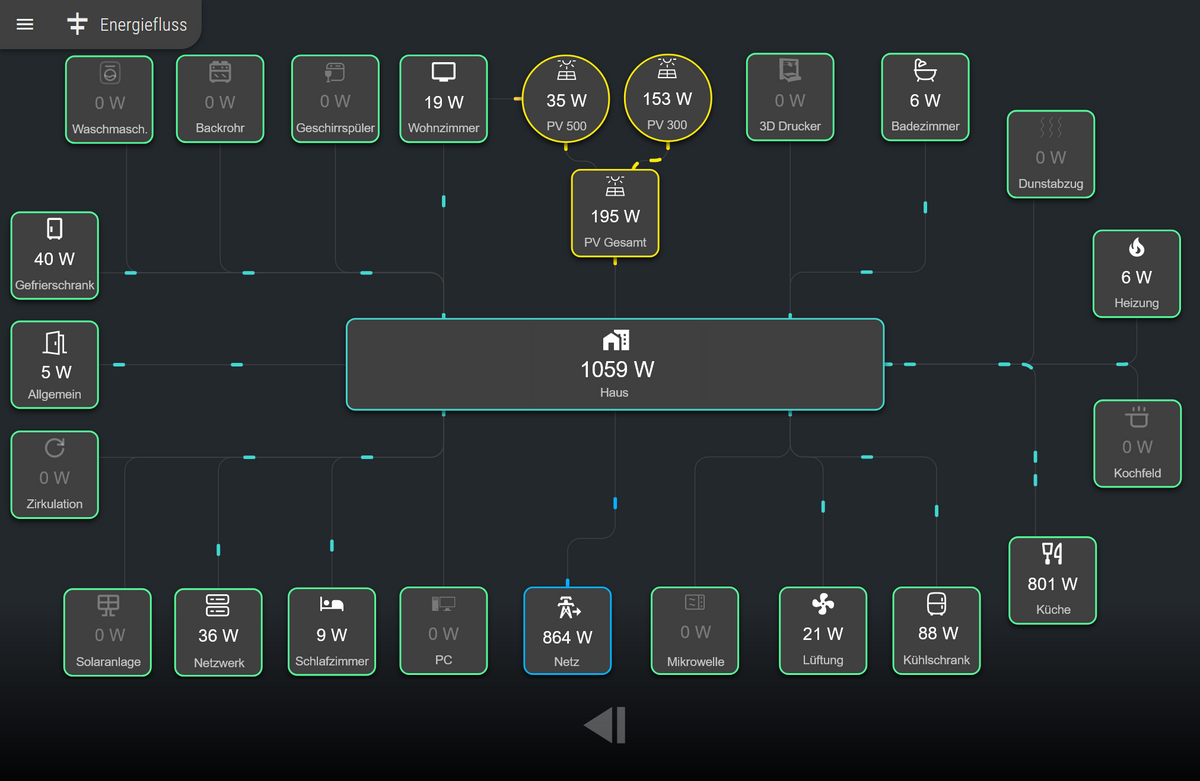
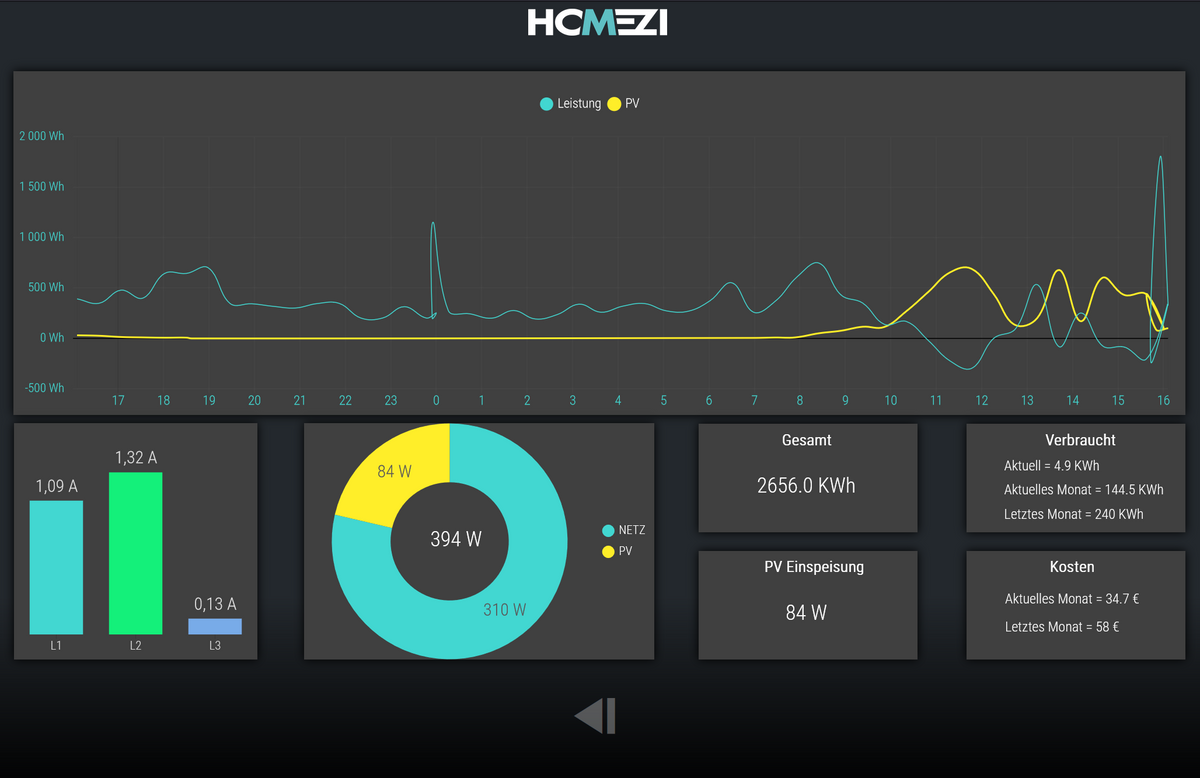
PV / Solar

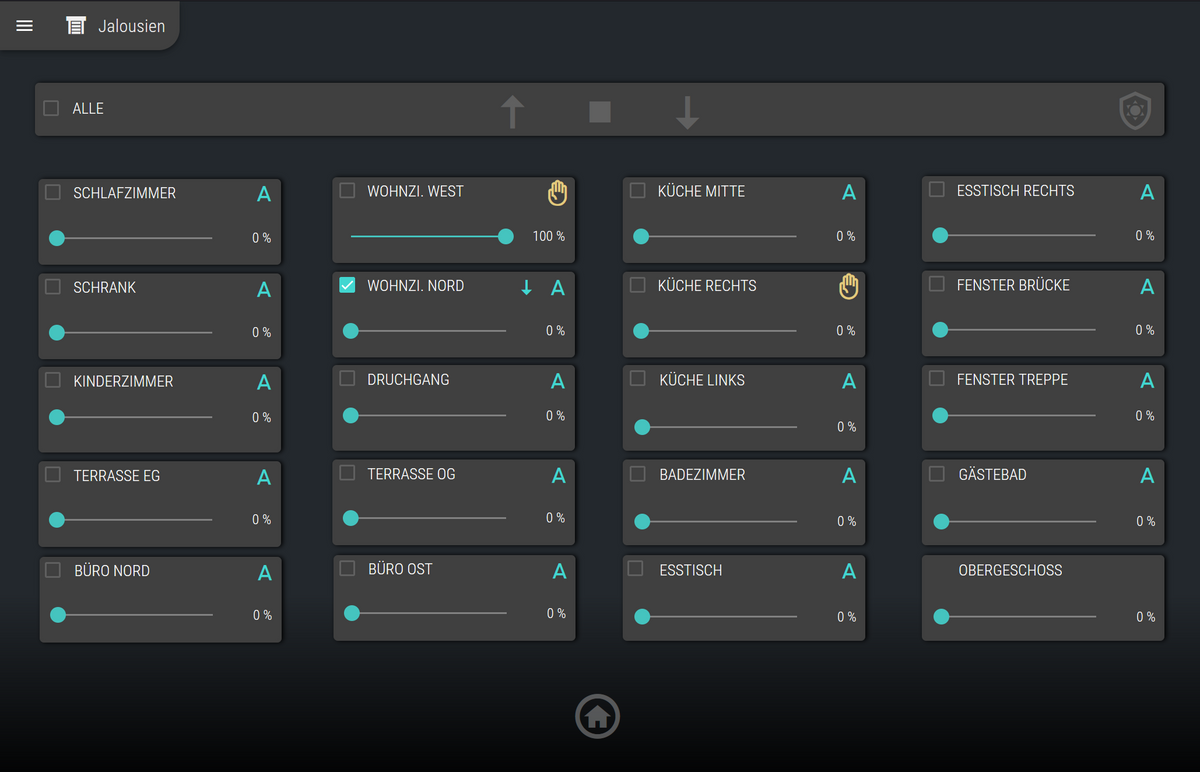
Jalousien

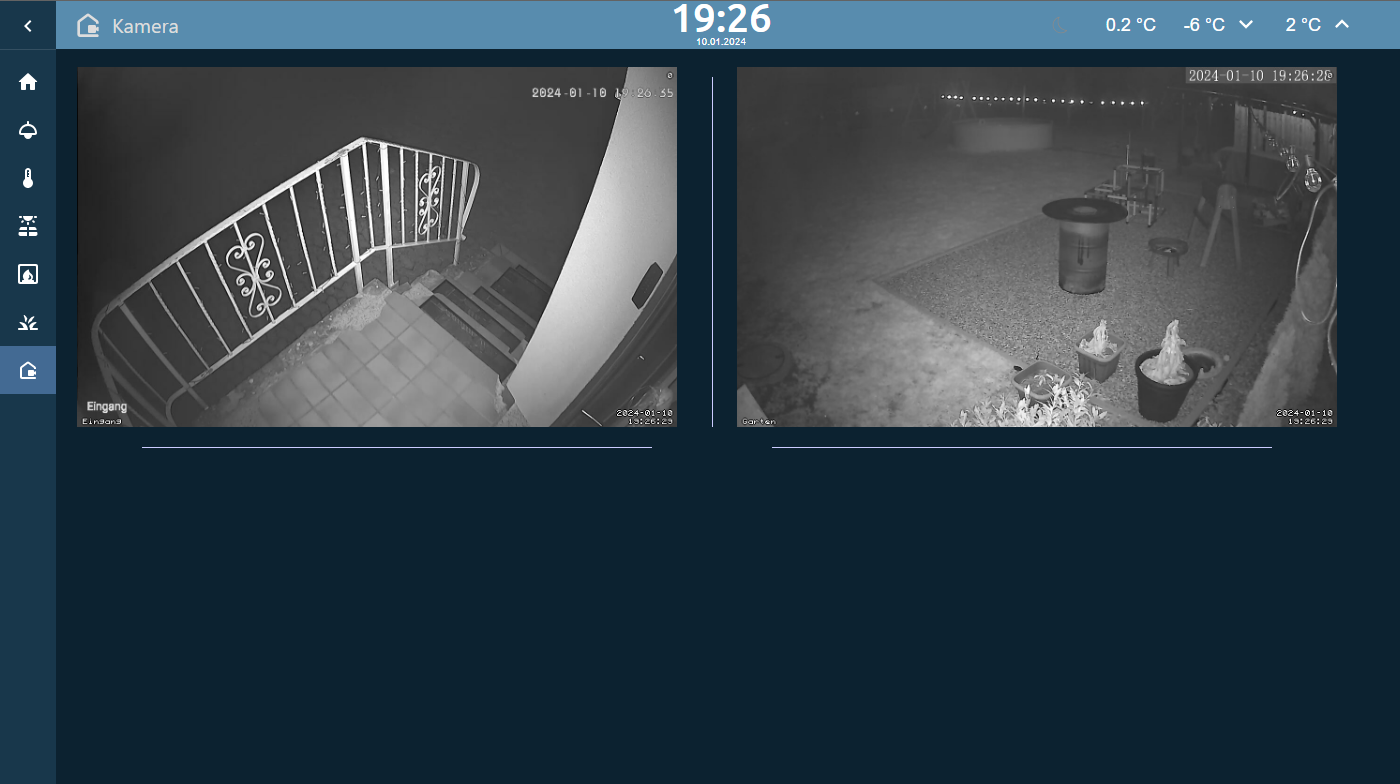
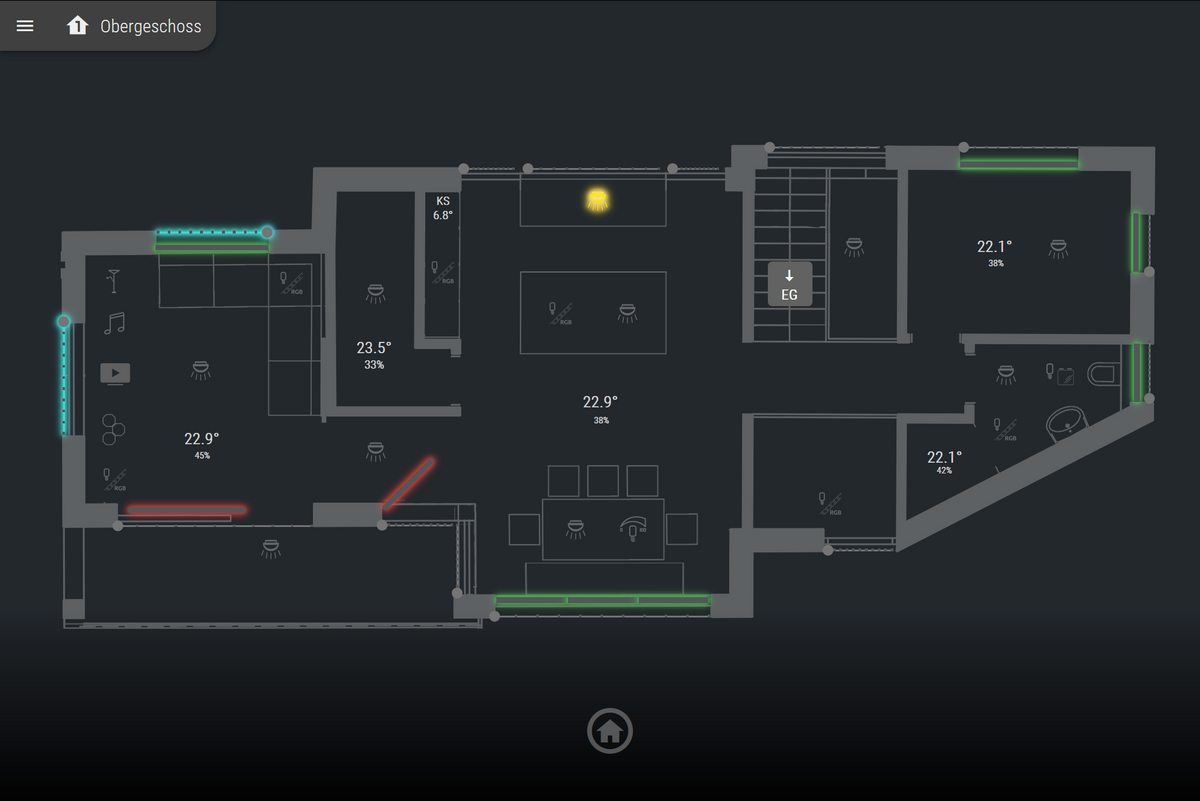
Gebäude

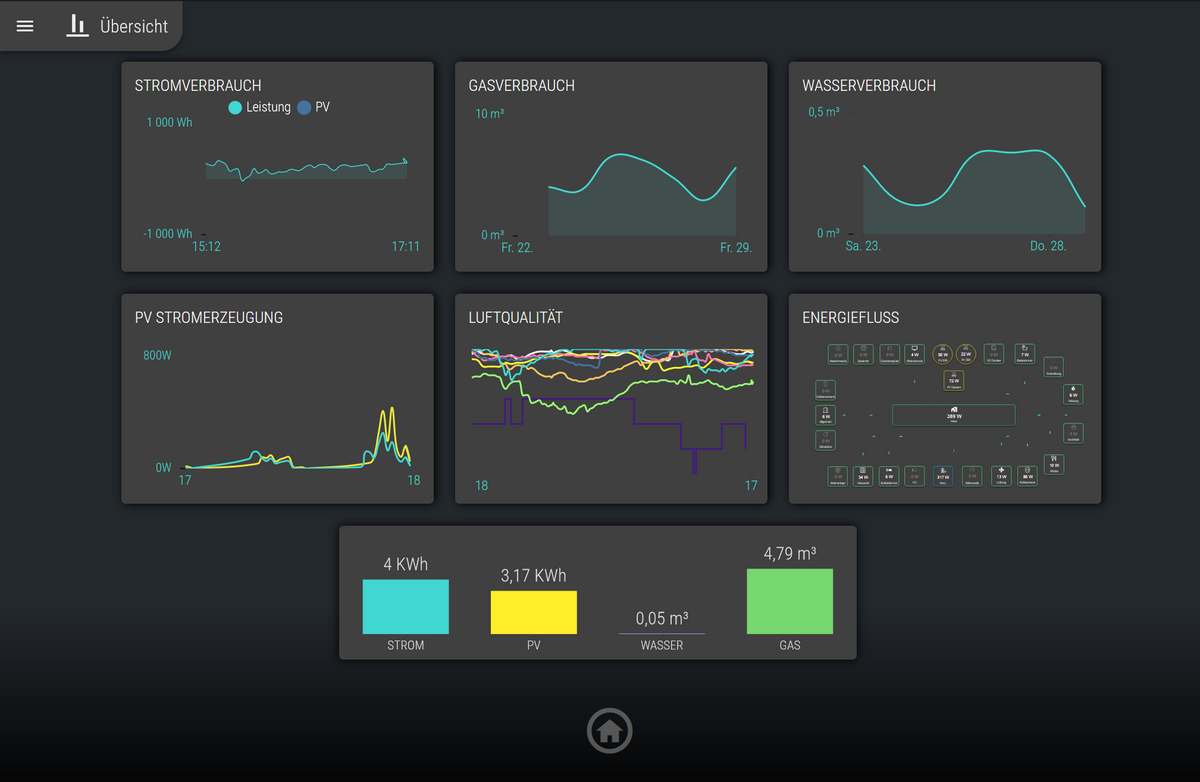
Energie



-
hoi hoi,
dann zeige ich mein gebastel doch auch mal.
ist alles mit VIS1 gemacht.
Video 1 zeigt die VIS der Touchscreens im Flur und Wohnzimmer
Video 2 zeigt die VIS die auf den NSPros in den zimmern läuft -
Hallo @Mordrak
Interessiere mich für die PV/Solar, würdest Du die bitte einstellen, danke


