NEWS
Hue Bewegungsmelder mit Temperatursensor
-
und da sind wir wieder bei meiner alten Forderung: Ein System bei dem Anforderungen reingestellt und bei Programmierung belohnt werden können. Das heißt wir sind jetzt schon 3 die den Hue Bewegungsmelder in iobroker integriert haben möchten. Mir wäre das zB 15 Euro ggf auch mehr Wert. Vielleicht gibt es noch ein paar Leute die das wollen und bereit sind was dafür zu zahlen wenn sie schon nicht (wie ich) programmieren können. Schnell sind 100 Euro und mehr zusammen…
-
Hallo Zusammen,
ich habe mal auf die schnelle den Hue- Adapter (hue.js) erweitert, so dass dieser auch den Bewegungsmelder mit Temperatur anzeigt.
Vielleicht kann der Entwickler ja damit was anfangen. Bei Bedarf kann ich die Daten aus dem Aufruf GetFullState zur Verfügung stellen.
Ich bekomme mit der Änderung die Temp + Helligkeit und ob eine Bewegung erkannt wurde angezeigt. Wie die Werte interpretiert werden müssen, keine Ahnung.
Auch bekomme ich im Log Fehler, weil die LightStatus angefragt werden soll, keine Ahnung, wie das wieder weg geht.
hue.0 2017-08-18 17:41:57.709 error Cannot get result for lightStatus25
hue.0 2017-08-18 17:41:57.708 error Api Error: resource, /lights/25, not available
hue.0 2017-08-18 17:41:57.654 error Cannot get result for lightStatus24
hue.0 2017-08-18 17:41:57.647 error Api Error: resource, /lights/24, not available
hue.0 2017-08-18 17:41:57.586 error Cannot get result for lightStatus23
hue.0 2017-08-18 17:41:57.585 error Api Error: resource, /lights/23, not available
Gruß,
Moses123
! ````
/**-
ioBroker Philips Hue Bridge Adapter -
(c) 2014-2016 hobbyquaker -
MIT License
/
/ jshint -W097 */// jshint strict:false
/*jslint node: true */
'use strict';! var hue = require('node-hue-api');
var utils = require(__dirname + '/lib/utils'); // Get common adapter utils
var huehelper = require('./lib/hueHelper');
! var adapter = new utils.Adapter('hue');
! adapter.on('stateChange', function (id, state) {
if (!id || !state || state.ack) {
return;
}
! adapter.log.debug('stateChange ' + id + ' ' + JSON.stringify(state));
var tmp = id.split('.');
var dp = tmp.pop();
id = tmp.slice(2).join('.');
var ls = {};
// if .on changed instead change .bri to 254 or 0
var bri = 0;
if (dp === 'on') {
bri = state.val ? 254 : 0;
adapter.setState([id, 'bri'].join('.'), {val: bri, ack: false});
return;
}
// if .level changed instead change .bri to level.val254
if (dp === 'level') {
bri = Math.max(Math.min(Math.round(state.val * 2.54), 254), 0);
adapter.setState([id, 'bri'].join('.'), {val: bri, ack: false});
return;
}
// get lamp states
adapter.getStates(id + '.', function (err, idStates) {
if (err) {
adapter.log.error(err);
return;
}
// gather states that need to be changed
ls = {};
var alls = {};
var lampOn = false;
for (var idState in idStates) {
if (!idStates.hasOwnProperty(idState) || idStates[idState].val === null) {
continue;
}
var idtmp = idState.split('.');
var iddp = idtmp.pop();
switch (iddp) {
case 'on':
alls['bri'] = idStates[idState].val ? 254 : 0;
ls['bri'] = idStates[idState].val ? 254 : 0;
if (idStates[idState].ack && ls['bri'] > 0) lampOn = true;
break;
case 'bri':
alls[iddp] = idStates[idState].val;
ls[iddp] = idStates[idState].val;
if (idStates[idState].ack && idStates[idState].val > 0) lampOn = true;
break;
case 'alert':
alls[iddp] = idStates[idState].val;
if (dp === 'alert') ls[iddp] = idStates[idState].val;
break;
case 'effect':
alls[iddp] = idStates[idState].val;
if (dp === 'effect') ls[iddp] = idStates[idState].val;
break;
case 'r':
case 'g':
case 'b':
alls[iddp] = idStates[idState].val;
if (dp === 'r' || dp === 'g' || dp === 'b') {
ls[iddp] = idStates[idState].val;
}
break;
case 'ct':
alls[iddp] = idStates[idState].val;
if (dp === 'ct') {
ls[iddp] = idStates[idState].val;
}
break;
case 'hue':
case 'sat':
alls[iddp] = idStates[idState].val;
if (dp === 'hue' || dp === 'sat') {
ls[iddp] = idStates[idState].val;
}
break;
case 'xy':
alls[iddp] = idStates[idState].val;
if (dp === 'xy') {
ls[iddp] = idStates[idState].val;
}
break;
case 'command':
if (dp === 'command') {
try {
var commands = JSON.parse(state.val);
for (var command in commands) {
if (!commands.hasOwnProperty(command)) {
continue;
}
if (command === 'on') {
//convert on to bri
if (commands[command] && !commands.hasOwnProperty('bri')) {
ls.bri = 254;
} else {
ls.bri = 0;
}
} else if (command === 'level') {
//convert level to bri
if (!commands.hasOwnProperty('bri')) {
ls.bri = Math.min(254, Math.max(0, Math.round(parseInt(commands[command]) * 2.54)));
} else {
ls.bri = 254;
}
} else {
ls[command] = commands[command];
}
}
} catch (e) {
adapter.log.error(e);
return;
}
}
alls[iddp] = idStates[idState].val;
break;
default:
alls[iddp] = idStates[idState].val;
break;
}
}
! // get lightState
adapter.getObject(id, function (err, obj) {
if (err || !obj) {
if (!err) err = new Error('obj "' + id + '" in callback getObject is null or undefined');
adapter.log.error(err);
return;
}
! // apply rgb to xy with modelId
if ('r' in ls || 'g' in ls || 'b' in ls) {
if (!('r' in ls)) {
ls.r = 0;
}
if (!('g' in ls)) {
ls.g = 0;
}
if (!('b' in ls)) {
ls.b = 0;
}
var xyb = huehelper.RgbToXYB(ls.r / 255, ls.g / 255, ls.b / 255, (obj.native.hasOwnProperty('modelid') ? obj.native.modelid.trim() : 'default'));
ls.bri = xyb.b;
ls.xy = xyb.x + ',' + xyb.y;
}
! // create lightState from ls
// and check values
var lightState = hue.lightState.create();
var finalLS = {};
if (ls.bri > 0) {
lightState = lightState.on().bri(Math.min(254, ls.bri));
finalLS.bri = Math.min(254, ls.bri);
finalLS.on = true;
} else {
lightState = lightState.off();
finalLS.bri = 0;
finalLS.on = false;
}
if ('xy' in ls) {
if (typeof ls.xy !== 'string') {
if (ls.xy) {
ls.xy = ls.xy.toString();
} else {
adapter.log.warn('Invalid xy value: "' + ls.xy + '"');
ls.xy = '0,0';
}
}
var xy = ls.xy.toString().split(',');
xy = {'x': xy[0], 'y': xy[1]};
xy = huehelper.GamutXYforModel(xy.x, xy.y, (obj.native.hasOwnProperty('modelid') ? obj.native.modelid.trim() : 'default'));
finalLS.xy = xy.x + ',' + xy.y;
lightState = lightState.xy(xy.x, xy.y);
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
var rgb = huehelper.XYBtoRGB(xy.x, xy.y, (finalLS.bri / 254));
finalLS.r = Math.round(rgb.Red * 254);
finalLS.g = Math.round(rgb.Green * 254);
finalLS.b = Math.round(rgb.Blue * 254);
}
if ('ct' in ls) {
finalLS.ct = Math.max(153, Math.min(500, ls.ct));
lightState = lightState.ct(finalLS.ct);
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
}
if ('hue' in ls) {
finalLS.hue = Math.max(0, Math.min(65535, ls.hue));
lightState = lightState.hue(finalLS.hue);
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
}
if ('sat' in ls) {
finalLS.sat = Math.max(0, Math.min(254, ls.sat));
lightState = lightState.sat(finalLS.sat);
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
}
if ('alert' in ls) {
if (['select', 'lselect'].indexOf(ls.alert) === -1) {
finalLS.alert = 'none';
} else {
finalLS.alert = ls.alert;
}
lightState = lightState.alert(finalLS.alert);
}
if ('effect' in ls) {
finalLS.effect = ls.effect ? 'colorloop' : 'none';
! lightState = lightState.effect(finalLS.effect);
if (!lampOn && (finalLS.effect !== 'none' && !('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
}
! // only available in command state
if ('transitiontime' in ls) {
var transitiontime = parseInt(ls.transitiontime);
if (!isNaN(transitiontime)) {
finalLS.transitiontime = transitiontime;
lightState = lightState.transitiontime(transitiontime);
}
}
if ('sat_inc' in ls && !('sat' in finalLS) && 'sat' in alls) {
finalLS.sat = (((ls.sat_inc + alls.sat) % 255) + 255) % 255;
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
lightState = lightState.sat(finalLS.sat);
}
if ('hue_inc' in ls && !('hue' in finalLS) && 'hue' in alls) {
finalLS.hue = (((ls.hue_inc + alls.hue) % 65536) + 65536) % 65536;
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
lightState = lightState.hue(finalLS.hue);
}
if ('ct_inc' in ls && !('ct' in finalLS) && 'ct' in alls) {
finalLS.ct = (((((alls.ct - 153) + ls.ct_inc) % 348) + 348) % 348) + 153;
if (!lampOn && (!('bri' in ls) || ls.bri === 0)) {
lightState = lightState.on();
lightState = lightState.bri(254);
finalLS.bri = 254;
finalLS.on = true;
}
lightState = lightState.ct(finalLS.ct);
}
if ('bri_inc' in ls) {
finalLS.bri = (((parseInt(alls.bri, 10) + parseInt(ls.bri_inc, 10)) % 255) + 255) % 255;
if (finalLS.bri === 0) {
if (lampOn) {
lightState = lightState.on(false);
finalLS.on = false;
} else {
adapter.setState([id, 'bri'].join('.'), {val: 0, ack: false});
return;
}
} else {
finalLS.on = true;
lightState = lightState.on();
}
lightState = lightState.bri(finalLS.bri);
}
! // change colormode
if ('xy' in finalLS) {
finalLS.colormode = 'xy';
} else if ('ct' in finalLS) {
finalLS.colormode = 'ct';
} else if ('hue' in finalLS || 'sat' in finalLS) {
finalLS.colormode = 'hs';
}
! // set level to final bri / 2.54
if ('bri' in finalLS) {
finalLS.level = Math.max(Math.min(Math.round(finalLS.bri / 2.54), 100), 0);
}
! if (obj.common.role === 'LightGroup' || obj.common.role === 'Room') {
// log final changes / states
adapter.log.info('final lightState for ' + obj.common.name + ':' + JSON.stringify(finalLS));
api.setGroupLightState(groupIds[id], lightState, function (err, res) {
if (err || !res) {
adapter.log.error('error: ' + err);
}
// write back known states
for (var finalState in finalLS) {
if (!finalLS.hasOwnProperty(finalState)) {
continue;
}
if (finalState in alls) {
if (finalState === 'effect') {
adapter.setState([id, 'effect'].join('.'), {val: finalLS[finalState] === 'colorloop', ack: true});
} else {
adapter.setState([id, finalState].join('.'), {val: finalLS[finalState], ack: true});
}
}
}
});
} else
if (obj.common.role === 'switch') {
if (finalLS.hasOwnProperty('on')) {
finalLS = {on:finalLS.on};
// log final changes / states
adapter.log.info('final lightState for ' + obj.common.name + ':' + JSON.stringify(finalLS));
! lightState = hue.lightState.create();
lightState.on(finalLS.on);
api.setLightState(channelIds[id], lightState, function (err, res) {
if (err || !res) {
adapter.log.error('error: ' + err);
return;
}
adapter.setState([id, 'on'].join('.'), {val: finalLS.on, ack: true});
});
} else {
adapter.log.warn('invalid switch operation');
}
} else {
// log final changes / states
adapter.log.info('final lightState for ' + obj.common.name + ':' + JSON.stringify(finalLS));
api.setLightState(channelIds[id], lightState, function (err, res) {
if (err || !res) {
adapter.log.error('error: ' + err);
return;
}
// write back known states
for (var finalState in finalLS) {
if (!finalLS.hasOwnProperty(finalState)) {
continue;
}
if (finalState in alls) {
if (finalState === 'effect') {
adapter.setState([id, 'effect'].join('.'), {val: finalLS[finalState] === 'colorloop', ack: true});
} else {
adapter.setState([id, finalState].join('.'), {val: finalLS[finalState], ack: true});
}
}
}
});
}
});
});
});
! // New message arrived. obj is array with current messages
adapter.on('message', function (obj) {
var wait = false;
if (obj) {
switch (obj.command) {
case 'browse':
browse(obj.message, function (res) {
if (obj.callback) adapter.sendTo(obj.from, obj.command, JSON.stringify(res), obj.callback);
});
wait = true;
break;
case 'createUser':
createUser(obj.message, function (res) {
if (obj.callback) adapter.sendTo(obj.from, obj.command, JSON.stringify(res), obj.callback);
});
wait = true;
break;
default:
adapter.log.warn("Unknown command: " + obj.command);
break;
}
}
if (!wait && obj.callback) {
adapter.sendTo(obj.from, obj.command, obj.message, obj.callback);
}
return true;
});
! adapter.on('ready', main);
! function browse(timeout, callback) {
timeout = parseInt(timeout);
if (isNaN(timeout)) timeout = 5000;
hue.upnpSearch(timeout).then(callback).done();
}
! function createUser(ip, callback) {
var newUserName = null;
var userDescription = 'ioBroker.hue';
try {
var api = new HueApi();
api.registerUser(ip, newUserName, userDescription)
.then(function (newUser) {
adapter.log.info('created new User: ' + newUser);
callback({error: 0, message: newUser});
})
.fail(function (err) {
callback({error: err.type, message: err.message});
})
.done();
} catch (e) {
adapter.log.error(e);
callback({error: 1, message: JSON.stringify(e)});
}
}
! var HueApi = hue.HueApi;
var api;
! var channelIds = {};
var pollIds = [];
var pollChannels = [];
var groupIds = {};
var pollGroups = [];
! function connect() {
api.getFullState(function (err, config) {
if (err) {
adapter.log.warn('could not connect to ip');
setTimeout(connect, 5000);
return;
} else if (!config) {
adapter.log.warn('Cannot get the configuration from hue bridge');
setTimeout(connect, 5000);
return;
}
! var channelNames = [];
! // Create/update lamps
adapter.log.info('creating/updating light channels');
! var lights = config.lights;var count = 0; var objs = []; var states = []; for (var lid in lights) { if (!lights.hasOwnProperty(lid)) { continue; } count++; var light = lights[lid];! var channelName = config.config.name + '.' + light.name;
if (channelNames.indexOf(channelName) !== -1) {
adapter.log.warn('channel "' + channelName + '" already exists, skipping lamp');
continue;
} else {
channelNames.push(channelName);
}
channelIds[channelName.replace(/\s/g, '')] = lid;
pollIds.push(lid);
pollChannels.push(channelName.replace(/\s/g, ''));
! if (light.type === 'Extended color light' || light.type === 'Color light') {
light.state.r = 0;
light.state.g = 0;
light.state.b = 0;
}
! if (light.type !== 'On/Off plug-in unit') {
light.state.command = '{}';
light.state.level = 0;
}
! for (var state in light.state) {
if (!light.state.hasOwnProperty(state)) {
continue;
}
var objId = channelName + '.' + state;
! var lobj = {
id: adapter.namespace + '.' + objId.replace(/\s/g, ''),
type: 'state',
common: {
name: objId.replace(/\s/g, ''),
read: true,
write: true
},
native: {
id: lid
}
};
! switch (state) {
case 'on':
lobj.common.type = 'boolean';
lobj.common.role = 'switch';
break;
case 'bri':
lobj.common.type = 'number';
lobj.common.role = 'level.dimmer';
lobj.common.min = 0;
lobj.common.max = 254;
break;
case 'level':
lobj.common.type = 'number';
lobj.common.role = 'level.dimmer';
lobj.common.min = 0;
lobj.common.max = 100;
break;
case 'hue':
lobj.common.type = 'number';
lobj.common.role = 'level.color.hue';
lobj.common.min = 0;
lobj.common.max = 65535;
break;
case 'sat':
lobj.common.type = 'number';
lobj.common.role = 'level.color.saturation';
lobj.common.min = 0;
lobj.common.max = 254;
break;
case 'xy':
lobj.common.type = 'string';
lobj.common.role = 'level.color.xy';
break;
case 'ct':
lobj.common.type = 'number';
lobj.common.role = 'level.color.temperature';
lobj.common.min = 153;
lobj.common.max = 500;
break;
case 'alert':
lobj.common.type = 'string';
lobj.common.role = 'switch';
break;
case 'effect':
lobj.common.type = 'boolean';
lobj.common.role = 'switch';
break;
case 'colormode':
lobj.common.type = 'string';
lobj.common.role = 'indicator.colormode';
lobj.common.write = false;
break;
case 'reachable':
lobj.common.type = 'boolean';
lobj.common.write = false;
lobj.common.role = 'indicator.reachable';
break;
case 'r':
lobj.common.type = 'number';
lobj.common.role = 'level.color.r';
lobj.common.min = 0;
lobj.common.max = 255;
break;
case 'g':
lobj.common.type = 'number';
lobj.common.role = 'level.color.g';
lobj.common.min = 0;
lobj.common.max = 255;
break;
case 'b':
lobj.common.type = 'number';
lobj.common.role = 'level.color.b';
lobj.common.min = 0;
lobj.common.max = 255;
break;
case 'command':
lobj.common.type = 'string';
lobj.common.role = 'command';
break;
default:
adapter.log.info('skip: ' + state);
break;
}
! objs.push(lobj);
states.push({id: lobj.id, val: light.state[state]});
}
! var role = 'light.color';
if (light.type === 'Dimmable light' || light.type === 'Dimmable plug-in unit') {
role = 'light.dimmer';
} else if (light.type === 'On/Off plug-in unit') {
role = 'switch';
}
! objs.push({
id: adapter.namespace + '.' + channelName.replace(/\s/g, ''),
type: 'channel',
common: {
name: channelName.replace(/\s/g, ''),
role: role
},
native: {
id: lid,
type: light.type,
name: light.name,
modelid: light.modelid,
swversion: light.swversion,
pointsymbol: light.pointsymbol
}
});
! }
adapter.log.info('created/updated ' + count + ' light channels');
! // Create/update groups
adapter.log.info('creating/updating light groups');
! var groups = config.groups;
groups[0] = {
name: 'All', //"Lightset 0"
type: 'LightGroup',
id: 0,
action: {
alert: 'select',
bri: 0,
colormode: '',
ct: 0,
effect: 'none',
hue: 0,
on: false,
sat: 0,
xy: '0,0'
}
};
count = 0;
for (var gid in groups) {
if (!groups.hasOwnProperty(gid)) {
continue;
}
count += 1;
var group = groups[gid];
! var groupName = config.config.name + '.' + group.name;
if (channelNames.indexOf(groupName) !== -1) {
adapter.log.warn('channel "' + groupName + '" already exists, skipping group');
continue;
} else {
channelNames.push(groupName);
}
groupIds[groupName.replace(/\s/g, '')] = gid;
pollGroups.push({id: gid, name: groupName.replace(/\s/g, '')});
! group.action.r = 0;
group.action.g = 0;
group.action.b = 0;
group.action.command = '{}';
group.action.level = 0;
! for (var action in group.action) {
if (!group.action.hasOwnProperty(action)) {
continue;
}
! var gobjId = groupName + '.' + action;
! var gobj = {
id: adapter.namespace + '.' + gobjId.replace(/\s/g, ''),
type: 'state',
common: {
name: gobjId.replace(/\s/g, ''),
read: true,
write: true
},
native: {
id: gid
}
};
if (typeof group.action[action] === 'object') {
group.action[action] = group.action[action].toString();
}
! switch (action) {
case 'on':
gobj.common.type = 'boolean';
gobj.common.role = 'switch';
break;
case 'bri':
gobj.common.type = 'number';
gobj.common.role = 'level.dimmer';
gobj.common.min = 0;
gobj.common.max = 254;
break;
case 'level':
gobj.common.type = 'number';
gobj.common.role = 'level.dimmer';
gobj.common.min = 0;
gobj.common.max = 100;
break;
case 'hue':
gobj.common.type = 'number';
gobj.common.role = 'level.color.hue';
gobj.common.min = 0;
gobj.common.max = 65535;
break;
case 'sat':
gobj.common.type = 'number';
gobj.common.role = 'level.color.saturation';
gobj.common.min = 0;
gobj.common.max = 254;
break;
case 'xy':
gobj.common.type = 'string';
gobj.common.role = 'level.color.xy';
break;
case 'ct':
gobj.common.type = 'number';
gobj.common.role = 'level.color.temperature';
gobj.common.min = 153;
gobj.common.max = 500;
break;
case 'alert':
gobj.common.type = 'string';
gobj.common.role = 'switch';
break;
case 'effect':
gobj.common.type = 'boolean';
gobj.common.role = 'switch';
break;
case 'colormode':
gobj.common.type = 'string';
gobj.common.role = 'indicator.colormode';
gobj.common.write = false;
break;
case 'r':
gobj.common.type = 'number';
gobj.common.role = 'level.color.r';
gobj.common.min = 0;
gobj.common.max = 255;
break;
case 'g':
gobj.common.type = 'number';
gobj.common.role = 'level.color.g';
gobj.common.min = 0;
gobj.common.max = 255;
break;
case 'b':
gobj.common.type = 'number';
gobj.common.role = 'level.color.b';
gobj.common.min = 0;
gobj.common.max = 255;
break;
case 'command':
gobj.common.type = 'string';
gobj.common.role = 'command';
break;
default:
adapter.log.info('skip: ' + action);
continue;
break;
}
objs.push(gobj);
states.push({id: gobj.id, val: group.action[action]});
}
! objs.push({
id: adapter.namespace + '.' + groupName.replace(/\s/g, ''),
type: 'channel',
common: {
name: groupName.replace(/\s/g, ''),
role: group.type
},
native: {
id: gid,
type: group.type,
name: group.name,
lights: group.lights
}
});
}
adapter.log.info('created/updated ' + count + ' light groups');
! var sensors = config.sensors;
for (var sid in sensors) {if (!sensors.hasOwnProperty(sid)) { continue; } count++; var sensor = sensors[sid]; if (sensor.type=='Daylight' || sensor.type=='ZLLSwitch' || sensor.type=='ZLLTemperature' || sensor.type=='ZLLPresence' || sensor.type=='ZLLLightLevel') { // } else { continue; }! var channelName = config.config.name + '.' + sensor.name;
if (channelNames.indexOf(channelName) !== -1) {
adapter.log.warn('channel "' + channelName + '" already exists, skipping sensor');
continue;
} else {
channelNames.push(channelName);
}
channelIds[channelName.replace(/\s/g, '')] = sid;
pollIds.push(sid);
pollChannels.push(channelName.replace(/\s/g, ''));
! for (var state in sensor.state) {
if (!sensor.state.hasOwnProperty(state)) {
continue;
}
var objId = channelName + '.' + state;
! var lobj = {
id: adapter.namespace + '.' + objId.replace(/\s/g, ''),
type: 'state',
common: {
name: objId.replace(/\s/g, '_'),
read: true,
write: true
},
native: {
id: lid
}
};
! switch (state) {
case 'on':
lobj.common.type = 'boolean';
lobj.common.role = 'switch';
break;
case 'daylight':
lobj.common.type = 'boolean';
lobj.common.role = 'switch';
break;
case 'configured':
lobj.common.type = 'boolean';
lobj.common.role = 'switch';
break;
case 'sunriseoffset':
lobj.common.type = 'number';
lobj.common.role = 'level.minutes';
lobj.common.min = -2400
lobj.common.max = +2400;
break;
case 'sunsetoffset':
lobj.common.type = 'number';
lobj.common.role = 'level.minutes';
lobj.common.min = -2400;
lobj.common.max = +2400;
break;
case 'level':
lobj.common.type = 'number';
lobj.common.role = 'level.dimmer';
lobj.common.min = 0;
lobj.common.max = 100;
break;
case 'hue':
lobj.common.type = 'number';
lobj.common.role = 'level.color.hue';
lobj.common.min = 0;
lobj.common.max = 65535;
break;
case 'sat':
lobj.common.type = 'number';
lobj.common.role = 'level.color.saturation';
lobj.common.min = 0;
lobj.common.max = 254;
break;
case 'xy':
lobj.common.type = 'string';
lobj.common.role = 'level.color.xy';
break;
case 'ct':
lobj.common.type = 'number';
lobj.common.role = 'level.color.temperature';
lobj.common.min = 153;
lobj.common.max = 500;
break;
case 'alert':
lobj.common.type = 'string';
lobj.common.role = 'switch';
break;
case 'effect':
lobj.common.type = 'boolean';
lobj.common.role = 'switch';
break;
case 'colormode':
lobj.common.type = 'string';
lobj.common.role = 'indicator.colormode';
lobj.common.write = false;
break;
case 'reachable':
lobj.common.type = 'boolean';
lobj.common.write = false;
lobj.common.role = 'indicator.reachable';
break;
case 'r':
lobj.common.type = 'number';
lobj.common.role = 'level.color.r';
lobj.common.min = 0;
lobj.common.max = 255;
break;
case 'g':
lobj.common.type = 'number';
lobj.common.role = 'level.color.g';
lobj.common.min = 0;
lobj.common.max = 255;
break;
case 'b':
lobj.common.type = 'number';
lobj.common.role = 'level.color.b';
lobj.common.min = 0;
lobj.common.max = 255;
break;
case 'lastupdated':
lobj.common.type = 'string';
lobj.common.role = 'lastupdated';
break;
default:
adapter.log.info('skip: ' + state);
break;
}
! objs.push(lobj);
states.push({id: lobj._id, val: sensor.state[state]});
}
var role = 'light.sensor';role = 'sensor'; objs.push({ _id: adapter.namespace + '.' + channelName.replace(/\s/g, '_'), type: 'channel', common: { name: channelName.replace(/\s/g, '_'), role: role }, native: { id: sid, type: sensor.type, name: sensor.name, modelid: sensor.modelid, swversion: sensor.swversion } }); }! adapter.log.info('created/updated ' + count + ' sensors');
! // Create/update device
adapter.log.info('creating/updating bridge device');
objs.push({
id: adapter.namespace + '.' + config.config.name.replace(/\s/g, ''),
type: 'device',
common: {
name: config.config.name.replace(/\s/g, '_')
},
native: config.config
});
! syncObjects(objs, function () {
syncStates(states);
})
});
}
! function syncObjects(objs, callback) {
if (!objs || !objs.length) {
return callback && callback();
}
var task = objs.shift();
adapter.getForeignObject(task._id, function (err, obj) {
// add saturation into enum.functions.color
if (task.common.role === 'level.color.saturation') {
adapter.getForeignObject('enum.functions.color', function (err, _enum) {
if (_enum && _enum.common && _enum.common.members && _enum.common.members.indexOf(task._id) === -1) {
_enum.common.members.push(task._id);
adapter.setForeignObject(_enum._id, _enum, function (err) {
if (!obj) {
adapter.setForeignObject(task._id, task, function () {
setTimeout(syncObjects, 0, objs, callback);
});
} else {
obj.native = task.native;
adapter.setForeignObject(obj._id, obj, function () {
setTimeout(syncObjects, 0, objs, callback);
});
}
});
} else {
if (!obj) {
adapter.setForeignObject(task._id, task, function () {
setTimeout(syncObjects, 0, objs, callback);
});
} else {
obj.native = task.native;
adapter.setForeignObject(obj._id, obj, function () {
setTimeout(syncObjects, 0, objs, callback);
});
}
}
});
} else {
if (!obj) {
adapter.setForeignObject(task._id, task, function () {
setTimeout(syncObjects, 0, objs, callback);
});
} else {
obj.native = task.native;
adapter.setForeignObject(obj._id, obj, function () {
setTimeout(syncObjects, 0, objs, callback);
});
}
}
});
}
! function syncStates(states, isChanged, callback) {
if (!states || !states.length) {
return callback && callback();
}
var task = states.shift();
! if (typeof task.val === 'object' && task.val !== null && task.val !== undefined) {
task.val = task.val.toString();
}
if (isChanged) {
adapter.setForeignStateChanged(task.id, task.val, true, function () {
setTimeout(syncStates, 0, states, isChanged, callback);
});
} else {
adapter.setForeignState(task.id, task.val, true, function () {
setTimeout(syncStates, 0, states, isChanged, callback);
});
}
}
! function main() {
adapter.subscribeStates('*');
if (!adapter.config.port) {
adapter.config.port = 80;
} else {
adapter.config.port = parseInt(adapter.config.port, 10);
}
! api = new HueApi(adapter.config.bridge, adapter.config.user, 0, adapter.config.port);
! if (adapter.config.polling && adapter.config.pollingInterval > 0) {
setTimeout(pollSingle, 5000, 0);
}
connect();
}
! function pollGroup(count) {
if (count >= pollGroups.length) {
count = 0;
setTimeout(pollSingle, adapter.config.pollingInterval * 1000, 0);
} else {
adapter.log.debug('polling light ' + pollGroups[count].name);
! api.getGroup(pollGroups[count].id, function (err, result) {
var values = [];
if (err) {
adapter.log.error(err);
}
if (!result) {
adapter.log.error('Cannot get result for lightStatus' + pollIds[count]);
} else {
var states = {};
for (var stateA in result.lastAction) {
if (!result.lastAction.hasOwnProperty(stateA)) {
continue;
}
states[stateA] = result.lastAction[stateA];
}
if (states.reachable === false && states.bri !== undefined) {
states.bri = 0;
states.on = false;
}
if (states.on === false && states.bri !== undefined) {
states.bri = 0;
}
if (states.xy !== undefined) {
var xy = states.xy.toString().split(',');
states.xy = states.xy.toString();
var rgb = huehelper.XYBtoRGB(xy[0], xy[1], (states.bri / 254));
states.r = Math.round(rgb.Red * 254);
states.g = Math.round(rgb.Green * 254);
states.b = Math.round(rgb.Blue * 254);
}
if (states.bri !== undefined) {
states.level = Math.max(Math.min(Math.round(states.bri / 2.54), 100), 0);
}
for (var stateB in states) {
if (!states.hasOwnProperty(stateB)) {
continue;
}
values.push({id: adapter.namespace + '.' + pollGroups[count].name + '.' + stateB, val: states[stateB]});
}
}
syncStates(values, true, function () {
setTimeout(pollGroup, 50, ++count);
});
});
}
}
! function pollSingle(count) {
if (count >= pollIds.length) {
count = 0;
pollGroup(0);
} else {
adapter.log.debug('polling light ' + pollChannels[count]);
! api.lightStatus(pollIds[count], function (err, result) {
var values = [];
if (err) {
adapter.log.error(err);
}
if (!result) {
adapter.log.error('Cannot get result for lightStatus' + pollIds[count]);
} else {
var states = {};
for (var stateA in result.state) {
if (!result.state.hasOwnProperty(stateA)) {
continue;
}
states[stateA] = result.state[stateA];
}
if (states.reachable === false && states.bri !== undefined) {
states.bri = 0;
states.on = false;
}
if (states.on === false && states.bri !== undefined) {
states.bri = 0;
}
if (states.xy !== undefined) {
var xy = states.xy.toString().split(',');
states.xy = states.xy.toString();
var rgb = huehelper.XYBtoRGB(xy[0], xy[1], (states.bri / 254));
states.r = Math.round(rgb.Red * 254);
states.g = Math.round(rgb.Green * 254);
states.b = Math.round(rgb.Blue * 254);
}
if (states.bri !== undefined) {
states.level = Math.max(Math.min(Math.round(states.bri / 2.54), 100), 0);
}
for (var stateB in states) {
if (!states.hasOwnProperty(stateB)) {
continue;
}
values.push({id: adapter.namespace + '.' + pollChannels[count] + '.' + stateB, val: states[stateB]});
}
}
syncStates(values, true, function () {
setTimeout(pollSingle, 50, ++count);
});
});
}
}
! ```` -
-
Ich bräuchte den Bewegungsmelder um in auszuschalten wenn ich über HM 6-Fachtaster das Licht an mache.
Mit der Adaptererweiterung wird es wohl so schnell nichts.
Vielleicht kann mir jemand einen Codeschnipsel bereit stellen, dass mir einen Datenpunkt für on/off bereit stellt.
-
Hallo Zusammen,
ich habe mal auf die schnelle den Hue- Adapter (hue.js) erweitert, so dass dieser auch den Bewegungsmelder mit Temperatur anzeigt.
Vielleicht kann der Entwickler ja damit was anfangen. Bei Bedarf kann ich die Daten aus dem Aufruf GetFullState zur Verfügung stellen.
Ich bekomme mit der Änderung die Temp + Helligkeit und ob eine Bewegung erkannt wurde angezeigt. Wie die Werte interpretiert werden müssen, keine Ahnung.
Auch bekomme ich im Log Fehler, weil die LightStatus angefragt werden soll, keine Ahnung, wie das wieder weg geht.
hue.0 2017-08-18 17:41:57.709 error Cannot get result for lightStatus25
hue.0 2017-08-18 17:41:57.708 error Api Error: resource, /lights/25, not available
hue.0 2017-08-18 17:41:57.654 error Cannot get result for lightStatus24
hue.0 2017-08-18 17:41:57.647 error Api Error: resource, /lights/24, not available
hue.0 2017-08-18 17:41:57.586 error Cannot get result for lightStatus23
hue.0 2017-08-18 17:41:57.585 error Api Error: resource, /lights/23, not available
Gruß,
Moses123 `
Dann mach lieber bei Github nen Pull-Request. Nicht jeder hier liest auch alle Beiträge.
Und den Code bitte nächstes mal in einen Spoiler packen. Da scrollt man sich ja zu Tode :-)
mfg
dna909
-
Hallo,
ich wäre auch bereit etwas dafür zu bezahlen. Zusätzlich könnte ich mir vorstellen einen weiteren Bewegungsmelder zu kaufen, welchen in dann leihweise für bestimmten Zeitraum an den App-Entwickler senden könnte zur Umsetzung. Leider habe ich keinen GIT-Account sonst hätte ich einen Pull-Request machen können.
mfg
Falk
-
Leider habe ich keinen GIT-Account sonst hätte ich einen Pull-Request machen können.
mfg
Falk `
Ein Account erstellen ist kostenlos und auch nicht so schwer, währe doch schön deinen Betrag mit anderen zu teilen [emoji6]
–-----------------------
Send from mobile device
-
Hallo zusammen,
gibt es hier schon etwas Neues? Ich würde auch gerne mit dem Hue Bewegungsmelder im ioBroker arbeiten.
LG Michael
-
Ich bekunde hier auch mal mein interesse… und falls jemand einen Adapter schreibt und testen lassen möchte, ich stehe zur Verfügung.
Gruss
Maik
-
Es gibt einen Adapter mit dem das möglich sein sollte, dafür ist aber ein ConBee Stick oder das RaspBee Gateway notwendig. Dafür ist es so etwas wie eine Universelle ZigBee Lösung.
Und mir wäre bisher nicht bekannt das Hue Push Unterstützt, was bedeutet die Daten müssen alle paar Sekunden abgefragt werden. Sicher unpraktisch bei einem Bewegungsmelder.
Falls das jemand Testen möchte und kann.
-
wenn dem so ist würde ich die Erweiterung des HUE Adapter bevorzugen, die Bridge hat ja nun mal jeder ;-)
-
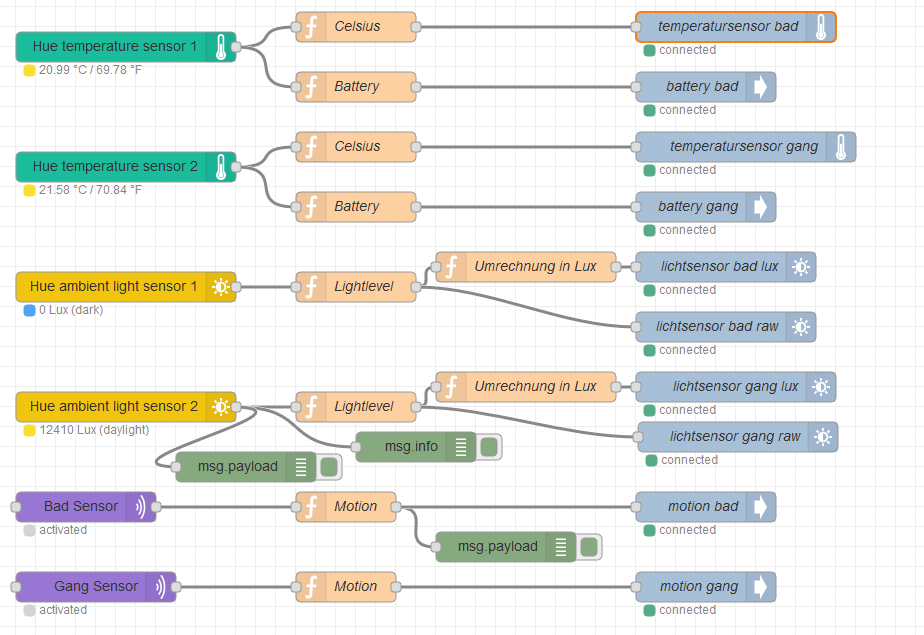
Hallo,
ich habe es mit nodered hinbekommen.
https://flows.nodered.org/node/node-red … ion-sensor
Damit kann man:
-
Schalter einlesen
-
Bewegungsmelder
-
Temperatur Bewegungsmleder
-
Helligkeit
einlesen
-
-
-
ich habe es mit nodered hinbekommen. `
Hallo heinzie,
Könntest Du mir bitte erklären wie es in iobroker anschließend einbinde(DP,Script,…)? Ich bin in node-red absoluter Neuling. Nutze nur Scripte und nicht mal Blockly. Danke.
vg
Falk `
Ich habe es nur mit nodered hinbekommen. Ist aber eigentlich nicht so schwierig.
Wenn Du noderd installiert hast musst Du dir hier noch das Modul laden: https://flows.nodered.org/node/node-red … ion-sensor
Wenn dann noch Fragen auftauchen, einfach melden.
Gruß
heinzie
-
Wenn dann noch Fragen auftauchen, einfach melden. `
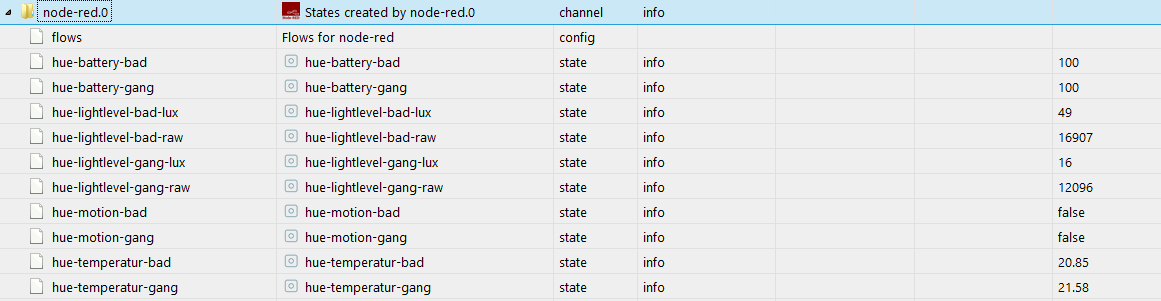
Einfach Adapter node-red installieren und anschließend per SSH "npm install node-red-contrib-huemagic" ausführen? Mehr nicht? Wie entstehen Datenpunkte/Objekte etc.? `
-
node-red installieren
-
dann in node-red direkt oben rechts unter:
\Eigenschaften 3 Striche/ Mange Palette/Install/bei search "node-red-contrib-huemagic" suchen und anschließend einfach installieren
-
-
Würdest Du den exportierten Flow bitte mal zur Verfügung stellen? `
Jo, kann ich machen…
[ { "id": "6eef4a5e.3513a4", "type": "tab", "label": "Flow 1", "disabled": false, "info": "" }, { "id": "d60a45a5.f0c038", "type": "hue-temperature", "z": "6eef4a5e.3513a4", "name": "Hue temperature sensor 1", "bridge": "d6e7498e.527ab", "sensorid": "12", "x": 150, "y": 60, "wires": [ [ "ba4c2115.b0f2f8", "f39dc9a5.922d6" ] ] }, { "id": "ba4c2115.b0f2f8", "type": "function", "z": "6eef4a5e.3513a4", "name": "Celsius", "func": "var newMsg = { payload: msg.payload.celsius };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 380, "y": 40, "wires": [ [ "86c0b005.216b8" ] ] }, { "id": "86c0b005.216b8", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "temperatursensor bad", "topic": "hue-temperatur-bad", "ack": "true", "autoCreate": "true", "x": 760, "y": 40, "wires": [], "icon": "node-red-contrib-huemagic/hue-temperature.png" }, { "id": "aae3a53a.dd0bb8", "type": "hue-temperature", "z": "6eef4a5e.3513a4", "name": "Hue temperature sensor 2", "bridge": "d6e7498e.527ab", "sensorid": "16", "x": 150, "y": 180, "wires": [ [ "6f04bc3a.026f0c", "de546550.8b61c8" ] ] }, { "id": "6f04bc3a.026f0c", "type": "function", "z": "6eef4a5e.3513a4", "name": "Celsius", "func": "var newMsg = { payload: msg.payload.celsius };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 380, "y": 160, "wires": [ [ "3bf3fdb8.436f1a" ] ] }, { "id": "aa810b2a.723ed", "type": "hue-brightness", "z": "6eef4a5e.3513a4", "name": "Hue ambient light sensor 1", "bridge": "d6e7498e.527ab", "sensorid": "14", "x": 150, "y": 300, "wires": [ [ "31d92cca.c50d6c" ] ] }, { "id": "42050c13.9c016c", "type": "hue-brightness", "z": "6eef4a5e.3513a4", "name": "Hue ambient light sensor 2", "bridge": "d6e7498e.527ab", "sensorid": "18", "x": 150, "y": 420, "wires": [ [ "375e5e42.f5d2ea", "e9127b95.38407", "a3406e7f.7c4b38" ] ] }, { "id": "31d92cca.c50d6c", "type": "function", "z": "6eef4a5e.3513a4", "name": "Lightlevel", "func": "var newMsg = { payload: msg.payload.lightLevel };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 380, "y": 300, "wires": [ [ "9bcb2577.6d42b", "ed69f8d3.97802" ] ] }, { "id": "375e5e42.f5d2ea", "type": "function", "z": "6eef4a5e.3513a4", "name": "Lightlevel", "func": "var newMsg = { payload: msg.payload.lightLevel };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 380, "y": 420, "wires": [ [ "cd3572a9.337e08", "956b6f55.31c0d8" ] ] }, { "id": "c6f43ef1.f4fc2", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "lichtsensor gang lux", "topic": "hue-lightlevel-gang-lux", "ack": "true", "autoCreate": "true", "x": 760, "y": 400, "wires": [], "icon": "node-red-contrib-huemagic/hue-brightness.png" }, { "id": "8b73d132.3206f8", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "lichtsensor bad lux", "topic": "hue-lightlevel-bad-lux", "ack": "true", "autoCreate": "true", "x": 750, "y": 280, "wires": [], "icon": "node-red-contrib-huemagic/hue-brightness.png" }, { "id": "3bf3fdb8.436f1a", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "temperatursensor gang", "topic": "hue-temperatur-gang", "ack": "true", "autoCreate": "true", "x": 770, "y": 160, "wires": [], "icon": "node-red-contrib-huemagic/hue-temperature.png" }, { "id": "f39dc9a5.922d6", "type": "function", "z": "6eef4a5e.3513a4", "name": "Battery", "func": "var newMsg = { payload: msg.info.battery };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 380, "y": 100, "wires": [ [ "cdb4f675.7a2d2" ] ] }, { "id": "cdb4f675.7a2d2", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "battery bad", "topic": "hue-battery-bad", "ack": "true", "autoCreate": "true", "x": 730, "y": 100, "wires": [] }, { "id": "de546550.8b61c8", "type": "function", "z": "6eef4a5e.3513a4", "name": "Battery", "func": "var newMsg = { payload: msg.info.battery };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 380, "y": 220, "wires": [ [ "1b553526.61842b" ] ] }, { "id": "1b553526.61842b", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "battery gang", "topic": "hue-battery-gang", "ack": "true", "autoCreate": "true", "x": 730, "y": 220, "wires": [] }, { "id": "cd3572a9.337e08", "type": "function", "z": "6eef4a5e.3513a4", "name": "Umrechnung in Lux", "func": "zw = msg.payload-1;\nzw1 = zw/10000;\nzw2 = Math.pow(10,zw1);\nmsg.payload = Math.round(zw2);\nreturn msg;", "outputs": 1, "noerr": 0, "x": 550, "y": 400, "wires": [ [ "c6f43ef1.f4fc2" ] ] }, { "id": "9bcb2577.6d42b", "type": "function", "z": "6eef4a5e.3513a4", "name": "Umrechnung in Lux", "func": "zw = msg.payload-1;\nzw1 = zw/10000;\nzw2 = Math.pow(10,zw1);\nmsg.payload = Math.round(zw2);\nreturn msg;", "outputs": 1, "noerr": 0, "x": 550, "y": 280, "wires": [ [ "8b73d132.3206f8" ] ] }, { "id": "e9127b95.38407", "type": "debug", "z": "6eef4a5e.3513a4", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "info", "x": 440, "y": 460, "wires": [] }, { "id": "aa416db1.e61a58", "type": "hue-motion", "z": "6eef4a5e.3513a4", "name": "Bad Sensor", "bridge": "d6e7498e.527ab", "sensorid": "13", "x": 110, "y": 520, "wires": [ [ "7b05257b.7bdf7c" ] ] }, { "id": "f0bae6df.760df", "type": "debug", "z": "6eef4a5e.3513a4", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "x": 530, "y": 560, "wires": [] }, { "id": "7b05257b.7bdf7c", "type": "function", "z": "6eef4a5e.3513a4", "name": "Motion", "func": "var newMsg = { payload: msg.payload.motion };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 370, "y": 520, "wires": [ [ "f0bae6df.760df", "b79f03a.37a01" ] ] }, { "id": "b79f03a.37a01", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "motion bad", "topic": "hue-motion-bad", "ack": "true", "autoCreate": "true", "x": 730, "y": 520, "wires": [] }, { "id": "827a3e17.c0c85", "type": "hue-motion", "z": "6eef4a5e.3513a4", "name": "Gang Sensor", "bridge": "d6e7498e.527ab", "sensorid": "17", "x": 120, "y": 600, "wires": [ [ "6f9b2f18.61569" ] ] }, { "id": "6f9b2f18.61569", "type": "function", "z": "6eef4a5e.3513a4", "name": "Motion", "func": "var newMsg = { payload: msg.payload.motion };\nreturn newMsg;\n", "outputs": 1, "noerr": 0, "x": 370, "y": 600, "wires": [ [ "fed96ddb.7d2cf8" ] ] }, { "id": "fed96ddb.7d2cf8", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "motion gang", "topic": "hue-motion-gang", "ack": "true", "autoCreate": "true", "x": 730, "y": 600, "wires": [] }, { "id": "a3406e7f.7c4b38", "type": "debug", "z": "6eef4a5e.3513a4", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "x": 270, "y": 480, "wires": [] }, { "id": "956b6f55.31c0d8", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "lichtsensor gang raw", "topic": "hue-lightlevel-gang-raw", "ack": "true", "autoCreate": "true", "x": 762, "y": 450, "wires": [], "icon": "node-red-contrib-huemagic/hue-brightness.png" }, { "id": "ed69f8d3.97802", "type": "ioBroker out", "z": "6eef4a5e.3513a4", "name": "lichtsensor bad raw", "topic": "hue-lightlevel-bad-raw", "ack": "true", "autoCreate": "true", "x": 750, "y": 340, "wires": [], "icon": "node-red-contrib-huemagic/hue-brightness.png" }, { "id": "d6e7498e.527ab", "type": "hue-bridge", "z": "", "name": "Philips hue", "bridge": "192.168.x.x", "key": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "interval": "3000" } ]