NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
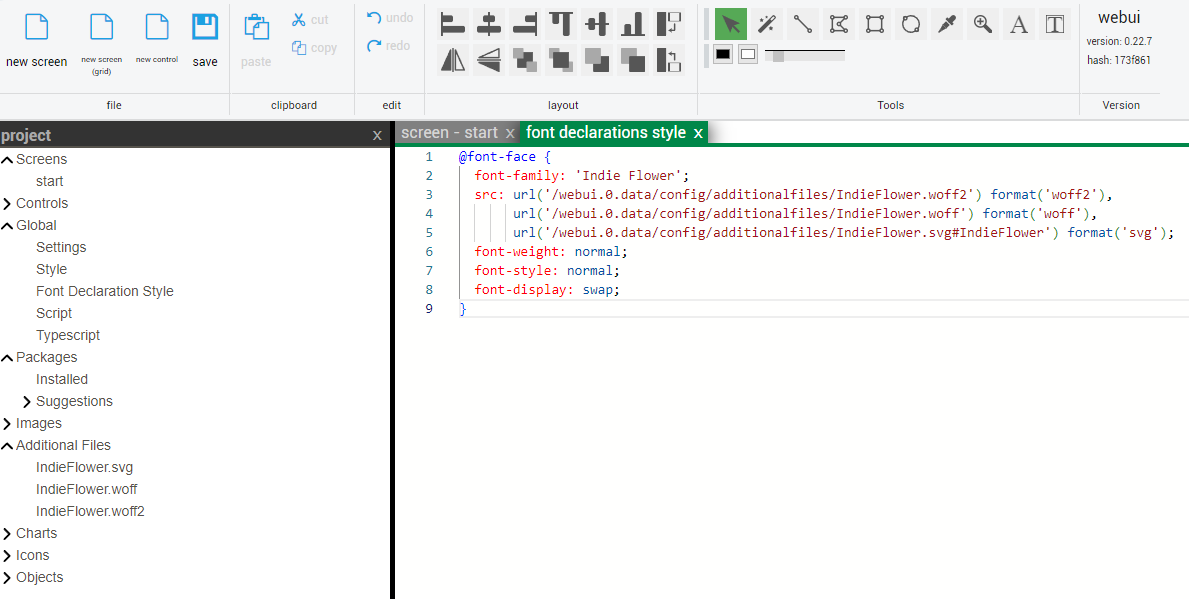
leider kann man schriften nicht im css im shadowdom laden...
Habe alle Dateien gespeichert und auch einmal den gesamten Designer neu geladen. Weder in der Preview noch in der Runtime taucht die Font auf. Ich suche mal weiter nach der Ursache. Im Web-Inspektor des Browsers taucht sie leider im Bereich Netzwerk auch nicht auf. Hmm.
-
Habe alle Dateien gespeichert und auch einmal den gesamten Designer neu geladen. Weder in der Preview noch in der Runtime taucht die Font auf. Ich suche mal weiter nach der Ursache. Im Web-Inspektor des Browsers taucht sie leider im Bereich Netzwerk auch nicht auf. Hmm.
schau hier: http://129.159.205.3:8082/webui/index.html
sceen 'customfont' -
schau hier: http://129.159.205.3:8082/webui/index.html
sceen 'customfont'@jogibear9988 Jetzt hast du im Testsystem auch Indie Flower... bin auf die Deklaration reingefallen. Hatte die Font für "body" gesetzt, um sie global zu haben. Aber das geht ja hier so gar nicht. Läuft. Danke dir. :)
-
@jogibear9988 Jetzt hast du im Testsystem auch Indie Flower... bin auf die Deklaration reingefallen. Hatte die Font für "body" gesetzt, um sie global zu haben. Aber das geht ja hier so gar nicht. Läuft. Danke dir. :)
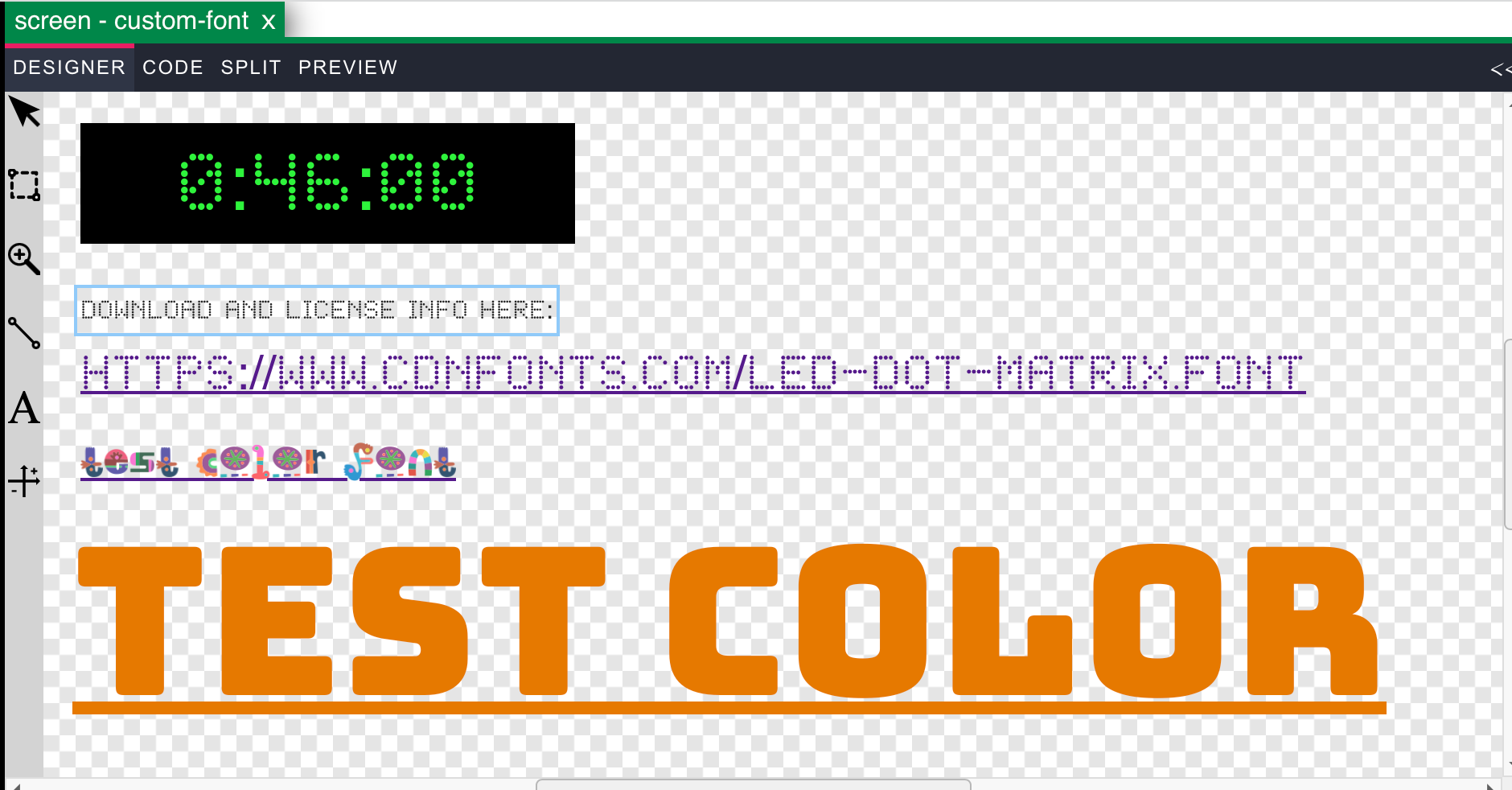
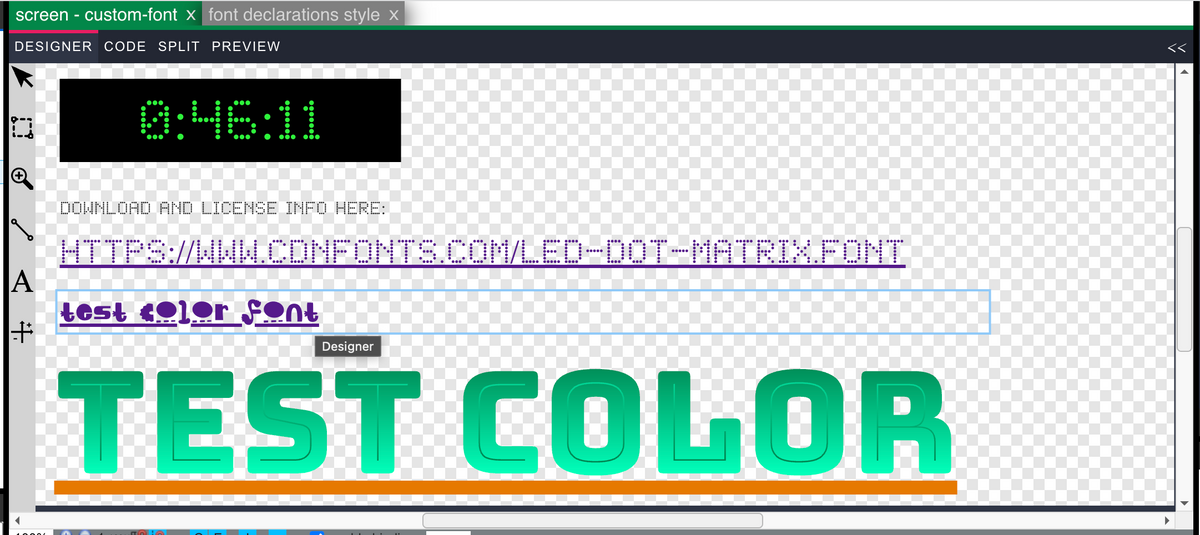
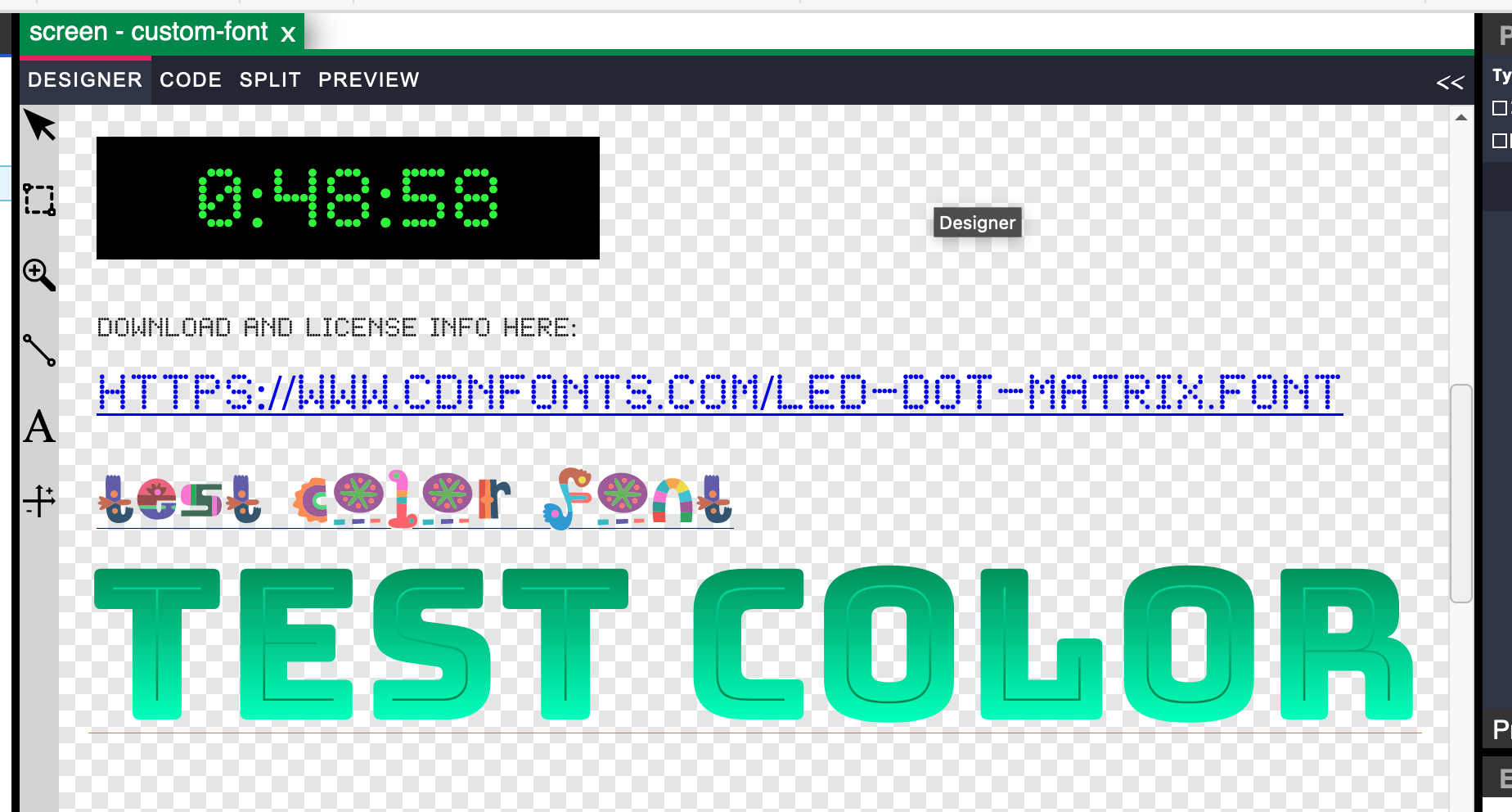
Hab gerade zum test mal auch noch ne color font eingebunden
-
Hab gerade zum test mal auch noch ne color font eingebunden
-
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
Hallo Jochen,
schau dir das Thema Date bitte mal an.
Mir ist folgendes aufgefallen:
Ziehe ich aus dem Objectbaum ein ioBroker-Objekt vom Typ Numer mit der Rolle state in einen Screen, so wird ein Input mit twoway-Dinding erzeugt. Also völlig ok.
Ziehe ich hingegen aus dem Objektbaum ein ioBroker-Object vom Typ Number mit der Rolle date in einen Screen, wo wird ein Input mit readonly und oneway-Binding erzeugt.
Ist so natürlich nicht der Hit.

VG
Dieter -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
Hallo Jochen,
schau dir das Thema Date bitte mal an.
Mir ist folgendes aufgefallen:
Ziehe ich aus dem Objectbaum ein ioBroker-Objekt vom Typ Numer mit der Rolle state in einen Screen, so wird ein Input mit twoway-Dinding erzeugt. Also völlig ok.
Ziehe ich hingegen aus dem Objektbaum ein ioBroker-Object vom Typ Number mit der Rolle date in einen Screen, wo wird ein Input mit readonly und oneway-Binding erzeugt.
Ist so natürlich nicht der Hit.

VG
Dieterja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
-
ja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
Bei einem Smarthome gehören natürlich Steuerungsaufgaben auf Basis von Datum, Uhrzeit und / oder Zeitraum bzw. Zeitdauer zur Basisfunktionalität. Dem entsprechend braucht man hier natürlich auch was bei der Visu.
Aber dummerweise gehört dies auch zu den komplexen Themen.
ioBroker legt Datum / Uhrzeit im üblichen Zahlenformat (ms ab 1.1.1970) ab.
Daher reicht InputAsNumber funktional.
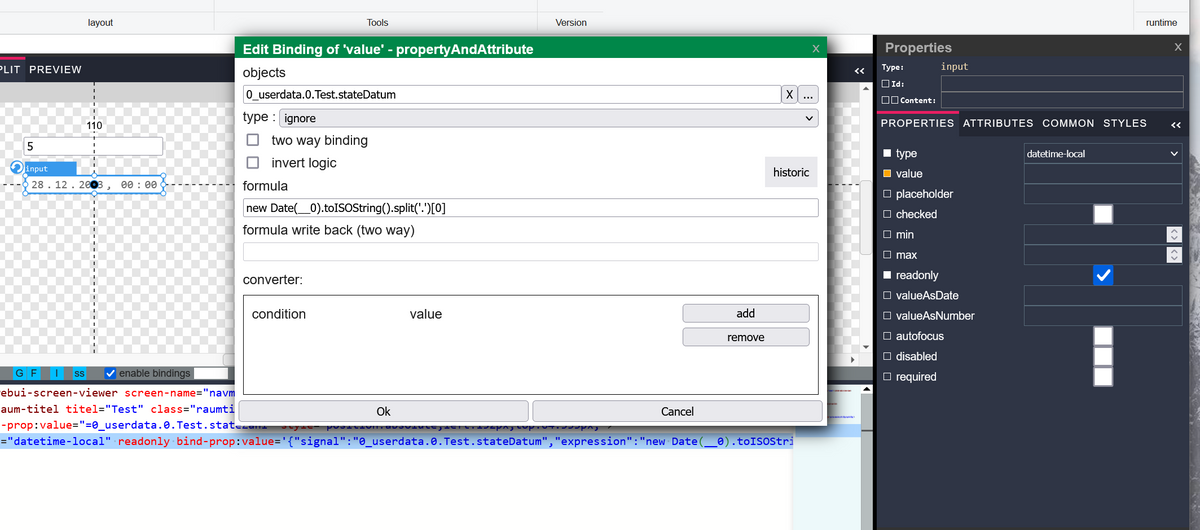
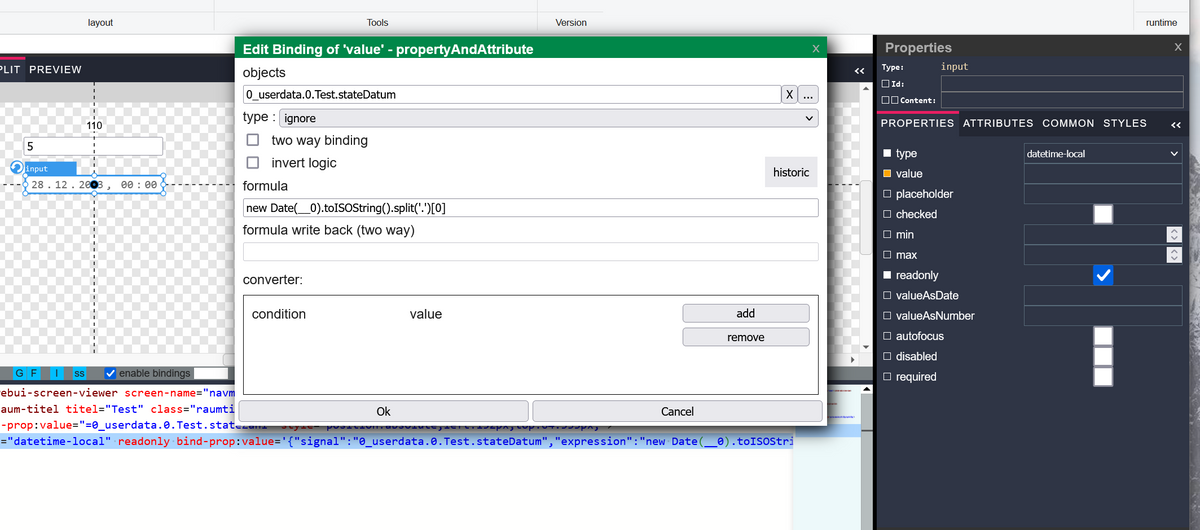
Für die Anpassung passt du ja eine Formel für die Binding erstelltnew Date(__0).toISOString().split('.')[0]Für die twoway-Binding braucht man "eigentlich" nur dir Umkehrung.
Ich könnte mir vorstellen, dass das Handling von Datum / Uhrzeit auch nur über eine Handvoll von Formeln erfolgt.
Anwahl über ein DropDown. Damit wäre das ganze vielleicht vergleichsweise einfach umsetzbar.
InputasDate könnte dann vielleicht sogar entfallen. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
Bei einem Smarthome gehören natürlich Steuerungsaufgaben auf Basis von Datum, Uhrzeit und / oder Zeitraum bzw. Zeitdauer zur Basisfunktionalität. Dem entsprechend braucht man hier natürlich auch was bei der Visu.
Aber dummerweise gehört dies auch zu den komplexen Themen.
ioBroker legt Datum / Uhrzeit im üblichen Zahlenformat (ms ab 1.1.1970) ab.
Daher reicht InputAsNumber funktional.
Für die Anpassung passt du ja eine Formel für die Binding erstelltnew Date(__0).toISOString().split('.')[0]Für die twoway-Binding braucht man "eigentlich" nur dir Umkehrung.
Ich könnte mir vorstellen, dass das Handling von Datum / Uhrzeit auch nur über eine Handvoll von Formeln erfolgt.
Anwahl über ein DropDown. Damit wäre das ganze vielleicht vergleichsweise einfach umsetzbar.
InputasDate könnte dann vielleicht sogar entfallen.denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
-
bei uns in der firma hab ich an das input feld ne eigene propery hinzugefügt: valueUtc, da wir im backend alles als utc haben und das frontend umwandelt. So konnte man aber einfach nen utc value binden
-
bei uns in der firma hab ich an das input feld ne eigene propery hinzugefügt: valueUtc, da wir im backend alles als utc haben und das frontend umwandelt. So konnte man aber einfach nen utc value binden
@jogibear9988
Wollte nur sagen das das mit dem input time jetz auch geht als value brauch eh an timestamp. was ich noch nicht zum laufen gebracht habe ist das ich als default value den aktuellen tag reinbekomme wenn ich den screen aufrufe. Bin aber am noch am testen. -
@jogibear9988
Wollte nur sagen das das mit dem input time jetz auch geht als value brauch eh an timestamp. was ich noch nicht zum laufen gebracht habe ist das ich als default value den aktuellen tag reinbekomme wenn ich den screen aufrufe. Bin aber am noch am testen.wenn du den value an ein objekt bindest, dann muss man entweder ein script beim öffen des screens ausführen (gibts noch keine möglichkeit, da geht gerade nur javascript, mach da aber sicher noch was), oder du machst es im backend und setzt dein objekt z.b. jeden tag auf den wert
-
Hmm, eine Datumsauswahl im Webbrower ist bei einem Unixtimestamp jetzt doch aber eigentlich ziemlich simpel. Das kann jedes Standard input-Feld mit dem type="date" oder type="dateTime". Ich hatte das nur kurz ausprobiert, brauchte das aber für meine Visualisierung eigentlich gar nicht. Soweit ich weiß ging das relativ problemlos.
-
denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
Habs gerade getestet.
Mit deiner Formel "new Date(__0).toISOString().split('.')[0]" gibt es Probleme mit der Uhrzeit. Geb ich ne 2 bei Stunde ein, kommt eine 1.
Also wahrscheinlich ein Zeitzohnen-Thema. -
Hmm, eine Datumsauswahl im Webbrower ist bei einem Unixtimestamp jetzt doch aber eigentlich ziemlich simpel. Das kann jedes Standard input-Feld mit dem type="date" oder type="dateTime". Ich hatte das nur kurz ausprobiert, brauchte das aber für meine Visualisierung eigentlich gar nicht. Soweit ich weiß ging das relativ problemlos.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
Habs gerade getestet.
Mit deiner Formel "new Date(__0).toISOString().split('.')[0]" gibt es Probleme mit der Uhrzeit. Geb ich ne 2 bei Stunde ein, kommt eine 1.
Also wahrscheinlich ein Zeitzohnen-Thema.ja, toIsoString gibt UTC zurück.
versuchs mal mit : .toLocaleString("lt")
https://stackoverflow.com/a/69462557/579623 -
ja, toIsoString gibt UTC zurück.
versuchs mal mit : .toLocaleString("lt")
https://stackoverflow.com/a/69462557/579623@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja, toIsoString gibt UTC zurück.
versuchs mal mit : .toLocaleString("lt")
https://stackoverflow.com/a/69462557/579623Tja, so einfach ist es nicht.
Ich hab das Inputfeld auf Typ datetime-local stehen.
Das Format finde ich auch ganz gut so.Ein .toISOString erzeugt: 2023-01-01T00:00:00.028Z
Ein .toLocaleString erzeugt: 1.1.2023, 01:00:00Mit dem Format von toLocaleString kommt nun das Inputfeld nicht klar.
-
@Blockmove @jogibear9988
wenn ich<input type="date" id="theDate" bind-prop:value-as-number='{"signal":"?dateselect","twoWay":true}' @focus="aktday" autofocus style="position:absolute;left:80px;top:7px;">und dann
export function aktday(event: FocusEvent, eventRaisingElement: Element, shadowRoot: ShadowRoot, instance: HTMLElement) { var date = new Date(); var day = date.getDate(); var month = date.getMonth() + 1; var year = date.getFullYear(); if (month < 10) month = "0" + month; if (day < 10) day = "0" + day; var today = year + "-" + month + "-" + day; document.getElementById("theDate").value = today; }Im Javascript eingebe dachte ich es müsste gehen aber bekomme dann
Uncaught TypeError: jsObject is null assignAllScripts http://192.168.1.91:8082/webui/dist/frontend/scripting/ScriptSystem.js:209 bzw else { e.addEventListener(evtName, (evt) => { if (!jsObject[script]) console.warn('javascritp function named: ' + script + ' not found, maybe missing a "export" ?'); else jsObject[script](evt, e, shadowRoot, instance); }); } } catch (err) { console.warn('error assigning script', e, a); }Beim Element habe ich auf autofocus dachte das würdee beim laden den focus auslösen oder nicht ?
Danke im voraus
den werte wenn ich in auswähle als ts bekomme ich auch in den iobrocker wollte nur das mit dem aktuellen tag noch lösen ;)
-
@Blockmove @jogibear9988
wenn ich<input type="date" id="theDate" bind-prop:value-as-number='{"signal":"?dateselect","twoWay":true}' @focus="aktday" autofocus style="position:absolute;left:80px;top:7px;">und dann
export function aktday(event: FocusEvent, eventRaisingElement: Element, shadowRoot: ShadowRoot, instance: HTMLElement) { var date = new Date(); var day = date.getDate(); var month = date.getMonth() + 1; var year = date.getFullYear(); if (month < 10) month = "0" + month; if (day < 10) day = "0" + day; var today = year + "-" + month + "-" + day; document.getElementById("theDate").value = today; }Im Javascript eingebe dachte ich es müsste gehen aber bekomme dann
Uncaught TypeError: jsObject is null assignAllScripts http://192.168.1.91:8082/webui/dist/frontend/scripting/ScriptSystem.js:209 bzw else { e.addEventListener(evtName, (evt) => { if (!jsObject[script]) console.warn('javascritp function named: ' + script + ' not found, maybe missing a "export" ?'); else jsObject[script](evt, e, shadowRoot, instance); }); } } catch (err) { console.warn('error assigning script', e, a); }Beim Element habe ich auf autofocus dachte das würdee beim laden den focus auslösen oder nicht ?
Danke im voraus
den werte wenn ich in auswähle als ts bekomme ich auch in den iobrocker wollte nur das mit dem aktuellen tag noch lösen ;)
@Smilie108
Also zur Anzeige funktioniert dieses Binding bei mir:new Date(__0).toISOString().split('T')[0];Wenn du die __0 weglässt, wird das aktuelle Datum genommen.