NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108
Ich hab mal in dein Control auf Jochens Testsystem ein Eingabefeld hinzugefügt.
Eingeben und Schreiben auf ioBroker sollte so funktionieren. Ob es den richtigen Wert der ioBroker-Variable anzeigt, kann ich dir nicht sagen. Habe es bei mir nicht getestet.@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
-
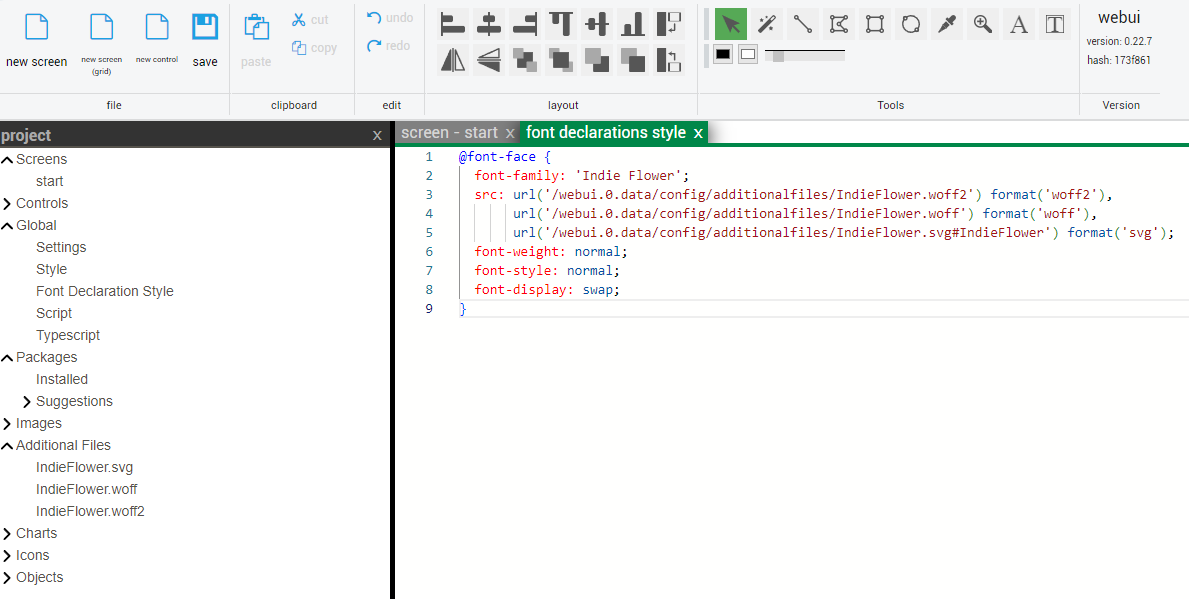
@jogibear9988 Gibt es eigentlich einen offiziellen Weg, wie ich Schrift einbinden kann? Ich habe es jetzt über die "Additional Files" versucht und die Schrift dann im CSS so eingebunden:
@font-face { font-family: 'Indie Flower'; src: url('/webui.0.data/config/additionalfiles/IndieFlower.woff2') format('woff2'), url('/webui.0.data/config/additionalfiles/IndieFlower.woff') format('woff'), url('/webui.0.data/config/additionalfiles/IndieFlower.svg#IndieFlower') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }Leider scheint die Font nicht geladen zu werden und ich sehe gerade noch nicht so recht wieso. Hättest du einen Tipp?
-
@jogibear9988 Gibt es eigentlich einen offiziellen Weg, wie ich Schrift einbinden kann? Ich habe es jetzt über die "Additional Files" versucht und die Schrift dann im CSS so eingebunden:
@font-face { font-family: 'Indie Flower'; src: url('/webui.0.data/config/additionalfiles/IndieFlower.woff2') format('woff2'), url('/webui.0.data/config/additionalfiles/IndieFlower.woff') format('woff'), url('/webui.0.data/config/additionalfiles/IndieFlower.svg#IndieFlower') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }Leider scheint die Font nicht geladen zu werden und ich sehe gerade noch nicht so recht wieso. Hättest du einen Tipp?
-
@jogibear9988 Gibt es eigentlich einen offiziellen Weg, wie ich Schrift einbinden kann? Ich habe es jetzt über die "Additional Files" versucht und die Schrift dann im CSS so eingebunden:
@font-face { font-family: 'Indie Flower'; src: url('/webui.0.data/config/additionalfiles/IndieFlower.woff2') format('woff2'), url('/webui.0.data/config/additionalfiles/IndieFlower.woff') format('woff'), url('/webui.0.data/config/additionalfiles/IndieFlower.svg#IndieFlower') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }Leider scheint die Font nicht geladen zu werden und ich sehe gerade noch nicht so recht wieso. Hättest du einen Tipp?
leider kann man schriften nicht im css im shadowdom laden...
-
leider kann man schriften nicht im css im shadowdom laden...
Habe alle Dateien gespeichert und auch einmal den gesamten Designer neu geladen. Weder in der Preview noch in der Runtime taucht die Font auf. Ich suche mal weiter nach der Ursache. Im Web-Inspektor des Browsers taucht sie leider im Bereich Netzwerk auch nicht auf. Hmm.
-
Habe alle Dateien gespeichert und auch einmal den gesamten Designer neu geladen. Weder in der Preview noch in der Runtime taucht die Font auf. Ich suche mal weiter nach der Ursache. Im Web-Inspektor des Browsers taucht sie leider im Bereich Netzwerk auch nicht auf. Hmm.
schau hier: http://129.159.205.3:8082/webui/index.html
sceen 'customfont' -
schau hier: http://129.159.205.3:8082/webui/index.html
sceen 'customfont'@jogibear9988 Jetzt hast du im Testsystem auch Indie Flower... bin auf die Deklaration reingefallen. Hatte die Font für "body" gesetzt, um sie global zu haben. Aber das geht ja hier so gar nicht. Läuft. Danke dir. :)
-
@jogibear9988 Jetzt hast du im Testsystem auch Indie Flower... bin auf die Deklaration reingefallen. Hatte die Font für "body" gesetzt, um sie global zu haben. Aber das geht ja hier so gar nicht. Läuft. Danke dir. :)
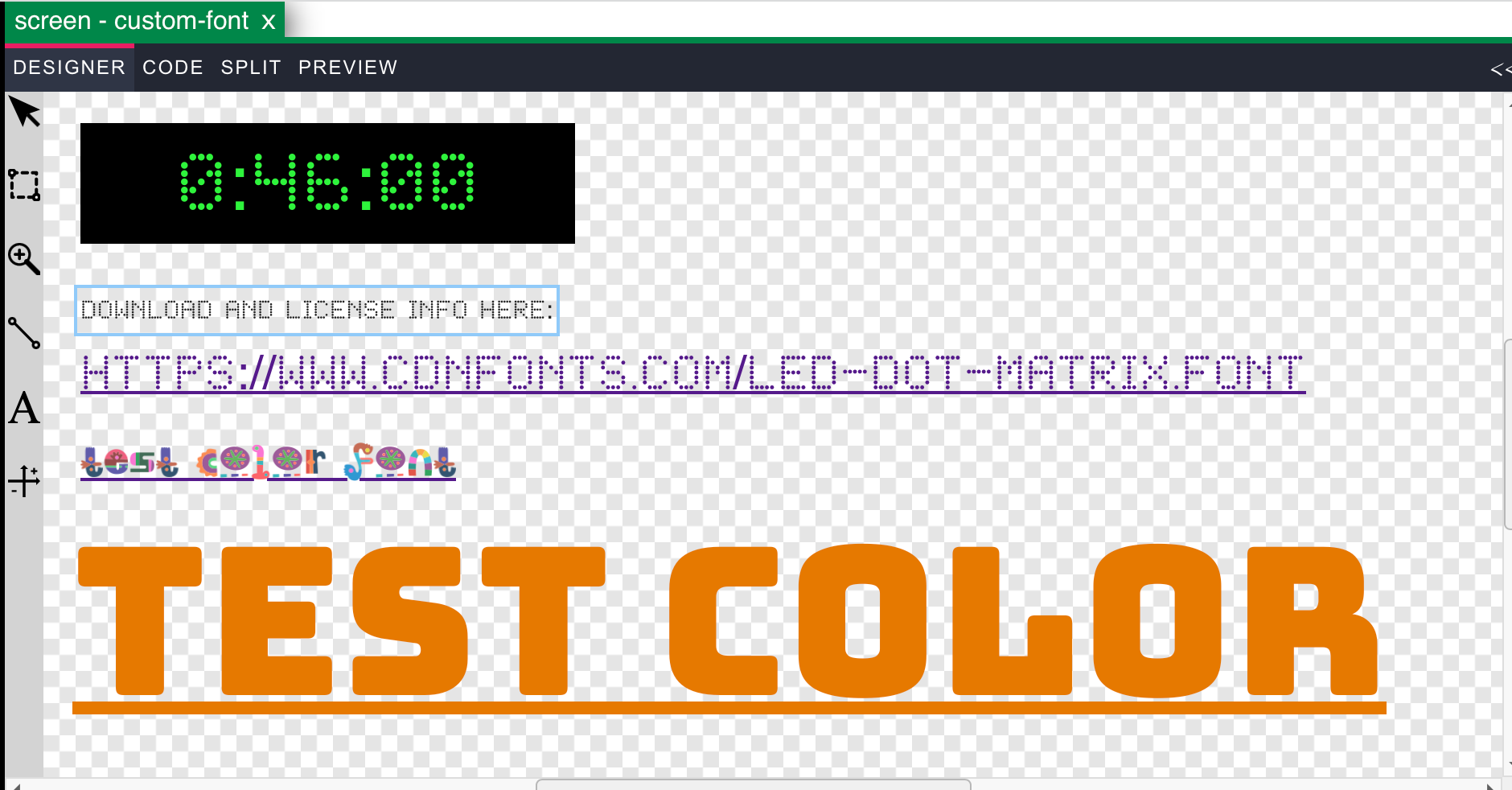
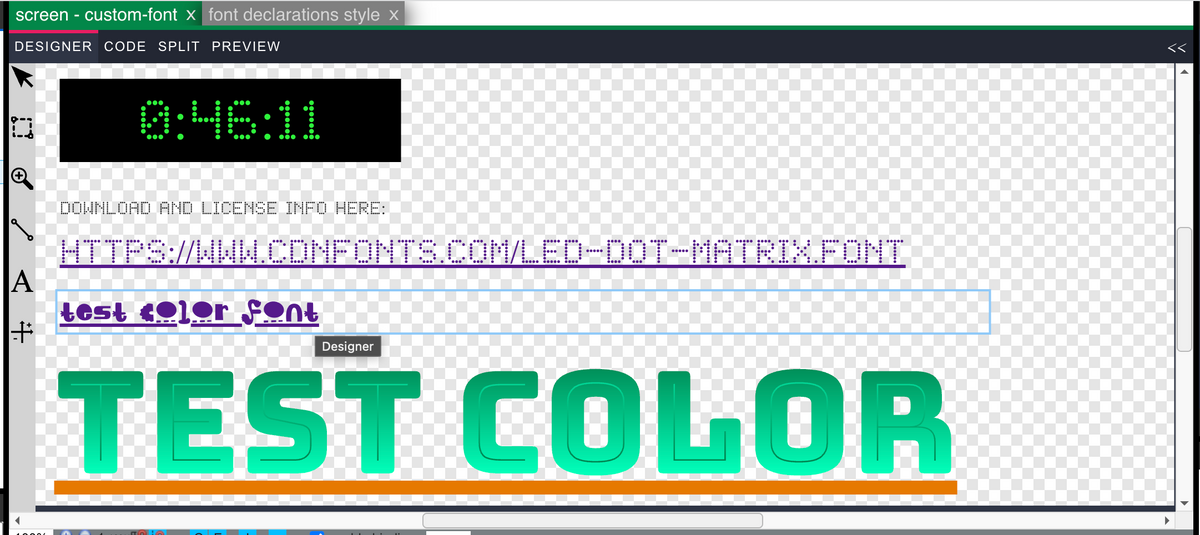
Hab gerade zum test mal auch noch ne color font eingebunden
-
Hab gerade zum test mal auch noch ne color font eingebunden
-
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
Hallo Jochen,
schau dir das Thema Date bitte mal an.
Mir ist folgendes aufgefallen:
Ziehe ich aus dem Objectbaum ein ioBroker-Objekt vom Typ Numer mit der Rolle state in einen Screen, so wird ein Input mit twoway-Dinding erzeugt. Also völlig ok.
Ziehe ich hingegen aus dem Objektbaum ein ioBroker-Object vom Typ Number mit der Rolle date in einen Screen, wo wird ein Input mit readonly und oneway-Binding erzeugt.
Ist so natürlich nicht der Hit.

VG
Dieter -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
Hallo Jochen,
schau dir das Thema Date bitte mal an.
Mir ist folgendes aufgefallen:
Ziehe ich aus dem Objectbaum ein ioBroker-Objekt vom Typ Numer mit der Rolle state in einen Screen, so wird ein Input mit twoway-Dinding erzeugt. Also völlig ok.
Ziehe ich hingegen aus dem Objektbaum ein ioBroker-Object vom Typ Number mit der Rolle date in einen Screen, wo wird ein Input mit readonly und oneway-Binding erzeugt.
Ist so natürlich nicht der Hit.

VG
Dieterja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
-
ja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
Bei einem Smarthome gehören natürlich Steuerungsaufgaben auf Basis von Datum, Uhrzeit und / oder Zeitraum bzw. Zeitdauer zur Basisfunktionalität. Dem entsprechend braucht man hier natürlich auch was bei der Visu.
Aber dummerweise gehört dies auch zu den komplexen Themen.
ioBroker legt Datum / Uhrzeit im üblichen Zahlenformat (ms ab 1.1.1970) ab.
Daher reicht InputAsNumber funktional.
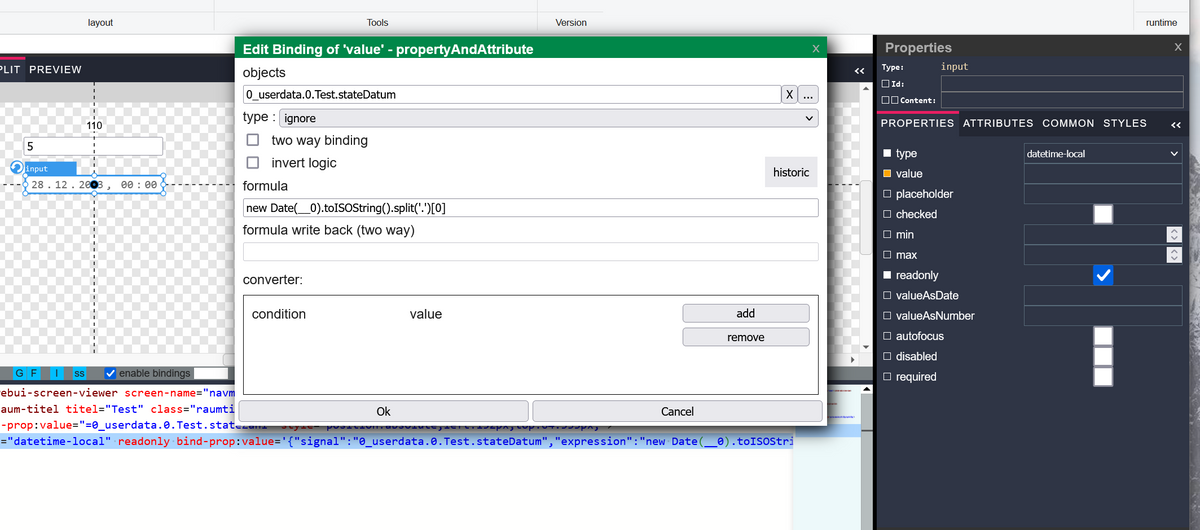
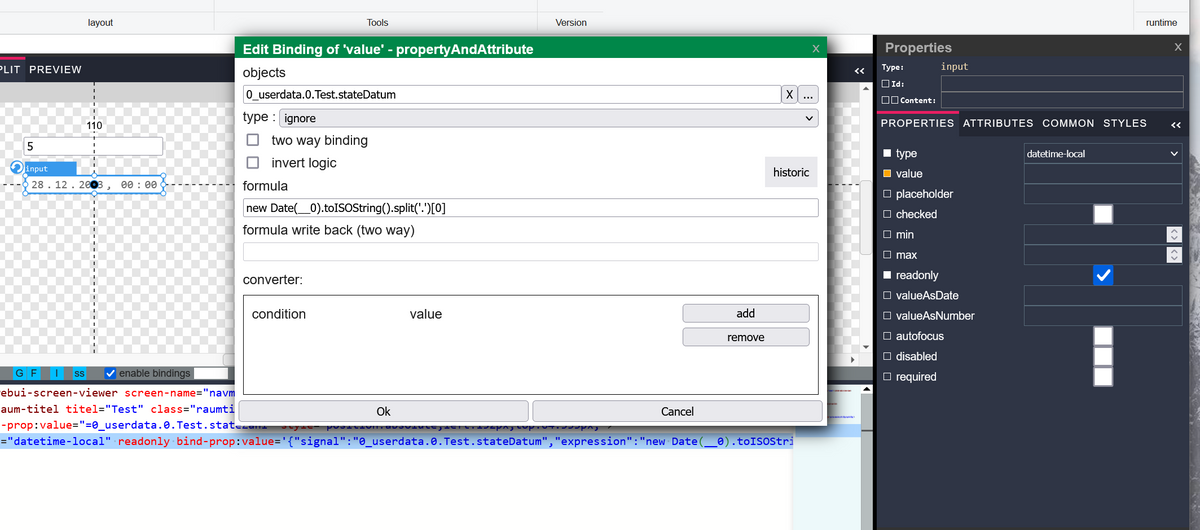
Für die Anpassung passt du ja eine Formel für die Binding erstelltnew Date(__0).toISOString().split('.')[0]Für die twoway-Binding braucht man "eigentlich" nur dir Umkehrung.
Ich könnte mir vorstellen, dass das Handling von Datum / Uhrzeit auch nur über eine Handvoll von Formeln erfolgt.
Anwahl über ein DropDown. Damit wäre das ganze vielleicht vergleichsweise einfach umsetzbar.
InputasDate könnte dann vielleicht sogar entfallen. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.
Bei einem Smarthome gehören natürlich Steuerungsaufgaben auf Basis von Datum, Uhrzeit und / oder Zeitraum bzw. Zeitdauer zur Basisfunktionalität. Dem entsprechend braucht man hier natürlich auch was bei der Visu.
Aber dummerweise gehört dies auch zu den komplexen Themen.
ioBroker legt Datum / Uhrzeit im üblichen Zahlenformat (ms ab 1.1.1970) ab.
Daher reicht InputAsNumber funktional.
Für die Anpassung passt du ja eine Formel für die Binding erstelltnew Date(__0).toISOString().split('.')[0]Für die twoway-Binding braucht man "eigentlich" nur dir Umkehrung.
Ich könnte mir vorstellen, dass das Handling von Datum / Uhrzeit auch nur über eine Handvoll von Formeln erfolgt.
Anwahl über ein DropDown. Damit wäre das ganze vielleicht vergleichsweise einfach umsetzbar.
InputasDate könnte dann vielleicht sogar entfallen.denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
-
bei uns in der firma hab ich an das input feld ne eigene propery hinzugefügt: valueUtc, da wir im backend alles als utc haben und das frontend umwandelt. So konnte man aber einfach nen utc value binden
-
bei uns in der firma hab ich an das input feld ne eigene propery hinzugefügt: valueUtc, da wir im backend alles als utc haben und das frontend umwandelt. So konnte man aber einfach nen utc value binden
@jogibear9988
Wollte nur sagen das das mit dem input time jetz auch geht als value brauch eh an timestamp. was ich noch nicht zum laufen gebracht habe ist das ich als default value den aktuellen tag reinbekomme wenn ich den screen aufrufe. Bin aber am noch am testen. -
@jogibear9988
Wollte nur sagen das das mit dem input time jetz auch geht als value brauch eh an timestamp. was ich noch nicht zum laufen gebracht habe ist das ich als default value den aktuellen tag reinbekomme wenn ich den screen aufrufe. Bin aber am noch am testen.wenn du den value an ein objekt bindest, dann muss man entweder ein script beim öffen des screens ausführen (gibts noch keine möglichkeit, da geht gerade nur javascript, mach da aber sicher noch was), oder du machst es im backend und setzt dein objekt z.b. jeden tag auf den wert
-
Hmm, eine Datumsauswahl im Webbrower ist bei einem Unixtimestamp jetzt doch aber eigentlich ziemlich simpel. Das kann jedes Standard input-Feld mit dem type="date" oder type="dateTime". Ich hatte das nur kurz ausprobiert, brauchte das aber für meine Visualisierung eigentlich gar nicht. Soweit ich weiß ging das relativ problemlos.
-
denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
denk wenn du 2way an inputAsNumber bindest brauchst gar keine formel (ungetestet)
Habs gerade getestet.
Mit deiner Formel "new Date(__0).toISOString().split('.')[0]" gibt es Probleme mit der Uhrzeit. Geb ich ne 2 bei Stunde ein, kommt eine 1.
Also wahrscheinlich ein Zeitzohnen-Thema. -
Hmm, eine Datumsauswahl im Webbrower ist bei einem Unixtimestamp jetzt doch aber eigentlich ziemlich simpel. Das kann jedes Standard input-Feld mit dem type="date" oder type="dateTime". Ich hatte das nur kurz ausprobiert, brauchte das aber für meine Visualisierung eigentlich gar nicht. Soweit ich weiß ging das relativ problemlos.