NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
willst du innerhalb des CustomControls auf einen property des CustomControls schreiben?
wenn ja, du bekommst die instanz des customcontrols in der property "instance" in jedem event übergeben:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * aaa - 'click' event of <div> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function aaa(event, eventRaisingElement, shadowRoot, instance) { instance.property. = 'wert' }ausserhalb des customcontrols:
du musst dein element im "shadowRoot" suchen, jedes custom control, odr jeder screen hat einen gekapselten DOM (shadowdom), daher findest du über document nichts.export function aaa(event, eventRaisingElement, shadowRoot, instance) { let ctl = shadowRoot.getElementById('aa'); ctl.prop = 'wert' } -
du kannst auch immer in jedes script:
debugger;reinschreiben, dann hält der chrome debugger dort an (wenn du die dev tools offen hast)
-
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
Hallo smilie108,
irgendwie ist mir nicht so ganz klar, was du möchtest.
Einfach mit 4 Buttons Werte auf ein Property schreiben geht doch mit SimpleScript und complex bindings problemlos.
Hab dir mal auf Jochens Demoseite ein control (smilebutton) und einen screen (smilescreen) gelegt.
Oder sehe ich das irgendwie zu einfach?Gruß
Dieter -
@Blockmove
Lach genau sowas brauch ich nur das ich dann strings hinschreibe ;)
Wie kommst du auf das was in dem signalwert oben drin steht drauf.
Bei den sachen happerts bei mir noch
DANKE -
@Blockmove
Lach genau sowas brauch ich nur das ich dann strings hinschreibe ;)
Wie kommst du auf das was in dem signalwert oben drin steht drauf.
Bei den sachen happerts bei mir noch
DANKEKennst du das Youtube-Video von Jochen zu dem Thema?
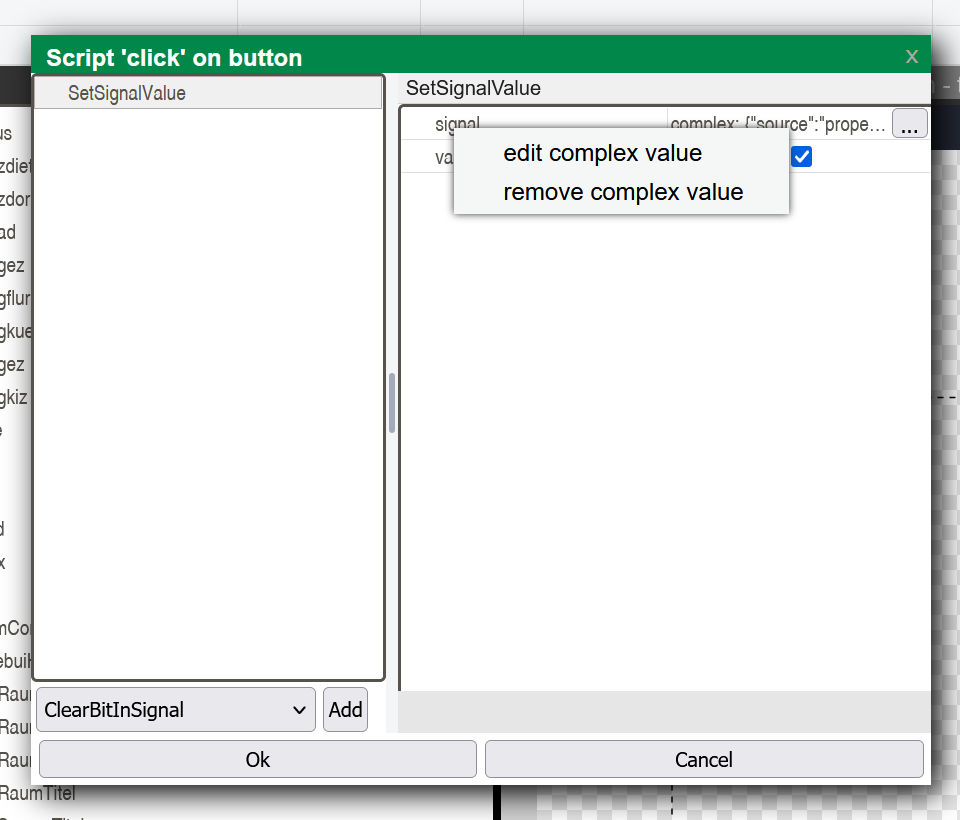
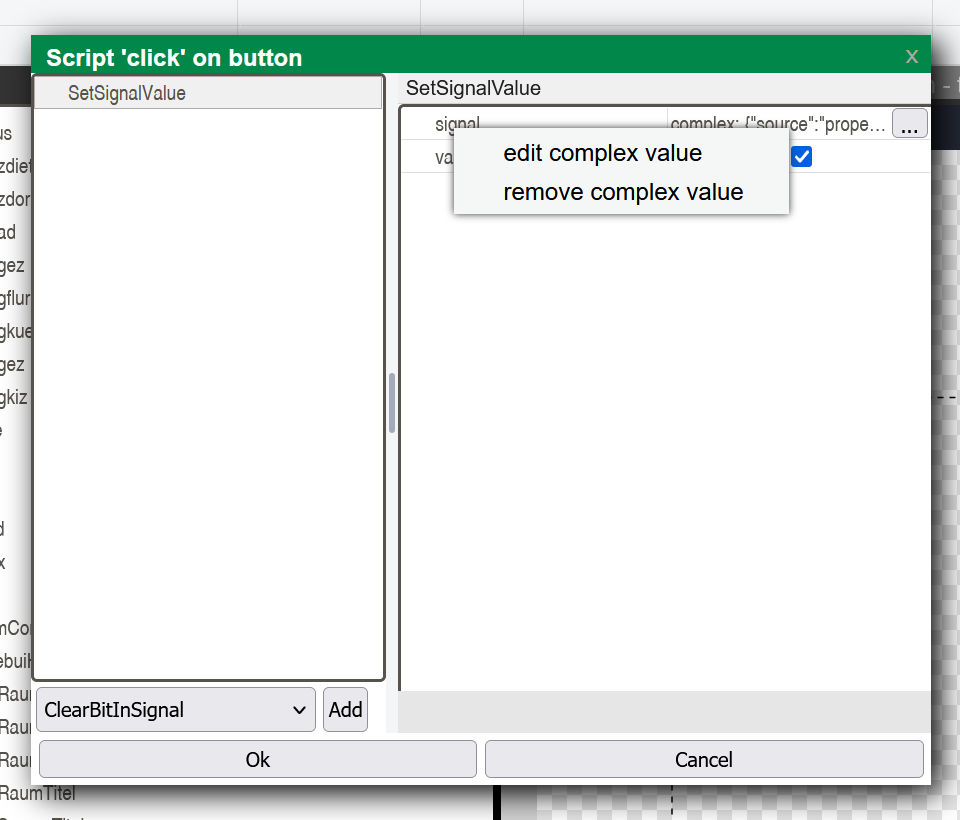
Bei den Complex Bindings musst Du nen Rechtsklick auf den Text "signal" SetSignalValue machen.

-
Kennst du das Youtube-Video von Jochen zu dem Thema?
Bei den Complex Bindings musst Du nen Rechtsklick auf den Text "signal" SetSignalValue machen.

@blockmove
Hi ja jetzt kenne ich es soweit versthe ich das nun auch aber leider schon wieder ein ProblemHab jetzt das ganze soweit das ich die Auswahlbouten laufne habe
würde aber jetzt auch noch gerne ein input date verknüpfen am liebsten auch noch so das der default auf den aktuellen tag geht.
aber egal wie ich es drhe und wende ich bekomme es nicht hin gibts da irgendaas spezielles wenn men so ein input verwendet oder geht das auch mit setsignal ?sorry das ich soviel fragen stelle. Möchte das aber versthen lernen da ich mir noch so einiges vorstellen kann aber dazu muss ich wissen wie es geht sonst lerne ich ja nichts ;)
Danke im voraus
Ps hab das aktuelle wie ich es verknüpft habe in die test reingespielt -
@blockmove
Hi ja jetzt kenne ich es soweit versthe ich das nun auch aber leider schon wieder ein ProblemHab jetzt das ganze soweit das ich die Auswahlbouten laufne habe
würde aber jetzt auch noch gerne ein input date verknüpfen am liebsten auch noch so das der default auf den aktuellen tag geht.
aber egal wie ich es drhe und wende ich bekomme es nicht hin gibts da irgendaas spezielles wenn men so ein input verwendet oder geht das auch mit setsignal ?sorry das ich soviel fragen stelle. Möchte das aber versthen lernen da ich mir noch so einiges vorstellen kann aber dazu muss ich wissen wie es geht sonst lerne ich ja nichts ;)
Danke im voraus
Ps hab das aktuelle wie ich es verknüpft habe in die test reingespieltFür das Date-Inputfeld könntest du ein Twoway-Binding für die Property verwenden. Mit einem Datum habe ich aber auch noch nie in einem Control gearbeitet
-
@blockmove
Hi ja jetzt kenne ich es soweit versthe ich das nun auch aber leider schon wieder ein ProblemHab jetzt das ganze soweit das ich die Auswahlbouten laufne habe
würde aber jetzt auch noch gerne ein input date verknüpfen am liebsten auch noch so das der default auf den aktuellen tag geht.
aber egal wie ich es drhe und wende ich bekomme es nicht hin gibts da irgendaas spezielles wenn men so ein input verwendet oder geht das auch mit setsignal ?sorry das ich soviel fragen stelle. Möchte das aber versthen lernen da ich mir noch so einiges vorstellen kann aber dazu muss ich wissen wie es geht sonst lerne ich ja nichts ;)
Danke im voraus
Ps hab das aktuelle wie ich es verknüpft habe in die test reingespielt@smilie108
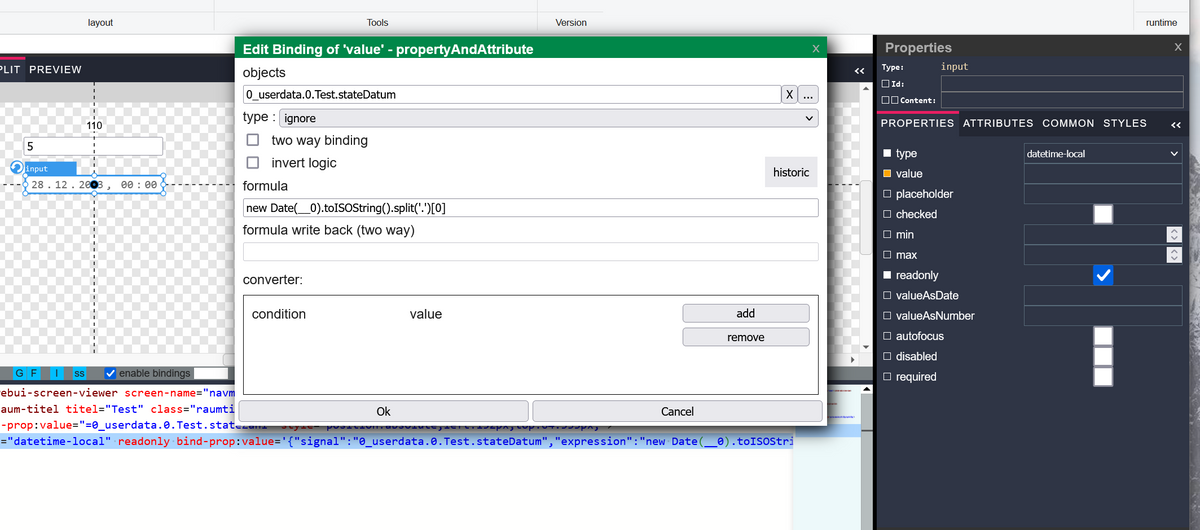
Ich hab mal in dein Control auf Jochens Testsystem ein Eingabefeld hinzugefügt.
Eingeben und Schreiben auf ioBroker sollte so funktionieren. Ob es den richtigen Wert der ioBroker-Variable anzeigt, kann ich dir nicht sagen. Habe es bei mir nicht getestet.@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String? -
@smilie108
Ich hab mal in dein Control auf Jochens Testsystem ein Eingabefeld hinzugefügt.
Eingeben und Schreiben auf ioBroker sollte so funktionieren. Ob es den richtigen Wert der ioBroker-Variable anzeigt, kann ich dir nicht sagen. Habe es bei mir nicht getestet.@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
-
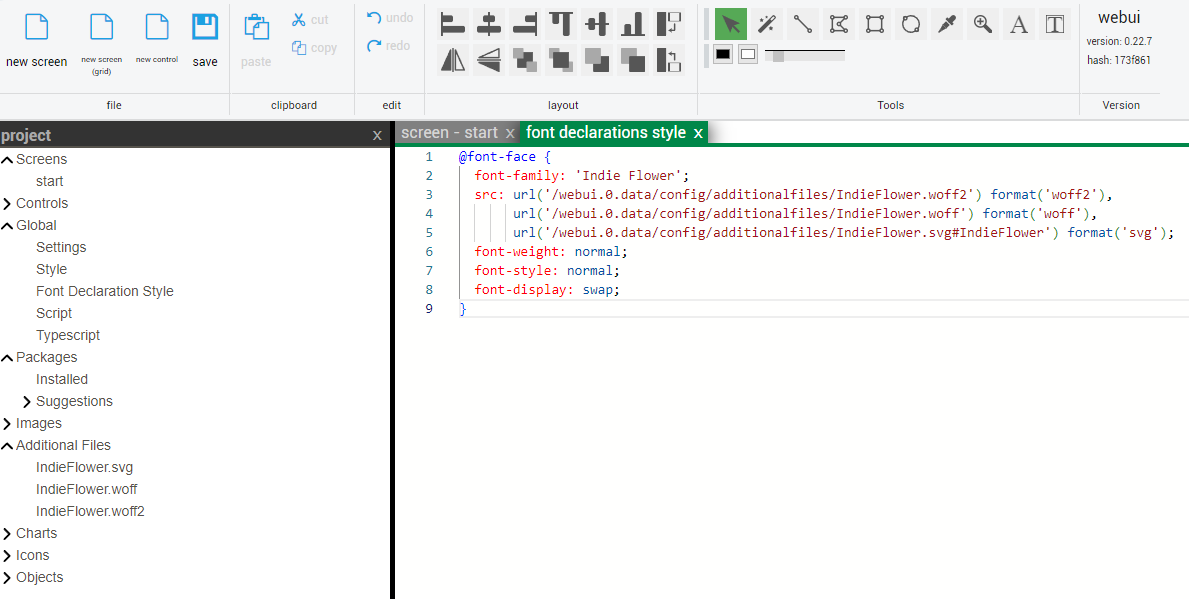
@jogibear9988 Gibt es eigentlich einen offiziellen Weg, wie ich Schrift einbinden kann? Ich habe es jetzt über die "Additional Files" versucht und die Schrift dann im CSS so eingebunden:
@font-face { font-family: 'Indie Flower'; src: url('/webui.0.data/config/additionalfiles/IndieFlower.woff2') format('woff2'), url('/webui.0.data/config/additionalfiles/IndieFlower.woff') format('woff'), url('/webui.0.data/config/additionalfiles/IndieFlower.svg#IndieFlower') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }Leider scheint die Font nicht geladen zu werden und ich sehe gerade noch nicht so recht wieso. Hättest du einen Tipp?
-
@jogibear9988 Gibt es eigentlich einen offiziellen Weg, wie ich Schrift einbinden kann? Ich habe es jetzt über die "Additional Files" versucht und die Schrift dann im CSS so eingebunden:
@font-face { font-family: 'Indie Flower'; src: url('/webui.0.data/config/additionalfiles/IndieFlower.woff2') format('woff2'), url('/webui.0.data/config/additionalfiles/IndieFlower.woff') format('woff'), url('/webui.0.data/config/additionalfiles/IndieFlower.svg#IndieFlower') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }Leider scheint die Font nicht geladen zu werden und ich sehe gerade noch nicht so recht wieso. Hättest du einen Tipp?
-
@jogibear9988 Gibt es eigentlich einen offiziellen Weg, wie ich Schrift einbinden kann? Ich habe es jetzt über die "Additional Files" versucht und die Schrift dann im CSS so eingebunden:
@font-face { font-family: 'Indie Flower'; src: url('/webui.0.data/config/additionalfiles/IndieFlower.woff2') format('woff2'), url('/webui.0.data/config/additionalfiles/IndieFlower.woff') format('woff'), url('/webui.0.data/config/additionalfiles/IndieFlower.svg#IndieFlower') format('svg'); font-weight: normal; font-style: normal; font-display: swap; }Leider scheint die Font nicht geladen zu werden und ich sehe gerade noch nicht so recht wieso. Hättest du einen Tipp?
leider kann man schriften nicht im css im shadowdom laden...
-
leider kann man schriften nicht im css im shadowdom laden...
Habe alle Dateien gespeichert und auch einmal den gesamten Designer neu geladen. Weder in der Preview noch in der Runtime taucht die Font auf. Ich suche mal weiter nach der Ursache. Im Web-Inspektor des Browsers taucht sie leider im Bereich Netzwerk auch nicht auf. Hmm.
-
Habe alle Dateien gespeichert und auch einmal den gesamten Designer neu geladen. Weder in der Preview noch in der Runtime taucht die Font auf. Ich suche mal weiter nach der Ursache. Im Web-Inspektor des Browsers taucht sie leider im Bereich Netzwerk auch nicht auf. Hmm.
schau hier: http://129.159.205.3:8082/webui/index.html
sceen 'customfont' -
schau hier: http://129.159.205.3:8082/webui/index.html
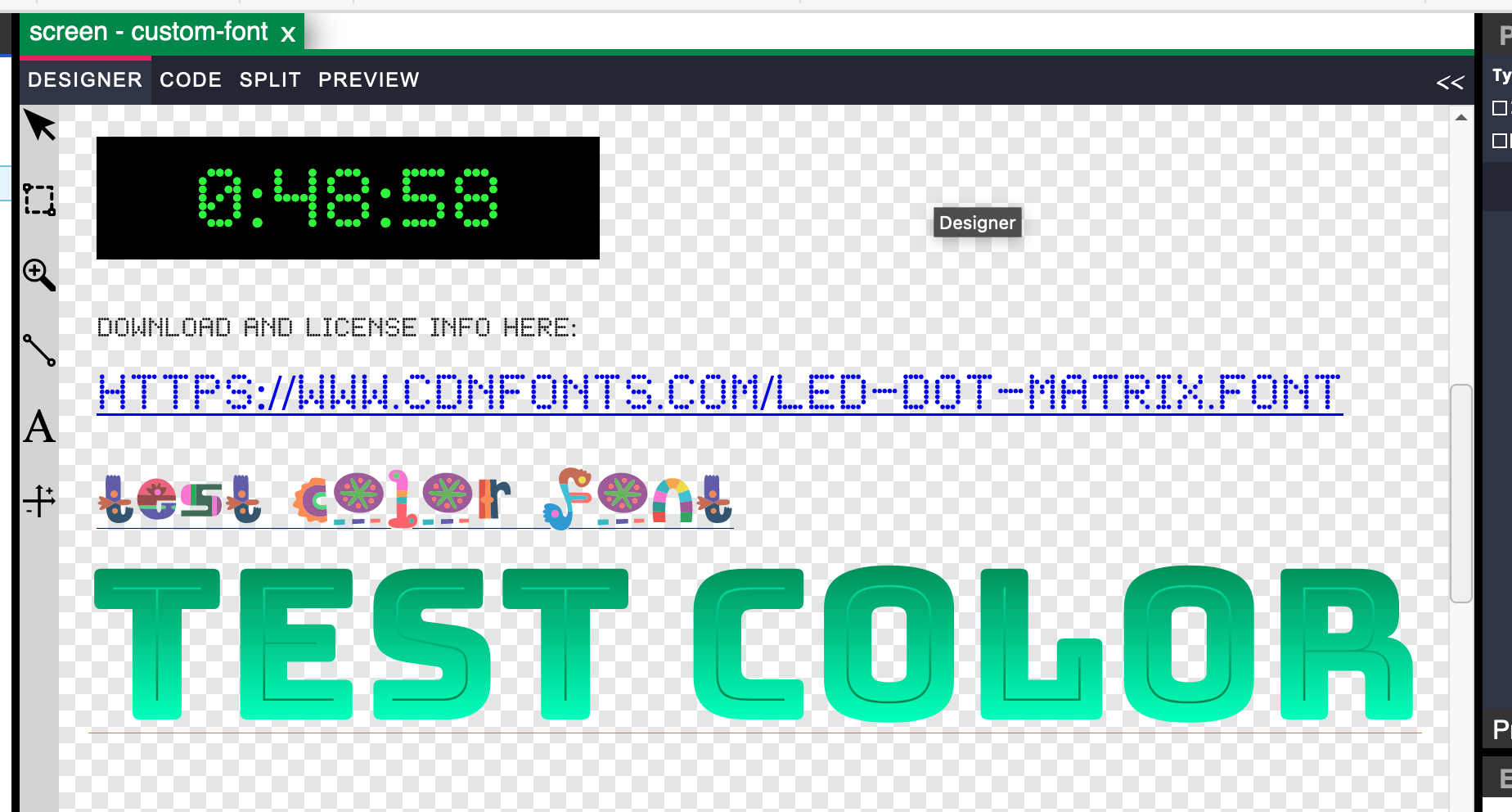
sceen 'customfont'@jogibear9988 Jetzt hast du im Testsystem auch Indie Flower... bin auf die Deklaration reingefallen. Hatte die Font für "body" gesetzt, um sie global zu haben. Aber das geht ja hier so gar nicht. Läuft. Danke dir. :)
-
@jogibear9988 Jetzt hast du im Testsystem auch Indie Flower... bin auf die Deklaration reingefallen. Hatte die Font für "body" gesetzt, um sie global zu haben. Aber das geht ja hier so gar nicht. Läuft. Danke dir. :)
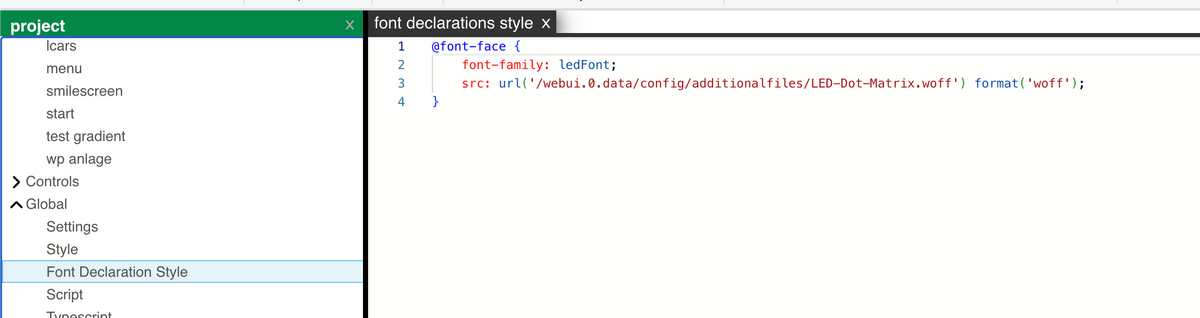
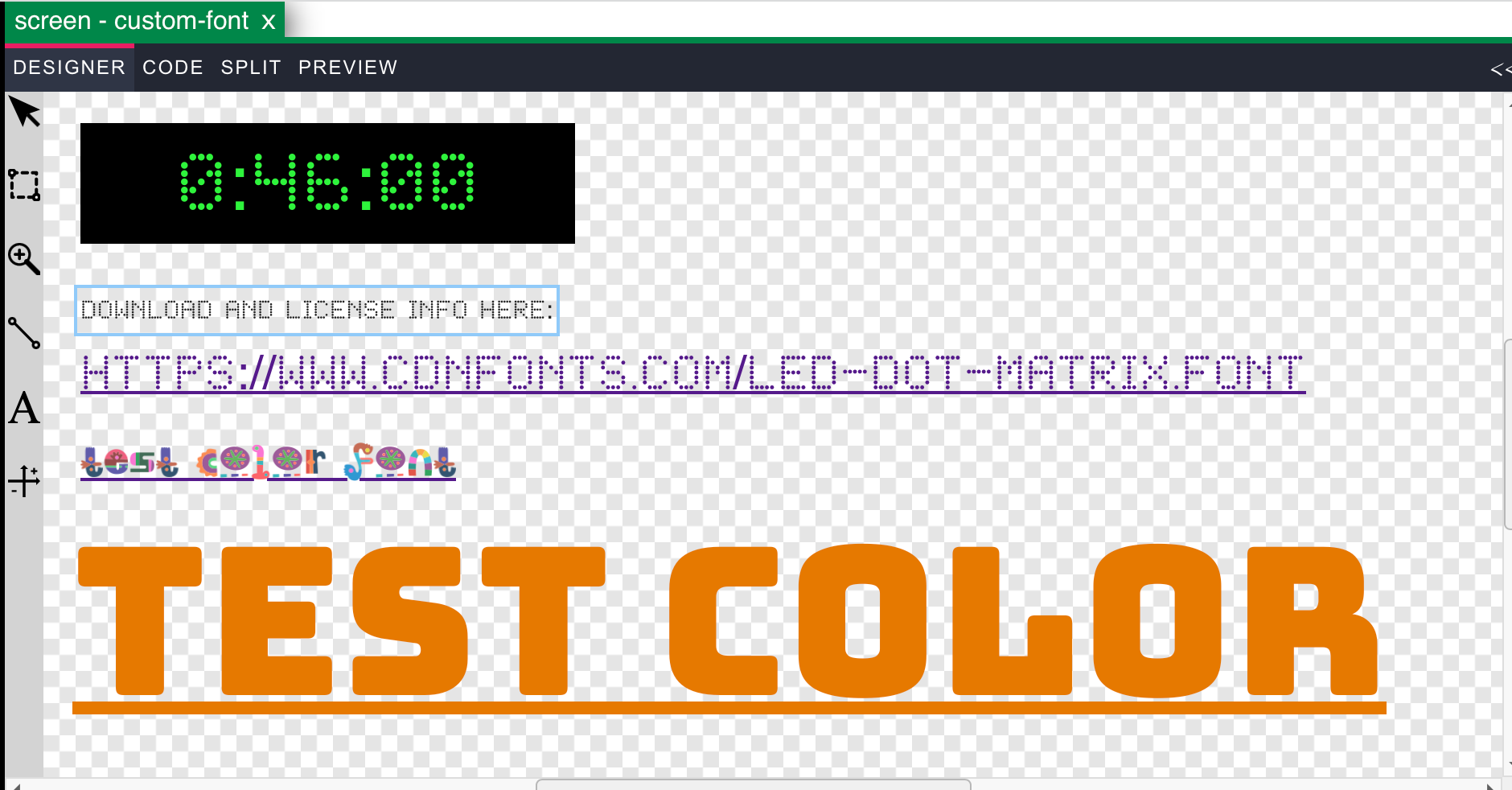
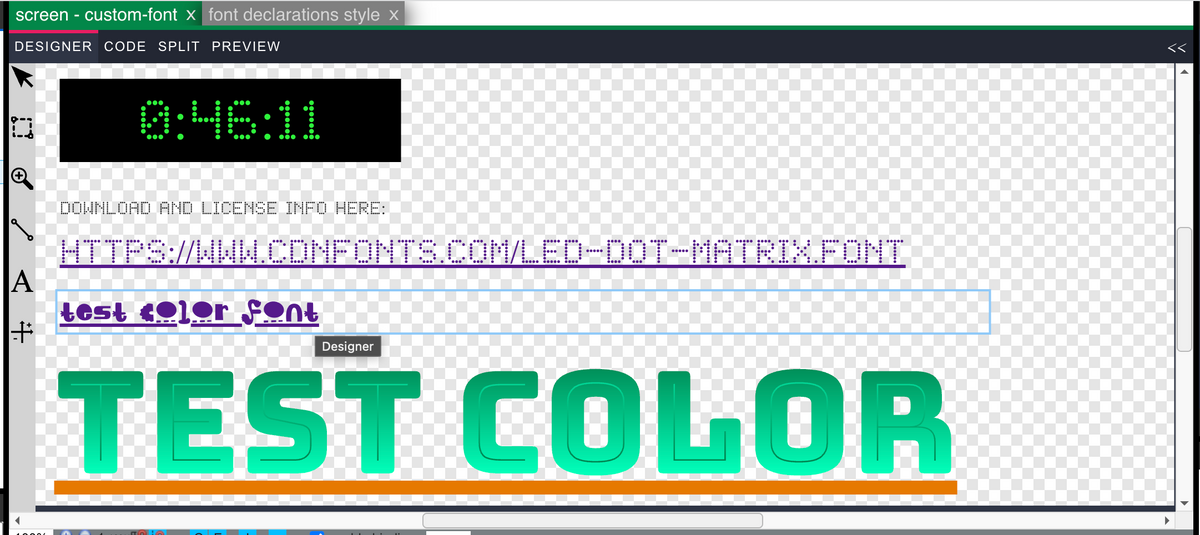
Hab gerade zum test mal auch noch ne color font eingebunden
-
Hab gerade zum test mal auch noch ne color font eingebunden
-
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
Hallo Jochen,
schau dir das Thema Date bitte mal an.
Mir ist folgendes aufgefallen:
Ziehe ich aus dem Objectbaum ein ioBroker-Objekt vom Typ Numer mit der Rolle state in einen Screen, so wird ein Input mit twoway-Dinding erzeugt. Also völlig ok.
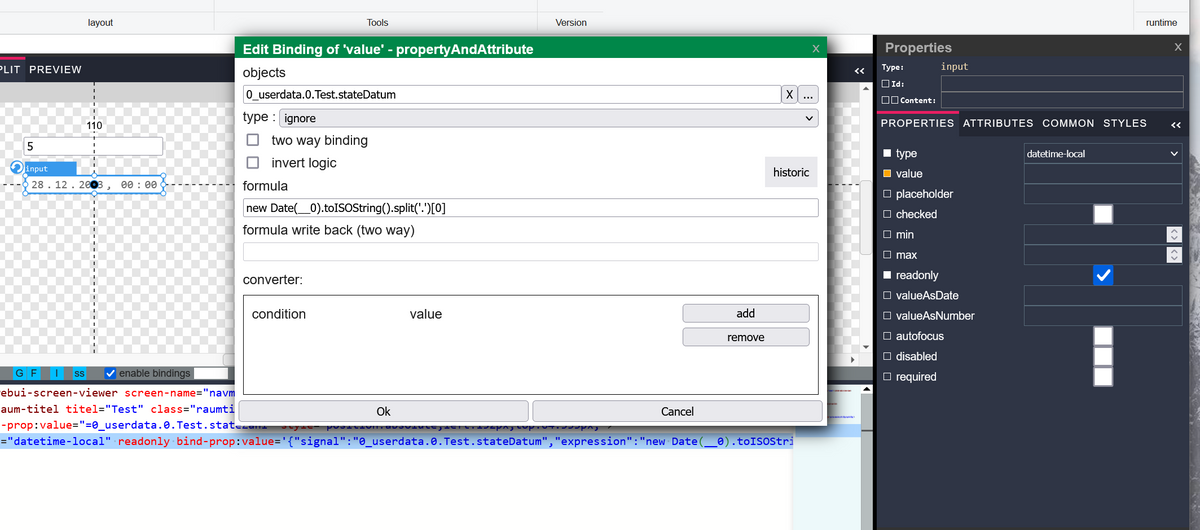
Ziehe ich hingegen aus dem Objektbaum ein ioBroker-Object vom Typ Number mit der Rolle date in einen Screen, wo wird ein Input mit readonly und oneway-Binding erzeugt.
Ist so natürlich nicht der Hit.

VG
Dieter -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"
Hallo Jochen,
schau dir das Thema Date bitte mal an.
Mir ist folgendes aufgefallen:
Ziehe ich aus dem Objectbaum ein ioBroker-Objekt vom Typ Numer mit der Rolle state in einen Screen, so wird ein Input mit twoway-Dinding erzeugt. Also völlig ok.
Ziehe ich hingegen aus dem Objektbaum ein ioBroker-Object vom Typ Number mit der Rolle date in einen Screen, wo wird ein Input mit readonly und oneway-Binding erzeugt.
Ist so natürlich nicht der Hit.

VG
Dieterja ich glaube als ich das gebaut habe, gab es noch nicht die expressions für two way bindings. Wobei mir gestern ja auch aufgefallen ist, das ich die bei inputAsNumber vlt. gar nicht brauche.
Ich schau das ich das ändere. Bin gerade aber dran einen eigenen Javascript Bundler zu bauen, daher kann das noch ein paar Tage dauern.