NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988
Hab grad auf das latest upgedatet jetzt ist mein wp anlage leer zum glück bei dir noch drinn sonst müsste ich wieder neu anfangenWirst du auch sowas wie den z-index einführen ? bezüglich layern ?
Kp. warum es leer ist, ist mir noch nicht passiert. Irgendwer hat auch in der online version den "wp anlage" screen zurückgesetzt.
Was meinst du mit Layern? Du Editierst bei mir direkt HTML, da gibts keine Layer. Aber man kann ja einfach alles in ein Div packen. Auch den Z-index kannst du setzen.
Was würdest dir von einem Layer erhoffen/wünschen? Wenn du alles in div's als container packst, kannst di ja auch aus und einblenden: (im treeview)
-
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
-
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
Nette Idee.
Umrechnungen, Bedingte Formatierungen, Animation, Charts … Anwendungen gibt‘s da viele.
Wäre sicher ein Alleinstellungsmerkmal von webui -
@jogibear9988
Hallo mal ne frage kann ich eigentlich auch zb
calc(var(--speed)* 1s) linear 0s infinite normal none running strokeFullBOI
irgendwie abwandeln?
Ich habe eigentlich eine % zahl von 0-100 müsste das aber umkehren wegen geschwindigkeitsstuerung
also eigentlich den speed von 100 abziehen. geht das auch noch irgenddwie ?
Ich bin da noch nicht am laufenden einfach noch ne klammer und 100- geht nicht.
Danke im voraus -
@jogibear9988
Hallo mal ne frage kann ich eigentlich auch zb
calc(var(--speed)* 1s) linear 0s infinite normal none running strokeFullBOI
irgendwie abwandeln?
Ich habe eigentlich eine % zahl von 0-100 müsste das aber umkehren wegen geschwindigkeitsstuerung
also eigentlich den speed von 100 abziehen. geht das auch noch irgenddwie ?
Ich bin da noch nicht am laufenden einfach noch ne klammer und 100- geht nicht.
Danke im vorausalso bei mir geht das:
.loading { animation: calc((100 - var(--speed)) * 1s) linear 0s infinite normal none running strokeFullFBH; }hat aber auch nix mit der webui zu tun, ist alles normales css, da macht webui nix spezielles
-
also bei mir geht das:
.loading { animation: calc((100 - var(--speed)) * 1s) linear 0s infinite normal none running strokeFullFBH; }hat aber auch nix mit der webui zu tun, ist alles normales css, da macht webui nix spezielles
-
Hi zusammen,
sorry aber irgendwie stehe ich gerade auf dem Schlauch.

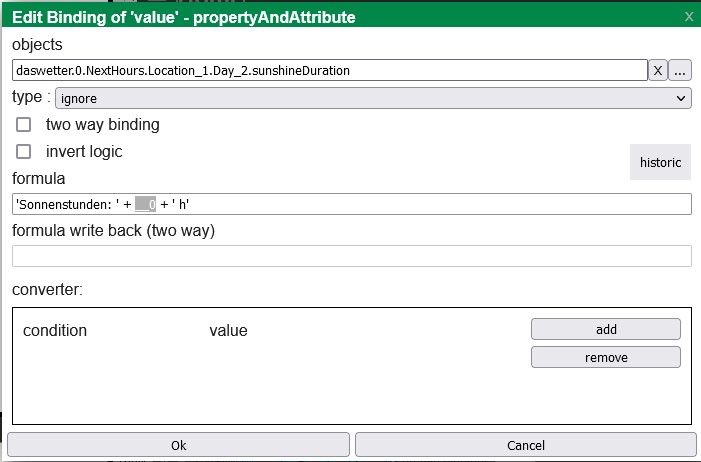
Wie kann ich gleich wieder den Wert "__0" in den expression auf die zweite Stelle nach dem Komma runden, oder danach trimen?was ist der typ der variable? wenn es eine Zahl ist: __0.toFixed(2);
-
was ist der typ der variable? wenn es eine Zahl ist: __0.toFixed(2);
@jogibear9988, vielen lieben Dank. Ja, die Variable ist eine Zahl.
-
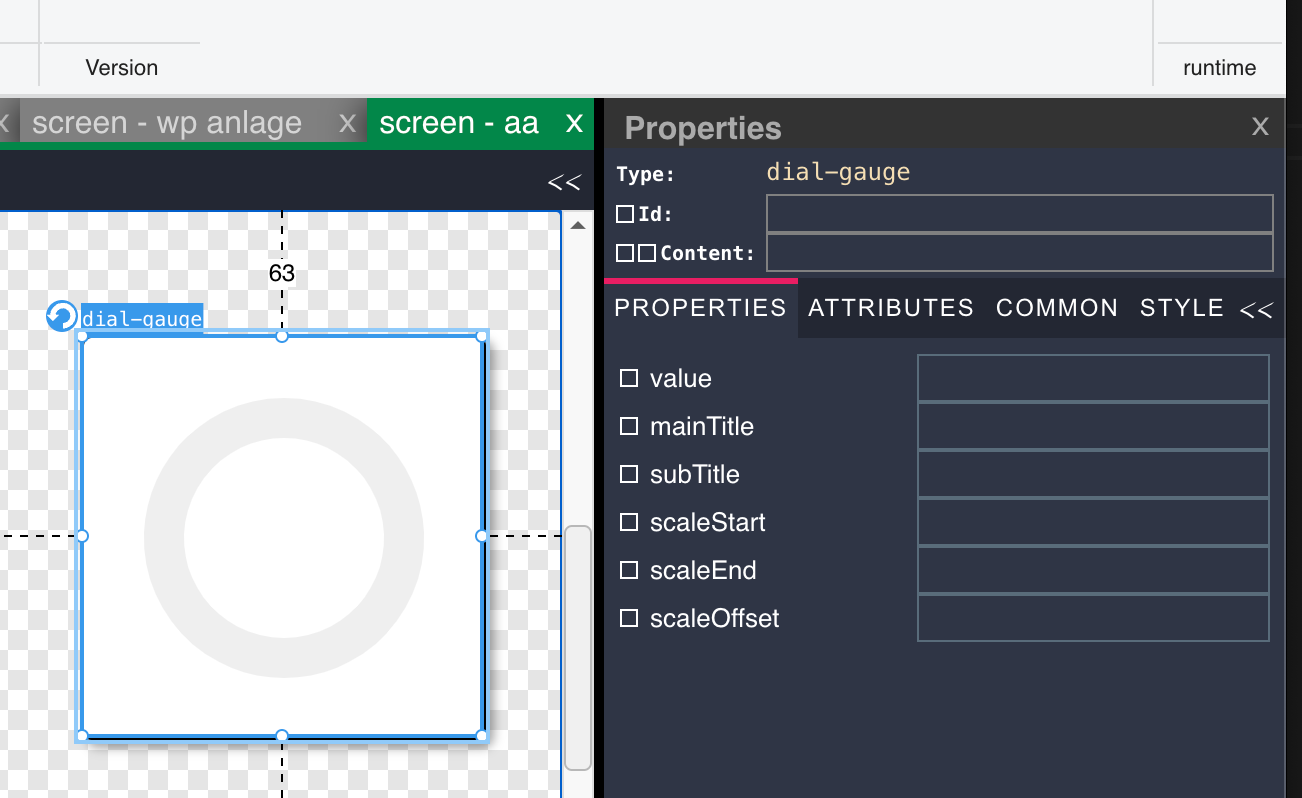
die komponente dial-gauge zeigt nun ihre properties im designer an...

ihr müsst den designer updaten (auf 0.20.7, ich hatte einen fehler drin mit dem parsen der package.json), und das dial-gauge auf 0.1.5 aktualisieren
-
So habe nun zumindest mal das mit den animierten linen hinbekommen musste dazu etwas experemitiren da ich noch animation-play-state dazumachen musste. Das geht jetz jedoch einwandfrei ;)
Jetzt wollte ich den Tank animieren aber das bekomme ich nicht so ganz hin.
@alle
Mal ne frage kann mir mal wer sagen wie ich zb einen tank wie bei https://github.com/ioBroker/ioBroker.vis-plumb hinbekomme?
Im grunde ein tank der zb von blau nach rot (unten nach oben) und der den füllstand anhand der Temperatur ändert eventuell das man noch min und max definieren kann.Für jeden hinweis dankbar ;)
-
@jogibear9988
Frage wenn man auf Speichern geht speichert er nur das aktuelle Fenster ( Screen) wenn dem so sit kannst du auch einen "Alles Speichern" machen. ?
Wenn man zb mehrere sachen in unterschiedlichen screens geändert hat wäre das garnicht so schlecht denke ich mal. ;)und bei deinem menue kann man das auch so machen das es dynamisch den inhalt des eigentlichen screens nach rechts "wegschiebt" wenn man es ausklappt ?
Sorry bin in html nicht ganz so bewandert lerne grad wieder viel dazu ;)
-
@jogibear9988
Frage wenn man auf Speichern geht speichert er nur das aktuelle Fenster ( Screen) wenn dem so sit kannst du auch einen "Alles Speichern" machen. ?
Wenn man zb mehrere sachen in unterschiedlichen screens geändert hat wäre das garnicht so schlecht denke ich mal. ;)und bei deinem menue kann man das auch so machen das es dynamisch den inhalt des eigentlichen screens nach rechts "wegschiebt" wenn man es ausklappt ?
Sorry bin in html nicht ganz so bewandert lerne grad wieder viel dazu ;)
Ich hab mal ein ziemlich schlechtes Beispiel unter http://129.159.205.3:8082/webui/index.html im screen "test gradient" gemacht. Wenn man die css Prop "fill" an einen wert von 0-100 bindet wird der farbverlauf entsprechend groß.
ist eine SVG, dazu ein div mit clip path mit Farbverlauf und fester höhe, welches in einem anderen div sitzt, welches overflow hidden hat. Die Elemente sind dann noch bottom ausgerichtet, so das oben abgeschnitten wird.
-
@jogibear9988
Frage wenn man auf Speichern geht speichert er nur das aktuelle Fenster ( Screen) wenn dem so sit kannst du auch einen "Alles Speichern" machen. ?
Wenn man zb mehrere sachen in unterschiedlichen screens geändert hat wäre das garnicht so schlecht denke ich mal. ;)und bei deinem menue kann man das auch so machen das es dynamisch den inhalt des eigentlichen screens nach rechts "wegschiebt" wenn man es ausklappt ?
Sorry bin in html nicht ganz so bewandert lerne grad wieder viel dazu ;)
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Frage wenn man auf Speichern geht speichert er nur das aktuelle Fenster ( Screen) wenn dem so sit kannst du auch einen "Alles Speichern" machen. ?
Wenn man zb mehrere sachen in unterschiedlichen screens geändert hat wäre das garnicht so schlecht denke ich mal. ;)"Speichern" und "Alles Speichern" fände ich auch sehr nützlich.
Noch ein Vorschlag:
Vielleicht wäre es sinnvoll den Thread zu teilen.
Einmal Themen / Fragen zu webui selbst und einmal Frageh / Themen zu html und svg.
Klar hat keine andere Visu so eine enge Verbindung zu html und css wie webui. Aber langsam wird es etwas unübersichtlich -
@jogibear9988
Die controls die ich erstelle lege ich bei dir am testsystem ab ok ?
eine frage noch :
Wollte bei den abwandlungen von siply clock eigentlich die farben als attribut anlegen aber irgendwie hab ich das nicht hinbekommen egal wie ich sie reingemacht habe als bind-cssvar oder auch direkt bei style wenn ich es dann im firefox anschaue hab ich die immer als undefined drin.
Kannst du mir das bitte kurz erklären da ich ja bei den controls öfter variabeln verwenden muss.Danke im vroaus
-
@jogibear9988
Die controls die ich erstelle lege ich bei dir am testsystem ab ok ?
eine frage noch :
Wollte bei den abwandlungen von siply clock eigentlich die farben als attribut anlegen aber irgendwie hab ich das nicht hinbekommen egal wie ich sie reingemacht habe als bind-cssvar oder auch direkt bei style wenn ich es dann im firefox anschaue hab ich die immer als undefined drin.
Kannst du mir das bitte kurz erklären da ich ja bei den controls öfter variabeln verwenden muss.Danke im vroaus
in dem sample was ablegen ist okay.
keine Ahnung was du mit farben meinst, oder was du willst. Ich würde farben als css variablen anlegen, und wenn du in einer komponete z.b. folgendes reinschreibst:
:host { color: green; }dann ist der default color green, kann aber von außen gesetzt werden.
-
Schau mal im screen "start", hab n beispiel control gebaut:

das nutzt 3 arten...
den default color, per attribut, per css variable -
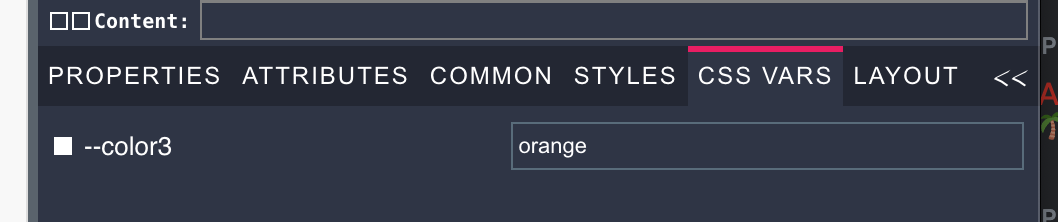
css variablen findest auch im property grid:

-
Danke schau ich mir an
Wegen der farben zb bei der Uhr das man die im control der Uhr einstellen kann wie background color oder text color evnetuell kann man dann diese auch mit einer varibel verknüpfen und farbwechsel bei alarm oder so ;) nur mal so ne ideeZu webui kannst du auch einen refresch einbauen für die Objekte ? immer Speichern und komplett neu laden das er den baum aktuallisiert ist etwas lästig.
Wenn man zb irgendwelche berechnungen im java iobroker macht und variabeln anlegt muss man sonst immer alles neu laden.MFG smilier108
-
Danke schau ich mir an
Wegen der farben zb bei der Uhr das man die im control der Uhr einstellen kann wie background color oder text color evnetuell kann man dann diese auch mit einer varibel verknüpfen und farbwechsel bei alarm oder so ;) nur mal so ne ideeZu webui kannst du auch einen refresch einbauen für die Objekte ? immer Speichern und komplett neu laden das er den baum aktuallisiert ist etwas lästig.
Wenn man zb irgendwelche berechnungen im java iobroker macht und variabeln anlegt muss man sonst immer alles neu laden.MFG smilier108
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Zu webui kannst du auch einen refresch einbauen für die Objekte ? immer Speichern und komplett neu laden das er den baum aktuallisiert ist etwas lästig.
Wenn man zb irgendwelche berechnungen im java iobroker macht und variabeln anlegt muss man sonst immer alles neu laden.Muss mal schauen wie ich mitbekomme wann ich neuladen muss. Im Moment kannst du mit Rechtsklick auf Objectes->Refresh den baum neu laden
-
Danke schau ich mir an
Wegen der farben zb bei der Uhr das man die im control der Uhr einstellen kann wie background color oder text color evnetuell kann man dann diese auch mit einer varibel verknüpfen und farbwechsel bei alarm oder so ;) nur mal so ne ideeZu webui kannst du auch einen refresch einbauen für die Objekte ? immer Speichern und komplett neu laden das er den baum aktuallisiert ist etwas lästig.
Wenn man zb irgendwelche berechnungen im java iobroker macht und variabeln anlegt muss man sonst immer alles neu laden.MFG smilier108
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Wegen der farben zb bei der Uhr das man die im control der Uhr einstellen kann wie background color oder text color evnetuell kann man dann diese auch mit einer varibel verknüpfen und farbwechsel bei alarm oder so nur mal so ne idee
Das geht ja alles schon




