NEWS
Test Adapter telegram-menu v.1.6.x
-
Hallo,
Ich versuchs mal hier im Topic...
Gibt es eine Möglichkeit mit dem Telegram (Menü) Adapter eine Zahl per SentState an den IOB zu senden?
Z.B. in meinem Fall zur ID "0_userdata.0.Gaszaehler.Stand" um ab und zu mal den Stand zu korrigieren?
-
@mcreuter ja das geht mit der neuen funktion die ich gestern eingebaut habe Menu:dynSwitch
Leider habe ich die Doku noch nicht angepasst
ok sehr cool Ja das werde ich dann testen sobald die Doku fertig ist :_)
Habs gesehen aber noch nicht verstanden.... anhand des adapers zumindest nicht
-
ok sehr cool Ja das werde ich dann testen sobald die Doku fertig ist :_)
Habs gesehen aber noch nicht verstanden.... anhand des adapers zumindest nicht
-
@mcreuter im Adapter selbst unter den helpertexten ist einiges erklärt. Du kannst aber auch gerne fragen.
-
-
@mcreuter ich bin gerade nicht am pc melde mich später
@michael-roling kein Stress... :-)
-
@mcreuter ich bin gerade nicht am pc melde mich später
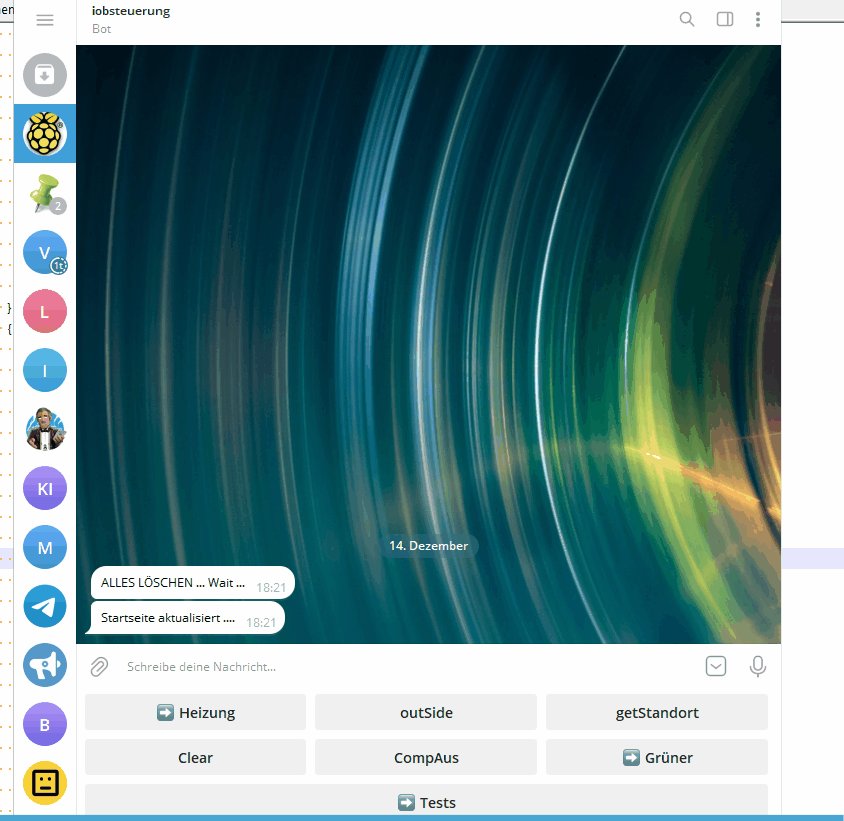
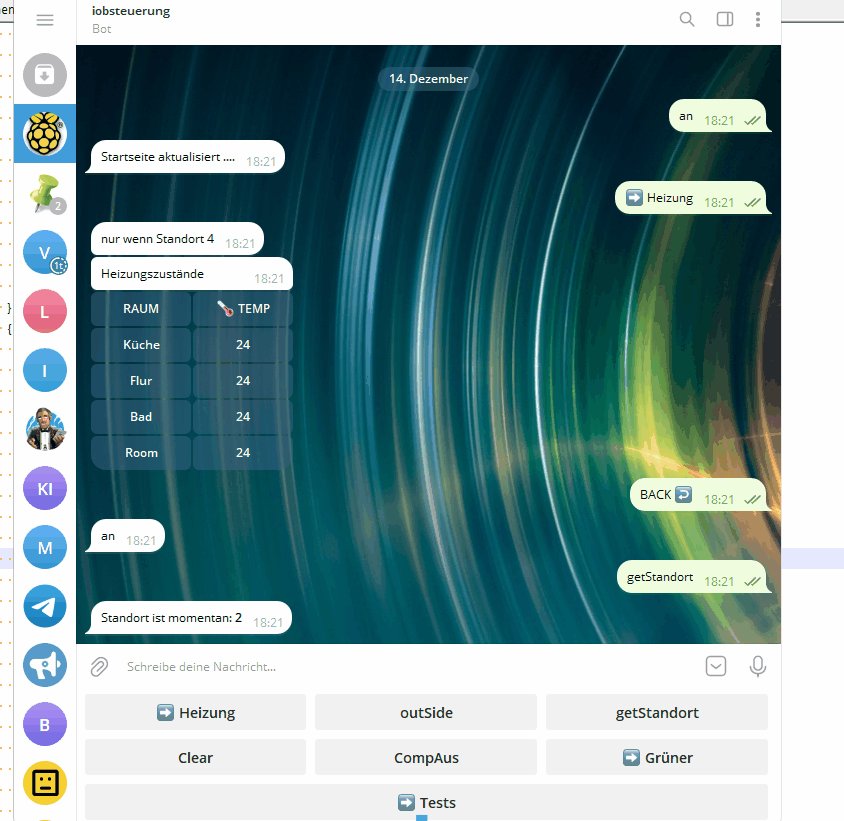
ich mag dein event feature:
endlich verlauf leeren und das menu kommt wieder von allein :-)

-
ich mag dein event feature:
endlich verlauf leeren und das menu kommt wieder von allein :-)

@liv-in-sky Wäre cool wenn du auch zeigst wie du das gemacht hast :-)
-
@michael-roling probiere mal ein paar Abfragen weniger zu machen , dazu kannst du ja einfach die fuktion des row kopierens nutzen in selbe menu und dann kannst du die orginal ändern. später brauchst du nur den call in der kopieren neu setzen.
Nein der fehler sollte ein anderer sein. Moment
Das wird warscheinlich nur bei Datenpunkten passieren die auf false stehen
Jetzt kannst du noch mal probieren, mein Datenpunkt geht jetzt
@michael-roling said in Test Adapter telegram-menu v.0.9.x:
Das wird warscheinlich nur bei Datenpunkten passieren die auf false stehen
Jetzt kannst du noch mal probieren, mein Datenpunkt geht jetzt
Jetzt hab ich noch ein Problem mit diesem Datenpunkt shelly.0.SHPLG-1#56071D#1.Relay0.Power dieser hat aktuell den Wert 0.
Kann das vielleicht mit dem "false-Problem" zusammenhängen? -
@liv-in-sky Jaa bitte! zwei, drei Beispiele
-
@liv-in-sky Jaa bitte! zwei, drei Beispiele
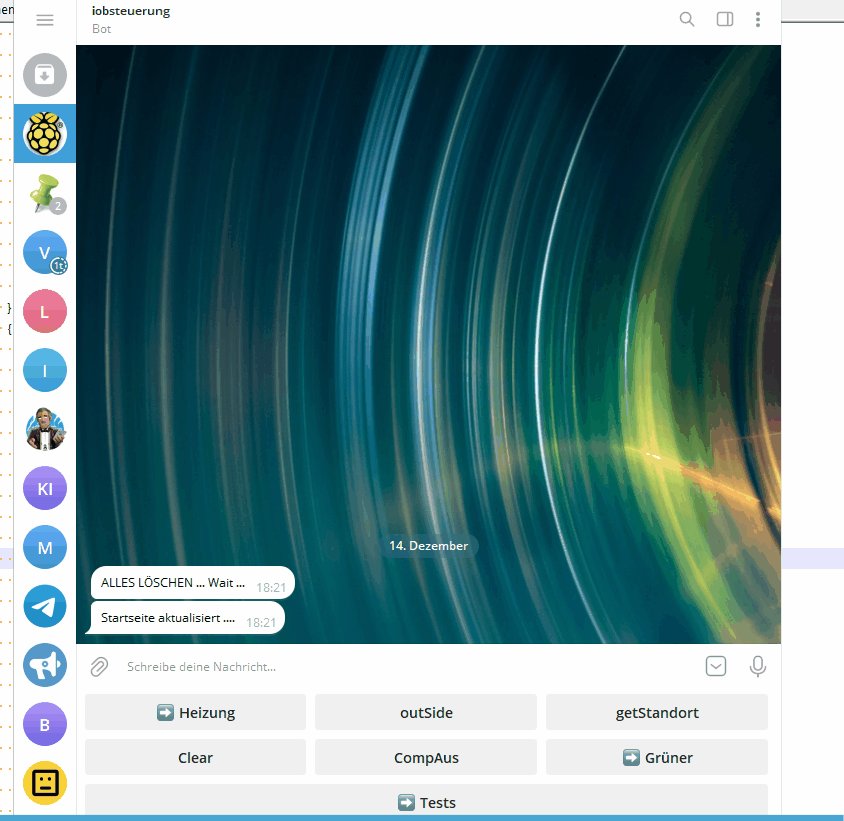
ich habe nichts gefunden, wie man mit der api den "bot-chat" -verlauf löscht - das geht wohkl nicht -. falls jmd doch weiß wie - bitte melden
daher:
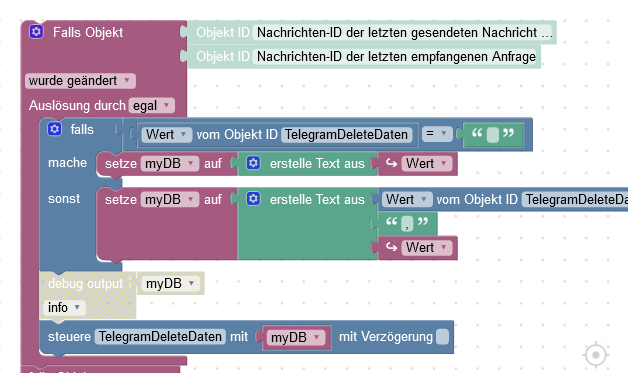
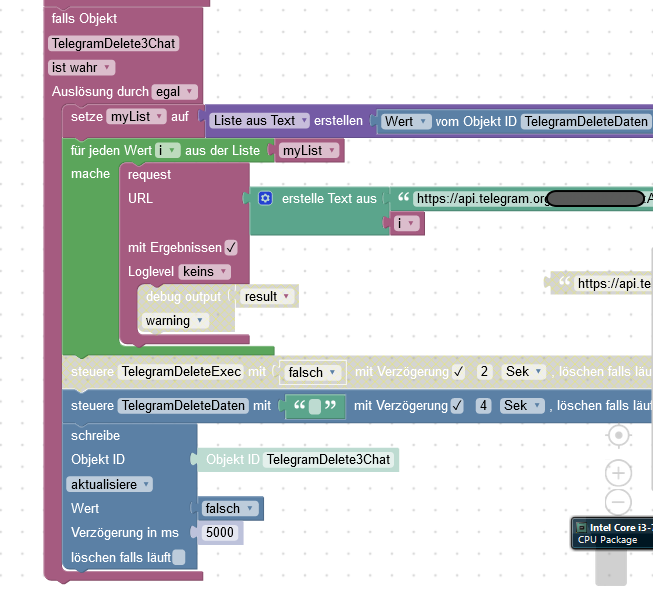
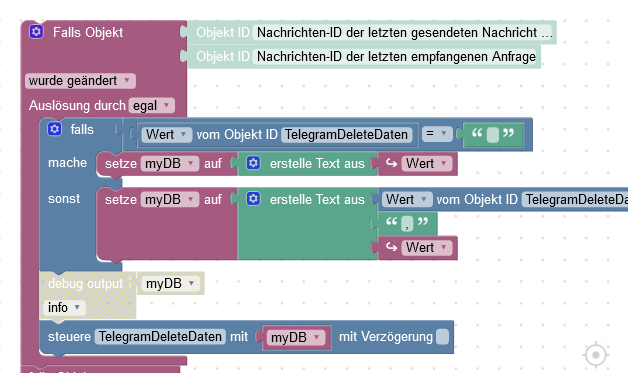
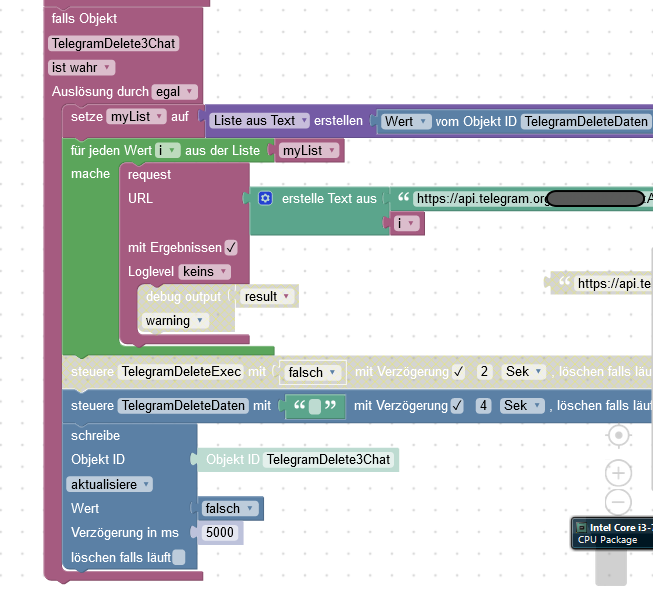
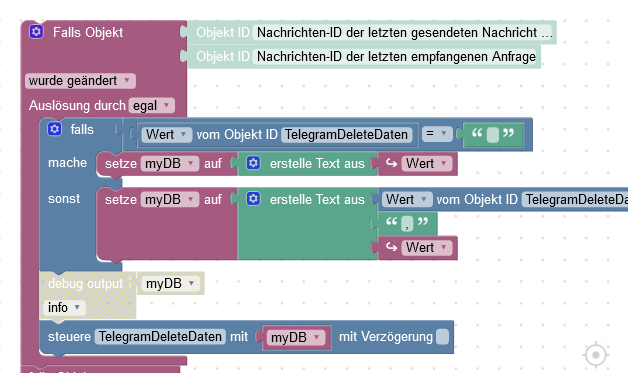
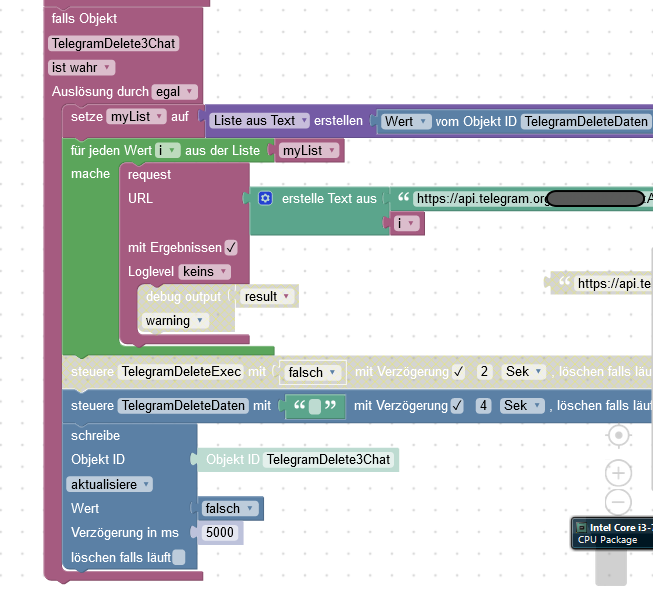
ich sammle die message-id's , die in der telegram-instanz ankommen - einfach eine liste davon erzeugen - und auf knopfdruck wird dann die liste über die api abgearbeitet und die einzelnen messages gelöscht - dann ruft das neue feature das hauptmenu auf


kann erst morgen mehr liefern, falls ihr noch mehr wissen wollt
der api aufruf:
https://api.telegram.org/bot656YYYYYY:AAF8aaaaaaaaaabbbbbbbbbbMD5tKPZr-M/deleteMessage?chat_id=98XXXXX65&message_id= -
@michael-roling said in Test Adapter telegram-menu v.0.9.x:
Das wird warscheinlich nur bei Datenpunkten passieren die auf false stehen
Jetzt kannst du noch mal probieren, mein Datenpunkt geht jetzt
Jetzt hab ich noch ein Problem mit diesem Datenpunkt shelly.0.SHPLG-1#56071D#1.Relay0.Power dieser hat aktuell den Wert 0.
Kann das vielleicht mit dem "false-Problem" zusammenhängen? -
@michael-roling said in Test Adapter telegram-menu v.0.9.x:
Das wird warscheinlich nur bei Datenpunkten passieren die auf false stehen
Jetzt kannst du noch mal probieren, mein Datenpunkt geht jetzt
Jetzt hab ich noch ein Problem mit diesem Datenpunkt shelly.0.SHPLG-1#56071D#1.Relay0.Power dieser hat aktuell den Wert 0.
Kann das vielleicht mit dem "false-Problem" zusammenhängen? -
ich habe nichts gefunden, wie man mit der api den "bot-chat" -verlauf löscht - das geht wohkl nicht -. falls jmd doch weiß wie - bitte melden
daher:
ich sammle die message-id's , die in der telegram-instanz ankommen - einfach eine liste davon erzeugen - und auf knopfdruck wird dann die liste über die api abgearbeitet und die einzelnen messages gelöscht - dann ruft das neue feature das hauptmenu auf


kann erst morgen mehr liefern, falls ihr noch mehr wissen wollt
der api aufruf:
https://api.telegram.org/bot656YYYYYY:AAF8aaaaaaaaaabbbbbbbbbbMD5tKPZr-M/deleteMessage?chat_id=98XXXXX65&message_id=@liv-in-sky theoretisch könnte ich das mit in den Adapter aufnehmen, oder man würde sagen das die letzen 10 Einträge immer stehen bleiben. Aber das muss ich mir in Ruhe noch mal durch den Kopf gehen lassen
-
@bobbruni porbiere mal aus, habe das jetzt geändert, sollten jetzt alle gehen
@michael-roling Läuft ;-)
-
Hier gehts ja jetzt voll ab, die Entwicklung vom Adpater ist ja atemberaubend. Jetzt muss ich erstmal schauen wie das alles geht, hoffe hier auf Beispiele. So richtig geblickt hab ich es noch nicht wirklich.
Das Update vom js Controller auf V5.0.17 brachte jedenfalls keine Verbesserung wenn ich über die Katze das Update ziehe, dauert ca. 3-4 Minuten. Aber es läuft ja, daher nur eine Randnotiz. Die V0.8.5 geht ratz fatz.
In der Navigation bei Helper Texte ist der Change Befehl doppelt aufgeführt. "An" und "Aus" ist mit "on" und "off" übersetzt, auch nur ein Schönheitsfehler.

-
Hier gehts ja jetzt voll ab, die Entwicklung vom Adpater ist ja atemberaubend. Jetzt muss ich erstmal schauen wie das alles geht, hoffe hier auf Beispiele. So richtig geblickt hab ich es noch nicht wirklich.
Das Update vom js Controller auf V5.0.17 brachte jedenfalls keine Verbesserung wenn ich über die Katze das Update ziehe, dauert ca. 3-4 Minuten. Aber es läuft ja, daher nur eine Randnotiz. Die V0.8.5 geht ratz fatz.
In der Navigation bei Helper Texte ist der Change Befehl doppelt aufgeführt. "An" und "Aus" ist mit "on" und "off" übersetzt, auch nur ein Schönheitsfehler.

@willi-wunder unterschied zwischen 0.8.5 und darüber ist das ich vorher das frontend mit materilize gemacht habe und jetzt mit react.js
-
ich habe nichts gefunden, wie man mit der api den "bot-chat" -verlauf löscht - das geht wohkl nicht -. falls jmd doch weiß wie - bitte melden
daher:
ich sammle die message-id's , die in der telegram-instanz ankommen - einfach eine liste davon erzeugen - und auf knopfdruck wird dann die liste über die api abgearbeitet und die einzelnen messages gelöscht - dann ruft das neue feature das hauptmenu auf


kann erst morgen mehr liefern, falls ihr noch mehr wissen wollt
der api aufruf:
https://api.telegram.org/bot656YYYYYY:AAF8aaaaaaaaaabbbbbbbbbbMD5tKPZr-M/deleteMessage?chat_id=98XXXXX65&message_id=@liv-in-sky Prototyp ist fertig lade aber erst morgen hoch.
-
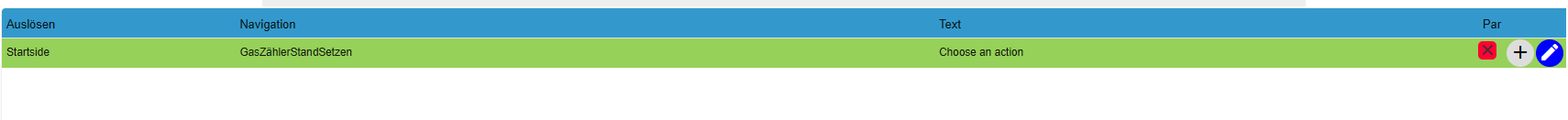
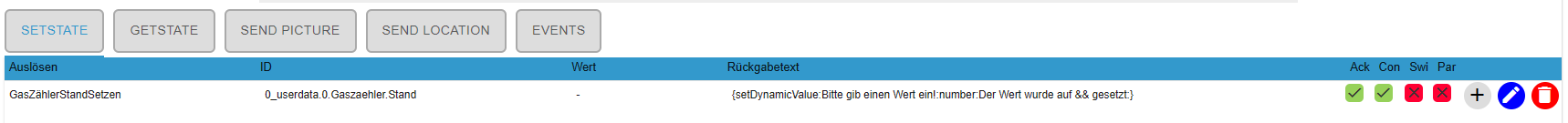
@mcreuter

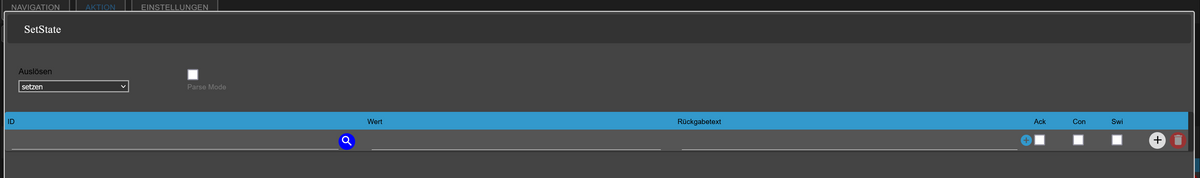
so erstellst du dir schon mal den Button, der kann natürlich auch wo anders sein.

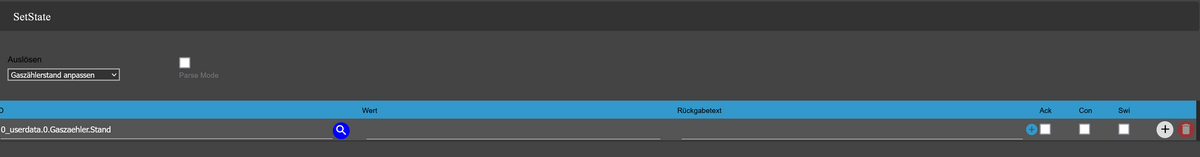
Und dann so einen Eintrag in setStateDu drückst den Button, der Text Bitte gib einen Wert ein! wird gesendet, dann kannst du im Eingabefeld einen Wert eingeben und absenden, Wenn der Wert gesetzt wurde bekommst du den Rückmeldetext.
Beachte in diesem Fall ist die checkbox ack gesetzt, weil es sich um deinen eigenen Datenpunkt handelt. Setzt du aber den wert ohne ack angehakt zu haben. Das ack true setzt der Adapter, sobald das passiert ist bekommst du die Rückmeldung -
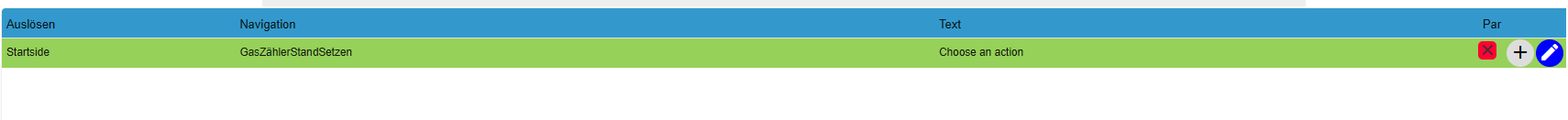
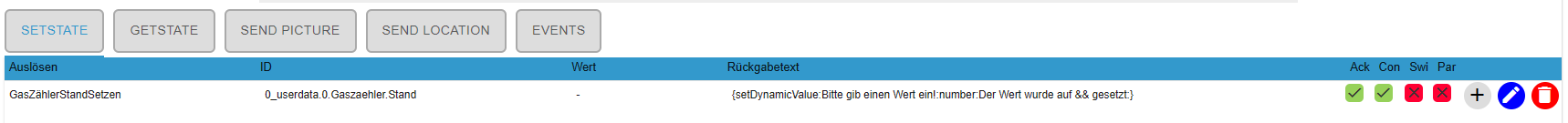
@mcreuter

so erstellst du dir schon mal den Button, der kann natürlich auch wo anders sein.

Und dann so einen Eintrag in setStateDu drückst den Button, der Text Bitte gib einen Wert ein! wird gesendet, dann kannst du im Eingabefeld einen Wert eingeben und absenden, Wenn der Wert gesetzt wurde bekommst du den Rückmeldetext.
Beachte in diesem Fall ist die checkbox ack gesetzt, weil es sich um deinen eigenen Datenpunkt handelt. Setzt du aber den wert ohne ack angehakt zu haben. Das ack true setzt der Adapter, sobald das passiert ist bekommst du die Rückmeldung