NEWS
Test Adapter telegram-menu v.1.6.x
-
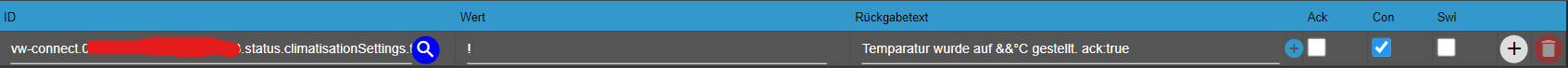
Hallo Michael, habe noch ein Verständisproblem... Was ist der Unterschied zwischen dem Ack-Hacken und ack:true im Rückgabetext?

Wenn ich den Ack-Haken setze, und ich stelle den Tempwert z.B. von 20°C auf 24°C, wird der Wert des Datenpunkts im iO-Broker entsprechend geändert und ich erhalte sofort den Rückgabetext. Problem: Der Datenpunkt wechselt nach dem er bestätigt wurde wieder auf den urspr. Wert (20°C) zurück.
Sobald ich den Ack-Haken rausnehme, funkitioniert es wie es soll - der Datenpunkt wird dauerhaft auf den neu eingestellten Wert gestellt. Wenn ich dann noch im Rückgabetext ack:true eintrage, erhalte ich den Rückgabetext, sobald der Wert bestätigt wurde.
Gibt es eine Möglichkeit, eine Rückmeldung zu erhalten sobald ich den Befehl abgesetzt habe und zustäzlich nochmal eine, wenn der Wert wirklich übnommen wurde?
Besten Dank!
-
@bobbruni hast du denn die checkbox bei confirm message gesetzt? ich habe es gerade selbst mal mit hmip probiert und eine heizung gesetzt, dageht es wie gewünscht nach ca. 5 sek kommt die bestätigung
@michael-roling
ich muss mich nochmal korrigieren, ob ich das ack:true in den Rückgabetext eintrage oder weglasse, hat keinen Einfluss.
Die Checkbox bei confirm habe ich gesetzt. Der Rückmeldetext kommt bei mir, sobald der Wert bestätigt wurde. Nachdem in dem Adapter, den ich verwende, ein Abfrageintervall von 5min eingestellt ist, kann das schon mal dauern.Das man Datenpunkte eines Adapters nicht mit ack:true setzen darf, ist für mich eine neue und wichtige Erkenntnis, danke!
Zu meiner Anwendung:
Ich möchte damit meine Standheizung von meinem Auto steuern. Für die Temperatur habe ich ein Submenü erstellt. Wenn ich nun eine Temperatur auswähle, bekomme ich "erstmal" keine Rückmeldung - spätestens eben nach 5min. Wenn ich nun eine Rückmeldung unmittelbar nach der Eingabe haben möchte, müsste ich mir selbst was mit einem Script / Blockly basteln, korrekt? -
@michael-roling
ich muss mich nochmal korrigieren, ob ich das ack:true in den Rückgabetext eintrage oder weglasse, hat keinen Einfluss.
Die Checkbox bei confirm habe ich gesetzt. Der Rückmeldetext kommt bei mir, sobald der Wert bestätigt wurde. Nachdem in dem Adapter, den ich verwende, ein Abfrageintervall von 5min eingestellt ist, kann das schon mal dauern.Das man Datenpunkte eines Adapters nicht mit ack:true setzen darf, ist für mich eine neue und wichtige Erkenntnis, danke!
Zu meiner Anwendung:
Ich möchte damit meine Standheizung von meinem Auto steuern. Für die Temperatur habe ich ein Submenü erstellt. Wenn ich nun eine Temperatur auswähle, bekomme ich "erstmal" keine Rückmeldung - spätestens eben nach 5min. Wenn ich nun eine Rückmeldung unmittelbar nach der Eingabe haben möchte, müsste ich mir selbst was mit einem Script / Blockly basteln, korrekt?@bobbruni ja genau. Denn erst wenn der Adapter den Wert verarbeitet hat setzt er diesen mit ack true. Er reagiert auch nur auf werte die mit ack false gesetzt wurden, damit er weiß das er was zu tun hat. Wenn du eine Rückmeldung bekommst wenn du den Wert gesetzt hast bringt das ja nichts, denn du bekommst nicht mit ob dieser eben verarbeitet wurde.
-
@bobbruni ja genau. Denn erst wenn der Adapter den Wert verarbeitet hat setzt er diesen mit ack true. Er reagiert auch nur auf werte die mit ack false gesetzt wurden, damit er weiß das er was zu tun hat. Wenn du eine Rückmeldung bekommst wenn du den Wert gesetzt hast bringt das ja nichts, denn du bekommst nicht mit ob dieser eben verarbeitet wurde.
@michael-roling
Eine Meldung wie "Wert wurde gesendet." unmittelbar nach dem die Temperatur gedrückt wurde, würde dem User vermitteln das es passiert. Man könnte sonst meinen, dass das System nicht reagiert und ein "wildes rumdrücken" auf sämtlichen Temperaturen beginnt :grinning: -
@michael-roling
Eine Meldung wie "Wert wurde gesendet." unmittelbar nach dem die Temperatur gedrückt wurde, würde dem User vermitteln das es passiert. Man könnte sonst meinen, dass das System nicht reagiert und ein "wildes rumdrücken" auf sämtlichen Temperaturen beginnt :grinning: -
@bobbruni müsste ich mir anschauen ob ich das einfach eingebaut bekomme. Kannst du dazu ein Issue anlegen?
@michael-roling vielen dank, aber das mach ich dann einfach mit Blockly
-
@michael-roling vielen dank, aber das mach ich dann einfach mit Blockly
-
@michael-roling vielen dank, aber das mach ich dann einfach mit Blockly
-
ich habe ein vollbkp (nicht das wieder etwas zu spinnen beginnt) gemacht und deinen adapter nochmal geupdatet
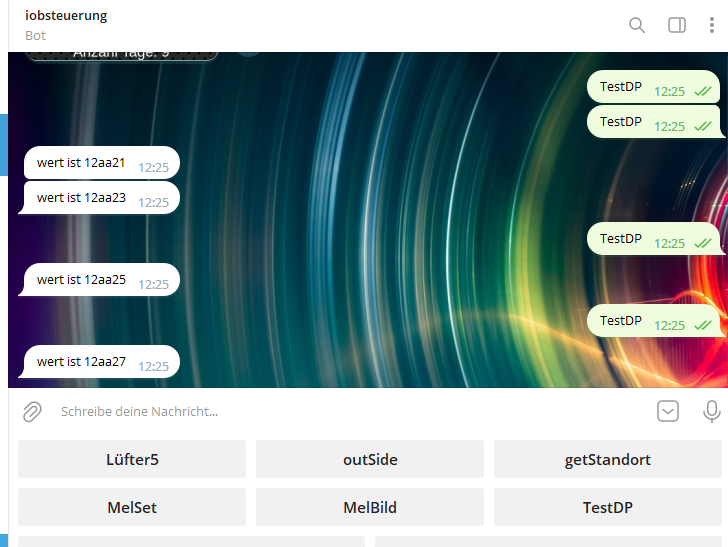
und siehe da:

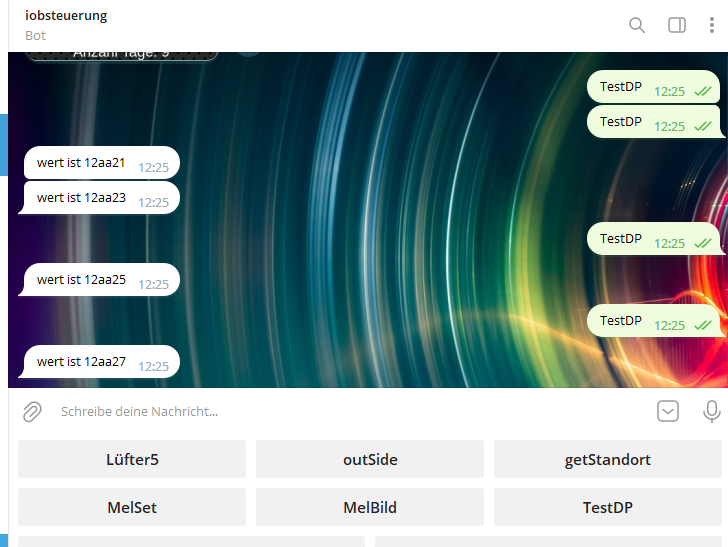
die rückgabewerte kommen an - ist ein string - so iwe du gesagt hast - irgendwas stimmt mit meinem iob nicht :-( :-(
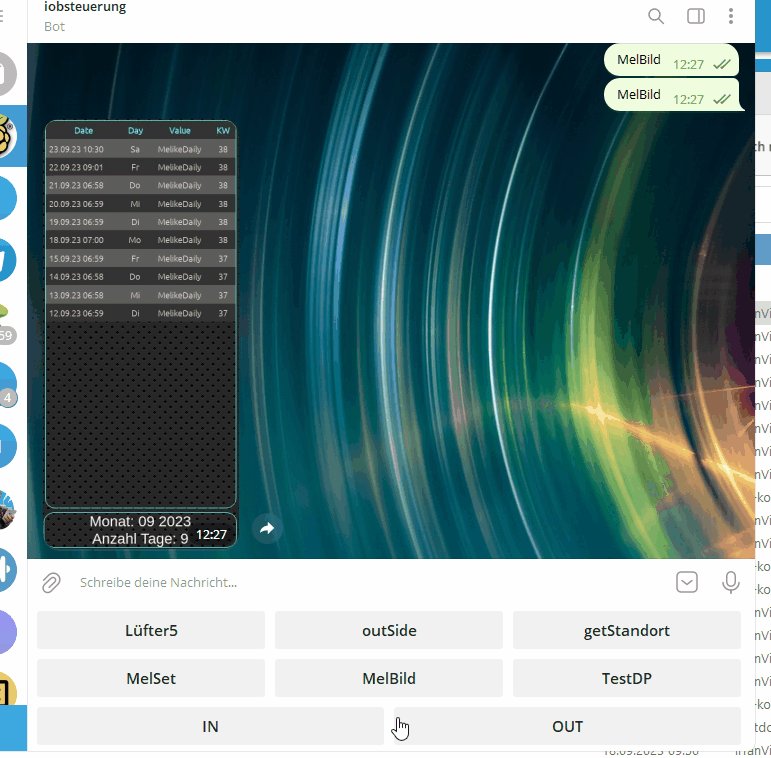
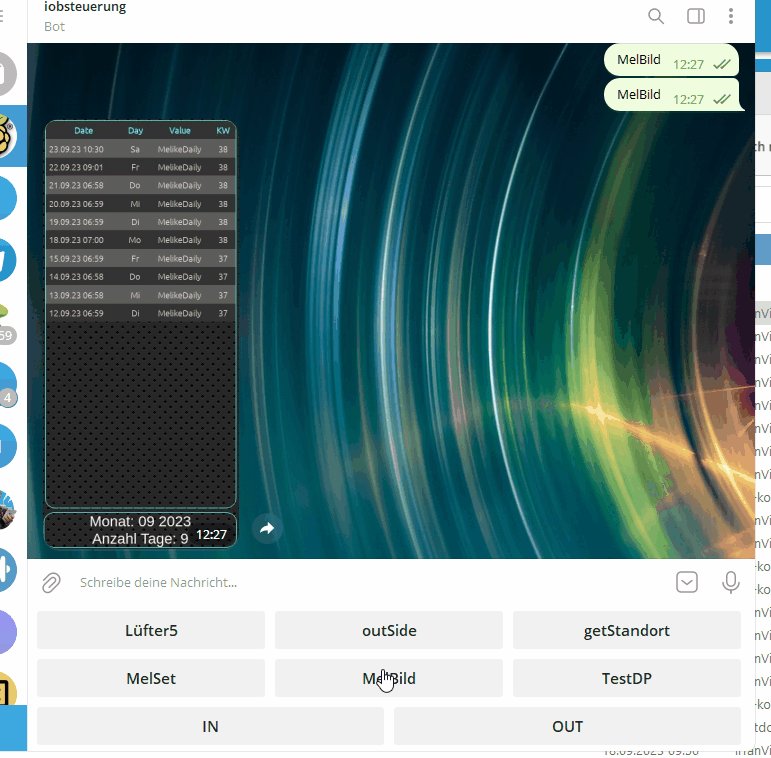
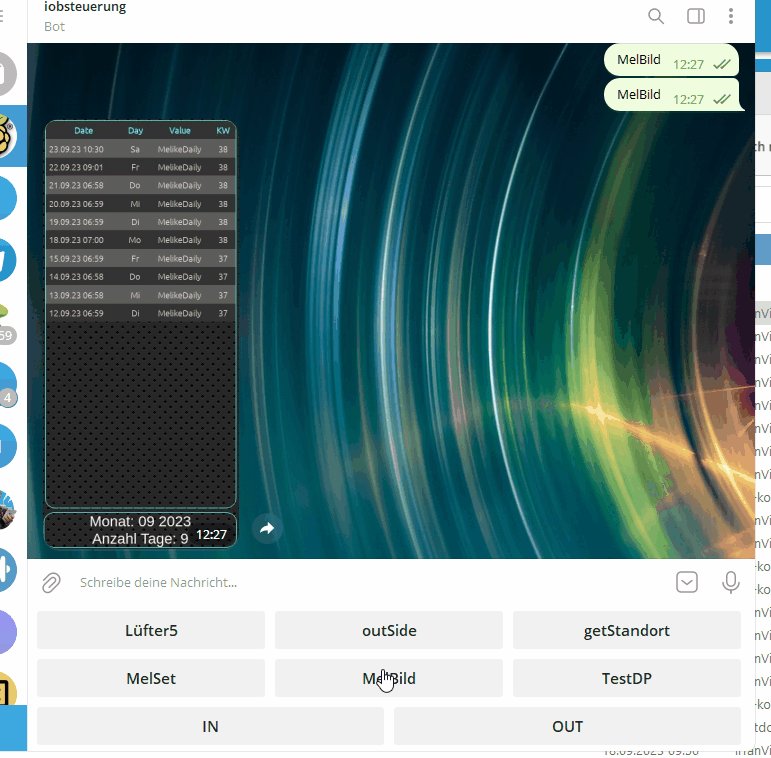
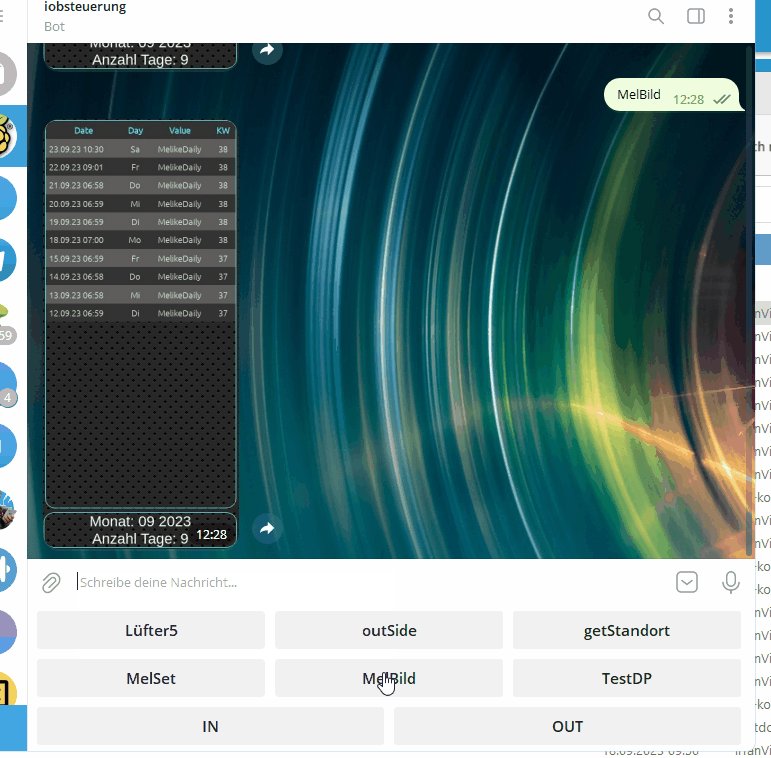
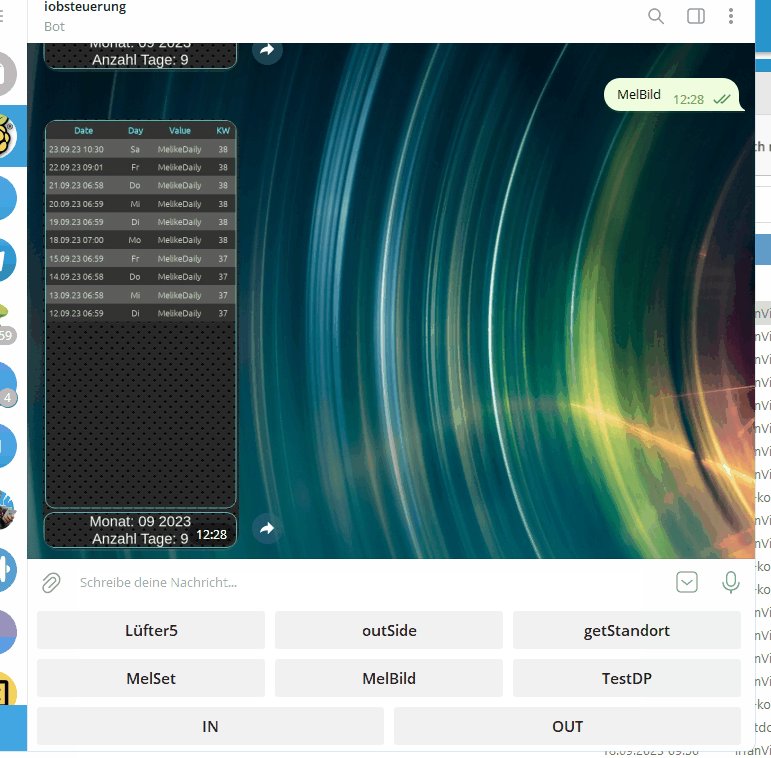
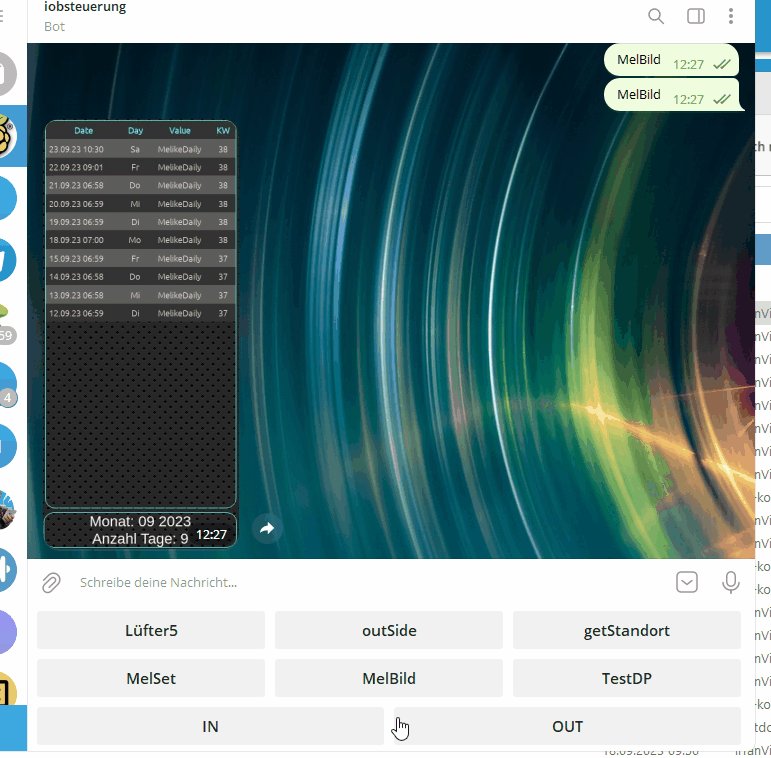
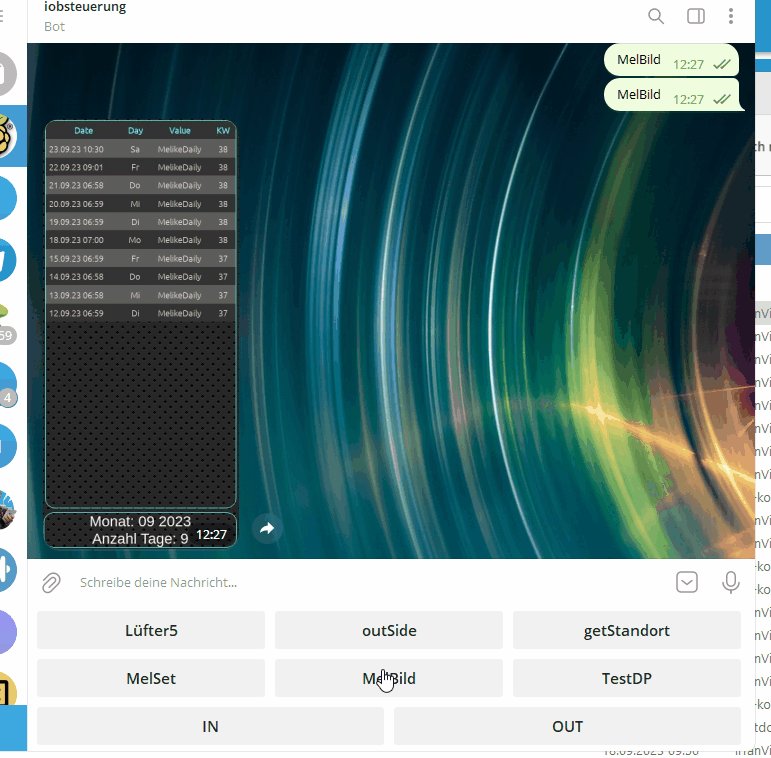
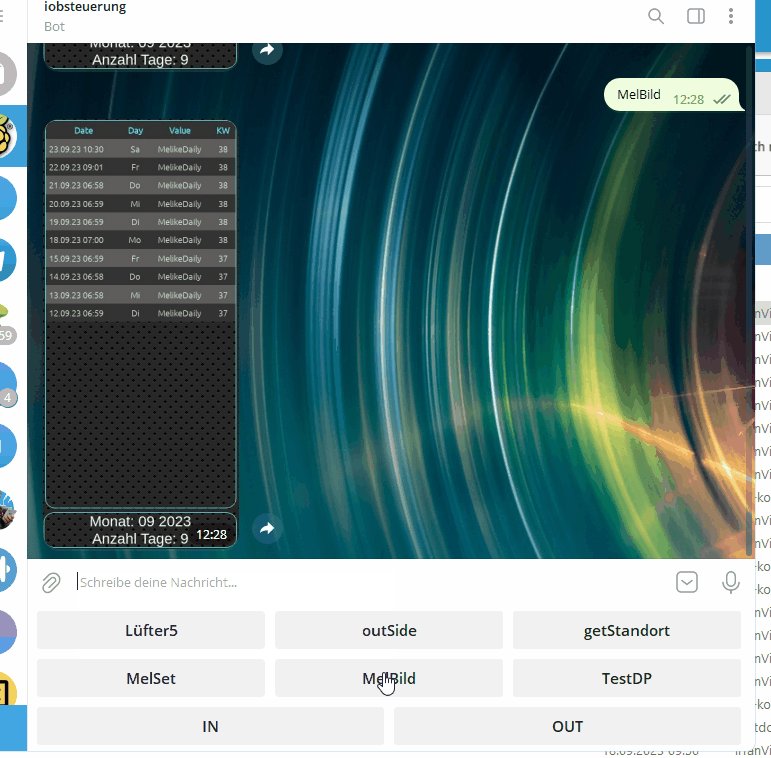
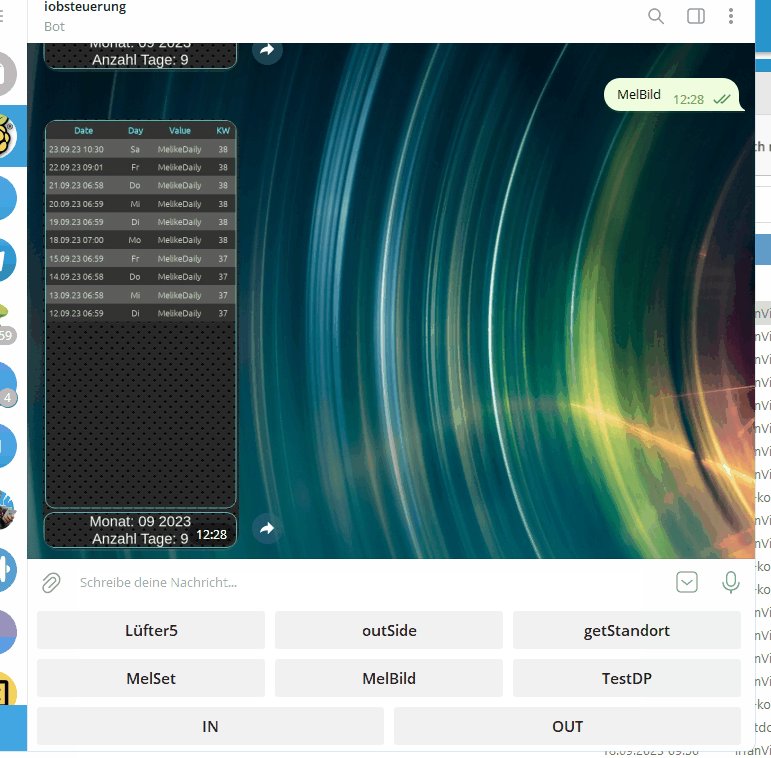
zum bild:
ich mach es jetzt so:

danke für deine geduld
was ich eigentlich cool finden würde, wäre eine tabelle - das geht, soviel ich weiß, nur über inline keyboard - aber so sieht es wenigstens schön aus - die eigentliche frage: du kannst kein inline keyboard als rückgabe senden - also ein seperates script erzeugt ein inline-keyboard-array und der adapter gibt es zurück
ein beispiel:
@liv-in-sky sagte in Test Adapter telegram-menu v.0.9.x:
ich habe ein vollbkp (nicht das wieder etwas zu spinnen beginnt) gemacht und deinen adapter nochmal geupdatet
und siehe da:

die rückgabewerte kommen an - ist ein string - so iwe du gesagt hast - irgendwas stimmt mit meinem iob nicht :-( :-(
zum bild:
ich mach es jetzt so:

danke für deine geduld
was ich eigentlich cool finden würde, wäre eine tabelle - das geht, soviel ich weiß, nur über inline keyboard - aber so sieht es wenigstens schön aus - die eigentliche frage: du kannst kein inline keyboard als rückgabe senden - also ein seperates script erzeugt ein inline-keyboard-array und der adapter gibt es zurück
ein beispiel:
@liv-in-sky lass uns die Frage mit dem Inline Keyboard noch mal aufgreifen -
@liv-in-sky sagte in Test Adapter telegram-menu v.0.9.x:
ich habe ein vollbkp (nicht das wieder etwas zu spinnen beginnt) gemacht und deinen adapter nochmal geupdatet
und siehe da:

die rückgabewerte kommen an - ist ein string - so iwe du gesagt hast - irgendwas stimmt mit meinem iob nicht :-( :-(
zum bild:
ich mach es jetzt so:

danke für deine geduld
was ich eigentlich cool finden würde, wäre eine tabelle - das geht, soviel ich weiß, nur über inline keyboard - aber so sieht es wenigstens schön aus - die eigentliche frage: du kannst kein inline keyboard als rückgabe senden - also ein seperates script erzeugt ein inline-keyboard-array und der adapter gibt es zurück
ein beispiel:
@liv-in-sky lass uns die Frage mit dem Inline Keyboard noch mal aufgreifen@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
@liv-in-sky lass uns die Frage mit dem Inline Keyboard noch mal aufgreifen
ich mache das eigentlich so, weil ich dachte, das html nicht funktioniert - kann man da auch <table> nutzen ?
falls du überlegst, da was zu machen und ich dich richtig verstehe, müßte man halt auf 2 spalten begrenzen, sonst wird's evtl kompliziert
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
@liv-in-sky lass uns die Frage mit dem Inline Keyboard noch mal aufgreifen
ich mache das eigentlich so, weil ich dachte, das html nicht funktioniert - kann man da auch <table> nutzen ?
falls du überlegst, da was zu machen und ich dich richtig verstehe, müßte man halt auf 2 spalten begrenzen, sonst wird's evtl kompliziert
@liv-in-sky ich glaube nicht das table geht, in der telegram doku steht nur bold und ein paar andere, aber ich probiere das mal eben, ansonsten so wie du das schon gemacht hast
-
@liv-in-sky ich glaube nicht das table geht, in der telegram doku steht nur bold und ein paar andere, aber ich probiere das mal eben, ansonsten so wie du das schon gemacht hast
kann ich noch irgendwas beitragen
-
kann ich noch irgendwas beitragen
@liv-in-sky mach den adapter fertig 😎😉table in html geht nicht
Also Inline keyboard, damit mache ich ja auch die submenus
-
@liv-in-sky mach den adapter fertig 😎😉table in html geht nicht
Also Inline keyboard, damit mache ich ja auch die submenus
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
mach den adapter fertig
bist du dir da sicher ? :-)
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
mach den adapter fertig
bist du dir da sicher ? :-)
@liv-in-sky ich mache auch immer wieder was kaputt
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
mach den adapter fertig
bist du dir da sicher ? :-)
@liv-in-sky wie schickst du die liste per telegram?
-
@liv-in-sky wie schickst du die liste per telegram?
durch deinen adapter getriggertes script wird einfach an die genutzte telegram instanz geschickt
-
durch deinen adapter getriggertes script wird einfach an die genutzte telegram instanz geschickt
@liv-in-sky ja das ist klar, wie baust du es zusammen? wie sieht genau das ergebnis aus?

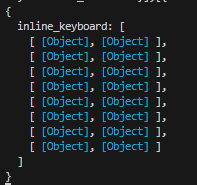
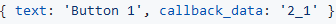
und jedes object sieht so aus
so oder ? -
@liv-in-sky wie schickst du die liste per telegram?
on({ id: getOut, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; sendUebersicht(theJsonOut,"AUSSEN") });dann die function:
-
@liv-in-sky ja das ist klar, wie baust du es zusammen? wie sieht genau das ergebnis aus?

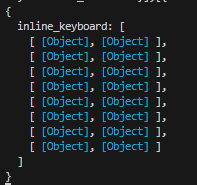
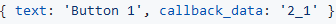
und jedes object sieht so aus
so oder ?aber der callback wird nicht ausgewertet


