NEWS
SONOFF NSPanel mit Lovelace UI
-
Hätte nochmal eine Machbarkeitsfrage:
Ich hab mir am Panel im Wohnzimmer auf meiner Start Page einen Button "Kaffeetimer" gemacht. Wenn abends aktiviert, nimmt er per Shelly Plug die normale Kaffeemaschine vom Strom, sodass ich sie befüllen und einschalten kann und startet sie dann um 04.45 Uhr für den Frühdienst meiner Frau. (Ja ich weiss, klingt unschön). Jetzt hätte ich gern die Möglichkeit diesen Timer bei jeder Aktivierung mit einer Zielzeit zu füttern... (ist nämlich auch für meinen Morgen praktisch und manchmal für Nachmittags) Vielleicht über Eingabe per Zahlenfeld oder so wie bei der Alarmpage. Oder diese dafür zweckentfremden? Gibt es dafür schon was "konfektioniertes" oder ist das ohne große Programmierkenntnisse zu ambitioniert?Grüße
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
per Shelly Plug die normale Kaffeemaschine vom Strom - (Ja ich weiss, klingt unschön)
Nein, ist absolut okay und mache ich bei diversen Geräten ohne smarte Funktionen genauso.
Müsste mit einem zweckentfremdeten popupTimer gehen... Muss ich mir aber kurz ansehen... Gib mir etwas Zeit...
EDIT: @TT-Tom wird sich den popupTimer mal ansehen...
-
@theknut said in SONOFF NSPanel mit Lovelace UI:
@armilar Ja ist card Media, hab das Flag aber nicht gesetzt. Und dies, war Missverständnis. Ich will nicht ausmachen, ich will Screensaver wieder an machen. Daher -1. Wenn ich nur PageNavi setze ohne dim, dann geht der Screensaver nicht aus. Brauche also beides.
Also kurze Klarstellung noch: Wenn keine Musik mehr abgespielt wird, dann wechselt er wieder auf Seite 0 und setzt Dimmer auf
-1. Seite 0 hat kein always on, Seite 2 hat always on. Aber wie gesagt, die Seite wird vorher gewechselt, evtl. muss beim Seitenwechsel noch ein Zustand noch zurück gesetzt werden?@theknut sagte in SONOFF NSPanel mit Lovelace UI:
Also kurze Klarstellung noch: Wenn keine Musik mehr abgespielt wird, dann wechselt er wieder auf Seite 0 und setzt Dimmer auf -1. Seite 0 hat kein always on, Seite 2 hat always on. Aber wie gesagt, die Seite wird vorher gewechselt, evtl. muss beim Seitenwechsel noch ein Zustand noch zurück gesetzt werden?
Mache heute einen kurzen Test... Denke es ist tatsächlich nur ein Zustand...
-
@theknut said in SONOFF NSPanel mit Lovelace UI:
@armilar Ja ist card Media, hab das Flag aber nicht gesetzt. Und dies, war Missverständnis. Ich will nicht ausmachen, ich will Screensaver wieder an machen. Daher -1. Wenn ich nur PageNavi setze ohne dim, dann geht der Screensaver nicht aus. Brauche also beides.
Also kurze Klarstellung noch: Wenn keine Musik mehr abgespielt wird, dann wechselt er wieder auf Seite 0 und setzt Dimmer auf
-1. Seite 0 hat kein always on, Seite 2 hat always on. Aber wie gesagt, die Seite wird vorher gewechselt, evtl. muss beim Seitenwechsel noch ein Zustand noch zurück gesetzt werden?Das funktioniert bei mir... Bitte kurz testen:
on("0_userdata.0.dummyBoolean", function(obj) { setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : -1); let navi : any = new Object(); navi.pagetype = "page"; navi.pageId = obj.state.val ? 2 : 0; setState("0_userdata.0.NSPanel.1.PageNavi", JSON.stringify(navi)); });Das Timeout ist nicht nötig...
Diesen Trigger suchen:
on({id: [].concat(String(NSPanel_Path) + 'ScreensaverInfo.activeDimmodeBrightness'), change: "ne"}, async function (obj) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val; if (obj.state.val != null && obj.state.val != -1) { if (obj.state.val < -1 || obj.state.val > 100) { log('activeDimmodeBrightness value only between -1 and 100', 'info'); setStateAsync(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness', -1, true); } else { log('action at trigger activeDimmodeBrightness: ' + obj.state.val + ' - activeBrightness: ' + active, 'info'); SendToPanel({ payload: 'dimmode~' + obj.state.val + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) }); } } else { InitDimmode(); } } catch (err) { log('error at trigger activeDimmodeBrightness: ' + err.message, 'warn'); } });und durch diesen ersetzen:
on({id: [].concat(String(NSPanel_Path) + 'ScreensaverInfo.activeDimmodeBrightness'), change: "ne"}, async function (obj) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val; if (obj.state.val != null && obj.state.val != -1) { if (obj.state.val < -1 || obj.state.val > 100) { log('activeDimmodeBrightness value only between -1 and 100', 'info'); setStateAsync(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness', -1, true); alwaysOn = false; pageCounter = 0; useMediaEvents = false; screensaverEnabled = true; InitDimmode(); HandleMessage('event', 'startup',undefined, undefined); } else { log('action at trigger activeDimmodeBrightness: ' + obj.state.val + ' - activeBrightness: ' + active, 'info'); SendToPanel({ payload: 'dimmode~' + obj.state.val + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) }); } } else { alwaysOn = false; pageCounter = 0; useMediaEvents = false; screensaverEnabled = true; InitDimmode(); HandleMessage('event', 'startup',undefined, undefined); } } catch (err) { log('error at trigger activeDimmodeBrightness: ' + err.message, 'warn'); } });Wenn es bei dir ebenso wie erwartet funktioniert, kommt es in die v4.3.3.19
-
Das funktioniert bei mir... Bitte kurz testen:
on("0_userdata.0.dummyBoolean", function(obj) { setState("0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness", obj.state.val ? 80 : -1); let navi : any = new Object(); navi.pagetype = "page"; navi.pageId = obj.state.val ? 2 : 0; setState("0_userdata.0.NSPanel.1.PageNavi", JSON.stringify(navi)); });Das Timeout ist nicht nötig...
Diesen Trigger suchen:
on({id: [].concat(String(NSPanel_Path) + 'ScreensaverInfo.activeDimmodeBrightness'), change: "ne"}, async function (obj) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val; if (obj.state.val != null && obj.state.val != -1) { if (obj.state.val < -1 || obj.state.val > 100) { log('activeDimmodeBrightness value only between -1 and 100', 'info'); setStateAsync(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness', -1, true); } else { log('action at trigger activeDimmodeBrightness: ' + obj.state.val + ' - activeBrightness: ' + active, 'info'); SendToPanel({ payload: 'dimmode~' + obj.state.val + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) }); } } else { InitDimmode(); } } catch (err) { log('error at trigger activeDimmodeBrightness: ' + err.message, 'warn'); } });und durch diesen ersetzen:
on({id: [].concat(String(NSPanel_Path) + 'ScreensaverInfo.activeDimmodeBrightness'), change: "ne"}, async function (obj) { try { let active = getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val; if (obj.state.val != null && obj.state.val != -1) { if (obj.state.val < -1 || obj.state.val > 100) { log('activeDimmodeBrightness value only between -1 and 100', 'info'); setStateAsync(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness', -1, true); alwaysOn = false; pageCounter = 0; useMediaEvents = false; screensaverEnabled = true; InitDimmode(); HandleMessage('event', 'startup',undefined, undefined); } else { log('action at trigger activeDimmodeBrightness: ' + obj.state.val + ' - activeBrightness: ' + active, 'info'); SendToPanel({ payload: 'dimmode~' + obj.state.val + '~' + active + '~' + rgb_dec565(config.defaultBackgroundColor) }); } } else { alwaysOn = false; pageCounter = 0; useMediaEvents = false; screensaverEnabled = true; InitDimmode(); HandleMessage('event', 'startup',undefined, undefined); } } catch (err) { log('error at trigger activeDimmodeBrightness: ' + err.message, 'warn'); } });Wenn es bei dir ebenso wie erwartet funktioniert, kommt es in die v4.3.3.19
-
@armilar hat nicht so richtig funktioniert. Der Screensaver war dann irgendwann wieder drin und hatte aber noch die eingestellten 80 %.
Stimmt wohl... Ist mir zwar nie aufgefallen, aber da war noch ein Fehler in der Init_Dimmode
Kannst du die
function InitDimmode()auch noch gegen diese 4 Funktionen autauschen?async function InitDimmode() { try { if (isSetOptionActive) { // Screensaver on dark at night ("brightnessNight: e.g. 2") or off ("brightnessNight:0") if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.State>{ val: 8, ack: true }); setObject(AliasPath + 'Dimmode.brightnessDay', {type: 'channel', common: {role: 'slider', name:'brightnessDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.State>{ val: 7, ack: true }); setObject(AliasPath + 'Dimmode.hourDay', {type: 'channel', common: {role: 'slider', name:'hourDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.State>{ val: 1, ack: true }); setObject(AliasPath + 'Dimmode.brightnessNight', {type: 'channel', common: {role: 'slider', name:'brightnessNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.State>{ val: 22, ack: true }); setObject(AliasPath + 'Dimmode.hourNight', {type: 'channel', common: {role: 'slider', name:'hourNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } const vTimeDay = getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val; const vTimeNight = getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val; const timeDimMode = <DimMode>{ dimmodeOn: true, brightnessDay: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay').val, brightnessNight: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight').val, timeDay: (vTimeDay < 10) ? `0${vTimeDay}:00` : `${vTimeDay}:00`, timeNight: (vTimeNight < 10) ? `0${vTimeNight}:00` : `${vTimeNight}:00` }; // timeDimMode Day scheduleInitDimModeDay = schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); // timeDimMode Night scheduleInitDimModeNight = schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); if (getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val != null && getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val != -1) { SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } else { if (isDimTimeInRange(timeDimMode.timeDay,timeDimMode.timeNight)) { SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessDay + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } else { SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessNight + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } ScreensaverDimmode(timeDimMode); } } } catch (err) { log('error at function InitDimmode: ' + err.message, 'warn'); } } InitDimmode(); function currentDimDate() { let d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addDimTime(strTime) { let time = strTime.split(':'); let d = currentDimDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isDimTimeInRange(strLower, strUpper) { let now = new Date(); let lower = addDimTime(strLower); let upper = addDimTime(strUpper); let inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; }
Jetzt jehts auch in den korrekten Dimmode
-
Hätte nochmal eine Machbarkeitsfrage:
Ich hab mir am Panel im Wohnzimmer auf meiner Start Page einen Button "Kaffeetimer" gemacht. Wenn abends aktiviert, nimmt er per Shelly Plug die normale Kaffeemaschine vom Strom, sodass ich sie befüllen und einschalten kann und startet sie dann um 04.45 Uhr für den Frühdienst meiner Frau. (Ja ich weiss, klingt unschön). Jetzt hätte ich gern die Möglichkeit diesen Timer bei jeder Aktivierung mit einer Zielzeit zu füttern... (ist nämlich auch für meinen Morgen praktisch und manchmal für Nachmittags) Vielleicht über Eingabe per Zahlenfeld oder so wie bei der Alarmpage. Oder diese dafür zweckentfremden? Gibt es dafür schon was "konfektioniertes" oder ist das ohne große Programmierkenntnisse zu ambitioniert?Grüße

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
-

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
-
Super - war ne härtere Nuss als ursprünglich angenommen :blush:
-
@armilar Ich werd demnächst auch mal noch was auf Github beisteuern. Nur paar Kleinigkeiten...
Gleich noch eine Anschlussfrage: Besteht irgendwie die Möglichkeit ein Bild (jpg, png, ...) an das Panel zu schicken und als Popup anzuzeigen? Wenn ja, wie würde das gehen? Ich würde mich auch an der Implementation beteiligen, falls das umsetzbar wäre.
-
@armilar Ich werd demnächst auch mal noch was auf Github beisteuern. Nur paar Kleinigkeiten...
Gleich noch eine Anschlussfrage: Besteht irgendwie die Möglichkeit ein Bild (jpg, png, ...) an das Panel zu schicken und als Popup anzuzeigen? Wenn ja, wie würde das gehen? Ich würde mich auch an der Implementation beteiligen, falls das umsetzbar wäre.
Leider nein. Bilder funktionieren nicht... nur Icons und die sind alle in einem TTF
Ich werd demnächst auch mal noch was auf Github beisteuern. Nur paar Kleinigkeiten...
Immer zu ;-)
-
Leider nein. Bilder funktionieren nicht... nur Icons und die sind alle in einem TTF
Ich werd demnächst auch mal noch was auf Github beisteuern. Nur paar Kleinigkeiten...
Immer zu ;-)
-
@armilar schade.... wäre echt nice gewesen wenn man einen Snapshot von der Überwachungskamera anzeigen könnte, wenn jemand klingelt.
Ich weiß - habe über mache Dinge auch schon getrauert - Ist trotzdem der coolste Lichtschalter :blush:
Falls du noch einen ESP32 rumliegen hast:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Nextion-EditorKannst auch direkt die Nextion HMI sehen...
-
Ich weiß - habe über mache Dinge auch schon getrauert - Ist trotzdem der coolste Lichtschalter :blush:
Falls du noch einen ESP32 rumliegen hast:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Nextion-EditorKannst auch direkt die Nextion HMI sehen...
v4.3.3.19 - Dimmode Fix

-
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
per Shelly Plug die normale Kaffeemaschine vom Strom - (Ja ich weiss, klingt unschön)
Nein, ist absolut okay und mache ich bei diversen Geräten ohne smarte Funktionen genauso.
Müsste mit einem zweckentfremdeten popupTimer gehen... Muss ich mir aber kurz ansehen... Gib mir etwas Zeit...
EDIT: @TT-Tom wird sich den popupTimer mal ansehen...
@armilar said in SONOFF NSPanel mit Lovelace UI:
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
per Shelly Plug die normale Kaffeemaschine vom Strom - (Ja ich weiss, klingt unschön)
Nein, ist absolut okay und mache ich bei diversen Geräten ohne smarte Funktionen genauso.
Müsste mit einem zweckentfremdeten popupTimer gehen... Muss ich mir aber kurz ansehen... Gib mir etwas Zeit...
EDIT: @TT-Tom wird sich den popupTimer mal ansehen...
:D :D "ich weiss, klingt unschön" zielte auf die frühe Uhrzeit ab, für die ich meine Frau oft nicht beneide. Ansonsten halte ich das auch absolut für safe bei so analogen Geräten, die sich ja insb. selbst nochmal über Thermoschalter etc. absichern.
Aber Danke für deine Bestätigung. :) -

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
@armilar said in SONOFF NSPanel mit Lovelace UI:

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
Ja stark! Genau so habe ich gedacht! Wie geil! Super...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:

Für die Kaffeemaschine und den Shelly gibt es auch eine Lösung. Haben einen neuen Alias-Typen eingeführt.
Anleitung (Mini-Script) und Funktionalität folgt mit der nächsten Version.
Ja stark! Genau so habe ich gedacht! Wie geil! Super...
@TT-Tom bastelt noch etwas rum - kommt dann mit der v4.3.3.20
-
Hey Zusammen,
arbeite mich seit ein paar Tagen in das NSPanel mit LUI ein, bisher klappt alles ganz gut.
An dieser Stelle ein großes Lob an die Macher!Leider finde ich nichts zum einbinden der Datenpunkte einer HMIP-BROLL Rollosteuerung.
HMIP erwartet für den Level Datenpunkt eine Angabe von 0 - 1. Also wären 25% = 0.25Ich habe versucht über die minValue und maxValue zu arbeiten, leider klappt dies nicht. Das Rollo wird entweder einfach zu gefahren, oder auf.
Hat hier jemand eine Lösung wie ich das umgesetzt bekomme?
Viele Grüße.
-
Am Besten wäre es mal die Datenpunkte vom HmIP-BROLL zu senden
Und das aktuelle PageItem mit dem Rollo.
Ich bin heute den ganzen Tag nicht in Reichweite eines Test-Rechners... Ich denke es gibt so den einen oder anderen mit einem HmIP-BROLL im Thread und das Thema wird sich lösen lassen.
Erster Ansatz wäre dem Alias eine Konvertierung (val * 100) beim lesen mitzugeben und (val / 100) beim schreiben. Ansonsten könnte ich erst morgen wieder unterstützen.
Ich hätte angenommen, dass der BROLL auch einen Level von 0-100% unterstützt.
Ist der an einer CCU oder am AP?
EDIT: Es ging Anfang des Jahres um den BROLL im Post von @mading :
https://forum.iobroker.net/post/929657Er hat übrigens einen Datenpunkt Level von 0-100 wenn ich das richtig sehe...
-
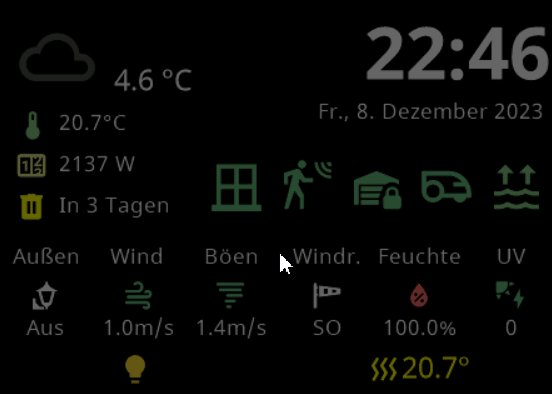
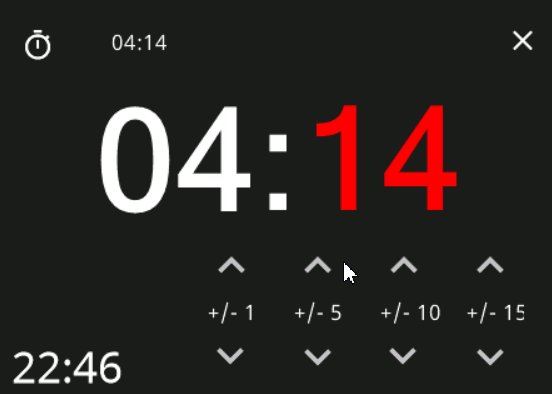
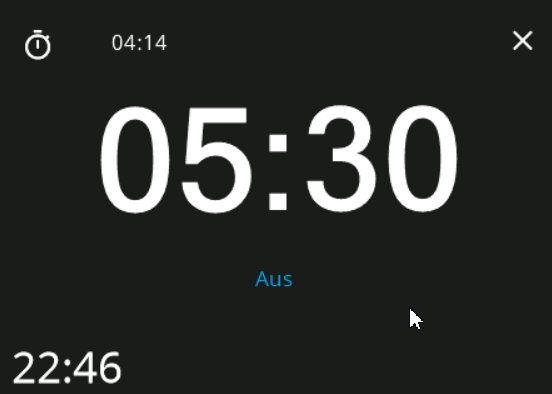
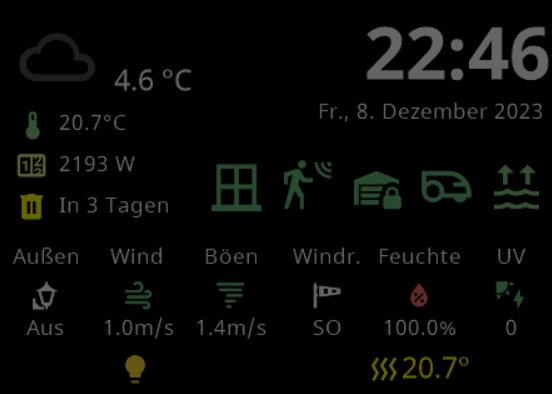
Update v4.3.3.20


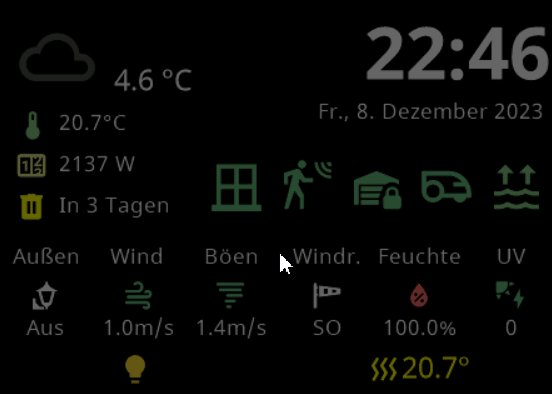
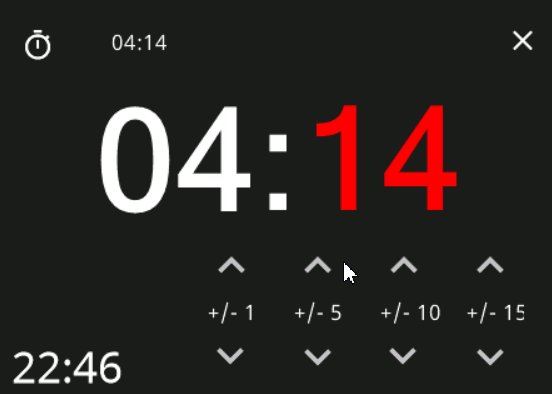
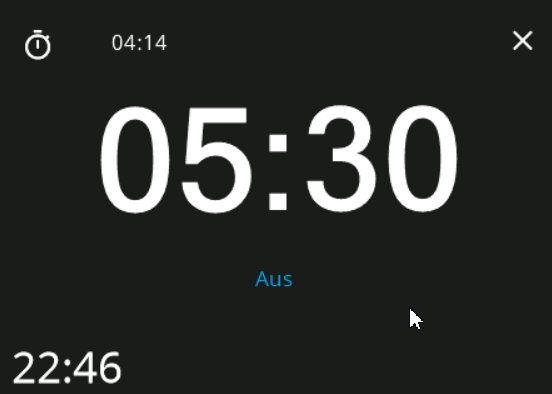
das Update bringt jetzt einen "Wecker" mit, wir nutzen dazu die popupSeite Timer, welche ihr schon vom Countdown kennt. Um die Nutzung zu erleichtern, im Bezug auf das erstellen der Datenpunkte haben wir zwei Scrpite erstellt. Diese steuern auch den Countdown bzw. den Wecker.
Die Scripte werden im Javascript - Adapter ganz normal unter "common" gespeichert.
vor den ersten Start des Script müssen diese Datenpunkte angepasst werden.
const dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel';Im Script "Wecker" (Alarm_clock.ts) ist dieser DatenPunkt wichtig für die Auslösung, diesen müsst ihr selbst erstellen vom Type Boolean oder ihr könnt hier auch einen DatenPunkt eintragen, der auf true gesetzt werden soll z.B. bei einem Shelly den Switch.
// dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = '0_userdata.0.example_boolean';Im Script Countdown ist dieser DP noch nicht von Bedeutung, ihr könnt aber in diesem Bereich das Script erweitern, um eine Reaktion am Ende des Countdowns zu erzielen.
setState(dp_userdata + '.Countdown.Time', 0, false); setState(dp_userdata + '.Countdown.State', 'idle', false); // An dieser Stelle kann auch noch eine Meldung an Alexa oder Telegram, etc. erfolgen }Wenn das Script dann gestartet wurde, bekommt ihr nach dem Erstellen der Datenpunkte im Log einen fertigen PageItem angezeigt. Diesen könnt ihr kopieren und in eure Seite (z.B. cardGrid) einfügen. hier das Beispiel für den Countdown
2023-12-08 19:44:11.429 - info javascript.1 (8773) script.js.common.Testcenter.Countdown_NSPanel: <PageItem>{id: alias.0.NSPanel.Countown, name: 'Timer'}Viel Spass und einen schönen 2. Advent wünschen Euch
@Armilar und TT-Tom -
Update v4.3.3.20


das Update bringt jetzt einen "Wecker" mit, wir nutzen dazu die popupSeite Timer, welche ihr schon vom Countdown kennt. Um die Nutzung zu erleichtern, im Bezug auf das erstellen der Datenpunkte haben wir zwei Scrpite erstellt. Diese steuern auch den Countdown bzw. den Wecker.
Die Scripte werden im Javascript - Adapter ganz normal unter "common" gespeichert.
vor den ersten Start des Script müssen diese Datenpunkte angepasst werden.
const dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel';Im Script "Wecker" (Alarm_clock.ts) ist dieser DatenPunkt wichtig für die Auslösung, diesen müsst ihr selbst erstellen vom Type Boolean oder ihr könnt hier auch einen DatenPunkt eintragen, der auf true gesetzt werden soll z.B. bei einem Shelly den Switch.
// dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = '0_userdata.0.example_boolean';Im Script Countdown ist dieser DP noch nicht von Bedeutung, ihr könnt aber in diesem Bereich das Script erweitern, um eine Reaktion am Ende des Countdowns zu erzielen.
setState(dp_userdata + '.Countdown.Time', 0, false); setState(dp_userdata + '.Countdown.State', 'idle', false); // An dieser Stelle kann auch noch eine Meldung an Alexa oder Telegram, etc. erfolgen }Wenn das Script dann gestartet wurde, bekommt ihr nach dem Erstellen der Datenpunkte im Log einen fertigen PageItem angezeigt. Diesen könnt ihr kopieren und in eure Seite (z.B. cardGrid) einfügen. hier das Beispiel für den Countdown
2023-12-08 19:44:11.429 - info javascript.1 (8773) script.js.common.Testcenter.Countdown_NSPanel: <PageItem>{id: alias.0.NSPanel.Countown, name: 'Timer'}Viel Spass und einen schönen 2. Advent wünschen Euch
@Armilar und TT-Tom