NEWS
Interaktion aus HTML Tabelle möglich?
-
Ich würde gerne in einem HTML Element (z.B. basic HTML) eine Tabelle anzeigen lassen und dann auf eine Aktion (z.B. onclick) mit dem IO-Broker interagieren.
<table border="1"> <tr> <td onclick="handleClick()">Tabellenelement 1</td> <td>Tabellenelement 2</td> <td>Tabellenelement 3</td> </tr> </table> <script> function handleClick() { setState(javascript.0.Test.Zahl, 5); alert('Tabellenelement wurde geklickt!'); } </script>Das mit alert() funktioniert, das setState nicht, wie müsste man das richtig machen?
in was für einer visu arbeitest du? vis? kann man denn dort direkt html eingeben?
wenn dir meine visu (webui) anschaust, die kann das auf jeden fall. dort könntest du mit @click ein javascript callback aufrufen. die arbeitet direkt mit html code.
-
in was für einer visu arbeitest du? vis? kann man denn dort direkt html eingeben?
wenn dir meine visu (webui) anschaust, die kann das auf jeden fall. dort könntest du mit @click ein javascript callback aufrufen. die arbeitet direkt mit html code.
@jogibear9988 sagte in Interaktion aus HTML Tabelle möglich?:
in was für einer visu arbeitest du? vis?
Ja, vis
kann man denn dort direkt html eingeben?
Es gibt HTML Widgets in denen man direkt HTML eingeben kann (eben z.B. eine Tabelle)
wenn dir meine visu (webui) anschaust, die kann das auf jeden fall. dort könntest du mit @click ein javascript callback aufrufen. die arbeitet direkt mit html code.
Schaue ich mir mal an.
-
Ich würde gerne in einem HTML Element (z.B. basic HTML) eine Tabelle anzeigen lassen und dann auf eine Aktion (z.B. onclick) mit dem IO-Broker interagieren.
<table border="1"> <tr> <td onclick="handleClick()">Tabellenelement 1</td> <td>Tabellenelement 2</td> <td>Tabellenelement 3</td> </tr> </table> <script> function handleClick() { setState(javascript.0.Test.Zahl, 5); alert('Tabellenelement wurde geklickt!'); } </script>Das mit alert() funktioniert, das setState nicht, wie müsste man das richtig machen?
@wolfgangfb
Hallo,
der Javascript-Code in der HTML Seite wird auf dem Client im Browser ausgeführt und hat keinen direkten Zugang zum ioBroker.
Daher setState wird nicht funktionieren.
Um Werte zu setzten muss mal über SimpleAPI gehen:http://<iobroker-ip>:8087/set/javascript.0.Test.Zahl?value=5 -
Nicht ganz. Zumindest in vis1 kann man das.
Der Befehl lautet wie folgt, sonst könnten auch alle widgets nicht irgendwann mal einen Datenpunkt ändern.
vis.setValue(datenpunkt, wert);für vis2 weiß ich es nicht. Theoretisch aber auch.
-
Nicht ganz. Zumindest in vis1 kann man das.
Der Befehl lautet wie folgt, sonst könnten auch alle widgets nicht irgendwann mal einen Datenpunkt ändern.
vis.setValue(datenpunkt, wert);für vis2 weiß ich es nicht. Theoretisch aber auch.
@oliverio sagte in Interaktion aus HTML Tabelle möglich?:
Nicht ganz. Zumindest in vis1 kann man das.
Der Befehl lautet wie folgt, sonst könnten auch alle widgets nicht irgendwann mal einen Datenpunkt ändern.
vis.setValue(datenpunkt, wert);Wo und wie genau würde ich das in den HTML Code einbauen?
Wenn ich das einfach in den <script> Teil einfüge funktioniert es jedenfalls nicht. -
@wolfgangfb
Hallo,
der Javascript-Code in der HTML Seite wird auf dem Client im Browser ausgeführt und hat keinen direkten Zugang zum ioBroker.
Daher setState wird nicht funktionieren.
Um Werte zu setzten muss mal über SimpleAPI gehen:http://<iobroker-ip>:8087/set/javascript.0.Test.Zahl?value=5@omnedon sagte in Interaktion aus HTML Tabelle möglich?:
@wolfgangfb
Hallo,
der Javascript-Code in der HTML Seite wird auf dem Client im Browser ausgeführt und hat keinen direkten Zugang zum ioBroker.
Daher setState wird nicht funktionieren.
Um Werte zu setzten muss mal über SimpleAPI gehen:http://<iobroker-ip>:8087/set/javascript.0.Test.Zahl?value=5Muss man die SimpleAPI extra installieren? Ich finde die nicht in der Liste der Adapter und auf Port 8087 kommt bei mir nichts.
-
@omnedon sagte in Interaktion aus HTML Tabelle möglich?:
@wolfgangfb
Hallo,
der Javascript-Code in der HTML Seite wird auf dem Client im Browser ausgeführt und hat keinen direkten Zugang zum ioBroker.
Daher setState wird nicht funktionieren.
Um Werte zu setzten muss mal über SimpleAPI gehen:http://<iobroker-ip>:8087/set/javascript.0.Test.Zahl?value=5Muss man die SimpleAPI extra installieren? Ich finde die nicht in der Liste der Adapter und auf Port 8087 kommt bei mir nichts.
@wolfgangfb
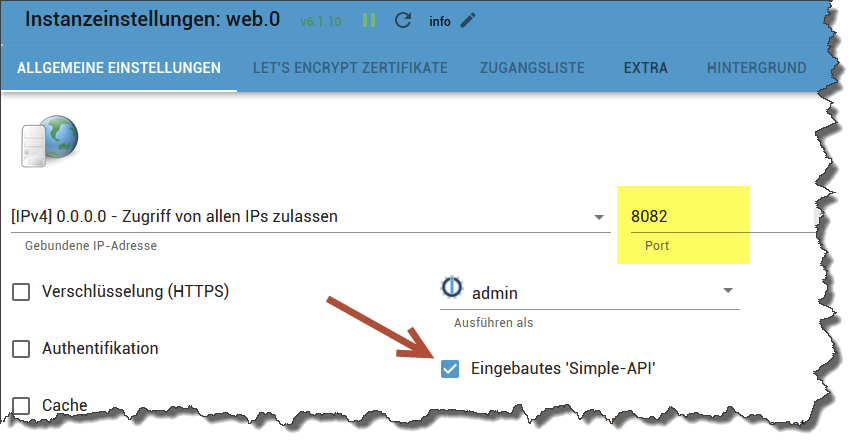
Entweder den separaten Adapter oder Du aktivierst das im Web-Adapter und nimmst dessen Port.

-
@oliverio sagte in Interaktion aus HTML Tabelle möglich?:
Nicht ganz. Zumindest in vis1 kann man das.
Der Befehl lautet wie folgt, sonst könnten auch alle widgets nicht irgendwann mal einen Datenpunkt ändern.
vis.setValue(datenpunkt, wert);Wo und wie genau würde ich das in den HTML Code einbauen?
Wenn ich das einfach in den <script> Teil einfüge funktioniert es jedenfalls nicht.@wolfgangfb sagte in Interaktion aus HTML Tabelle möglich?:
Wenn ich das einfach in den <script> Teil einfüge funktioniert es jedenfalls nicht.
ja, eigentlich in den skriptteil.
das folgende sollte eigentlich funktionieren
inhalt des html widgets<button onclick="doClick()">test</button> <script> function doClick() { debugger; let dp = '0_userdata.0.test.val'; let val=vis.states[dp]; val=val+1; vis.setValue(dp,val) } </script>weiterhin habe ich noch ein number widget eingefügt mit dem id zur anzeige des wertes. sonst funktioniert vis.states nicht.
allerdings wenn ich das probiere, dann gibt es ein vis 1.5.4 fehler auf der console
da fehlt wohl eine funktionvis.js:375 Uncaught ReferenceError: sub_UpdateWidgetsNotCanJS is not defined at vis.js:375:17 at SocketClient.findAnswer (socket.io.js:304:20) at socket.onmessage (socket.io.js:212:22) -
Ich würde gerne in einem HTML Element (z.B. basic HTML) eine Tabelle anzeigen lassen und dann auf eine Aktion (z.B. onclick) mit dem IO-Broker interagieren.
<table border="1"> <tr> <td onclick="handleClick()">Tabellenelement 1</td> <td>Tabellenelement 2</td> <td>Tabellenelement 3</td> </tr> </table> <script> function handleClick() { setState(javascript.0.Test.Zahl, 5); alert('Tabellenelement wurde geklickt!'); } </script>Das mit alert() funktioniert, das setState nicht, wie müsste man das richtig machen?
Ich habe das in vis in einem basic-html Widget für einen View-Wechsel so gelöst:
<table width=100% height=100% style="border-collapse:collapse; cursor: pointer;" onclick="changeView(10)"> ...Im Reiter Skripte ist dann folgendes js enthalten:
//Wechseln der View bei Click --- Aufrufbsp: changeView(8) function changeView(view = 0) { servConn.setState('linkeddevices.0.VIS.LINK', view); } -
Ich habe das in vis in einem basic-html Widget für einen View-Wechsel so gelöst:
<table width=100% height=100% style="border-collapse:collapse; cursor: pointer;" onclick="changeView(10)"> ...Im Reiter Skripte ist dann folgendes js enthalten:
//Wechseln der View bei Click --- Aufrufbsp: changeView(8) function changeView(view = 0) { servConn.setState('linkeddevices.0.VIS.LINK', view); }Danke, das ist im Endeffekt die Lösung. Ich habe das skript diekt in den HTML Teil gepackt und das tut auch. Man kann es sogar direkt in das Tabellenelement schreiben.
<table border="1"> <tr> <td onclick="servConn.setState('javascript.0.Test.Zahl', 6);">Tabellenelement 1</td> <td>Tabellenelement 2</td> <td>Tabellenelement 3</td> </tr> </table> -
in was für einer visu arbeitest du? vis? kann man denn dort direkt html eingeben?
wenn dir meine visu (webui) anschaust, die kann das auf jeden fall. dort könntest du mit @click ein javascript callback aufrufen. die arbeitet direkt mit html code.
@jogibear9988 sagte in Interaktion aus HTML Tabelle möglich?:
wenn dir meine visu (webui) anschaust,
Ich habe mir webui mal angesehen, auch Deine YouTube Videos, aber ich scheitere schon daran, einen neuen Screen zu erstellen. Ich klicke auf "new screen" gebe einen Namen ein und nichts passiert. Was könnte da schief laufen?
-
@jogibear9988 sagte in Interaktion aus HTML Tabelle möglich?:
wenn dir meine visu (webui) anschaust,
Ich habe mir webui mal angesehen, auch Deine YouTube Videos, aber ich scheitere schon daran, einen neuen Screen zu erstellen. Ich klicke auf "new screen" gebe einen Namen ein und nichts passiert. Was könnte da schief laufen?
@wolfgangfb
das ist ne gute frage.welchen browser nutzt du? (+version)
kannst man die dev tools öffnen (F12 im Browser) und schauen ob eine meldung in der console kommt -
@wolfgangfb
das ist ne gute frage.welchen browser nutzt du? (+version)
kannst man die dev tools öffnen (F12 im Browser) und schauen ob eine meldung in der console kommtBrowser ist Firefox (95.0.2)
Fehler ist:
Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.1.205:8082/webui/node_modules/dock-spawn-ts/lib/js/ResizableContainer.js Source-Map-Adresse: http://192.168.1.205:8082/webui/node_modules/dock-spawn-ts/lib/js/ResizableContainer.js.map no screens loaded Not exists IobrokerHandler.js:135:21 Uncaught (in promise) ReferenceError: CSSContainerRule is not defined traverseAndCollectRules http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:102 buildPatchedStyleSheet http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:95 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 initialize http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:581 emit http://192.168.1.205:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.205:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 internalSetStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:52 setStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:14 set additionalStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:26 initialize http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:32 openScreenEditor http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:246 handleCommandButtonClick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:52 onclick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:81 5ea4acc9-b0a2-4bd7-9aa6-be960159ab16:102:18 Uncaught (in promise) ReferenceError: CSSContainerRule is not defined traverseAndCollectRules http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:102 buildPatchedStyleSheet http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:95 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 set additionalStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:334 set additionalStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerView.js:292 set additionalStyleString http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:15 initialize http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:61 openScreenEditor http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:246 handleCommandButtonClick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:52 onclick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:81 5ea4acc9-b0a2-4bd7-9aa6-be960159ab16:102:18 -
Browser ist Firefox (95.0.2)
Fehler ist:
Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.1.205:8082/webui/node_modules/dock-spawn-ts/lib/js/ResizableContainer.js Source-Map-Adresse: http://192.168.1.205:8082/webui/node_modules/dock-spawn-ts/lib/js/ResizableContainer.js.map no screens loaded Not exists IobrokerHandler.js:135:21 Uncaught (in promise) ReferenceError: CSSContainerRule is not defined traverseAndCollectRules http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:102 buildPatchedStyleSheet http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:95 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 initialize http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:581 emit http://192.168.1.205:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.205:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 internalSetStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:52 setStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:14 set additionalStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:26 initialize http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:32 openScreenEditor http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:246 handleCommandButtonClick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:52 onclick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:81 5ea4acc9-b0a2-4bd7-9aa6-be960159ab16:102:18 Uncaught (in promise) ReferenceError: CSSContainerRule is not defined traverseAndCollectRules http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:102 buildPatchedStyleSheet http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:95 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 set additionalStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:334 set additionalStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerView.js:292 set additionalStyleString http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:15 initialize http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:61 openScreenEditor http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:246 handleCommandButtonClick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:52 onclick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:81 5ea4acc9-b0a2-4bd7-9aa6-be960159ab16:102:18 @wolfgangfb
Ja denke der geht nicht. Firefox 95 ist mit Sicherheit zu alt. -
@wolfgangfb
Ja denke der geht nicht. Firefox 95 ist mit Sicherheit zu alt.Zur not könnte man den vlt. durch polyfills supporten, aber eig. hab ich das nicht vor. Warum nutzt du so eine alte version?
-
Browser ist Firefox (95.0.2)
Fehler ist:
Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.1.205:8082/webui/node_modules/dock-spawn-ts/lib/js/ResizableContainer.js Source-Map-Adresse: http://192.168.1.205:8082/webui/node_modules/dock-spawn-ts/lib/js/ResizableContainer.js.map no screens loaded Not exists IobrokerHandler.js:135:21 Uncaught (in promise) ReferenceError: CSSContainerRule is not defined traverseAndCollectRules http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:102 buildPatchedStyleSheet http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:95 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 initialize http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:581 emit http://192.168.1.205:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.205:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 internalSetStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:52 setStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:14 set additionalStylesheets http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:26 initialize http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:32 openScreenEditor http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:246 handleCommandButtonClick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:52 onclick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:81 5ea4acc9-b0a2-4bd7-9aa6-be960159ab16:102:18 Uncaught (in promise) ReferenceError: CSSContainerRule is not defined traverseAndCollectRules http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:102 buildPatchedStyleSheet http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/services/stylesheetService/AbstractStylesheetService.js:95 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 applyAllStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:346 set additionalStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerCanvas.js:334 set additionalStyles http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/designerView/designerView.js:292 set additionalStyleString http://192.168.1.205:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:15 initialize http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiScreenEditor.js:61 openScreenEditor http://192.168.1.205:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:246 handleCommandButtonClick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:52 onclick http://192.168.1.205:8082/webui/dist/frontend/config/CommandHandling.js:81 5ea4acc9-b0a2-4bd7-9aa6-be960159ab16:102:18 @wolfgangfb sagte in Interaktion aus HTML Tabelle möglich?:
CSSContainerRule
ja, geht erst ab V110
https://developer.mozilla.org/en-US/docs/Web/API/CSSContainerRule#browser_compatibilityV95 ist jetzt exakt 2 Jahre alt.
https://www.mozilla.org/en-US/firefox/95.0/releasenotes/gut v110 ist vom Februar 2023, damit ist das schon ein zeimliches bleeding edge feature. ab gut, browser sollte man schon regelmäßig updaten.
allerdings gibt es altgeräte, die diese Aktualisierungen nicht mehr erhalten und dann werden diese geräte das nie können.
hier im iobroker gern genutzt ältere tablets als bedienkonsole einzusetzen.@jogibear9988 setzt du babel bei der übersetzung ein? babel kann auf basis einer browserlist definition dir automatisch die features mit entsprechenden polifills ersetzen. d.h. bei der entwicklung kannst du immer die neuesten sachen verwenden, babel weiß dann welche browser was können und über die definition wählt es dann die richtige zusammensetzung.
https://babeljs.io/docs/babel-preset-env -
@wolfgangfb sagte in Interaktion aus HTML Tabelle möglich?:
CSSContainerRule
ja, geht erst ab V110
https://developer.mozilla.org/en-US/docs/Web/API/CSSContainerRule#browser_compatibilityV95 ist jetzt exakt 2 Jahre alt.
https://www.mozilla.org/en-US/firefox/95.0/releasenotes/gut v110 ist vom Februar 2023, damit ist das schon ein zeimliches bleeding edge feature. ab gut, browser sollte man schon regelmäßig updaten.
allerdings gibt es altgeräte, die diese Aktualisierungen nicht mehr erhalten und dann werden diese geräte das nie können.
hier im iobroker gern genutzt ältere tablets als bedienkonsole einzusetzen.@jogibear9988 setzt du babel bei der übersetzung ein? babel kann auf basis einer browserlist definition dir automatisch die features mit entsprechenden polifills ersetzen. d.h. bei der entwicklung kannst du immer die neuesten sachen verwenden, babel weiß dann welche browser was können und über die definition wählt es dann die richtige zusammensetzung.
https://babeljs.io/docs/babel-preset-envJa, gibt glaube polyfills dafür (Falls dies aus irgendeinem Grund wirklich nötig wäre).
Ich hatte mit meinem Designer auf alle möglichen neuen Technologien gesetzt, im Moment habe ich noch ein Polyfill für importmaps drin, das will ich aber auch noch raus schmeißen.
Für die Runtime könnte man ja überlegen das man div. dinge Polyfillt, aber für den Designer würde ich das nicht tun -
Ja, gibt glaube polyfills dafür (Falls dies aus irgendeinem Grund wirklich nötig wäre).
Ich hatte mit meinem Designer auf alle möglichen neuen Technologien gesetzt, im Moment habe ich noch ein Polyfill für importmaps drin, das will ich aber auch noch raus schmeißen.
Für die Runtime könnte man ja überlegen das man div. dinge Polyfillt, aber für den Designer würde ich das nicht tunist ja gut auf neue Technik zu setzen, aber du hängst ein teil der Nutzer damit ab.
Die meisten kaufen sich für iobroker nicht die superaktuellste hardware, sondern nutzen eher ungenutzte veraltete hardware, die gerade noch so geht.
was denkst du was ich in meinen widgets mit es6 Schwierigkeiten hatte und das auch zurückgefahren habe (gut war jetzt nicht so aufwändig), aber es6 ist ja noch viel älteraber genau dafür gibt es babel, damit du dir darüber keine gedanken machen musst und im produzierten endergebnis genau die quellen enthalten sind, die die größtmöglichste abdeckung an geräten/browsern/etc. abdeckt.
als ich spreche hier nur vom client-anteil der auf dem browser läuft.
für den server-anteil gibt es ja eine baseline, was iobroker als empfohlene node version einsetzt. -
ist ja gut auf neue Technik zu setzen, aber du hängst ein teil der Nutzer damit ab.
Die meisten kaufen sich für iobroker nicht die superaktuellste hardware, sondern nutzen eher ungenutzte veraltete hardware, die gerade noch so geht.
was denkst du was ich in meinen widgets mit es6 Schwierigkeiten hatte und das auch zurückgefahren habe (gut war jetzt nicht so aufwändig), aber es6 ist ja noch viel älteraber genau dafür gibt es babel, damit du dir darüber keine gedanken machen musst und im produzierten endergebnis genau die quellen enthalten sind, die die größtmöglichste abdeckung an geräten/browsern/etc. abdeckt.
als ich spreche hier nur vom client-anteil der auf dem browser läuft.
für den server-anteil gibt es ja eine baseline, was iobroker als empfohlene node version einsetzt.Ja mag sein. Bei mir ist das aber auch konzeptbedingt, wie ich z.b. nodemodule als esm code nachlade.
Gefühlt kann man ja sonst nie auf neue browser features setzen. Im moment braucht webui auf jeden fall einen relativ aktuellen browser -
Ja mag sein. Bei mir ist das aber auch konzeptbedingt, wie ich z.b. nodemodule als esm code nachlade.
Gefühlt kann man ja sonst nie auf neue browser features setzen. Im moment braucht webui auf jeden fall einen relativ aktuellen browserne,
ich glaub dann hast das prinzip noch nicht ganz verstanden


