NEWS
jarvis v3.1.x - just another remarkable vis
-
Hallo @mcu, ich würde gern den Adapter rssfeed einsetzen um mir ein JSON zu aktuellen NAchrichten zu erstellen. In deiner Doku habe ich auch gesehen, dass es bereits mal eine andere Lösung gab. Der Adapter hat aber doch einige Vorteile. Meine Frage ist, kann du den entstehenden Datenpunkt per Script umwandeln, damit man ihn in Jarvis sauber als JSON einbinden kann?
Hier mal die ersten 3 Artikel:
{ "meta": { "title": "tagesschau.de - Die Nachrichten der ARD", "description": "Die aktuellen Beiträge der Seite https://www.tagesschau.de/infoservices/alle-meldungen-100.html", "link": "https://www.tagesschau.de/infoservices/alle-meldungen-100.html", "xmlurl": null, "date": "2023-12-01T18:47:56.000Z", "pubdate": "2023-12-01T18:47:56.000Z", "author": "tagesschau.de", "language": "de", "image": {}, "favicon": null, "copyright": "ARD-aktuell / tagesschau.de", "generator": null, "categories": [] }, "articles": [ { "title": "Kommentar: Mit Terroristen kann man nicht verhandeln", "description": "<p> <a href=\"https://www.tagesschau.de/kommentar/kommentar-hamas-100.html\"><img src=\"https://images.tagesschau.de/image/2e89bd44-cc82-4dad-a0ec-7c08bd730a9b/AAABjCat5ZA/AAABibBxqrQ/16x9-1280/hamas-134.jpg\" alt=\"Ein Hamas-Terrorist nimmt im Juni 2023 an einer Parade im Gazastreifen teil. | REUTERS\" /></a> <br/> <br/>Mit dem Bruch der Waffenruhe hat die Hamas einmal mehr klargemacht: Ihr ist nicht zu trauen. Und weil dies so ist, gibt es keine Alternative: Die Terrororganisation muss ein für alle Mal zerschlagen werden, meint <em>Julio Segador</em>. [<a href=\"https://www.tagesschau.de/kommentar/kommentar-hamas-100.html\">mehr</a>]</p>", "summary": "Mit dem Bruch der Waffenruhe hat die Hamas einmal mehr klargemacht: Ihr ist nicht zu trauen. Und weil dies so ist, gibt es keine Alternative: Die Terrororganisation muss ein für alle Mal zerschlagen werden, meint Julio Segador.", "link": "https://www.tagesschau.de/kommentar/kommentar-hamas-100.html", "origlink": null, "permalink": "1e32c0b9-0229-4b94-a1d1-ed763a4950e7", "date": "2023-12-01T18:47:56.000Z", "pubdate": "2023-12-01T18:47:56.000Z", "author": "tagesschau.de", "guid": "1e32c0b9-0229-4b94-a1d1-ed763a4950e7", "comments": null, "image": {}, "categories": [], "source": {}, "enclosures": [] }, { "title": "Liveblog: ++ Israel hat offenbar Pläne für Pufferzone ++", "description": "<p> <a href=\"https://www.tagesschau.de/newsticker/liveblog-israel-freitag-118.html\"><img src=\"https://images.tagesschau.de/image/a6ced7cf-25f6-4d59-b826-3e43c7919655/AAABjCaKCms/AAABibBxqrQ/16x9-1280/gazastreifen-israel-grenze-100.jpg\" alt=\"Ein Panzer fährt im Grenzgebiet zwischen Israel und dem Gazastreifen | dpa\" /></a> <br/> <br/>Insidern zufolge soll Israel entlang der Grenze eine Pufferzone zur Demilitarisierung des Gazastreifens planen. Nach libanesischen Angaben sind zwei Zivilisten durch israelischen Beschuss getötet worden. Alle Entwicklungen im Liveblog.[<a href=\"https://www.tagesschau.de/newsticker/liveblog-israel-freitag-118.html\">mehr</a>]</p>", "summary": "Insidern zufolge soll Israel entlang der Grenze eine Pufferzone zur Demilitarisierung des Gazastreifens planen. Nach libanesischen Angaben sind zwei Zivilisten durch israelischen Beschuss getötet worden. Alle Entwicklungen im Liveblog.", "link": "https://www.tagesschau.de/newsticker/liveblog-israel-freitag-118.html", "origlink": null, "permalink": "d53e6b3c-45aa-4ffe-a465-4d36c797a434", "date": "2023-12-01T18:05:34.000Z", "pubdate": "2023-12-01T18:05:34.000Z", "author": "tagesschau.de", "guid": "d53e6b3c-45aa-4ffe-a465-4d36c797a434", "comments": null, "image": {}, "categories": [], "source": {}, "enclosures": [] },Danke vorab :-)
@marc_el_k sagte in jarvis v3.1.x - just another remarkable vis:
In deiner Doku habe ich auch gesehen, dass es bereits mal eine andere Lösung gab.
Wo?
Also aus dem DP eine jsonTable machen?
Das kannst du auch selber?
Das Array von articles in einen neuen DP setzen.

-
@marc_el_k sagte in jarvis v3.1.x - just another remarkable vis:
In deiner Doku habe ich auch gesehen, dass es bereits mal eine andere Lösung gab.
Wo?
Also aus dem DP eine jsonTable machen?
Das kannst du auch selber?
Das Array von articles in einen neuen DP setzen.

-
@marc_el_k sagte in jarvis v3.1.x - just another remarkable vis:
In deiner Doku habe ich auch gesehen, dass es bereits mal eine andere Lösung gab.
Wo?
Also aus dem DP eine jsonTable machen?
Das kannst du auch selber?
Das Array von articles in einen neuen DP setzen.

@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Das Array von articles in einen neuen DP setzen.
Ich habe versucht mittels ChatGPT einen Code erstellen zu lassen. Funktioniert aber leider nicht. Kannst du helfen?
var adapter = getObject('system.adapter.javascript.0'); // Abonnieren von Änderungen am Datenpunkt on({ id: 'rssfeed.0.Nachrichten.Tagesschau', change: 'ne' }, function (obj) { // Überprüfen, ob der Datenpunkt aktualisiert wurde if (obj && obj.state) { // Parsen des neuen JSON-Strings aus dem aktualisierten Datenpunkt var jsonDataFromDatapoint = JSON.parse(obj.state.val); // Überprüfung, ob das aktualisierte JSON gültig ist if (jsonDataFromDatapoint) { // Entfernen des "Meta"-Teils delete jsonDataFromDatapoint.meta; // Konvertieren des bearbeiteten Objekts zurück in einen JSON-String var newJsonStringFromDatapoint = JSON.stringify(jsonDataFromDatapoint, null, 2); // Speichern des neuen JSON-Strings im Datenpunkt 0_userdata.0.Nachrichten_JSON setObject('0_userdata.0.Nachrichten_JSON', { val: newJsonStringFromDatapoint, ack: true }); } else { console.error('Ungültiges JSON im aktualisierten Datenpunkt rssfeed.0.Nachrichten.Tagesschau'); } } }); -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Das Array von articles in einen neuen DP setzen.
Ich habe versucht mittels ChatGPT einen Code erstellen zu lassen. Funktioniert aber leider nicht. Kannst du helfen?
var adapter = getObject('system.adapter.javascript.0'); // Abonnieren von Änderungen am Datenpunkt on({ id: 'rssfeed.0.Nachrichten.Tagesschau', change: 'ne' }, function (obj) { // Überprüfen, ob der Datenpunkt aktualisiert wurde if (obj && obj.state) { // Parsen des neuen JSON-Strings aus dem aktualisierten Datenpunkt var jsonDataFromDatapoint = JSON.parse(obj.state.val); // Überprüfung, ob das aktualisierte JSON gültig ist if (jsonDataFromDatapoint) { // Entfernen des "Meta"-Teils delete jsonDataFromDatapoint.meta; // Konvertieren des bearbeiteten Objekts zurück in einen JSON-String var newJsonStringFromDatapoint = JSON.stringify(jsonDataFromDatapoint, null, 2); // Speichern des neuen JSON-Strings im Datenpunkt 0_userdata.0.Nachrichten_JSON setObject('0_userdata.0.Nachrichten_JSON', { val: newJsonStringFromDatapoint, ack: true }); } else { console.error('Ungültiges JSON im aktualisierten Datenpunkt rssfeed.0.Nachrichten.Tagesschau'); } } });// Abonnieren von Änderungen am Datenpunkt on({ id: 'rssfeed.0.Nachrichten.Tagesschau', change: 'ne' }, function (obj) { // Überprüfen, ob der Datenpunkt aktualisiert wurde if (obj && obj.state) { // Parsen des neuen JSON-Strings aus dem aktualisierten Datenpunkt var jsonDataFromDatapoint = JSON.parse(obj.state.val); // Überprüfung, ob das aktualisierte JSON gültig ist if (jsonDataFromDatapoint) { // Entfernen des "Meta"-Teils // Konvertieren des bearbeiteten Objekts zurück in einen JSON-String var newJsonStringFromDatapoint = JSON.stringify(jsonDataFromDatapoint.meta.articles); // Speichern des neuen JSON-Strings im Datenpunkt 0_userdata.0.Nachrichten_JSON setState('0_userdata.0.Nachrichten_JSON', newJsonStringFromDatapoint ); } else { console.error('Ungültiges JSON im aktualisierten Datenpunkt rssfeed.0.Nachrichten.Tagesschau'); } } }); -
// Abonnieren von Änderungen am Datenpunkt on({ id: 'rssfeed.0.Nachrichten.Tagesschau', change: 'ne' }, function (obj) { // Überprüfen, ob der Datenpunkt aktualisiert wurde if (obj && obj.state) { // Parsen des neuen JSON-Strings aus dem aktualisierten Datenpunkt var jsonDataFromDatapoint = JSON.parse(obj.state.val); // Überprüfung, ob das aktualisierte JSON gültig ist if (jsonDataFromDatapoint) { // Entfernen des "Meta"-Teils // Konvertieren des bearbeiteten Objekts zurück in einen JSON-String var newJsonStringFromDatapoint = JSON.stringify(jsonDataFromDatapoint.meta.articles); // Speichern des neuen JSON-Strings im Datenpunkt 0_userdata.0.Nachrichten_JSON setState('0_userdata.0.Nachrichten_JSON', newJsonStringFromDatapoint ); } else { console.error('Ungültiges JSON im aktualisierten Datenpunkt rssfeed.0.Nachrichten.Tagesschau'); } } }); -
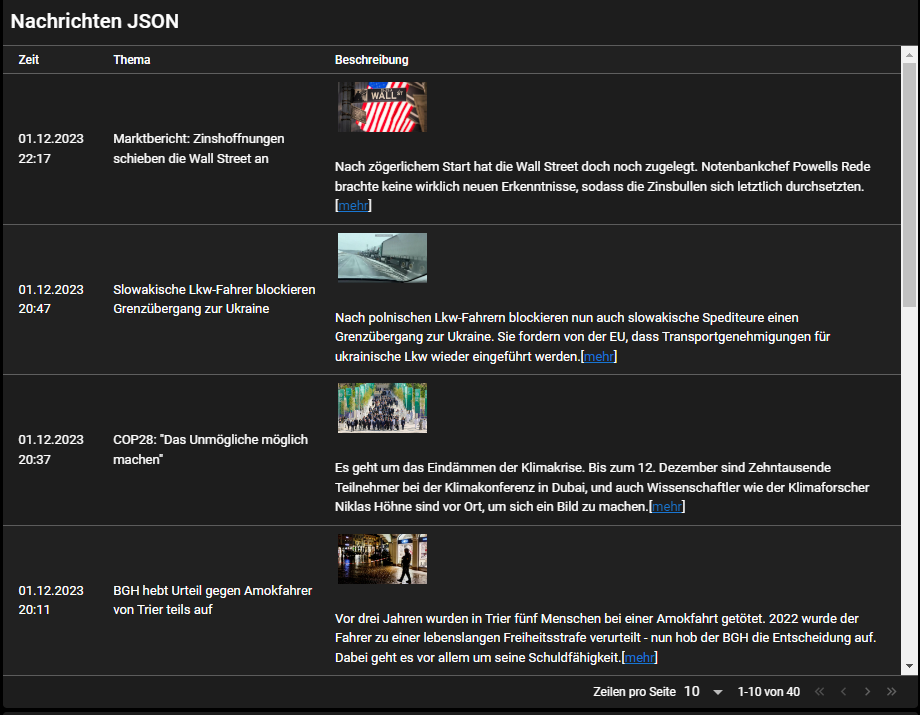
@mcu Danke :-) Habe noch die Bildhöhe angepasst und unnötige Spalten entfernt und schon siehts gut aus. Falls es jemand nachbauen möchte:

@marc_el_k Stell es rein, dann nehme ich es in die Doku.
-
@marc_el_k Stell es rein, dann nehme ich es in die Doku.
@mcu Gerne.
Hier die Anleitung:
- Adapter rssfeed installieren.
Rss Feed in der Instanz hinzufügen mit:
Name: Tagesschau Kategorie: Nachrichten URL: https://www.tagesschau.de/infoservices/alle-meldungen-100~rss2.xml Aktualisieren: 60 Minuten Max Artikel: 100-
Datenpunkt anlegen 0_userdata.0.Nachrichten_JSON als JSON
-
Script anlegen, mit dem Code.
Falls man einen anderen Datenpunkt angelegt hat muss man Zeile 24 anpassen.
Falls man eine andere Höhe für die Bilder möchte, muss man zeile 16 anpassen. Aktuell 50px -
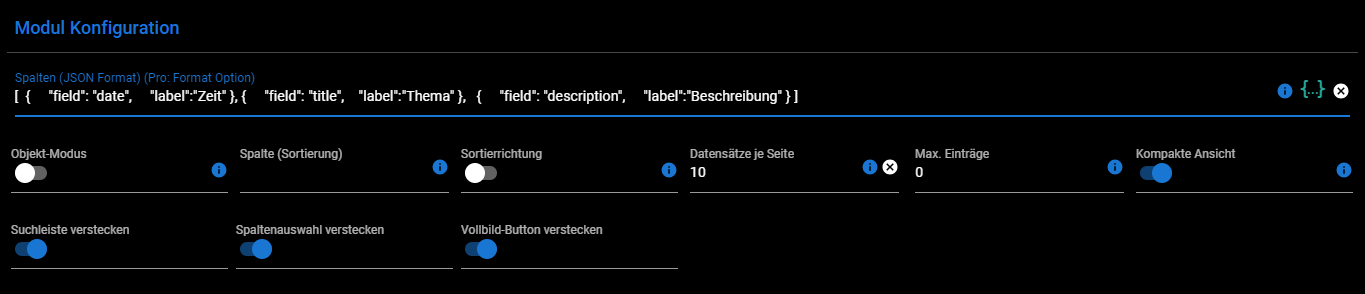
In Jarvis Gerät hinzufügen. Im Widget JSON Table wählen und eventuell Spalten ausblenden und umbenennen:

- Zuletzt unter Styles noch Zeilenumbruch aktivieren:
.jarvis-widget-51476c09-bea9-4e88-a33a-1bdd5b62f0ca td { white-space: break-spaces; }Hier das Script:
// Abonnieren von Änderungen am Datenpunkt on({ id: 'rssfeed.0.Nachrichten.Tagesschau', change: 'ne' }, function (obj) { // Überprüfen, ob der Datenpunkt aktualisiert wurde if (obj && obj.state) { // Parsen des neuen JSON-Strings aus dem aktualisierten Datenpunkt var jsonDataFromDatapoint = JSON.parse(obj.state.val); // Überprüfung, ob das aktualisierte JSON gültig ist if (jsonDataFromDatapoint) { // Entfernen des "Meta"-Teils // Iteriere über alle Artikel und setze maximale Höhe für verlinkte Bilder jsonDataFromDatapoint.articles.forEach(function (article) { if (article.description) { // Ersetze <img durch <img style="max-height: 50px;" article.description = article.description.replace(/<img/g, '<img style="max-height: 50px;"'); } }); // Konvertieren des bearbeiteten Objekts zurück in einen JSON-String var newJsonStringFromDatapoint = JSON.stringify(jsonDataFromDatapoint.articles); // Speichern des neuen JSON-Strings im Datenpunkt 0_userdata.0.Nachrichten_JSON setState('0_userdata.0.Nachrichten_JSON', newJsonStringFromDatapoint ); } else { console.error('Ungültiges JSON im aktualisierten Datenpunkt rssfeed.0.Nachrichten.Tagesschau'); } } }); - Adapter rssfeed installieren.
-
@mcu in der Doku steht, das man die neue Visu App für iOS auch für Jarvis nutzen kann. Mal abgesehen davon das leider ein Teil der Visu in der Dynamic Island hängt, kann ich mich nicht „automatisch“ mit Benutzer und Passwort einloggen. Das muss ich manuell machen. Hab ich das falsch verstanden oder sind dafür eigentlich schon die Felder für Nutzername und Passwort gedacht?
Danke und Gruß
-
@mcu in der Doku steht, das man die neue Visu App für iOS auch für Jarvis nutzen kann. Mal abgesehen davon das leider ein Teil der Visu in der Dynamic Island hängt, kann ich mich nicht „automatisch“ mit Benutzer und Passwort einloggen. Das muss ich manuell machen. Hab ich das falsch verstanden oder sind dafür eigentlich schon die Felder für Nutzername und Passwort gedacht?
Danke und Gruß
@der-eine VIS App
https://forum.iobroker.net/topic/63321/iobroker-app-2023-android-ios-jetzt-erhältlich/
Ich habe es nur allgemein rein gestellt.
Falls Probleme da sind, bitte direkt bei dem Ersteller foxriver anfragen.Benutzer und Passwort müssen dann dort in die Felder eingetragen werden, wenn man in ioBroker eine Authentifizierung eingestellt hat.
Hat man für Jarvis auch noch eine eigene Authentifizierung eingestellt muss man die entsprechend manuell eingeben, da der Browser sich ja immer ändert?, kann er sich dass dann nicht merken? -
@der-eine VIS App
https://forum.iobroker.net/topic/63321/iobroker-app-2023-android-ios-jetzt-erhältlich/
Ich habe es nur allgemein rein gestellt.
Falls Probleme da sind, bitte direkt bei dem Ersteller foxriver anfragen.Benutzer und Passwort müssen dann dort in die Felder eingetragen werden, wenn man in ioBroker eine Authentifizierung eingestellt hat.
Hat man für Jarvis auch noch eine eigene Authentifizierung eingestellt muss man die entsprechend manuell eingeben, da der Browser sich ja immer ändert?, kann er sich dass dann nicht merken?Hallo zusammen.
Entschuldigt mir bitte eine Zwischenfrage:Ich habe einen Raspberry im Kioskmodus mit einem 24 Zoll Touchscreen welcher Jarvis anzeigt.
Dann noch einen zweiten Raspberry mit dem original Touchscreen.
Wenn ich auf dem original Touchscreen einen anderen Jarvisaufbau darstellen will, wie wäre da die übliche Methode?
mir fällt eigentlich nur eine zweite Instanz für den kleinen Touchscreen ein. Oder hat jemand eine bessere Idee?
MfG
Patrick -
Hallo zusammen.
Entschuldigt mir bitte eine Zwischenfrage:Ich habe einen Raspberry im Kioskmodus mit einem 24 Zoll Touchscreen welcher Jarvis anzeigt.
Dann noch einen zweiten Raspberry mit dem original Touchscreen.
Wenn ich auf dem original Touchscreen einen anderen Jarvisaufbau darstellen will, wie wäre da die übliche Methode?
mir fällt eigentlich nur eine zweite Instanz für den kleinen Touchscreen ein. Oder hat jemand eine bessere Idee?
MfG
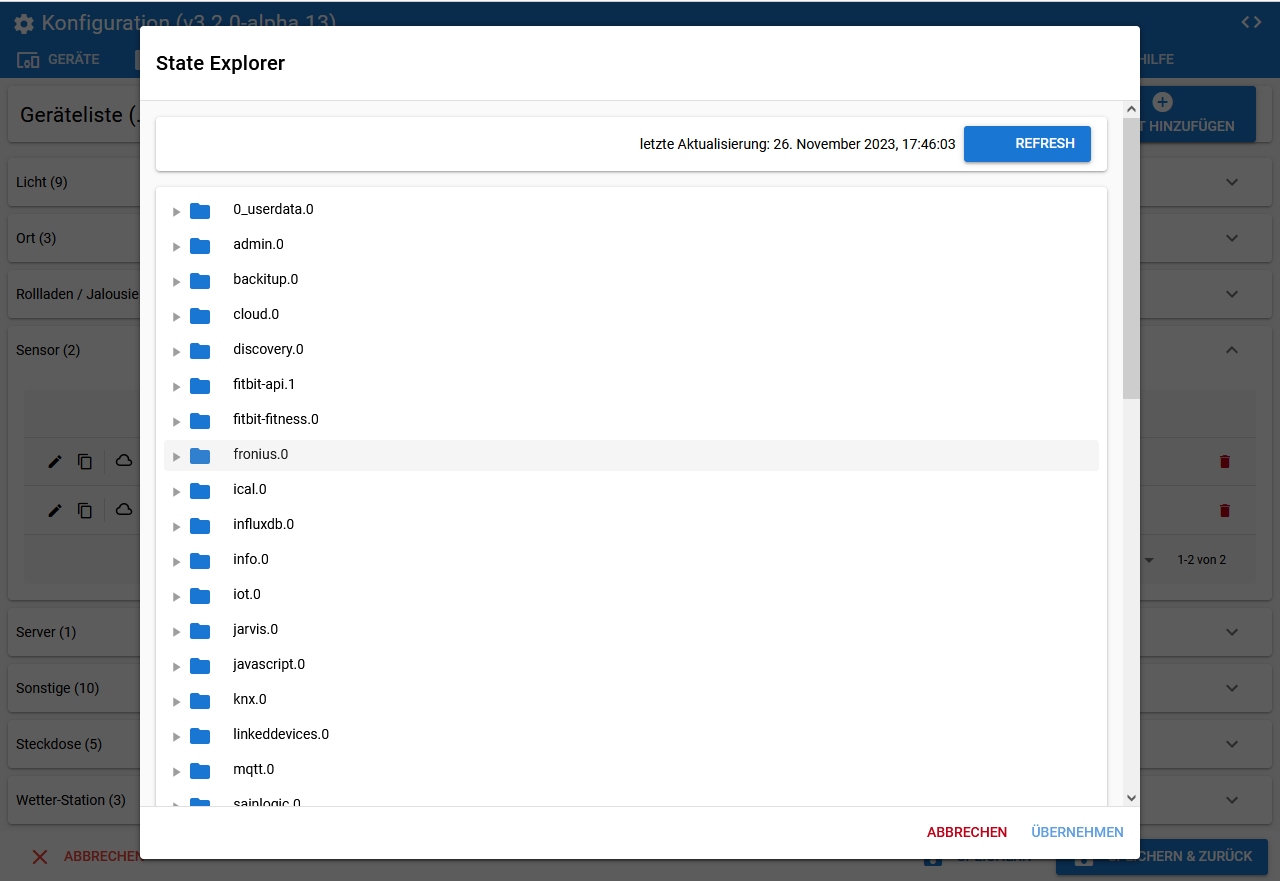
PatrickHandelt es sich hier um einen BUG?!
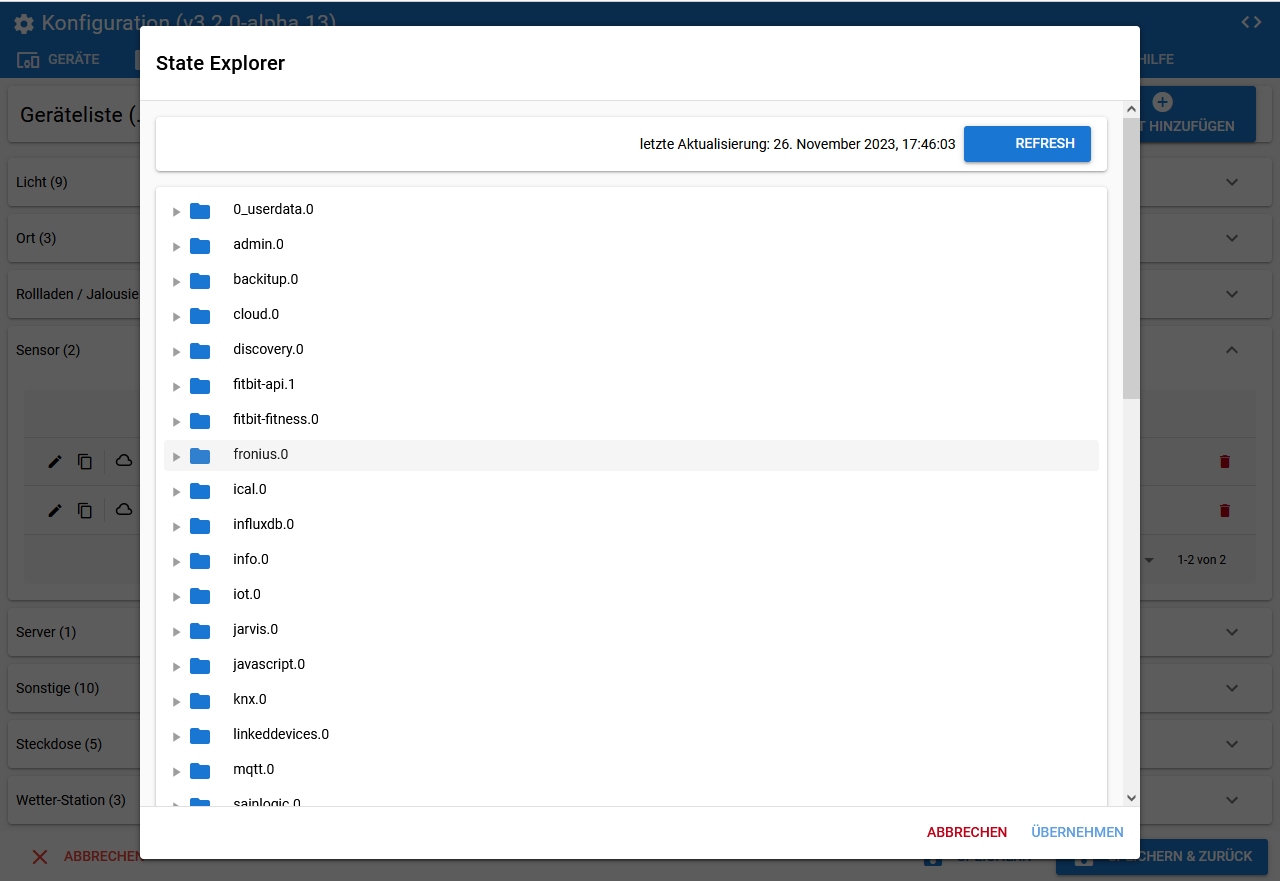
Ich drück den Refresh Button aber die Datenpunkte und auch die Datumsangabe oben wird nicht aktualisiert.v3.2.0-alpha.13

-
@mpl1338 Bin noch ein wenig damit beschäftigt, dauert noch. Wollte nur mal schauen ob Interesse da ist.
Verbesserungsvorschläge, Ideen dazu wären jetzt angebracht.
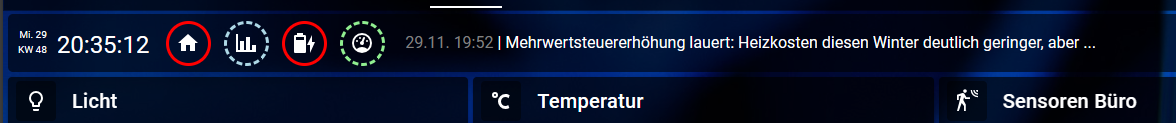
Stand zurzeit:

Mit den Button kann man DPs umschalten, setzen oder damit intern auf eine bestimmte Jarvis-Seite springen (gestrichelter Rahmen).Kommt als Beschreibung irgendwann, hoffe vor Weihnachten, in die Doku.
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Mit den Button kann man DPs umschalten, setzen oder damit intern auf eine bestimmte Jarvis-Seite springen (gestrichelter Rahmen).
Kommt als Beschreibung irgendwann, hoffe vor Weihnachten, in die Doku.@MCU Bist du dabei schon weitergekommen?
-
-
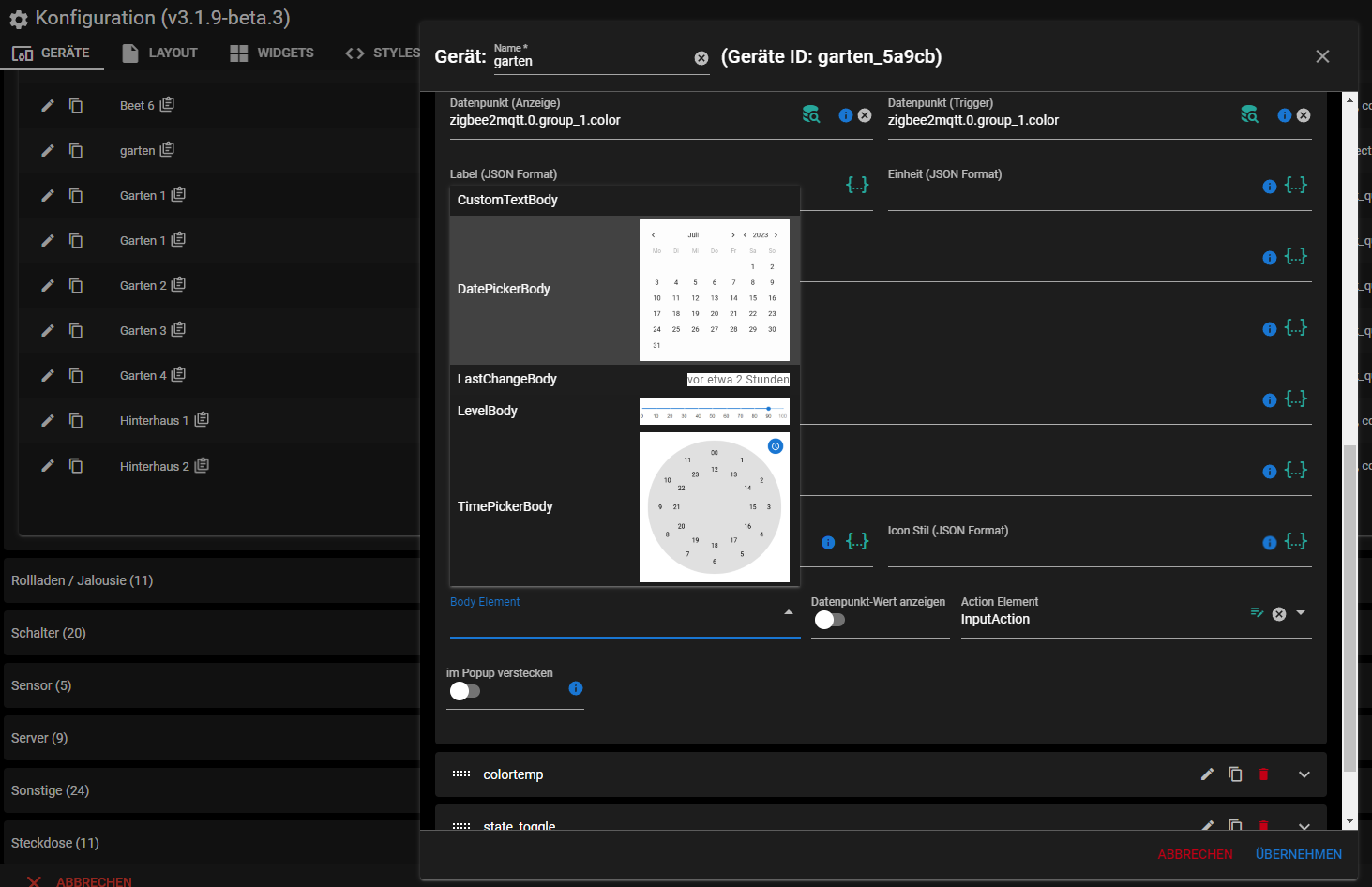
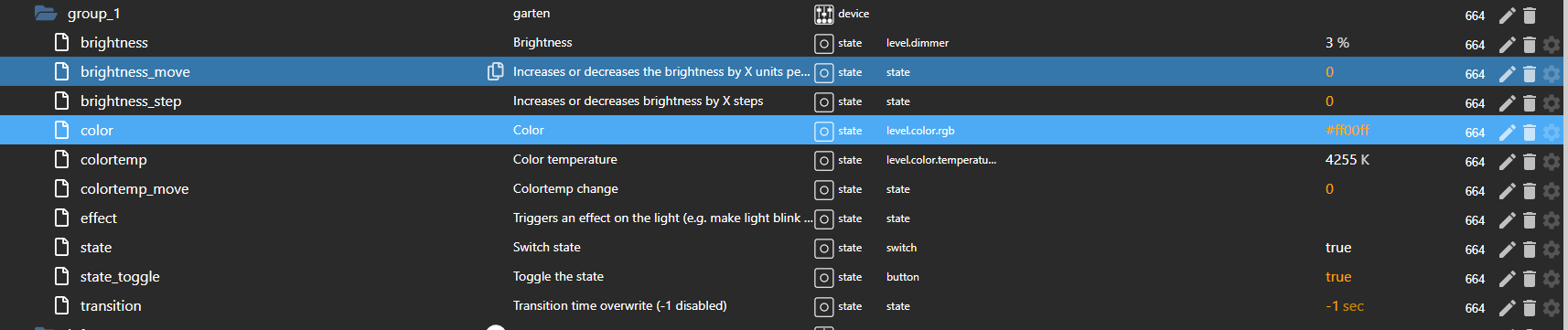
Wie kann ich den Colorpicker nutzen? Wird mir nicht angezeigt.


Ich habe die Autoimport für Zigbee2mqtt genutzt.
-
Handelt es sich hier um einen BUG?!
Ich drück den Refresh Button aber die Datenpunkte und auch die Datumsangabe oben wird nicht aktualisiert.v3.2.0-alpha.13

@alexnorris Für alpha-Version bitte den folgenden Thread nutzen oder direkt in github.
Alpha Version ist mit noch vielen Fehlern. Zurzeit sind diese Versionen nicht nutzbar für den Produktiv-Betrieb.
https://forum.iobroker.net/topic/68566/jarvis-v3-2-x-just-another-remarkable-vis-alpha-testing -
Hallo zusammen.
Entschuldigt mir bitte eine Zwischenfrage:Ich habe einen Raspberry im Kioskmodus mit einem 24 Zoll Touchscreen welcher Jarvis anzeigt.
Dann noch einen zweiten Raspberry mit dem original Touchscreen.
Wenn ich auf dem original Touchscreen einen anderen Jarvisaufbau darstellen will, wie wäre da die übliche Methode?
mir fällt eigentlich nur eine zweite Instanz für den kleinen Touchscreen ein. Oder hat jemand eine bessere Idee?
MfG
Patrick@marsmännchen Grundsätzlich würde man dafür eine 2.Instanz nutzen.
In den aktuellen Versionen (3.1.8 und v3.1.9-beta.2) funktioniert dies leider nicht. -
@marsmännchen Grundsätzlich würde man dafür eine 2.Instanz nutzen.
In den aktuellen Versionen (3.1.8 und v3.1.9-beta.2) funktioniert dies leider nicht.@mcu
Verstehe,danke! Würde es funktionieren wenn die zweite Instanz auf einem Multihostsystem am Slave laufen würde? -
@mcu said in jarvis v3.1.x - just another remarkable vis:
@mpl1338 Gewerk ist Licht?
Habe es durch rumprobieren hinbekommen.
Der Importer hatte die Leuchten als "ort" angelegt. Ändern auf Licht hat mich auch nicht weiter gebracht, erst das händische anlegen hat mich weiter gebracht.
-
Hallo,
ich kämpfe derzeit mit einem Problem mit LevelAction.
Ich lese über Modus die Steilheit meiner Heizkurve aus. Dieser wird in Zehntel angegeben, also 9 steht für Steilheit 0,9. Die Minima sind 20 (0,2) und 250 (2,5).
Bei Datenpunkteigenschaften korrigiere ich die Darstellung durch "val => val/100", so wird der korrekte Wert angezeigt. Nun möchte ich über ein LevelAction Element steuerbar wird.
Die einzige Möglichkeit, die ich gefunden habe, besteht darin, dass ich die LevelAction min und max auf 20 bzw. 250 gesetzt habe und mit dem unverarbeiteten Wert arbeite.
Das funktioniert zwar, ist aber nicht wirklich schön, da der Slider dann halt mit anderen Werten beschriftet ist.
Gibt es eine Möglichkeit, dass so zu lösen, dass der Slider auch mit 0.2 bis 2.5 beschriftet ist, beim Verschieben aber den Datenpunkt mit dem korrespondieren Wert*100 zurückschreibt?
Danke vielmals
Tom


