NEWS
Material Design Widgets: Calendar Widget
-
Bitte keine Screenshot schwer zu lesen und man kann die Daten schlecht vergleichen. Bitte in Code-Tags einfügen.
@tt-tom Hallo zusammen,
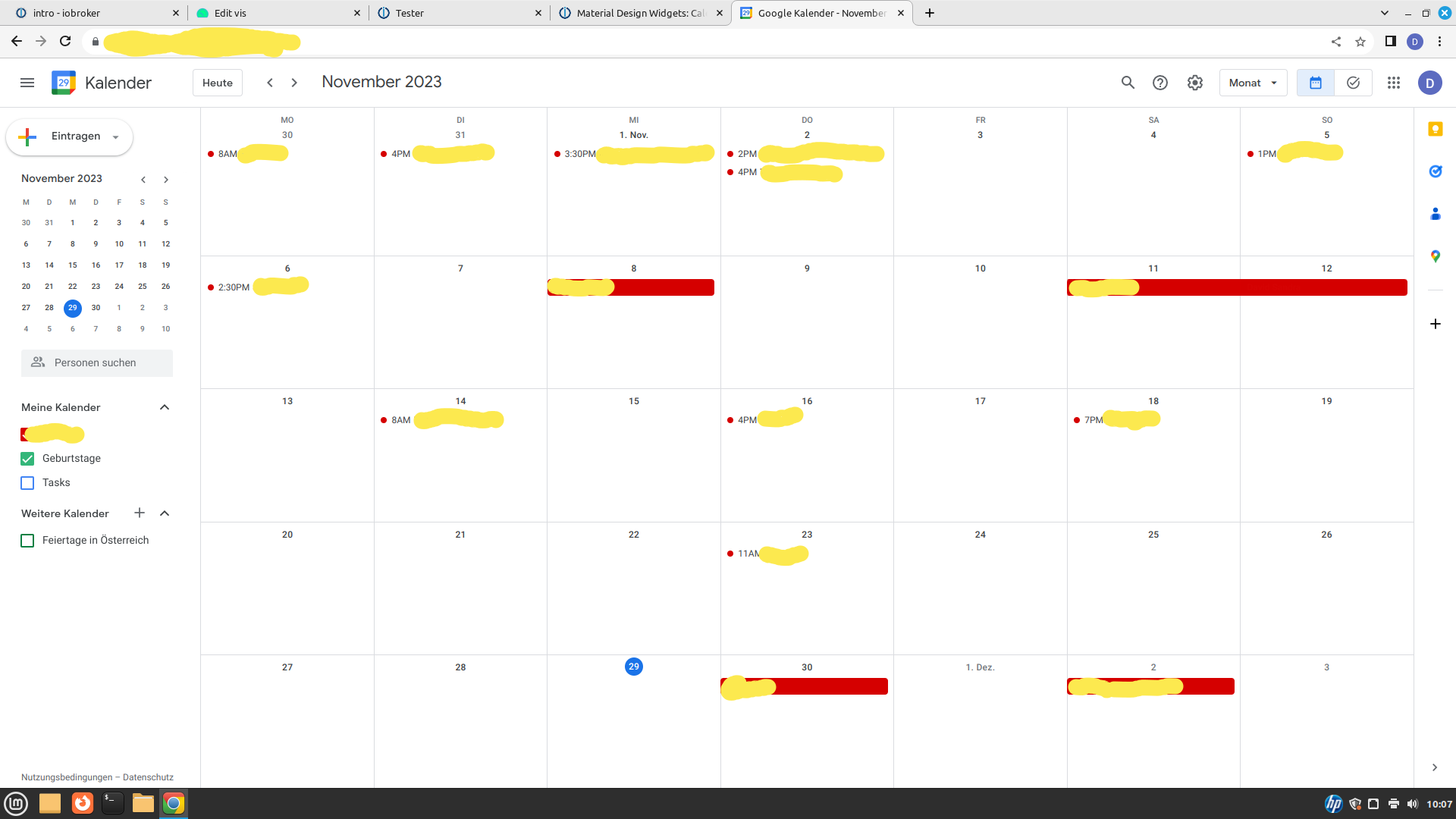
ich habe das Script am laufen, funktioniert soweit auch alles super.Jedoch werden keine Vergangenen Termine angezeit, die z.B. nur von 08:00-09:00 Uhr eingetragen sind. Ganztagestermine werden auch für die vergangenen Tage angezeigt.
Kann man das irgendwo einstellen? -
Danke für das Widget! Es ist wirklich hervorragend Umgesetzt.
Aktuell hab ich nur einen "Kritikpunkt":
Wenn man von rechts nach links wischt würde ich mir das nächste Monat/Woche/Tag erwarten, doch leider "geht" es zurück in der Zeitachse.
Kann man das in den Einstellungen irgendwo umkehren? oder eventuell per CSS? -
Auch wenn Frage 1 und 2 bisher noch keine Antwort erhalten hat, versuche ich noch eine dritte Frage zu stellen:
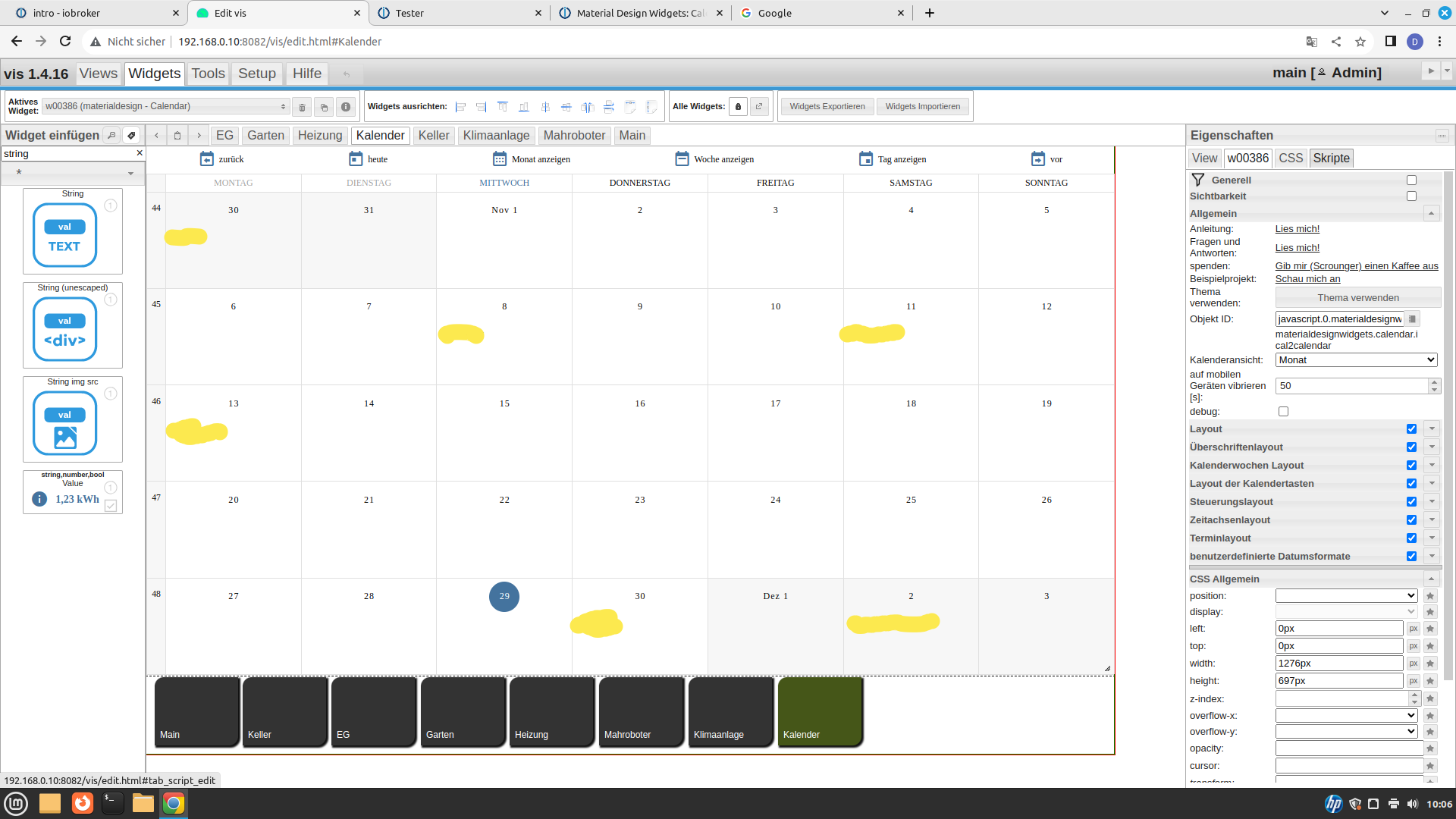
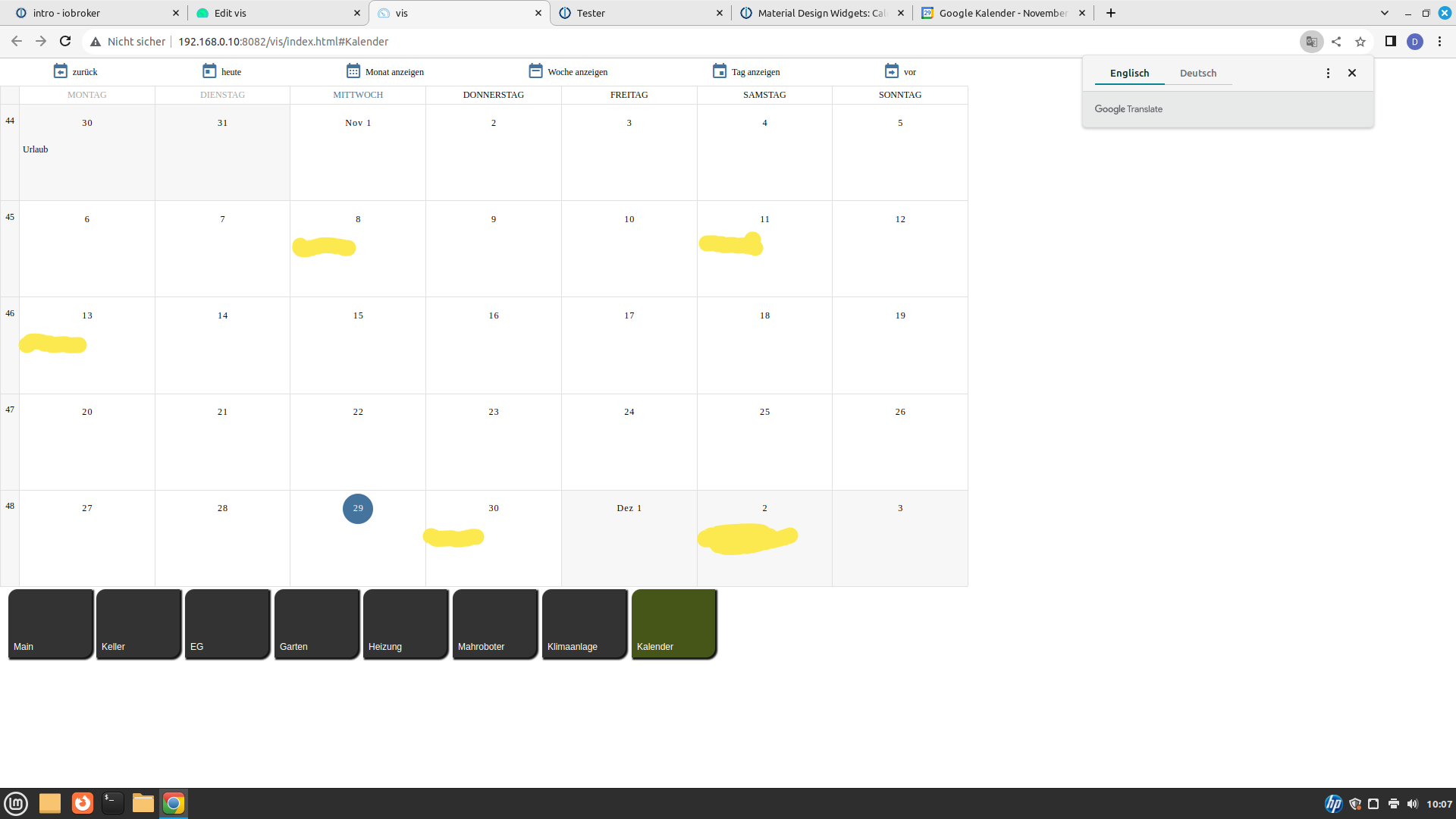
Hin und wieder wird der Kalender nicht korrekt geladen, also die hinterlegten Farben (Ja, sie sind in der Adapter Instanz eingestellt) werden nicht geladen.
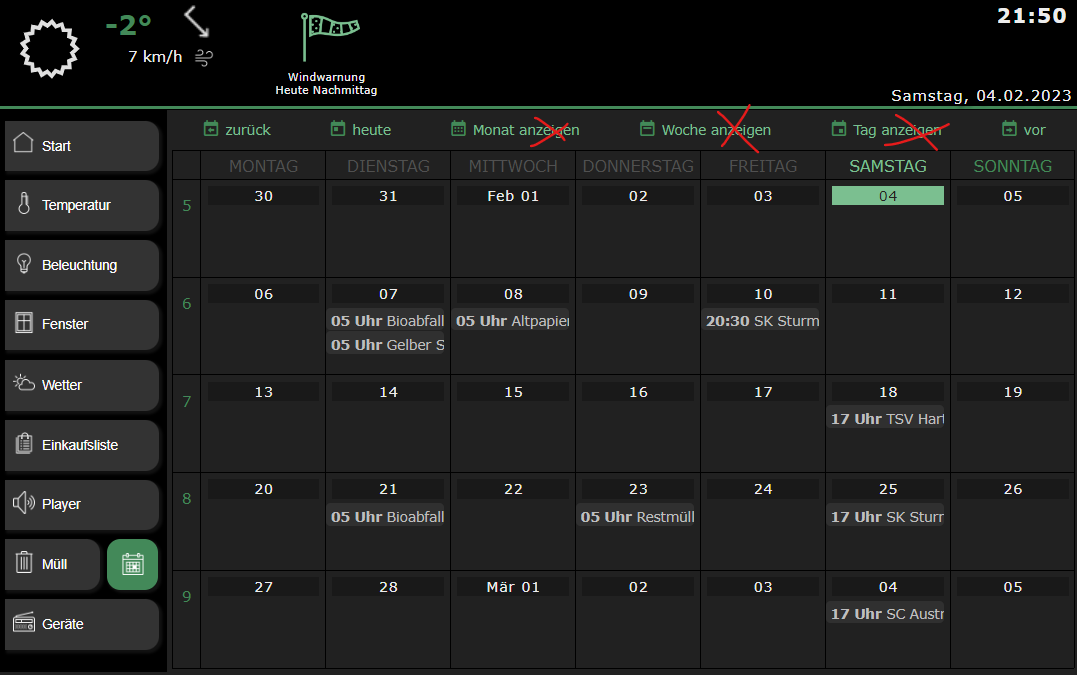
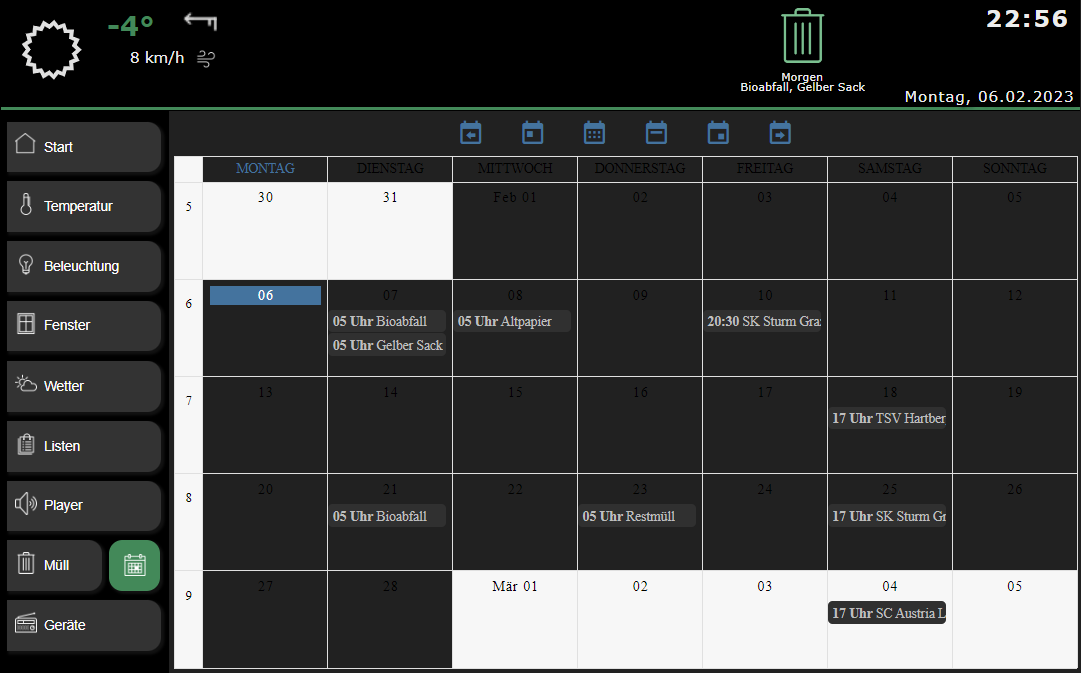
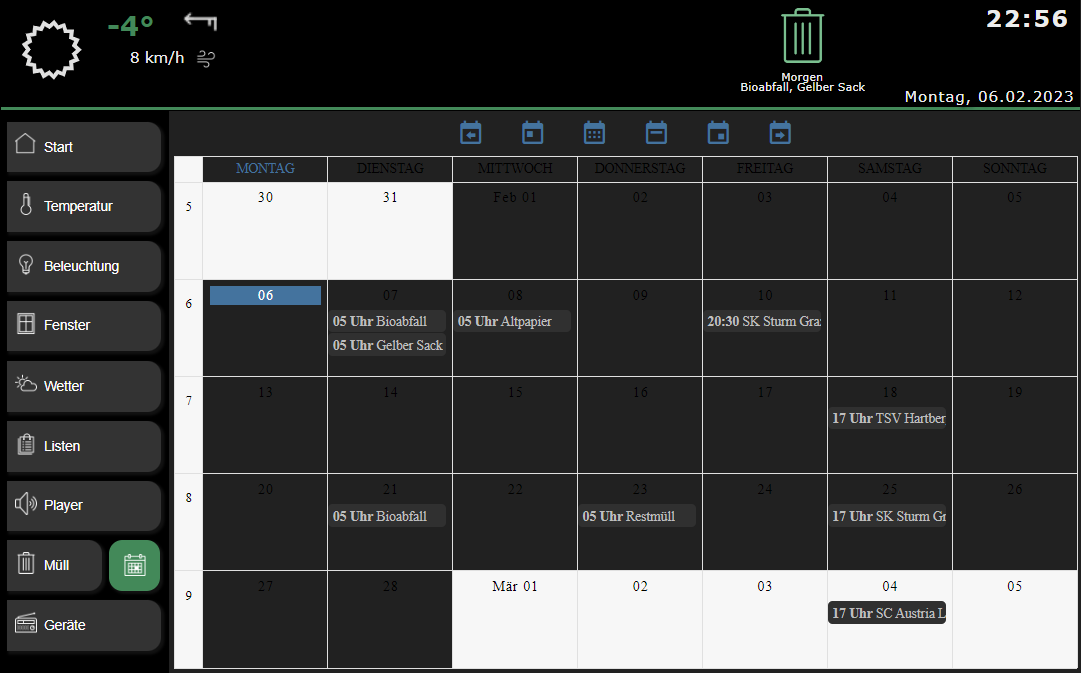
Bei Frage 2 (direkt über diesem Post) sieht man wie das Design sein soll, doch es kommt eben das:

-
Auch wenn Frage 1 und 2 bisher noch keine Antwort erhalten hat, versuche ich noch eine dritte Frage zu stellen:
Hin und wieder wird der Kalender nicht korrekt geladen, also die hinterlegten Farben (Ja, sie sind in der Adapter Instanz eingestellt) werden nicht geladen.
Bei Frage 2 (direkt über diesem Post) sieht man wie das Design sein soll, doch es kommt eben das:

-
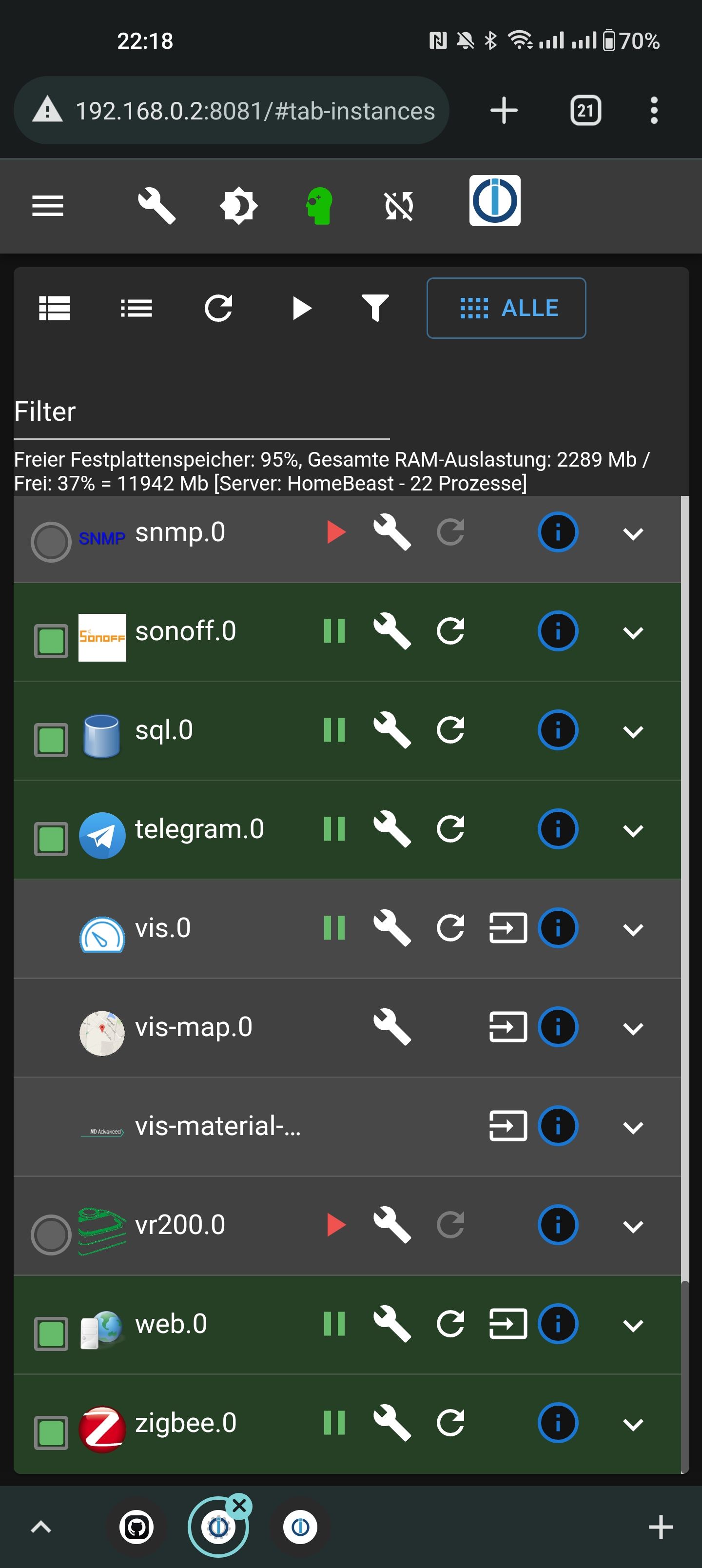
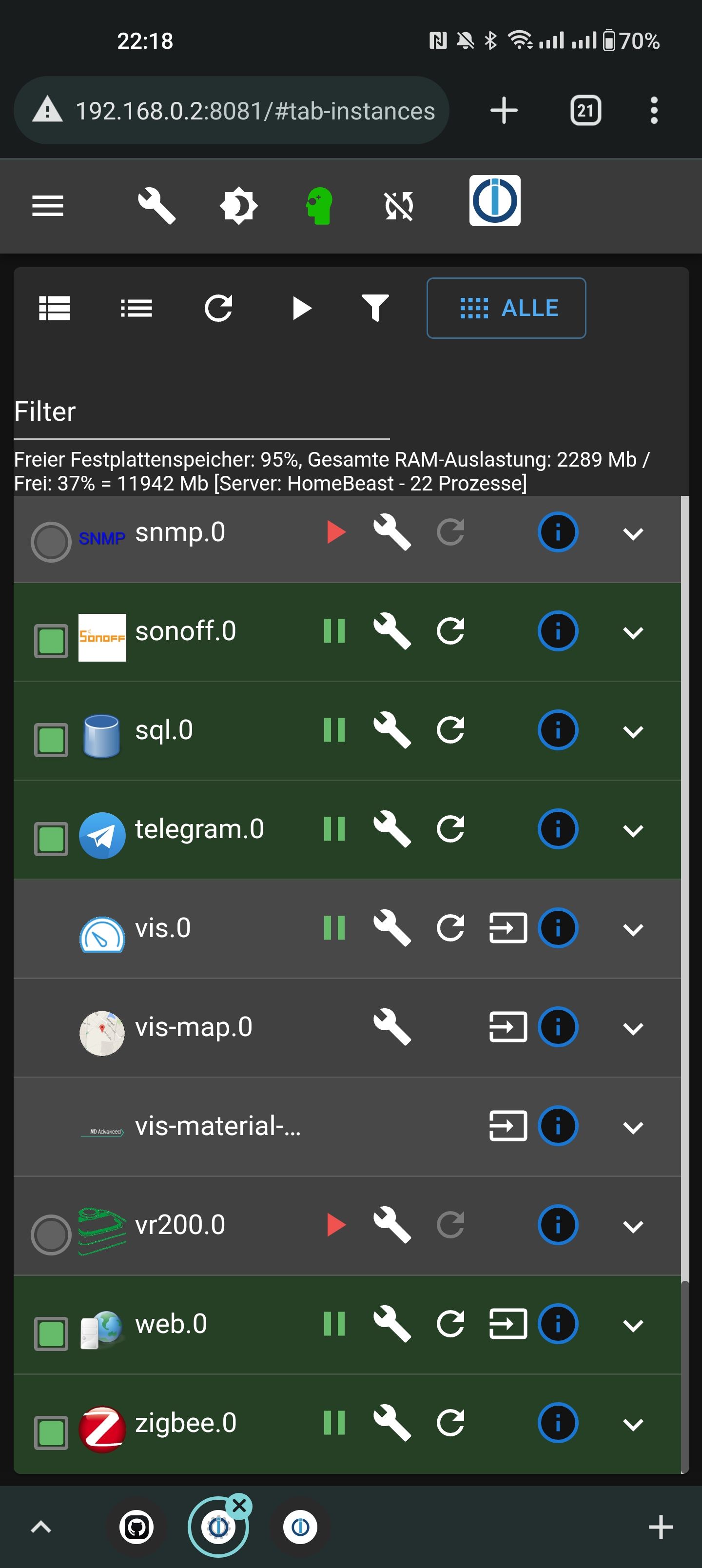
Ich habe das Problem das das Plugin mir nicht einmal eine einstellungsoption gibt siehe Screenshot.
Kann mit dem Link nur in die Vis wechseln.Edit: nach neu installieren ist alles da, im Chrome Browser wird mir der KAlender angezeigt in der Wallpanel APP auf meinem Tablet nicht!

-
Ich habe das Problem das das Plugin mir nicht einmal eine einstellungsoption gibt siehe Screenshot.
Kann mit dem Link nur in die Vis wechseln.Edit: nach neu installieren ist alles da, im Chrome Browser wird mir der KAlender angezeigt in der Wallpanel APP auf meinem Tablet nicht!

@curtis777
I'm chrome browser wird der Kalender angezeigt.
In der Wallpanel APP sowie fully browser nicht.EDIT: anscheinend werden ALLE aus der Reihe nicht angezeigt auf den Apps!
Im Chrome schon!


-
Liebe Alle,
Ich habe ein Android 7 Tablet leider bekomme ich hier keine google dienste drauf um alles aktuell zu halten.
somit habe ich Wallpanel per apk installiert.Der Kalender wurde von mir eingebaut in die VIS und lässt sich auch im Chrome Browser auf dem Tablet und jedem pc usw aufrufen.
Jedoch in der Wallpanel ist der Kalender einfach nicht da.Hat jemand eine Idee / einen Lösungsansatz woran das liegen kann bzw wie ich das behebe ?
-
Hallo,
folgender Inhalt im Datenpunkt habe ich:[{"name":"Reserved","start":"2023-07-20","end":"2023-07-28"},{"name":"Reserved","start":"2023-08-04","end":"2023-08-13"}]
Hier sind also zwei Zeiträume. Normalerweise müsste doch jetzt im Kalender über diese Tage ein langer Balken gehen. Das funktioniert aber leider nicht. Ich sehe nur am 20.07 bzw. am 04.08. ein "1 more". Was muss ich einstellen, damit es funktioniert?
-
Hallo,
Ich habe das material design widget und den ical Adapter installiert.
Und auch soweit konfiguriert.
Im ical Adapter werden alle Termine angezeigt. Aber bei der Visualisierung im material design calendar widget mit dem Script werden mir nicht alle Termine angezeigt.Welche Informationen braucht ihr um das nachzuvollziehen?
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Habe alle Termine zensiert, sollte aber erkennbar sein das viele fehlen



-
Hallo zusammen.
Ich bin neu hier im Forum als auch im Bereich von ioBroker:blush:
Hätte eine Frage bezüglich des Widget Calendar. Und zwar bekomme ich das nicht wirklich hin das sich meine Termine Farblich darstellen. Hab es schon versucht im Widget mit dem Skript color .... aber irgendwie bekomme ich es nicht hin.
Hätte jemand vielleicht einen nützlichen tip für mich..Vielen dank schon mal im voraus!
-
Hallo zusammen,
ich habe verschiedene Kalender, die ich über Schaltflächen ein- und ausblenden möchte. Ist das mit einer Instanz möglich? Und wo kann man das einstellen?
Ansonsten müsste ich für jeden Kalender eine eigene Instanz erstellen und dafür dann je nachdem, welchen Kalender ich anzeigen möchte (oder in welcher Kombination...? :thinking_face: ) einen anderen in der vis anzeigen. Klingt kompliziert, da gibt es doch bestimmt was Einfacheres.Danke und Gruß Timo
-
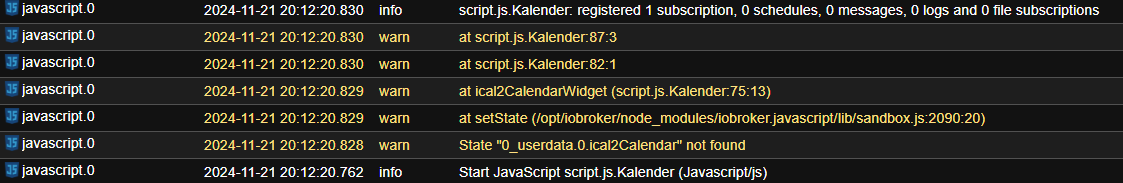
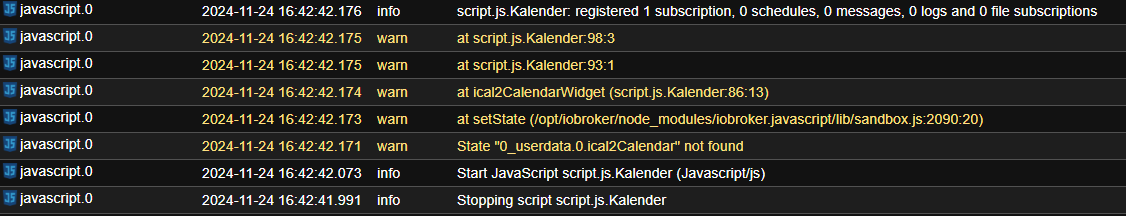
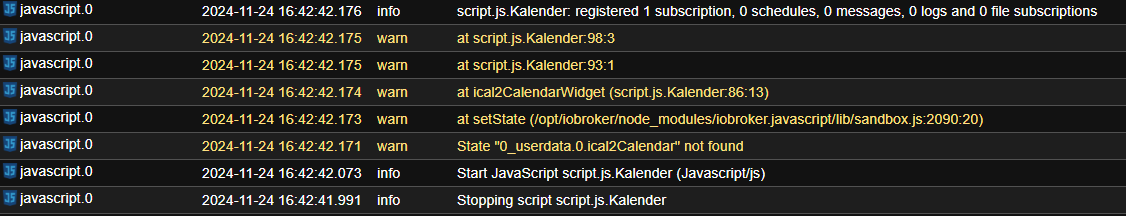
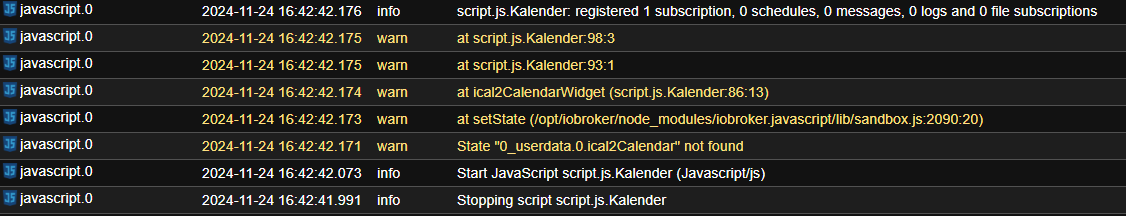
Hi, Ich hab mal ne ganz simple Frage. Ich versuche gerade das Widget bei mir einzurichten, aber ich kriege es einfach nicht hin, mit dem Skript den Datenpunkt zu erstellen. Mir werden in den Protokollen immer folgende Fehler angezeigt:

Bin gerade ziemlich hilflos. Hat eventuell jemand einen Tipp, wie ich den Datenpunkt erstellen kann?Das wäre wirklich super. Vielen Dank schonmal im Voraus
-
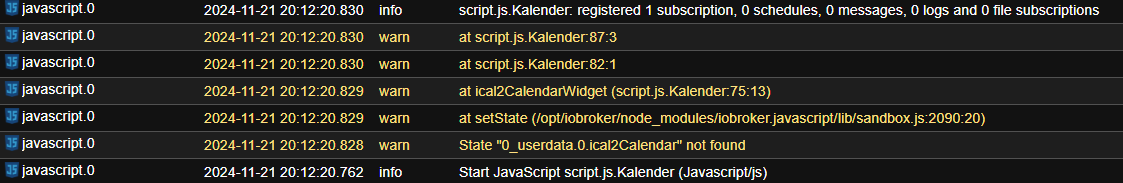
Hi, Ich hab mal ne ganz simple Frage. Ich versuche gerade das Widget bei mir einzurichten, aber ich kriege es einfach nicht hin, mit dem Skript den Datenpunkt zu erstellen. Mir werden in den Protokollen immer folgende Fehler angezeigt:

Bin gerade ziemlich hilflos. Hat eventuell jemand einen Tipp, wie ich den Datenpunkt erstellen kann?Das wäre wirklich super. Vielen Dank schonmal im Voraus
Zeig mal dein Skript in Code Tags
-
Zeig mal dein Skript in Code Tags
@sigi234
Mein Skript sieht wie folgt aus:// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Ich habe mir dieses einfach aus den Docs von Github entnommen. Weiß aber nicht genau, ob ich da jetzt noch was ändern muss.
-
@sigi234
Mein Skript sieht wie folgt aus:// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Ich habe mir dieses einfach aus den Docs von Github entnommen. Weiß aber nicht genau, ob ich da jetzt noch was ändern muss.
Das ist meines was funktioniert:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical0calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Sigi') { return '#0094ff'; } else if (calendarName === 'Geburtstage') { return '#ff9214' } else if (calendarName === 'Abfall Neuhofen') { return '#0094ff' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Sigi') { return '#FFFFFF'; } else if (calendarName === 'Geburtstage') { return '#FFFFFF' } else if (calendarName === 'Abfall Neuhofen') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();calendarName musst du natürlich an deine anpassen
-
Das ist meines was funktioniert:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical0calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Sigi') { return '#0094ff'; } else if (calendarName === 'Geburtstage') { return '#ff9214' } else if (calendarName === 'Abfall Neuhofen') { return '#0094ff' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Sigi') { return '#FFFFFF'; } else if (calendarName === 'Geburtstage') { return '#FFFFFF' } else if (calendarName === 'Abfall Neuhofen') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();calendarName musst du natürlich an deine anpassen
@sigi234
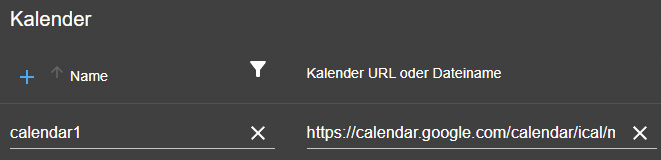
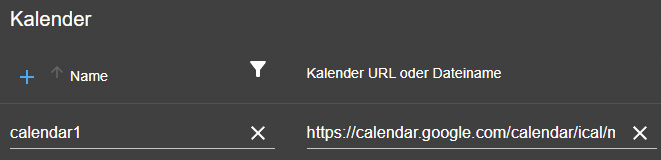
Danke für den Hinweis. Jedoch sollte das ja schon so passen, weil mein Kalender genauso wie im Skript calendar1 heißt:

Jedoch bekomme ich immernoch genau den gleichen Fehler im Protokoll wie vorher.

Gibt es irgendeine Sache die ich übersehen habe? -
@sigi234
Danke für den Hinweis. Jedoch sollte das ja schon so passen, weil mein Kalender genauso wie im Skript calendar1 heißt:

Jedoch bekomme ich immernoch genau den gleichen Fehler im Protokoll wie vorher.

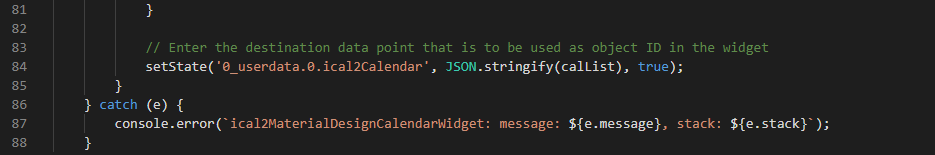
Gibt es irgendeine Sache die ich übersehen habe?Zeile 84
-
Zeile 84
@sigi234
In Zeile 84 wird der Datenpunkt erstellt.

Muss ich diesen Vorher manuell erstellen, damit dann der Inhalt vom Skript überschrieben werden kann oder wird der Datenpunkt automatisch erstellt? -
@sigi234
Danke für den Hinweis. Jedoch sollte das ja schon so passen, weil mein Kalender genauso wie im Skript calendar1 heißt:

Jedoch bekomme ich immernoch genau den gleichen Fehler im Protokoll wie vorher.

Gibt es irgendeine Sache die ich übersehen habe?Wenn unter userdata, hast du den DP auch angelegt?