NEWS
SONOFF NSPanel mit Lovelace UI
-
Moin Moin,
so ich hoffe ich werde für so eine anfängerfrage nicht verflucht...
habe den Panel zum laufen gebracht...Screensaver läuft...Skript ist da...habe die Wiki gelesen und versuche eine eigene Page zu erstellen...
hier fangen die Probleme an...WO und Wie muss ich das in ein Skript ablegen damit ich diese auch sehe...versuche nun seit 2 Tagen irgendwie eine Anleitung dafür zu finden
Gruß Mike
-
Moin Moin,
so ich hoffe ich werde für so eine anfängerfrage nicht verflucht...
habe den Panel zum laufen gebracht...Screensaver läuft...Skript ist da...habe die Wiki gelesen und versuche eine eigene Page zu erstellen...
hier fangen die Probleme an...WO und Wie muss ich das in ein Skript ablegen damit ich diese auch sehe...versuche nun seit 2 Tagen irgendwie eine Anleitung dafür zu finden
Gruß Mike
Guten Morgen
Diesen Abschnitt hast du bestimmt schon gelesen.
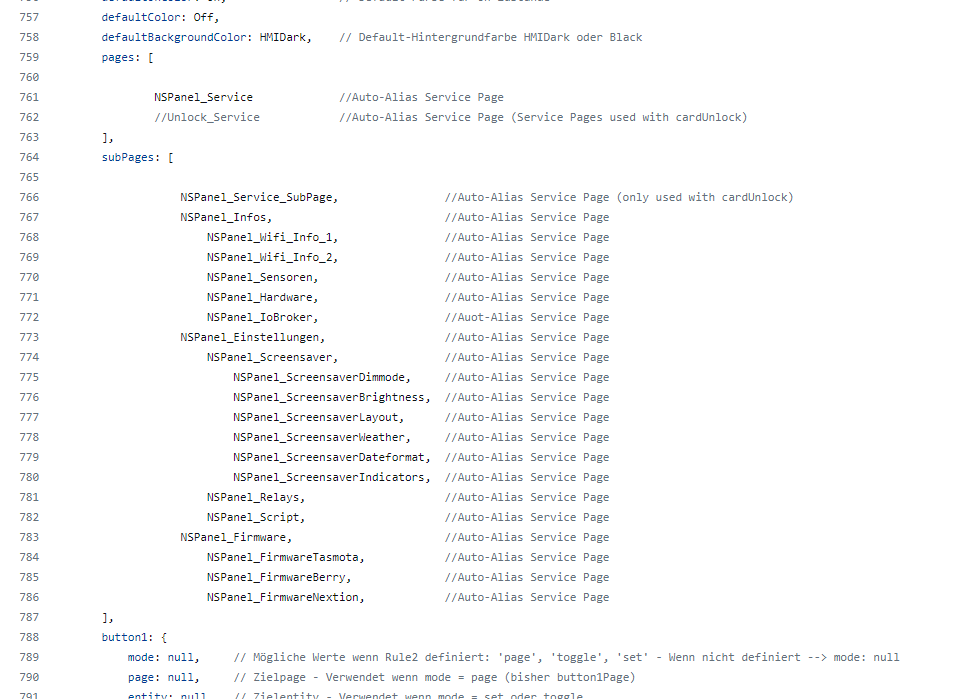
Hier zwischen kommen deine Seiten.
//-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------------- //-- siehe https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich -------------------------Zum Schluss musst du sie hier noch eintragen. Hinter Pages:[ mit Komma getrennt. Siehe subPages.
pages: [ NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], subPages: [Ps: @Kuckuckmann könntest du im Wiki nochmal die Beschreibung anpassen. Danke
-
Also, ich versuche gerade meine AppDaemon configuration nach ioBroker zu bringen.
AppDaemon ist super lahm und was ich hier bisher sehe gefaellt mir.Leider stehe ich etwas auf dem Schlauch.... Zum einen, der Mix aus Deutsch und Englisch in der TS Datei macht es nicht wirklich einfacher. Zum Glueck behersche ich noch etwas Deutsch haha.
Egal, mein erstes Problem ist, Ich will auf dem ScreenSaver das grosse Datum in der Mitte umformatieren.
In der AppDaemon config geht das ganz einfach:
dateFormat: "%A - %m/%d/%Y"
Und fertig.Ich sehe hier in den 'Settings' zwar 2 Schalter, aber das ist nicht genug! Ich will das Datum mit / als Trenner.
In der Wiki steht was von 'ScreensaverEntityDateFormat' aber leider ohne Beispiel wo genau das hin soll.
Ein Beispiel hat es unter 'bottomScreensaverEntity : ' aber das ist ja nicht der Teil den ich anpassen will.Ich denke es sollte nicht so schwer sein und ich bin wohl einfach nur Blind.
Will nicht zurueck zu AppDaemon denn damit ist das Panel echt traege!Vielen Dank!
Im ioBroker ist vieles einfacher. Kein AppDaemon und kein Yaml.
Das Script muss nicht angepasst werden, denn es lässt sich alles über die Datenpunkte steuern. Hierfür haben wir auch ein Service-Menü bereitgestellt:

Solltest du dann doch ein Feature Request benötigen, so kannst du es wie gewohnt im Github mit dem "Tag" ioBroker machen...

-
Guten Morgen
Diesen Abschnitt hast du bestimmt schon gelesen.
Hier zwischen kommen deine Seiten.
//-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------------- //-- siehe https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich -------------------------Zum Schluss musst du sie hier noch eintragen. Hinter Pages:[ mit Komma getrennt. Siehe subPages.
pages: [ NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], subPages: [Ps: @Kuckuckmann könntest du im Wiki nochmal die Beschreibung anpassen. Danke
@tt-tom
Also erstmal vielen dank!!tut mir leid das ich das nochmal so schreibe, aber das:
pages: [
NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], subPages: [Finde ich einfach nicht in dem Skript....man das ist aber auch riesig ;)
-
@tt-tom
Also erstmal vielen dank!!tut mir leid das ich das nochmal so schreibe, aber das:
pages: [
NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], subPages: [Finde ich einfach nicht in dem Skript....man das ist aber auch riesig ;)
-
Gerade auch gefunden....vielen dank!
nun habe ich versucht das hier dort einzutragen...bei beidem
nun bekomme ich diese Fehlermeldung,
javascript.0 (23087) script.js.NSPANEL: TypeScript compilation failed: let name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more. let, name = <PageGrid>{ ^ ERROR: Identifier expected. 'let' is a reserved word in strict mode. Modules are automatically in strict mode. let, name = <PageGrid>{ ^ ERROR: No value exists in scope for the shorthand property 'let'. Either declare one or provide an initializer. let, name = <PageGrid>{ ^ ERROR: Did you mean to use a ':'? An '=' can only follow a property name when the containing object literal is part of a destructuring pattern. let, name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more.
-
Gerade auch gefunden....vielen dank!
nun habe ich versucht das hier dort einzutragen...bei beidem
nun bekomme ich diese Fehlermeldung,
javascript.0 (23087) script.js.NSPANEL: TypeScript compilation failed: let name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more. let, name = <PageGrid>{ ^ ERROR: Identifier expected. 'let' is a reserved word in strict mode. Modules are automatically in strict mode. let, name = <PageGrid>{ ^ ERROR: No value exists in scope for the shorthand property 'let'. Either declare one or provide an initializer. let, name = <PageGrid>{ ^ ERROR: Did you mean to use a ':'? An '=' can only follow a property name when the containing object literal is part of a destructuring pattern. let, name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more.
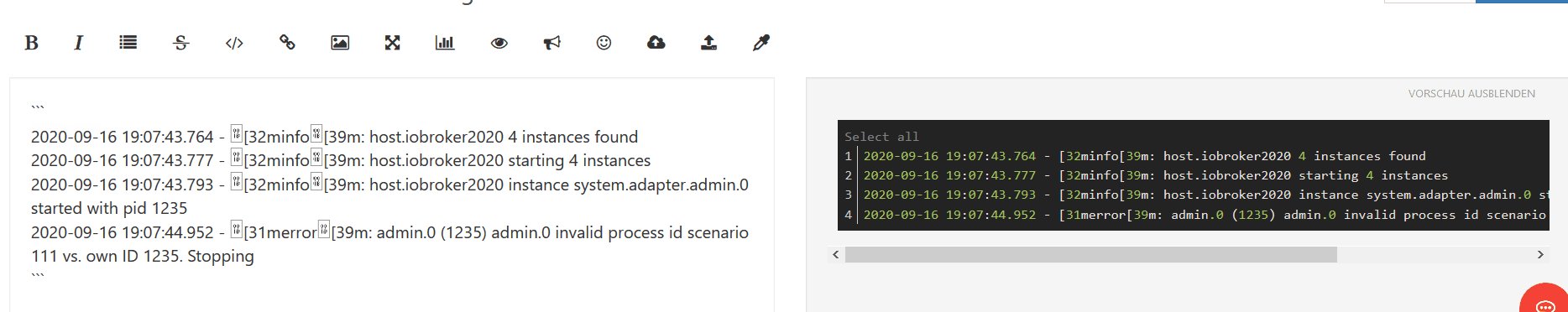
Bitte alles in Code Tags setzen... das kann so keiner lesen:

Was hast du denn eingefügt???
-
Hi, gibt es eine Möglichkeit den Wert für "name:" variabel zu gestalten? Ich möchte je nachdem ob der Akku geladen oder entladen wird sich der Text in "Laden" oder "Entladen" ändert. Das spart mir wieder ein Feld
let Akku = <PageGrid> { "type": "cardGrid", "heading": "SolarFlow", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Solarflow.PV", name: 'PV [W]', offColor: Gray, onColor: MSGreen, useValue: true}, <PageItem>{ id: 'alias.0.Solarflow.SOC', name: 'SOC [%]', offColor: Gray, onColor: MSGreen , useValue: true}, <PageItem>{ id: 'alias.0.Solarflow.Akkutemperatur', name: 'Temp. [°C]', offColor: Gray, onColor: MSGreen,useValue: true}, <PageItem>{ id: 'alias.0.Solarflow.Laden', name: 'Laden [W]', offColor: Gray, onColor: MSGreen, useValue: true}, <PageItem>{ id: "alias.0.Solarflow.Entladen", name: 'Entladen [W]', offColor: Gray, onColor: MSGreen, useValue: true}, <PageItem>{ id: "alias.0.Solarflow.Hausabgabe", name: 'Haus [W]', offColor: Gray, onColor: MSGreen, useValue: true } }; -
Hi, gibt es eine Möglichkeit den Wert für "name:" variabel zu gestalten? Ich möchte je nachdem ob der Akku geladen oder entladen wird sich der Text in "Laden" oder "Entladen" ändert. Das spart mir wieder ein Feld
let Akku = <PageGrid> { "type": "cardGrid", "heading": "SolarFlow", "useColor": true, "items": [ <PageItem>{ id: "alias.0.Solarflow.PV", name: 'PV [W]', offColor: Gray, onColor: MSGreen, useValue: true}, <PageItem>{ id: 'alias.0.Solarflow.SOC', name: 'SOC [%]', offColor: Gray, onColor: MSGreen , useValue: true}, <PageItem>{ id: 'alias.0.Solarflow.Akkutemperatur', name: 'Temp. [°C]', offColor: Gray, onColor: MSGreen,useValue: true}, <PageItem>{ id: 'alias.0.Solarflow.Laden', name: 'Laden [W]', offColor: Gray, onColor: MSGreen, useValue: true}, <PageItem>{ id: "alias.0.Solarflow.Entladen", name: 'Entladen [W]', offColor: Gray, onColor: MSGreen, useValue: true}, <PageItem>{ id: "alias.0.Solarflow.Hausabgabe", name: 'Haus [W]', offColor: Gray, onColor: MSGreen, useValue: true } };ja, allerdings müsste der Text für "name: <Dein_individueller_Text>" dann bereits in einem Datenpunkt sein:
Beispiel:
<PageItem>{ id: "alias.0.NSPanel_1.TestWert", prefixName: 'Büro: ', name: "getState('0_userdata.0.Test.Testname').val", suffixName: '%', Weitere Parameter...},Ebenfalls ist ein Prefix und ein Suffix möglich...
EDIT:
Ein anderer Ansatz wäre, wie beim Beispiel Abfall, den Alias "warning" einzusetzen und die Farbe des Icons, den Namen und den Wert entsprechend zu formatieren
-
Gerade auch gefunden....vielen dank!
nun habe ich versucht das hier dort einzutragen...bei beidem
nun bekomme ich diese Fehlermeldung,
javascript.0 (23087) script.js.NSPANEL: TypeScript compilation failed: let name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more. let, name = <PageGrid>{ ^ ERROR: Identifier expected. 'let' is a reserved word in strict mode. Modules are automatically in strict mode. let, name = <PageGrid>{ ^ ERROR: No value exists in scope for the shorthand property 'let'. Either declare one or provide an initializer. let, name = <PageGrid>{ ^ ERROR: Did you mean to use a ':'? An '=' can only follow a property name when the containing object literal is part of a destructuring pattern. let, name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more.
javascript.0 (23087) script.js.NSPANEL: TypeScript compilation failed: let name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more. let, name = <PageGrid>{ ^ ERROR: Identifier expected. 'let' is a reserved word in strict mode. Modules are automatically in strict mode. let, name = <PageGrid>{ ^ ERROR: No value exists in scope for the shorthand property 'let'. Either declare one or provide an initializer. let, name = <PageGrid>{ ^ ERROR: Did you mean to use a ':'? An '=' can only follow a property name when the containing object literal is part of a destructuring pattern. let, name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more.das habe ich eingefügt
NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], let name = <PageGrid> { 'type': 'cardType', 'heading': 'Eckstein', 'useColor': true, 'items': [] }; , subPages: [ -
javascript.0 (23087) script.js.NSPANEL: TypeScript compilation failed: let name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more. let, name = <PageGrid>{ ^ ERROR: Identifier expected. 'let' is a reserved word in strict mode. Modules are automatically in strict mode. let, name = <PageGrid>{ ^ ERROR: No value exists in scope for the shorthand property 'let'. Either declare one or provide an initializer. let, name = <PageGrid>{ ^ ERROR: Did you mean to use a ':'? An '=' can only follow a property name when the containing object literal is part of a destructuring pattern. let, name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more.das habe ich eingefügt
NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], let name = <PageGrid> { 'type': 'cardType', 'heading': 'Eckstein', 'useColor': true, 'items': [] }; , subPages: [viel wichtiger ist es jetzt zu zeigen, was du überhaupt in das Script eingefügt hast. Das der Fehler kommt, hat sicherlich etwas mit den folgenden Punkten zu tun.
- Variablendefinition falsch
- PageItem falsch
- Komma in der Auflistung vergessen
- Alias nicht über Geräte-Manager erstellt
Also mehr Input zu deinen Aktionen als zum Fehler...
-
javascript.0 (23087) script.js.NSPANEL: TypeScript compilation failed: let name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more. let, name = <PageGrid>{ ^ ERROR: Identifier expected. 'let' is a reserved word in strict mode. Modules are automatically in strict mode. let, name = <PageGrid>{ ^ ERROR: No value exists in scope for the shorthand property 'let'. Either declare one or provide an initializer. let, name = <PageGrid>{ ^ ERROR: Did you mean to use a ':'? An '=' can only follow a property name when the containing object literal is part of a destructuring pattern. let, name = <PageGrid>{ ^ ERROR: Conversion of type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' to type 'PageGrid' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ type: "cardType"; heading: string; useColor: true; items: undefined[]; }' is missing the following properties from type 'PageGrid': subPage, parent, parentIcon, parentIconColor, and 9 more.das habe ich eingefügt
NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], let name = <PageGrid> { 'type': 'cardType', 'heading': 'Eckstein', 'useColor': true, 'items': [] }; , subPages: [@sirmiker sagte in SONOFF NSPanel mit Lovelace UI:
let name = <PageGrid> { 'type': 'cardType', 'heading': 'Eckstein', 'useColor': true, 'items': [] }; , subPages: [Das ist völlig falsch...
Die Variablendefinition einer Seite befindet sich immer im oberen Teil des Scriptes...
Die Seite selbst wird später nur in das page-Array in der Config eingetragen...
Sieh dir mal das Service-Menü an... Das ist im Prinzip schon eine gute Anleitung...
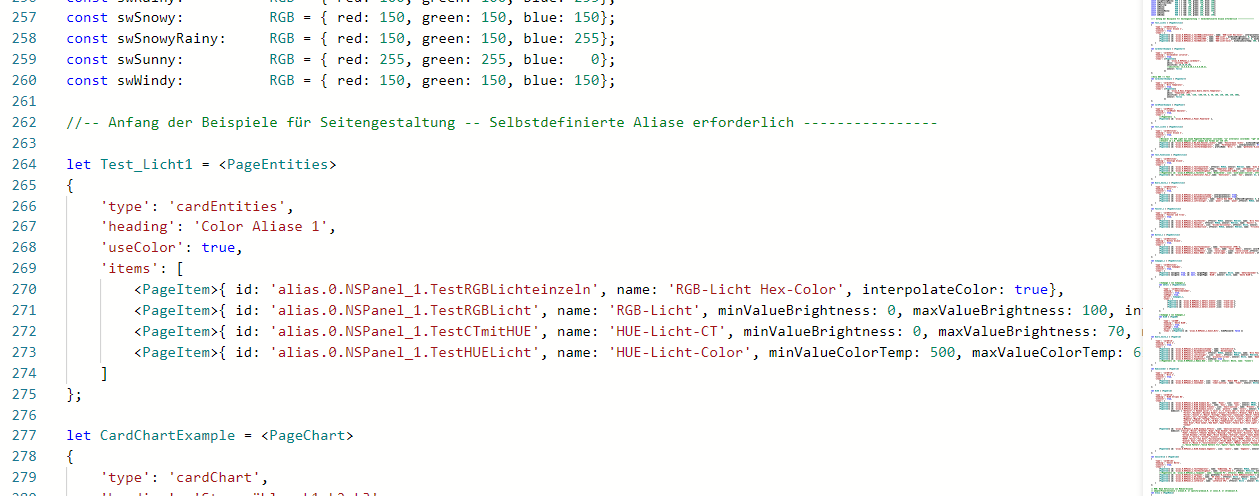
Hier nochmal ein Beispiel wie es korrekt wäre:
Im oberen Teil wird eine Seite definiert...

im pages-Array rufe ich die Seite an der richtigen Position auf...

Alles andere steht auch in einer richtig umfänglichen Wiki... die muss man aber lesen...
Hier mal die wichtigsten Seiten:
- https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)
- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#how-2-page
Und ganz viele Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-AnleitungenDer Rest ist auch nicht uninteressant...
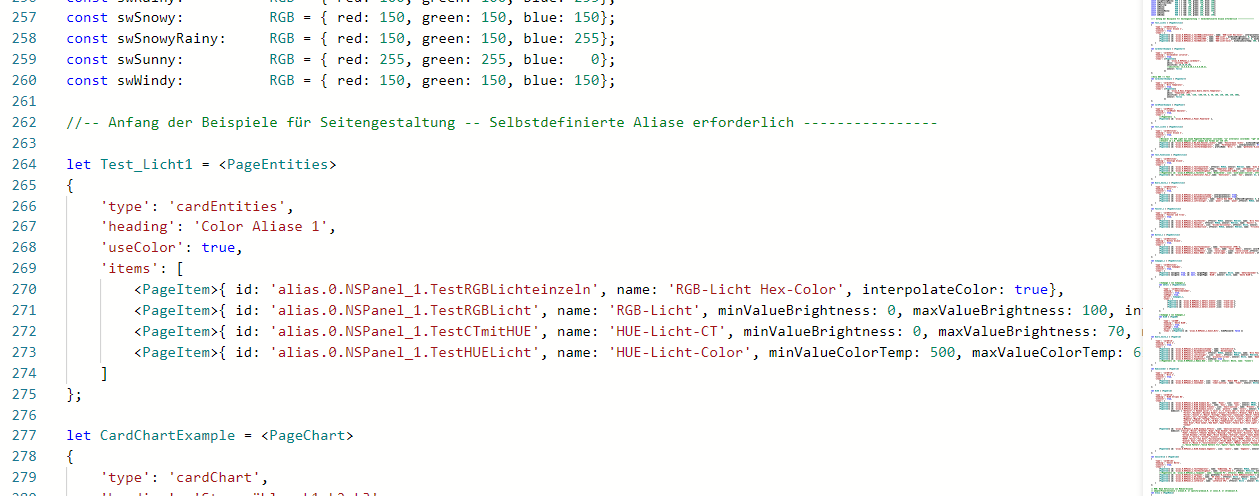
Jetzt noch ein kleines Beispiel für eine cardGrid:
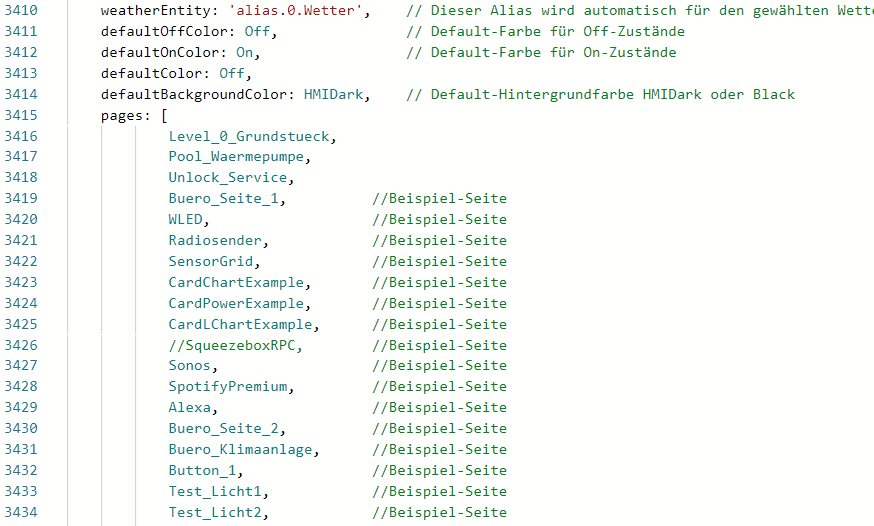
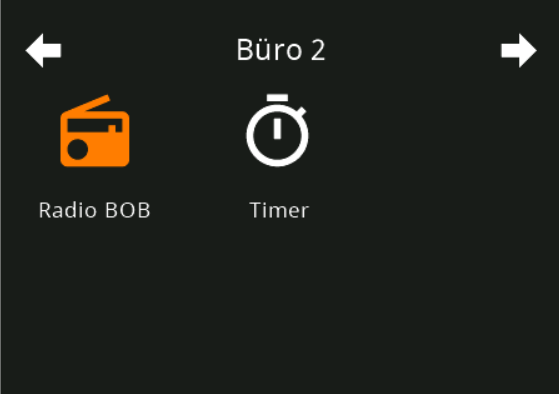
let Radiosender = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Countdown', icon: 'timer-outline', name: 'Timer', onColor: White} ] };Das ist bei mir die "Test"-Seite Radiosender. Jedes PageItem ist ein Steuerelement und muss mit einem "nicht selbstgebauten" Alias (https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen) erstellt werden und unter "id:" im PageItem eingetragen werden. Das Script sucht sich über den Alias-Channel dann den richtigen Typen zur Darstellung raus...
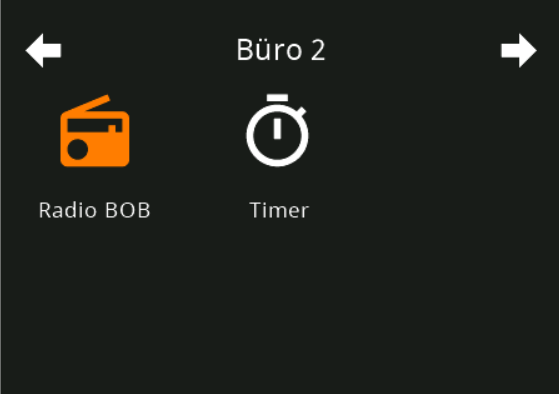
Das Ergebnis in diesem Beispiel:

Eine cardGrid mit einem Button um einen Radiosender zu starten und ein popupTimerNoch detaillierte für z.B. den Radiosender ist es hier beschrieben:
Wenn man das Erstellen erst einmal verstanden hat, dann geht es sehr schnell...
-
Im ioBroker ist vieles einfacher. Kein AppDaemon und kein Yaml.
Das Script muss nicht angepasst werden, denn es lässt sich alles über die Datenpunkte steuern. Hierfür haben wir auch ein Service-Menü bereitgestellt:

Solltest du dann doch ein Feature Request benötigen, so kannst du es wie gewohnt im Github mit dem "Tag" ioBroker machen...

@armilar said in SONOFF NSPanel mit Lovelace UI:
Das Script muss nicht angepasst werden,
Ich will folgendes Format: "%A - %m/%d/%Y"
Im Klartext (fuer USA): Saturday - 11/18/2023Leider finde ich keine Schalter die mir das erlauben.
Aber: meine kleine Aenderung fuegt einen Datenpunkt hinzu der mir die Kontrolle gibt. Keine TS leider nicht genug um zu wissen ob man absolute Freiheit wie in anderen Sprachen. Daher ist mein aktuelles Format: 'Saturday, 11/1/2023'.
FAST richtig. -
@sirmiker sagte in SONOFF NSPanel mit Lovelace UI:
let name = <PageGrid> { 'type': 'cardType', 'heading': 'Eckstein', 'useColor': true, 'items': [] }; , subPages: [Das ist völlig falsch...
Die Variablendefinition einer Seite befindet sich immer im oberen Teil des Scriptes...
Die Seite selbst wird später nur in das page-Array in der Config eingetragen...
Sieh dir mal das Service-Menü an... Das ist im Prinzip schon eine gute Anleitung...
Hier nochmal ein Beispiel wie es korrekt wäre:
Im oberen Teil wird eine Seite definiert...

im pages-Array rufe ich die Seite an der richtigen Position auf...

Alles andere steht auch in einer richtig umfänglichen Wiki... die muss man aber lesen...
Hier mal die wichtigsten Seiten:
- https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)
- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#how-2-page
Und ganz viele Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-AnleitungenDer Rest ist auch nicht uninteressant...
Jetzt noch ein kleines Beispiel für eine cardGrid:
let Radiosender = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Countdown', icon: 'timer-outline', name: 'Timer', onColor: White} ] };Das ist bei mir die "Test"-Seite Radiosender. Jedes PageItem ist ein Steuerelement und muss mit einem "nicht selbstgebauten" Alias (https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen) erstellt werden und unter "id:" im PageItem eingetragen werden. Das Script sucht sich über den Alias-Channel dann den richtigen Typen zur Darstellung raus...
Das Ergebnis in diesem Beispiel:

Eine cardGrid mit einem Button um einen Radiosender zu starten und ein popupTimerNoch detaillierte für z.B. den Radiosender ist es hier beschrieben:
Wenn man das Erstellen erst einmal verstanden hat, dann geht es sehr schnell...
@armilar
wirklich vielen dank für die ausführliche Erklärung!das mit der Pages klappt null bei mir....und ich verstehe auch mit durchlesen gar nicht was ich da machen muss...sorry...denke da habe ich mir diesmal eindeutig Zuviel vor genommen :(
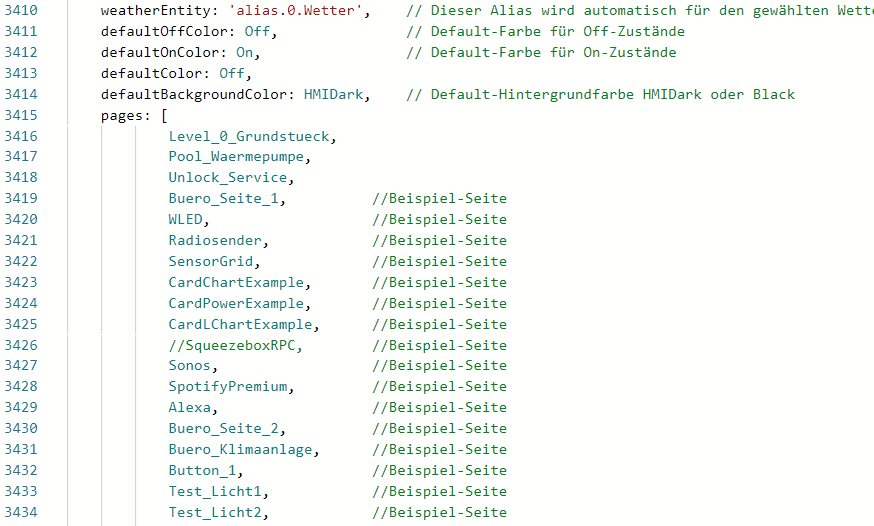
pages: [ NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ],Dort muss ich nach Pages den Namen einfügen den ich vergeben habe oder?
-
Ich verwende das 'alternative' screensaver Layout.
Leider scheint das ein paar Problemchen zu haben.Links sind 2 Eintraege uebereinander, daneben sind 3 weitere nebeneinander.
Problem: Der OBERE auf der linken Seite ist bei ioBroker IMMER das Wetter!
Im Script zu finden beim Komentar (//Create Weather MainIcon)Mein Panel mit AppDaemon:

Hier im Bild von AppDaemon sieht man dass ich dort was anderes hingelegt habe. Habe das aktuelle Wetter als erstes in der 3er Reihe (geht aber auch ganz ohne Wetter, meine Wahl)
Ich ja bereits alle Werte und Infos in HA, daher verwende ich den ioBroker HA Adapter. Genial...
Von dort kommt auch mein momentaner Stromverbrauch. Den konnte ich auch mit ioBroker anzeigen lassen. Aber warum auch immer wurde der Wert als 'String' erkannt. Und im Code gibt es dubiose logik die dann den Wert, z.B. "793" als DATUM umformatiert.
Dafuer konnte ich einen einfachen Fix machen.Ein String x, der folgendes erfuellt ist KEIN Datum:
if (parseFloat(val+"") == val) // I have number that would fit this val = parseFloat(val)Dann habe ich den State von 2 Lichtern (die letzten beiden in der Reihe unter dem Datum)
Ich haette gerne wie mit AppDaemon das Icon in WEISS wenn das Licht aus ist und in Gelb wenn es an ist. Hab ich bisher nicht geschafft.
Und zuletzt habe ich den State unter dem Icon. Auch hier konnte ich das in AppDaemon etwas schoener machen und den 1. Buchstaben mit 'capitalize' auf gross umstellen.
Beides scheint es hier nicht zu geben? -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Das Script muss nicht angepasst werden,
Ich will folgendes Format: "%A - %m/%d/%Y"
Im Klartext (fuer USA): Saturday - 11/18/2023Leider finde ich keine Schalter die mir das erlauben.
Aber: meine kleine Aenderung fuegt einen Datenpunkt hinzu der mir die Kontrolle gibt. Keine TS leider nicht genug um zu wissen ob man absolute Freiheit wie in anderen Sprachen. Daher ist mein aktuelles Format: 'Saturday, 11/1/2023'.
FAST richtig.Okay - ich denke du meinst dann wohl das

Wir sind im ioBroker noch nicht ganz so International unterwegs... Ich werde mir für die Zukunft mal etwas überlegen.
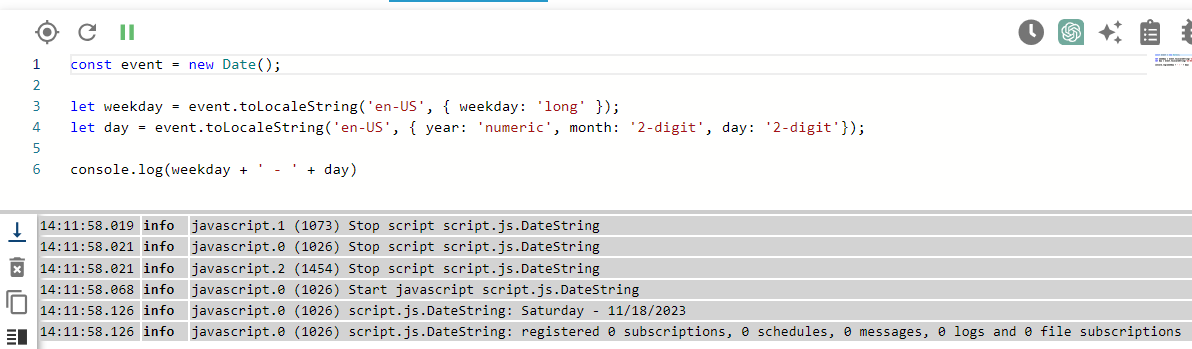
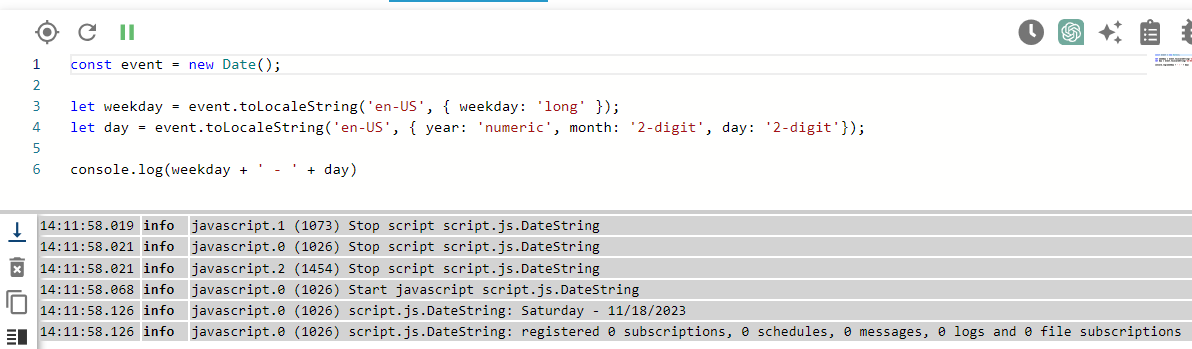
Damit sollte es aber funktionieren:
const event = new Date(); let weekday = event.toLocaleString('en-US', { weekday: 'long' }); let day = event.toLocaleString('en-US', { year: 'numeric', month: '2-digit', day: '2-digit'}); console.log(weekday + ' - ' + day) -
Ich verwende das 'alternative' screensaver Layout.
Leider scheint das ein paar Problemchen zu haben.Links sind 2 Eintraege uebereinander, daneben sind 3 weitere nebeneinander.
Problem: Der OBERE auf der linken Seite ist bei ioBroker IMMER das Wetter!
Im Script zu finden beim Komentar (//Create Weather MainIcon)Mein Panel mit AppDaemon:

Hier im Bild von AppDaemon sieht man dass ich dort was anderes hingelegt habe. Habe das aktuelle Wetter als erstes in der 3er Reihe (geht aber auch ganz ohne Wetter, meine Wahl)
Ich ja bereits alle Werte und Infos in HA, daher verwende ich den ioBroker HA Adapter. Genial...
Von dort kommt auch mein momentaner Stromverbrauch. Den konnte ich auch mit ioBroker anzeigen lassen. Aber warum auch immer wurde der Wert als 'String' erkannt. Und im Code gibt es dubiose logik die dann den Wert, z.B. "793" als DATUM umformatiert.
Dafuer konnte ich einen einfachen Fix machen.Ein String x, der folgendes erfuellt ist KEIN Datum:
if (parseFloat(val+"") == val) // I have number that would fit this val = parseFloat(val)Dann habe ich den State von 2 Lichtern (die letzten beiden in der Reihe unter dem Datum)
Ich haette gerne wie mit AppDaemon das Icon in WEISS wenn das Licht aus ist und in Gelb wenn es an ist. Hab ich bisher nicht geschafft.
Und zuletzt habe ich den State unter dem Icon. Auch hier konnte ich das in AppDaemon etwas schoener machen und den 1. Buchstaben mit 'capitalize' auf gross umstellen.
Beides scheint es hier nicht zu geben?@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
1)Dann habe ich den State von 2 Lichtern (die letzten beiden in der Reihe unter dem Datum)
Ich haette gerne wie mit AppDaemon das Icon in WEISS wenn das Licht aus ist und in Gelb wenn es an ist. Hab ich bisher nicht geschafft.Und zuletzt habe ich den State unter dem Icon. Auch hier konnte ich das in AppDaemon etwas schoener machen und den 1. Buchstaben mit 'capitalize' auf gross umstellen.
Beides scheint es hier nicht zu geben?
Zu 1)
Stimmt - mache bitte einen Feature Request:wir implementieren dann noch:
ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: WhiteZu 2)
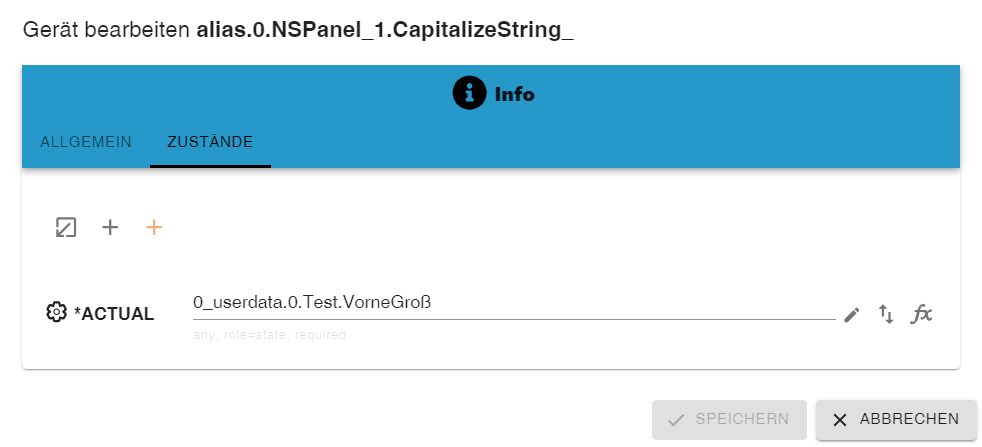
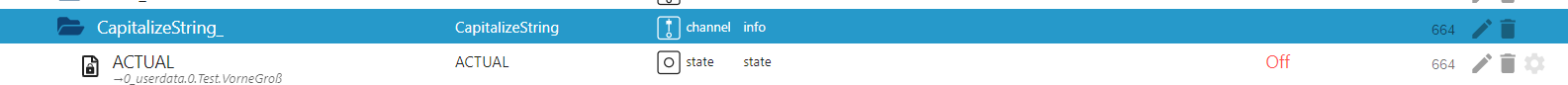
Kannst du über den Alias verändern:Habe hier mal einen Datenpunkt, der "on"/"off" (klein) enthält

Device-Manager


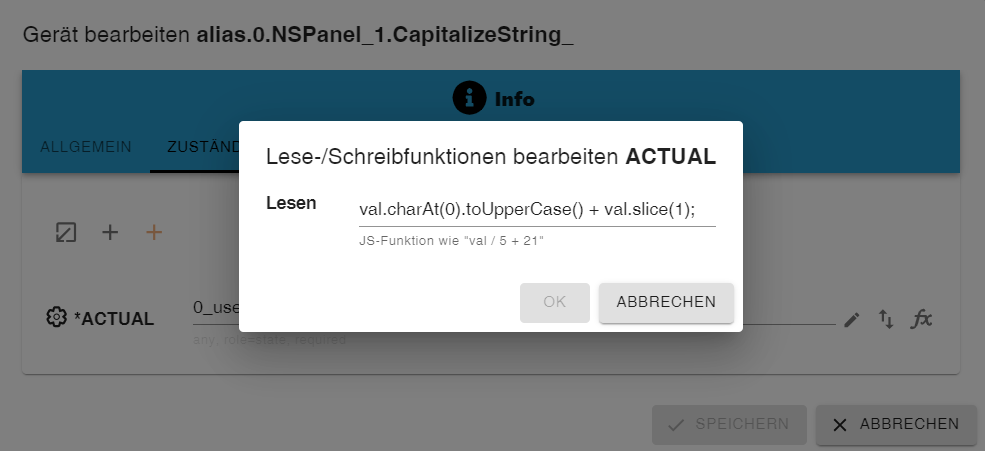
unter fx:

val.charAt(0).toUpperCase() + val.slice(1);Ergebnis:

-
Ich verwende das 'alternative' screensaver Layout.
Leider scheint das ein paar Problemchen zu haben.Links sind 2 Eintraege uebereinander, daneben sind 3 weitere nebeneinander.
Problem: Der OBERE auf der linken Seite ist bei ioBroker IMMER das Wetter!
Im Script zu finden beim Komentar (//Create Weather MainIcon)Mein Panel mit AppDaemon:

Hier im Bild von AppDaemon sieht man dass ich dort was anderes hingelegt habe. Habe das aktuelle Wetter als erstes in der 3er Reihe (geht aber auch ganz ohne Wetter, meine Wahl)
Ich ja bereits alle Werte und Infos in HA, daher verwende ich den ioBroker HA Adapter. Genial...
Von dort kommt auch mein momentaner Stromverbrauch. Den konnte ich auch mit ioBroker anzeigen lassen. Aber warum auch immer wurde der Wert als 'String' erkannt. Und im Code gibt es dubiose logik die dann den Wert, z.B. "793" als DATUM umformatiert.
Dafuer konnte ich einen einfachen Fix machen.Ein String x, der folgendes erfuellt ist KEIN Datum:
if (parseFloat(val+"") == val) // I have number that would fit this val = parseFloat(val)Dann habe ich den State von 2 Lichtern (die letzten beiden in der Reihe unter dem Datum)
Ich haette gerne wie mit AppDaemon das Icon in WEISS wenn das Licht aus ist und in Gelb wenn es an ist. Hab ich bisher nicht geschafft.
Und zuletzt habe ich den State unter dem Icon. Auch hier konnte ich das in AppDaemon etwas schoener machen und den 1. Buchstaben mit 'capitalize' auf gross umstellen.
Beides scheint es hier nicht zu geben?@stephan-l sagte in SONOFF NSPanel mit Lovelace UI:
Ich ja bereits alle Werte und Infos in HA, daher verwende ich den ioBroker HA Adapter. Genial...
Von dort kommt auch mein momentaner Stromverbrauch. Den konnte ich auch mit ioBroker anzeigen lassen. Aber warum auch immer wurde der Wert als 'String' erkannt. Und im Code gibt es dubiose logik die dann den Wert, z.B. "793" als DATUM umformatiert.
Dafuer konnte ich einen einfachen Fix machen.
Ein String x, der folgendes erfuellt ist KEIN Datum:if (parseFloat(val+"") == val) // I have number that would fit this val = parseFloat(val)... sehen wir uns an und machen einen Fix
-
Okay - ich denke du meinst dann wohl das

Wir sind im ioBroker noch nicht ganz so International unterwegs... Ich werde mir für die Zukunft mal etwas überlegen.
Damit sollte es aber funktionieren:
const event = new Date(); let weekday = event.toLocaleString('en-US', { weekday: 'long' }); let day = event.toLocaleString('en-US', { year: 'numeric', month: '2-digit', day: '2-digit'}); console.log(weekday + ' - ' + day)@armilar said in SONOFF NSPanel mit Lovelace UI:
Ich werde mir für die Zukunft mal etwas überlegen.
const dayjs = require('dayjs'); console.error(dayjs().format('dddd - DD/MM/YYYY'));Bingo... der format-string kann dann ein Datenobjekt sein. Damit kann ich wie in anderen Sprachen das ganze komplett formatieren!
Siehe auch: https://day.js.org/docs/en/display/format
Ich bin kein Experte, habe aber wo gelesen dass 'moment' nicht mehr aktualisiert wird? Egal... DayJS kann alles was du brauchst mit minimalem Aufwand und 100% flexibel!
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ich werde mir für die Zukunft mal etwas überlegen.
const dayjs = require('dayjs'); console.error(dayjs().format('dddd - DD/MM/YYYY'));Bingo... der format-string kann dann ein Datenobjekt sein. Damit kann ich wie in anderen Sprachen das ganze komplett formatieren!
Siehe auch: https://day.js.org/docs/en/display/format
Ich bin kein Experte, habe aber wo gelesen dass 'moment' nicht mehr aktualisiert wird? Egal... DayJS kann alles was du brauchst mit minimalem Aufwand und 100% flexibel!
sieht wirklich nach einer guten Lösung aus