NEWS
JSON Abfrage per Request liefert nur Matsch
-
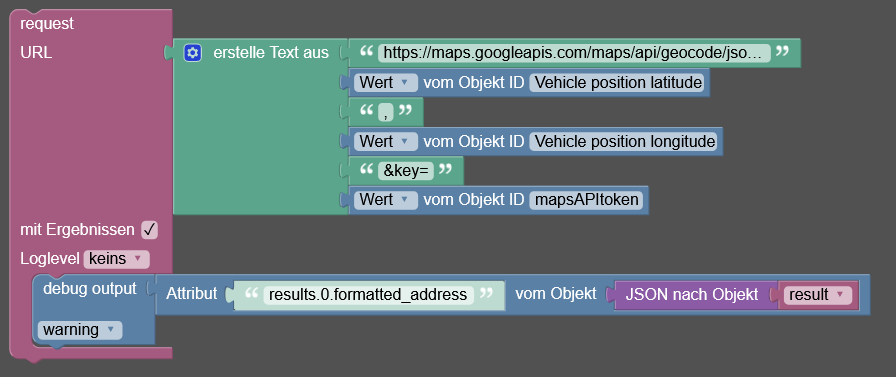
Vielleicht hilft es dir weiter. Ich rufe beispielsweise die Standortadresse meines Pkw bei google ab:

@meister-mopper Skript funktioniert an und für sich, ich habe noch eine andere API Abfrage probiert für Vorhersage, da funktioniert alles.
Also quasi in meinem Blockly nur die URL ausgetauscht, dann kommt da was verwertbares. Nur wenn ich diese hier bei URL stehen hab "https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json" dann kommt da nur Müll
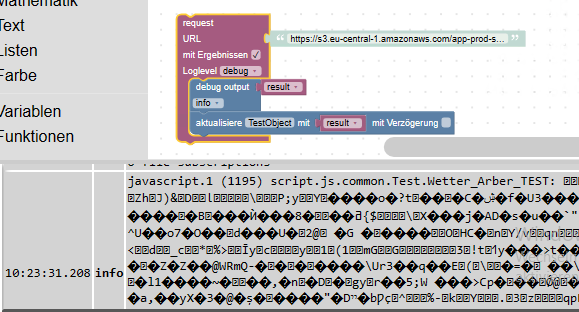
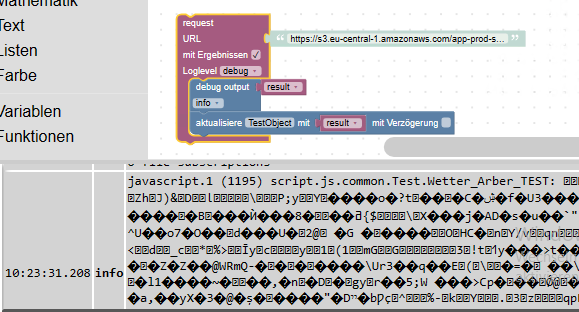
Hab noch gar nichts gefiltert, ich lasse einfach mal alles was kommt in ein Objekt schreiben.
Ergo schließe ich daraus, obwohl da .JSON dahinter steht, es halt das nicht ist... -
@meister-mopper Skript funktioniert an und für sich, ich habe noch eine andere API Abfrage probiert für Vorhersage, da funktioniert alles.
Also quasi in meinem Blockly nur die URL ausgetauscht, dann kommt da was verwertbares. Nur wenn ich diese hier bei URL stehen hab "https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json" dann kommt da nur Müll
Hab noch gar nichts gefiltert, ich lasse einfach mal alles was kommt in ein Objekt schreiben.
Ergo schließe ich daraus, obwohl da .JSON dahinter steht, es halt das nicht ist...@schrecki ist das Verschlüsselt?
braucht es für Warnwetter.de zugangsdaten? -
Hallo zusammen!
Ich hab nun schon Stunden investiert und per SuFu bin ich auch nicht fündig geworden, nun erstelle ich mal nen Beitrag in der Hoffnung das jmd. ne Lösung hat ;)
Vorhaben: Ich möchte die Wetterdaten vom Großen Arber abgreifen.
Dazu habe ich mich hier mal belesen: https://listed.to/@DieSieben/7851/api-des-deutschen-wetterdienstes
Hab mir die URL zurecht gelegt, sieht so aus: https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json
-> Funktioniert im Browser einwandfrei, im iobroker aber dann nicht mehr.
Zum Test hab ich einfach mal ein Testobjekt angelegt und wollte da alles was kommt reinschreiben.

Bin ich zu blöd?
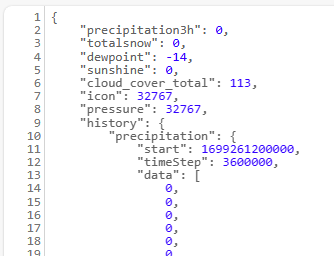
Browser sieht OK aus:

Habe so was auch für andere Wetterstation gemacht, allerdings anderer Provider. Funktioniert dort prima.
Scheint für mich so als käme nicht wie erwartet JSON Format zurück, sondern iwas. anderes...Danke schon mal für eure Hilfe!
also ich konnte den fehler nachvollziehen.
auch die adresse mal mit https://www.google.de getauscht kamen ein korrektes ergebnis.
erst dachte ich, das es evtl daran liegt, das kein user-agent mit dabei ist.
manche anbieter prüfen das, aber daran lag es nichtich denke das der anbieter am request irgendwas noch prüft und dann irgendwas ausgibt.
bei solchen zeichen würde ich mal auf binäre daten tippen. evtl ist es auch ein bild, aber auf dem screenshot fehlt der anfang. aber lohnt sich auch nicht da noch weiter zu forschen.den befehl mit axios als javascript nachgebildet funktioniert korrekt
const axios = require('axios'); const userAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36"; //user agent, so das der abruf wie von einem browser aussieht, ansonsten verwendet axios seinen eigenen ua-string try { const response = await axios.get("https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json",{ headers: { userAgent: userAgent } }); console.log(response.data); } catch (error) { console.error('Fehler Abruf', error); } -
also ich konnte den fehler nachvollziehen.
auch die adresse mal mit https://www.google.de getauscht kamen ein korrektes ergebnis.
erst dachte ich, das es evtl daran liegt, das kein user-agent mit dabei ist.
manche anbieter prüfen das, aber daran lag es nichtich denke das der anbieter am request irgendwas noch prüft und dann irgendwas ausgibt.
bei solchen zeichen würde ich mal auf binäre daten tippen. evtl ist es auch ein bild, aber auf dem screenshot fehlt der anfang. aber lohnt sich auch nicht da noch weiter zu forschen.den befehl mit axios als javascript nachgebildet funktioniert korrekt
const axios = require('axios'); const userAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36"; //user agent, so das der abruf wie von einem browser aussieht, ansonsten verwendet axios seinen eigenen ua-string try { const response = await axios.get("https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json",{ headers: { userAgent: userAgent } }); console.log(response.data); } catch (error) { console.error('Fehler Abruf', error); }@oliverio sagte in JSON Abfrage per Request liefert nur Matsch:
ich denke das der anbieter am request irgendwas noch prüft und dann irgendwas ausgibt.
bei solchen zeichen würde ich mal auf binäre daten tippen. evtl ist es auch ein bild, aber auf dem screenshot fehlt der anfang. aber lohnt sich auch nicht da noch weiter zu forschen.mit "STOP - so nicht" :joy:
-
@schrecki ist das Verschlüsselt?
braucht es für Warnwetter.de zugangsdaten?@homoran sagte in JSON Abfrage per Request liefert nur Matsch:
ist das Verschlüsselt?
braucht es für Warnwetter.de zugangsdaten?nein, wenn du selbst auf den link klickst und ihn im browser öffnest, dann kommt ein json-objekt
nur halt nicht in blockly -
Hallo zusammen!
Ich hab nun schon Stunden investiert und per SuFu bin ich auch nicht fündig geworden, nun erstelle ich mal nen Beitrag in der Hoffnung das jmd. ne Lösung hat ;)
Vorhaben: Ich möchte die Wetterdaten vom Großen Arber abgreifen.
Dazu habe ich mich hier mal belesen: https://listed.to/@DieSieben/7851/api-des-deutschen-wetterdienstes
Hab mir die URL zurecht gelegt, sieht so aus: https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json
-> Funktioniert im Browser einwandfrei, im iobroker aber dann nicht mehr.
Zum Test hab ich einfach mal ein Testobjekt angelegt und wollte da alles was kommt reinschreiben.

Bin ich zu blöd?
Browser sieht OK aus:

Habe so was auch für andere Wetterstation gemacht, allerdings anderer Provider. Funktioniert dort prima.
Scheint für mich so als käme nicht wie erwartet JSON Format zurück, sondern iwas. anderes...Danke schon mal für eure Hilfe!
ok nochmal nachtrag.
irgendwas scheint bei dieser abfrage mit der request bibliothek nicht zu stimmen.
was auch immer die durcheinanderbringt oder man noch eine option setzen muss.auch das folgende funktioniert nicht
try { const request = require("request"); request.get("https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json", async(error, response, result) => { console.log(response); }).on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); } -
ok nochmal nachtrag.
irgendwas scheint bei dieser abfrage mit der request bibliothek nicht zu stimmen.
was auch immer die durcheinanderbringt oder man noch eine option setzen muss.auch das folgende funktioniert nicht
try { const request = require("request"); request.get("https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json", async(error, response, result) => { console.log(response); }).on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); }@oliverio Leute, ich habs mittlerweile gefunden...
Bin einfach mal auf ein Ubundu in's Terminal und hab mal geschaut was mit "wget" so passiert...
Da gibts noch die Option "-d" um da mehr Infos raus zu bekommen...
-> Das was da kommt ist GZIP...
"Content-Encoding: gzip" steht da in der Ausgabe.
Der Browser ist so schlau und verwurstet es gleich oder bekommt es evtl bereits anders ausgeliefert, aber einwget https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json -O Arber.json.gzip && gunzip Arber.json.gzipLiefert dann das korrekte File :face_with_rolling_eyes:
Jetzt muss ich das nur noch meinem Blockly beibringen :blush: -
@oliverio Leute, ich habs mittlerweile gefunden...
Bin einfach mal auf ein Ubundu in's Terminal und hab mal geschaut was mit "wget" so passiert...
Da gibts noch die Option "-d" um da mehr Infos raus zu bekommen...
-> Das was da kommt ist GZIP...
"Content-Encoding: gzip" steht da in der Ausgabe.
Der Browser ist so schlau und verwurstet es gleich oder bekommt es evtl bereits anders ausgeliefert, aber einwget https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json -O Arber.json.gzip && gunzip Arber.json.gzipLiefert dann das korrekte File :face_with_rolling_eyes:
Jetzt muss ich das nur noch meinem Blockly beibringen :blush:dazu müsste man in blockly, an der stelle an der die url übergeben wird
ein options objekt übergeben,das würde dann ungefähr so aussehen
const options = { url: 'https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json', method: "get", gzip: true, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36' } };https://www.npmjs.com/package/request#:~:text=encoding%3A null.)-,gzip,-%2D%20if%20true%2C%20add
ob das in blockly geht weiß ich nicht
hab in javascript gerade getestet, funktioniert
try { const options = { url: 'https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json', method: "get", gzip: true, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36' } }; const request = require("request"); request.get(options, async(error, response, result) => { console.log(response); }).on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); } -
dazu müsste man in blockly, an der stelle an der die url übergeben wird
ein options objekt übergeben,das würde dann ungefähr so aussehen
const options = { url: 'https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json', method: "get", gzip: true, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36' } };https://www.npmjs.com/package/request#:~:text=encoding%3A null.)-,gzip,-%2D%20if%20true%2C%20add
ob das in blockly geht weiß ich nicht
hab in javascript gerade getestet, funktioniert
try { const options = { url: 'https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json', method: "get", gzip: true, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36' } }; const request = require("request"); request.get(options, async(error, response, result) => { console.log(response); }).on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); }@oliverio Danke für deine Mühen... aber bei JS setzt es aus bei mir :disappointed_relieved:
Was ich geschafft hätte, ich kann es mit einem "exec" block runterladen und dann auch entpacken, hätte lokal ein JSON liegen, aber da bin ich erneut gescheitert, denn der "request" Block kann scheinbar nix lokales verarbeiten, oder ich bin erneut mal wieder zu doof... -
@oliverio Danke für deine Mühen... aber bei JS setzt es aus bei mir :disappointed_relieved:
Was ich geschafft hätte, ich kann es mit einem "exec" block runterladen und dann auch entpacken, hätte lokal ein JSON liegen, aber da bin ich erneut gescheitert, denn der "request" Block kann scheinbar nix lokales verarbeiten, oder ich bin erneut mal wieder zu doof...@schrecki
Was ich damit sagen wollte ist, blockly Request verwendet im Hintergrund die Bibliothek Request. Und die hat die Möglichkeit ein Optionen Objekt mitzugeben. Wie gesagt keine Ahnung ob der blocklybaustein das kann.
Wenn nicht dann kratzt der echt nur an der Oberfläche der Möglichkeiten.
Du kannst ja mal bei GitHub zum Adapter ein issue anlegen. -
@schrecki
Was ich damit sagen wollte ist, blockly Request verwendet im Hintergrund die Bibliothek Request. Und die hat die Möglichkeit ein Optionen Objekt mitzugeben. Wie gesagt keine Ahnung ob der blocklybaustein das kann.
Wenn nicht dann kratzt der echt nur an der Oberfläche der Möglichkeiten.
Du kannst ja mal bei GitHub zum Adapter ein issue anlegen.@oliverio sagte in JSON Abfrage per Request liefert nur Matsch:
Du kannst ja mal bei GitHub zum Adapter ein issue anlegen.
wo request schon ewig als deprecated getaggt ist?
-
@oliverio sagte in JSON Abfrage per Request liefert nur Matsch:
Du kannst ja mal bei GitHub zum Adapter ein issue anlegen.
wo request schon ewig als deprecated getaggt ist?
@homoran
Das hab ich mir auch gedacht, wird nichts nützen vermutlich.
Aber i hab einen Plan B in der Hinterhand... Ich werde des nochmal probieren mit "exec", hole mir das File, unzip (so weit war ich ja schon), dann auf's NAS schieben und von da kann ich's hoffentlich wieder mit "requests" abholen vom dortigen Webserver.
Is von hinten durch die Brust ins Auge, aber würde funktionieren - vermutlich.
Plan C: Feature Request beim DWD Adapter.
Aktuell is es noch so, ich habe die Daten im iobroker, greife sie von einer Pimatic Installation ab. Das hatte ich vor iobroker. Dort gibt es ein DWD Plugin das genau das kann. Der Adapter von iobroker kann "nur" Warnungen. Evtl könnte man ihn einfach um die Funktion der Stationsabfrage erweitern. -
@homoran
Das hab ich mir auch gedacht, wird nichts nützen vermutlich.
Aber i hab einen Plan B in der Hinterhand... Ich werde des nochmal probieren mit "exec", hole mir das File, unzip (so weit war ich ja schon), dann auf's NAS schieben und von da kann ich's hoffentlich wieder mit "requests" abholen vom dortigen Webserver.
Is von hinten durch die Brust ins Auge, aber würde funktionieren - vermutlich.
Plan C: Feature Request beim DWD Adapter.
Aktuell is es noch so, ich habe die Daten im iobroker, greife sie von einer Pimatic Installation ab. Das hatte ich vor iobroker. Dort gibt es ein DWD Plugin das genau das kann. Der Adapter von iobroker kann "nur" Warnungen. Evtl könnte man ihn einfach um die Funktion der Stationsabfrage erweitern.@schrecki sagte in JSON Abfrage per Request liefert nur Matsch:
Evtl könnte man ihn einfach um die Funktion der Stationsabfrage erweitern.
mach ich mit dem Parser Adapter
-
@schrecki sagte in JSON Abfrage per Request liefert nur Matsch:
Evtl könnte man ihn einfach um die Funktion der Stationsabfrage erweitern.
mach ich mit dem Parser Adapter
-
@mickym
Wenn du mir sagst wie das geht?
Sorry, da steh ich grad komplett am Schlauch. Ich dachte immer, entweder oder. Javascript oder Blockly, aber beides mischen?@schrecki Nehmen wir mal an Du willst diesen Code von @OliverIO verwenden:
try { const options = { url: 'https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json', method: "get", gzip: true, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36' } }; const request = require("request"); request.get(options, async(error, response, result) => { console.log(response); }).on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); }oder Du nimmst den Code mit der axios Bibliothek - ich nehm mal nur den mit der request Bibliothek.
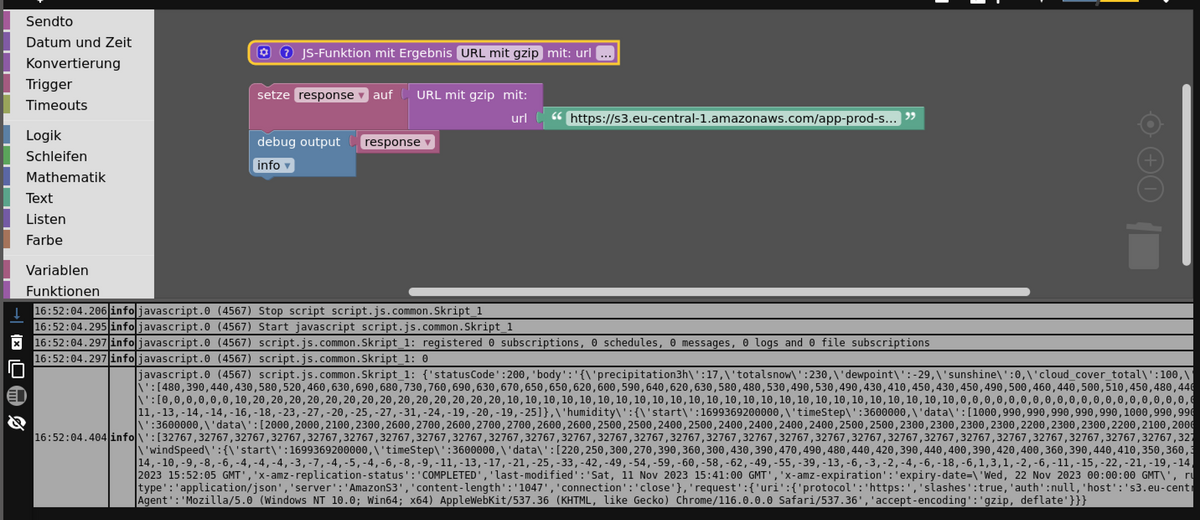
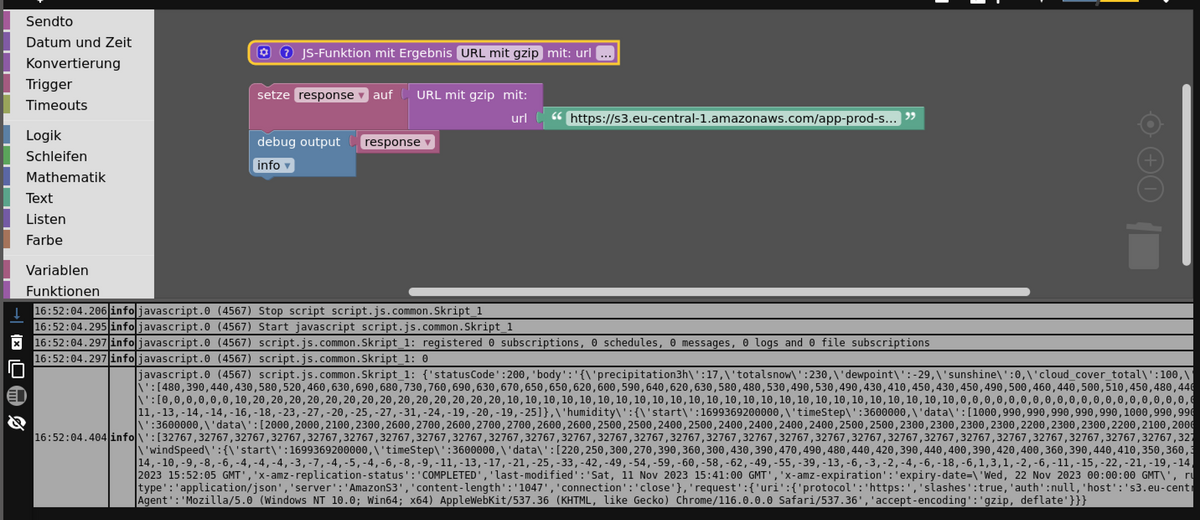
Ich glaube zwar - dass das nicht ganz richtig ist, weil ich den konsolen output abfrage, aber es scheint zu funktionieren:

Du musst halt @OliverIO oder @paul53 fragen, wie man das asynchron einbindet damit Du was im Blockly zurückbekommst. Im Moment ist das nur die Konsolenausgabe der Funktion - aber keine Rückgabe in die response Variable. - Aber ich kenn mich mit Puzzeln nicht so gut aus.
Hier das Blockly mit dem Code von @OliverIO
-
@schrecki Nehmen wir mal an Du willst diesen Code von @OliverIO verwenden:
try { const options = { url: 'https://s3.eu-central-1.amazonaws.com/app-prod-static.warnwetter.de/v16/current_measurement_10791.json', method: "get", gzip: true, headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36' } }; const request = require("request"); request.get(options, async(error, response, result) => { console.log(response); }).on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); }oder Du nimmst den Code mit der axios Bibliothek - ich nehm mal nur den mit der request Bibliothek.
Ich glaube zwar - dass das nicht ganz richtig ist, weil ich den konsolen output abfrage, aber es scheint zu funktionieren:

Du musst halt @OliverIO oder @paul53 fragen, wie man das asynchron einbindet damit Du was im Blockly zurückbekommst. Im Moment ist das nur die Konsolenausgabe der Funktion - aber keine Rückgabe in die response Variable. - Aber ich kenn mich mit Puzzeln nicht so gut aus.
Hier das Blockly mit dem Code von @OliverIO
-
@oliverio Na die request, wie Du sie getestet hast ja auch - dann muss er die axios Bibliothek nicht einbinden. Ich stehe nur wieder mit der asynchronen JS verarbeitung auf Kriegsfuss. Der Konsolenoutput stammt ja von Deinem Code - in dem Du in die Konsole schreibst.
-
@oliverio Na die request, wie Du sie getestet hast ja auch - dann muss er die axios Bibliothek nicht einbinden. Ich stehe nur wieder mit der asynchronen JS verarbeitung auf Kriegsfuss. Der Konsolenoutput stammt ja von Deinem Code - in dem Du in die Konsole schreibst.
@mickym Okay, ich habs bis hierhin jetzt auch geschafft, aber nun steh ich wieder...
Schaffe es nicht mit meinen Kenntnissen die Werte da raus zu ziehen und in die Objekte zu schreiben...
Zugegeben, der Hellste bin ich ja nun nicht wenns bei Blockly da in die Tiefe geht, hab mir schon öfters mal Beiträge in Foren angesehen um mir das TV-Programm als Telegram schicken zu lassen, Quelle der TV Spielfilm Adapter...
Ist ja ähnlich hier, ich hab ned Text und will da Info's draus haben.
Der Groschen will da einfach nicht fallen wie ich das angehen muss :man-facepalming:
Ich will mir jetzt nicht von euch ne fertige Lösung basteln lassen, ein Forum sollte dazu da sein um Hilfe zur Selbsthilfe zu erhalten und um es zum Schluss auch zu verstehen was ich gemacht habe. Aber bei manchen Dingen fehlt mir halt leider einfach auch der nötige Background :confused:
An der Stelle aber mal ein fettes DANKE an alle die sich hier schon eingebracht haben!


