NEWS
Wie Restzeit von Timmerintervall anzeigen ?
-
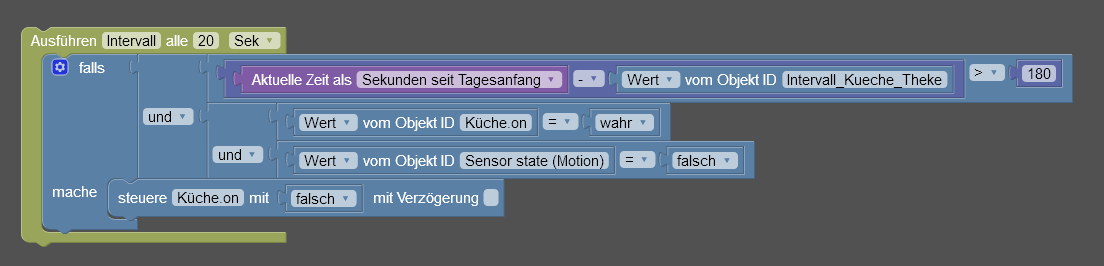
Folgendes Skrip habe ich erstellt:
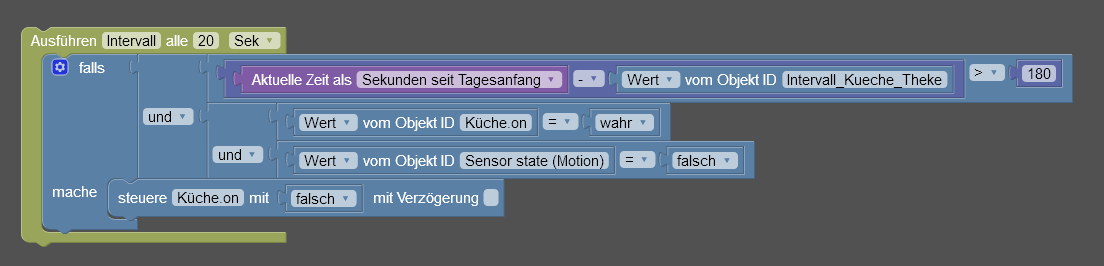
var Intervall; Intervall = setInterval(async () => { if ((new Date().getHours() * 3600 + new Date().getMinutes() * 60 + new Date().getSeconds()) - getState('javascript.0.Eigene_Datenpunkte.Intervall_Kueche_Theke').val > 180 && getState('hue.0.Küche.on').val == true && getState('alias.0.Kueche.Multisensor.Bewegung').val == false) { setState('hue.0.Küche.on' /* Küche.on */, false); } }, 20000);
Gibt es eine Möglichkeit mir die Restzeit anzuzeigen bis das Licht aus geht.
Eingestellt sind ja 180 sec nachdem keine Bewegung mehr erkannt wurde, ich möchte mir gerne einen Timer anzeigen lassen, wo ich dann sehe wie viel Sekunden noch verbleiben bis das Licht ausgeht.
-
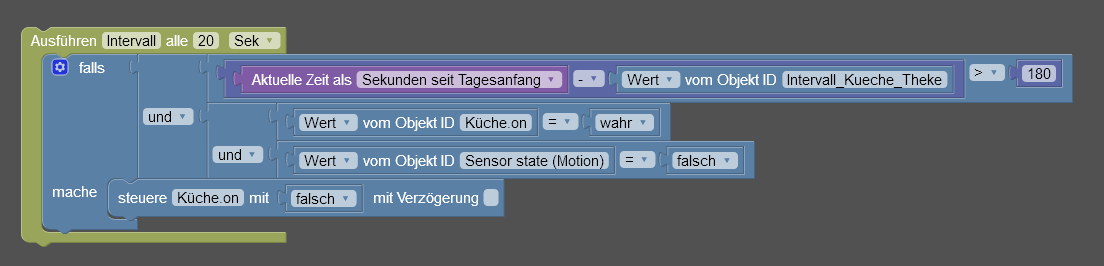
Folgendes Skrip habe ich erstellt:
var Intervall; Intervall = setInterval(async () => { if ((new Date().getHours() * 3600 + new Date().getMinutes() * 60 + new Date().getSeconds()) - getState('javascript.0.Eigene_Datenpunkte.Intervall_Kueche_Theke').val > 180 && getState('hue.0.Küche.on').val == true && getState('alias.0.Kueche.Multisensor.Bewegung').val == false) { setState('hue.0.Küche.on' /* Küche.on */, false); } }, 20000);
Gibt es eine Möglichkeit mir die Restzeit anzuzeigen bis das Licht aus geht.
Eingestellt sind ja 180 sec nachdem keine Bewegung mehr erkannt wurde, ich möchte mir gerne einen Timer anzeigen lassen, wo ich dann sehe wie viel Sekunden noch verbleiben bis das Licht ausgeht.
mach es so:
// Countdown Garage var count,timer; function countdown(){ count--; if(count > 0) { setState('javascript.0.System.Countdown.Garage.countdown', count); if (count > 60) { var min = parseInt(count/60); var sek = count - (min*60); setState('javascript.0.System.Countdown.Garage.countdown', count); setState('javascript.0.System.Countdown.Garage.countdown2', min + " Min. " + sek + " Sek."); } else { setState('javascript.0.System.Countdown.Garage.countdown', count); setState('javascript.0.System.Countdown.Garage.countdown2', count + " Sek."); } } else { setState('javascript.0.System.Countdown.Garage.countTrigger', false ); } } on({id: "javascript.0.System.Countdown.Garage.countTrigger", change: "ne"}, function(obj){ if(obj.state.val) { count = getState('javascript.0.System.Countdown.Garage.Zeitvorgabe').val * 60; // in Sekunden setState('javascript.0.System.Countdown.Garage.countdown', count); timer = setInterval(countdown, 1000); // 1000 = 1 Sek. ; 60000 = 60 Sek. } else { clearInterval(timer); setState('javascript.0.System.Countdown.Garage.countdown', 0 ); setState('javascript.0.System.Countdown.Garage.countdown2', "" ); } });- Script versuchen zu verstehen
- Datenpunkte erstellen und anpassen
gestartet wird dies indem "...countTrigger" auf true gesetzt wird.
mfg
Dieter -
Folgendes Skrip habe ich erstellt:
var Intervall; Intervall = setInterval(async () => { if ((new Date().getHours() * 3600 + new Date().getMinutes() * 60 + new Date().getSeconds()) - getState('javascript.0.Eigene_Datenpunkte.Intervall_Kueche_Theke').val > 180 && getState('hue.0.Küche.on').val == true && getState('alias.0.Kueche.Multisensor.Bewegung').val == false) { setState('hue.0.Küche.on' /* Küche.on */, false); } }, 20000);
Gibt es eine Möglichkeit mir die Restzeit anzuzeigen bis das Licht aus geht.
Eingestellt sind ja 180 sec nachdem keine Bewegung mehr erkannt wurde, ich möchte mir gerne einen Timer anzeigen lassen, wo ich dann sehe wie viel Sekunden noch verbleiben bis das Licht ausgeht.