NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich habe diese Wochenende wieder ein wenig an meinem Script gebastelt und dabei sind zwei Fragen aufgekommen:
-
Wenn ich ein Notify Popup verwende, wie bekomme ich mit das der Nutzer auf das schließen X in der rechten oberen Ecke gedrückt hat oder der timeout abgelaufen ist. Für die unteren zwei Buttons kann ich ja auf den State "popupNotify.popupNotifyAction" triggern. Das Problem ist ja das mein Trigger scharf bleibt und wenn zufällig ein anderes Notify Popup reinspringt dann passiert irgend was.
-
Warum kann man nur dann die Schriftart des Textes im Popup ändern wenn man auf Layout 2 umschaltet? Das funktioniert mit dem Standard Layout prinzipiell auch und die Standard Schriftart des Popups ist arg klein und ich kann keine Icons im Text verwenden.
Wenn ich ein Notify Popup verwende, wie bekomme ich mit das der Nutzer auf das schließen X in der rechten oberen Ecke gedrückt hat oder der timeout abgelaufen ist. Für die unteren zwei Buttons kann ich ja auf den State "popupNotify.popupNotifyAction" triggern. Das Problem ist ja das mein Trigger scharf bleibt und wenn zufällig ein anderes Notify Popup reinspringt dann passiert irgend was.
weil die HMI bei dem "x" ein
bExitsendet und bei den beiden Buttons ein Event mitb1oderb2, welches ausgewertet werden kann:
Somit wird nicht explizit ein "false" gesendet, wenn das "x" gedrückt wird. Das popUp wird durch die HMI beendet.
Warum kann man nur dann die Schriftart des Textes im Popup ändern wenn man auf Layout 2 umschaltet? Das funktioniert mit dem Standard Layout prinzipiell auch und die Standard Schriftart des Popups ist arg klein und ich kann keine Icons im Text verwenden.
Weil die HMI vor einiger Zeit bereits eine neue zusätzliche Version des popupNotify bekam. Sollte eigentlich die alte ablösen. Wir wollten die alte Version jedoch weiter benutzen (wird aber nicht mehr weiterentwickelt) und haben die daher Layout 1und 2 genannt. In der älteren Version berücksichtigt die Nextion HMI keine Schriftarten...
-
-
poste mal die den Teil aus dem Blockly/Script mit dem das Popup erstellt wird? Habe das eben mal bei mir getestet und kann das Verhalten nicht nachstellen.
@armilar said in SONOFF NSPanel mit Lovelace UI:
poste mal die den Teil aus dem Blockly/Script mit dem das Popup erstellt wird? Habe das eben mal bei mir getestet und kann das Verhalten nicht nachstellen.
Alles klar, stelle heute Abend mal das Blocky rein.
Und noch ein sonderbares Verhalten habe ich festgestellt. Wenn ich zum Beispiel auf der Seite Wohnzimmer (PageGrid) bin und wähle Deckenlampen aus (PageEntities) danach öffne ich das Popup einer Deckenlampe ändere z.B. die Helligkeit und schliesse das Popup, springt das Panel auf die Seite Wohnzimmer zurück und stellt diese aber nicht mehr als PageGrid sonder PageEntitie dar.
Die Seiten des Skriptes kann ich heute Abdend auch noch posten, wenn benötigt.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
poste mal die den Teil aus dem Blockly/Script mit dem das Popup erstellt wird? Habe das eben mal bei mir getestet und kann das Verhalten nicht nachstellen.
Alles klar, stelle heute Abend mal das Blocky rein.
Und noch ein sonderbares Verhalten habe ich festgestellt. Wenn ich zum Beispiel auf der Seite Wohnzimmer (PageGrid) bin und wähle Deckenlampen aus (PageEntities) danach öffne ich das Popup einer Deckenlampe ändere z.B. die Helligkeit und schliesse das Popup, springt das Panel auf die Seite Wohnzimmer zurück und stellt diese aber nicht mehr als PageGrid sonder PageEntitie dar.
Die Seiten des Skriptes kann ich heute Abdend auch noch posten, wenn benötigt.
Auch das habe ich eben bei mir getestet und kann es bei mir nicht reproduzieren.
Hier wäre noch interessant, welche Scriptversion benutzt und welche TFT du geflashed hast.
Die Seiten dennoch posten
-
Auch das habe ich eben bei mir getestet und kann es bei mir nicht reproduzieren.
Hier wäre noch interessant, welche Scriptversion benutzt und welche TFT du geflashed hast.
Die Seiten dennoch posten
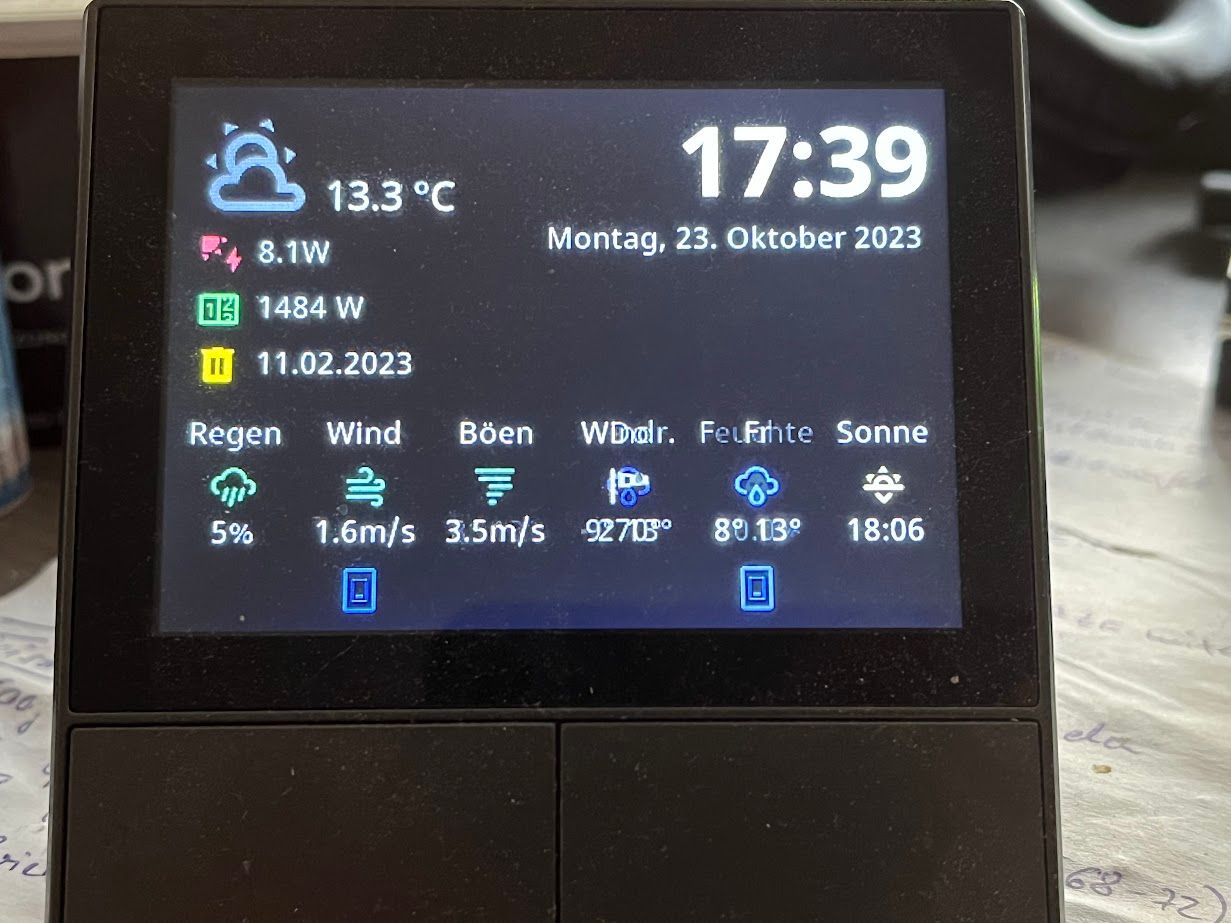
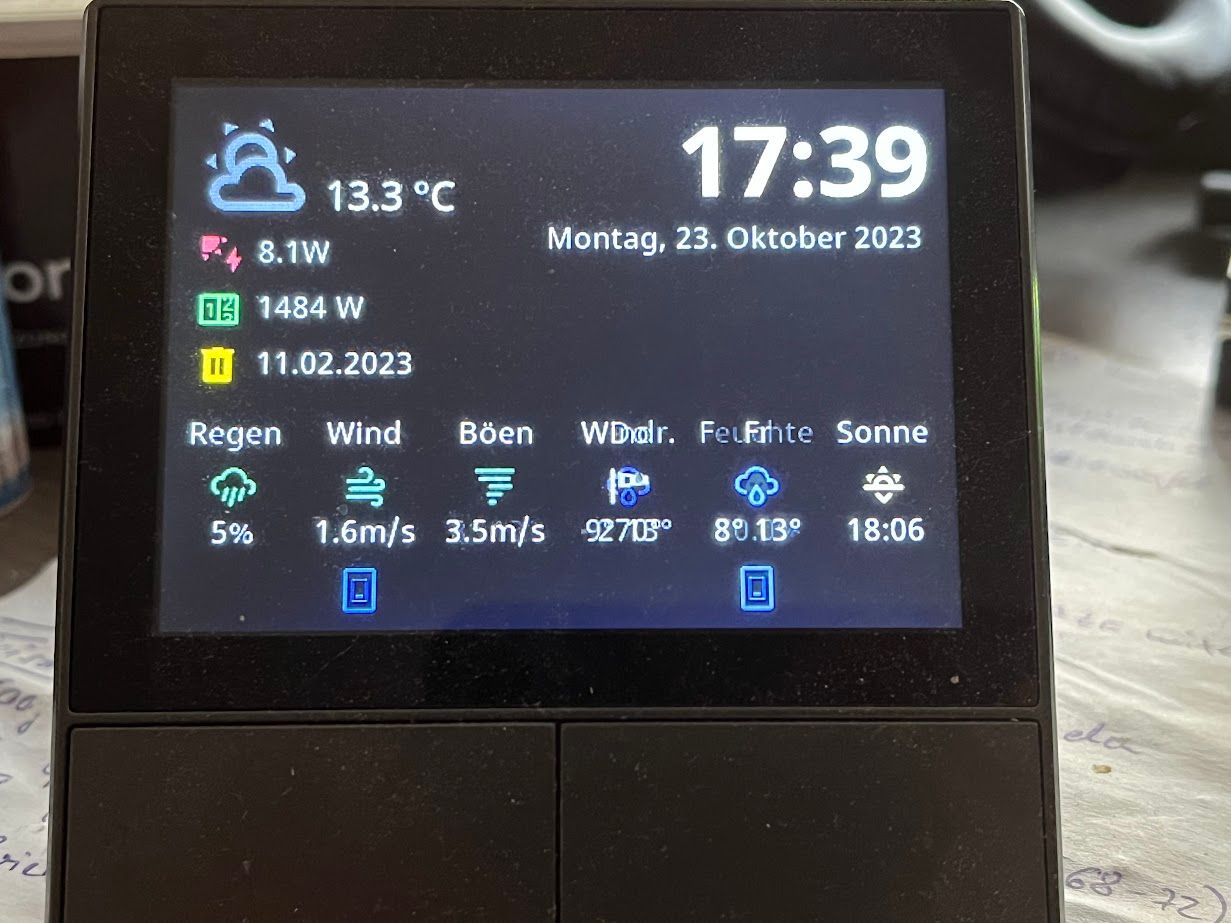
@armilar Mir ist gestern auch noch etwas seltsames auf meinem Screen-Saver aufgefallen. Dort wird die nächste Leerung der Wertstofftonne im Februar angezeigt (also Tag und Monat vertauscht):

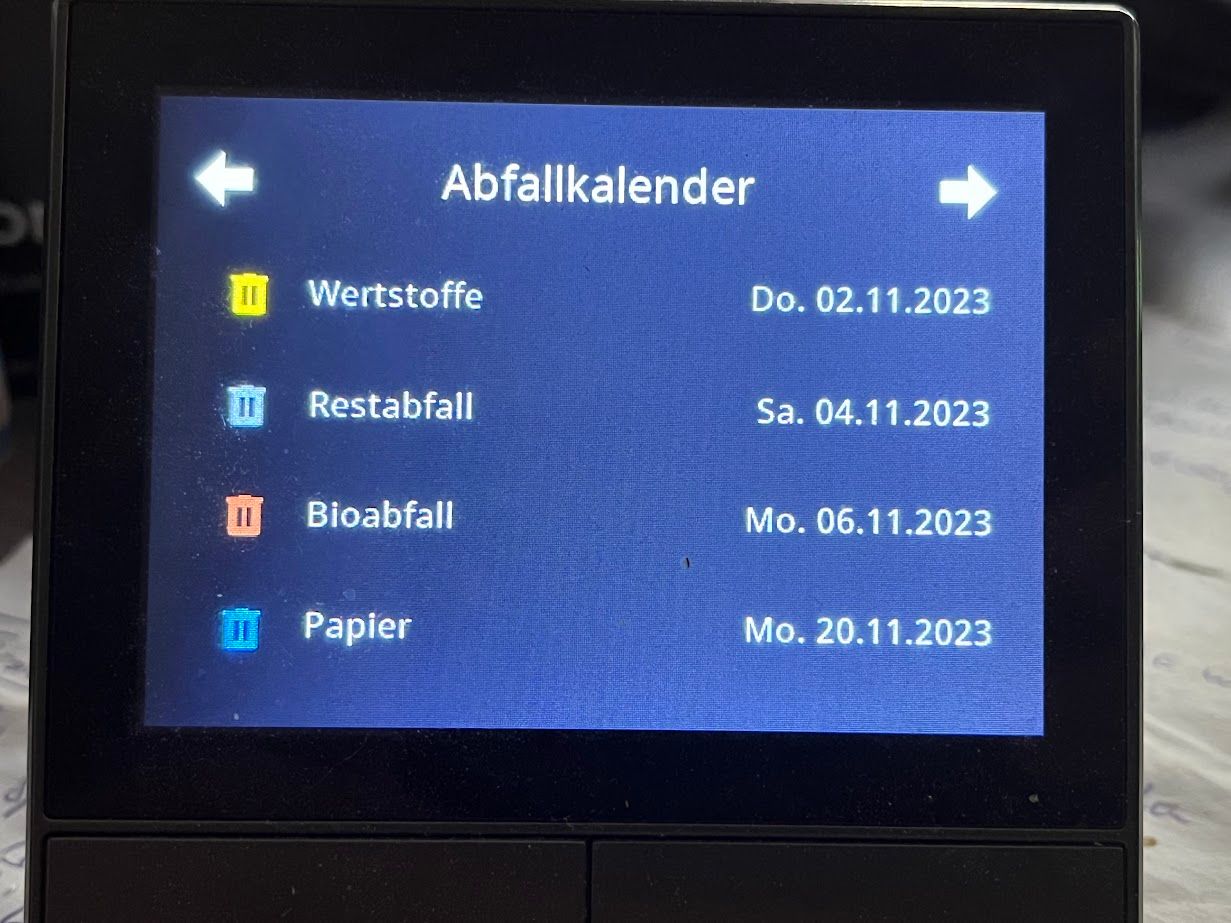
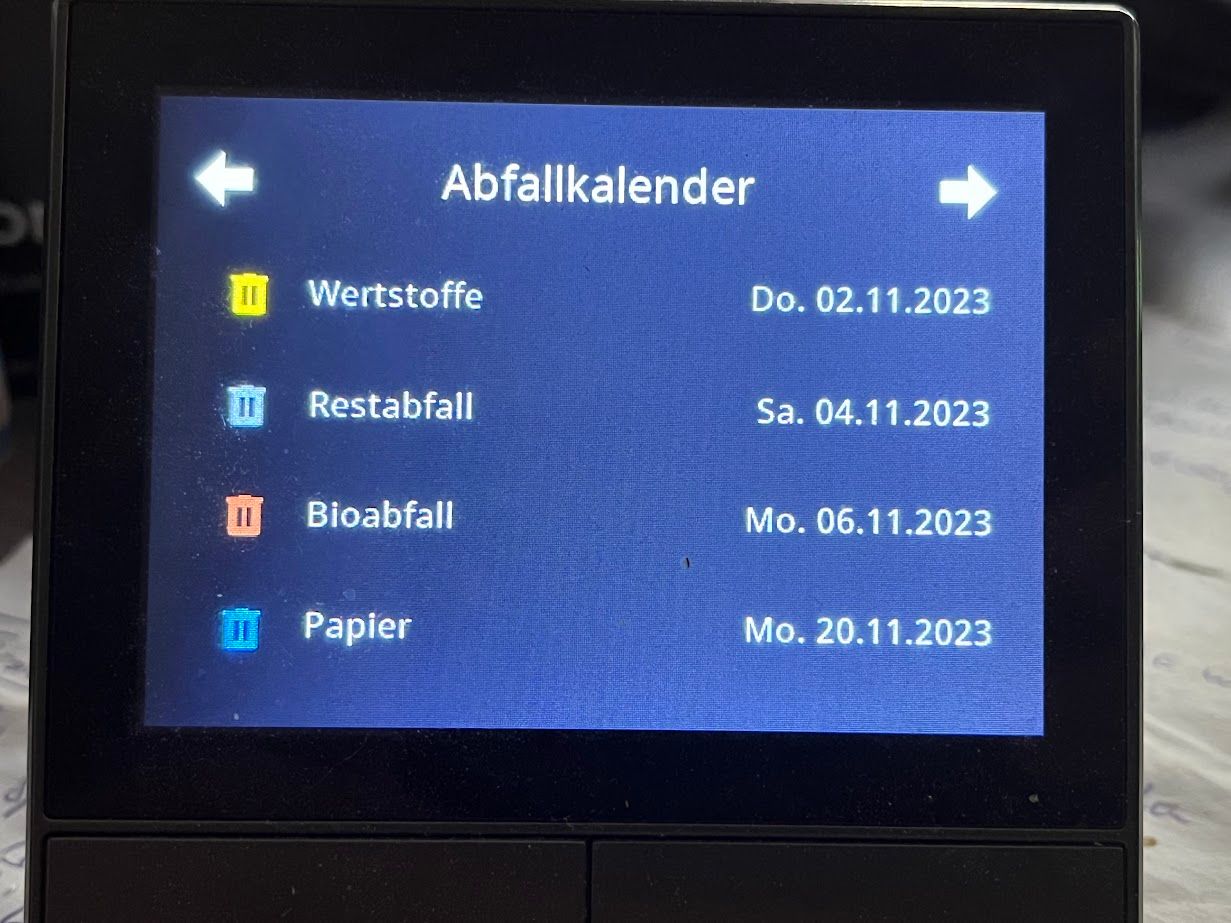
auf der Übersichtsseite des Abfallkalenders ist das Datum allerdings richtig formatiert (Info kommt aus dem gleichen Datenpunkt):

Die Daten selber werden nachts aus einem JSON der AWSH extrahiert, dabei wird das Datum wie folgt aufbereitet:
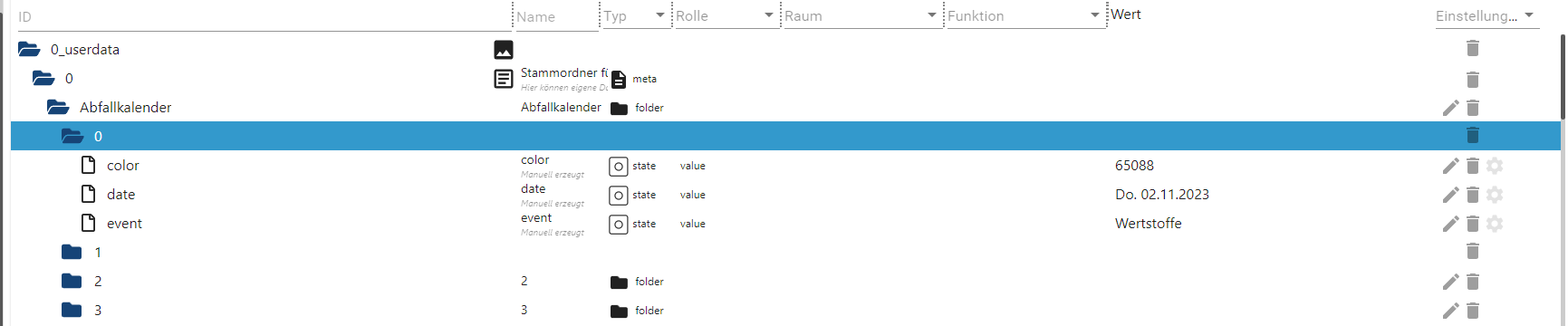
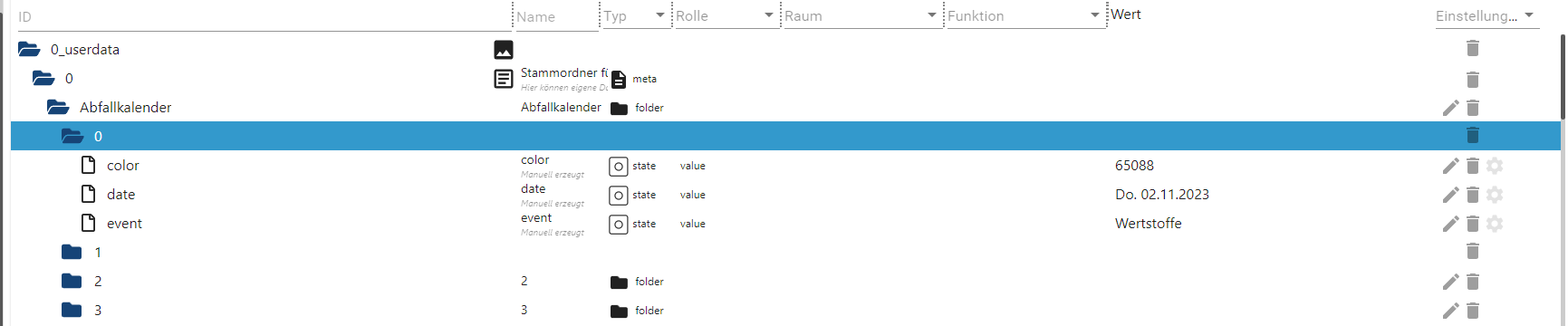
und in 0_userdata abgelegt:

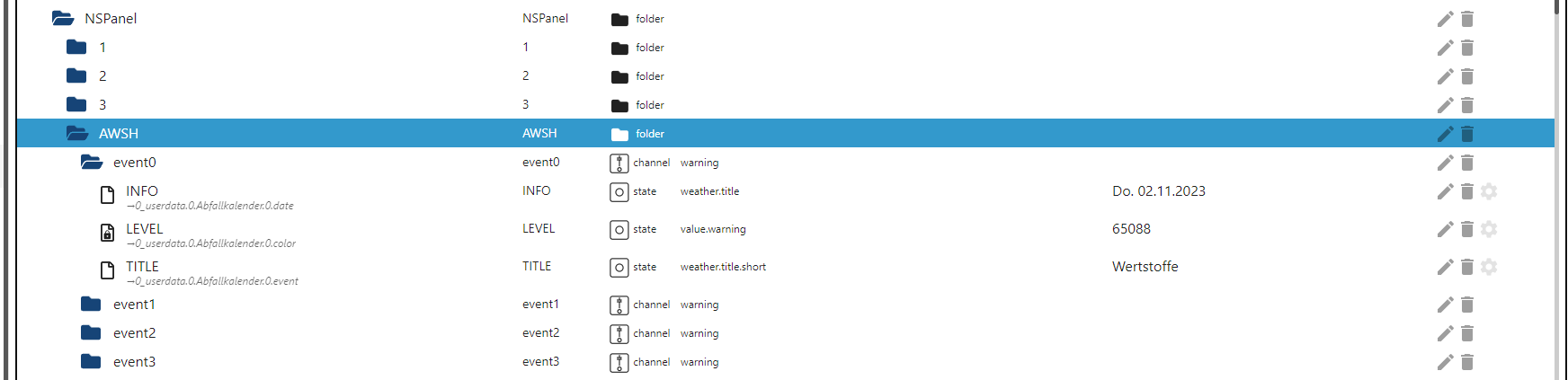
Das NSPanel nutzt diese Daten über einen entsprechenden Alias:

Wenn der Datenpunkt reinen Text (z.B. 'Heute' oder 'Morgen') enthält, wir das im Screensaver richtig angezeigt, aber mein zusammengesetzter String 'Do, 02.11.2023' scheint als Datum erkannt und nochmals geparsed zu werden.
Ich kann leider nicht genau sagen, seit wann das so ist, ist mir wie gesagt erst gestern aufgefallen - ich bin mir aber eigentlich sehr sicher, dass das schon mal funktioniert hat und das Datum richtig angezeigt wurde...Systemumgebung: TypeScript v4.3.1.7; NSPanel mit TFT 53 / v4.3.1 / BerryDriver 9 / Tasmota 13.2.0(tasmota32)
Hast Du eine Idee, woran das liegen könnte?
Danke & Gruß, Lars -
@armilar Mir ist gestern auch noch etwas seltsames auf meinem Screen-Saver aufgefallen. Dort wird die nächste Leerung der Wertstofftonne im Februar angezeigt (also Tag und Monat vertauscht):

auf der Übersichtsseite des Abfallkalenders ist das Datum allerdings richtig formatiert (Info kommt aus dem gleichen Datenpunkt):

Die Daten selber werden nachts aus einem JSON der AWSH extrahiert, dabei wird das Datum wie folgt aufbereitet:
und in 0_userdata abgelegt:

Das NSPanel nutzt diese Daten über einen entsprechenden Alias:

Wenn der Datenpunkt reinen Text (z.B. 'Heute' oder 'Morgen') enthält, wir das im Screensaver richtig angezeigt, aber mein zusammengesetzter String 'Do, 02.11.2023' scheint als Datum erkannt und nochmals geparsed zu werden.
Ich kann leider nicht genau sagen, seit wann das so ist, ist mir wie gesagt erst gestern aufgefallen - ich bin mir aber eigentlich sehr sicher, dass das schon mal funktioniert hat und das Datum richtig angezeigt wurde...Systemumgebung: TypeScript v4.3.1.7; NSPanel mit TFT 53 / v4.3.1 / BerryDriver 9 / Tasmota 13.2.0(tasmota32)
Hast Du eine Idee, woran das liegen könnte?
Danke & Gruß, Lars -
Ich nutze den „1.Date“ unter userdata. Ist mir noch nicht aufgefallen, das das Datum nicht stimmt.
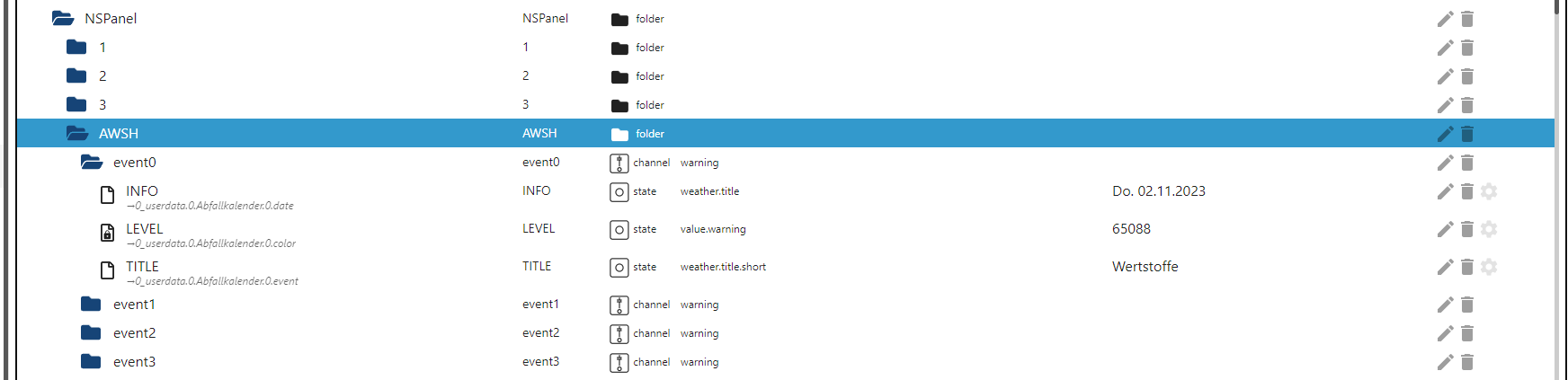
Moin @tt-tom, mein Alias "alias.0.NSPanel.AWSH.event0.INFO" verweist ja auch auf den DP "0_userdata.0.Abfallkalender.0.date" (s.o.) - das sollte doch analog zu Deiner Konfiguration sein, oder?
Evtl. liegt es aber an meinem "formatierten" Datum, das nicht als String sondern als Date erkannt und dann nochmals geparsed wird...
Gruß, Lars
-
Moin @tt-tom, mein Alias "alias.0.NSPanel.AWSH.event0.INFO" verweist ja auch auf den DP "0_userdata.0.Abfallkalender.0.date" (s.o.) - das sollte doch analog zu Deiner Konfiguration sein, oder?
Evtl. liegt es aber an meinem "formatierten" Datum, das nicht als String sondern als Date erkannt und dann nochmals geparsed wird...
Gruß, Lars
Hi Lars,
ich habe es versucht nachzustellen, bei mir ist alles so wie du es erwartet hättest.
Do. 26.10.2023 ergibt Do. 26.10. auf dem Display. Auch Do, 26.10.23 ergibt Do, 26.10.
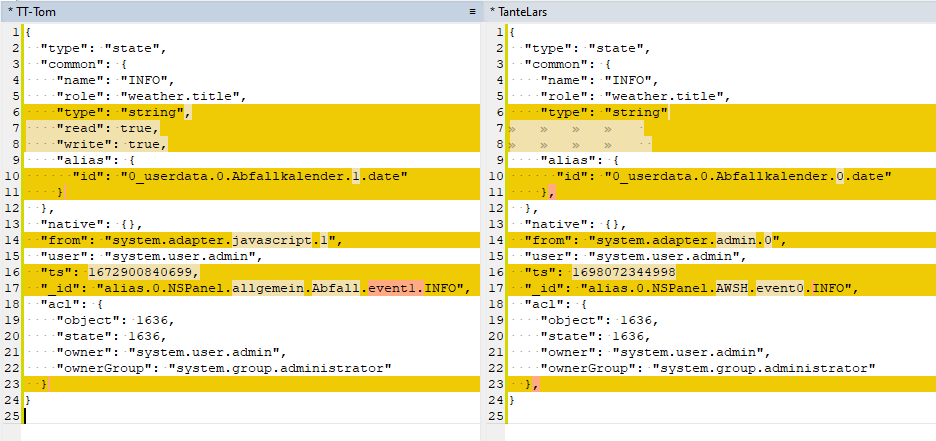
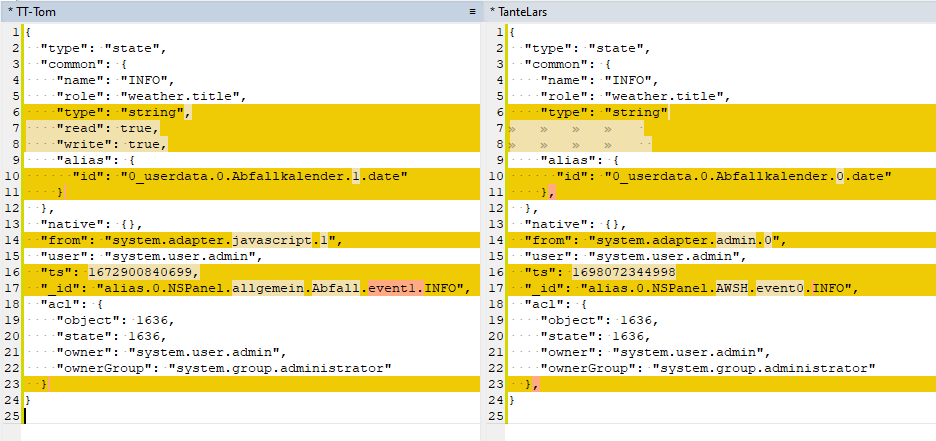
was wir noch vergleichen können sind die Objektdaten vom Alias.
{ "type": "state", "common": { "name": "INFO", "role": "weather.title", "type": "string", "read": true, "write": true, "alias": { "id": "0_userdata.0.Abfallkalender.1.date" } }, "native": {}, "from": "system.adapter.javascript.1", "user": "system.user.admin", "ts": 1672900840699, "_id": "alias.0.NSPanel.allgemein.Abfall.event1.INFO", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Moin @tt-tom, mein Alias "alias.0.NSPanel.AWSH.event0.INFO" verweist ja auch auf den DP "0_userdata.0.Abfallkalender.0.date" (s.o.) - das sollte doch analog zu Deiner Konfiguration sein, oder?
Evtl. liegt es aber an meinem "formatierten" Datum, das nicht als String sondern als Date erkannt und dann nochmals geparsed wird...
Gruß, Lars
-
Hi Lars,
ich habe es versucht nachzustellen, bei mir ist alles so wie du es erwartet hättest.
Do. 26.10.2023 ergibt Do. 26.10. auf dem Display. Auch Do, 26.10.23 ergibt Do, 26.10.
was wir noch vergleichen können sind die Objektdaten vom Alias.
{ "type": "state", "common": { "name": "INFO", "role": "weather.title", "type": "string", "read": true, "write": true, "alias": { "id": "0_userdata.0.Abfallkalender.1.date" } }, "native": {}, "from": "system.adapter.javascript.1", "user": "system.user.admin", "ts": 1672900840699, "_id": "alias.0.NSPanel.allgemein.Abfall.event1.INFO", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@tt-tom Hm, außer, dass meiner einen etwas anderen Aufbau hat
fallen mir nach dem sortieren eigentlich nur die fehlenden Schreib-/Leserechte auf... 🤔

aber daran liegt es nicht, das hab ich grade ausprobiert... Sehr komisch.
Edit:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:Solange der Tag kleiner 13 ist wird es als Monat erkannt und falsch ausgewertet. Es ist auch egal ob ein Wochentag davor steht oder nicht. Werden wir ( @Armilar ) uns ansehen.
Ok, dann kann ich ja jetzt aufhören mich zu wundern... 😉 Bin mal gespannt, wie die Lösung dafür aussieht.
Gruß, Lars
-
@tt-tom Hm, außer, dass meiner einen etwas anderen Aufbau hat
fallen mir nach dem sortieren eigentlich nur die fehlenden Schreib-/Leserechte auf... 🤔

aber daran liegt es nicht, das hab ich grade ausprobiert... Sehr komisch.
Edit:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:Solange der Tag kleiner 13 ist wird es als Monat erkannt und falsch ausgewertet. Es ist auch egal ob ein Wochentag davor steht oder nicht. Werden wir ( @Armilar ) uns ansehen.
Ok, dann kann ich ja jetzt aufhören mich zu wundern... 😉 Bin mal gespannt, wie die Lösung dafür aussieht.
Gruß, Lars
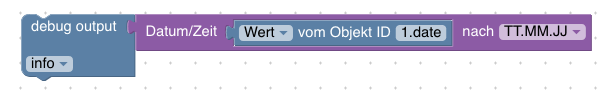
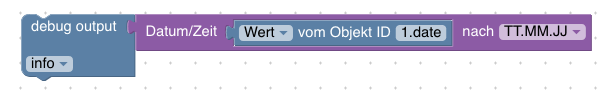
habe grade noch ein Test im ioBroker gemacht.
diese Blockly liefert auch schon ein Fehler Originaldatum ist 04.11.2023

javascript.0 (1083473) script.js.common.Testcenter.text_substring: 11.04.23habe die Einstellungen im Raspi und im IoBroker geprüft. Steht über all auf Deutsch , Europa, Berlin uns so weiter.
@L4rs kannst du das mal bei dir prüfen.
-
habe grade noch ein Test im ioBroker gemacht.
diese Blockly liefert auch schon ein Fehler Originaldatum ist 04.11.2023

javascript.0 (1083473) script.js.common.Testcenter.text_substring: 11.04.23habe die Einstellungen im Raspi und im IoBroker geprüft. Steht über all auf Deutsch , Europa, Berlin uns so weiter.
@L4rs kannst du das mal bei dir prüfen.
@tt-tom Ist hier auch so, der Raspberry steht auf Europa/Berlin, die Uhrzeit ist aktuell, ioBroker steht ebenfalls auf Deutsch mit dem Datumsformat DD.MM.YYYY und der JS_Adapter verwendet die Systemeinstellungen.
Das Blockly liefert bei mir aber auch den falschen Wert. 02.11.2023 -> 11.02.23.
Gruß, Lars
-
Hallo zusammen,
ich hätte mal eine Frage bezüglich popupNotify. Hierbei will ich mir z.B. für den Müllkalender eine Nachricht anzeigen lassen welche Tonne heute hinausgestellt werden muss. Dafür habe ich mir ein entsprechendes Blockly gebastelt dass die Daten direkt an die notify Datenpunkte unter 0_userdata schickt.
Die Benachrichtigung funktioniert auch einwandfrei, allerdings ist das Display auf 100% Helligkeit gestellt, bis die Benachrichtigung geschlossen wird.
Kann man irgendwo einstellen, dass das Display trotz der Benachrichtigung in den DimModus wechselt?Beste Grüße
Foradh -
Hallo zusammen,
ich hätte mal eine Frage bezüglich popupNotify. Hierbei will ich mir z.B. für den Müllkalender eine Nachricht anzeigen lassen welche Tonne heute hinausgestellt werden muss. Dafür habe ich mir ein entsprechendes Blockly gebastelt dass die Daten direkt an die notify Datenpunkte unter 0_userdata schickt.
Die Benachrichtigung funktioniert auch einwandfrei, allerdings ist das Display auf 100% Helligkeit gestellt, bis die Benachrichtigung geschlossen wird.
Kann man irgendwo einstellen, dass das Display trotz der Benachrichtigung in den DimModus wechselt?Beste Grüße
Foradh -
Einstellung ist im Service Menu unter Screensaver / Brightness / Helligkeit aktiv
Bzw. Hier ScreensaverInfo.activeBrightness
Gilt aber allgemein. Muss also mit dem Blockly umschalten.@tt-tom
Die Einstellung ScreensaverInfo.activeBrightness hat bei mir keine Auswirkung auf die Helligkeit der popupNotifyAllerdings bin ich durch deinen Hinweis auf die Benachrichtungen über ScreensaverInfo und nicht über popupNotify gestoßen.
Diese Anzeige der Benachrichtigung gefällt mir für meinen Fall besser.
Allerdings habe ich auch hier ein paar Probleme...Ich habe mein Blockly entsprechend angepasst und es wird nun der Datenpunkt ScreensaverInfo.popupNotifyText gefüllt. Die Anzeige funktioniert ebenfalls einwandfrei, auch ist das Display nach wie vor korrekt gedimmt und springt nicht auf 100% Helligkeit.
Doch wenn ich nun die Benachrichtigung mit Klick auf das Display beende bleiben die Datenpunkte wie ScreensaverInfo.popupNotifyText mit dem Text bestehen.
Wenn dann eine neue Benachrichtigung mit dem gleichen Text erscheinen soll wird dieser nicht getriggert und auch nichts im Display angezeigt.
Mein Ziel ist es die Benachrichtigungen so einzustellen, dass die Nachricht und evtl. auch die Farbe des Hintergrund geändert wird, bis man die Benachrichtigung auf dem Display quittiert, dadurch die Datenpunkte wieder geleert werden und auch das Display wieder in die normale Hintergrundfarbe wechselt. -
Auch das habe ich eben bei mir getestet und kann es bei mir nicht reproduzieren.
Hier wäre noch interessant, welche Scriptversion benutzt und welche TFT du geflashed hast.
Die Seiten dennoch posten
@armilar said in SONOFF NSPanel mit Lovelace UI:
Auch das habe ich eben bei mir getestet und kann es bei mir nicht reproduzieren.
Hier wäre noch interessant, welche Scriptversion benutzt und welche TFT du geflashed hast.
Die Seiten dennoch posten
So hier erstmal das Blockly für das Popup:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="R~BQm7Yu#BbrO:@1hYG`">Liste</variable> </variables> <block type="on_ext" id="a%DPZsY5iws70Ed},E3%" x="13" y="63"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="4aHqOyyla%kbv^{3?XSm"> <field name="oid">alias.0.TreppeFlur.Hauster.ACTUAL</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="oq}K|1j:OEY(cV!ddU/Z"> <value name="IF0"> <block type="logic_operation" id="KTvGE~~ixhmj^$rBSGx."> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="+IZdNsnGc]vRnyG~70mr"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="+pMs-~9I+y/64)d~0A!T"> <field name="ATTR">val</field> <field name="OID">alias.0.TreppeFlur.Hauster.ACTUAL</field> </block> </value> <value name="B"> <block type="logic_boolean" id="_:QS0Z*UtbpGMIxVZZw9"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="WvQAzcpIid+b,^Bm;v[L"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="HpF~iQ%$,m7y./^Qm@!/"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Zaehlen.FensterTueren.FensterTueren</field> </block> </value> <value name="B"> <block type="math_number" id="qd6,D/U8{75gR5x)C=64"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="JsX_CdG{}Eux,aOKN{sD"> <field name="VAR" id="R~BQm7Yu#BbrO:@1hYG`">Liste</field> <value name="VALUE"> <block type="get_value" id=":3{K0p`SJGO`tq28$J3y"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Zaehlen.FensterTueren.OffenListe</field> </block> </value> <next> <block type="control" id="pt9rokdru:_awWj{=+Sn"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifySleepTimeout</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="8RqH)Q9*YmKF9k6^rcj%"> <field name="NUM">20</field> </block> </value> <next> <block type="control" id="CO=U[yf[y5/O9NzSOIHX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyButton1Text</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="I6iZt6FYoe[%(SuE$!;T"> <field name="TEXT"></field> </block> </value> <next> <block type="control" id="`^[q=o-`gN{tVQvj/GKG"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyButton2Text</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id=":R~uc4Yb`ONXPsDfXTz1"> <field name="TEXT">OK</field> </block> </value> <next> <block type="control" id="#O@ugcHc+a{3=8VcI!PP"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyHeading</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="e7NgkZ~cXsUx7Qq.;-63"> <field name="TEXT">Offene Fenster</field> </block> </value> <next> <block type="control" id="KUV{;XK+g?7`G2PjnweE"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyIcon</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="QQq9iq,C#++?!]j|S2Xw"> <field name="TEXT">window-open-variant</field> </block> </value> <next> <block type="control" id="ShFP`}0@,p_~~%/(T%Nt"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyFontIdText</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id=",Bh7Y]k^cVEZzF7(Np*W"> <field name="NUM">0</field> </block> </value> <next> <block type="control" id="[B)HT?8r~8aok{b%oy.5"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyText</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="?V%b^4o}NO/5B`g*aU1="> <field name="VAR" id="R~BQm7Yu#BbrO:@1hYG`">Liste</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml>und hier die Seiten:
let Wohnzimmer1 = <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': 'Obergeschoss', "items": [ <PageItem>{ navigate: true, id: "Deckenlampen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Deckenlampen"}, <PageItem>{ navigate: true, id: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, <PageItem>{ navigate: true, id: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, <PageItem>{ navigate: true, id: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, <PageItem>{ navigate: true, id: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, <PageItem>{ navigate: true, id: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; let Wohnzimmer2= <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 2", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer1', 'home': 'Obergeschoss', "items": [ <PageItem>{ navigate: true, id: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, <PageItem>{ navigate: true, id: "WLED", icon: "led-strip-variant", onColor: White, name: "WLED"}, <PageItem>{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; let Deckenlampen_WZ= <PageEntities> { "type": "cardEntities", "heading": "Deckenlampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.Gross.GruppeNSP", name: "Gross", icon: "ceiling-light-multiple", minValueColorTemp: 153, maxValueColorTemp: 370, interpolateColor: true} ] };Folgende Versionen verwende ich:
TypeScript v4.3.1.3
Nextion 53 / v4.3.1
Berry Driver 9
Tasmota 13.2.0
Javascriptadapter 7.1.4 -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Auch das habe ich eben bei mir getestet und kann es bei mir nicht reproduzieren.
Hier wäre noch interessant, welche Scriptversion benutzt und welche TFT du geflashed hast.
Die Seiten dennoch posten
So hier erstmal das Blockly für das Popup:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="R~BQm7Yu#BbrO:@1hYG`">Liste</variable> </variables> <block type="on_ext" id="a%DPZsY5iws70Ed},E3%" x="13" y="63"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="4aHqOyyla%kbv^{3?XSm"> <field name="oid">alias.0.TreppeFlur.Hauster.ACTUAL</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="oq}K|1j:OEY(cV!ddU/Z"> <value name="IF0"> <block type="logic_operation" id="KTvGE~~ixhmj^$rBSGx."> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="+IZdNsnGc]vRnyG~70mr"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="+pMs-~9I+y/64)d~0A!T"> <field name="ATTR">val</field> <field name="OID">alias.0.TreppeFlur.Hauster.ACTUAL</field> </block> </value> <value name="B"> <block type="logic_boolean" id="_:QS0Z*UtbpGMIxVZZw9"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="WvQAzcpIid+b,^Bm;v[L"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="HpF~iQ%$,m7y./^Qm@!/"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Zaehlen.FensterTueren.FensterTueren</field> </block> </value> <value name="B"> <block type="math_number" id="qd6,D/U8{75gR5x)C=64"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="JsX_CdG{}Eux,aOKN{sD"> <field name="VAR" id="R~BQm7Yu#BbrO:@1hYG`">Liste</field> <value name="VALUE"> <block type="get_value" id=":3{K0p`SJGO`tq28$J3y"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Zaehlen.FensterTueren.OffenListe</field> </block> </value> <next> <block type="control" id="pt9rokdru:_awWj{=+Sn"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifySleepTimeout</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="8RqH)Q9*YmKF9k6^rcj%"> <field name="NUM">20</field> </block> </value> <next> <block type="control" id="CO=U[yf[y5/O9NzSOIHX"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyButton1Text</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="I6iZt6FYoe[%(SuE$!;T"> <field name="TEXT"></field> </block> </value> <next> <block type="control" id="`^[q=o-`gN{tVQvj/GKG"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyButton2Text</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id=":R~uc4Yb`ONXPsDfXTz1"> <field name="TEXT">OK</field> </block> </value> <next> <block type="control" id="#O@ugcHc+a{3=8VcI!PP"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyHeading</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="e7NgkZ~cXsUx7Qq.;-63"> <field name="TEXT">Offene Fenster</field> </block> </value> <next> <block type="control" id="KUV{;XK+g?7`G2PjnweE"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyIcon</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="QQq9iq,C#++?!]j|S2Xw"> <field name="TEXT">window-open-variant</field> </block> </value> <next> <block type="control" id="ShFP`}0@,p_~~%/(T%Nt"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyFontIdText</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id=",Bh7Y]k^cVEZzF7(Np*W"> <field name="NUM">0</field> </block> </value> <next> <block type="control" id="[B)HT?8r~8aok{b%oy.5"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.Panel4.popupNotify.popupNotifyText</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="?V%b^4o}NO/5B`g*aU1="> <field name="VAR" id="R~BQm7Yu#BbrO:@1hYG`">Liste</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml>und hier die Seiten:
let Wohnzimmer1 = <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': 'Obergeschoss', "items": [ <PageItem>{ navigate: true, id: "Deckenlampen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Deckenlampen"}, <PageItem>{ navigate: true, id: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, <PageItem>{ navigate: true, id: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, <PageItem>{ navigate: true, id: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, <PageItem>{ navigate: true, id: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, <PageItem>{ navigate: true, id: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; let Wohnzimmer2= <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 2", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer1', 'home': 'Obergeschoss', "items": [ <PageItem>{ navigate: true, id: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, <PageItem>{ navigate: true, id: "WLED", icon: "led-strip-variant", onColor: White, name: "WLED"}, <PageItem>{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; let Deckenlampen_WZ= <PageEntities> { "type": "cardEntities", "heading": "Deckenlampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.Gross.GruppeNSP", name: "Gross", icon: "ceiling-light-multiple", minValueColorTemp: 153, maxValueColorTemp: 370, interpolateColor: true} ] };Folgende Versionen verwende ich:
TypeScript v4.3.1.3
Nextion 53 / v4.3.1
Berry Driver 9
Tasmota 13.2.0
Javascriptadapter 7.1.4 -
deine Navigation Config in den Seiten musst du richtig anpassen. Schaue dir dazu mal die Beschreibung im Wiki an. Könnte eine Ursache sein.
hast du mal deine Javascript Instanz mal neu gestartet?@tt-tom said in SONOFF NSPanel mit Lovelace UI:
deine Navigation Config in den Seiten musst du richtig anpassen. Schaue dir dazu mal die Beschreibung im Wiki an. Könnte eine Ursache sein.
Ja das habe ich eigentlich nach der Beschreibung gemacht. steh da gerade etwas auf dem Schlauch, bzw sehe den Fehler nicht. Fällt dir in der Config was auf was nicht passt?
Edit: das einzige was mir aufgefallen ist, ist der Parameter targetPage, aber laut Wiki sollten beide Varianten funktionieren
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
deine Navigation Config in den Seiten musst du richtig anpassen. Schaue dir dazu mal die Beschreibung im Wiki an. Könnte eine Ursache sein.
Ja das habe ich eigentlich nach der Beschreibung gemacht. steh da gerade etwas auf dem Schlauch, bzw sehe den Fehler nicht. Fällt dir in der Config was auf was nicht passt?
Edit: das einzige was mir aufgefallen ist, ist der Parameter targetPage, aber laut Wiki sollten beide Varianten funktionieren
der Teil ist nicht ganz konform
"parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': 'Obergeschoss',Wichtig!
Wenn 'prev' eine Seite zugewiesen wurde, wird 'parent' nicht ausgewertet. Das gleiche gilt auch für 'next' und 'home'.siehe dir mal im Wiki das Bild an, das erklärt es ganz gut.
-
der Teil ist nicht ganz konform
"parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': 'Obergeschoss',Wichtig!
Wenn 'prev' eine Seite zugewiesen wurde, wird 'parent' nicht ausgewertet. Das gleiche gilt auch für 'next' und 'home'.siehe dir mal im Wiki das Bild an, das erklärt es ganz gut.
@tt-tom Ok, danke für die Erklärung, jetzt sehe ich den Fehler.
Das einzige was ich noch nicht 100% versteh ist der Unterschied zwischen parent und home. Im Bild sehe ich, wenn ich über navigate in eine höher Ebene gesprungen bin das der Rücksprung mit parent erfolgt. Aber ich könnte genauso gut home verwenden? Das einzige worin die beiden sich unterscheiden ist die Position des icons oder?
-
@tt-tom Ok, danke für die Erklärung, jetzt sehe ich den Fehler.
Das einzige was ich noch nicht 100% versteh ist der Unterschied zwischen parent und home. Im Bild sehe ich, wenn ich über navigate in eine höher Ebene gesprungen bin das der Rücksprung mit parent erfolgt. Aber ich könnte genauso gut home verwenden? Das einzige worin die beiden sich unterscheiden ist die Position des icons oder?














