NEWS
Ulanzi T001 / AWTRIX Light Weather Script.
-
Ich habe seit gestern auch eine Ulanzi T001 Pixeluhr.
Das Skript erzeugt nach dem Start eine neue App auf der Uhr.
Sollten sich nun die Datenpunkte für das Wettersymbol oder der Temperaturwert ändern, werden die geänderten Daten erneut zur Uhr gesendet.Im Skript lässt sich der Pfad zu den Skripteigenen Objekten anpassen.
var bezeichnung_uhr = "Ulanzi_#1"; var appname = "Wetter"; var objektpfad = "0_userdata.0.Visualisierung.Ulanzi";Es werden in diesem Fall ein paar Objekte unter : "objektpfad.bezeichnung_uhr.appname " erstellt.
In diesem Beispiel werden also unter : "0_userdata.0.Visualisierung.Ulanzi.Ulanzi_#1.Wetter."
folgende Objekte erstellt :- Text_center
- backgroundcolor
- fontcolor
- rainbow
- visible
Über das Objekt visible lässt sich meine Wetter App auf der Uhr ein.-/ausschalten.
Der Rest ist denke ich mal selbsterklärend.Als Wetterdienst habe ich mich für "openweathermap" entschieden, weil es dort auch unterschiedliche Symbole für Tag und Nacht gibt und das aktuelle Wetter als Symbol vorliegt.
Für Openweathermap wird jedoch ein API-Key benötigt. Dieser ist aber kostenlos und schnell erstellt. Am besten dazu mal in den Openweathermap-Adapter schauen.
Falls jemand einen anderen guten Wetterdienst kennt, immer raus mit der Sprache, dann passe ich mein Skript dafür an....Anpassen / Einrichtung des Skripts
Eigentlich müsst Ihr nur die Zeilen 6-16 nach Euren Bedürfnissen anpassen.
Ihr müsst natürlich die IP-Adresse und Eure Zugangsdaten, falls Ihr welche auf der Uhr habt im Skript anpassen.
In Zeile 15 muss der "Link" zum Openweathermap Icon angegeben werden. Evtl. muss bei Euch die Instanz Nummer geändert werden.
In Zeile 16 wird der Link zum Temperaturwert eingetragen, bei mir ist dort z.B. meine Wetterstation eingetragen. Somit bekomme ich Livewerte. (Die Temperaturwerte werden auf 1 Nachkommastelle gerundet)Zum Schluss müssen natürlich noch die Wettersymbole auf Eure Uhr geladen werden. Die entsprechenden ID's sind Zeile 22-39 im Skript angegeben. (var wettericon1-18)
Einige Symbole finde ich nicht besonders schön und sie "springen" bei der Anzeige, aber das liegt wohl an den Icons. Wenn jemand andere schönere / fehlerfreie Icons hat, immer her damit.... ;-)
Und zum Schluss nochmal vielen Dank, für die User welche mich unterstützt und Verbesserungen zum Skript haben. Ich bin nur ein "Hobbyprogrammierer".
Hier mein Code / JavaScript :
// ********************** // AB HIER BITTE ANPASSEN // ********************** // IP-Adresse der Uhr var ipadresse = "192.168.14.220"; // IP-Adrersse der Uhr var username = "user"; // Benutzername, falls unter AwTrix unter Auth eins eingerichtet ist. var password = "awtrix"; // Passwort, falls unter Awtrix unter Auth eins eingerichtet ist. var bezeichnung_uhr = "Ulanzi_#1"; // Bezeichnung der Uhr, falls man mehrere besitzt. var appname = "Wetter"; // Bezeichnung der App auf der Uhr var objektpfad = "0_userdata.0.Visualisierung.Ulanzi"; // Dort werden die Objekte zum steuern erstellt. z.B. 0_userdata.0.Visualisierung.Ulanzi.Ulanzi_#1.Wetter var debug = false; // (true/false) Debug Modus mehr Logausgaben beim Betrieb // Openweathermap var obj_wetter_url = 'openweathermap.0.forecast.current.icon'; // Quelle für Wettersymbol var obj_temperatur = 'wiffi-wz.0.root.192_168_14_117.w_temperatur'; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr ' + bezeichnung_uhr + "(" + ipadresse + ")"); var objekte = objektpfad + '.' + bezeichnung_uhr + '.' + appname createState(objekte + '.visible', true, {read: true, write: true, type: "boolean", name: "App visible"}); createState(objekte + '.fontcolor', '#FFFFFF', {read: true, write: true, type: "string", name: "Fontcolor"}); createState(objekte + '.backgroundcolor', '#000000', {read: true, write: true, type: "string", name: "Backgroundcolor"}); createState(objekte + '.rainbow', false, {read: true, write: true, type: "boolean", name: "Rainbow Font"}); createState(objekte + '.Text_center', true, {read: true, write: true, type: "boolean", name: "Center text"}); await wait(2000); var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; var schriftfarbe = getState(objekte + '.fontcolor').val; var hintergrundfarbe = getState(objekte + '.backgroundcolor').val; var regenbogen = getState(objekte + '.rainbow').val; var zentriert = getState(objekte + '.Text_center').val; var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; if (getState(objekte + '.visible').val == true) { await update_wetter(); } on({ id: [].concat([obj_wetter_url]).concat([obj_temperatur]), change: 'ne' }, async (obj) => { wetter_url = getState(obj_wetter_url).val; temperatur = getState(obj_temperatur).val; temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; if (getState(objekte + '.visible').val == true) { await update_wetter(); } }); on({ id: [].concat([objekte + '.visible']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); if ((obj.state ? obj.state.val : "") == true) { await update_wetter(); } else { await delete_wetter(); } }); on({ id: [].concat([objekte + '.fontcolor']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); schriftfarbe = (obj.state ? obj.state.val : ""); await update_wetter(); }); on({ id: [].concat([objekte + '.backgroundcolor']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); hintergrundfarbe = (obj.state ? obj.state.val : ""); await update_wetter(); }); on({ id: [].concat([objekte + '.rainbow']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); regenbogen = (obj.state ? obj.state.val : ""); await update_wetter(); }); on({ id: [].concat([objekte + '.Text_center']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); zentriert = (obj.state ? obj.state.val : ""); await update_wetter(); }); async function update_wetter() { var ulanzi_weather_icon = ""; var result =""; // https://blueforcer.github.io/awtrix-light/#/api switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } temperatur = Math.round(temperatur * 10) / 10; let ipadress = ipadresse; let dataObj = {}; dataObj.text = '' + temperatur + temperatureinheit; dataObj.textCase = 2; // 2 so wie gesendet, 1= Uppercase, 0 = global settings dataObj.topText = false; // boolean Draw the text on top. dataObj.textOffset = 0; dataObj.center = zentriert; dataObj.color = schriftfarbe; dataObj.background = hintergrundfarbe; dataObj.rainbow = regenbogen; dataObj.icon = ulanzi_weather_icon; dataObj.pushIcon = 0; dataObj.duration = 5; dataObj.repeat = 1; var post = "curl -X POST -u " + username + ":" + password + " -d '" + JSON.stringify(dataObj)+"\' -H \'Content-Type: application/json\' \'http://"+ipadress+"/api/custom?name=" + appname + "'"; exec(post, async (error, result, stderr) => { if (debug) { console.log(post); console.log(result); } }); } async function delete_wetter() { let ipadress = ipadresse; var post = "curl -X POST -u " + username + ":" + password + " -d '' -H \'Content-Type: application/json\' \'http://"+ipadress+"/api/custom?name=" + appname + "'"; exec(post, async (error, result, stderr) => { if (debug) { console.log("Deaktiviere " + appname); console.log(post); console.log(result); } }); }Changelog
11.11.2023 : Benutzername / Kennwort eingefügt, bessere Debug Informationen, mehr Kommentare im Skript. -
Ich habe seit gestern auch eine Ulanzi T001 Pixeluhr.
Das Skript erzeugt nach dem Start eine neue App auf der Uhr.
Sollten sich nun die Datenpunkte für das Wettersymbol oder der Temperaturwert ändern, werden die geänderten Daten erneut zur Uhr gesendet.Im Skript lässt sich der Pfad zu den Skripteigenen Objekten anpassen.
var bezeichnung_uhr = "Ulanzi_#1"; var appname = "Wetter"; var objektpfad = "0_userdata.0.Visualisierung.Ulanzi";Es werden in diesem Fall ein paar Objekte unter : "objektpfad.bezeichnung_uhr.appname " erstellt.
In diesem Beispiel werden also unter : "0_userdata.0.Visualisierung.Ulanzi.Ulanzi_#1.Wetter."
folgende Objekte erstellt :- Text_center
- backgroundcolor
- fontcolor
- rainbow
- visible
Über das Objekt visible lässt sich meine Wetter App auf der Uhr ein.-/ausschalten.
Der Rest ist denke ich mal selbsterklärend.Als Wetterdienst habe ich mich für "openweathermap" entschieden, weil es dort auch unterschiedliche Symbole für Tag und Nacht gibt und das aktuelle Wetter als Symbol vorliegt.
Für Openweathermap wird jedoch ein API-Key benötigt. Dieser ist aber kostenlos und schnell erstellt. Am besten dazu mal in den Openweathermap-Adapter schauen.
Falls jemand einen anderen guten Wetterdienst kennt, immer raus mit der Sprache, dann passe ich mein Skript dafür an....Anpassen / Einrichtung des Skripts
Eigentlich müsst Ihr nur die Zeilen 6-16 nach Euren Bedürfnissen anpassen.
Ihr müsst natürlich die IP-Adresse und Eure Zugangsdaten, falls Ihr welche auf der Uhr habt im Skript anpassen.
In Zeile 15 muss der "Link" zum Openweathermap Icon angegeben werden. Evtl. muss bei Euch die Instanz Nummer geändert werden.
In Zeile 16 wird der Link zum Temperaturwert eingetragen, bei mir ist dort z.B. meine Wetterstation eingetragen. Somit bekomme ich Livewerte. (Die Temperaturwerte werden auf 1 Nachkommastelle gerundet)Zum Schluss müssen natürlich noch die Wettersymbole auf Eure Uhr geladen werden. Die entsprechenden ID's sind Zeile 22-39 im Skript angegeben. (var wettericon1-18)
Einige Symbole finde ich nicht besonders schön und sie "springen" bei der Anzeige, aber das liegt wohl an den Icons. Wenn jemand andere schönere / fehlerfreie Icons hat, immer her damit.... ;-)
Und zum Schluss nochmal vielen Dank, für die User welche mich unterstützt und Verbesserungen zum Skript haben. Ich bin nur ein "Hobbyprogrammierer".
Hier mein Code / JavaScript :
// ********************** // AB HIER BITTE ANPASSEN // ********************** // IP-Adresse der Uhr var ipadresse = "192.168.14.220"; // IP-Adrersse der Uhr var username = "user"; // Benutzername, falls unter AwTrix unter Auth eins eingerichtet ist. var password = "awtrix"; // Passwort, falls unter Awtrix unter Auth eins eingerichtet ist. var bezeichnung_uhr = "Ulanzi_#1"; // Bezeichnung der Uhr, falls man mehrere besitzt. var appname = "Wetter"; // Bezeichnung der App auf der Uhr var objektpfad = "0_userdata.0.Visualisierung.Ulanzi"; // Dort werden die Objekte zum steuern erstellt. z.B. 0_userdata.0.Visualisierung.Ulanzi.Ulanzi_#1.Wetter var debug = false; // (true/false) Debug Modus mehr Logausgaben beim Betrieb // Openweathermap var obj_wetter_url = 'openweathermap.0.forecast.current.icon'; // Quelle für Wettersymbol var obj_temperatur = 'wiffi-wz.0.root.192_168_14_117.w_temperatur'; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr ' + bezeichnung_uhr + "(" + ipadresse + ")"); var objekte = objektpfad + '.' + bezeichnung_uhr + '.' + appname createState(objekte + '.visible', true, {read: true, write: true, type: "boolean", name: "App visible"}); createState(objekte + '.fontcolor', '#FFFFFF', {read: true, write: true, type: "string", name: "Fontcolor"}); createState(objekte + '.backgroundcolor', '#000000', {read: true, write: true, type: "string", name: "Backgroundcolor"}); createState(objekte + '.rainbow', false, {read: true, write: true, type: "boolean", name: "Rainbow Font"}); createState(objekte + '.Text_center', true, {read: true, write: true, type: "boolean", name: "Center text"}); await wait(2000); var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; var schriftfarbe = getState(objekte + '.fontcolor').val; var hintergrundfarbe = getState(objekte + '.backgroundcolor').val; var regenbogen = getState(objekte + '.rainbow').val; var zentriert = getState(objekte + '.Text_center').val; var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; if (getState(objekte + '.visible').val == true) { await update_wetter(); } on({ id: [].concat([obj_wetter_url]).concat([obj_temperatur]), change: 'ne' }, async (obj) => { wetter_url = getState(obj_wetter_url).val; temperatur = getState(obj_temperatur).val; temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; if (getState(objekte + '.visible').val == true) { await update_wetter(); } }); on({ id: [].concat([objekte + '.visible']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); if ((obj.state ? obj.state.val : "") == true) { await update_wetter(); } else { await delete_wetter(); } }); on({ id: [].concat([objekte + '.fontcolor']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); schriftfarbe = (obj.state ? obj.state.val : ""); await update_wetter(); }); on({ id: [].concat([objekte + '.backgroundcolor']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); hintergrundfarbe = (obj.state ? obj.state.val : ""); await update_wetter(); }); on({ id: [].concat([objekte + '.rainbow']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); regenbogen = (obj.state ? obj.state.val : ""); await update_wetter(); }); on({ id: [].concat([objekte + '.Text_center']), change: 'ne' }, async (obj) => { setState(obj.id, obj.state.val, true); zentriert = (obj.state ? obj.state.val : ""); await update_wetter(); }); async function update_wetter() { var ulanzi_weather_icon = ""; var result =""; // https://blueforcer.github.io/awtrix-light/#/api switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } temperatur = Math.round(temperatur * 10) / 10; let ipadress = ipadresse; let dataObj = {}; dataObj.text = '' + temperatur + temperatureinheit; dataObj.textCase = 2; // 2 so wie gesendet, 1= Uppercase, 0 = global settings dataObj.topText = false; // boolean Draw the text on top. dataObj.textOffset = 0; dataObj.center = zentriert; dataObj.color = schriftfarbe; dataObj.background = hintergrundfarbe; dataObj.rainbow = regenbogen; dataObj.icon = ulanzi_weather_icon; dataObj.pushIcon = 0; dataObj.duration = 5; dataObj.repeat = 1; var post = "curl -X POST -u " + username + ":" + password + " -d '" + JSON.stringify(dataObj)+"\' -H \'Content-Type: application/json\' \'http://"+ipadress+"/api/custom?name=" + appname + "'"; exec(post, async (error, result, stderr) => { if (debug) { console.log(post); console.log(result); } }); } async function delete_wetter() { let ipadress = ipadresse; var post = "curl -X POST -u " + username + ":" + password + " -d '' -H \'Content-Type: application/json\' \'http://"+ipadress+"/api/custom?name=" + appname + "'"; exec(post, async (error, result, stderr) => { if (debug) { console.log("Deaktiviere " + appname); console.log(post); console.log(result); } }); }Changelog
11.11.2023 : Benutzername / Kennwort eingefügt, bessere Debug Informationen, mehr Kommentare im Skript.@andy200877 sagte in Ulanzi T001 / AWTRIX Light Weather Script.:
if (wetter_url == 'https://openweathermap.org/img/w/01d.png') {
mach dich mal mit der switch case anweisung vertraut
https://www.w3schools.com/js/js_switch.asp
ist performaner
-
Gefällt mir auch. Das ganze mit switch müsste etwa so aussehen.
// AB HIER BITTE ANPASSEN // ********************** // IP-Adresse der Uhr var ipaddresse = "awtrix.iot"; // Openweathermap var obj_wetter_url = 'openweathermap.0.forecast.current.icon'; // Temperaturwert var obj_temperatur = 'openweathermap.0.forecast.current.temperature'; var temperatureinheit = '°C'; // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht var schriftfarbe = '#ffffff'; // Schriftfarbe für die Temperatur var hintergrundfarbe = '#000000'; // Hintergrundfarbe für die Temperatur var regenbogen = false; // Regenbogeneffekt true/false var zentriert = true; // Temperarurwert zentrieren // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start...'); var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; await update_wetter(); on({ id: [].concat([obj_wetter_url]).concat([obj_temperatur]), change: 'ne' }, async (obj) => { console.log('Updating...'); wetter_url = getState(obj_wetter_url).val; temperatur = getState(obj_temperatur).val; await update_wetter(); }); async function update_wetter() { var ulanzi_weather_icon = ""; // https://blueforcer.github.io/awtrix-light/#/api switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } temperatur = Math.round(temperatur * 10) / 10; let ipaddress = ipaddresse; let dataObj = {}; dataObj.text = '' + temperatur + temperatureinheit; dataObj.textCase = 2; // 2 so wie gesndet, 1= Uppercase, 0 = global settings dataObj.topText = false; // boolean Draw the text on top. dataObj.textOffset = 0; dataObj.center = zentriert; dataObj.color = schriftfarbe; dataObj.background = hintergrundfarbe; dataObj.rainbow = regenbogen; dataObj.icon = ulanzi_weather_icon; dataObj.pushIcon = 0; dataObj.duration = 5; dataObj.repeat = 1; //console.log((['curl -X POST ','-d \''+ JSON.stringify(dataObj)+'\' ','-H \'Content-Type: application/json\' ','\'http://'+ipaddress+'/api/custom?name=testapp\'',''].join(''))); exec((['curl -X POST ', '-d \'' + JSON.stringify(dataObj) + '\' ', '-H \'Content-Type: application/json\' ', '\'http://' + ipaddress + '/api/custom?name=wetter\'', ''].join(''))); }Bin aber auch nur Hobbyprogrammierer.
-
Edit 11.11.2023 :
Das neuste Skript gibt es nun nur noch am Anfang des Threads. -
Edit 11.11.2023 :
Das neuste Skript gibt es nun nur noch am Anfang des Threads.@andy200877 Leider wird bei mir nichts auf der Ulanzi angezeigt - Script läuft und Datenpunkte in userdata wurden angelegt, aber keine Anzeige am Display ... ?
-
@andy200877 Leider wird bei mir nichts auf der Ulanzi angezeigt - Script läuft und Datenpunkte in userdata wurden angelegt, aber keine Anzeige am Display ... ?
@gartenrosenzuechter
Hast Du die IP-Adresse entsprechend angepasst ?
Taucht die App "Wetter" in der Uhr auf ? -
@gartenrosenzuechter
Hast Du die IP-Adresse entsprechend angepasst ?
Taucht die App "Wetter" in der Uhr auf ?@andy200877 Ip Adresse ist korrekt eingestellt - Awtrix version 0.90 App ist am Gerät nicht ersichtlich
-
@andy200877 Ip Adresse ist korrekt eingestellt - Awtrix version 0.90 App ist am Gerät nicht ersichtlich
@gartenrosenzuechter Die AWTRIX Version wird beim Booten des Geräts angezeigt.
-
@gartenrosenzuechter Die AWTRIX Version wird beim Booten des Geräts angezeigt.
@rushmed ja, wie geschrieben 0.90
-
@rushmed ja, wie geschrieben 0.90
@gartenrosenzuechter
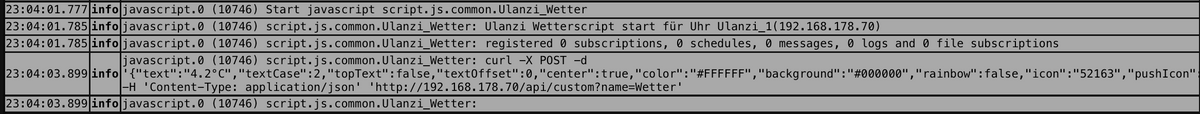
 wenn die erstellten Objekte im IObroker vorher wieder gelöscht werden, erzeugt das Script diesen log.
wenn die erstellten Objekte im IObroker vorher wieder gelöscht werden, erzeugt das Script diesen log. -
@gartenrosenzuechter
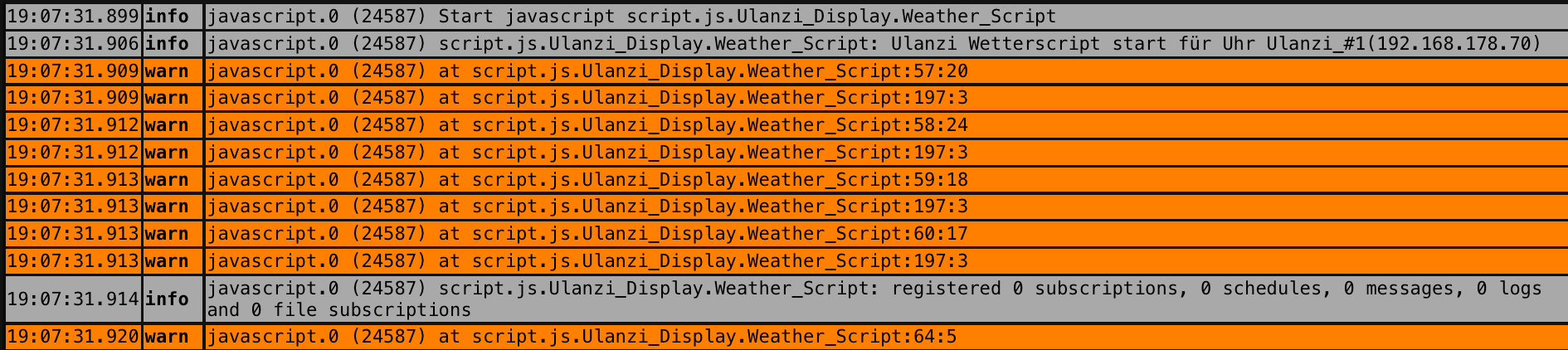
 wenn die erstellten Objekte im IObroker vorher wieder gelöscht werden, erzeugt das Script diesen log.
wenn die erstellten Objekte im IObroker vorher wieder gelöscht werden, erzeugt das Script diesen log. -
@gartenrosenzuechter
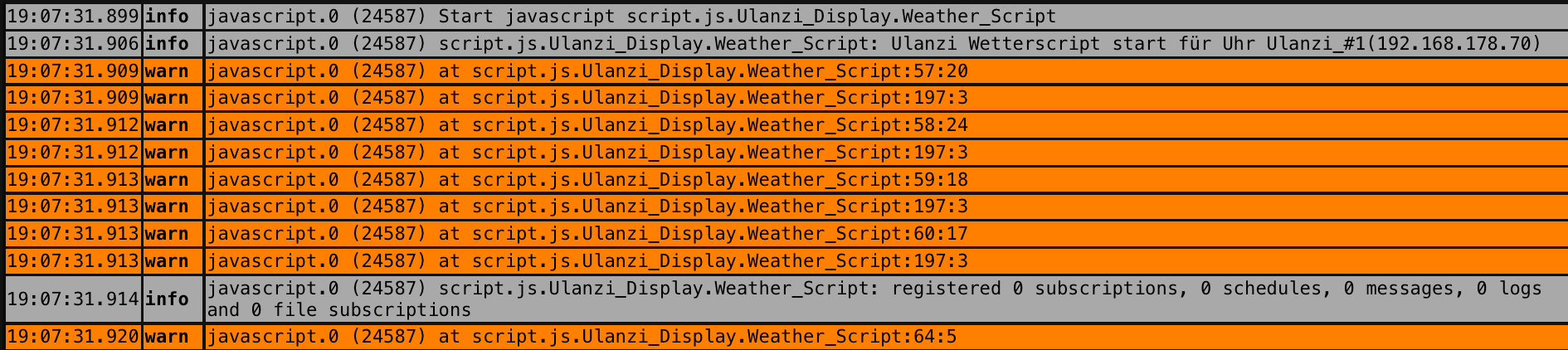
 wenn die erstellten Objekte im IObroker vorher wieder gelöscht werden, erzeugt das Script diesen log.
wenn die erstellten Objekte im IObroker vorher wieder gelöscht werden, erzeugt das Script diesen log.@gartenrosenzuechter ja weil die dann neu erzeugt werden..
immer bei erstellen und erstmaligen Script lauf...ist IMMER so .. egal welches script
-
Ich habe mein Skript nochmal angepasst, damit diese Warnungen beim ersten Start nicht mehr kommen.
In den Einstellungen vom Javascript Adapter muss der Haken bei Kommando "exec" erlauben gesetzt sein.
Ansonsten nochmal mein überarbeitetes Skript von heute ausprobieren und die Debug Ausgabe posten.
-
@Andy200877
Vielen Dank, dass Du dieses Script zur Verfügung stellst. Es wertet die Ulanzi T001 deutlich auf!!Frage am Rand: In den Awtrix Light Instanzeinstellungen kann ich ja eine benutzerdefinierte App erstellen. Ist es möglich, statt einer Symbol-Nummer (z.B. 43708) auch einen Datenpunkt oder eine Variable (mit einem entsprechenden Wert) anzugeben? Ich habe es nicht hingekriegt..
-
@Andy200877
Vielen Dank, dass Du dieses Script zur Verfügung stellst. Es wertet die Ulanzi T001 deutlich auf!!Frage am Rand: In den Awtrix Light Instanzeinstellungen kann ich ja eine benutzerdefinierte App erstellen. Ist es möglich, statt einer Symbol-Nummer (z.B. 43708) auch einen Datenpunkt oder eine Variable (mit einem entsprechenden Wert) anzugeben? Ich habe es nicht hingekriegt..
@otti-0
Das geht doch wunderbar mit dem ulanzi adapter über die "Experten Apps".
Einfach dort einen App Namen eintragen und die entsprechenden objekte für das icon und den den text über blockly/javascript,.. eintragen lassen. -
Ich habe mein Skript nochmal angepasst, damit diese Warnungen beim ersten Start nicht mehr kommen.
In den Einstellungen vom Javascript Adapter muss der Haken bei Kommando "exec" erlauben gesetzt sein.
Ansonsten nochmal mein überarbeitetes Skript von heute ausprobieren und die Debug Ausgabe posten.
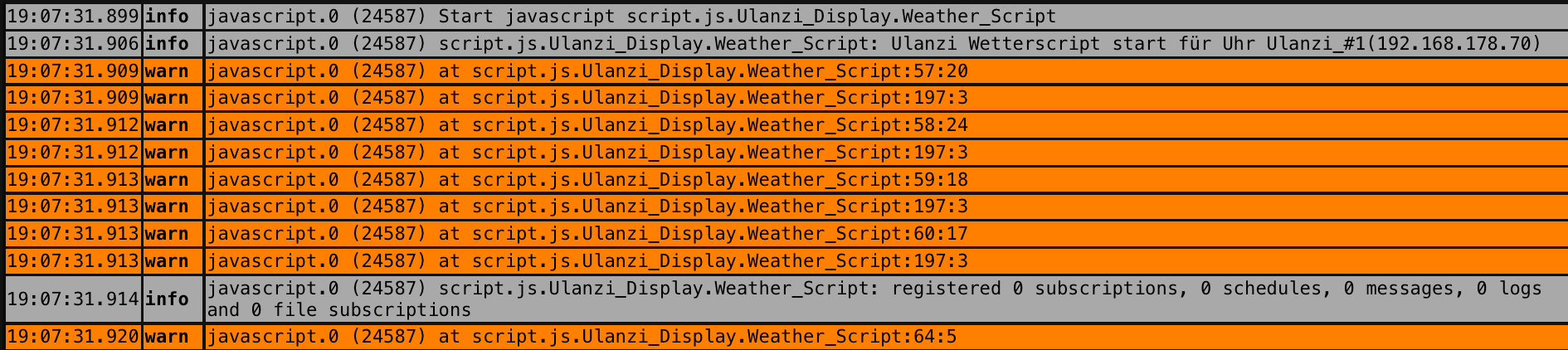
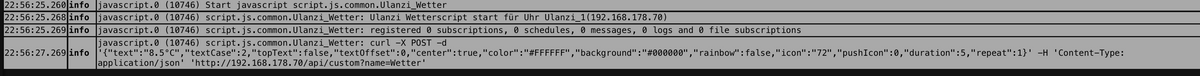
@andy200877 Exec erlauben ist im Javascript Adapter eingestellt - leider weiterhin keine Anzeige der "App" am Display. anbei der Log

-
@gartenrosenzuechter
Ändere mein Skript mal bitte um diesen Bereich und dann nochmal eine Debug Ausgabe dazu :temperatur = Math.round(temperatur * 10) / 10; let ipadress = ipadresse; let dataObj = {}; dataObj.text = '' + temperatur + temperatureinheit; dataObj.textCase = 2; // 2 so wie gesndet, 1= Uppercase, 0 = global settings dataObj.topText = false; // boolean Draw the text on top. dataObj.textOffset = 0; dataObj.center = zentriert; dataObj.color = schriftfarbe; dataObj.background = hintergrundfarbe; dataObj.rainbow = regenbogen; dataObj.icon = ulanzi_weather_icon; dataObj.pushIcon = 0; dataObj.duration = 5; dataObj.repeat = 1; var post = "curl -X POST -d '" + JSON.stringify(dataObj)+"\' -H \'Content-Type: application/json\' \'http://"+ipadress+"/api/custom?name=" + appname + "'"; exec(post, async (error, result, stderr) => { if (debug) { console.log(post); console.log(result); } }); } async function delete_wetter() { -
@gartenrosenzuechter
Ändere mein Skript mal bitte um diesen Bereich und dann nochmal eine Debug Ausgabe dazu :temperatur = Math.round(temperatur * 10) / 10; let ipadress = ipadresse; let dataObj = {}; dataObj.text = '' + temperatur + temperatureinheit; dataObj.textCase = 2; // 2 so wie gesndet, 1= Uppercase, 0 = global settings dataObj.topText = false; // boolean Draw the text on top. dataObj.textOffset = 0; dataObj.center = zentriert; dataObj.color = schriftfarbe; dataObj.background = hintergrundfarbe; dataObj.rainbow = regenbogen; dataObj.icon = ulanzi_weather_icon; dataObj.pushIcon = 0; dataObj.duration = 5; dataObj.repeat = 1; var post = "curl -X POST -d '" + JSON.stringify(dataObj)+"\' -H \'Content-Type: application/json\' \'http://"+ipadress+"/api/custom?name=" + appname + "'"; exec(post, async (error, result, stderr) => { if (debug) { console.log(post); console.log(result); } }); } async function delete_wetter() {@andy200877 ich hoffe ich habe es richtig verstanden - habe die Originalzeilen 175 - 198 durch den obigen Code (Zeile 1 - 25 ersetzt
--> keine Änderung