NEWS
Json mit Punkt im Namen parsen
-
@maxthebr4in
Na dann zeig doch mal Dein Blockly bitte ! -
@maxthebr4in sagte in Json mit Punkt im Namen parsen:
es ist zwar keine endgültige lösung, aber wenn du dich damit auskennst ist es etwas einfach.
ich würde das in javascript relativ schnell hinbekommen, aber mit blockly kenn ich mich nicht so gut aus.um aus dem gegebenen json-text mittels regex alle key/value pärchen rauszubekommen, kann dir das folgende regex helfen
/"([\d\-\:\.]+)":{"value":"?([\d]+)"?/gmum das in action anzusehen, kannst du den folgenden link aufrufen
https://regex101.com/r/gGBGLb/1auf der rechten seite siehst du die einzelnen matches und deren ergebnisse
je match hast du eine group1 und group2
darin sind dann jeweils der datenpunkt und die value enthaltenin blockly müsste man dann die ergebnisliste abklappern und auf basis dieser ergebnisse dann die datenpunkte beschreiben können.
-
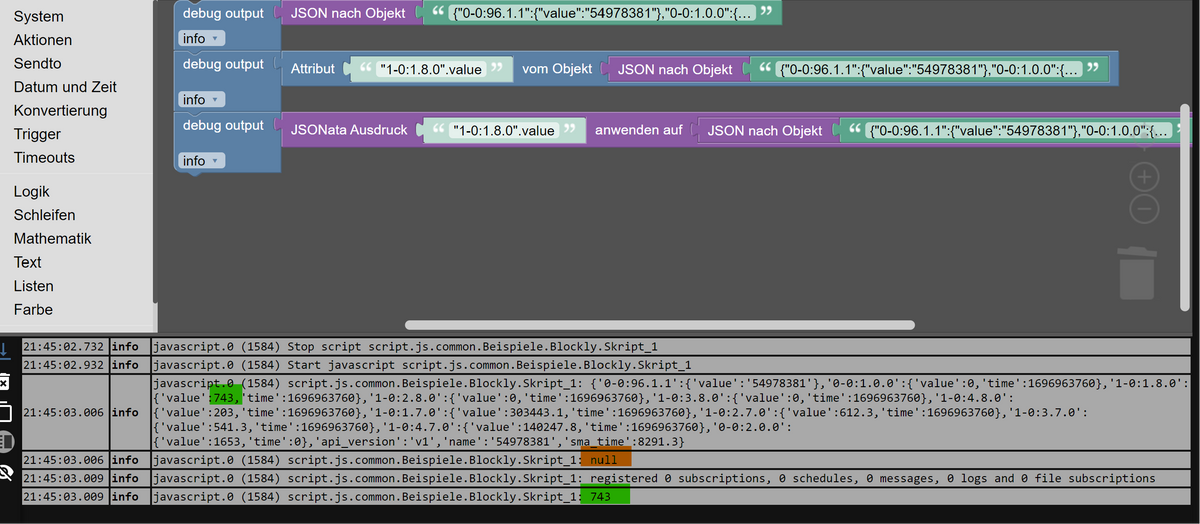
Diese Blockly Teile mit dem Attribut funktionieren nicht aber JSONATA funktioniert:

-
oder per kleinem Script:
var js = '{"0-0:96.1.1":{"value":"54978381"},"0-0:1.0.0":{"value":0,"time":1696963760},"1-0:1.8.0":{"value":743,"time":1696963760},"1-0:2.8.0":{"value":0,"time":1696963760},"1-0:3.8.0":{"value":0,"time":1696963760},"1-0:4.8.0":{"value":203,"time":1696963760},"1-0:1.7.0":{"value":303443.1,"time":1696963760},"1-0:2.7.0":{"value":612.3,"time":1696963760},"1-0:3.7.0":{"value":541.3,"time":1696963760},"1-0:4.7.0":{"value":140247.8,"time":1696963760},"0-0:2.0.0":{"value":1653,"time":0},"api_version":"v1","name":"54978381","sma_time":8291.3}' var wert = JSON.parse(js); log (wert["1-0:1.8.0"].value); -
das funktioniert nur dann, wenn er die den namen vorher schon kennt.
das wäre dann das einfachste -
@maxthebr4in sagte in Json mit Punkt im Namen parsen:
value von "1-0:1.8.0" in einen Datenpunkt
value von "1-0:2.8.0" in einen Datenpunkt@OliverIO
Die scheint er doch zu kennen.
Sind doch Stromzähler (wahrscheinlich bezogen und eingespeist) -
Danke für eure schnelle Hilfe!
@OliverIO
danke für dein Beispiel! Ich werde mich mit dem Thema regex genauer beschäftigen.@mickym
genau diesen Ansatz hatte ich auch. Nur hatte ich den Baustein JSON nach Objekt nicht verwendet.Ich hatte nur den Baustein JSON Ausdruck "1-0:1.7.0".value" anwenden auf "WERT" verwendet.Mit deinen Beispiel funktioniert es perfekt! Dankeschön.
@bahnuhr
Kleiner Skripts bekomme ich hin. JSON.parse hatte ich noch nie verwendet. Wenn man aber einen Beispielcode vor den Augen hat, sieht es dann auch einfach aus
Nochmals Danke für eure Hilfe!
lg
Max -
wenn du nur sehr einfache logiken umsetzen willst, dann bleib bei blockly.
allerdings wirst du immer im rahmen der vorhandenen bausteine gefangen bleiben.wenn es etwas mehr werden will, dann lerne javascript.
eigentlich ist blockly vom logikablauf nix anderes wie javascript, aber halt grafisch dargestellt. blockly läuft im hintergrund mit javascript
nachteil ist, zu blockly gibt es im internet nicht soviel support wie zu javascript.
beispiele muss man immer grafisch darstellen. da wird es mit copy/paste schwierig, ausser jemand teils den cryptischen export eines blocklys.
für javascript gibt es unendlich (ok es sind nur 2.5 mio packete) erweiterungen, falls man mal was komplexes haben will https://www.npmjs.com/ welche sehr einfach im javascript adapter verfügbar gemacht werden können. -
Na wenn das ein Plädoyer für JavaScript ist, dann empfehle ich Dir NodeRed - damit kannst Du auch mit grafischen Objekten arbeiten hast aber wesentlich mehr Möglichkeiten als mit den Puzzleteilchen.
 und kannst auch reines Javascript verwenden.
und kannst auch reines Javascript verwenden. -
@mickym
Ja,
als zwischenschritt zwischen blockly und javascriptauf jeden fall gibt es hier mehr Erweiterungsmöglichkeiten wie bei blockly.
vergibst dir dann die chance aber eine programmiersprache zu lernen.
aber wie gesagt, wer gern modelliert/malt.ich selbst bin gespannt was die ganzen low/no code-Möglichkeiten, die nun in der Welt überall hervorspießen bringt.
Mit PowerAutomate bekommt man schon eine ganz ordentliche intelligente Automatisierungsmaschine für den Windows Desktop im Microsoft Umfeld. (Offtopic->Nicht für iobroker gedacht)