NEWS
Art-Net
-
Hallo zusammen,
habt ihr schon via JS einen RGB Fade hinbekommen? Oder kann das evtl. direkt mit in den Adapter implementiert werden? Habe leider im Forum noch nichts passendes
gefunden und meine Versuche mit JS funktionieren nicht wirklich :( Ich versuche es momentan mit dem folgenden Script. In der Debugausgabe ist alles O.K., aber sobald
man es direkt ausgeben will, passiert nix :/
var r=255,g=0,b=0; setInterval(function(){ if(r > 0 && b == 0){ r--; g++; } if(g > 0 && r == 0){ g--; b++; } if(b > 0 && g == 0){ r++; b--; } setState("artnet.0.rgb.100.blue"/*wohn_decke blue*/, b); setState("artnet.0.rgb.100.green"/*wohn_decke green*/, g); setState("artnet.0.rgb.100.red"/*wohn_decke red*/, r); },100);Viele Grüße
meifi
-
Ich bin gerade am basteln, fading läuft schonmal, allerdings noch mit festen Werten. Ich werde jetzt noch den Adapter aussen herum basteln und das Script auf States umwurschteln. Vermutl. ist es am einfachsten dort auch direkt mehrere Adressen zu gruppieren?!
Beim fading habe ich es jetzt so gelöst das ich die Updates pro Sekunde und die Laufzeit vorgebe, also z.B. 20 Wertänderungen pro Sekunde (20Hz) und soll 2sek dauern. Würde jetzt insgesamt 40x senden bedeuten bis Zielwert erreicht ist. Bei Anfangswert 0 und Endwert 255 ergäbe sich folgendes:
(WertEnde-WertAnfang)/(UpdatesProSekunde*Laufzeit) = 255/40 = 6,375
Mit math.round runde ich die Zahl dann auf 6, (kann ja keine Kommazahlen senden) bedeutet mit jedem Senden erhöht sich der DMX Wert um 6, Problem wegen dem runden: 40x6 ist nur 240 und nicht 255, deshalb schicke ich den Endwert als 41. Wertänderung nochmal hinterher. Könnte etwas ruppig zum schluss aussehen, vieleicht stricke ich noch was besseres zusammen was solange das rundungsergebnis weitersendet bis die Differenz zwischen IstWert und EndWert kleiner als (jetzt in diesem Fall) 6 ist… Und dann am Ende die Differenz (in dem Fall 3)
In meinem Script läuft auch alles über die "Fading-Function" denn wenns keine Angaben zur Updatefrequenz und Laufzeit gibt, wird nur einmal gesendet! :)
Der Artnetbefehl sendet jedesmal das ganze Universe. Alle Werte werden in einem Array erzeugt mit Standardwert 'null'. Nur das was benutzt wird hat richtige Werte die immer mitgeschickt werden, auch wenn sie sich nicht ändern. Hier hab ich noch 2-3 Problemchen zu lösen, dann kann ich es euch präsentieren! :)
Gesendet von meinem SM-T819 mit Tapatalk
-
Das hoert sich doch schon nach netten Ansaetzen an!
Ich freue mich schon aufs Ausprobieren :-)
-
Also wenn es wie bei den Huelampen so einen Commanddatenpunkt o.ae. gibt wo man dann angenehm Fadingzeiten mitgeben kann waere das schoen. Und nette Datenpunkte die man in yahka wieder benutzen kann (dieser hue/saturation-Kram). So noch die Gedanken.
Aber wenn du was fertig hast, wo erstmal ein wenig fading laeuft probiere ich das gerne und freue mich drauf… Aktuell wirken die Lampen etwas wirr durch die uebermittelten Befehle, das sieht mehr albern als einfach an/aus aus, geschweige denn irgendwie smooth. Wenn ich das los bin freue ich mich schon sehr :-D
-
Hallo,
muss mich mal hier einklinken. Funktioniert denn der ArtNet Adapter ?
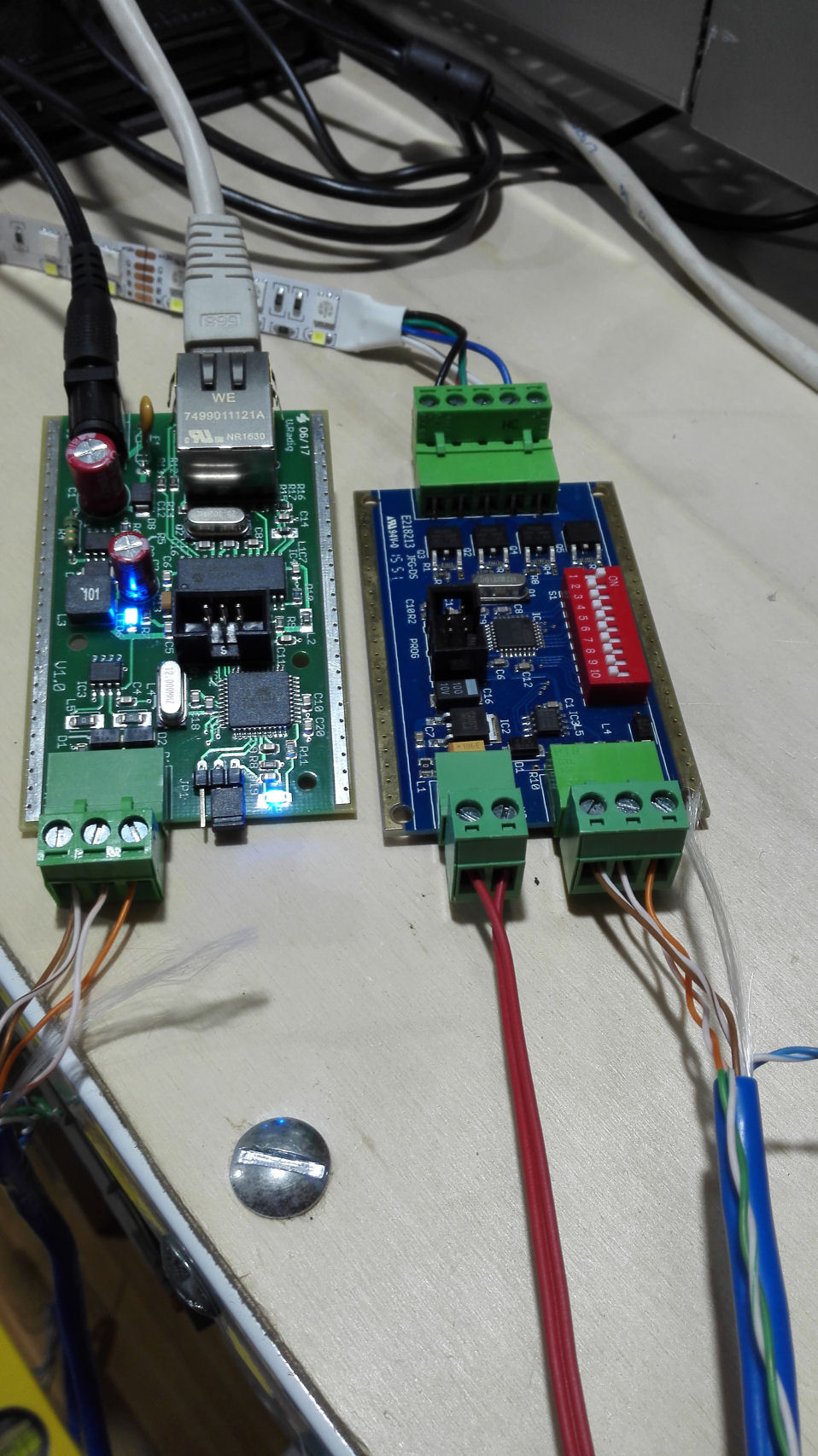
Ich habe das nun alles installiert und einen Node von Radig, sowie den
RGBW Controller da dran, aber es geht rein gar nix.
Bekomme da nix zum laufen. Aber auch keinen Fehler im Log. Habe die DMX Datenleitung auch
schon zig mal getauscht. Nix tut sich.
Gruss.
ToBo
-
Also grundsaetzlich laeuft der.
-
Bei meinem Test lief der auch ohne Probleme.
IP im artnetnode korrekt auf dein netz angepasst?
Gruß
Rainer
-
Laeuft der Controller denn mit irgendeinem anderen Artnetprogramm, also reagiert der auf irgendwas?
-
Laeuft der Controller denn mit irgendeinem anderen Artnetprogramm, also reagiert der auf irgendwas? `
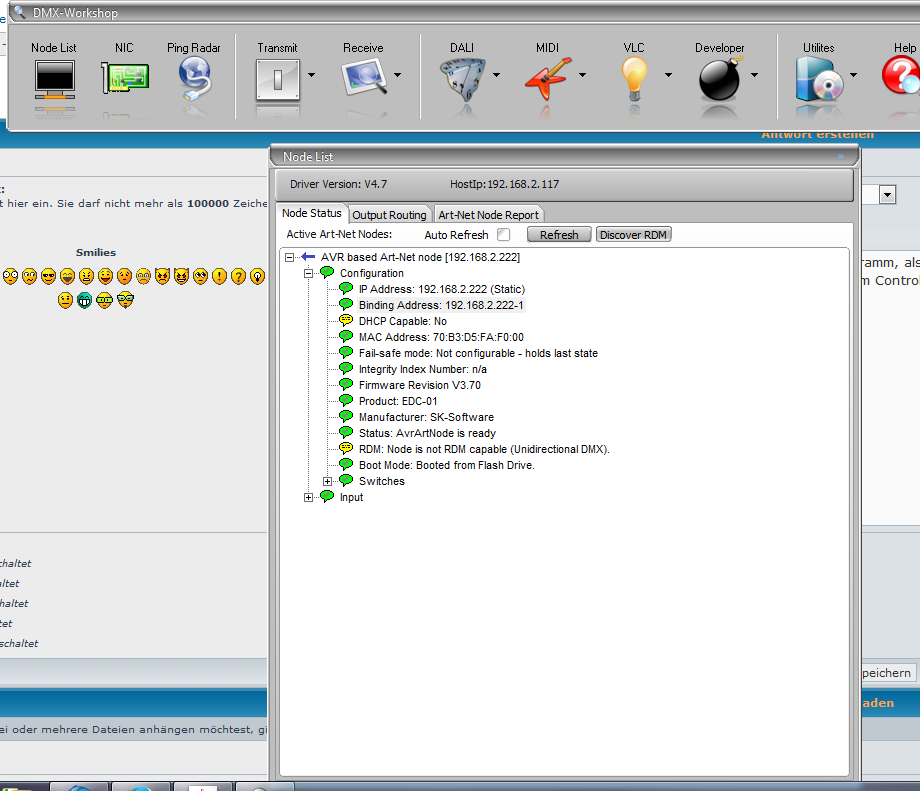
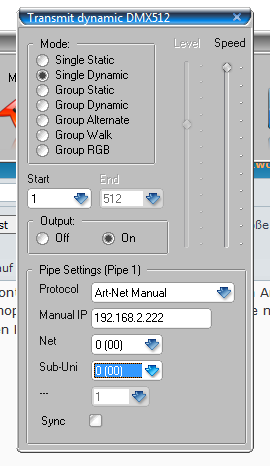
Ich habe noch dieses DMX-Worshop Programm. Damit habe ich auch die neue IP am Controller eingestellt. Dort wird er zwarangezeigt, aber wenn ich da einen Kanal steuern will, tut sich auch nix.


PS: Die IP habe ich geändert. Also es liegt nicht daran, das in IO-Broker oben eine andere IP steht. Dort habe ich sie natürlich auch geändert.
Problem ist gelöst :-)
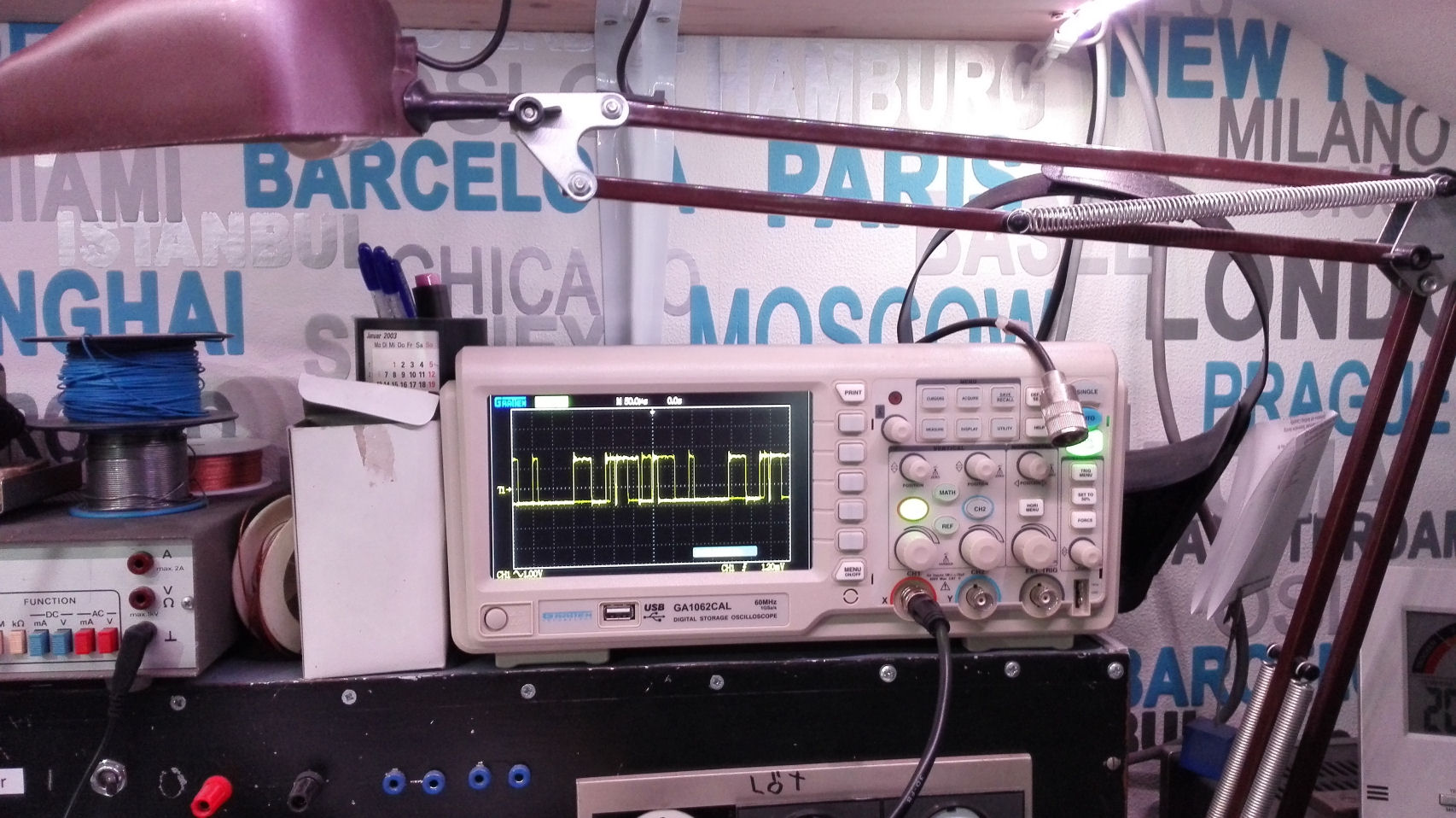
Der Jumper an der Art-Net-Box muss komplett raus und darf auch nicht bei 12 gesteckt sein. Ich habe eben mal ein Oszi an die Datenleitung gehängt und nur ganz wirres Zeug gesehen. Nachdem ich den Jumper ganz gezogen hatte, sah es dann so aus :-)

-
Schoen, dass es geklappt hat!
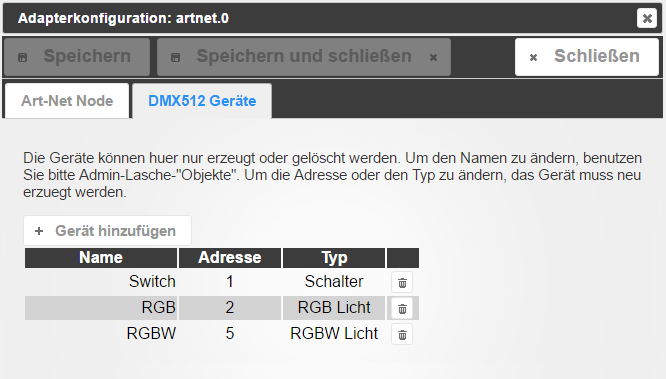
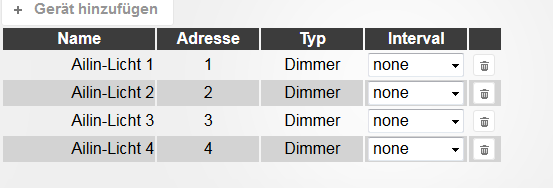
Interval ist eigentlich fading, also wenn du jetzt intervall 1000 ms hast und einen Kanal auf 255 stellst der vorher 0 war wird in einer Sekunde sanft von 0 auf 255 gefadet. So die Theorie. Wenn du jetzt die Beitraege vorher im Thread liest geht das bei einem Kanal auch halbwegs, aber wenn du es mit mehreren Kanaelen machst oder mit dem Szenenadapter was ansteuerst bekommst du - ehm - lahmarschige wirre Disco…
Das ist das, was @alexw85 gerade etwas umbaut und wir hier alle schon vorab dankbar sind :-D
-
Der Artnetbefehl sendet jedesmal das ganze Universe. Alle Werte werden in einem Array erzeugt mit Standardwert 'null'. Nur das was benutzt wird hat richtige Werte die immer mitgeschickt werden, auch wenn sie sich nicht ändern. Hier hab ich noch 2-3 Problemchen zu lösen, dann kann ich es euch präsentieren! :) `
Du hast hier nicht zufaellig schon was fertig oder zum testen?
-
Der Artnetbefehl sendet jedesmal das ganze Universe. Alle Werte werden in einem Array erzeugt mit Standardwert 'null'. Nur das was benutzt wird hat richtige Werte die immer mitgeschickt werden, auch wenn sie sich nicht ändern. Hier hab ich noch 2-3 Problemchen zu lösen, dann kann ich es euch präsentieren! :) `
Du hast hier nicht zufaellig schon was fertig oder zum testen? ` ja fast… ich hab momentan echt null Zeit und wenn ich abends anfang fallen mir nach 10min die Augen zu. Prinzipiell funktioniert es und läuft auch recht flüssig wenn ich die Werte im Javascript eintrage, es hängt gerade nur noch daran es mit Objekten und Szenen zum laufen zu bekommen, aber ich bin dran, sobald was läuft lade ich es hier sofort hoch! :) Vieleicht fällt ja heute der Groschen?!
Gesendet von meinem SM-G955F mit Tapatalk
-
Wenn es grundsaetzlich laeuft ist ja schon einiges geschafft, dann warte ich mal weiter und hoffe, dass der Groschen bald faellt. Das mit Abends dann zu muede sein kenne ich irgendwo her, das kann ich gut nachvollziehen…
-
Soooo meine Damen und Herren… Konnte es jetzt zwar leider noch nicht testen, aber hier ist mal was das sehr vielversprechend anhand des Logs aussieht! :)
Vorarbeit:
1. In ioBroker den Javascript Adapter installieren, falls noch nicht geschehen
2. Im ioBroker Verzeichnis (meistens /opt/iobroker) im Unterordner Javascript das ArtnetModul installieren. Genauer gesagt über ssh auf die ioBroker Kiste einwählen, in dieses Verzeichnis hier navigieren: /opt/iobroker/node_modules/iobroker.javascript und dann npm install artnet ausführen.
3. Ein neues Script anlegen (Javascript, nicht Blockly) und das hier angehängte Script hineinkopieren.
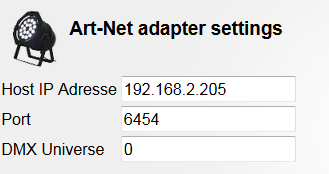
4. Eure IP Adresse, das Universe (Standard ist 0) anpassen und starten.
5. Beim Start werden die States angelegt. (Unter Objekte->Javascript.0->Artnet->Universe)
6. Szene anlegen mit dem Szenenadapter für Rot, Grün, Blau usw. (Wichtig kein Delay, und als virtuelle Gruppe anlegen)
7. In VIS ein RGB Colorpicker anlegen und bei Rot ID, Grün ID, Blau ID die jeweilige Szene eintragen
8. Kucken was passiert! :)
Wie gesagt ich konnte es noch nicht an einer Leuchte testen, und ich muss auch noch einbauen (denke ich) das die Werte sich gleichmäßig zum Ziel ändern (momentan wird mit jedem Durchgang einfach ein Wert hoch oder runter gedimmt, beim Farbwechsel kommt es daher zu vermutl. komischen Effekten weil die eine Farbe schneller als die andere ist :)
PS: Es dauert nach dem Start des Scripts ca. 10-15 Sekunden bis Änderungen angenommen werden, das werde ich aber mit dem nächsten Update nach unten korrigieren! :)
Hier der ersehnte Code:
`var artnet = require('artnet')(options); //################## Hier IP Adresse des Artnet Gateways eintragen #################// var options = { host : '192.168.178.123', // Hier die IP Adresse eintragen sendAll : true }; //################ Hier Artnet Universe und Updatefrequenz anpassen ################// var universe = 0; // Default Universe ist 0! var updatesPerSecond = 50; // Je nachdem sind hier Werte ab 15 halbwegs flimmerfrei! var updateValueSkip = 0; // Hier können Werte übersprungen werden, default ist 0! // Standartmäßig wird mit jedem Update ein DMX Wert hoch/runter gezählt, mit updateValueSkip // kann ein Wert hinzuaddiert werden: Beispiel: updateValueSkip = 1 -> Es wird mit jedem Update // ein Wert + 1 (also 2 *g*) hoch/runter gezählt, somit wird schneller, aber ruppiger gefadet! //######################## Ab hier ist alles Programmcode! #########################// var dmx = new Array([]); var dmxNew = new Array([]); var dmxOldMax = new Array([]); var dmxMax = new Array([]); var processing; var timestamp; for (i = 1; i < '513'; i++) { dmx[i] = 'null'; } for (i = 1; i < '513'; i++) { dmxNew[i] = 'null'; } var main = function() { timestamp = Date.now(); for (i = 1; i < '513'; i++) { try { if (getIdByName("DMX_Channel_" + i) !== undefined) { //setState("artnet.universe" + universe + "." + "DMX_Channel_" + i , '0', true); } else { createState("artnet.universe" + universe + "." + "DMX_Channel_" + i , { name: 'DMX_Channel_' + i, type: 'string', role: 'value', def: '0', }); } } catch(e){} } return updateValues(); }; var updateValues = function() { on({id: /^javascript\.\d\.artnet.universe/, change: "ne"}, function (obj) { var DMXAddress = obj.name.match(/\d+/); var DMXValue = parseInt(obj.state.val); var DMXOldValue = parseInt(obj.oldState.val); lastChanged = getState(obj.id).lc; if (typeof DMXOldValue !== "undefined" && lastChanged > (timestamp + 10000)) { console.log("DMX" + DMXAddress + " hat sich von " + DMXOldValue + " auf " + DMXValue + " geändert!"); dmxOldMax[DMXAddress] = DMXOldValue; dmxMax[DMXAddress] = DMXValue; dmxNew[DMXAddress] = DMXValue; dmx[DMXAddress] = DMXOldValue; clearTimeout(processing); waitForSending(); } }); }; var waitForSending = function() { processing = setTimeout(function(){ return executeArtnet() }, 500); }; var executeArtnet = function() { dmxMaxValue = dmxMax.reduce(function(a, b) { return Math.max(a, b); }); dmxMinValue = dmxOldMax.reduce(function(a, b) { return Math.max(a, b); }); //console.log("dmxMaxValue: " + dmxMaxValue + " dmxMinValue: " + dmxMinValue); var r = 0; var channel = 1; var roundsCalc = Math.round((dmxMaxValue - dmxMinValue)/(updateValueSkip + 1)); var roundValue = (roundsCalc < 0) ? 1 + updateValueSkip : 1 + updateValueSkip; var rounds = Math.abs(roundsCalc); setInterval(function() { if (r < rounds) { for (i = 1; i < '513'; i++) { if (dmx[i] !== 'null') { if (dmx[i] < dmxNew[i]) { if (dmx[i] + roundValue > 255) { dmx[i] = 255; } else if (dmx[i] + roundValue <= 0) { dmx[i] = 0; } else if (dmx[i] == dmxNew[i] ) { dmx[i] = dmxNew[i]; } else { dmx[i] = dmx[i] + roundValue; } } if (dmx[i] > dmxNew[i]) { if (dmx[i] - roundValue > 255) { dmx[i] = 255; } else if (dmx[i] - roundValue <= 0) { dmx[i] = 0; } else if (dmx[i] == dmxNew[i] ) { dmx[i] = dmxNew[i]; } else { dmx[i] = dmx[i] - roundValue; } } } } r++; //console.log("artnet: " + dmx); artnet.set(universe, channel , dmx , function (err, res) { }); } if (r == rounds) { //console.log("artnet: " + dmxNew); artnet.set(universe, channel , dmxNew , function (err, res) { artnet.close; }); r++; return; } },(1000/updatesPerSecond)); }; main();`[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Bevor hier nachher einiges vermischt wird, die Frage:
@alexw85:Im ioBroker Verzeichnis (meistens /opt/iobroker) im Unterordner Javascript das ArtnetModul installieren `
Handelt es sich dabei um ein npm-Modul???Dann brauchst du es nur in der Konfiguration des js-Adapters einzutragen und diesen neustarten, dann wird es automatisch installiert ;-)
und keiner muss mit ssh spielen ;-)
Gruß
Rainer
-
Bevor hier nachher einiges vermischt wird, die Frage:
@alexw85:Im ioBroker Verzeichnis (meistens /opt/iobroker) im Unterordner Javascript das ArtnetModul installieren `
Handelt es sich dabei um ein npm-Modul???Dann brauchst du es nur in der Konfiguration des js-Adapters einzutragen und diesen neustarten, dann wird es automatisch installiert ;-)
und keiner muss mit ssh spielen ;-)
Gruß
Rainer ` ja es ist ein npm Modul… Wenn's so einfach geht, ich machs immer umständlich! [emoji847]
Gesendet von meinem SM-G955F mit Tapatalk
-
Bevor hier nachher einiges vermischt wird, die Frage:
@alexw85:Im ioBroker Verzeichnis (meistens /opt/iobroker) im Unterordner Javascript das ArtnetModul installieren `
Handelt es sich dabei um ein npm-Modul???Dann brauchst du es nur in der Konfiguration des js-Adapters einzutragen und diesen neustarten, dann wird es automatisch installiert ;-)
und keiner muss mit ssh spielen ;-)
Gruß
Rainer ` ja es ist ein npm Modul… Wenn's so einfach geht, ich machs immer umständlich! [emoji847]
Gesendet von meinem SM-G955F mit Tapatalk ` Vieleicht sei noch zu erwähnen den anderen offiziellen Artnet Adapter zu deaktivieren, sonst gibts Kuddelmuddel :) Und ja, Rainer hat natürlich völlig recht, Schritt 2 könnt ihr einfacher abhaken wenn ihr das NPM Modul einfach in die Adapterconfig schreibt… [emoji16]
Gesendet von meinem SM-T819 mit Tapatalk
-
Ach Kacke… Gerade getestet, Log sieht phänomenal aus... In der Realität spinnt das Artnet Modul rum und macht nur sch...
Ich verstehe es gerade nicht, weil console.log das Selbe ausgibt wie an das Artnet Modul übergeben wird, vieleicht liegts an einem Timingproblem, ich raffs grad nicht mehr. Um 4:30Uhr klingelt auch wieder der Wecker, ich hau ihn am besten jetzt schon kaputt solange ich noch wach bin! :)
Mein Testscript läuft dagegen relativ gut?! Wer sichs mal anschauen will... Es wird einfach Kanal 1-18 in Universe 0 auf 255 hoch gefadet und dann ist Ende! :) Nach dem Lauf müsst ihr den Javascript Adapter neu starten, weil sonst im 4 sek. Takt Artnetbefehle weitergesendet werden ;)
`var artnet = require('artnet')(options); var options = { host : '192.168.178.67', sendAll : true }; var universe = 0; var channel = 1; var updatesPerSecond = 50; var playtimeInSeconds = 1; var WertStart = 0; var WertEnd = 255; //##########################################################################// //var Q = require('q'); var dmx = new Array([]); for (i = 0; i < '512'; i++) { dmx[i] = 'null'; } dmx[1] = 0; dmx[2] = 0; dmx[3] = 0; dmx[4] = 0; dmx[5] = 0; dmx[6] = 0; dmx[7] = 0; dmx[8] = 0; dmx[9] = 0; dmx[10] = 0; dmx[11] = 0; dmx[12] = 0; dmx[13] = 0; dmx[14] = 0; dmx[15] = 0; dmx[16] = 0; dmx[17] = 0; dmx[18] = 0; var r = 0; var roundValue = Math.round((WertEnd-WertStart)/(updatesPerSecond*playtimeInSeconds)); var rounds = updatesPerSecond * playtimeInSeconds; var fading = function() { dmx.shift(); setInterval(function() { if (r < rounds) { for (i = 0; i < '512'; i++) { if (dmx[i] !== 'null' || dmx[i] > 0) { if (dmx[i] + roundValue > 255) { dmx[i] = 255; } else if (dmx[i] + roundValue <= 0) { dmx[i] = 0; } else { dmx[i] = dmx[i] + roundValue; } } } r++; console.log("artnet: " + dmx); console.log("round: " + r); artnet.set(universe, channel , dmx); } else if (r == rounds) { for (i = 0; i < '512'; i++) { if (dmx[i] !== 'null' || dmx[i] > 0) { if (dmx[i] + roundValue > 255) { dmx[i] = 255; } else if (dmx[i] + roundValue <= 0) { dmx[i] = 0; } else { dmx[i] = WertEnd; } } } console.log("artnet: " + dmx); console.log("round: " + r); artnet.set(universe, channel , dmx , function (err, res) { artnet.close(); }); r++; } else { return; }},(1000/updatesPerSecond)); }; fading();`[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]