NEWS
VIS - dynamische Object ID / Feldreferenz
-
@Scrounger
Ich würde das Thema gerne noch einmal aufgreifen.
Ich möchte eine Objekt ID dynamisch realisieren.
Das Ganze sieht zur Zeit so aus:
javascript.0.Allgemeine_Programme.Stromverbrauch.Waschmaschine.{javascript.0.Allgemeine_Programme.Stromverbrauch.Aktuelles_Jahr}.JahresverbrauchIn der Variable javascript.0.Allgemeine_Programme.Stromverbrauch.Aktuelles_Jahr steht das aktuelle Jahr in diesem Fall 2021.
Es wird mir aber kein Wert angezeigt (Material Design - Bar Chart von Scrounger).Rufe ich die Variable javascript.0.Allgemeine_Programme.Stromverbrauch.Waschmaschine.2021.Jahresverbrauch in einem anderen Feld des Charts (z.B.: im Layout des Datensatzes als Beschriftung) direkt auf, wird auch der Wert im Chart richtig angezeigt.
Es sieht so aus, als ob die zusammengestellte Variable nur richtig gelesen wird, wenn das "Original" einmal direkt aufgerufen wird.
Vielleicht hat jemand von Euch eine Lösung für mich.
Besten Dank schon mal.
-
@meinzisas
Hallo,
ich bin auch auf der Suche, dynamische Objekt IDs zu erzeugen.
z.T. hatte das schon funktioniert, z.B. um Icons abhängig von einer Variable auszuwählen:
siehe hier, so funktioniert es z.B. für die variablen WetterIcons mit Sonne und Wolken:
/vis.0/Wetter/Wolken/{daswetter.0.NextDays.Location_1.Day_2.Wetter_Symbol_id}.png
In {} steht im Prinzip einfach nur eine Zahl/Text und die entsprechenden Icons liegen im Ordner /vis.0/Wetter/Wolken/...Nun möchte ich dies für diese statische Object ID ebenfalls anwenden und daswetter.0 durch daswetter.1 ersetzen:
daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_valueVersuche ich das aber hiermit, funktioniert es nicht (in "0_userdata.0.Variablen.WetterOrt" steht eine Zahl oder Zeichenkette)!?
daswetter.{0_userdata.0.Variablen.WetterOrt}.NextDays.Location_1.Day_1.Maximale_Temperatur_value
Also ich ersetze die 0 in diesem String durch eine Variable (Zahl oder Zeichenkette).Ich habe von daswetter mehrere Instanzen
und möchte nun einfach zwischen verschiedenen Orten umschalten.Aber leider leider funktioniert das nicht.
Nur, wenn ich manuell im Editor in der Object ID von .0. auf .1. wechsle, dann funktioniert es natürlich.
In diesem Fall steht "Grötzingen" für "daswetter.0.NextDays..."
Unter "daswetter.1.NextDays..." würden die Daten für einen anderen Ort angezeigt werden.
Aber ich will das im Editor ja nicht ständig für alle Objekte ändern. -
@Scrounger
Ich würde das Thema gerne noch einmal aufgreifen.
Ich möchte eine Objekt ID dynamisch realisieren.
Das Ganze sieht zur Zeit so aus:
javascript.0.Allgemeine_Programme.Stromverbrauch.Waschmaschine.{javascript.0.Allgemeine_Programme.Stromverbrauch.Aktuelles_Jahr}.JahresverbrauchIn der Variable javascript.0.Allgemeine_Programme.Stromverbrauch.Aktuelles_Jahr steht das aktuelle Jahr in diesem Fall 2021.
Es wird mir aber kein Wert angezeigt (Material Design - Bar Chart von Scrounger).Rufe ich die Variable javascript.0.Allgemeine_Programme.Stromverbrauch.Waschmaschine.2021.Jahresverbrauch in einem anderen Feld des Charts (z.B.: im Layout des Datensatzes als Beschriftung) direkt auf, wird auch der Wert im Chart richtig angezeigt.
Es sieht so aus, als ob die zusammengestellte Variable nur richtig gelesen wird, wenn das "Original" einmal direkt aufgerufen wird.
Vielleicht hat jemand von Euch eine Lösung für mich.
Besten Dank schon mal.
Ich kann das bestätigen, was @MeinzIsAs sagt. Gibt es hierfür vielleicht eine Lösung?
-
Ich kann das bestätigen, was @MeinzIsAs sagt. Gibt es hierfür vielleicht eine Lösung?
@mrfenyx
nein gibt es leider nicht.
das hängt damit zusammen wie vis mit den bindings umgeht.
vis sammelt bei start einmal alle objectIDs ein und abonniert diese beim server.
alles was da nicht bekannt ist, kennt vis nicht.man kann allerdings selber einen datenpunkt abrufen. allerdings muss man sich dann um das regelmäßige abholen und aktualisieren dann selber kümmern.
-
@mrfenyx
nein gibt es leider nicht.
das hängt damit zusammen wie vis mit den bindings umgeht.
vis sammelt bei start einmal alle objectIDs ein und abonniert diese beim server.
alles was da nicht bekannt ist, kennt vis nicht.man kann allerdings selber einen datenpunkt abrufen. allerdings muss man sich dann um das regelmäßige abholen und aktualisieren dann selber kümmern.
-
@mrfenyx kannst du den Workaround erläutern? Ich bin da nicht so fit habe aber das selbe Problem.
-
@romn sorry, ich weiß nicht mehr wofür ich das benutzen wollte aber ich denke, ich habe es letztendlich leider nicht geschafft und es gelassen :(
@mrfenyx @OliverIO Die Lösung ist von @Scrounger beschrieben: Bindings über erstellte Objekten realisieren. Ich habe das für meine Sonos Steuerung so umgesetzt:
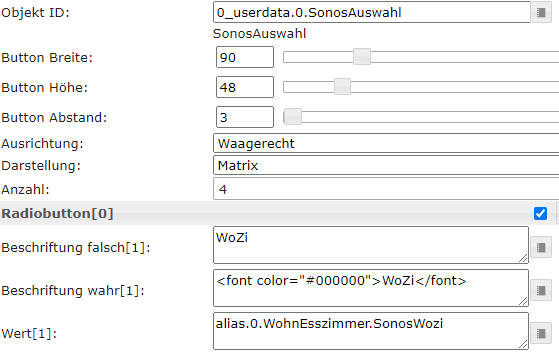
Ins Objekt 0_userdata.0.SonosAuswahl schreibt ein Auswahlbutton den Pfad (z.B. "alias.0.WohnEsszimmer.SonosWozi") als Wert (Zeichenkette) rein.
Somit kann dann über einen Inventwo Switch z.B. die Lautstärke nur für den ausgewählten Speaker geändert werden. Die Objekt-ID sieht dann so aus: {0_userdata.0.SonosAuswahl}.VOLUME
Das funktioniert sehr stabil mit den Inventwo Buttons, allerdings nicht mit dem img-src Element, warum auch immer. Das kann nicht damit zusammenhängen, wie vis mit bindings umgeht, da die Objekt-IDs beim Start bekannt sind - mit den Inventwo Buttons geht es auch wie gewünscht.
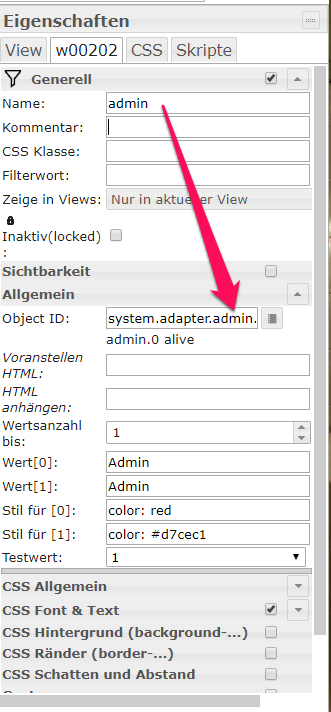
Da ich auch das aktuelle Album Cover anzeigen möchte ist mein Workaround für jedes Gerät ein Element anzulegen und die Sichtbarkeit in Abhängigkeit vom Auswahl-Objekt zu steuern:
Sichtbarkeit bei 0_userdata.0.SonosAuswahl == alias.0.WohnEsszimmer.SonosWozi -
@mrfenyx @OliverIO Die Lösung ist von @Scrounger beschrieben: Bindings über erstellte Objekten realisieren. Ich habe das für meine Sonos Steuerung so umgesetzt:
Ins Objekt 0_userdata.0.SonosAuswahl schreibt ein Auswahlbutton den Pfad (z.B. "alias.0.WohnEsszimmer.SonosWozi") als Wert (Zeichenkette) rein.
Somit kann dann über einen Inventwo Switch z.B. die Lautstärke nur für den ausgewählten Speaker geändert werden. Die Objekt-ID sieht dann so aus: {0_userdata.0.SonosAuswahl}.VOLUME
Das funktioniert sehr stabil mit den Inventwo Buttons, allerdings nicht mit dem img-src Element, warum auch immer. Das kann nicht damit zusammenhängen, wie vis mit bindings umgeht, da die Objekt-IDs beim Start bekannt sind - mit den Inventwo Buttons geht es auch wie gewünscht.
Da ich auch das aktuelle Album Cover anzeigen möchte ist mein Workaround für jedes Gerät ein Element anzulegen und die Sichtbarkeit in Abhängigkeit vom Auswahl-Objekt zu steuern:
Sichtbarkeit bei 0_userdata.0.SonosAuswahl == alias.0.WohnEsszimmer.SonosWozi@frederik-buss ääähm?
die referenzierten user haben vor einem, bzw. vor einem halben Jahr gepostet.
Die zitierte Lösung ist schon fast 3 Jahre alt. -
@frederik-buss ääähm?
die referenzierten user haben vor einem, bzw. vor einem halben Jahr gepostet.
Die zitierte Lösung ist schon fast 3 Jahre alt.@homoran Ist mir bewusst, ich habe nur genau für diesen Fall eine Lösung gesucht und nur diesen Thread gefunden. Ich dachte dass meine Lösung vielleicht jemandem hilft. War vielleicht mit den Zitaten etwas ungeschickt geschrieben.
-
@homoran Ist mir bewusst, ich habe nur genau für diesen Fall eine Lösung gesucht und nur diesen Thread gefunden. Ich dachte dass meine Lösung vielleicht jemandem hilft. War vielleicht mit den Zitaten etwas ungeschickt geschrieben.
Alternativ legt man die widgets für alle Player an, legt sie übereinander und regelt die Sichtbarkeit des richtigen widgets dann über einen anderen Regler.
Wie man es macht, ist es immer ein wenig umständlich und führt, bei Änderung zu mehrfachpflegeaufwand.
-
Alternativ legt man die widgets für alle Player an, legt sie übereinander und regelt die Sichtbarkeit des richtigen widgets dann über einen anderen Regler.
Wie man es macht, ist es immer ein wenig umständlich und führt, bei Änderung zu mehrfachpflegeaufwand.
@oliverio Naja, bei den Bildern bin ich bei Dir. Die Inventwo Widget funktionieren aber per Binding so wie ich mir das vorstelle. Hast Du eine Idee warum dasselbe beim "String img src" Widget nicht funktioniert?
-
@oliverio Naja, bei den Bildern bin ich bei Dir. Die Inventwo Widget funktionieren aber per Binding so wie ich mir das vorstelle. Hast Du eine Idee warum dasselbe beim "String img src" Widget nicht funktioniert?
du kannst mal mit den developer tools des browsers schauen, wie die werte dann im browser tatsächlich ankommen.
also einfach auf die stelle rechtsklicken und dann "untersuchen" auswählen.
dann müsstest du dir den link anschauen können. -
Ist diese "indirekte" adressierung nun in vis möglich oder nicht? Ich hatte mir überlegt das in meine webui einzubauen, wenn es in vis möglich ist, würde ich es gerne gleich machen.
Finde {} als platzhalter eig. gut, glaube aber das { und } keine verbotenen werte in iobroker signalen sind (wobei die nutzt warscheinlich so gut wie keiner).
-
Ist diese "indirekte" adressierung nun in vis möglich oder nicht? Ich hatte mir überlegt das in meine webui einzubauen, wenn es in vis möglich ist, würde ich es gerne gleich machen.
Finde {} als platzhalter eig. gut, glaube aber das { und } keine verbotenen werte in iobroker signalen sind (wobei die nutzt warscheinlich so gut wie keiner).
Dynamische objectIDs gehen nicht.
Also das berechnen des id zur Laufzeit.
Vis sammelt zum Start im runtime Mode erst allle ids ein und abonniert die vom Server.
Erst dann wird vis über alle Änderungen informiert und stellt diese dann dar.Im edit Mode werden alle datenpunkte abonniert
Ich nehme an das macht die sofortige Darstellung von Daten einfacher sobald ein Widget hinzugefügt und der id eingetragen wurde -
Dynamische objectIDs gehen nicht.
Also das berechnen des id zur Laufzeit.
Vis sammelt zum Start im runtime Mode erst allle ids ein und abonniert die vom Server.
Erst dann wird vis über alle Änderungen informiert und stellt diese dann dar.Im edit Mode werden alle datenpunkte abonniert
Ich nehme an das macht die sofortige Darstellung von Daten einfacher sobald ein Widget hinzugefügt und der id eingetragen wurde@oliverio Ich bin mir nicht ganz sicher was Du damit meinst, vielleicht verstehe ich den Ausdruck "dynamische Objekt ID's" auch falsch. Folgendes Beispiel geht aber recht zuverlässig:
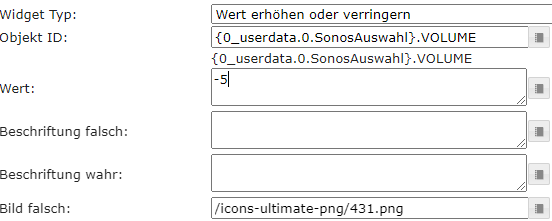
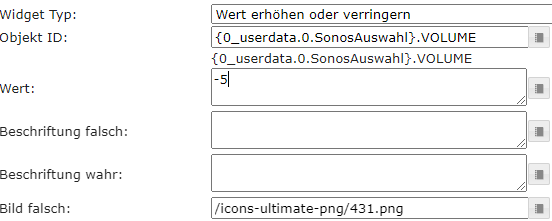
Inventwo Widget Laustärke erhöhen oder senken, je nachdem welches Objekt ausgewählt wurde.
Objekt ID: {0_userdata.0.SonosAuswahl}.VOLUME
Inhalt von 0_userdata.0.SonosAuswahl: alias.0.WohnEsszimmer.SONOS-Gruppe oder alias.0.WohnEsszimmer.SonosTerrasse usw. -
@oliverio Ich bin mir nicht ganz sicher was Du damit meinst, vielleicht verstehe ich den Ausdruck "dynamische Objekt ID's" auch falsch. Folgendes Beispiel geht aber recht zuverlässig:
Inventwo Widget Laustärke erhöhen oder senken, je nachdem welches Objekt ausgewählt wurde.
Objekt ID: {0_userdata.0.SonosAuswahl}.VOLUME
Inhalt von 0_userdata.0.SonosAuswahl: alias.0.WohnEsszimmer.SONOS-Gruppe oder alias.0.WohnEsszimmer.SonosTerrasse usw.ja genau das. vis kennt am anfang den eigentlichen datenpunkt nicht, da er ja gemäß der Auswahl erst zusammengebaut wird.
Sofern ich mich erinnere müsste vis dann das auch verschachtelt erkennen, was so nicht eingebaut istAusgangssituation {javascript.0.datenpunk.{javascript.0.auswahl}} 1.Schritt den Inhalt des datenpunkts auswahl ermitteln und im ausdruck ersetzen 2.Schritt den Inhalt des so dynamisch zusammengesetzten datenpunktID ermitteln.wie schon geschrieben. wenn vis runtime startet, müssen alle datenpunkte bekannt sein. vis scannt alle widgets und anderen inhalte nach dem Inhalt von {}, erkennt die datenpunkte und abonniert sie dann beim server, so das die aktualisierungen dann dem client mitgeteilt werden.
nach dem start findet dieser prozess nicht mehr statt.Zur Lösung deines Problems:
Lege für jede einzelne Möglichkeit ein widget an und lege sie direkt übereinander (beim erstellen evtl noch nicht gleich, sondern erst wenn es funktioniert). Die Sichtbarkeit des widgets kannst du dann über den Datenpunkt Auswahl steuern, in dem du den Datenpunkt Auswahl im Abschnitt visibility des jeweiligen widgets einträgst und eine entsprechende Vergleichsoperation einträgst -
ja genau das. vis kennt am anfang den eigentlichen datenpunkt nicht, da er ja gemäß der Auswahl erst zusammengebaut wird.
Sofern ich mich erinnere müsste vis dann das auch verschachtelt erkennen, was so nicht eingebaut istAusgangssituation {javascript.0.datenpunk.{javascript.0.auswahl}} 1.Schritt den Inhalt des datenpunkts auswahl ermitteln und im ausdruck ersetzen 2.Schritt den Inhalt des so dynamisch zusammengesetzten datenpunktID ermitteln.wie schon geschrieben. wenn vis runtime startet, müssen alle datenpunkte bekannt sein. vis scannt alle widgets und anderen inhalte nach dem Inhalt von {}, erkennt die datenpunkte und abonniert sie dann beim server, so das die aktualisierungen dann dem client mitgeteilt werden.
nach dem start findet dieser prozess nicht mehr statt.Zur Lösung deines Problems:
Lege für jede einzelne Möglichkeit ein widget an und lege sie direkt übereinander (beim erstellen evtl noch nicht gleich, sondern erst wenn es funktioniert). Die Sichtbarkeit des widgets kannst du dann über den Datenpunkt Auswahl steuern, in dem du den Datenpunkt Auswahl im Abschnitt visibility des jeweiligen widgets einträgst und eine entsprechende Vergleichsoperation einträgst@oliverio Ich glaube wir reden aneinander vorbei :) Mein Beispiel mit einem Binding funktioniert. Es ist aber richtig, dass verschachtelte Bindings nicht gehen. Genauso wenig img-src widgets. Aber Drop-Down Listen, Button usw. gehen mit {Binding zum Pfad}.IrgendeinDatenpunkt.
Was ich nicht ganz verstehe ist Dein Punkt, dass alle Datenpunkte bekannt sein müssen. In meinem Beispiel wechsele ich zwischen 4 Datenpunkten bei verschiedenen Widgets. Welche Bindings da welchen Inhalt bekommen, kann der Runtime beim Start ja nicht bekannt sein, da diese eben doch dynamisch erzeugt werden. Auch wenn ich die Auswahl händisch im Admin eintrage funktioniert das.
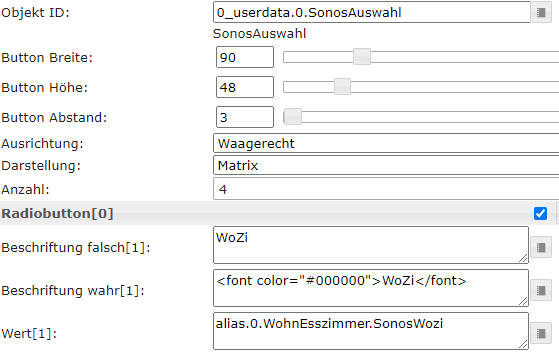
So sieht mein Beispiel im Editor aus:

Edit:
Hier wird die Auswahl getroffen:

-
@oliverio Ich glaube wir reden aneinander vorbei :) Mein Beispiel mit einem Binding funktioniert. Es ist aber richtig, dass verschachtelte Bindings nicht gehen. Genauso wenig img-src widgets. Aber Drop-Down Listen, Button usw. gehen mit {Binding zum Pfad}.IrgendeinDatenpunkt.
Was ich nicht ganz verstehe ist Dein Punkt, dass alle Datenpunkte bekannt sein müssen. In meinem Beispiel wechsele ich zwischen 4 Datenpunkten bei verschiedenen Widgets. Welche Bindings da welchen Inhalt bekommen, kann der Runtime beim Start ja nicht bekannt sein, da diese eben doch dynamisch erzeugt werden. Auch wenn ich die Auswahl händisch im Admin eintrage funktioniert das.
So sieht mein Beispiel im Editor aus:

Edit:
Hier wird die Auswahl getroffen:

muss ich mal ausprobieren. das wäre mir neu das das geht
und das funktioniert auch in der runtime?
und du hast den berechneten datenpunkt auch nicht noch in einem anderen widget so stehen? -
muss ich mal ausprobieren. das wäre mir neu das das geht
und das funktioniert auch in der runtime?
und du hast den berechneten datenpunkt auch nicht noch in einem anderen widget so stehen?@oliverio Ja, das funktioniert. Ich steuere damit dynamisch wie gesagt die SONOS Ansteuerung. Funktioniert am Tablet und am PC. Dauert einen kleinen Moment (<1 Sek), bis sich die neue Objekt-ID im Widget aktualisiert und natürlich müssen die Datenpunkte nach dem Binding identisch benannt sein - auf Gross-/Kleinschreibung achten! Und nein, die berechneten Datenpunkte stehen in keinem anderen Widget.
Edit:
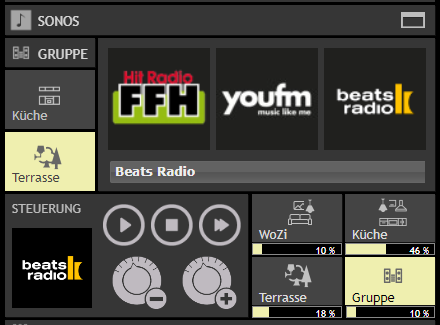
So sieht das Ganze dann in der Runtime aus:

Mit den Buttons unten rechts wird die Auswahl beschrieben, die Buttons oben links fügen nur Sonos Geräte zur Gruppe hinzu, oder entfernen diese. Je ausgewähltem Gerät werden die Datenpunkte "favorites-set" mit den Radiosener Widgets oder der Auswahlliste geschrieben, die unteren Widgets steuern je nach Auswahl die Lautstärke oder Play/Stop/Nächstes.