NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
@garfonso
Hallo,
danke für die Ausführungen.
Ja, so wie du es beschreibst ist genau meine Intention: die Geräte erstellen bzw. erstellen lassen die eben etwas komplexer sind, also die sich aus mehr als nur einem Datenpunkt manifestierung. Eben gerade eine Heizung/Thermostat (bestehend aus Sollwert, Istwert, Stellwert). Zu deiner Verständnisfrage: Soll ist die gewünschte Temperatur, die man am Thermostat einstellt, Stellwert ist der Ausgang des Reglers, der dann auf den Aktor geht (bei meinen Heizkreisaktoren ist das ein %-Wert 0....100%).Und genau wie du es beschreibst, habe ich es nun versucht (erstmal beispielhaft an dem einen Beispiel, und ja habe mich bereits damit angefreundet, dass ich für alles nochmals Aliasse anlege. Aber bevor ich das für die gesamt Objektliste mache, möchte ich es an dem einen Beispiel erstmal zum Laufen bringen, also:
1 Datenpunkte gruppieren in einzelne Ordner
2. - dann Räume/Rollen diesen Ordnern zuweisen
3. -> damit dann über Geräte-Adapter die Geräte-Erkennung
4 --> und damit dann in lovelace the visu machenAber Schritt 3. klappt schon nicht, das Gerät wird nicht richtig erkannt
Aber du schreibst: "Dann würde ich in dem Ordner Heizungen (oder Kind-1) mit dem Geräte Adapter ein Gerät "Thermostat" anlegen, mit dem Geräteadapter" --> D.h. ich mache dann zusätzlich auch noch manuell im Geräte-Adapter die Zuweisung des Geräts auf diese gruppierten Datenunkte?Wenn ich das mal geschafft hätte, wäre ich einen Schritt weiter.
zu KNX-Adapter: eigentlich läuft das bisher ohne Probleme, das einzige evtl. verbesserungswürdige wäre, wenn ich aus der ETS heraus einen Update der Datenpunkte machen möchte, dass dieser Diff etwas besser geht, wenn man Datenpunkte umbenennt und wieder importiert, dann erscheinen die doppelt. Aber da habe ich aktuell keinen Bedarf da was zu ändern (never change a running system...)
@chrisham
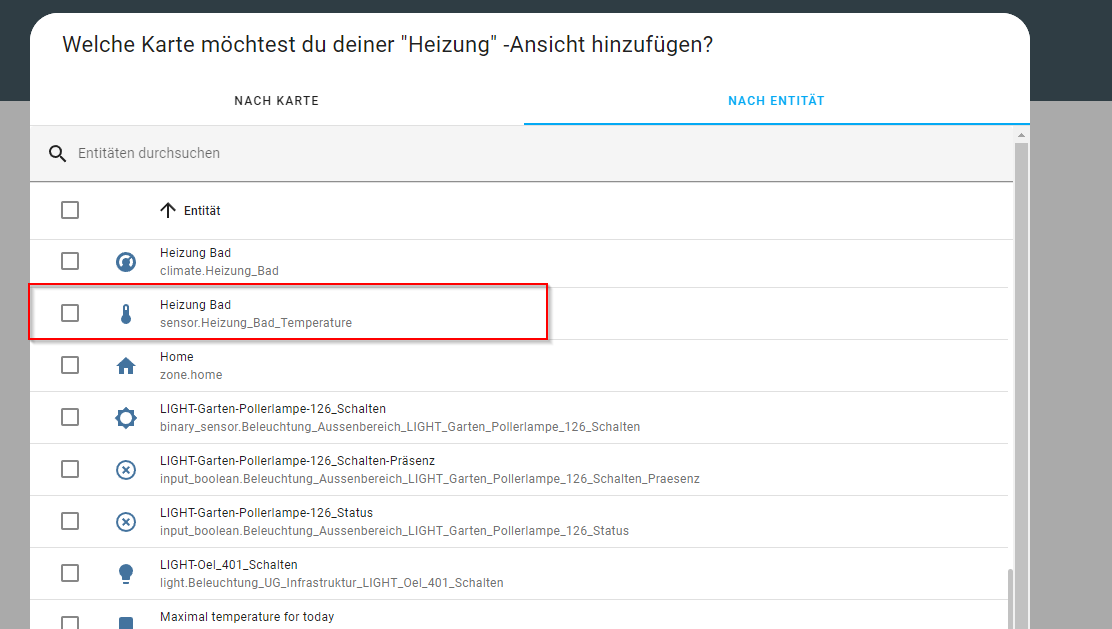
So, ich habe jetzt noch weiter versucht, die Sache zu durchdringen, bin vermutlich einen kleinen Schritt weiter gekommen, aber es gibt immer noch einige Problemchen.Was habe ich gemacht:
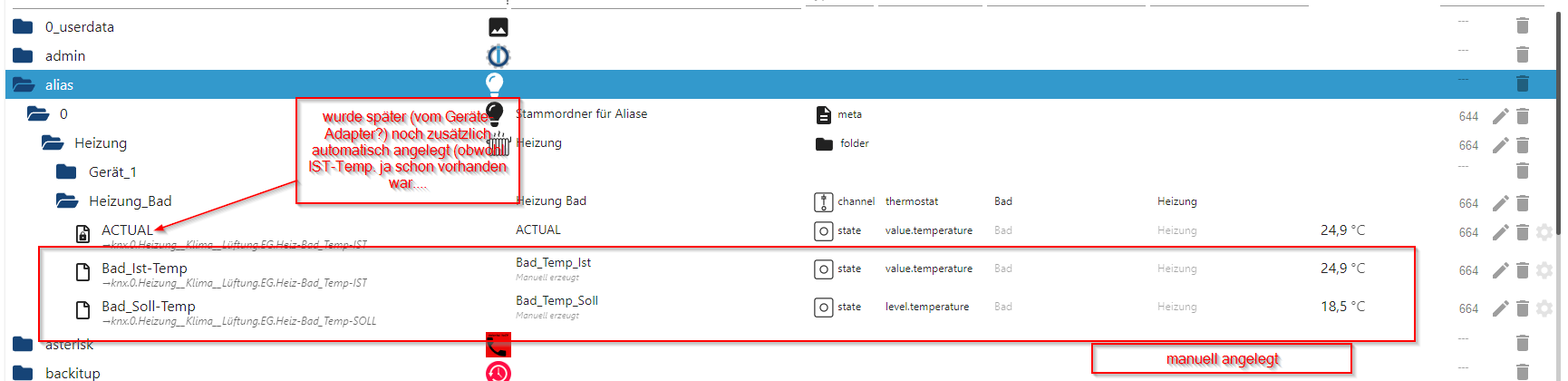
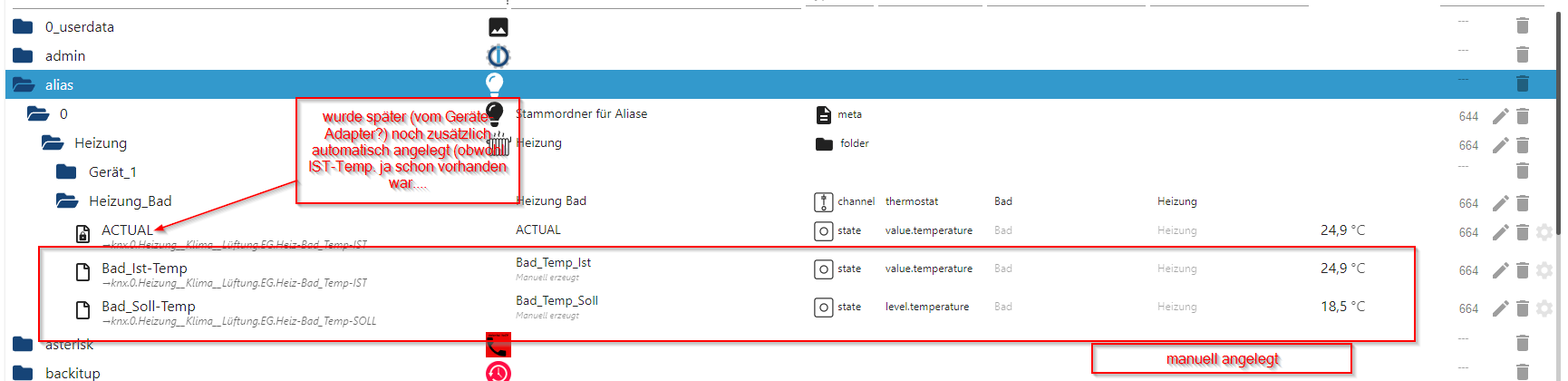
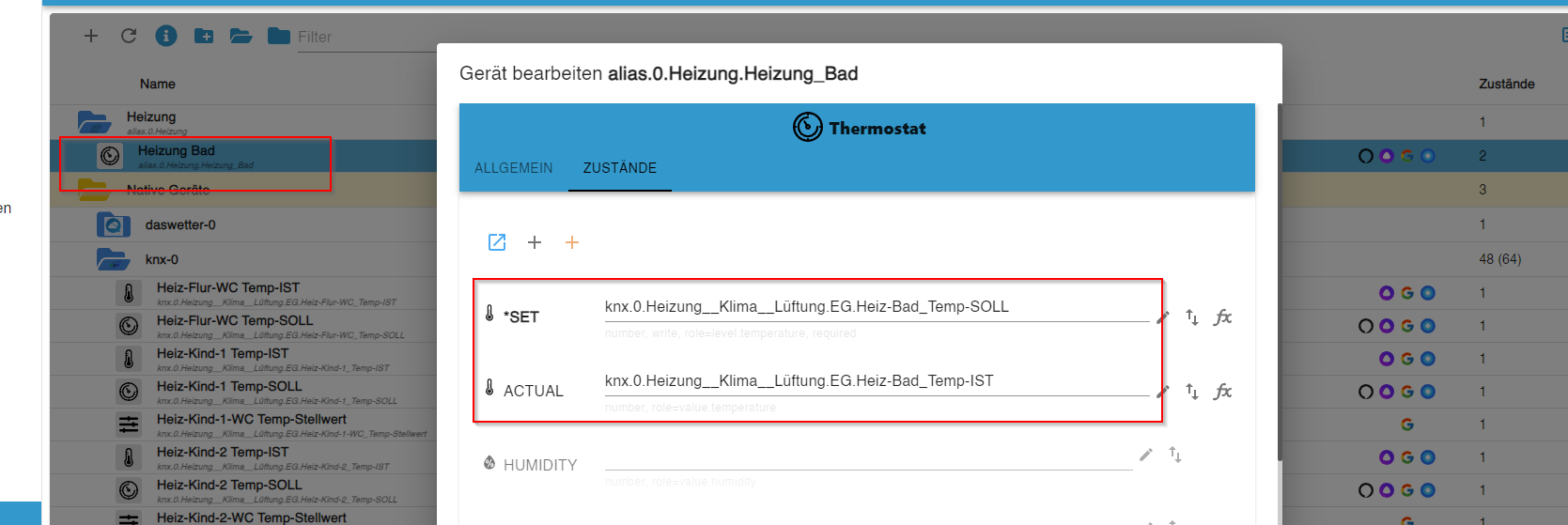
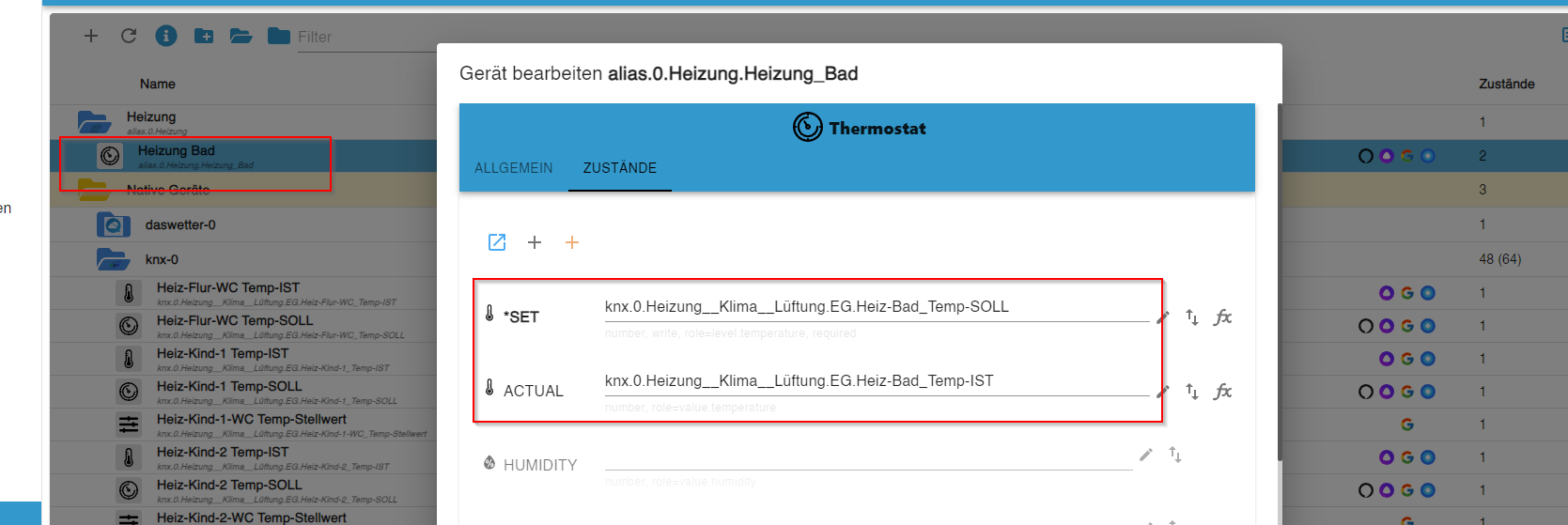
- Nochmals die Aliasse für die Datenpunkte (Bsp: Bade-Heizung mit Soll- und Ist-wert als Datenpunkten) angelegt und neu konfiguriert (Raum, Rolle, Typ).
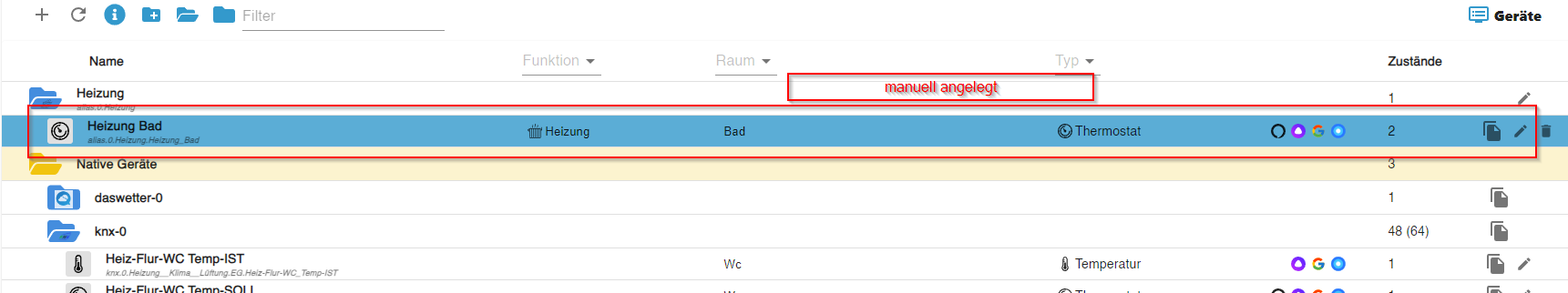
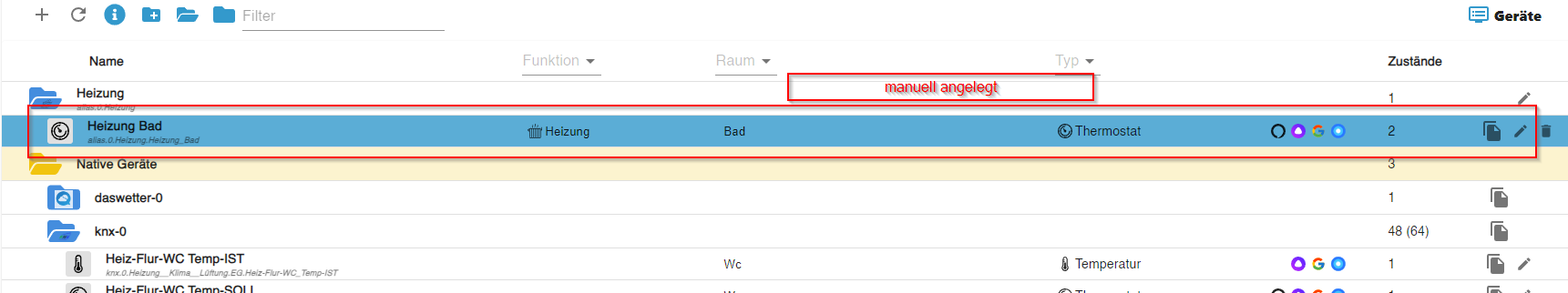
- danach manuell das Gerät im Geräte-Adapter angelegt
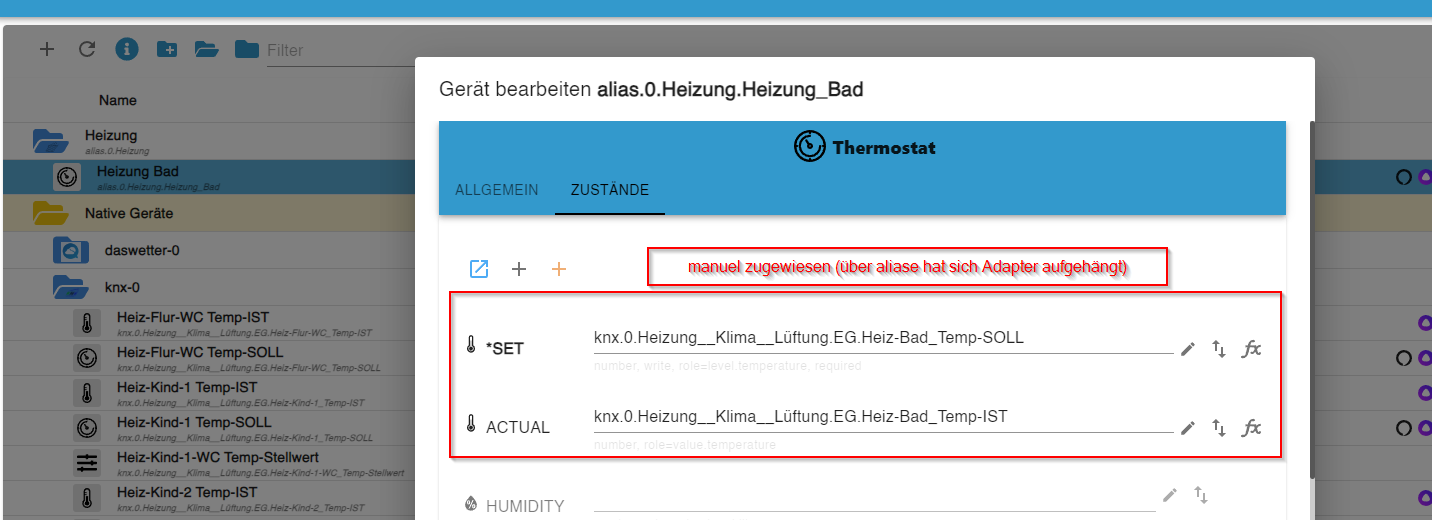
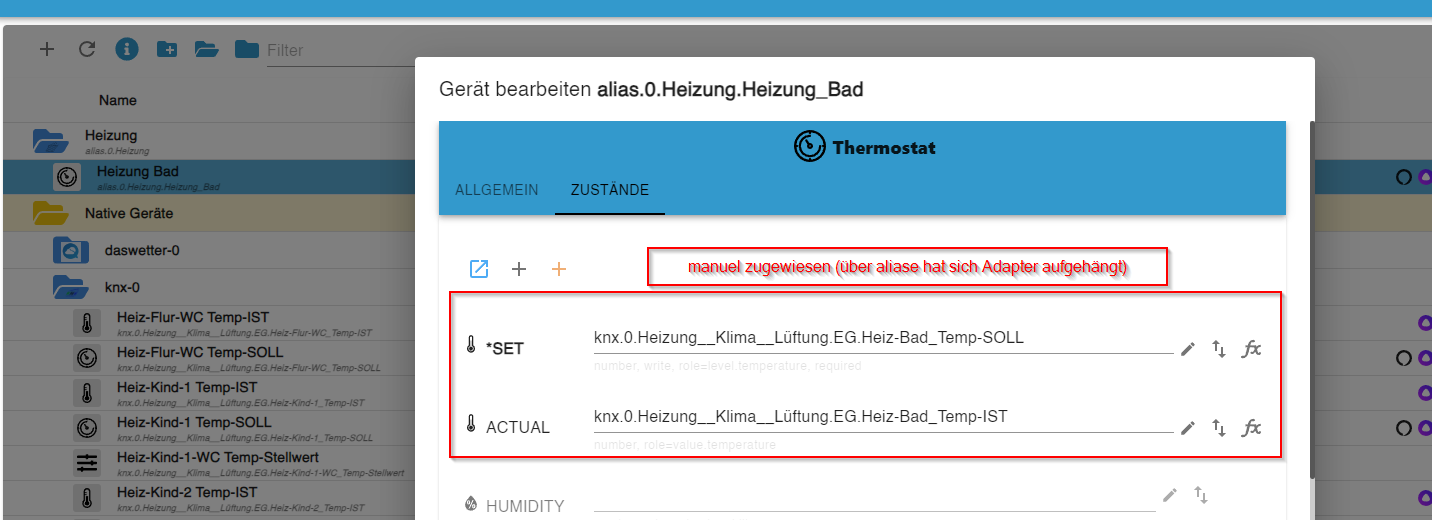
- hier dann die Zustände zugewiesen, und hier kam dann das erste Problem: Wenn ich die Alias-Objekte eintrage und Speichern möchte, dann hängt sich der Geräte-Adapter unwiederbringlich auf. Habe das x-mal versucht. Erst als ich wieder auf die originalen Datenobjekte gegangen bin, ließ es sich ordentlich speichern. Ist ja aber wohl nicht der Sinn von Aliassen
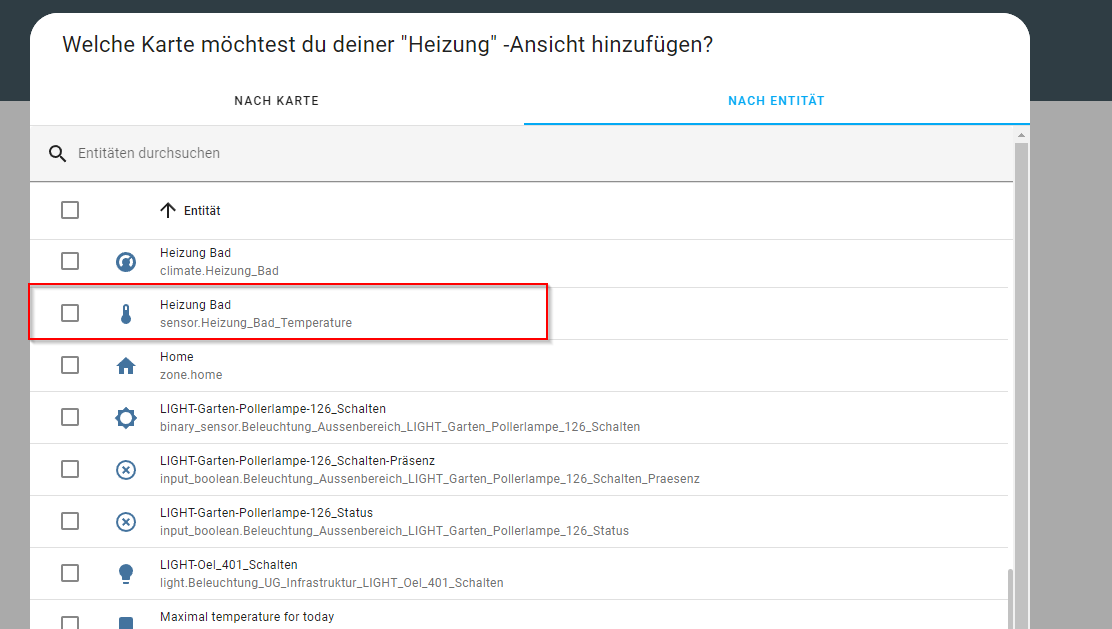
- dann zumindest schien das Gerät korrekt (vom Geräteadapter) erkannt worden sein
- dann in den lovelace-Adapter:
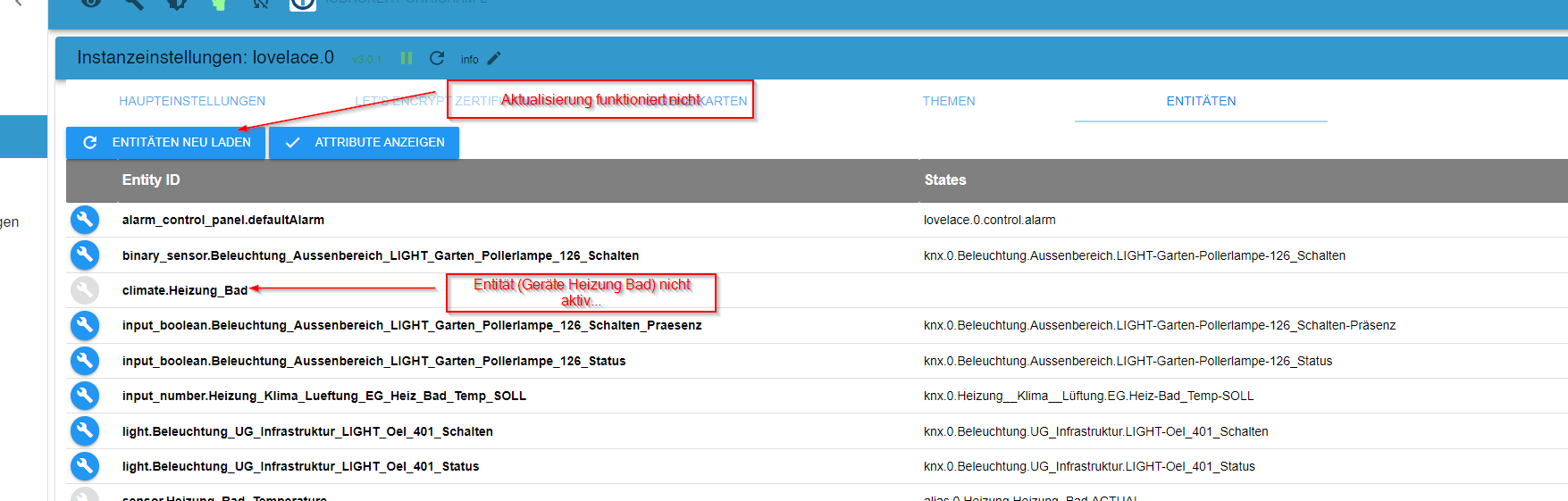
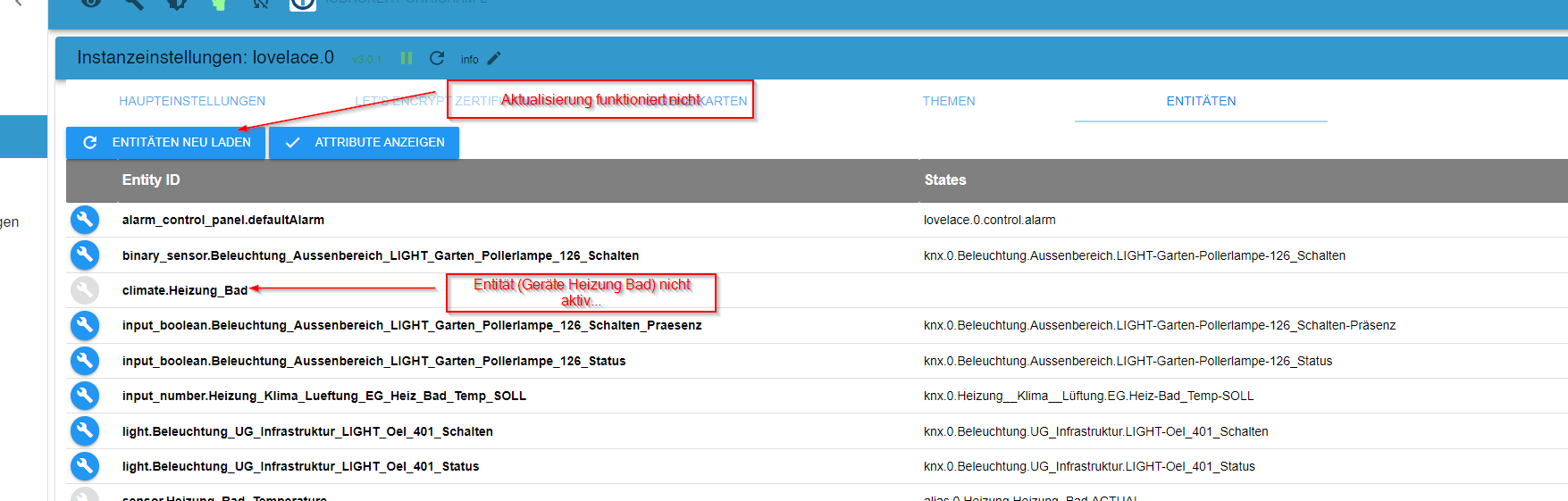
- hier nun 2. Problem: der Button "Entität neu laden" zeigt definitiv keine Wirkung, die Einträge ändern sich nicht, das gewünschte Gerät war nicht da, und man nimmt auch keine Reaktion der Weboberfläche wahr.
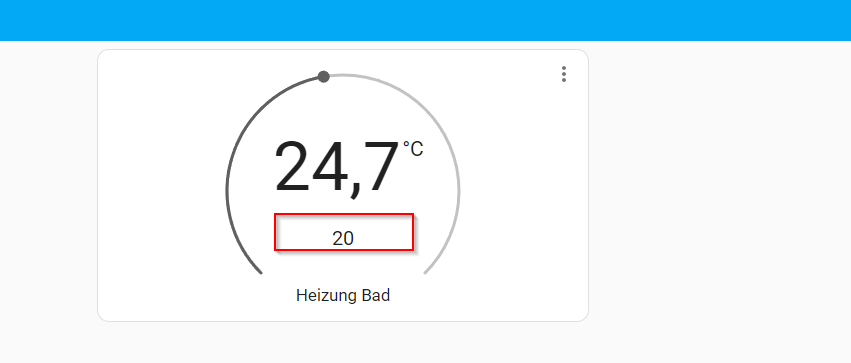
Erst als ich lovelace neu gestartet habe, tat sich was an den Einträgen: das gewünscht Gerät war nun sichtbar - Aber: nun 3. Problem: das Gerät erscheint in grau (also irgendwie als in-aktiv). und in der lovelace-Oberfläche lässt sich diese Entität auch nicht auswählen.
Ich habs versucht in den Screenshots nochmals zu visualisieren, Ich hoffe es ist nachvollziehbar.
Sorry, dass ich da solche Probleme habe, aber wenn ichs vielleicht einmal geschafft habe und die Pitfalls kenne, dann müsste es hoffentlich klappen... Oder ist evtl. doch irgendwas mit einem der Adapter kaputt....?




-
@chrisham
So, ich habe jetzt noch weiter versucht, die Sache zu durchdringen, bin vermutlich einen kleinen Schritt weiter gekommen, aber es gibt immer noch einige Problemchen.Was habe ich gemacht:
- Nochmals die Aliasse für die Datenpunkte (Bsp: Bade-Heizung mit Soll- und Ist-wert als Datenpunkten) angelegt und neu konfiguriert (Raum, Rolle, Typ).
- danach manuell das Gerät im Geräte-Adapter angelegt
- hier dann die Zustände zugewiesen, und hier kam dann das erste Problem: Wenn ich die Alias-Objekte eintrage und Speichern möchte, dann hängt sich der Geräte-Adapter unwiederbringlich auf. Habe das x-mal versucht. Erst als ich wieder auf die originalen Datenobjekte gegangen bin, ließ es sich ordentlich speichern. Ist ja aber wohl nicht der Sinn von Aliassen
- dann zumindest schien das Gerät korrekt (vom Geräteadapter) erkannt worden sein
- dann in den lovelace-Adapter:
- hier nun 2. Problem: der Button "Entität neu laden" zeigt definitiv keine Wirkung, die Einträge ändern sich nicht, das gewünschte Gerät war nicht da, und man nimmt auch keine Reaktion der Weboberfläche wahr.
Erst als ich lovelace neu gestartet habe, tat sich was an den Einträgen: das gewünscht Gerät war nun sichtbar - Aber: nun 3. Problem: das Gerät erscheint in grau (also irgendwie als in-aktiv). und in der lovelace-Oberfläche lässt sich diese Entität auch nicht auswählen.
Ich habs versucht in den Screenshots nochmals zu visualisieren, Ich hoffe es ist nachvollziehbar.
Sorry, dass ich da solche Probleme habe, aber wenn ichs vielleicht einmal geschafft habe und die Pitfalls kenne, dann müsste es hoffentlich klappen... Oder ist evtl. doch irgendwas mit einem der Adapter kaputt....?




@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Nochmals die Aliasse für die Datenpunkte (Bsp: Bade-Heizung mit Soll- und Ist-wert als Datenpunkten) angelegt und neu konfiguriert (Raum, Rolle, Typ).
danach manuell das Gerät im Geräte-Adapter angelegt
hier dann die Zustände zugewiesen, und hier kam dann das erste Problem: Wenn ich die Alias-Objekte eintrage und Speichern möchte, dann hängt sich der Geräte-Adapter unwiederbringlich auf. Habe das x-mal versucht. Erst als ich wieder auf die originalen Datenobjekte gegangen bin, ließ es sich ordentlich speichern. Ist ja aber wohl nicht der Sinn von AliassenNein, mach das so nicht.
Entweder lässt du den Geräte-Adapter die aliase anlegen (wählst also als Zustände direkt die aus dem KNX Adapter) oder du legst Aliase manuell an. Wenn du die manuell anlegst, solltest du dir halt die Anforderungen an die Zustände angucken und versuchen zu erfüllen und im Geräte-Adapter nur gucken, ob es geklappt hat. Da sollte das Gerät dann als richtiger Typ automatisch auftauchen, wenn alles richtig ist und wenn du auf editieren klickst auch die Zustände richtig verknüpft sein. Nicht das Gerät da nochmal anlegen.
Ich habe das tatsächlich auch alles manuell gemacht (bzw. mit einem eigenen skript), aber damals gab es den Geräte-Adapter noch nicht. ;-)
@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
hier nun 2. Problem: der Button "Entität neu laden" zeigt definitiv keine Wirkung, die Einträge ändern sich nicht, das gewünschte Gerät war nicht da, und man nimmt auch keine Reaktion der Weboberfläche wahr.
Der lädt die auch nur vom Adapter neu -> wenn du die Konfiguration aufmachst, passiert das eh schon. Der hilft nur, wenn du während die Konfiguration offen ist, was an den Objekten änderst.
Mach vielleicht mal das debug log für Lovelace an, dann siehst du, wann er die Objektänderungen verarbeitet.@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Aber: nun 3. Problem: das Gerät erscheint in grau (also irgendwie als in-aktiv). und in der lovelace-Oberfläche lässt sich diese Entität auch nicht auswählen.
Nö, grau ist richtig. Grau sind die automatischen Entities. Bei den manuellen kommst du mit einem Klick auf den blauen Knopf direkt zu den Einstellungen. Die gibt es bei den automatischen (so) nicht, daher ist der Knopf grau.
Das sollte so in die UI eingebunden werden können. kopfkratz -
@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Nochmals die Aliasse für die Datenpunkte (Bsp: Bade-Heizung mit Soll- und Ist-wert als Datenpunkten) angelegt und neu konfiguriert (Raum, Rolle, Typ).
danach manuell das Gerät im Geräte-Adapter angelegt
hier dann die Zustände zugewiesen, und hier kam dann das erste Problem: Wenn ich die Alias-Objekte eintrage und Speichern möchte, dann hängt sich der Geräte-Adapter unwiederbringlich auf. Habe das x-mal versucht. Erst als ich wieder auf die originalen Datenobjekte gegangen bin, ließ es sich ordentlich speichern. Ist ja aber wohl nicht der Sinn von AliassenNein, mach das so nicht.
Entweder lässt du den Geräte-Adapter die aliase anlegen (wählst also als Zustände direkt die aus dem KNX Adapter) oder du legst Aliase manuell an. Wenn du die manuell anlegst, solltest du dir halt die Anforderungen an die Zustände angucken und versuchen zu erfüllen und im Geräte-Adapter nur gucken, ob es geklappt hat. Da sollte das Gerät dann als richtiger Typ automatisch auftauchen, wenn alles richtig ist und wenn du auf editieren klickst auch die Zustände richtig verknüpft sein. Nicht das Gerät da nochmal anlegen.
Ich habe das tatsächlich auch alles manuell gemacht (bzw. mit einem eigenen skript), aber damals gab es den Geräte-Adapter noch nicht. ;-)
@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
hier nun 2. Problem: der Button "Entität neu laden" zeigt definitiv keine Wirkung, die Einträge ändern sich nicht, das gewünschte Gerät war nicht da, und man nimmt auch keine Reaktion der Weboberfläche wahr.
Der lädt die auch nur vom Adapter neu -> wenn du die Konfiguration aufmachst, passiert das eh schon. Der hilft nur, wenn du während die Konfiguration offen ist, was an den Objekten änderst.
Mach vielleicht mal das debug log für Lovelace an, dann siehst du, wann er die Objektänderungen verarbeitet.@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Aber: nun 3. Problem: das Gerät erscheint in grau (also irgendwie als in-aktiv). und in der lovelace-Oberfläche lässt sich diese Entität auch nicht auswählen.
Nö, grau ist richtig. Grau sind die automatischen Entities. Bei den manuellen kommst du mit einem Klick auf den blauen Knopf direkt zu den Einstellungen. Die gibt es bei den automatischen (so) nicht, daher ist der Knopf grau.
Das sollte so in die UI eingebunden werden können. kopfkratz@garfonso Strike, ich denke, das war mein kleiner "Durchbruch", siehe Screenshots.
Sry, wenn ich mich da etwas angestellt habe, hat etwas gedauert, das zusammenspiel zu verstehen.
Aber big thanks für den support, das war wirklich prima!!Jetzt kann ich mich dann an die komplexeren Geräte wagen und vor allem die lovelace-Konfig schön machen..



-
@garfonso Strike, ich denke, das war mein kleiner "Durchbruch", siehe Screenshots.
Sry, wenn ich mich da etwas angestellt habe, hat etwas gedauert, das zusammenspiel zu verstehen.
Aber big thanks für den support, das war wirklich prima!!Jetzt kann ich mich dann an die komplexeren Geräte wagen und vor allem die lovelace-Konfig schön machen..



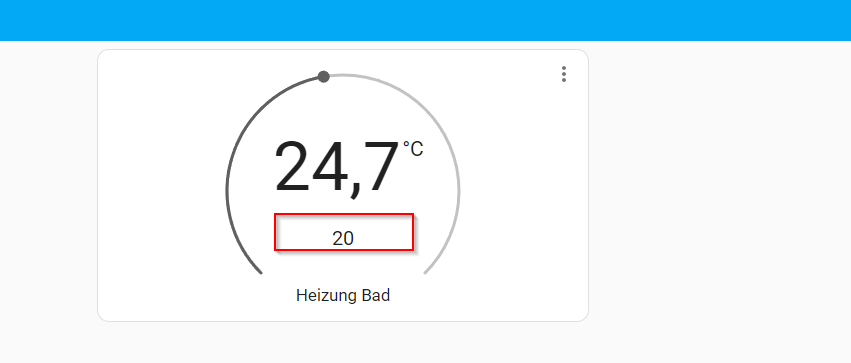
@chrisham Jetzt habe ich doch gleich noch ne Anschlussfrage: ich wollte die Card im Raw-Editor anpassen (Farben), alledings bleibt das ohne wirking:
- theme: Backend-selected
title: Heizung
path: heizung
icon: mdi:thermometer
badges: []
cards:- type: thermostat
entity: climate.Heizung_Bad
name: Bad
style: |
ha-card {
--ha-card-background: "rgba(163, 0, 0, 0.0)";
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}**
- type: thermostat
- theme: Backend-selected
-
@chrisham Jetzt habe ich doch gleich noch ne Anschlussfrage: ich wollte die Card im Raw-Editor anpassen (Farben), alledings bleibt das ohne wirking:
- theme: Backend-selected
title: Heizung
path: heizung
icon: mdi:thermometer
badges: []
cards:- type: thermostat
entity: climate.Heizung_Bad
name: Bad
style: |
ha-card {
--ha-card-background: "rgba(163, 0, 0, 0.0)";
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}**
- type: thermostat
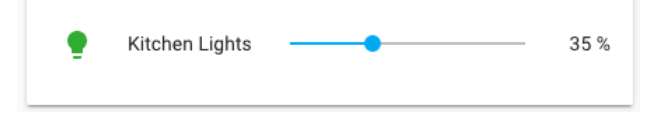
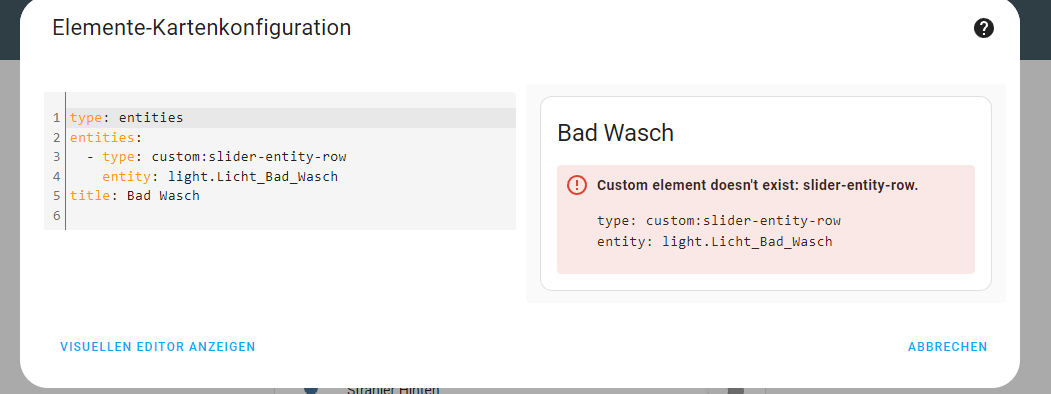
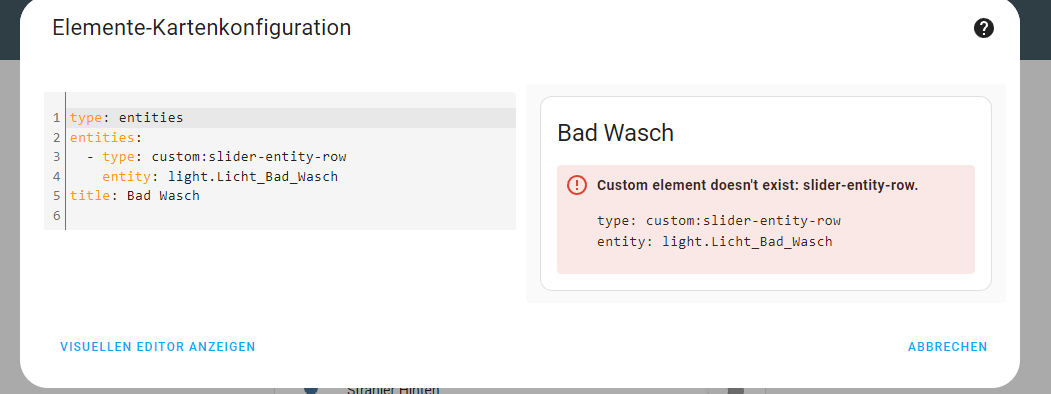
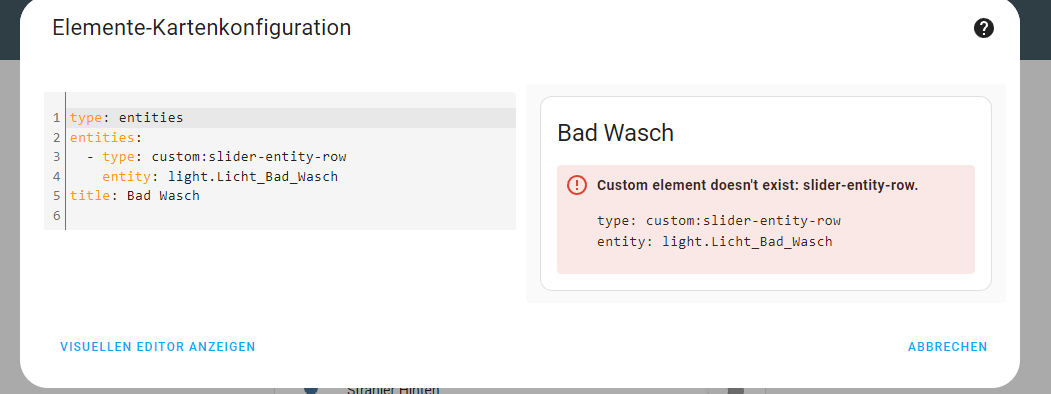
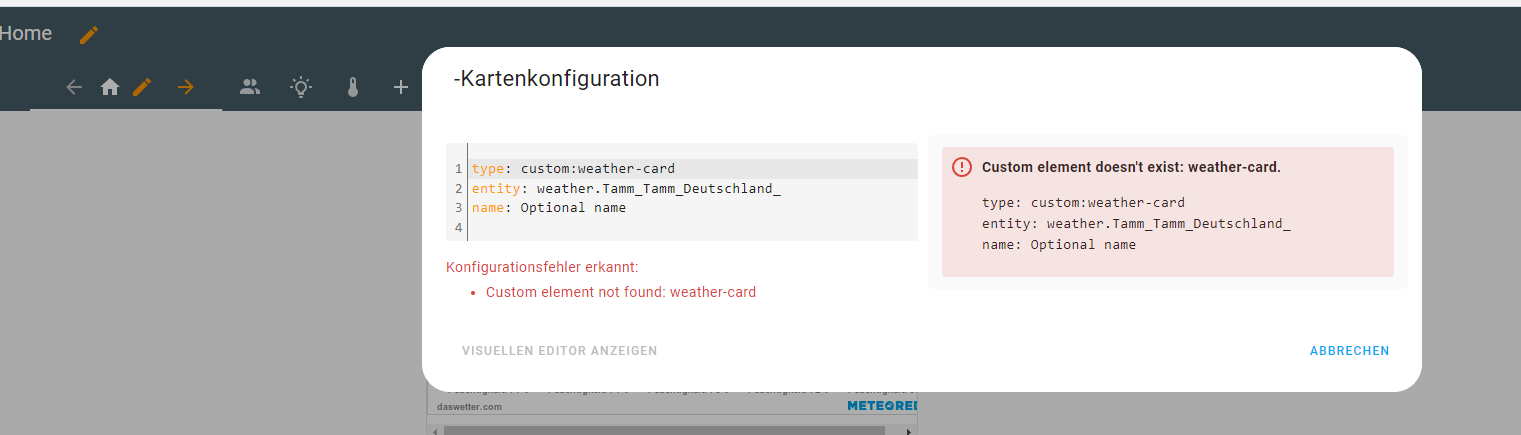
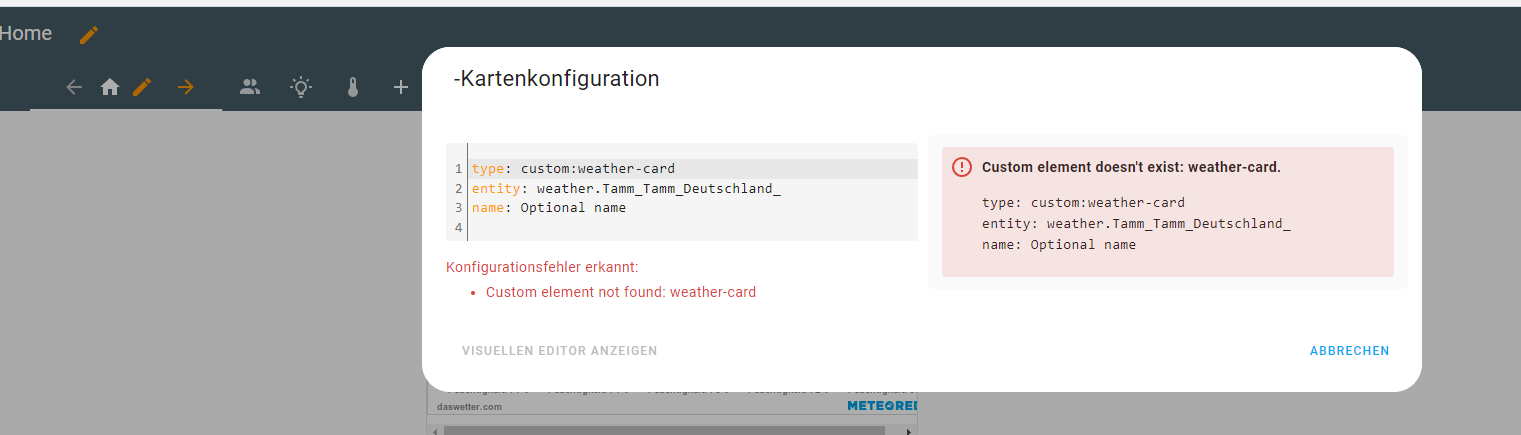
@chrisham Und meine nächste Frage (ich weiß ist ziemlich basic für euch...): Ich würde gerne für einen dimmer einen Slider als Widget (Card) einbauen. In der Standard-Auswahl gibt es das nicht, daher über custom-Card,
Also auf Raw-Editor-Ebene, z.B. gemäß:Allerdings kriegt er den nicht angezeigt: "doesn't exist...". Müssen die erst bekannt gemacht / importiert werden?
Siehe screenshots:
Gewünscht:

tatsächlich:

- theme: Backend-selected
-
@chrisham Und meine nächste Frage (ich weiß ist ziemlich basic für euch...): Ich würde gerne für einen dimmer einen Slider als Widget (Card) einbauen. In der Standard-Auswahl gibt es das nicht, daher über custom-Card,
Also auf Raw-Editor-Ebene, z.B. gemäß:Allerdings kriegt er den nicht angezeigt: "doesn't exist...". Müssen die erst bekannt gemacht / importiert werden?
Siehe screenshots:
Gewünscht:

tatsächlich:

-
@chrisham Jetzt habe ich doch gleich noch ne Anschlussfrage: ich wollte die Card im Raw-Editor anpassen (Farben), alledings bleibt das ohne wirking:
- theme: Backend-selected
title: Heizung
path: heizung
icon: mdi:thermometer
badges: []
cards:- type: thermostat
entity: climate.Heizung_Bad
name: Bad
style: |
ha-card {
--ha-card-background: "rgba(163, 0, 0, 0.0)";
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}**
- type: thermostat
@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@chrisham Jetzt habe ich doch gleich noch ne Anschlussfrage: ich wollte die Card im Raw-Editor anpassen (Farben), alledings bleibt das ohne wirking:
- theme: Backend-selected
title: Heizung
path: heizung
icon: mdi:thermometer
badges: []
cards:- type: thermostat
entity: climate.Heizung_Bad
name: Bad
style: |
ha-card {
--ha-card-background: "rgba(163, 0, 0, 0.0)";
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}**
- type: thermostat
Brauchst du dafür nicht die cardmod-Karte?
Aber von sowas hab ich wenig Ahnung. ;-)Und wenn du gerne grundsätzlich die Farben anpassen willst, würde ich eher empfehlen Themes zu installieren.
- theme: Backend-selected
-
@chrisham Und meine nächste Frage (ich weiß ist ziemlich basic für euch...): Ich würde gerne für einen dimmer einen Slider als Widget (Card) einbauen. In der Standard-Auswahl gibt es das nicht, daher über custom-Card,
Also auf Raw-Editor-Ebene, z.B. gemäß:Allerdings kriegt er den nicht angezeigt: "doesn't exist...". Müssen die erst bekannt gemacht / importiert werden?
Siehe screenshots:
Gewünscht:

tatsächlich:

@chrisham
sollte so gehen. Wie @David-G gesagt hat gucken, dass richtig installiert ist. Und mal in der Browser-Konsole gucken, ob es Fehler gibt. Die Karten müssen zur Version des Frontend passen, wenn nicht kommen an der Stelle Fehler beim laden (und dann geht halt die Karte nicht). -
@chrisham
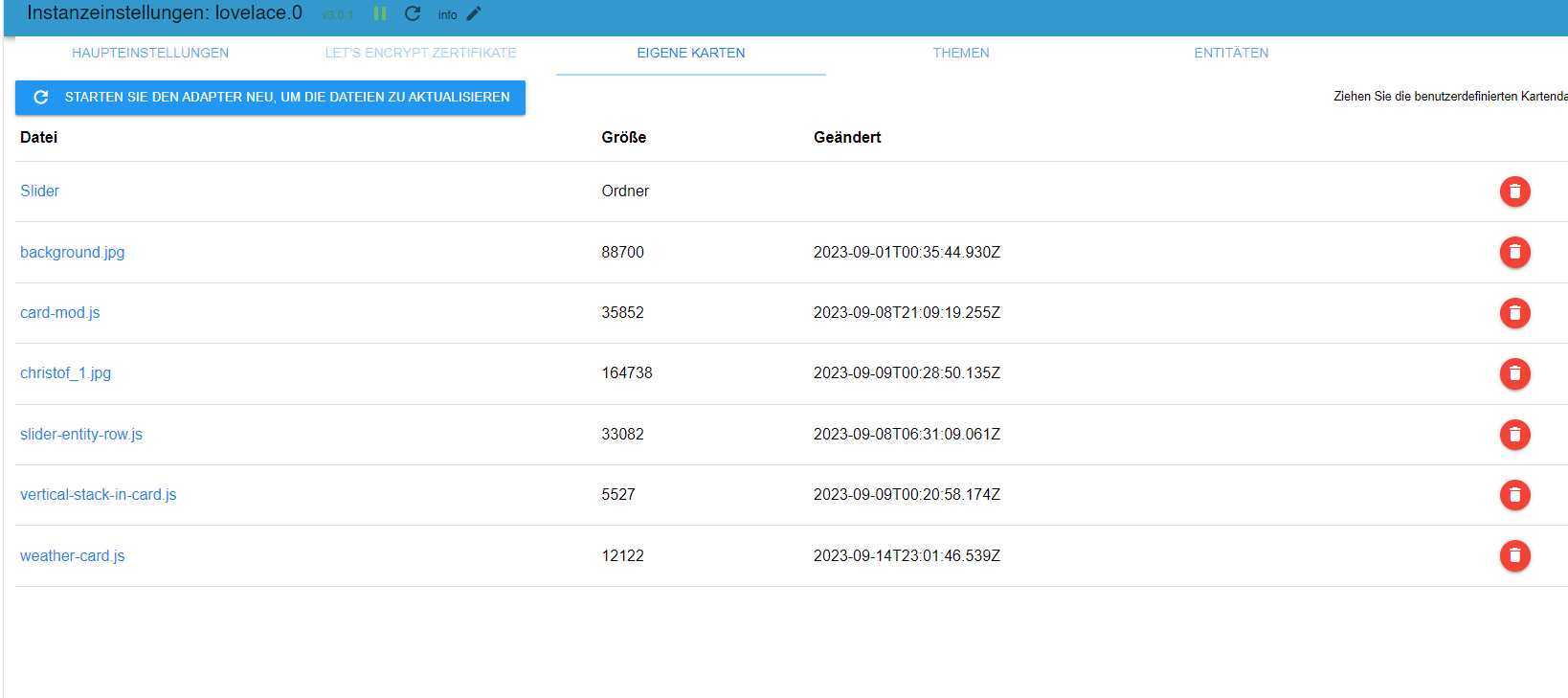
sollte so gehen. Wie @David-G gesagt hat gucken, dass richtig installiert ist. Und mal in der Browser-Konsole gucken, ob es Fehler gibt. Die Karten müssen zur Version des Frontend passen, wenn nicht kommen an der Stelle Fehler beim laden (und dann geht halt die Karte nicht).@garfonso , @David-G : ok, jetzt klappts, ich hatte die bei den "Eigene Karten" bei lovelace in ein Unterordner kopiert, da hat er es nicht gefunden, hatte da auch versucht im yaml-Code bei
type: custom:folder/slider-entity-row "folder" voranzustellen, das scheint aber nicht erkannt zu werden, wenn ich es direkt ins Root das .js reinkopiere dann findet er es. -
@chrisham said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@chrisham Jetzt habe ich doch gleich noch ne Anschlussfrage: ich wollte die Card im Raw-Editor anpassen (Farben), alledings bleibt das ohne wirking:
- theme: Backend-selected
title: Heizung
path: heizung
icon: mdi:thermometer
badges: []
cards:- type: thermostat
entity: climate.Heizung_Bad
name: Bad
style: |
ha-card {
--ha-card-background: "rgba(163, 0, 0, 0.0)";
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}**
- type: thermostat
Brauchst du dafür nicht die cardmod-Karte?
Aber von sowas hab ich wenig Ahnung. ;-)Und wenn du gerne grundsätzlich die Farben anpassen willst, würde ich eher empfehlen Themes zu installieren.
@garfonso hmmm, ok. Ich habe es von (https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierung/3 ) (@David-G) entnommen:
cards:
- type: thermostat
entity: climate.Heizung_KZ_2
name: 'Wohnzimmer '
style: |
ha-card {
--heat-color: #f59042 !important;
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}D.h. ich benötige noch eine andere Erweiterunge (Themes) oder muss innerhalb lovelace im "Themes" -Adapter noch was angepasst werden, habe da ein Theme für dunklen Hintergrund, muss ich das erweitern?
- theme: Backend-selected
-
@garfonso hmmm, ok. Ich habe es von (https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierung/3 ) (@David-G) entnommen:
cards:
- type: thermostat
entity: climate.Heizung_KZ_2
name: 'Wohnzimmer '
style: |
ha-card {
--heat-color: #f59042 !important;
}
round-slider {
--round-slider-bar-color: #f59042 !important;
}D.h. ich benötige noch eine andere Erweiterunge (Themes) oder muss innerhalb lovelace im "Themes" -Adapter noch was angepasst werden, habe da ein Theme für dunklen Hintergrund, muss ich das erweitern?
Damit der Code funktioniert musst du die "Card-Mod" Karte installieren.
Damit kann man sehr tief in fast alle Karten eingreifen. Ist aber recht komliziert, wenn man sich nicht mit CSS auskennt. Habe mir da auch Hilfe geholt.Die normalen Themen passten die Defaultkarten ja gut mit an.
Die Themes kannst du ja in den Settings vom Adapter hinterlegen. -
Damit der Code funktioniert musst du die "Card-Mod" Karte installieren.
Damit kann man sehr tief in fast alle Karten eingreifen. Ist aber recht komliziert, wenn man sich nicht mit CSS auskennt. Habe mir da auch Hilfe geholt.Die normalen Themen passten die Defaultkarten ja gut mit an.
Die Themes kannst du ja in den Settings vom Adapter hinterlegen. -
@david-g Ok, danke. Mit html/css komme ich schon zurecht. die "Card-Mod" installieren heißt, ähnlich wie andere eigene Karten auch "nur" das .js File (card-mod.js) bei settings hochladen?
-
@chrisham , @David-G : Prima, hat funktioniert, super Support!:+1: :slightly_smiling_face:
Jetzt habe ich den runden Slider orange Farben:

-
Ich mache sehr viel mit der picture-elements.
Hier siehst du, was man da tb alles mit der card_mod machen kann.@david-g woww, super, vielen Dank, werde ich mir noch im Detail durchlesen. Ich komme immer mehr zu der Überzeugung, dass ich mit lovelace jetzt auf das richtige Visu-Framework gesetzt habe. Die letzten Wochen habe ich intensiv mit Recherche und Evaluierung (habe mehrere Alternativen getestet wie
- HABPanel: hat mich zunächst vom Style, UI, UX sehr überzeugt, habe aber dann festgestellt, dass die Integration in IOBroker nicht mehr gut gepflegt wird
- iobroker.vis: ist leider nicht response, ziemlich outdated
- Jarvis: bei etwas größeren Anwendungen leider kommerziell
- dann gibts noch Material UI, da scheint die Integration und Community für IOBroker nicht so groß zu sein
- ...
Wie auch immer, jedenfalls denke, dass es sich jetzt lohnt, mit lovelace weiter zu machen. Auch dass man hier so super und zeitnahen Support bekommt, das ist v.a. am Anfang sehr wichtig.
Aber das mit den picture-elements ist für mich auch sehr interessant, ich möchte die Visu/UI von Anfang an sauber hochziehen.
In dem Zus-hang gleich noch eine andere Frage, auch aus diesem Beitrag in dem Thread:
https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierung?_=1694249558470Da verwendest du "picture-entity" für die Anwesenheit, also mit einem image der Person und dann den Status drüberlegen, hab das auch einfach mal im Raw-Editor eingefügt, aber findet natürlich die Entity "switch.xyz" nicht.
Jetzt wäre wieder die Frage: von IOBroker kommend: welches Gerät (Gerätetyp) müsste ich dazu im Geräte-Adapter des IOBroker anlegen, damit lovelace eine entsprechende Entität "switch.xyz" anlegt?- type: picture-entity
image: /cards/david.jpg
entity: switch.David
show_name: false
show_state: false
- type: picture-entity
image: /cards/tin.jpg
entity: switch.Tin
show_name: false
show_state: false
-
@david-g woww, super, vielen Dank, werde ich mir noch im Detail durchlesen. Ich komme immer mehr zu der Überzeugung, dass ich mit lovelace jetzt auf das richtige Visu-Framework gesetzt habe. Die letzten Wochen habe ich intensiv mit Recherche und Evaluierung (habe mehrere Alternativen getestet wie
- HABPanel: hat mich zunächst vom Style, UI, UX sehr überzeugt, habe aber dann festgestellt, dass die Integration in IOBroker nicht mehr gut gepflegt wird
- iobroker.vis: ist leider nicht response, ziemlich outdated
- Jarvis: bei etwas größeren Anwendungen leider kommerziell
- dann gibts noch Material UI, da scheint die Integration und Community für IOBroker nicht so groß zu sein
- ...
Wie auch immer, jedenfalls denke, dass es sich jetzt lohnt, mit lovelace weiter zu machen. Auch dass man hier so super und zeitnahen Support bekommt, das ist v.a. am Anfang sehr wichtig.
Aber das mit den picture-elements ist für mich auch sehr interessant, ich möchte die Visu/UI von Anfang an sauber hochziehen.
In dem Zus-hang gleich noch eine andere Frage, auch aus diesem Beitrag in dem Thread:
https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierung?_=1694249558470Da verwendest du "picture-entity" für die Anwesenheit, also mit einem image der Person und dann den Status drüberlegen, hab das auch einfach mal im Raw-Editor eingefügt, aber findet natürlich die Entity "switch.xyz" nicht.
Jetzt wäre wieder die Frage: von IOBroker kommend: welches Gerät (Gerätetyp) müsste ich dazu im Geräte-Adapter des IOBroker anlegen, damit lovelace eine entsprechende Entität "switch.xyz" anlegt?- type: picture-entity
image: /cards/david.jpg
entity: switch.David
show_name: false
show_state: false
- type: picture-entity
image: /cards/tin.jpg
entity: switch.Tin
show_name: false
show_state: false
@chrisham switch ist Schalter (oder so), aber den kann man auch manuell anlegen.
Wobei ich für "xy ist zu Hause" einen binären Sensor (ein/aus) (so oder so ähnlich heißt das) mit der Geräteklasse "Gegenwart" (geil krumme Übersetzung seufz) Nehmen. Dann wird true zu "zu Hause" usw. 🙂
-
Hallo,
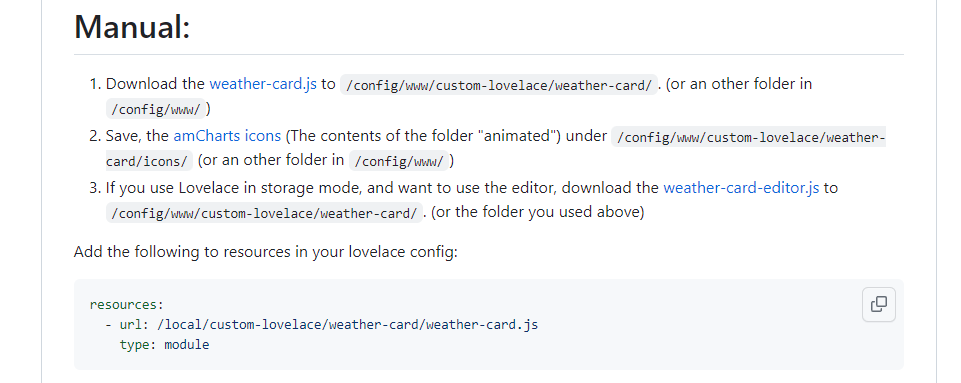
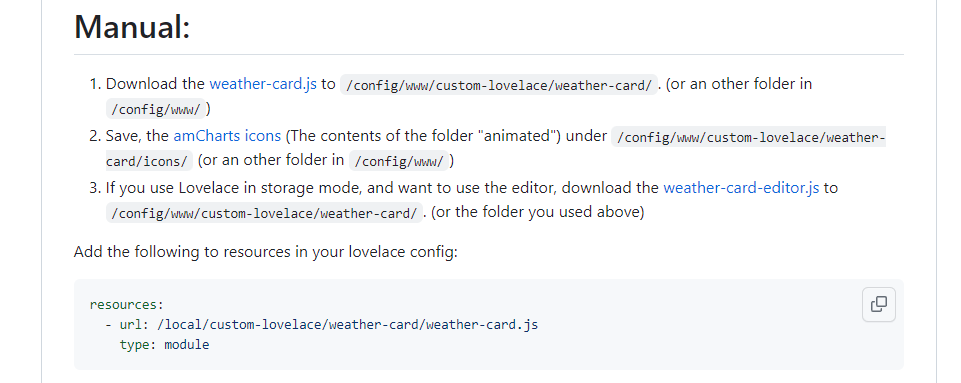
jetzt habe ich mal wieder ein Installationsproblem: ich würde gerne diese custom-card installieren:
https://github.com/bramkragten/weather-card/
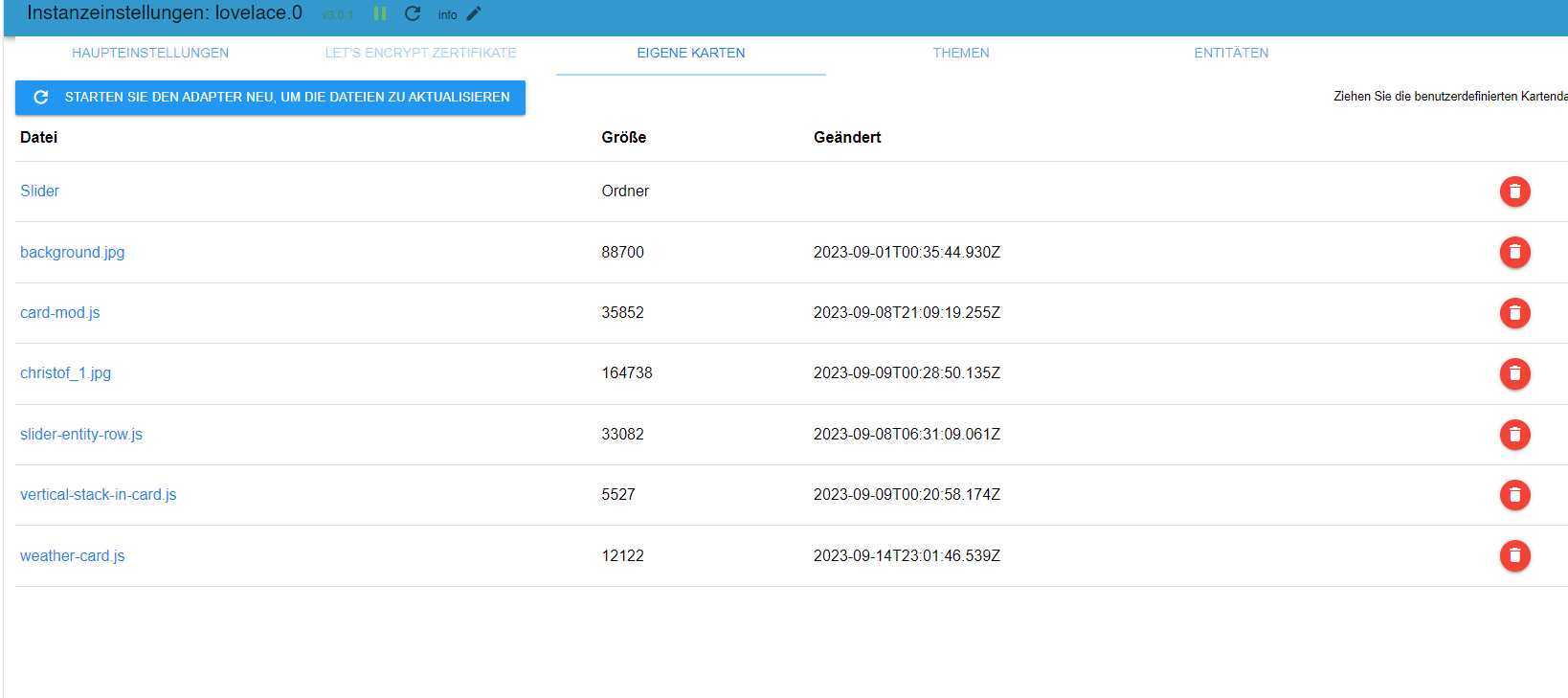
Habe wie üblich das .js File bei Eigene Karten im lovelace Adatper-Config hochgeladen, aber dennoch erkennt lovelace diese Karte nicht. Allerdings steht in der Anleitung noch etwas von resources in der lovelace-config ergänzen, wo wäre das denn?
Oder bezieht sich diese Installation auf Homeassist und funktioniert so nicht bei Iobroker?



-
Hallo,
jetzt habe ich mal wieder ein Installationsproblem: ich würde gerne diese custom-card installieren:
https://github.com/bramkragten/weather-card/
Habe wie üblich das .js File bei Eigene Karten im lovelace Adatper-Config hochgeladen, aber dennoch erkennt lovelace diese Karte nicht. Allerdings steht in der Anleitung noch etwas von resources in der lovelace-config ergänzen, wo wäre das denn?
Oder bezieht sich diese Installation auf Homeassist und funktioniert so nicht bei Iobroker?



Keine Ahnung, warum die Karte nicht geht. Ist allerdings auch von 2020... wobei der Entwickler mittlerweile an lovelace selber arbeitet. Steht was in der Browser-Konsole?
Grundsätzlich würde ich aber für Wetter keine custom-cards empfehlen, weil ioBroker Wetter anders behandelt und ich daher die Standart-Karte immer hacken muss, damit die ordentlich geht. (im ioBroker steht im "state" das Icon, was als Wetter angezeigt werden soll, bei HomeAssistant / Lovelace steht da ein String als Beschreibung für das Wetter, woraus dann ein Icon generiert wird usw -> da gibt es aktuell keine Konversion... dafür müsste ich bei allen Wetterdiensten rausfinden, wie die Icons heißen und welche zu welchem Wetter gehören usw... und dann würde es ständig kaputtgehen, wenn einer der Dienste was ändert. Daher ist das auch nicht wirklich geplant. ;-) ). Es gibt im ioBroker Umfeld eine Accuweather-Card, die mehr anzeigt als die normale Wetterkarte und ioBroker kompatibel ist, aber die geht dann halt hin und wieder bei frontend updates kaputt... :-/
Als Alternative müsstest du einzelne Attribute mit anderen Karten anzeigen lassen können, also z.B. Regenwahrscheinlichkeit oder Luftfeuchte oder sowas.
-
Keine Ahnung, warum die Karte nicht geht. Ist allerdings auch von 2020... wobei der Entwickler mittlerweile an lovelace selber arbeitet. Steht was in der Browser-Konsole?
Grundsätzlich würde ich aber für Wetter keine custom-cards empfehlen, weil ioBroker Wetter anders behandelt und ich daher die Standart-Karte immer hacken muss, damit die ordentlich geht. (im ioBroker steht im "state" das Icon, was als Wetter angezeigt werden soll, bei HomeAssistant / Lovelace steht da ein String als Beschreibung für das Wetter, woraus dann ein Icon generiert wird usw -> da gibt es aktuell keine Konversion... dafür müsste ich bei allen Wetterdiensten rausfinden, wie die Icons heißen und welche zu welchem Wetter gehören usw... und dann würde es ständig kaputtgehen, wenn einer der Dienste was ändert. Daher ist das auch nicht wirklich geplant. ;-) ). Es gibt im ioBroker Umfeld eine Accuweather-Card, die mehr anzeigt als die normale Wetterkarte und ioBroker kompatibel ist, aber die geht dann halt hin und wieder bei frontend updates kaputt... :-/
Als Alternative müsstest du einzelne Attribute mit anderen Karten anzeigen lassen können, also z.B. Regenwahrscheinlichkeit oder Luftfeuchte oder sowas.
Kannst du mir vielleicht helfen ? Ich hab den Smartthings Adapter für meine Klimaanlage von Samsung installiert. Leider schaffe ich es nicht, dass die entsprechenden Entitäten automatisch erzeugt werden. Kannst du mir vielleicht sagen was ich wie einstellen muss damit die Klimaanlage erkannt wird und ich sie in der Climate Card verwenden kann ?
Danke Vielmals.
lg -
Kannst du mir vielleicht helfen ? Ich hab den Smartthings Adapter für meine Klimaanlage von Samsung installiert. Leider schaffe ich es nicht, dass die entsprechenden Entitäten automatisch erzeugt werden. Kannst du mir vielleicht sagen was ich wie einstellen muss damit die Klimaanlage erkannt wird und ich sie in der Climate Card verwenden kann ?
Danke Vielmals.
lgGerne. Hab allerdings deinen Post wohl etwas übersehen, sorry. :-)
Wie sehen denn die Objekte aus, die der Adapter erstellt? Vielleicht kannst du davon einen Screenshot oder gerne auch einen JSON Export machen?Im Grunde braucht die Klimaanlage einen Mode-State (id/name egal), bei dem man einstellt, ob sie Kühlen, nur Ventilator, usw.. sein soll. Der sollte die Rolle
level.mode.airconditionerhaben. Dann braucht die Klimaanlage noch einen State, wo man die Ziel-Temperatur einstellen kann, mit Rollelevel.temperature. Wenn es die beiden so nicht gibt, kannst du über den Geräte-Tab ein Alias Gerät anlegen. Da gibt es dann noch mehr Felder für weitere (optionale) States, wie die aktuelle Temperatur, Lüftermodus usw...Ich musste für meine Klimaanlage auch ein kleines Skript schreiben, was mit den Mode-State erzeugt, da ich für die einzelnen Modi nur boolean states hatte (eine über KNX angebundene Klimaanalge).


