NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@mpl1338 Datenpunkt-Anzeige einen dummy-DP eintragen

jetzt gehts :)
Danke.
-
@memme Zeig mal die Einstellungen zum Widget.
Zu Problem 1: ist bekannt und steht auch mit Priorität in github.
-
@mcu Danke aber wie würde es aussehen wenn ich es global für alle Widget überschriften machen möchte ?
-
.jarvis-widget-header .text-h6 { color: yellow; } -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@memme Zeig mal die Einstellungen zum Widget.
Zu Problem 1: ist bekannt und steht auch mit Priorität in github.
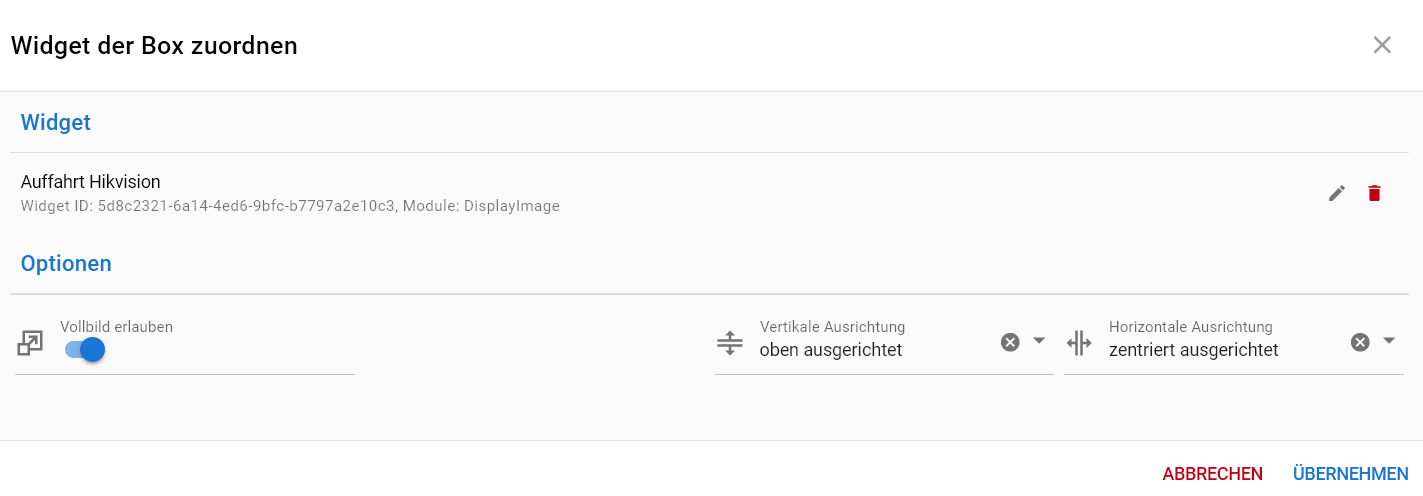
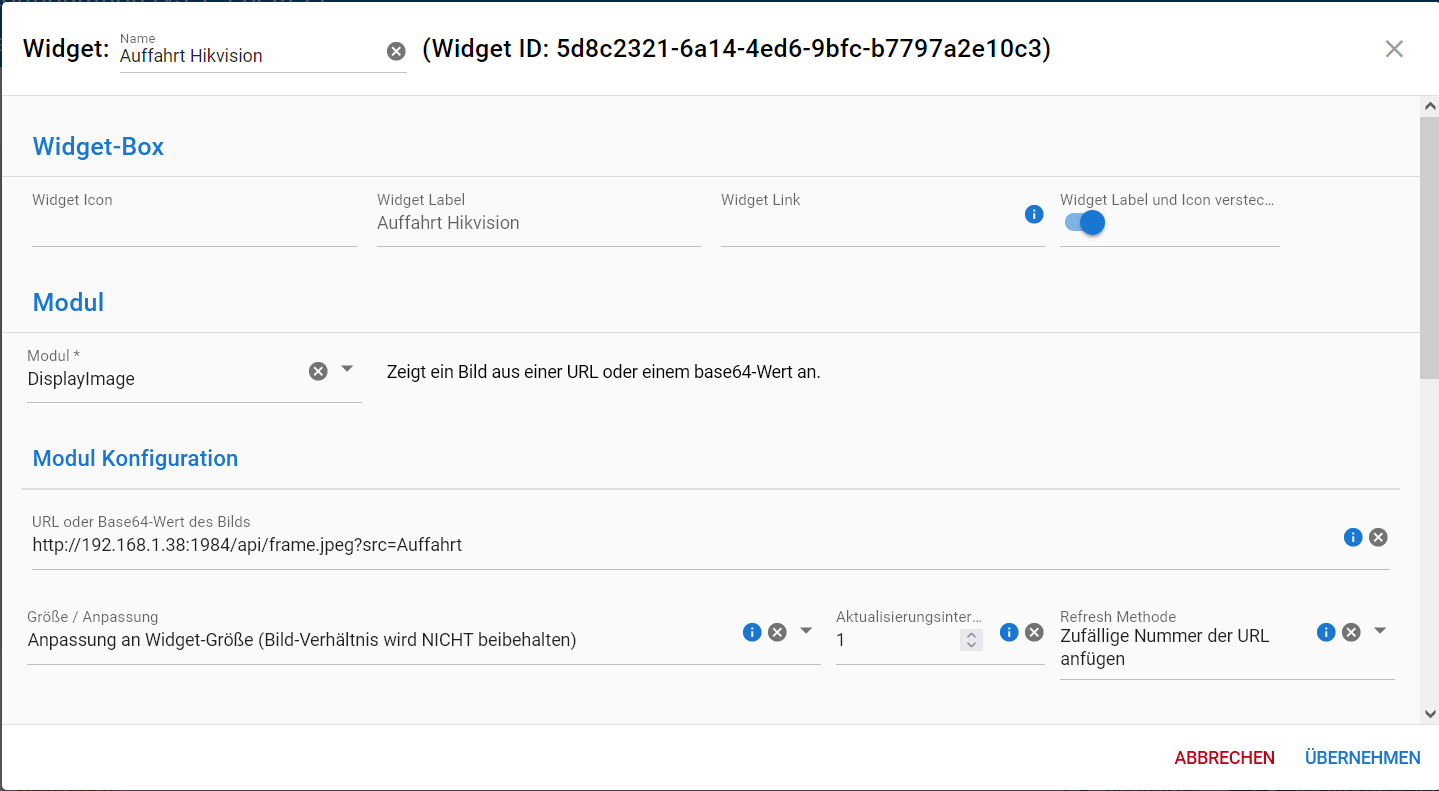
Hier sind die Widget Einstellungen zu der Kamera:


-
etwas ist passiert.

Jetzt erscheint das Iframe als Wert in der Statelist.
habe seit meinem letzten Post gestern Abend nichts mehr geändert.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@memme Versuch mal die Größe / Anpassung zu wechseln.

Nein, es ändert sich zwar ein bisschen was, mal wird nur ein Ausschnitt ausgegeben, mal das ganze bild, aber immer nur in Widgethöhe. nie fullscreen.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@memme Versuch mal die Größe / Anpassung zu wechseln.

Nein, es ändert sich zwar ein bisschen was, mal wird nur ein Ausschnitt ausgegeben, mal das ganze bild, aber immer nur in Widgethöhe. nie fullscreen.
@memme Dann kann man es noch über die Anzeigevariante versuchen oder als iFrame.
Wichtig hierbei die Angabe von height und width.
{"default ":"<img ....>"} -
@memme Dann kann man es noch über die Anzeigevariante versuchen oder als iFrame.
Wichtig hierbei die Angabe von height und width.
{"default ":"<img ....>"}@mcu
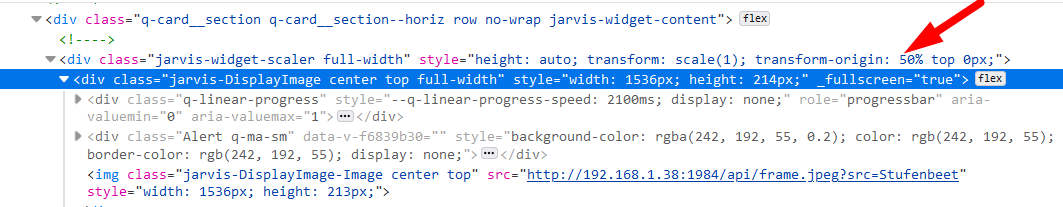
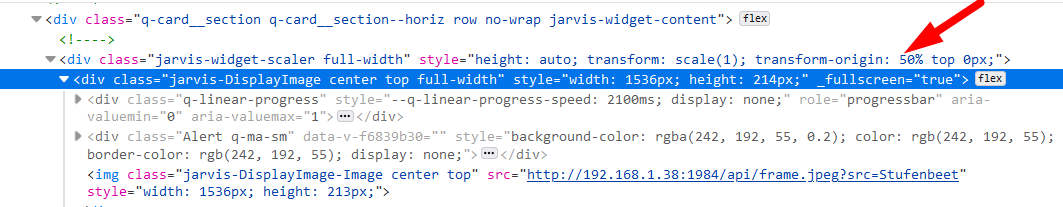
wo genau soll man das eingeben?Ich denke eher es ist ein css bug, vielleicht hier im transform script:

Denn die width wird wunderbar angepasst, aber die height wird hier verändert. Das muss raus, dann sollte er auch 100% height scalen, oder?
Wenn der fullscreen aktiviert wird muss per
.jarvis-DisplayImage-Image { height: auto !important;}
.full-width { height: auto !important;}
gesetzt werden und beim verlassen wieder gelöscht werden.
Dann würde es gehen. -
@mcu
wo genau soll man das eingeben?Ich denke eher es ist ein css bug, vielleicht hier im transform script:

Denn die width wird wunderbar angepasst, aber die height wird hier verändert. Das muss raus, dann sollte er auch 100% height scalen, oder?
Wenn der fullscreen aktiviert wird muss per
.jarvis-DisplayImage-Image { height: auto !important;}
.full-width { height: auto !important;}
gesetzt werden und beim verlassen wieder gelöscht werden.
Dann würde es gehen.@memme Du kannst es ja auch auf das Widget eingrenzen.
.jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-DisplayImage-Image { height: auto !important; } .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .full-width { height: auto !important; } /* oder transform-Versuch */ .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-widget-scaler.full-width { transform-origin: 100% !important; }Dann brauchst du es nicht ein und ausschalten?
Die andere Variante wäre in der Anzeigevariante oder im DP, oder als nächste Variante das iFrame.
Welche Kamera ist das? -
@memme Du kannst es ja auch auf das Widget eingrenzen.
.jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-DisplayImage-Image { height: auto !important; } .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .full-width { height: auto !important; } /* oder transform-Versuch */ .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-widget-scaler.full-width { transform-origin: 100% !important; }Dann brauchst du es nicht ein und ausschalten?
Die andere Variante wäre in der Anzeigevariante oder im DP, oder als nächste Variante das iFrame.
Welche Kamera ist das?@mcu
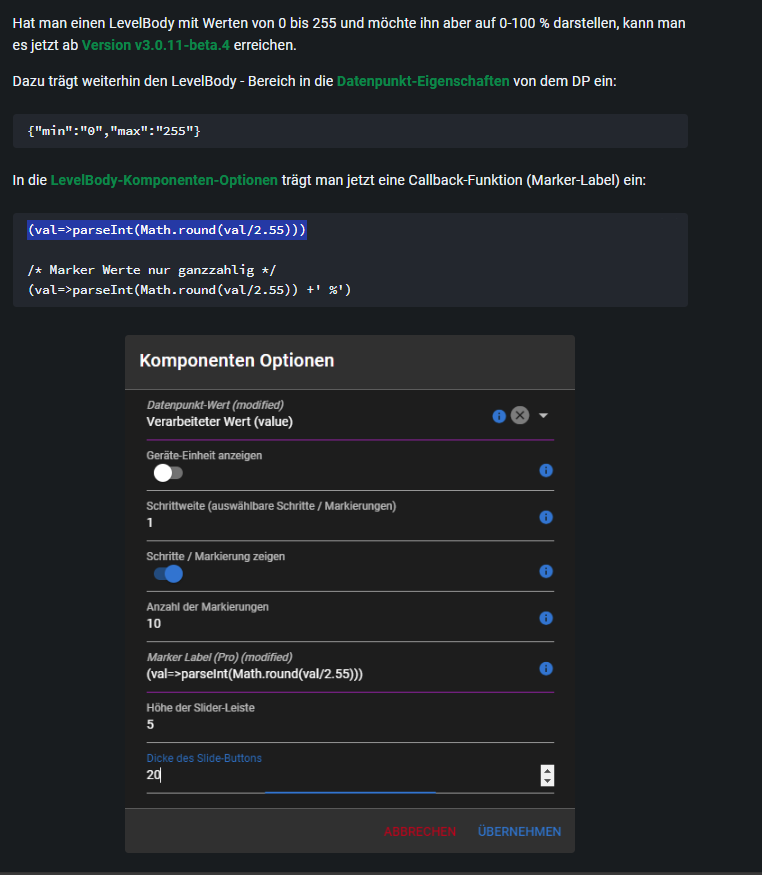
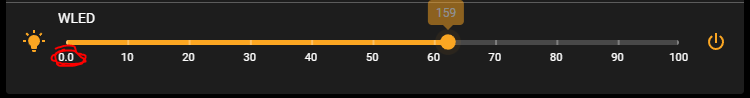
Ich bin wieder am Basteln. Hatte irgendwo davon gelesen, dass man beim LevelBody im Widget die Grenzen selber setzen kann. Bei mir geht es um die Brightness einer Lampe ... 0-100% decken nicht die gesamte Helligkeit ab. Sie würde über die 100% hinweggehen, der Regler geht nur nicht drüber hinweg. Wie kann ich sozusagen die Grenze für die 100% definieren? Ich finde die Lösung trotz googlens nicht wieder :/ -
@mcu
Ich bin wieder am Basteln. Hatte irgendwo davon gelesen, dass man beim LevelBody im Widget die Grenzen selber setzen kann. Bei mir geht es um die Brightness einer Lampe ... 0-100% decken nicht die gesamte Helligkeit ab. Sie würde über die 100% hinweggehen, der Regler geht nur nicht drüber hinweg. Wie kann ich sozusagen die Grenze für die 100% definieren? Ich finde die Lösung trotz googlens nicht wieder :/ -
-
@smarthome2020 Evtl. Versionabhängig. Welche Version ist installiert?
-
@memme Du kannst es ja auch auf das Widget eingrenzen.
.jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-DisplayImage-Image { height: auto !important; } .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .full-width { height: auto !important; } /* oder transform-Versuch */ .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-widget-scaler.full-width { transform-origin: 100% !important; }Dann brauchst du es nicht ein und ausschalten?
Die andere Variante wäre in der Anzeigevariante oder im DP, oder als nächste Variante das iFrame.
Welche Kamera ist das?@mcu
Vielen Dank für die Hilfe, aber das bringt es nicht. Es ist definitiv ein Bug in dem fullscreen modul. Es passt nur die width aber nicht die height an. Das nachträglich zu fixen funktioniert nicht. Denn die css path packen auch immer das bild in dem non fullscreen. Dann wird das bild da nur partial dargestellt (in der höhe beschnitten).
Es muss das problem gefixt werden und das sehe ich wie gesagt in dem fullscreen code.