NEWS
SONOFF NSPanel mit Lovelace UI
-
@icebear Ich habe das so gemacht :
let Rollos = <PageEntities> { 'type': 'cardEntities', 'heading': 'Rollos', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: "alias.0.Rollos.Wohn1", icon: "window-shutter", name: "Wohn 1", interpolateColor: true}, <PageItem>{ id: "alias.0.Rollos.Wohn2", icon: "window-shutter", name: "Wohn 2", interpolateColor: true}, ] };Alias :

mit fx Funktion


-
Hallo,
kann mir jemand erklären wie die Datenpunkte vom Alias "Thermostat" zu verstehen sind?
ACTUAL und SET sind klar, doch was bewirkt POWER, MODE, AUTOMATIC, MANUAL?Sind das alles nur Anzeigen oder Switches?
Ist die ganz Card nur Anzeige (bis auf die SET buttons) oder gibt es auch eine Regelung über z.B. POWER?Danke!
-
Hallo,
kann mir jemand erklären wie die Datenpunkte vom Alias "Thermostat" zu verstehen sind?
ACTUAL und SET sind klar, doch was bewirkt POWER, MODE, AUTOMATIC, MANUAL?Sind das alles nur Anzeigen oder Switches?
Ist die ganz Card nur Anzeige (bis auf die SET buttons) oder gibt es auch eine Regelung über z.B. POWER?Danke!
-
Hallo,
kann mir jemand erklären wie die Datenpunkte vom Alias "Thermostat" zu verstehen sind?
ACTUAL und SET sind klar, doch was bewirkt POWER, MODE, AUTOMATIC, MANUAL?Sind das alles nur Anzeigen oder Switches?
Ist die ganz Card nur Anzeige (bis auf die SET buttons) oder gibt es auch eine Regelung über z.B. POWER?Danke!
-
@armilar Danke für deine Antwort, ich habs umgestellt, jetzt Schalten die Relais aber wenn ich drücke. das Licht aber nicht.
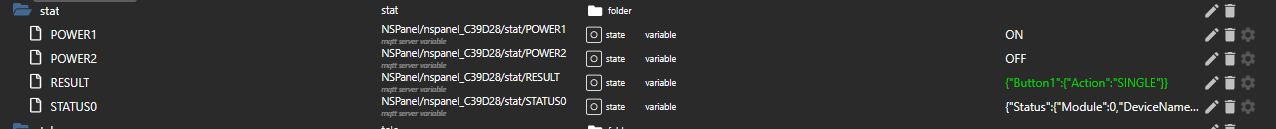
Tasmota ausgabe:06:24:52.198 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"POWER1":"ON"} 06:24:52.204 MQT: NSPanel/nspanel_C39D28/stat/POWER1 = ONGibt es irgendwie eine abfrage welche otionen wie geschaltet sind? Nicht das ich da vorab schonmal was verstellt habe.gefundenVG
PhilippEdit:
Ich bin mittlerweile soweit das ich sagen kann das der Befehl in der Costum Send ankommt, also muss ich ja irgendwas im Script falsch gesetzt haben oder? -
Warum hast du dein Alias auf Read = false gesetzt.
PS bitte nicht alte Post editieren, kann schnell übersehen werden.
@tt-tom
Zum PS: Okay :-DIch hab den eigentlich nicht nach bearbeitet. ICh habe es grade umgestellt, funktioniert leider auch nicht.
Habe noch war rumprobiert wenn ich den alias buton in den Objekten Toggle schaltet das licht, aktuell sieht es so aus:], Hier der alias { "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": true, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693474035924 } Hier die Butten config? button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = setVG Philipp
-
@tt-tom
Zum PS: Okay :-DIch hab den eigentlich nicht nach bearbeitet. ICh habe es grade umgestellt, funktioniert leider auch nicht.
Habe noch war rumprobiert wenn ich den alias buton in den Objekten Toggle schaltet das licht, aktuell sieht es so aus:], Hier der alias { "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": true, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693474035924 } Hier die Butten config? button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = setVG Philipp
-
@flipps
Im Script muss der komplette Pfad eingetragen werde, also inkl. SETSorry nicht alles gesehen am Handy.
Wenn du auf den Taster drückst was kommt als Rückmeldung über MQTT rein? -
Okay dann ist deine Abkopplung nicht richtig . Bei diesem Result kann das Script nicht reagieren.
Kannst du mir nochmal dein Vorhaben erklären.
Du möchtest Relais und Taster separat nutzen? -
Ganz genau, die Relais brauche ich erstmal nicht, die habe ich mit so73 1 entkoppelt, (bei so114 entkoppelt er die relais bei mir nicht) dann möchte ich mit einer Taste das Licht (HUE) ausschalten.
-
@tt-tom und die relais soll ich einfach mitschalten lassen?
also wenn ich die so73 zurrücknehme und die Rule definiere passiert nichts ausser das das relais schaltet.
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondas hier wird im mgtt übertragen:
11:44:00.595 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"POWER1":"ON"} -
@tt-tom und die relais soll ich einfach mitschalten lassen?
also wenn ich die so73 zurrücknehme und die Rule definiere passiert nichts ausser das das relais schaltet.
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondas hier wird im mgtt übertragen:
11:44:00.595 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"POWER1":"ON"} -
@tt-tom und die relais soll ich einfach mitschalten lassen?
also wenn ich die so73 zurrücknehme und die Rule definiere passiert nichts ausser das das relais schaltet.
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondas hier wird im mgtt übertragen:
11:44:00.595 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"POWER1":"ON"} -
SONOFF NSPanel Touch Display Switch
mit Lovelace UI und TASMOTA Firmware

Das Thema https://forum.iobroker.net/topic/50888/sonoff-nspanel/1542 wird hier jetzt fortgesetzt...
An alle begeisterten NSPanel'er
Dieser Thread soll sich jetzt ausschließlich mit den Fragen und Themen rund um das SONOFF NSPanel mit Lovelace UI beschäftigen.
Wie alles begann:
- 22.10.2021
Blakadder's Dokumentation der Dekodierung des NSPanel-Kommunikationsprotokolls und Einrichtung der Steuerung des Nextion-Bildschirms mit benutzerdefinierter Firmware.
https://blakadder.com/nspanel-hacking/ - 01.01.2022
Erste Gehversuche mit Blockly-Scripts auf der Original-Firmware nach einer ersten coolen Anleitung für den ioBroker von @haus-automatisierung. - ...
Funkstille auf allen Kanälen, da das Panel in der Originalsoftware einfach zu wenig Funktionalität hat. Ein Vergleich mit "Jugend forscht" wäre maßlos übertrieben... - 15.01.2022
@jobr99 Erstes POC von Lovelace Konzept mit ESPhome Komponente, da Nextion Upload Protcol unter tasmota nicht umsetzbar ist (berry tcpclient crashed ESP, HTTP Libary ist auf viel zu kleine Dateien limitiert) - 17.01.2022
peepshow-21 Erste implementierung von Nextion Upload Protocol 1.1 mit Workaround für HTTP Libary über Java Converter um tft files für tasmota vorzubereiten - 20.01.2022
s-hadinger fixt bug in berry tcpclient - 31.01.2022
Erste Version für HomeAssistant mit Nodered und Tasmota - 08.02.2022
@joBr99 Erste Implementierung von Nextion Upload Protokoll 1.2 in Berry basiertend auf HTTP Range Header Requests und lokalem Buffer (funktioniert nur mit -nspanel tasmota build uns PSRAM Support) - 12.02.2022
peepshow-21 Implementierung von Nextion Upload Protocol 1.2 mit vollständigem Download und "streaming" zum Nextion Screen während dem Download - 05.03.2022
@joBr99 Portierung von Node-Red Flow zu AppDaemon, da AppDaemon sich besser eignet zur Implementierung vom Backend - 13.03.2022
@joBr99 Erste Version von Lovelace Berry Driver basierend auf Upload Protocol Implementierung von peepshow-21, da diese etwas stabiler läuft mit zusätzlichem Error Handling - 30.03.2022
@joBr99 kommt mit der Info um die Ecke, dass es ein erstes Script v1.9.0 für den ioBroker von @Britzelpuf gibt. Zu diesem Zeitpunkt gab es bereits den Screensaver die Seitennavigation und die Möglichkeit eine Lampe, einen Dimmer eine Taste und eine Info, sowie die popUps für Licht (Brightness) und Shutter (Position) und einen Thermostaten zur Steuerung einzubinden. - 10.04.2022
@joBr99 Firmware got bigger and bigger with >15 Minutes Flashing Time for the tft file
Increased Flashing Speed of Berry Driver from 115200 to 921600 and added skipping to the End with HTTP Range Headers, resulted in faster display flashing - 11.04.2022
@Armilar macht seine ersten Änderungen auf github und hört seit dem nicht mehr auf, weitere Funktionen in das TSScript hinzuzufügen... ;-)
@joBr99 entwickelt die HMI und neue Funktionen für Home Assistant schneller als der Wind - und macht das Panel zur echten Bereicherung für jedes Smart Home :blush: :clap:
heute
- Eine der besten Community's die ich jemals erlebt habe. Hilfsbereit und kompetent wird jeder mit Hilfestellungen und Problemlösungen in kürzester Zeit versorgt.
Es macht großen Spaß zusammen mit euch...
VG
Armilar
Beispiele:










Features:
- cardEntities für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid (3x2-Raster) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid2 (4x2) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardGrid3 (2x2) für die Unterstützung diverser Steuerelemente (siehe Beispiele)
- cardPower zur Visualisierung der Energieverteilung
- cardAlarm als Seite für Alarmanlagen
- cardMedia - der Media-Player (Diverse Adapter)
- cardThermo - Seite für Thermostat oder Klimaanlage
- cardQR - Seite mit QRCode zur Anzeige von WLAN-Informationen
- cardChart - Balkendiagramme
- Detailseiten für Leuchtmittel (Helligkeit, Temperatur und Farbe)
- Detailseite für Jalousien/Rollos (Position und Tilt)
- Detailseite für Ventilatoren
- Detailseite für Timer
- Auswahl Detailseite für Werteliste
- Bildschirmschonerseite mit Uhrzeit, Datum und Wetterinformationen oder/und Infos
- Multilingual (unterstützt über 40 Sprachen)
- Unbegrenzte Anzahl an Seiten und Unterseiten
- Abfallkalender
- Favoritenseiten
- etc.
NsPanel Lovelace UI ist eine Firmware für den Nextion-Bildschirm innerhalb des NSPanel.
Die allgemeine Idee ist, dass das Nextion-Display einen Seitenzähler durchläuft und der ESP32 dem Display sagt, was zu tun ist. Alles ist dynamisch durch Alias-Erstellung konfigurierbar, es ist nicht erforderlich, Nextion Editor zu programmieren. Neben der Seiten-Definition sind im ioBroker keine Programmierkenntnisse erforderlich. Es ist im ioBroker ebenfalls kein Lovelace-Adapter erforderlich.
Das Panel arbeitet mit Tasmota und MQTT. Um das Panel zu steuern und mit Inhalten von ioBroker zu aktualisieren, gibt es ein vordefiniertes TypeScript (TS) für den JavaScript-Adapter.
Aktuelle Wiki (Anleitung) für den ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wiki by @Kuckuckmann
NsPanelTs.ts (TypeScript) für ioBroker v4.9.3.X
zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar und @TT-Tom
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker
abgestimmt auf:- TFT 58 / v4.9.3 ( by @joBr99 / Armilar > 4.4.0)
- BerryDriver 9 ( by peepshow-21 (based on code by blakadder and s-hadinger))
- Tasmota 15.1.0 ( by Theo Arends ) --> Theo-Arends-Sonoff-MQTT-OTA
Projekt:
by @joBr99
- main (Home Assistant - Version und Nextion HMI): https://github.com/joBr99/nspanel-lovelace-ui by @joBr99
- ioBroker: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker by @Armilar (HA - Adaption)
Icon-Mapper:
- icon_mapping.ts:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts
(TypeScript muss in global liegen)
Icons:
unter: https://docs.nspanel.pky.eu/icon-cheatsheet.html
Video-Tutorial:
https://www.youtube.com/watch?v=ZPLJk2ZLo_8 by @haus-automatisierung
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Detailseite für Jalousien/Rollos (Position und Tilt)
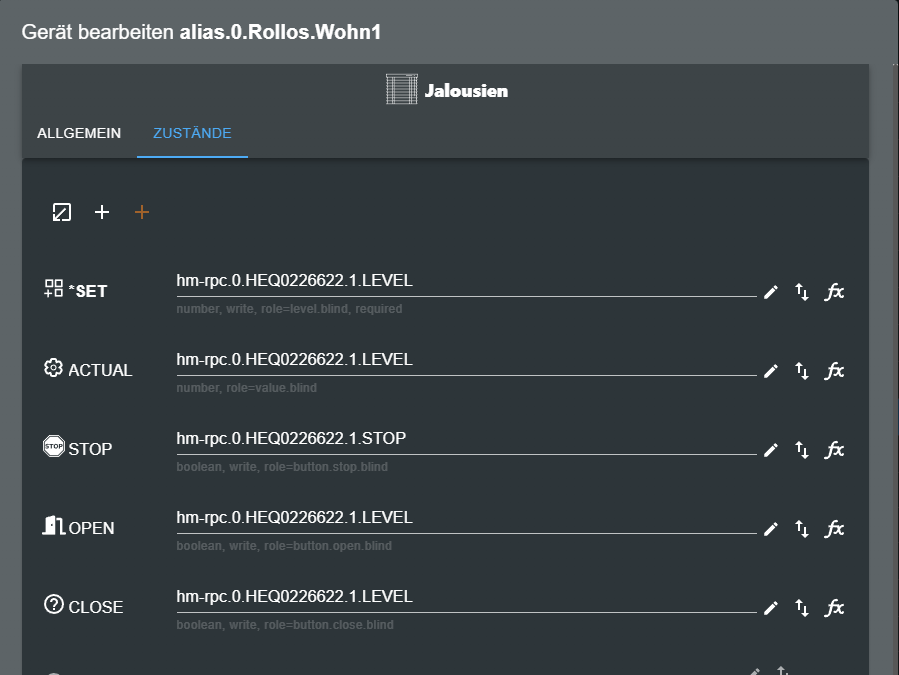
Ich mir nicht sicher, ob ich einen Fehler in der Detailseite für Jalousien gefunden habe, oder ob ich selbst einen Fehler gemacht habe. (Skript Version v4.2.1.2)
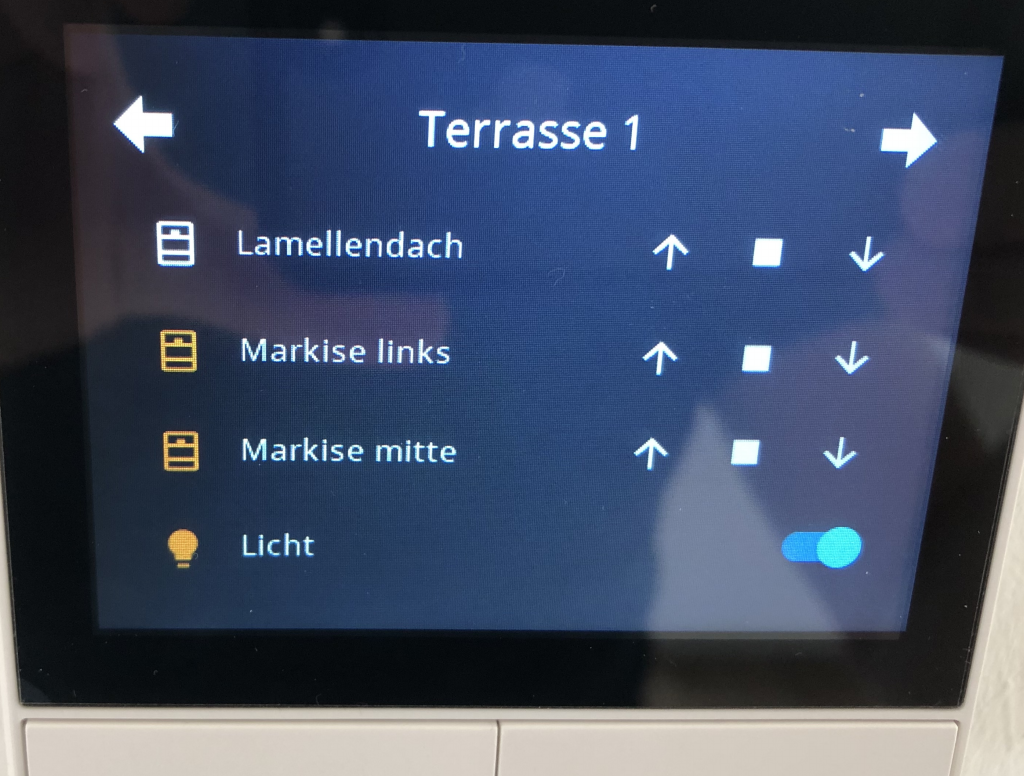
Ich habe eine CardEntity mit drei "blinds" Alias und einem "dimmer" Alias. Auf der Übersichtsseite kann ich die Markisen super bedienen, der Pfeil nach unten bewegt die Markise nach unten, der Pfeil nach oben bewegt sie nach oben und das Rechteck stoppt die Bewegung. Alles super, wie es sein soll.
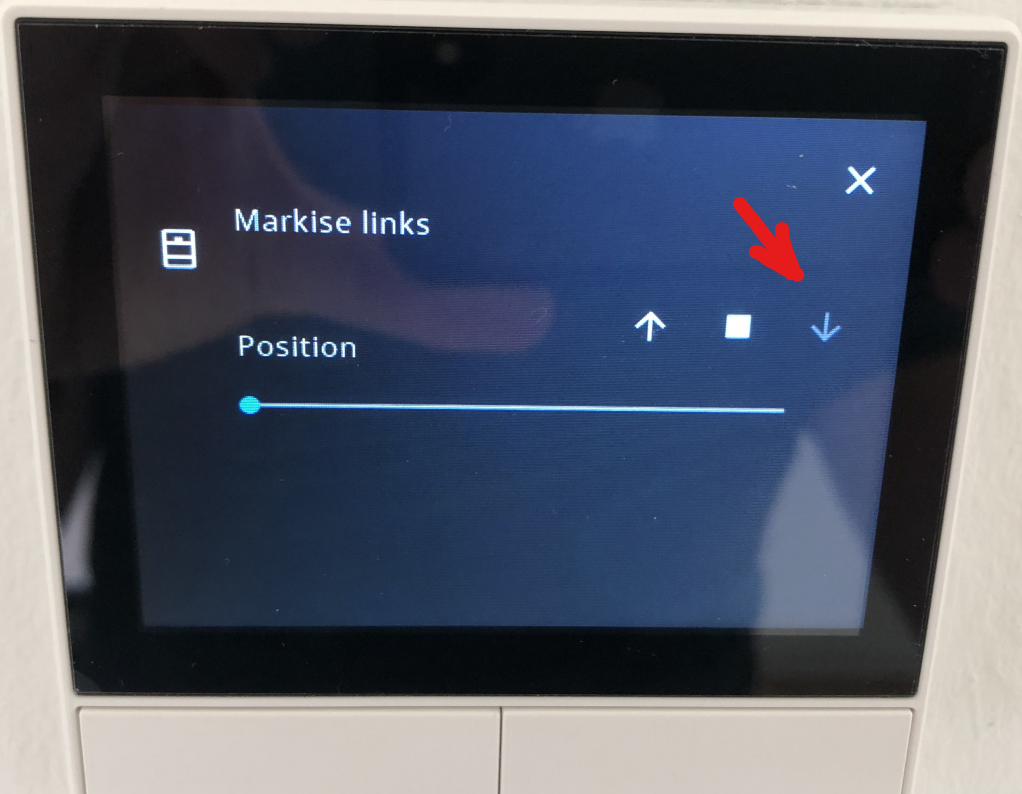
Gehe ich allerdings auf die Detailsseite einer Markise, so ist der "Pfeil runter" grau, obwohl die Markise ganz oben ist und umgekehrt die "Pfeil rauf" ist grau, obwohl die Markise ganz unten ist. Das bedeutet, dass die Markise über die Detailseite nicht steuerbar ist, wenn sie auf 0% oder 100% steht. Bei Werten zwischen 1% und 99% sind beide Pfeile aktiv.
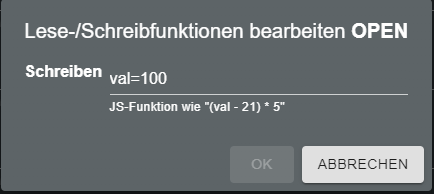
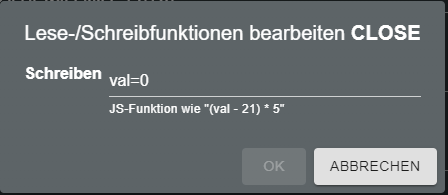
Definition CardEntity:
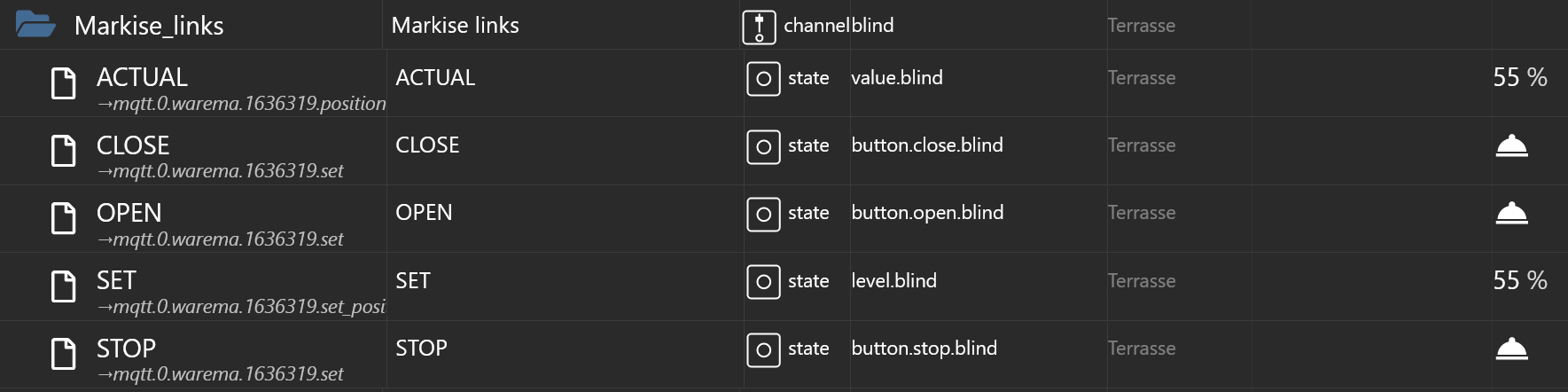
Alias:
Mache ich was falsch?
- 22.10.2021
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Detailseite für Jalousien/Rollos (Position und Tilt)
Ich mir nicht sicher, ob ich einen Fehler in der Detailseite für Jalousien gefunden habe, oder ob ich selbst einen Fehler gemacht habe. (Skript Version v4.2.1.2)
Ich habe eine CardEntity mit drei "blinds" Alias und einem "dimmer" Alias. Auf der Übersichtsseite kann ich die Markisen super bedienen, der Pfeil nach unten bewegt die Markise nach unten, der Pfeil nach oben bewegt sie nach oben und das Rechteck stoppt die Bewegung. Alles super, wie es sein soll.
Gehe ich allerdings auf die Detailsseite einer Markise, so ist der "Pfeil runter" grau, obwohl die Markise ganz oben ist und umgekehrt die "Pfeil rauf" ist grau, obwohl die Markise ganz unten ist. Das bedeutet, dass die Markise über die Detailseite nicht steuerbar ist, wenn sie auf 0% oder 100% steht. Bei Werten zwischen 1% und 99% sind beide Pfeile aktiv.
Definition CardEntity:
Alias:
Mache ich was falsch?
Auf der Übersichtsseite werden die Pfeile nicht über den Öffnungsgrad gesteuert, dadurch sind sie immer bedienbar.
Auf der Detailpage ist bei 0% down gesperrt und bei 100% up. welche Stellung ist den bei dir 100%?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
welche Stellung ist den bei dir 100%?
ganz unten.
Edit:
Dann muss ich wahrscheinlich diese Zeilen ändern, oder?
let icon_up_status = getState(id + '.ACTUAL').val != 100 ? 'enable' : 'disable'; let icon_stop_status = 'enable'; let icon_down_status = getState(id + '.ACTUAL').val != 0 ? 'enable' : 'disable'; -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
welche Stellung ist den bei dir 100%?
ganz unten.
Edit:
Dann muss ich wahrscheinlich diese Zeilen ändern, oder?
let icon_up_status = getState(id + '.ACTUAL').val != 100 ? 'enable' : 'disable'; let icon_stop_status = 'enable'; let icon_down_status = getState(id + '.ACTUAL').val != 0 ? 'enable' : 'disable';okay, dann ist das Verhalten erstmal normal und der Fehler liegt nicht bei dir.
könnest du die Laufrichtung vom Rolladen ändern?
oder wie schon schreibst die Codezeilen anpassen, dann aber immer bei jedem Update. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
welche Stellung ist den bei dir 100%?
ganz unten.
Edit:
Dann muss ich wahrscheinlich diese Zeilen ändern, oder?
let icon_up_status = getState(id + '.ACTUAL').val != 100 ? 'enable' : 'disable'; let icon_stop_status = 'enable'; let icon_down_status = getState(id + '.ACTUAL').val != 0 ? 'enable' : 'disable';was für eine Steuerung benutzt du denn?
-
okay, dann ist das Verhalten erstmal normal und der Fehler liegt nicht bei dir.
könnest du die Laufrichtung vom Rolladen ändern?
oder wie schon schreibst die Codezeilen anpassen, dann aber immer bei jedem Update.@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
könnest du die Laufrichtung vom Rolladen ändern?
oder wie schon schreibst die Codezeilen anpassen, dann aber immer bei jedem Update.Hmmm, die zweite Option ist natürlich unschön, weil man beim Update immer daran denken muss. Ich denke, dass ich die Prozente einfach im Alias umrechne/umkehre. So wie ich das jetzt überblicke, gibt es dann keine weiteren Seiteneffekte, außer dass der Slider dann andersrum funktioniert.
was für eine Steuerung benutzt du denn?
Ich habe eine Warema Steuerung und habe mir eine Funk/MQTT Bridge gebaut. Theoretisch könnte ich hier auch anpacken, aber der Aufwand wäre ungleich höher.
Vielen Dank erstmal!