NEWS
Test Adapter Meteoalarm v2.0.x
-
@da_woody sagte in Test Adapter Meteoalarm v2.0.x:
@stefu87_ch Oi, war doch nicht bös gemeint.
Aber durch eure Mehrsprachigkeit haben die halt beschlossen, Englisch für CH.
Nehm ich mal an...Nehme es mit Humor.
Ja dann kann ich ihn demzufolge nicht verwenden. Schaue mal weiter ob es noch ander Möglichkeiten gibt.danke füers luege
@stefu87_ch gern doch luege. Mich schreckst du nicht! :blush:
Aber warum kannste das nicht verwenden? Nur wegen dem englischen? -
@stefu87_ch gern doch luege. Mich schreckst du nicht! :blush:
Aber warum kannste das nicht verwenden? Nur wegen dem englischen?@da_woody Ist eher für meine Cousine gedacht, und die hat es nicht so mit dem Englischen. Kennst du den eine Lösung, das es Deutsch wäre?
-
@da_woody Ist eher für meine Cousine gedacht, und die hat es nicht so mit dem Englischen. Kennst du den eine Lösung, das es Deutsch wäre?
@stefu87_ch pöff. Wetteradapter gibt's ja ne Menge. Ob die allerdings so genau sind, kann ich nicht sagen.
-
@stefu87_ch pöff. Wetteradapter gibt's ja ne Menge. Ob die allerdings so genau sind, kann ich nicht sagen.
@da_woody Ja schaue morgen mal was diese alle so können.
-
@da_woody Ja schaue morgen mal was diese alle so können.
@stefu87_ch allerdings verstehe ich nicht, warum bei dir so ein Roman steht.

In iQontrol schaut's bei mir so aus.
Falscher DP? -
@da_woody Ja schaue morgen mal was diese alle so können.
Gibt doch sogar was ausdrücklich für die Schweiz:
-
Gibt doch sogar was ausdrücklich für die Schweiz:
@thomas-braun sagte in Test Adapter Meteoalarm v2.0.x:
Gibt doch sogar was ausdrücklich für die Schweiz:
Ja ich schau morgen mal. Suche eben einer der Unwetterwarnungen anzeigt.
-
@stefu87_ch allerdings verstehe ich nicht, warum bei dir so ein Roman steht.

In iQontrol schaut's bei mir so aus.
Falscher DP?@da_woody Auf der Homepage von Meteoalarm steht eben auch so viel.
-
@da_woody
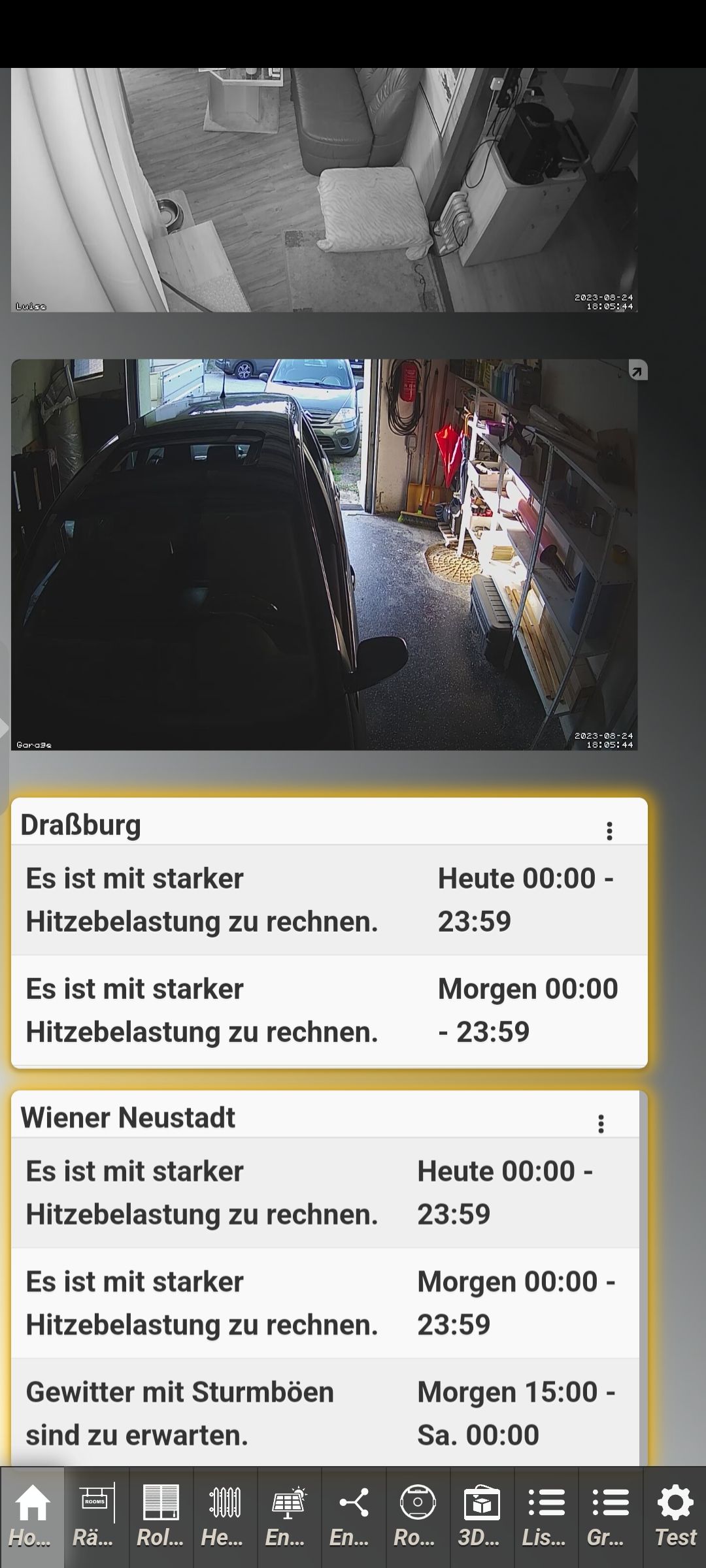
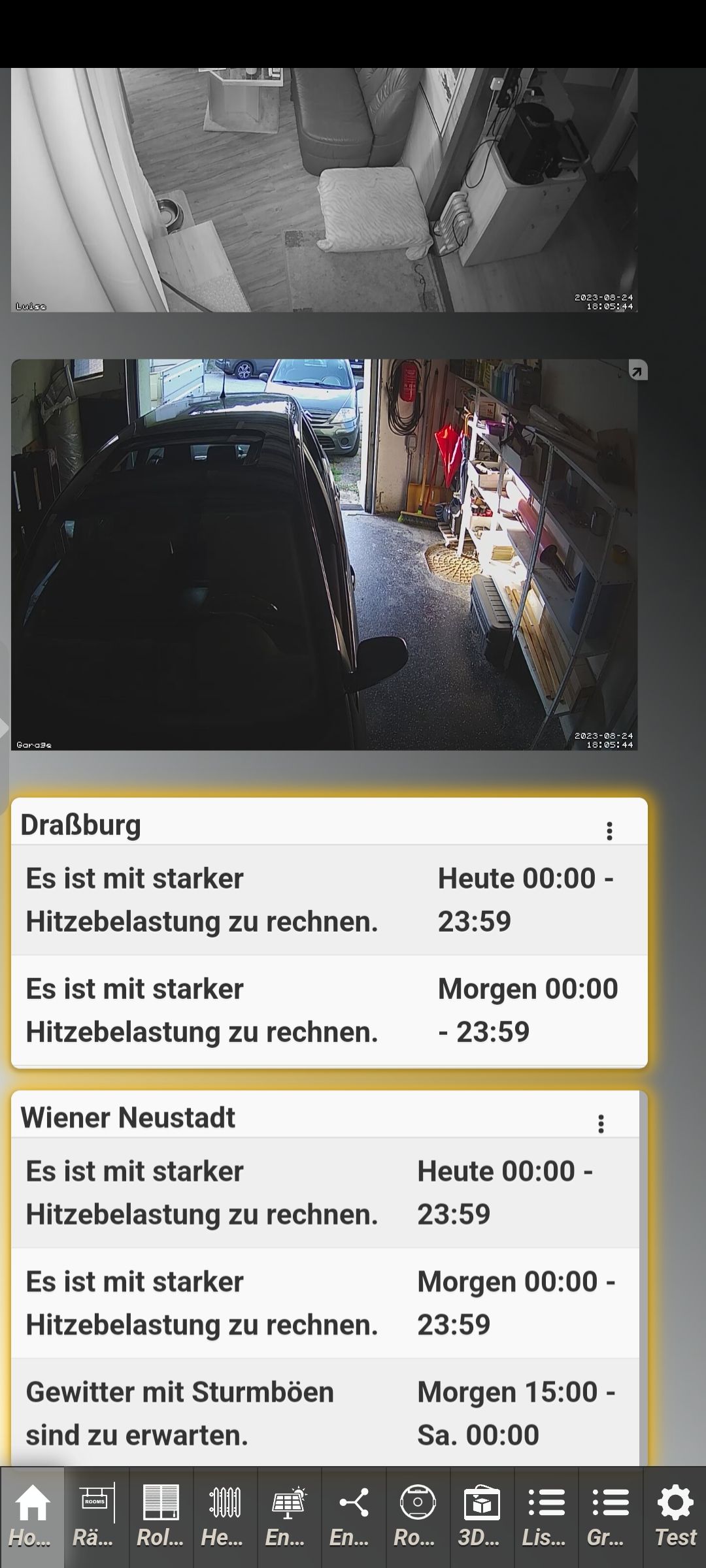
Möchte gerne in der VIS das icon des jeweiligen Alarm anzeigen , aber der Datenpunkt vom Alarm ändert sich ja immer. Weiss einer wie ich das Icon vom Datenpunkt der sich immer ändern, jeweils bei einen neuen Alarm in der VIS darstellen kann -
@da_woody
Möchte gerne in der VIS das icon des jeweiligen Alarm anzeigen , aber der Datenpunkt vom Alarm ändert sich ja immer. Weiss einer wie ich das Icon vom Datenpunkt der sich immer ändern, jeweils bei einen neuen Alarm in der VIS darstellen kann -
@da_woody
Möchte gerne in der VIS das icon des jeweiligen Alarm anzeigen , aber der Datenpunkt vom Alarm ändert sich ja immer. Weiss einer wie ich das Icon vom Datenpunkt der sich immer ändern, jeweils bei einen neuen Alarm in der VIS darstellen kannHabe das mit hilfe vom dwd Adapter gelöst. Durch den Status von dwd.0.warning.type wird ein bestimmtes Icon angezeigt und von meteoalarm.0.color dann die Farbe. Hier ist ein Beispiel von einem Widget. Habe da mehrer übereinander gelegt. Geht bestimmt auch einfacher.
[{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"8","visibility-groups-action":"hide","iUniversalWidgetType":"Background","iValueType":"value","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"100","iButtonCol":"{meteoalarm.0.color}","iButtonActive":"{meteoalarm.0.color}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"30","iCornerRadiusUR":"30","iCornerRadiusLR":"30","iCornerRadiusLL":"30","iContentFlexDirection":"horizontal","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"24","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"13","iTextSpaceRight":"0","iIconSize":"72","iImgAlign":"iEnd","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"6","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"2000","iImgColorFalse":"#111111","iImgColorTrue":"#e91616","iShadowXOffset":"1","iShadowYOffset":"2","iShadowBlur":"11","iShadowSpread":"6","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{meteoalarm.0.color}","iBorderColorActive":"#ffffff","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Unwetter Hitze","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPosition":"center","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iHttpType":"iSend","iContentType":"image","iTextColorActive":"#ffffff","iTextDecoration":"none","iImgClockFace":"01","iImgClockHands":"01","iImgClockShowBorder":"1","iImgColorClockFace":"#ffffff","iImgColorHands":"#ffffff","iImgColorHandSecond":"#ff0000","iClockShowSeconds":"","iClockTimezone":"Europe/Berlin","iHtmlTextFieldFalse":"","iHtmlTextFieldTrue":"","iShadowTextXOffset":"0","iShadowTextYOffset":"0","iShadowTextBlur":"0","iShadowTextColor":"#111111","iShadowTextColorActive":"#111111","iImageFalse":"/vis.0/WetterIcon/pngwing3.png","iImageTrue":"/vis-icontwo/Weather/sun.png","oid":"dwd.0.warning.type","iValueTrue":"2","iTextFalse":"","iTextTrue":"","visibility-oid":"dwd.0.warning.type"},"style":{"left":"680px","top":"385px","width":"97px","height":"90px","z-index":"4","text-align":"center"},"widgetSet":"vis-inventwo"}]
-
Ich habe gerade Version 3.0.0 im Latest/Beta freigegeben. Dabei handelt es sich vor allem um einen großen Umbau im Hintergrund, da die Plattform, die die Daten bereitstellt, von Geocodes (Regionen) auf Polygone umstellt, die aus Längen-und Breitengraden bestehen. Dadurch wird es in Zukunft auch möglich sein, noch detailliertere Warnungen zu erstellen.
Durch diese Umstellung muss das Setup angepasst werden. Es würde mich freuen, wenn ihr euch das ansehen könntet, und mir Feedback geben würdet.
Die Installation dauert ein bisschen, da ich ein File im Hintergrund benötige für das Mapping - die Umstellung von Geocodes auf Polygone geschieht Land für Land (aktuell ist nur die Schweiz auf der neuen Lösung, weswegen dort seit einiger Zeit die Warnungen nicht mehr funktioniert haben).
-
Ich habe gerade Version 3.0.0 im Latest/Beta freigegeben. Dabei handelt es sich vor allem um einen großen Umbau im Hintergrund, da die Plattform, die die Daten bereitstellt, von Geocodes (Regionen) auf Polygone umstellt, die aus Längen-und Breitengraden bestehen. Dadurch wird es in Zukunft auch möglich sein, noch detailliertere Warnungen zu erstellen.
Durch diese Umstellung muss das Setup angepasst werden. Es würde mich freuen, wenn ihr euch das ansehen könntet, und mir Feedback geben würdet.
Die Installation dauert ein bisschen, da ich ein File im Hintergrund benötige für das Mapping - die Umstellung von Geocodes auf Polygone geschieht Land für Land (aktuell ist nur die Schweiz auf der neuen Lösung, weswegen dort seit einiger Zeit die Warnungen nicht mehr funktioniert haben).
@jackblackson werd ich sicher machen, wird aber noch nicht angeboten.
-
Ich habe gerade Version 3.0.0 im Latest/Beta freigegeben. Dabei handelt es sich vor allem um einen großen Umbau im Hintergrund, da die Plattform, die die Daten bereitstellt, von Geocodes (Regionen) auf Polygone umstellt, die aus Längen-und Breitengraden bestehen. Dadurch wird es in Zukunft auch möglich sein, noch detailliertere Warnungen zu erstellen.
Durch diese Umstellung muss das Setup angepasst werden. Es würde mich freuen, wenn ihr euch das ansehen könntet, und mir Feedback geben würdet.
Die Installation dauert ein bisschen, da ich ein File im Hintergrund benötige für das Mapping - die Umstellung von Geocodes auf Polygone geschieht Land für Land (aktuell ist nur die Schweiz auf der neuen Lösung, weswegen dort seit einiger Zeit die Warnungen nicht mehr funktioniert haben).
@jackblackson
läuft soweit problemlos - hab allerdings aktuell keine Warnungen anstehen. -
Ich habe gerade Version 3.0.0 im Latest/Beta freigegeben. Dabei handelt es sich vor allem um einen großen Umbau im Hintergrund, da die Plattform, die die Daten bereitstellt, von Geocodes (Regionen) auf Polygone umstellt, die aus Längen-und Breitengraden bestehen. Dadurch wird es in Zukunft auch möglich sein, noch detailliertere Warnungen zu erstellen.
Durch diese Umstellung muss das Setup angepasst werden. Es würde mich freuen, wenn ihr euch das ansehen könntet, und mir Feedback geben würdet.
Die Installation dauert ein bisschen, da ich ein File im Hintergrund benötige für das Mapping - die Umstellung von Geocodes auf Polygone geschieht Land für Land (aktuell ist nur die Schweiz auf der neuen Lösung, weswegen dort seit einiger Zeit die Warnungen nicht mehr funktioniert haben).
@jackblackson so, gestern versucht über NPM update zu machen. ist irgendwie hängen geblieben.
adapter deinstalliert, kurz vor 06:00 neu 3.3.0 installiert, beide instanzen daten eingetragen.
um punkt 06:00 sind die ersten daten eingetrudelt.
:+1:

-
Ich habe gerade Version 3.0.0 im Latest/Beta freigegeben. Dabei handelt es sich vor allem um einen großen Umbau im Hintergrund, da die Plattform, die die Daten bereitstellt, von Geocodes (Regionen) auf Polygone umstellt, die aus Längen-und Breitengraden bestehen. Dadurch wird es in Zukunft auch möglich sein, noch detailliertere Warnungen zu erstellen.
Durch diese Umstellung muss das Setup angepasst werden. Es würde mich freuen, wenn ihr euch das ansehen könntet, und mir Feedback geben würdet.
Die Installation dauert ein bisschen, da ich ein File im Hintergrund benötige für das Mapping - die Umstellung von Geocodes auf Polygone geschieht Land für Land (aktuell ist nur die Schweiz auf der neuen Lösung, weswegen dort seit einiger Zeit die Warnungen nicht mehr funktioniert haben).
@jackblackson
Update erfolgreich und läuft.
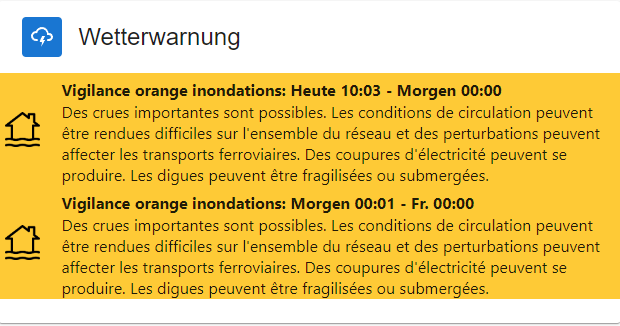
Testweise habe ich auf einen Bereich umgestellt in dem aktuell Warnungen anliegen.
Verwendet habe ich: 50.66944356720248, 1.83357507683536
Daraus ergibt sich dann: Pas de CalaisAnfänglich hatte ich jedoch vergessen beim Land Frankreich auszuwählen (Österreich war eingestellt) und keine Warnung ist gekommen.
Nach der Auswahl von "Frankreich" kam die Meldung richtig an und wurde auch per Telegram richtig versendet.

Ist es möglich das Land auch gleich automatisch zu erkennen?
Super Arbeit, danke!
LG
-
Ich habe gerade Version 3.0.0 im Latest/Beta freigegeben. Dabei handelt es sich vor allem um einen großen Umbau im Hintergrund, da die Plattform, die die Daten bereitstellt, von Geocodes (Regionen) auf Polygone umstellt, die aus Längen-und Breitengraden bestehen. Dadurch wird es in Zukunft auch möglich sein, noch detailliertere Warnungen zu erstellen.
Durch diese Umstellung muss das Setup angepasst werden. Es würde mich freuen, wenn ihr euch das ansehen könntet, und mir Feedback geben würdet.
Die Installation dauert ein bisschen, da ich ein File im Hintergrund benötige für das Mapping - die Umstellung von Geocodes auf Polygone geschieht Land für Land (aktuell ist nur die Schweiz auf der neuen Lösung, weswegen dort seit einiger Zeit die Warnungen nicht mehr funktioniert haben).
Mein innerer Monk hat noch folgendes gesehen. :-)

Zwischen der "4" und dem "-" sind glaub ich zwei Leerzeichen.
Zwischen dem "," und "Gmünd" ist kein Leerzeichen.
Nach dem Doppelpunkt wäre eine neue Zeile schön.LG
-
Mein innerer Monk hat noch folgendes gesehen. :-)

Zwischen der "4" und dem "-" sind glaub ich zwei Leerzeichen.
Zwischen dem "," und "Gmünd" ist kein Leerzeichen.
Nach dem Doppelpunkt wäre eine neue Zeile schön.LG
@neunteufels Danke, das sind Beides sehr gute Inputs, die ich gerade am umsetzen bin in der Version 3.0.1, dort wird es nicht mehr notwendig sein, das Land auszuwählen, da ich es ja über Location und Geocode automatisch bekomme.
-
Mein innerer Monk hat noch folgendes gesehen. :-)

Zwischen der "4" und dem "-" sind glaub ich zwei Leerzeichen.
Zwischen dem "," und "Gmünd" ist kein Leerzeichen.
Nach dem Doppelpunkt wäre eine neue Zeile schön.LG
@neunteufels Sind das Benachrichtigungen über Telegram, die direkt vom Adapter kommen?
-
@neunteufels Sind das Benachrichtigungen über Telegram, die direkt vom Adapter kommen?
@jackblackson
Ja.


