NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Falls es schon einer angemerkt hat, dann sorry.
Bei Problemen beim Starten von Vis-2 Editor (ewig drehender Iobroker Kreis) :
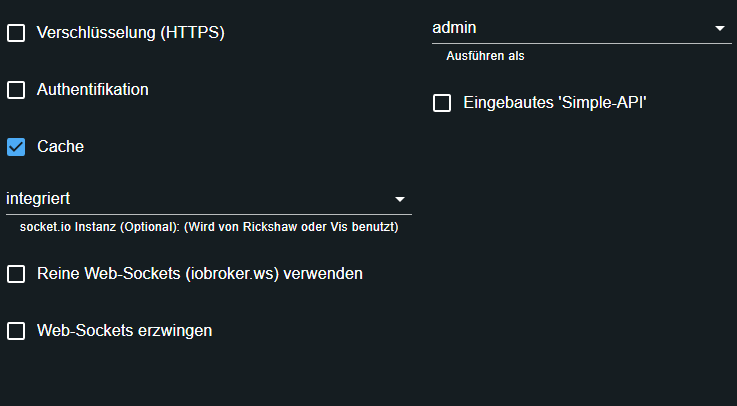
Bei der Web Instanz den integrierten Websocket nehmen.
Ich habe 2 Web Instanzen, und bei der zweiten habe ich den integrierten Web-Socket genommen.
Nur mit dieser Instanz lässt sich Vis-2 Edit starten. a<
a<Das funktioniert nicht :

-
Ich habe mir VIS 2 jetzt auch mal angeschaut, wo man responsive was mehr machen kann.
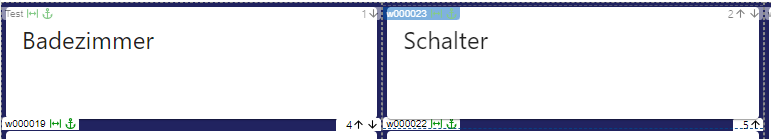
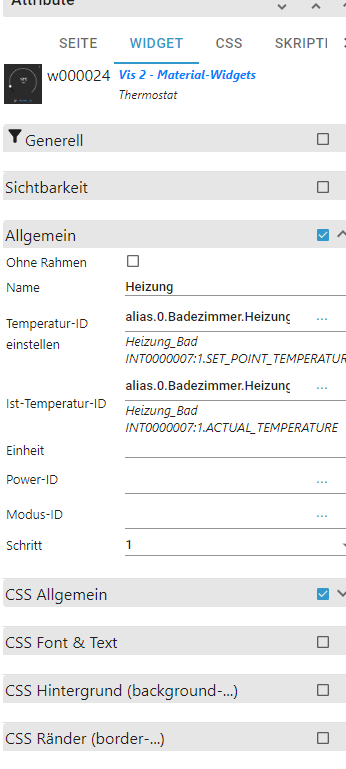
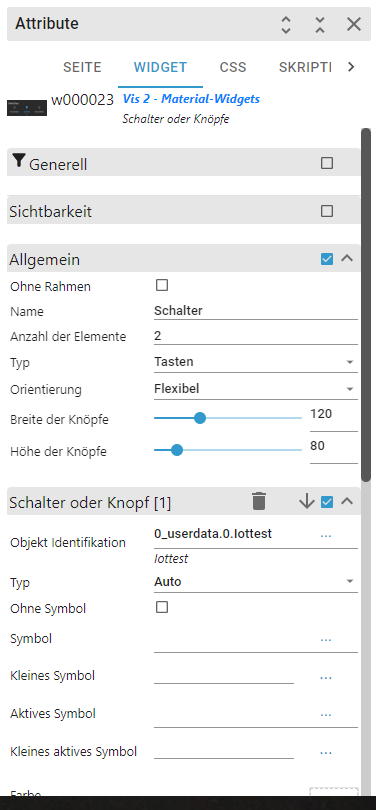
Habe jetzt allerdings ein Problem und weis nicht, ob es an mir, vis oder den Meterial Widgets für vis 2 liegt.Die Heizung und Schalter bleiben irgendwie leer:



@david-g
Das gleiche Problem habe ich auch. Weiß nicht ob es mit dem Vis2-Adapter (Vers. 2.2.2) oder mit web-server (Vers. 6.1.0) zusammenhängt. Komischerweise beendet sich der web.server-adapter beim Aufruf der VIS, bzw. des Editors immer und startet neu.Um Hilfe wäre ich dankbar. Kann meine VIS derzeit nicht nutzen.
LG Michael
-
@david-g
Das gleiche Problem habe ich auch. Weiß nicht ob es mit dem Vis2-Adapter (Vers. 2.2.2) oder mit web-server (Vers. 6.1.0) zusammenhängt. Komischerweise beendet sich der web.server-adapter beim Aufruf der VIS, bzw. des Editors immer und startet neu.Um Hilfe wäre ich dankbar. Kann meine VIS derzeit nicht nutzen.
LG Michael
-
Ich kann bei Websocket nur keins und integriert auswählen.
Bei beiden das Selbe verhalten. Auch egal welche Option ich unter integriert auswähle.@david-g sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich kann bei Websocket nur keins und integriert auswählen.
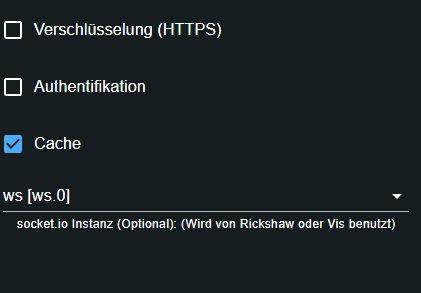
dann musst Du den Adapter WebSockets installieren
-
@david-g sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich kann bei Websocket nur keins und integriert auswählen.
dann musst Du den Adapter WebSockets installieren
-
Guten Abend,
ich habe heute mal das VIS 2 installiert, Lizenz eingespielt und alles, doch beim Starten, beim Editor noch bei der Ansicht, lädt der nur und lädt. Die ganze Zeit sehe ich nur das ioBroker Logo, mehr nicht.
Kann mir jemand da weiterhelfen?
Habe auch soweit alles aktuell, selbst node ist auf version 18.
-
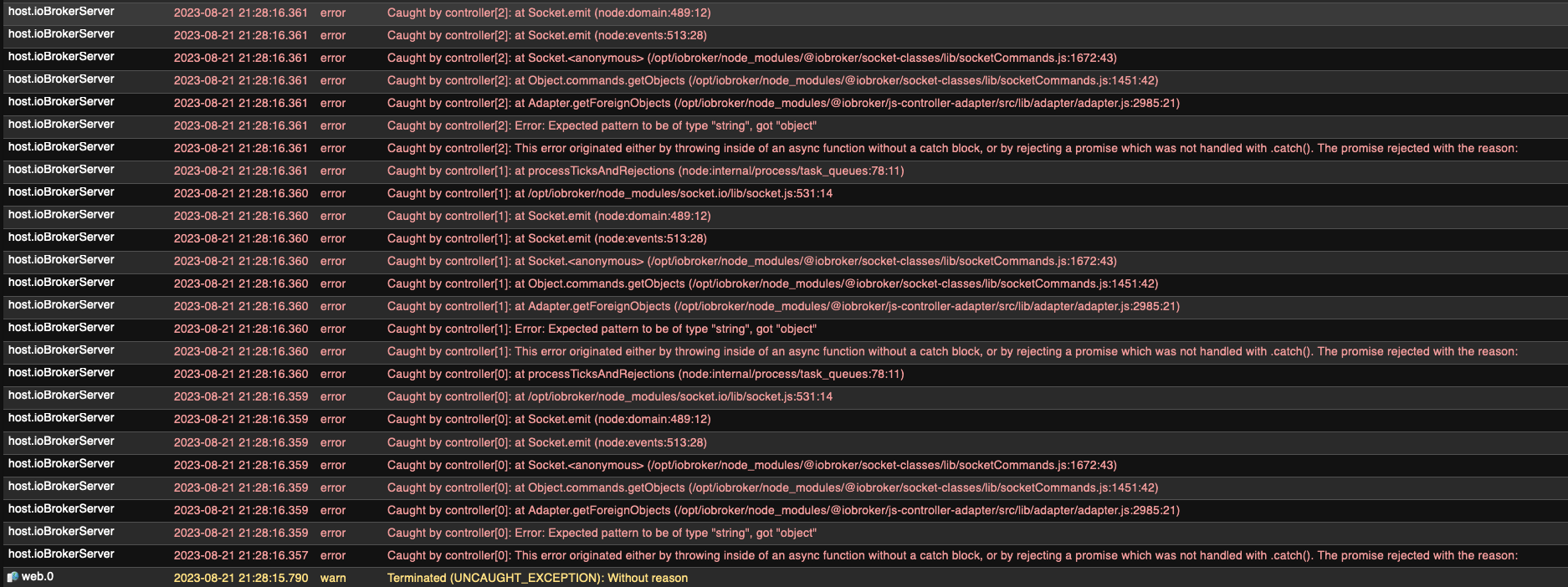
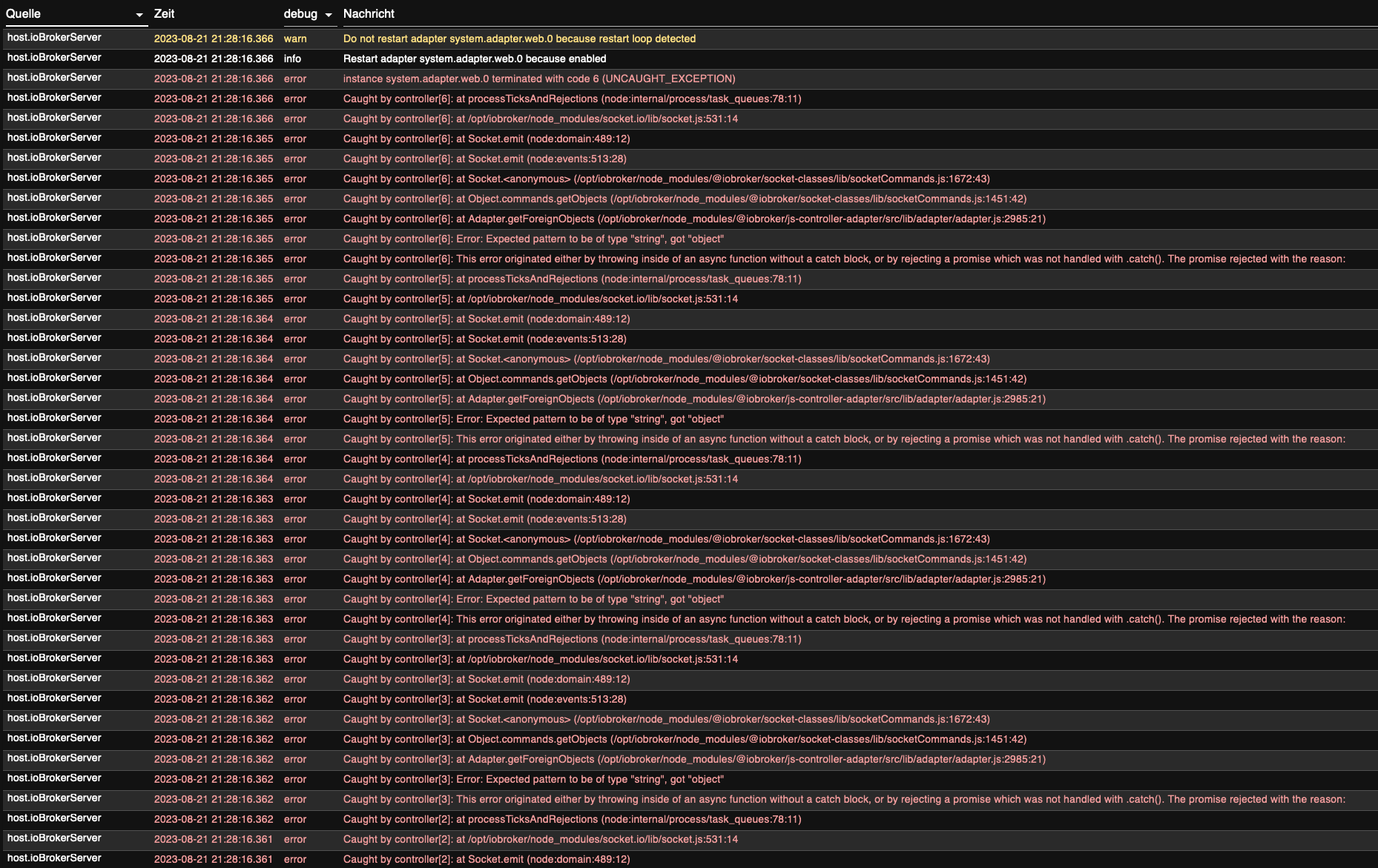
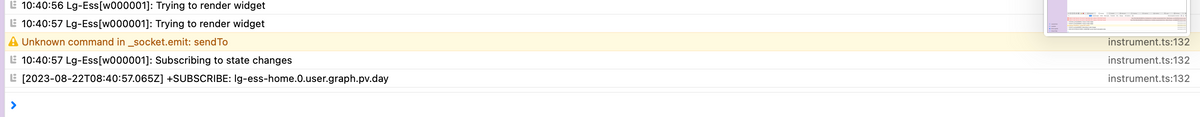
ja, habe das mit dem integriertren Web-Socket versucht .... hier mal meine log, blicke da nicht durch, das sind unzählige Meldungen:


-
@secrenz
Hi, sind die Metro-Widgets installiert? Ohne diese für mich überflüssigen Widgets lädt vis2 bei mir auch kein Projekt. Neu erstellen geht, aber das dann wieder laden geht nicht mehr. -
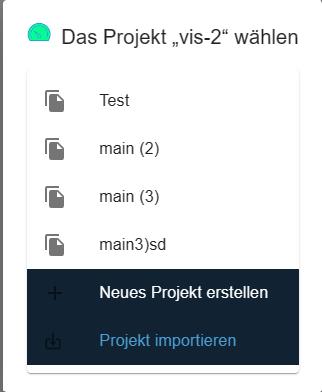
Hat jemand von euch auch Probleme wenn er z.B. das zuvor aus Vis 2 alpha oder auch aus Vis 2 beta exportierte Projekt importiert. Es kommt immer wieder das Fenster zur Auswahl oder zum Importieren, siehe unten. Durch drauf klicken passiert nichts, außer dass das Fenster kurz verschwindet und wieder auftaucht. Im log ist nicht zu erkennen. Keines der zuvor noch funktionalen Projekte funktioniert danach noch ...

-
-
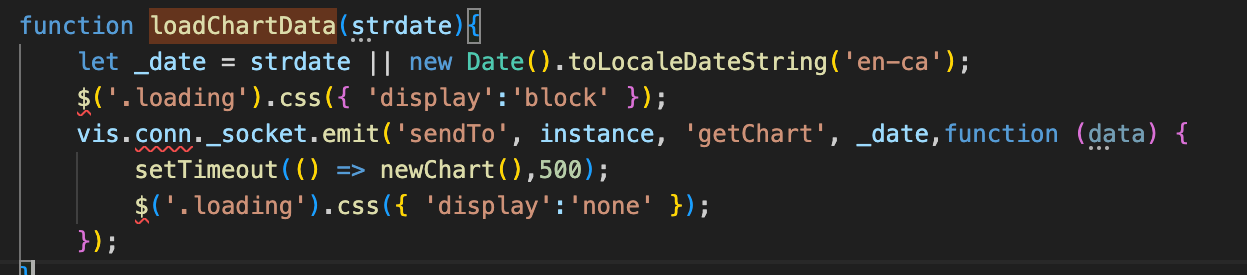
Ich versuche gerade mein vis1 Widget für vis2 vorzubereiten.
Aktuell scheitere ich an folgender Stelle:

Ich rufe das wie folgt auf:
Was muss ich da ändern das das Widget in Vis1 und Vis2 funktioniert?
Oder ist das noch ein Bug in Vis2?@morluktom
da es mich selbst interessiert hat, ohne garantie könnte der befehl nun so aussehenprops.socket.getRawSocket().emit( oder this.socket.getRawSocket().emit(der rest dann identisch wie bisher
zum testen ob du in vis1 oder vis2 läuft, kannst du prüfen ob
vis.conn._socket.emit vorhanden ist -
hey hey!
gibts bei der VIS2 irgendeinen trick per CSS den Hintergrund etc allgemein zu bestimmen?
habe das bisher immer so gemacht::root { --font-color: #e0e0e0; --font-color2: #31393C; --font-color3: #8c8c8c; --font-color4: #ff0000; --font-color5: #fffc1f; --active-bg-color: rgba(221, 221, 221, 0.7); --weather-bg-color: rgba(221, 221, 221, 0.5); --deactive-bg-color: rgba(65, 69, 72, 0.4); --font-weight: 500; --font-size: 10px; } .vis-view { font-family: 'SF-Pro', sans-serif; -webkit-text-size-adjust: none; touch-action: manipulation; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; font-size: var(--font-size); font-weight: var(--font-weight); letter-spacing: -.5px; color: var(--font-color); background-size: 1024px 768px; background-image: -webkit-radial-gradient(50% 30%, #34332E, #31393C, black); line-height: 16px; }er nimmt aber gar nichts davon... auch einzelne sachen darin nicht
in der Edit gehts, aber in der Runtime nicht
-
hey hey!
gibts bei der VIS2 irgendeinen trick per CSS den Hintergrund etc allgemein zu bestimmen?
habe das bisher immer so gemacht::root { --font-color: #e0e0e0; --font-color2: #31393C; --font-color3: #8c8c8c; --font-color4: #ff0000; --font-color5: #fffc1f; --active-bg-color: rgba(221, 221, 221, 0.7); --weather-bg-color: rgba(221, 221, 221, 0.5); --deactive-bg-color: rgba(65, 69, 72, 0.4); --font-weight: 500; --font-size: 10px; } .vis-view { font-family: 'SF-Pro', sans-serif; -webkit-text-size-adjust: none; touch-action: manipulation; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; font-size: var(--font-size); font-weight: var(--font-weight); letter-spacing: -.5px; color: var(--font-color); background-size: 1024px 768px; background-image: -webkit-radial-gradient(50% 30%, #34332E, #31393C, black); line-height: 16px; }er nimmt aber gar nichts davon... auch einzelne sachen darin nicht
in der Edit gehts, aber in der Runtime nicht
der ganze unterbau ist mit einer komplett anderen Technologie gebaut (react)
daher gelten auch die ganzen alten css-namen (wahrscheinlich) nicht mehr.wahrscheinlich ist es das beste, du schaust dir mit den developer tools das mal an, welche css-klassennamen da so verwendet wurden. allerdings kann es bei react ein paar besonderheiten geben. aber offizielle doku dazu wird es denke ich aktuell nicht geben.
-
der ganze unterbau ist mit einer komplett anderen Technologie gebaut (react)
daher gelten auch die ganzen alten css-namen (wahrscheinlich) nicht mehr.wahrscheinlich ist es das beste, du schaust dir mit den developer tools das mal an, welche css-klassennamen da so verwendet wurden. allerdings kann es bei react ein paar besonderheiten geben. aber offizielle doku dazu wird es denke ich aktuell nicht geben.
@oliverio habe es gerade eben rausgefunden.... denke ich
er findet die user css nicht... die global css geht
"instrument.ts:129 User CSS "2023/vis-user.css" not found: Not exists"
-
Ich habe heute mal VIS 2 installiert um zu sehen ob ich relativ nahtlos darauf umsteigen kann. Leider war nach wenigen Minuten das Experiment beendet. Keiner meiner bisherigen Seiten wurden korrekt übernommen. Ich müsste hunderte Widgets anpassen oder austauschen und neu positionieren. Schon nach der Installation hatte ich Probleme. Die Seiten wurden ständig geladen. Bis ich im Web-Adapter auf die interne socket.io umgestellt habe.
Ich finde es ja toll, dass so viel Zeit und Arbeit in das Projekt investiert wird, doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren. Mal sehen ob ich irgendwann Zeit und Lust habe mich damit intensiver zu beschäftigen. Ich hatte hald gehofft, einfach mit der neuen VIS dort weitermachen zu können wo ich jetzt stehe...
Edit: Hier ein Beispiel meiner letzten erstellten VIS die nicht wirklich umfangreich oder kompliziert ist:
VIS 1:
VIS 2:
-
Ich habe heute mal VIS 2 installiert um zu sehen ob ich relativ nahtlos darauf umsteigen kann. Leider war nach wenigen Minuten das Experiment beendet. Keiner meiner bisherigen Seiten wurden korrekt übernommen. Ich müsste hunderte Widgets anpassen oder austauschen und neu positionieren. Schon nach der Installation hatte ich Probleme. Die Seiten wurden ständig geladen. Bis ich im Web-Adapter auf die interne socket.io umgestellt habe.
Ich finde es ja toll, dass so viel Zeit und Arbeit in das Projekt investiert wird, doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren. Mal sehen ob ich irgendwann Zeit und Lust habe mich damit intensiver zu beschäftigen. Ich hatte hald gehofft, einfach mit der neuen VIS dort weitermachen zu können wo ich jetzt stehe...
Edit: Hier ein Beispiel meiner letzten erstellten VIS die nicht wirklich umfangreich oder kompliziert ist:
VIS 1:
VIS 2:
@dr-bakterius Na, bei dir funktioniert wenigstens ein Teil davon.
Ich habe meine VIS mit Inventwo Widgets gebaut und fast alles über Bindings gelöst.
Bei mir dreht der Import komplett hohl.
Von daher kann ich bei VIS 2 vorerst nur abwarten. Nochmal 6 Monate Arbeit nur um auf VIS 2 umzusteigen mache ich mir nicht, zumal ja scheinbar VIS vorerst noch weiterlaufen wird.




