NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
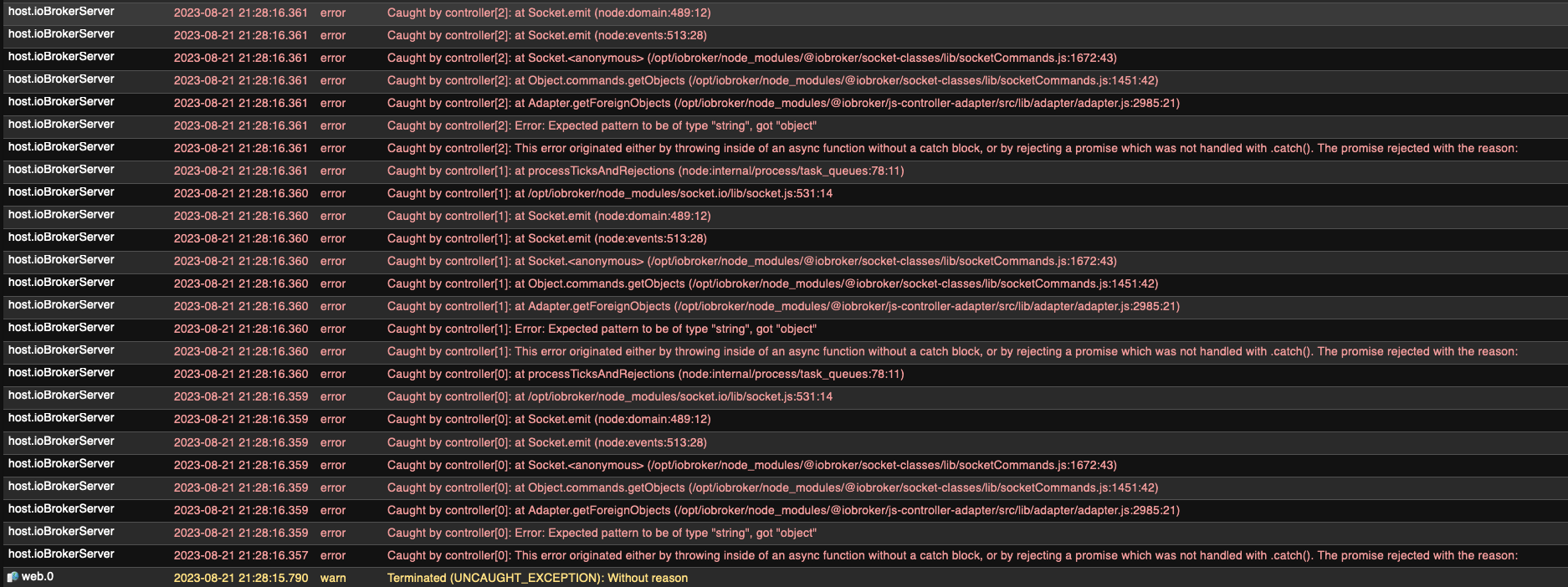
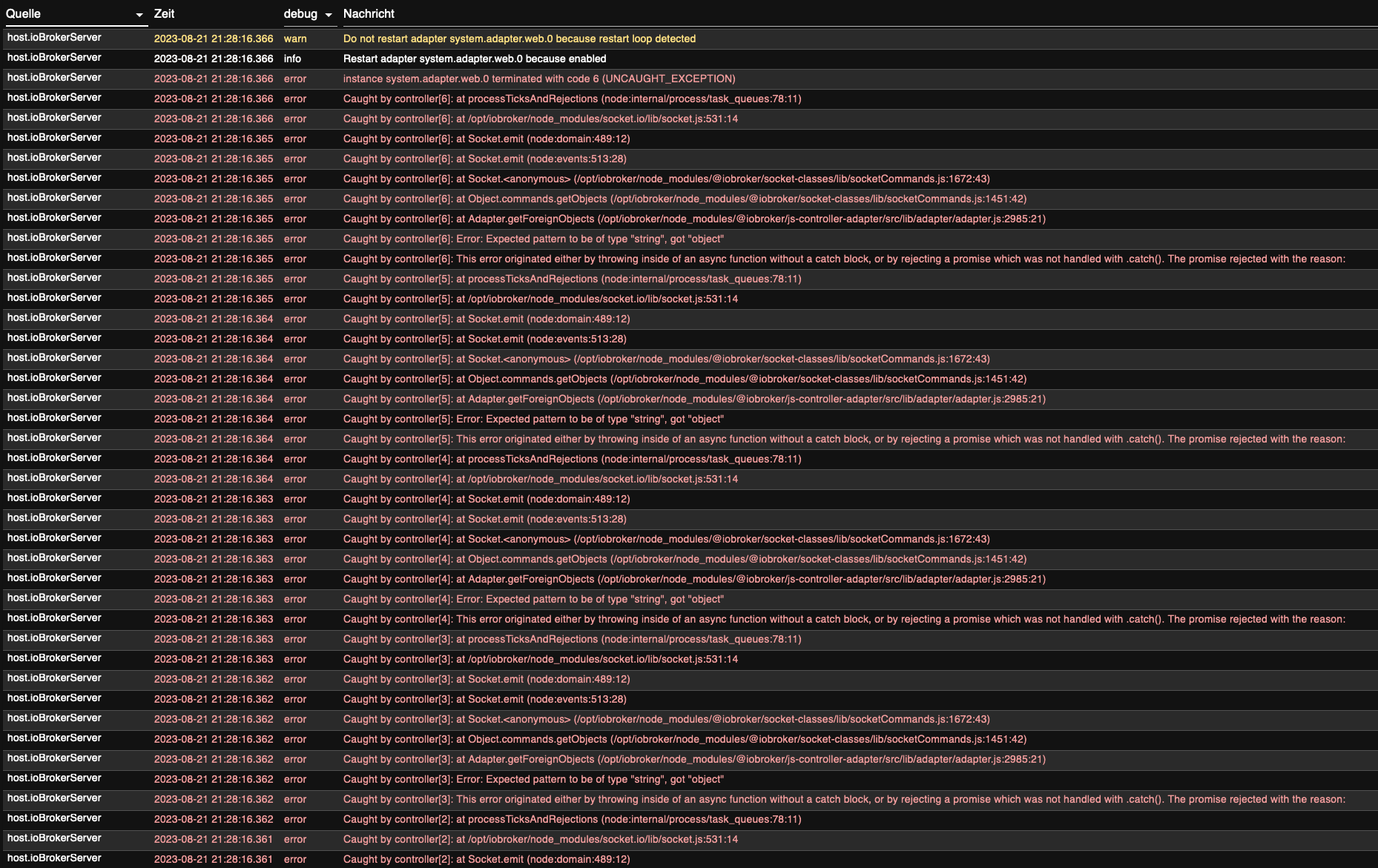
ja, habe das mit dem integriertren Web-Socket versucht .... hier mal meine log, blicke da nicht durch, das sind unzählige Meldungen:


-
@secrenz
Hi, sind die Metro-Widgets installiert? Ohne diese für mich überflüssigen Widgets lädt vis2 bei mir auch kein Projekt. Neu erstellen geht, aber das dann wieder laden geht nicht mehr. -
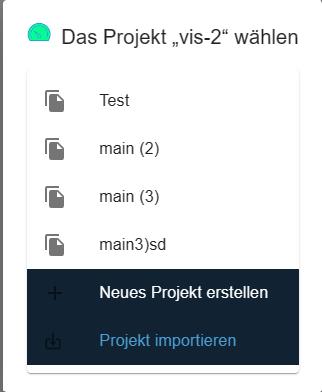
Hat jemand von euch auch Probleme wenn er z.B. das zuvor aus Vis 2 alpha oder auch aus Vis 2 beta exportierte Projekt importiert. Es kommt immer wieder das Fenster zur Auswahl oder zum Importieren, siehe unten. Durch drauf klicken passiert nichts, außer dass das Fenster kurz verschwindet und wieder auftaucht. Im log ist nicht zu erkennen. Keines der zuvor noch funktionalen Projekte funktioniert danach noch ...

-
-
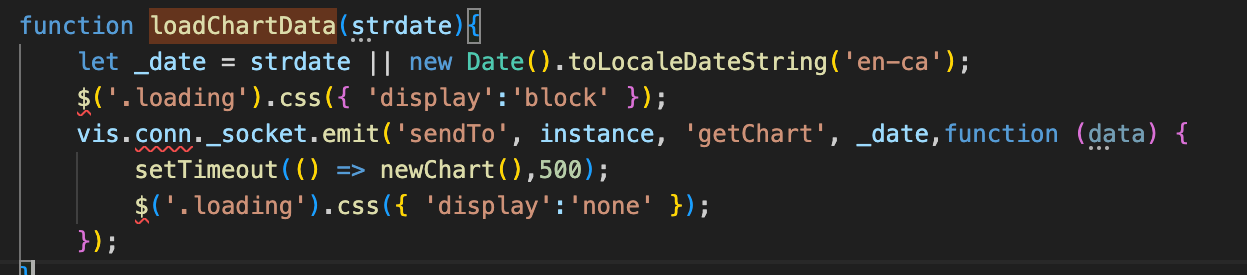
Ich versuche gerade mein vis1 Widget für vis2 vorzubereiten.
Aktuell scheitere ich an folgender Stelle:

Ich rufe das wie folgt auf:
Was muss ich da ändern das das Widget in Vis1 und Vis2 funktioniert?
Oder ist das noch ein Bug in Vis2?@morluktom
da es mich selbst interessiert hat, ohne garantie könnte der befehl nun so aussehenprops.socket.getRawSocket().emit( oder this.socket.getRawSocket().emit(der rest dann identisch wie bisher
zum testen ob du in vis1 oder vis2 läuft, kannst du prüfen ob
vis.conn._socket.emit vorhanden ist -
hey hey!
gibts bei der VIS2 irgendeinen trick per CSS den Hintergrund etc allgemein zu bestimmen?
habe das bisher immer so gemacht::root { --font-color: #e0e0e0; --font-color2: #31393C; --font-color3: #8c8c8c; --font-color4: #ff0000; --font-color5: #fffc1f; --active-bg-color: rgba(221, 221, 221, 0.7); --weather-bg-color: rgba(221, 221, 221, 0.5); --deactive-bg-color: rgba(65, 69, 72, 0.4); --font-weight: 500; --font-size: 10px; } .vis-view { font-family: 'SF-Pro', sans-serif; -webkit-text-size-adjust: none; touch-action: manipulation; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; font-size: var(--font-size); font-weight: var(--font-weight); letter-spacing: -.5px; color: var(--font-color); background-size: 1024px 768px; background-image: -webkit-radial-gradient(50% 30%, #34332E, #31393C, black); line-height: 16px; }er nimmt aber gar nichts davon... auch einzelne sachen darin nicht
in der Edit gehts, aber in der Runtime nicht
-
hey hey!
gibts bei der VIS2 irgendeinen trick per CSS den Hintergrund etc allgemein zu bestimmen?
habe das bisher immer so gemacht::root { --font-color: #e0e0e0; --font-color2: #31393C; --font-color3: #8c8c8c; --font-color4: #ff0000; --font-color5: #fffc1f; --active-bg-color: rgba(221, 221, 221, 0.7); --weather-bg-color: rgba(221, 221, 221, 0.5); --deactive-bg-color: rgba(65, 69, 72, 0.4); --font-weight: 500; --font-size: 10px; } .vis-view { font-family: 'SF-Pro', sans-serif; -webkit-text-size-adjust: none; touch-action: manipulation; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; font-size: var(--font-size); font-weight: var(--font-weight); letter-spacing: -.5px; color: var(--font-color); background-size: 1024px 768px; background-image: -webkit-radial-gradient(50% 30%, #34332E, #31393C, black); line-height: 16px; }er nimmt aber gar nichts davon... auch einzelne sachen darin nicht
in der Edit gehts, aber in der Runtime nicht
der ganze unterbau ist mit einer komplett anderen Technologie gebaut (react)
daher gelten auch die ganzen alten css-namen (wahrscheinlich) nicht mehr.wahrscheinlich ist es das beste, du schaust dir mit den developer tools das mal an, welche css-klassennamen da so verwendet wurden. allerdings kann es bei react ein paar besonderheiten geben. aber offizielle doku dazu wird es denke ich aktuell nicht geben.
-
der ganze unterbau ist mit einer komplett anderen Technologie gebaut (react)
daher gelten auch die ganzen alten css-namen (wahrscheinlich) nicht mehr.wahrscheinlich ist es das beste, du schaust dir mit den developer tools das mal an, welche css-klassennamen da so verwendet wurden. allerdings kann es bei react ein paar besonderheiten geben. aber offizielle doku dazu wird es denke ich aktuell nicht geben.
@oliverio habe es gerade eben rausgefunden.... denke ich
er findet die user css nicht... die global css geht
"instrument.ts:129 User CSS "2023/vis-user.css" not found: Not exists"
-
Ich habe heute mal VIS 2 installiert um zu sehen ob ich relativ nahtlos darauf umsteigen kann. Leider war nach wenigen Minuten das Experiment beendet. Keiner meiner bisherigen Seiten wurden korrekt übernommen. Ich müsste hunderte Widgets anpassen oder austauschen und neu positionieren. Schon nach der Installation hatte ich Probleme. Die Seiten wurden ständig geladen. Bis ich im Web-Adapter auf die interne socket.io umgestellt habe.
Ich finde es ja toll, dass so viel Zeit und Arbeit in das Projekt investiert wird, doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren. Mal sehen ob ich irgendwann Zeit und Lust habe mich damit intensiver zu beschäftigen. Ich hatte hald gehofft, einfach mit der neuen VIS dort weitermachen zu können wo ich jetzt stehe...
Edit: Hier ein Beispiel meiner letzten erstellten VIS die nicht wirklich umfangreich oder kompliziert ist:
VIS 1:
VIS 2:
-
Ich habe heute mal VIS 2 installiert um zu sehen ob ich relativ nahtlos darauf umsteigen kann. Leider war nach wenigen Minuten das Experiment beendet. Keiner meiner bisherigen Seiten wurden korrekt übernommen. Ich müsste hunderte Widgets anpassen oder austauschen und neu positionieren. Schon nach der Installation hatte ich Probleme. Die Seiten wurden ständig geladen. Bis ich im Web-Adapter auf die interne socket.io umgestellt habe.
Ich finde es ja toll, dass so viel Zeit und Arbeit in das Projekt investiert wird, doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren. Mal sehen ob ich irgendwann Zeit und Lust habe mich damit intensiver zu beschäftigen. Ich hatte hald gehofft, einfach mit der neuen VIS dort weitermachen zu können wo ich jetzt stehe...
Edit: Hier ein Beispiel meiner letzten erstellten VIS die nicht wirklich umfangreich oder kompliziert ist:
VIS 1:
VIS 2:
@dr-bakterius Na, bei dir funktioniert wenigstens ein Teil davon.
Ich habe meine VIS mit Inventwo Widgets gebaut und fast alles über Bindings gelöst.
Bei mir dreht der Import komplett hohl.
Von daher kann ich bei VIS 2 vorerst nur abwarten. Nochmal 6 Monate Arbeit nur um auf VIS 2 umzusteigen mache ich mir nicht, zumal ja scheinbar VIS vorerst noch weiterlaufen wird. -
Falls es schon einer angemerkt hat, dann sorry.
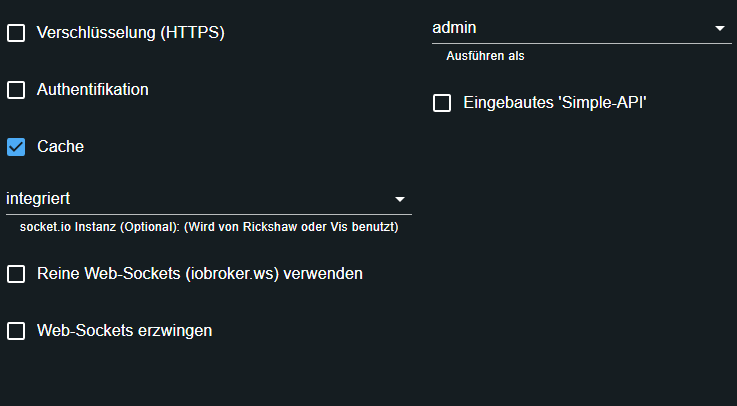
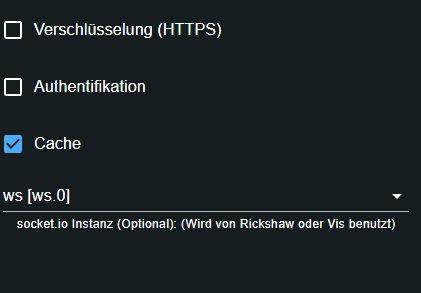
Bei Problemen beim Starten von Vis-2 Editor (ewig drehender Iobroker Kreis) :
Bei der Web Instanz den integrierten Websocket nehmen.
Ich habe 2 Web Instanzen, und bei der zweiten habe ich den integrierten Web-Socket genommen.
Nur mit dieser Instanz lässt sich Vis-2 Edit starten. a<
a<Das funktioniert nicht :

@gargano Vielen Dank, paar Einträge über dir habe ich das Problem schon gemeldet gehabt, jetzt läuft es.
Zur Beschreibung für Zukünfige:
VIS2 lädt nicht (nur drehender Kreis vom ioBroker Logo)Web Adapter auf Integriert stellen. Nicht beim Websocket wie manche hier schreiben.
-
Ich habe heute mal VIS 2 installiert um zu sehen ob ich relativ nahtlos darauf umsteigen kann. Leider war nach wenigen Minuten das Experiment beendet. Keiner meiner bisherigen Seiten wurden korrekt übernommen. Ich müsste hunderte Widgets anpassen oder austauschen und neu positionieren. Schon nach der Installation hatte ich Probleme. Die Seiten wurden ständig geladen. Bis ich im Web-Adapter auf die interne socket.io umgestellt habe.
Ich finde es ja toll, dass so viel Zeit und Arbeit in das Projekt investiert wird, doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren. Mal sehen ob ich irgendwann Zeit und Lust habe mich damit intensiver zu beschäftigen. Ich hatte hald gehofft, einfach mit der neuen VIS dort weitermachen zu können wo ich jetzt stehe...
Edit: Hier ein Beispiel meiner letzten erstellten VIS die nicht wirklich umfangreich oder kompliziert ist:
VIS 1:
VIS 2:
@dr-bakterius sagte in Vis-2(.0) - Neuer Adapter als Beta:
doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren.
Genau das ist das Dilemma mit "alter" Software die man vollständig neu schreibt ... es geht halt nur bedingt. Hier gilt leider "Wünsche sind cool, aber die Realität ist halt leider doch zu oft ne "Bitch" ... und dann ist die Frage wieviel Aufwand in was stecken ...
Und ich denke jetzt wird auch klar warum sich Denis entschieden hat eine unabhängige neue Version zu releasen und kein Update ...
-
Ich habe heute mal VIS 2 installiert um zu sehen ob ich relativ nahtlos darauf umsteigen kann. Leider war nach wenigen Minuten das Experiment beendet. Keiner meiner bisherigen Seiten wurden korrekt übernommen. Ich müsste hunderte Widgets anpassen oder austauschen und neu positionieren. Schon nach der Installation hatte ich Probleme. Die Seiten wurden ständig geladen. Bis ich im Web-Adapter auf die interne socket.io umgestellt habe.
Ich finde es ja toll, dass so viel Zeit und Arbeit in das Projekt investiert wird, doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren. Mal sehen ob ich irgendwann Zeit und Lust habe mich damit intensiver zu beschäftigen. Ich hatte hald gehofft, einfach mit der neuen VIS dort weitermachen zu können wo ich jetzt stehe...
Edit: Hier ein Beispiel meiner letzten erstellten VIS die nicht wirklich umfangreich oder kompliziert ist:
VIS 1:
VIS 2:
-
Ich habe den oben beschriebenen Fehler und leider keine Ahnung wie ich den beheben kann. Ich habe vis-2.1 v2.2.3 installiert und bekomme beim öffnen "File edit.html not found: {}" angezeigt. Die vis-2-Beta und vis v1.4.16 funktionieren ohne Probleme.
Bei den WEB-Server Einstellungen habe ich nirgendwo einen Haken zur Aktivierung der Checkbox gesetzt.
Vielleicht hat einer eine gute Idee, wie ich den Fehler beheben kann.
-
@dr-bakterius Na, bei dir funktioniert wenigstens ein Teil davon.
Ich habe meine VIS mit Inventwo Widgets gebaut und fast alles über Bindings gelöst.
Bei mir dreht der Import komplett hohl.
Von daher kann ich bei VIS 2 vorerst nur abwarten. Nochmal 6 Monate Arbeit nur um auf VIS 2 umzusteigen mache ich mir nicht, zumal ja scheinbar VIS vorerst noch weiterlaufen wird.@chaot sagte in Vis-2(.0) - Neuer Adapter als Beta:
@dr-bakterius Na, bei dir funktioniert wenigstens ein Teil davon.
Ich habe meine VIS mit Inventwo Widgets gebaut und fast alles über Bindings gelöst.
Bei mir dreht der Import komplett hohl.
Von daher kann ich bei VIS 2 vorerst nur abwarten. Nochmal 6 Monate Arbeit nur um auf VIS 2 umzusteigen mache ich mir nicht, zumal ja scheinbar VIS vorerst noch weiterlaufen wird.Bei mir das gleiche. Es geht jetzt auf jeden Fall mehr als bei den ersten Versionen, wir müssen aber warten, bis die inventwo widgets angepasst sind. Ich hoffe das geht, ohne das man die Widgets in der VIS neu machen muss.
-
@dr-bakterius
Hallo;
etwas offtopicWomit und wie hast Du denn die schönen Buttons :+1: kreiert :grey_question: (untere reihe VIS1)
@solardach sagte in Vis-2(.0) - Neuer Adapter als Beta:
Womit und wie hast Du denn die schönen Buttons kreiert (untere reihe VIS1)
Das ist das Widget 'Views Bar' (das offensichtlich unter VIS 2 nicht mehr funktioniert). Die einzelnen Icons habe ich mir über die Bildersuche im Netz gesammelt.
-
@dr-bakterius sagte in Vis-2(.0) - Neuer Adapter als Beta:
doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren.
Genau das ist das Dilemma mit "alter" Software die man vollständig neu schreibt ... es geht halt nur bedingt. Hier gilt leider "Wünsche sind cool, aber die Realität ist halt leider doch zu oft ne "Bitch" ... und dann ist die Frage wieviel Aufwand in was stecken ...
Und ich denke jetzt wird auch klar warum sich Denis entschieden hat eine unabhängige neue Version zu releasen und kein Update ...
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Und ich denke jetzt wird auch klar warum sich Denis entschieden hat eine unabhängige neue Version zu releasen und kein Update ...
Ich verstehe das schon. Aber wer schon viel Zeit in seine Views gesteckt hat, will vielleicht nicht wieder viel Zeit investieren um sie für VIS 2 anzupassen.
Ich wäre daher sehr dafür, dass man auch die bisherige VIS weiter pflegt oder an der Konvertierung noch zu feilen um ein besseres Ergebnis zu erzielen. Denn in meinem Beispiel von oben muss ich jedes Widget angreifen und korrigieren bzw. manches völlig anders lösen (und diese View ist wahrlich nicht umfangreich).
-
@dr-bakterius sagte in Vis-2(.0) - Neuer Adapter als Beta:
doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren.
Genau das ist das Dilemma mit "alter" Software die man vollständig neu schreibt ... es geht halt nur bedingt. Hier gilt leider "Wünsche sind cool, aber die Realität ist halt leider doch zu oft ne "Bitch" ... und dann ist die Frage wieviel Aufwand in was stecken ...
Und ich denke jetzt wird auch klar warum sich Denis entschieden hat eine unabhängige neue Version zu releasen und kein Update ...
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@dr-bakterius sagte in Vis-2(.0) - Neuer Adapter als Beta:
doch bisherige User zum Umstieg zu bewegen wird so auf absehbare Zeit nicht funktionieren.
Genau das ist das Dilemma mit "alter" Software die man vollständig neu schreibt ... es geht halt nur bedingt.
Das ist ja alles schön und gut und klar das einiges vielleicht nicht mehr geht. Auch ok WENN man dann ebent etwas " vergleichbares " bekommt.
Aber ich habe hier schon mehr mal's nach einem NAVIGATION Botten gebeten der mit V2.2.2 geht aber ich habe ja noch nicht mal eine Antwort bekommen.........
Das man da dann doch so langsam wieder an VIS1 denkt sollte da dann auch keinen wundern!
Ich habe seit Bekanntgabe von Alpha da mitgemacht weil meine VIS zu groß wurde um VIS-1 damit Klar kommt.
Ich denke aber Langsam daran das es vielleicht besser ist das zu splitten und oder ebent bei VIS Alpha 2.1.2 zu bleiben da geht ja noch alles aber ermutigen ist anders finde ich.
mfg
Digi-Bit




