NEWS
[Vorstellung] Shelly Style Widgets
-
@latzi sagte in [Vorstellung] Shelly Style Widgets:
@martink sagte in [Vorstellung] Shelly Style Widgets:
Bei mir ist es immer noch so, das sich auch die Lautstärke verändert wenn ich zum Beispiel bei einem Radiosender oben auf das Positionsfeld hin und her schiebe....
Kann ich bestätigen, macht aber bei Radiosender wenig Sinn (bei z.B. Spotify hingegen schon).
...dann bin ich ja doch nicht verrückt ! :-D
@martink sagte in [Vorstellung] Shelly Style Widgets:
...dann bin ich ja doch nicht verrückt !
... oder wir sind zumindest schon zu zweit ;-)
-
@martink sagte in [Vorstellung] Shelly Style Widgets:
...dann bin ich ja doch nicht verrückt !
... oder wir sind zumindest schon zu zweit ;-)
-
@martink @Latzi Ich baue aktuell das Widget komplett ohne das html Widget in CSS nach, damit passiert das nicht. Sobald das fertig ist melde ich mich :call_me_hand:
-
Mediaplayer V2
Nachdem es mit dem ursprünglichen Widget einige Probleme mit dem HTML Widget gab, hab ich das Widget von Grund auf neu erstellt. Ebenso gibt es nun eine Version für Spotify.
Das Widget benötigt nun den Metro Widgets Adapter!!! und einen CSS Eintrag.Installation:
1. Metro Widgets Adapter installieren

2. CSS ins Projekt oder Global CSS kopieren:/* ---- Shelly Styled Widgets CSS ---- */ /* @2021 CrunkFX */ /* ###### Slider Start ###### */ .shstyledwidgets-bar .metro .slider .complete { -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px 0 0 2px; border-radius: 3px 0 0 3px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar .metro .slider .marker { -webkit-appearance: none; border-width: 0px; top: -1px; z-index: 2; appearance: none; height: 14px; width: 22px; background: #27506c; cursor: pointer; border-radius: 1px; -moz-box-shadow: inset 0 0 0px #000000; -webkit-box-shadow: inset 0 0 4px #000000; box-shadow: inset 0 0 4px #000000; } .shstyledwidgets-bar .metro .slider { background-color: transparent; } .shstyledwidgets-bar2 .metro .slider .complete { height: 10px; -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px; border-radius: 2px 2px 2px 2px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar2 .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar2 .metro .slider .marker { opacity:0; } .shstyledwidgets-bar2 .metro .slider { background-color: transparent; } /* ###### Slider End ###### */
3. WebApp starten und
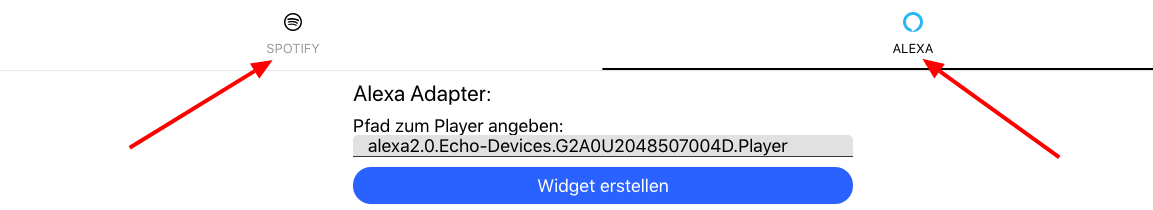
Alexa: Playerpfad eingeben (mehr Info siehe Oben)
Spotify: Instanznummer angeben
Edit:

danach den Export kopieren und als Widget importieren.
-
Mediaplayer V2
Nachdem es mit dem ursprünglichen Widget einige Probleme mit dem HTML Widget gab, hab ich das Widget von Grund auf neu erstellt. Ebenso gibt es nun eine Version für Spotify.
Das Widget benötigt nun den Metro Widgets Adapter!!! und einen CSS Eintrag.Installation:
1. Metro Widgets Adapter installieren

2. CSS ins Projekt oder Global CSS kopieren:/* ---- Shelly Styled Widgets CSS ---- */ /* @2021 CrunkFX */ /* ###### Slider Start ###### */ .shstyledwidgets-bar .metro .slider .complete { -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px 0 0 2px; border-radius: 3px 0 0 3px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar .metro .slider .marker { -webkit-appearance: none; border-width: 0px; top: -1px; z-index: 2; appearance: none; height: 14px; width: 22px; background: #27506c; cursor: pointer; border-radius: 1px; -moz-box-shadow: inset 0 0 0px #000000; -webkit-box-shadow: inset 0 0 4px #000000; box-shadow: inset 0 0 4px #000000; } .shstyledwidgets-bar .metro .slider { background-color: transparent; } .shstyledwidgets-bar2 .metro .slider .complete { height: 10px; -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px; border-radius: 2px 2px 2px 2px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar2 .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar2 .metro .slider .marker { opacity:0; } .shstyledwidgets-bar2 .metro .slider { background-color: transparent; } /* ###### Slider End ###### */
3. WebApp starten und
Alexa: Playerpfad eingeben (mehr Info siehe Oben)
Spotify: Instanznummer angeben
Edit:

danach den Export kopieren und als Widget importieren.
@crunkfx man sollte noch erwähnen, das man beim ausführen der WebApp auswählen muss, ob man Alexa oder Spotify installieren möchte ;-)

Ich habe diesen Punkt zuerst übersehen, und mich gewundert das der Media Player keine Zuordnung der Buttons erhalten hatte :-D
...Aber sonst funktioniert er super ! :+1: :+1:
-
Mediaplayer V2
Nachdem es mit dem ursprünglichen Widget einige Probleme mit dem HTML Widget gab, hab ich das Widget von Grund auf neu erstellt. Ebenso gibt es nun eine Version für Spotify.
Das Widget benötigt nun den Metro Widgets Adapter!!! und einen CSS Eintrag.Installation:
1. Metro Widgets Adapter installieren

2. CSS ins Projekt oder Global CSS kopieren:/* ---- Shelly Styled Widgets CSS ---- */ /* @2021 CrunkFX */ /* ###### Slider Start ###### */ .shstyledwidgets-bar .metro .slider .complete { -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px 0 0 2px; border-radius: 3px 0 0 3px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar .metro .slider .marker { -webkit-appearance: none; border-width: 0px; top: -1px; z-index: 2; appearance: none; height: 14px; width: 22px; background: #27506c; cursor: pointer; border-radius: 1px; -moz-box-shadow: inset 0 0 0px #000000; -webkit-box-shadow: inset 0 0 4px #000000; box-shadow: inset 0 0 4px #000000; } .shstyledwidgets-bar .metro .slider { background-color: transparent; } .shstyledwidgets-bar2 .metro .slider .complete { height: 10px; -webkit-appearance: none; background-color: #37d0fa; -moz-border-radius: 2px; border-radius: 2px 2px 2px 2px; -webkit-transition: .2s; transition: opacity .2s; -moz-box-shadow: inset 0 0 5px #000000; -webkit-box-shadow: inset 0 0 5px #000000; box-shadow: inset 0 0 5px #000000; } .shstyledwidgets-bar2 .metro .slider .marker:active { outline: none; } .shstyledwidgets-bar2 .metro .slider .marker { opacity:0; } .shstyledwidgets-bar2 .metro .slider { background-color: transparent; } /* ###### Slider End ###### */
3. WebApp starten und
Alexa: Playerpfad eingeben (mehr Info siehe Oben)
Spotify: Instanznummer angeben
Edit:

danach den Export kopieren und als Widget importieren.
-
Hallo, super Anleitung um Widgets zu bauen. Vielen Dank!
Ich habe es auch mal versucht und die Variablen wie in der Anleitung vergeben. Wenn ich nun aber Gruppiere, dann erscheinen die Optionen im Reiter "Allgemein" nicht. Auch scheint er nur temporär zu gruppieren, denn klicke ich nur 1x auf eines der beiden gruppierten Objekte, kann ich die einzeln wieder verschieben.
Weis jemand was ich falsch mache?
Grüße und Danke!
-
Hallo, super Anleitung um Widgets zu bauen. Vielen Dank!
Ich habe es auch mal versucht und die Variablen wie in der Anleitung vergeben. Wenn ich nun aber Gruppiere, dann erscheinen die Optionen im Reiter "Allgemein" nicht. Auch scheint er nur temporär zu gruppieren, denn klicke ich nur 1x auf eines der beiden gruppierten Objekte, kann ich die einzeln wieder verschieben.
Weis jemand was ich falsch mache?
Grüße und Danke!
-
Hallo zusammen,
funktionieren die Widgets bei euch noch? Ich bekomme die bei mir nicht importiert, muss aber gestehen, dass ich es direkt in der Vis-2-beta probiere...
Mir geht's speziell um den Shutter.Hat sich erledigt - in Vis 1 funktioniert der Import. Muss also an Vis-2 liegen.

























