NEWS
jarvis v3.1.x - just another remarkable vis
-
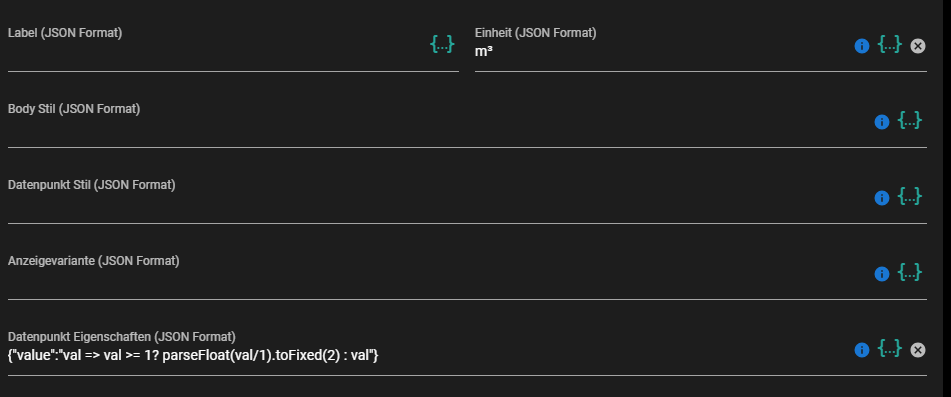
@flkontakt Mache gerade die Doku fertig. Dauert noch ein wenig. Thema Datenpunkt-Eigenschaften.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/datenpunkt-eigenschaft/nur-pos.-neg.-zahlen -
Hallo zusammen,
was genau muss ich einstellen, damit ich nur 2 Nachkommastellen habe? In den Eigenschaften habe ich parseFloat verwendet. Ist das nicht korrekt?
Vielen Dank


{"value":"val => parseFloat(val).toFixed(2)"} -
Hallo nochmals,
ich versuche gerade einen DP darzustellen der einen Zeitpunkt enthält (StateList).
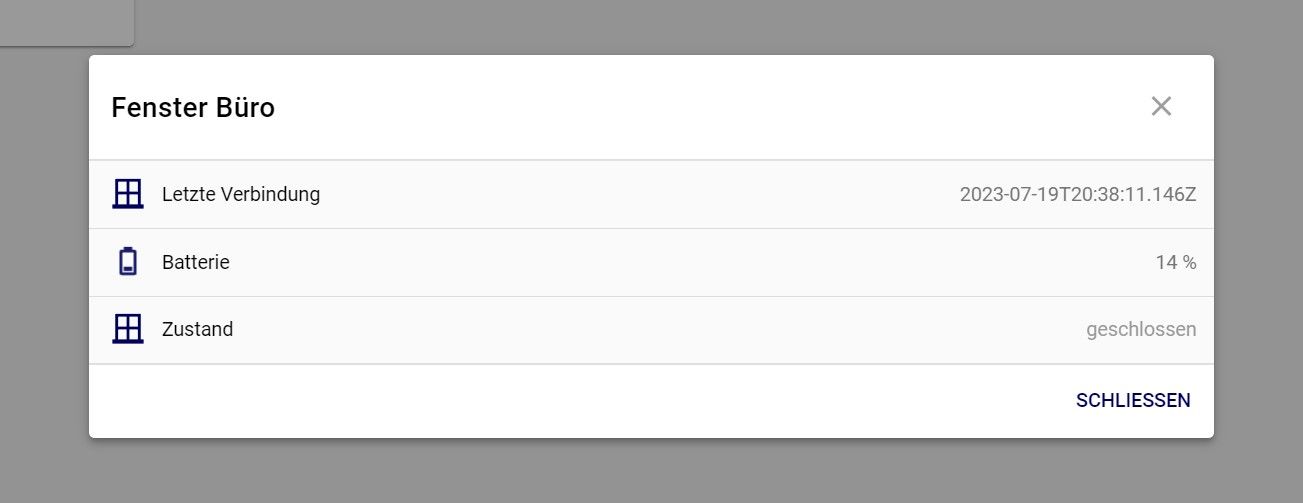
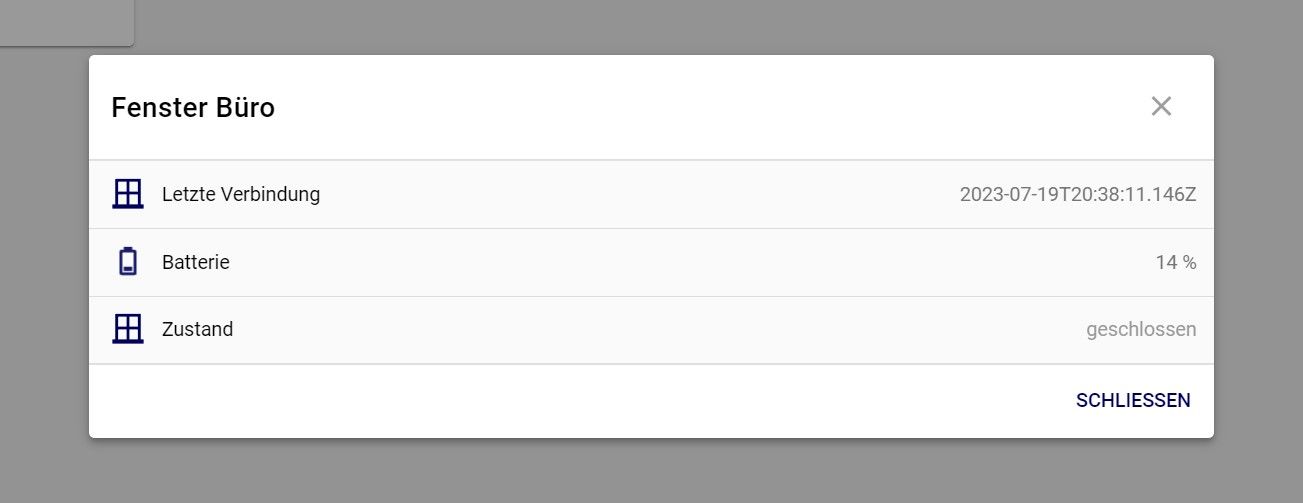
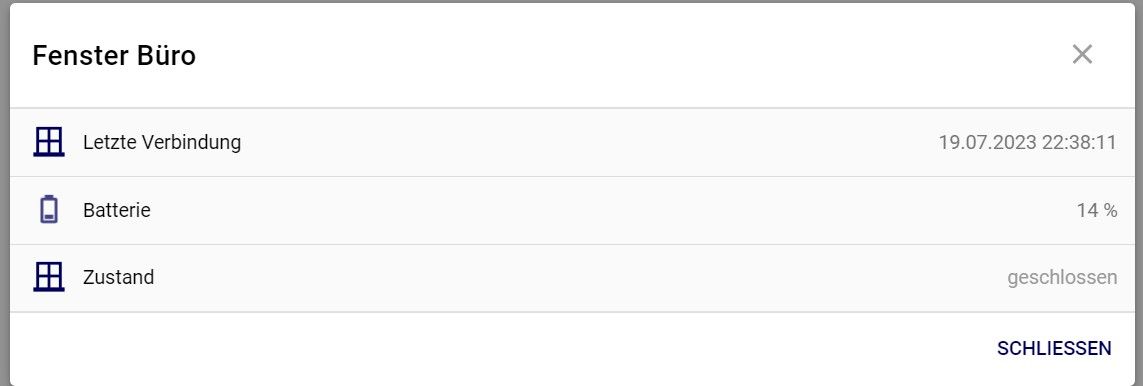
Stelle ich ihn ohne Formatierung dar steht dort richtigerweise: (20:38 Uhr - das war der tatsächliche Zeitpunkt)
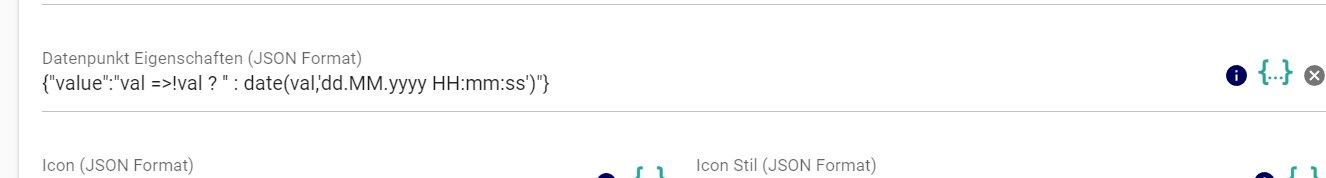
Füge ich nun für die "normale" Darstellung folgendes ein:

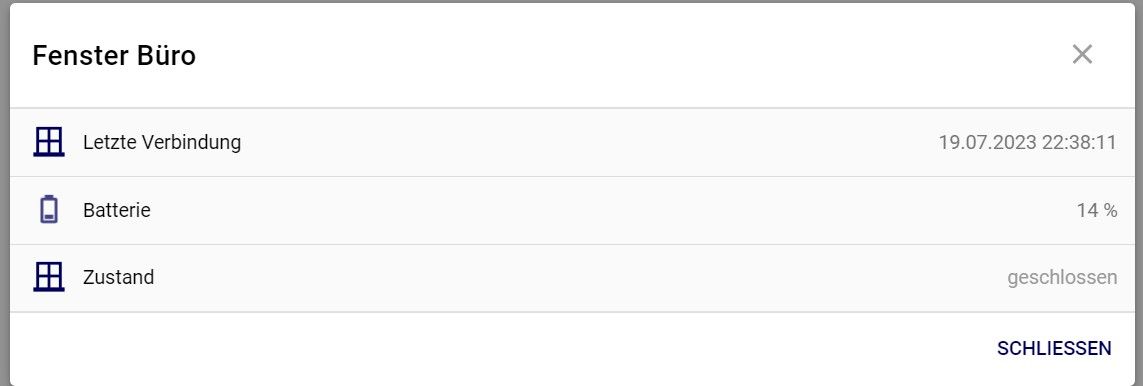
Bringt das dieses Ergebnis:

Mir ist klar, daß hier die UTC bzw. GMT Zeit nicht umgerechnet wird. Wie bringe ich ihn dazu, die lokalisierte Zeit anzuzeigen (also MINUS 2 Stunden)?
find ich da auch kein Beispiel für die korrekte Lokalisierung. Und der weiterführende Link zu date-fns ist auch nicht wirklich verständlich.
Grüße
Stephan
-
Hallo nochmals,
ich versuche gerade einen DP darzustellen der einen Zeitpunkt enthält (StateList).
Stelle ich ihn ohne Formatierung dar steht dort richtigerweise: (20:38 Uhr - das war der tatsächliche Zeitpunkt)
Füge ich nun für die "normale" Darstellung folgendes ein:

Bringt das dieses Ergebnis:

Mir ist klar, daß hier die UTC bzw. GMT Zeit nicht umgerechnet wird. Wie bringe ich ihn dazu, die lokalisierte Zeit anzuzeigen (also MINUS 2 Stunden)?
find ich da auch kein Beispiel für die korrekte Lokalisierung. Und der weiterführende Link zu date-fns ist auch nicht wirklich verständlich.
Grüße
Stephan
@bigstephan Bitte Datum und Formel in Code-Tags posten. Danke.
-
@bigstephan Bitte Datum und Formel in Code-Tags posten. Danke.
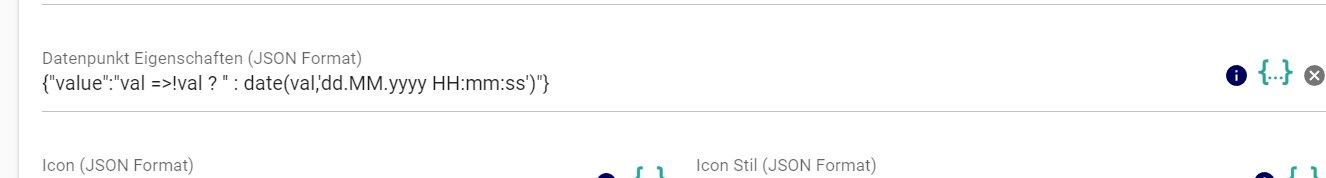
@mcu Versteh ich zwar jetzt nicht weils aud Bild 2 ja nur die eine Zeile ist und die aus Deiner Doku stammt aber gern hier:
{"value":"val =>!val ? '' : date(val,'dd.MM.yyyy HH:mm:ss')"}Grüsse
Stephan -
@bigstephan Bitte Datum und Formel in Code-Tags posten. Danke.
ich habe mal wieder ein komisches verhalten von Jarvis bei der Nutzung von Chrome sowie dem Samung Browser auf dem Handy. Wenn ich doppelt auf den Bildschirm tippe, dann komme ich in den Vollbildmodus, das bedeutet das bei mir Jarvis ein Widget im Vollbildmodus anzeigt. Dies passiert auch teilweise beim normalen Scrollen von Jarvis.
Gibt es zufällig eine Einstellung in Jarivs die so ein Verhalten auslösen könnte?
Ich nutze Version 3.1.8
-
ich habe mal wieder ein komisches verhalten von Jarvis bei der Nutzung von Chrome sowie dem Samung Browser auf dem Handy. Wenn ich doppelt auf den Bildschirm tippe, dann komme ich in den Vollbildmodus, das bedeutet das bei mir Jarvis ein Widget im Vollbildmodus anzeigt. Dies passiert auch teilweise beim normalen Scrollen von Jarvis.
Gibt es zufällig eine Einstellung in Jarivs die so ein Verhalten auslösen könnte?
Ich nutze Version 3.1.8
@dominik-f Ist ein bekanntes Problem.
https://github.com/Zefau/ioBroker.jarvis/issues/2379 -
@dominik-f Ist ein bekanntes Problem.
https://github.com/Zefau/ioBroker.jarvis/issues/2379Danke für deine Antwort. Ist echt sehr nervig dieses Verhalten, hoffe das wird schnell behoben.
-
@mcu Versteh ich zwar jetzt nicht weils aud Bild 2 ja nur die eine Zeile ist und die aus Deiner Doku stammt aber gern hier:
{"value":"val =>!val ? '' : date(val,'dd.MM.yyyy HH:mm:ss')"}Grüsse
Stephan@bigstephan sagte in jarvis v3.1.x - just another remarkable vis:
{"value":"val =>!val ? '' : date(val,'dd.MM.yyyy HH:mm:ss')"}

Da stimmt dann bei dem System, welches den Zeitpunkt erstellt hat, etwas nicht. -
@mcu Versteh ich zwar jetzt nicht weils aud Bild 2 ja nur die eine Zeile ist und die aus Deiner Doku stammt aber gern hier:
{"value":"val =>!val ? '' : date(val,'dd.MM.yyyy HH:mm:ss')"}Grüsse
Stephan@bigstephan
Da die Zeit ja richtig sein soll, muss man es halt als Text umsetzen{"value":"val =>!val ? '' : val.substring(8,10)+'.'+val.substring(5,7)+'.'+val.substring(0,4)+' '+val.substring(11,13)+':'+val.substring(14,16)+':'+val.substring(17,19) "} -
@bigstephan sagte in jarvis v3.1.x - just another remarkable vis:
{"value":"val =>!val ? '' : date(val,'dd.MM.yyyy HH:mm:ss')"}

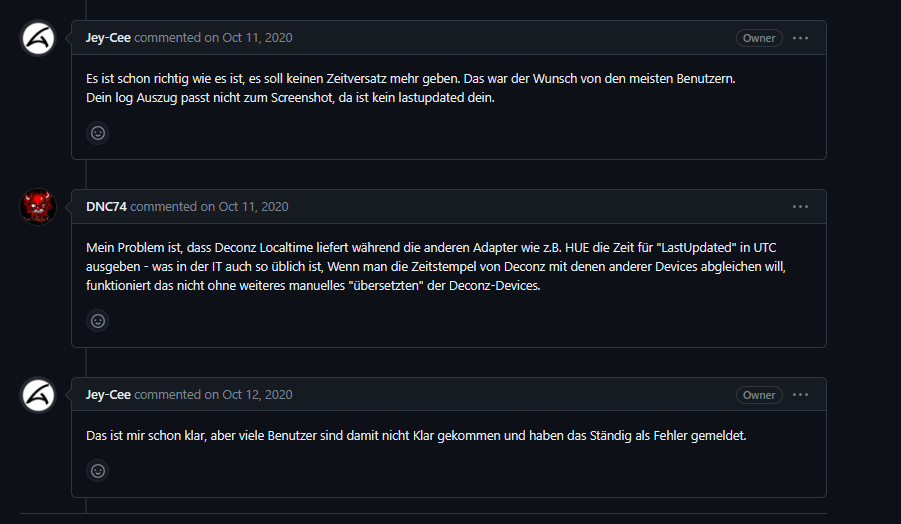
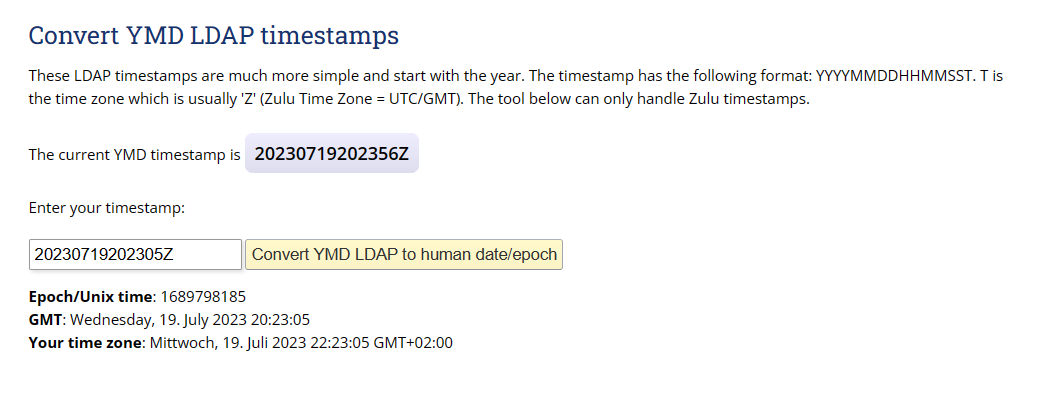
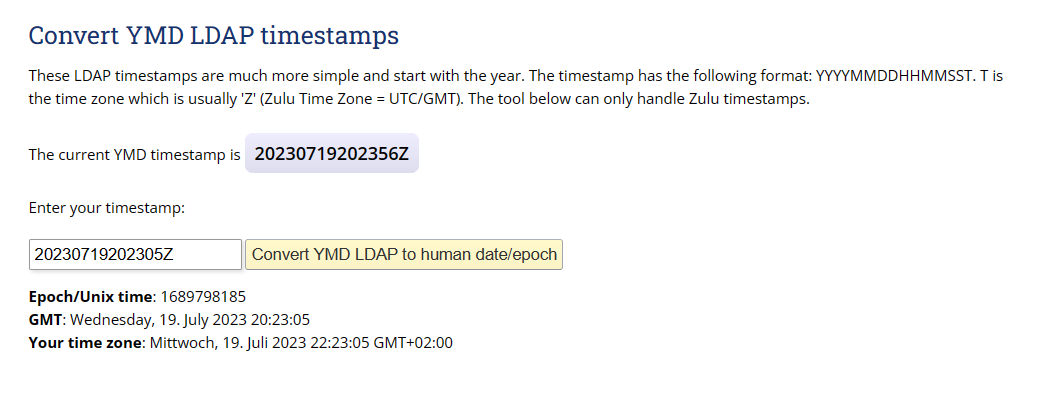
Da stimmt dann bei dem System, welches den Zeitpunkt erstellt hat, etwas nicht.@mcu Wieso soll die Zeit nicht stimmen? Die kommt direkt aus dem Phoscon Adapter und im Conbee Gateway ist die richtige Zeitzone eingestellt und es wird auch die richtige Zeit angezeigt. Und wenn man oben dargestellte UTC Zeit anschaut passt die doch auch...oder hab ich da jetzt einen Denkfehler?
Laut dateFns gibt es ja eine localize Funktion (ziemlich weit unten unter Deinem Link), aber ich verstehe leider nicht wie ich die in die value Funktion integrieren kann bzw. ob das überhaupt geht im Jarvis.
Das händische Umwandeln in Text funktioniert vermutlich auch nur so lange bis die Sommerzeit zu Ende ist oder?
Grüße
Stephan
-
@mcu Wieso soll die Zeit nicht stimmen? Die kommt direkt aus dem Phoscon Adapter und im Conbee Gateway ist die richtige Zeitzone eingestellt und es wird auch die richtige Zeit angezeigt. Und wenn man oben dargestellte UTC Zeit anschaut passt die doch auch...oder hab ich da jetzt einen Denkfehler?
Laut dateFns gibt es ja eine localize Funktion (ziemlich weit unten unter Deinem Link), aber ich verstehe leider nicht wie ich die in die value Funktion integrieren kann bzw. ob das überhaupt geht im Jarvis.
Das händische Umwandeln in Text funktioniert vermutlich auch nur so lange bis die Sommerzeit zu Ende ist oder?
Grüße
Stephan
@bigstephan Bei dem Beispiel ist GMT/UTC Zeit

20:23
Wird sie nun in "unsere" Zeitzone umgerechnet erhält man ja nach Sommerzeit/Winterzeit einen anderen Wert.
Jetzt:

22:23Da du sagst, dass die Zeit die korrekte Zeit ist, sollte sie auch bei Umstellung der Sommer-/Winterzeit sich nicht ändern.
Kenne weder den Phoscon noch Conbee, daher abwarten.
Vermutung: Anscheinend gibt der Adapter die Zeiten als UTC Zeiten an, ohne Berücksichtigung der Zeitzone.
Es gibt zwar die Funktion.toLocaleString(), die bringt aber dasgleiche Ergebnis.Also bleibt jetzt nur die Text-Umsetzung.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
{"value":"val =>!val ? '' : val.substring(8,10)+'.'+val.substring(5,7)+'.'+val.substring(0,4)+' '+val.substring(11,13)+':'+val.substring(14,16)+':'+val.substring(17,19) "}
Hallo mcu,
zunächst erstmal Danke für Deine schnellen Reaktionen!!!
Mit dem Code scheints erstmal zu funktionieren!
Grüße
Stephan
-
Und ich muss weiter fragen :-)

Bekommt man hier in der Statelist (rechts beim Seconary State) noch das Batteriesymbol vor die "100%" ?
Ich meine ich weiß dass das die Kapazität des Sensors ist, aber so ein Icon davor oder dahinter wäre natürlich hilfreich....von mir aus auch einen Text...Grüße
Stephan
-
Und ich muss weiter fragen :-)

Bekommt man hier in der Statelist (rechts beim Seconary State) noch das Batteriesymbol vor die "100%" ?
Ich meine ich weiß dass das die Kapazität des Sensors ist, aber so ein Icon davor oder dahinter wäre natürlich hilfreich....von mir aus auch einen Text...Grüße
Stephan
-
@mcu So geht ja nur das Symbol.
Ich würde gern den Batteriestand (also den DP-Wert) + Icon anzeigen im Second State...bzw. wie bekomme ich hier (Icon erscheint in der Ausgabe):
{"default":"<span class='battery_symbol'> </span>"}den Wert mit rein?
Wenn ich schreibe:
{"default":"<span class='battery_symbol'> </span> {val}"}Erscheint in der Ausgabe leider nur noch:
'100'also der Wert des Datenpunktes...nun aber ohne Einheit und ohne Symbol.
-
@mcu So geht ja nur das Symbol.
Ich würde gern den Batteriestand (also den DP-Wert) + Icon anzeigen im Second State...bzw. wie bekomme ich hier (Icon erscheint in der Ausgabe):
{"default":"<span class='battery_symbol'> </span>"}den Wert mit rein?
Wenn ich schreibe:
{"default":"<span class='battery_symbol'> </span> {val}"}Erscheint in der Ausgabe leider nur noch:
'100'also der Wert des Datenpunktes...nun aber ohne Einheit und ohne Symbol.
@bigstephan Ich schau mal heute abend, ob es geht.
-
@mcu So geht ja nur das Symbol.
Ich würde gern den Batteriestand (also den DP-Wert) + Icon anzeigen im Second State...bzw. wie bekomme ich hier (Icon erscheint in der Ausgabe):
{"default":"<span class='battery_symbol'> </span>"}den Wert mit rein?
Wenn ich schreibe:
{"default":"<span class='battery_symbol'> </span> {val}"}Erscheint in der Ausgabe leider nur noch:
'100'also der Wert des Datenpunktes...nun aber ohne Einheit und ohne Symbol.
@bigstephan Etwas komplizierter:

Man muss dafür eine eigene Scripts-Funktion anlegen.
Vorraussetzung ist PRO und wifi-on als Klasse in Styles (siehe Doku) hinterlegt.function valPlusIcon(val){ // return 'Test'; let html = ''; html+= '<div><table>'; html+= '<tr><td>'+val+' %</td>'; html+= '<td><span class="wifi-on"> </span></td></tr></table>'; html+= '</div>' return html; }Diese Funktion nutzt man dann in der Anzeigevarainte:
{"default":"valPlusIcon({val})"} -
Danke das funktioniert jetzt!
Nächste Frage :blush: : Wie kann ich ein iFrame-Widget so einstellen, dass es immer 100% der Breite einnimmt (also vom gerade genutzten Browserfenster).
Bin mir sicher auch hierzu gibt es einen Eintrag im Wiki, aber ich find einfach nix dazu...Grüße
Stephan