NEWS
Test lovelace 5.x
-
@garfonso sagte in Test lovelace 3.x:
@david-g said in Test lovelace 3.x:
Ich kann bei vielen Lampen die Helligkeit einstellen welche es eigentlich nicht können (vermutlich auch schon bei vorherigen Versionen?). Es betrifft Zb alle Lampen die an Steckdosen von Sonoff Adapter geschaltet werden. Dort gibt es zig Datenpunkte mit der Rolle "value" (rssi etc). Da nimmt er immer einen von als Helligkeit.
Vermutlich, an der Stelle hat sich nichts geändert...
Ich frage mich nur, warum er jedes value nimmt. Musste ja eigentlich value.brughtnes oder so sein....
@garfonso sagte in Test lovelace 3.x:
Vielleicht reicht ein Neustart? Bzw. es muss auch ein Instanz-Objekt sein (keine Ahnung, ob das nicht Probleme gibt, wenn man da was reinbastelt? kopfkratz)
Neustart habe ich getestet. Ich vermute den "Adapter" muss es in echt geben.
@david-g said in Test lovelace 3.x:
Ich frage mich nur, warum er jedes value nimmt. Musste ja eigentlich value.brughtnes oder so sein....
Alles was zu dem regulären Ausdruck passt:
/^level(\.dimmer)?$|^level\.brightness$/durch das?hinter der ersten Klammer ist auch einfach nurlevelerlaubt (ich fürchte, dass das historische Gründe hat?). -
@david-g said in Test lovelace 3.x:
Ich frage mich nur, warum er jedes value nimmt. Musste ja eigentlich value.brughtnes oder so sein....
Alles was zu dem regulären Ausdruck passt:
/^level(\.dimmer)?$|^level\.brightness$/durch das?hinter der ersten Klammer ist auch einfach nurlevelerlaubt (ich fürchte, dass das historische Gründe hat?). -
-
@david-g
mit der Map kann ich bestätigen Standort stimmt aber keine Verlaufsdaten
EDIT: generell gehen keine Verlaufsdaten (auch bei Temperatur etc.) wenn nicht gerade eine Mod.Card verwendet wird.
-
@david-g
bei mir sonst auch immer.
in der neuen Version ist es leider auch so, dass bei einen Hintergrundbild mit folgenden Daten als Themen
background-image: "center / cover no-repeat fixed url('/cards/homekit-bg-dark-blue.jpg')"immer an der Seite die scrollbar angezeigt wird weil das Menü oben irgendwie bei der Skalierung fehlt?
-
@david-g
mit der Map kann ich bestätigen Standort stimmt aber keine Verlaufsdaten
EDIT: generell gehen keine Verlaufsdaten (auch bei Temperatur etc.) wenn nicht gerade eine Mod.Card verwendet wird.
@xbit
Ja, History ging grundsätzlich nicht, das Problem ist mir auch aufgefallen. Es gab noch ein Problem mit "last updated" das war irgendwie immer, wann das Frontend das letzte mal neu geladen wurde / verbunden hat.Beides habe ich heute auf github gefixt.
-
ich habe das Problem, dass ich seit einiger zeit (muss an irgendeinem update gelegen haben?) keinen code-editor mehr sehe/nutzen kann:

lovelace v3.0.1
- Standard theme
iobroker:
Installiert: 5.0.6
Node.js: v18.16.0
NPM: 9.5.1 -
@Garfonso gerade nochmal mit chrome getestet > damit gehts.
normalerweise nutze ich safari (hier gehts nicht) -
-
@david-g
In der neuen Git Version geht die History....
@Garfonso hat sicher vergessen/übersehen dich 3 Posts weiter oben zu erwähnen obwohl du der Erstmelder mit dem Fehler der History warst..
-
Nochmal zu meinen veränderten Farben in der neuen Version.
Habe ja auf einmal einiges Orange. Finde aber in meinem ganzen Theme kein Orange.....
Haben sich die Bezeichnungen verändert?
Auch hier sehe ich Orange anstatt Weiß:
- type: state-icon entity: input_boolean.roborock_0_alive tap_action: action: none state_color: true style: top: 4% left: 95% '--paper-item-icon-active-color': white '--paper-item-icon-color': redEDIT
Selbst im Standard Theme sind die Teile Orange.
Ob mein YAML das irgendwie überschreibt.....Selbst da hab ich Orange
 :
: -
Nochmal zu meinen veränderten Farben in der neuen Version.
Habe ja auf einmal einiges Orange. Finde aber in meinem ganzen Theme kein Orange.....
Haben sich die Bezeichnungen verändert?
Auch hier sehe ich Orange anstatt Weiß:
- type: state-icon entity: input_boolean.roborock_0_alive tap_action: action: none state_color: true style: top: 4% left: 95% '--paper-item-icon-active-color': white '--paper-item-icon-color': redEDIT
Selbst im Standard Theme sind die Teile Orange.
Ob mein YAML das irgendwie überschreibt.....Selbst da hab ich Orange
 :
:@david-g
ja da hat sich was geändert habe ich auch schon festgestellt..
bei einem binary sensor ist es 'state-binary_sensor-on-color'
bei einen switch ist es 'state-switch-on-color'
denke bei input_boolean wird es 'state-input_boolean-on-color' sein... habe ich jetzt aber nicht getestet -
@david-g
ja da hat sich was geändert habe ich auch schon festgestellt..
bei einem binary sensor ist es 'state-binary_sensor-on-color'
bei einen switch ist es 'state-switch-on-color'
denke bei input_boolean wird es 'state-input_boolean-on-color' sein... habe ich jetzt aber nicht getestet -
@david-g
ja da hat sich was geändert habe ich auch schon festgestellt..
bei einem binary sensor ist es 'state-binary_sensor-on-color'
bei einen switch ist es 'state-switch-on-color'
denke bei input_boolean wird es 'state-input_boolean-on-color' sein... habe ich jetzt aber nicht getestet -
Bekomme das Orange einfach nicht überall weg.
Hab mir jetzt mal eine neue Instanz angelegt, ob nicht irgend eine custom card oder ein cardmod irgendetwas erschießt.Auch da habe ich das Orange. War das schon immer so? Habt ihr das auch?

@david-g
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1) -
Bin noch nicht zu gekommen as Theme anzupassen.....
Jedoch hab ich grad ein weiteres Problem entdeckt.
Die Popups klappen nicht mehr überall. Scheint aber vereinzelt zu sein.....Hier Zb geht ein Popup ohne Inhalt auf, obwohl es eigentlich (wie ich finde) korrekt ist:
- type: state-label entity: sensor.Geraete_Mobbie_Zustand_seitenbuerste tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: content: show_name: true show_icon: true icon: mdi:autorenew type: button tap_action: action: toggle entity: input_boolean.Roborock_Reset_seitenbuerste name: Reset SeitenbürsteBei anderen öffnet sich garnichts.
EDIT
Bin jetzt mal auf die letzte offizielle Version.
Da klappen alle Popups.
@Garfonso
Kann das an der neuen Version und den Anpassungen liegen oder denkst du eher, dass die bei HA was angepasst haben? -
Bin noch nicht zu gekommen as Theme anzupassen.....
Jedoch hab ich grad ein weiteres Problem entdeckt.
Die Popups klappen nicht mehr überall. Scheint aber vereinzelt zu sein.....Hier Zb geht ein Popup ohne Inhalt auf, obwohl es eigentlich (wie ich finde) korrekt ist:
- type: state-label entity: sensor.Geraete_Mobbie_Zustand_seitenbuerste tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: content: show_name: true show_icon: true icon: mdi:autorenew type: button tap_action: action: toggle entity: input_boolean.Roborock_Reset_seitenbuerste name: Reset SeitenbürsteBei anderen öffnet sich garnichts.
EDIT
Bin jetzt mal auf die letzte offizielle Version.
Da klappen alle Popups.
@Garfonso
Kann das an der neuen Version und den Anpassungen liegen oder denkst du eher, dass die bei HA was angepasst haben?Bin mir nicht ganz sicher ob ich hier richtig bin ...
Ich bastle gerade eine Visualisierung mit Lovelace, soweit klappt das gut. Nun habe ich gesehen ich kann Unteransichten machen welche nicht direkt als Tab auftauchen. Das wäre super, aber wie komme ich dann da hin? Gibt es eine Navigations-Komponente oder sowas? Noch habe ich leider nichts gefunden.
-
Bin mir nicht ganz sicher ob ich hier richtig bin ...
Ich bastle gerade eine Visualisierung mit Lovelace, soweit klappt das gut. Nun habe ich gesehen ich kann Unteransichten machen welche nicht direkt als Tab auftauchen. Das wäre super, aber wie komme ich dann da hin? Gibt es eine Navigations-Komponente oder sowas? Noch habe ich leider nichts gefunden.
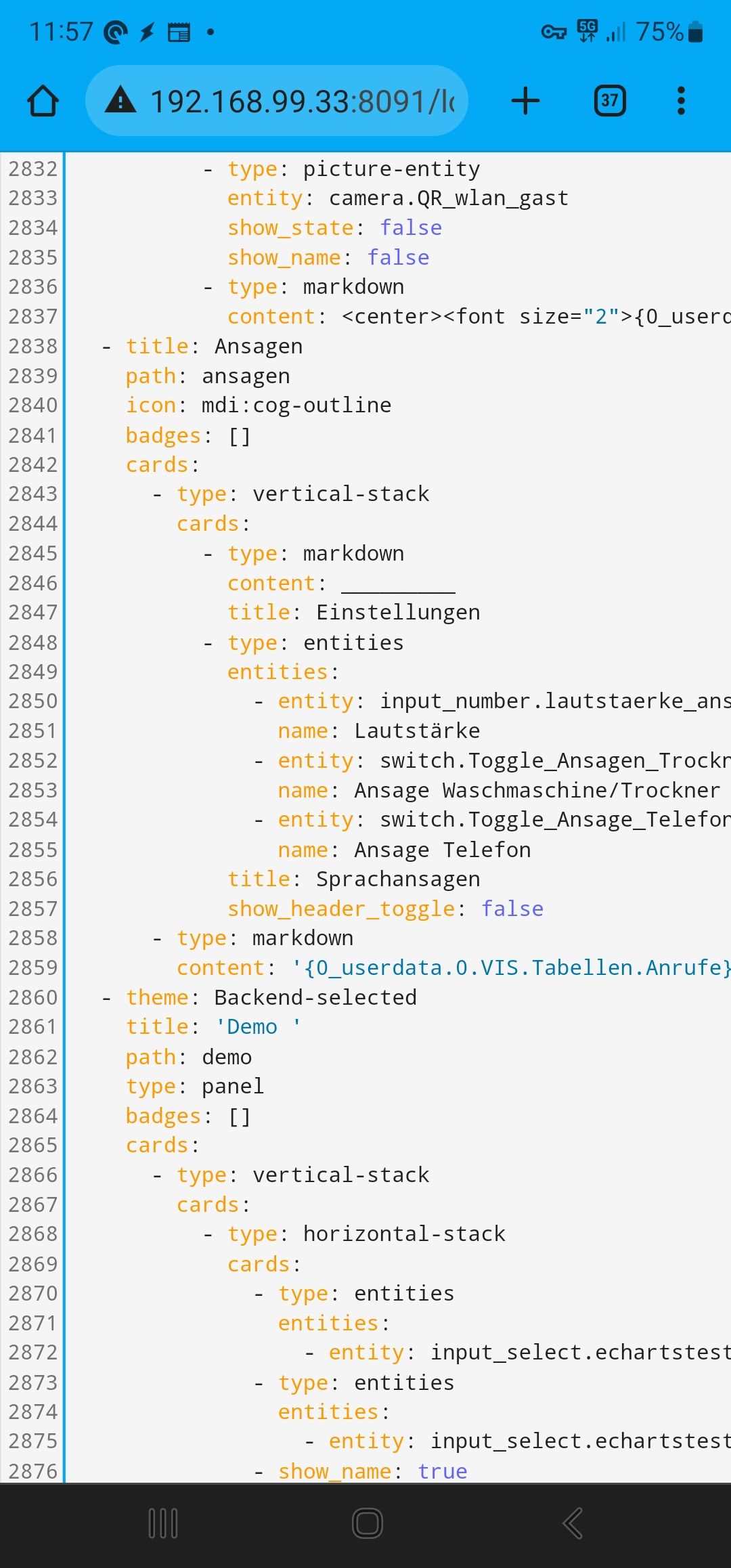
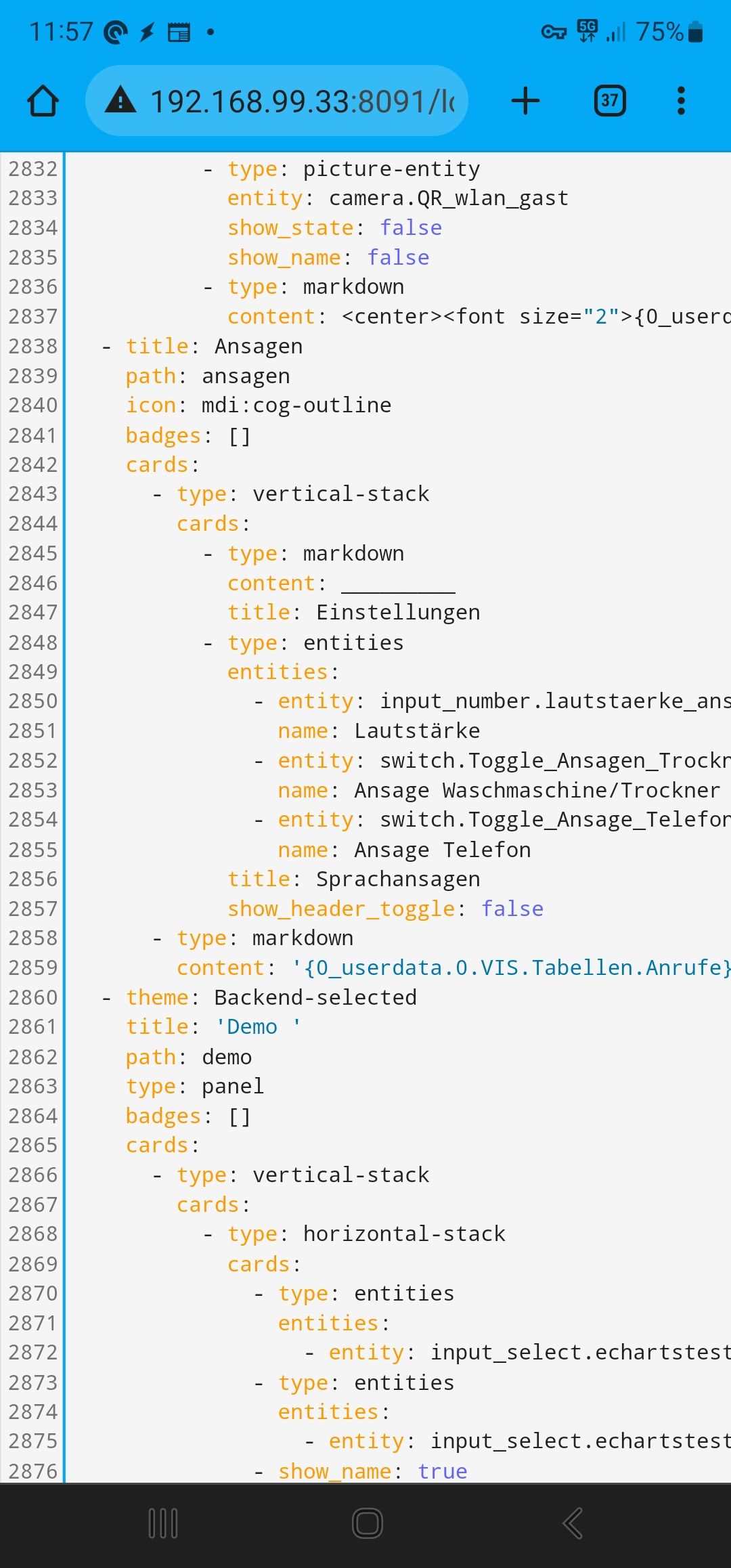
Du musst den Namen der Seite wissen den du vergeben hast.
Dann http://192.168.99.33:8091/lovelace/name
IP und Port ggf anpassen.
EDIT
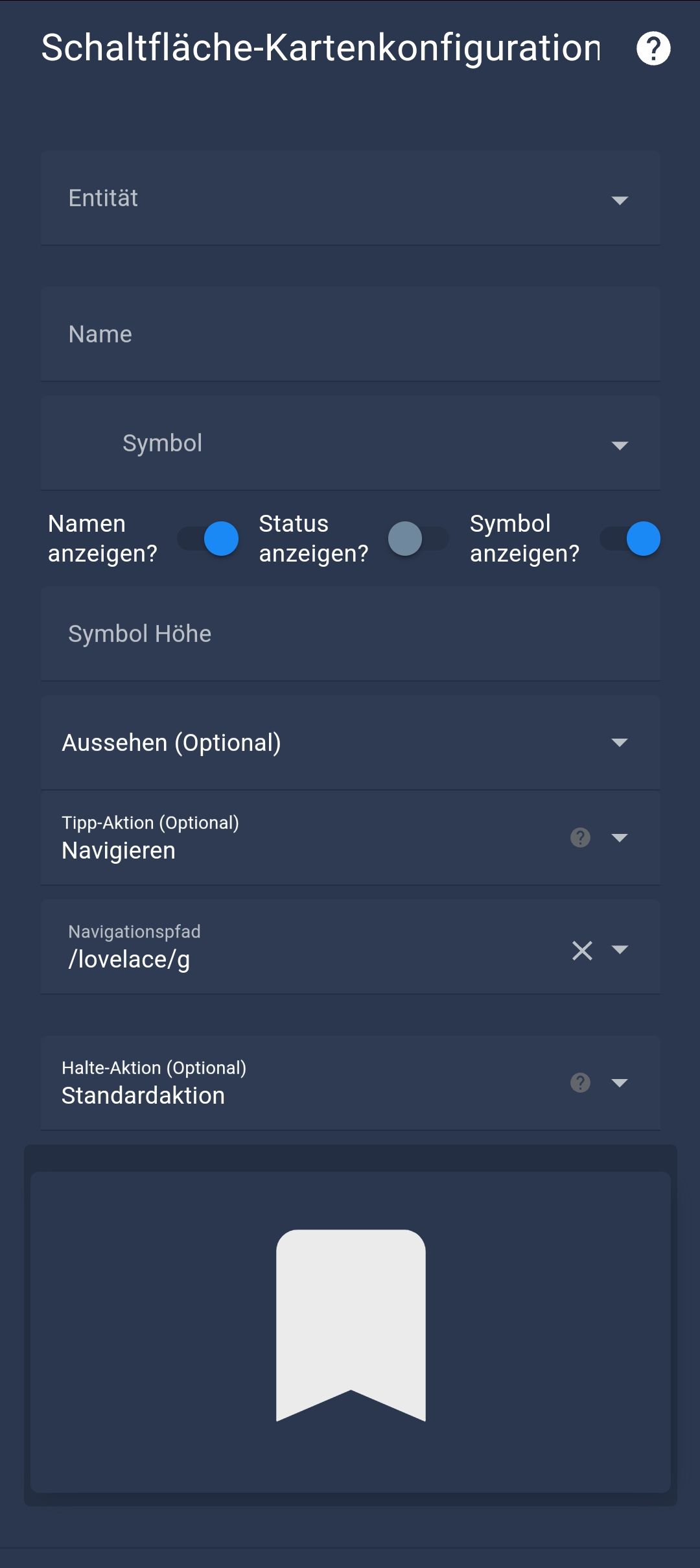
Über diesen Weg kann man auch gut hin navigieren.
Die verfügbaren Seiten werden einem unter Navigationspfad vorgeschlagen.